第一百七十五回 如何创建放射形状渐变背景
文章目录
- 1. 概念介绍
- 2. 实现方法
- 3. 代码与效果
- 3.1 示例代码
- 3.2 运行效果
- 4. 内容总结
我们在 上一章回中介绍了"如何创建扇形渐变背景"相关的内容,本章回中将介绍" 如何创建放射形状渐变背景"。闲话休提,让我们一起Talk Flutter吧。
1. 概念介绍
我们在本章回中介绍的放射形状渐变背景是指整个页面或者部分页面为渐变色,渐变色以某个点为中心,从中心向四周呈放射形状排列。这么介绍可能比较抽象,大家可以想象一下生活中的水波纹效果或者先观看后面小节中的程序运行效果图,从图中可以直观地看到放射形状渐变背景真实的效果。本章回中将介绍如何创建放射形状渐变背景。
2. 实现方法
创建渐变色需要使用BoxDecoration组件,该组件的gradient属性主要用来控制渐变效果,我们只需要把渐变色赋值给gradient属性就可以。如何创建渐变色呢?这时需要使用RadialGradient组件,该组件提供了相关的属性来控制渐变色的效果。下面是该组件中常用的属性:
- colors属性:该属性用来存放渐变效果中使用的颜色,它可存放多个颜色;
- center属性:该属性主要用来控制放射形状的中心位置;
- radius属性:访属性主要用来控制放射形状的半径大小;
- tileMode:该用来用来控制渐变方式;
上面介绍的这些属性中,第一个属性是必选属性,其它属性都是可选属性。这些属性主要用来控制渐变的方式,进而实现不同的放射形状渐变效果。
这些属性中需要注意下radius属性的值,它的值最好不太超过背景的大小,否则放射形状不能被完整地显示出来。
渐变色创建后还需要把它放到背景中,我们使用Container组件来存当背景,该组件提供了decoration属性来控制背景效果,把刚才创建的背景色赋值给该属性就可以。至此,带有放射形状渐变色的背景就创建好了。稍后,我们将通过示例代码来演示具体的实现方法。
3. 代码与效果
3.1 示例代码
///放射形渐变
Container(width: double.infinity,height: 100,decoration: const BoxDecoration(gradient: RadialGradient(colors: [Colors.greenAccent,Colors.redAccent,Colors.amberAccent])),child: const SizedBox.shrink(),
),
const Spacer(),
Container(width: double.infinity,height: 100,decoration: const BoxDecoration(gradient:RadialGradient(///渐变半径:radius: 0.3,//渐变位置,主要是中心位置center: Alignment.center,tileMode: TileMode.repeated,colors: [Colors.greenAccent,Colors.redAccent,Colors.amberAccent])),child: const SizedBox.shrink(),
),
上面的示例代码中添加了相关的注释,这样方便大家理解代码。示例代码创建了两个渐变色背景,一个是默认的放射形状渐变色背景,另外一个是修改了渐变方式的放射形状渐变色背景。此外,背景的大小可以通过Container组件的width和height属性来控制。
3.2 运行效果
编译并且运行上面的示例代码可以得到下面的运行效果图。图中上方的图形是默认的放射形状渐变色背景效果,下方的图形是修改了渐变方式的放射形状渐变色背景效果。强烈建议大家自己动手去实践,通过修改RadialGradient组件的属性可以创建出不同的放射形状渐变效果。

4. 内容总结
最后,我们本章回的内容做一个全面的总结:
- 创建渐变色需要使用BoxDecoration组件和RadialGradient组件;
- RadialGradient组件提供了多种属性来控制放射形状渐变效果;
- 使用Container组件可以充当渐变色的背景;
- 把渐变色和背景组合在一下就形成了渐变色背景;
看官们,与"如何创建放射形状渐变背景"相关的内容就介绍到这里,欢迎大家在评论区交流与讨论!
相关文章:

第一百七十五回 如何创建放射形状渐变背景
文章目录 1. 概念介绍2. 实现方法3. 代码与效果3.1 示例代码3.2 运行效果 4. 内容总结 我们在 上一章回中介绍了"如何创建扇形渐变背景"相关的内容,本章回中将介绍" 如何创建放射形状渐变背景"。闲话休提,让我们一起Talk Flutter吧…...

vue实现调用手机拍照、录像功能
目录 前言 准备工作 在这个示例中,我们将使用Vue.js框架来实现我们的目标。如果你还不熟悉Vue.js,推荐先学习一下Vue.js的基础知识。 接下来,我们需要创建一个基于Vue.js的项目。你可以使用Vue CLI来创建一个全新的Vue项目:# 安…...

WPF播放视频
在WPF中,你可以使用MediaElement来播放本地视频。下面是一个简单的例子: <Window x:Class"WPFVideoPlayer.MainWindow"xmlns"http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x"http://schemas.microsof…...

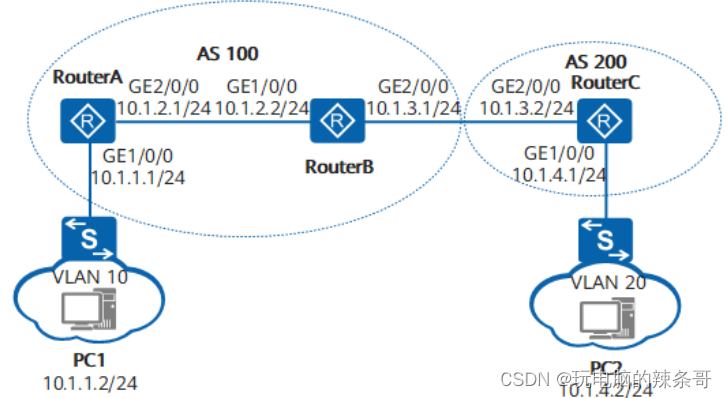
交换机如何配置BGP协议
环境: 华为交换机 华三交换机 问题描述: 交换机如何配置BGP协议 解决方案: 华三交换机上配置案例 1.配置BGP协议,可以按照以下步骤进行: 登录交换机:使用SSH、Telnet或控制台等方式登录到华三交换…...
-配置HTTPS)
精通Nginx(14)-配置HTTPS
HTTPS是在 HTTP 协议的基础上使用 TLS/SSL 加密,其主要目标是提高数据传输的安全性。从HTTP2.0开始,HTTPS已经是网站的标准协议,很多开放平台非HTTPS不能访问。Nginx为HTTPS提供了强大的支持,且对应用服务器是完全透明的。 目录 SSL/TLS基础 发展历史 TLS握手过程 加密…...

封装一个简单的table组件
子组件 <template> <el-table :data"tableData" :headers"tableHeaders" style"width: 100%"> <el-table-column v-for"header in tableHeaders" :key"header.prop" :label"header.label" :pro…...

Avalonia UI框架介绍
Avalonia UI是一个跨平台的UI框架,它允许开发者使用XAML和C#语言创建可在多个平台上运行的应用程序,包括Windows、Linux、macOS等。Avalonia UI与WPF非常相似,但是它是开源的,并且更加灵活。 下面是一个简单的Avalonia UI应用程序…...

【入门篇】1.3 redis客户端之 jedis 高级使用示例
文章目录 0.前言1. 发布和订阅消息2. 事务操作3. 管道操作4. jedis 支持哨兵模式5. jedis 支持集群模式5. 参考链接 0.前言 Jedis是Redis的Java客户端,它支持所有的Redis原生命令,使用方便,且可以与Java项目无缝集成。 该库的最新版本支持Re…...

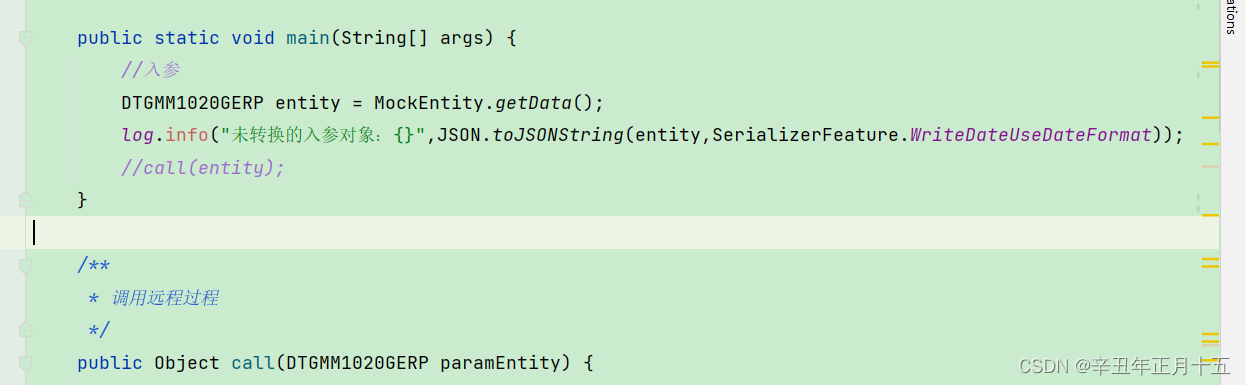
使用CXF调用WSDL(二)
简介 本篇文章主要解决了上篇文章中遗留的对象嵌套问题,要想全面解析无限极的对象嵌套需要使用递归去解决 上文链接: 使用CXF调用WSDL(一) 上文回顾 上文使用了单方法“ call() ”解决了List和基本类型(含String&…...

list.toArray
直接去看原文 原文链接:List的toArray()方法_list.toarray-CSDN博客 -------------------------------------------------------------------------------------------------------------------------------- toArray()介绍 toArray()方法是List接口中提供的方法ÿ…...

2013年11月10日 Go生态洞察:Go语言四周年回顾
🌷🍁 博主猫头虎(🐅🐾)带您 Go to New World✨🍁 🦄 博客首页——🐅🐾猫头虎的博客🎐 🐳 《面试题大全专栏》 🦕 文章图文…...

Ubuntu上使用SSH连接到CentOS系统
确保CentOS系统上的SSH服务器已安装并正在运行: 在CentOS上,默认情况下,SSH服务器(sshd)应该已安装并正在运行。如果不确定,可以通过以下方式检查: sudo systemctl status sshd如果未安装&…...

【知识增强】A Survey of Knowledge-Enhanced Pre-trained LM 论文笔记
A Survey of Knowledge-Enhanced Pre-trained Language Models Linmei Hu, Zeyi Liu, Ziwang Zhao, Lei Hou, Liqiang Nie, Senior Member, IEEE and Juanzi Li 2023年8月的一篇关于知识增强预训练模型的文献综述 论文思维导图 思维导图网页上看不清的话,可以存…...

shell脚本之函数
快捷查看指令 ctrlf 进行搜索会直接定位到需要的知识点和命令讲解(如有不正确的地方欢迎各位小伙伴在评论区提意见,博主会及时修改) 函数 一,什么是函数 函数是一段功能代码,用来解决shell编程中冗余代码[重复且不连续出现的功能…...

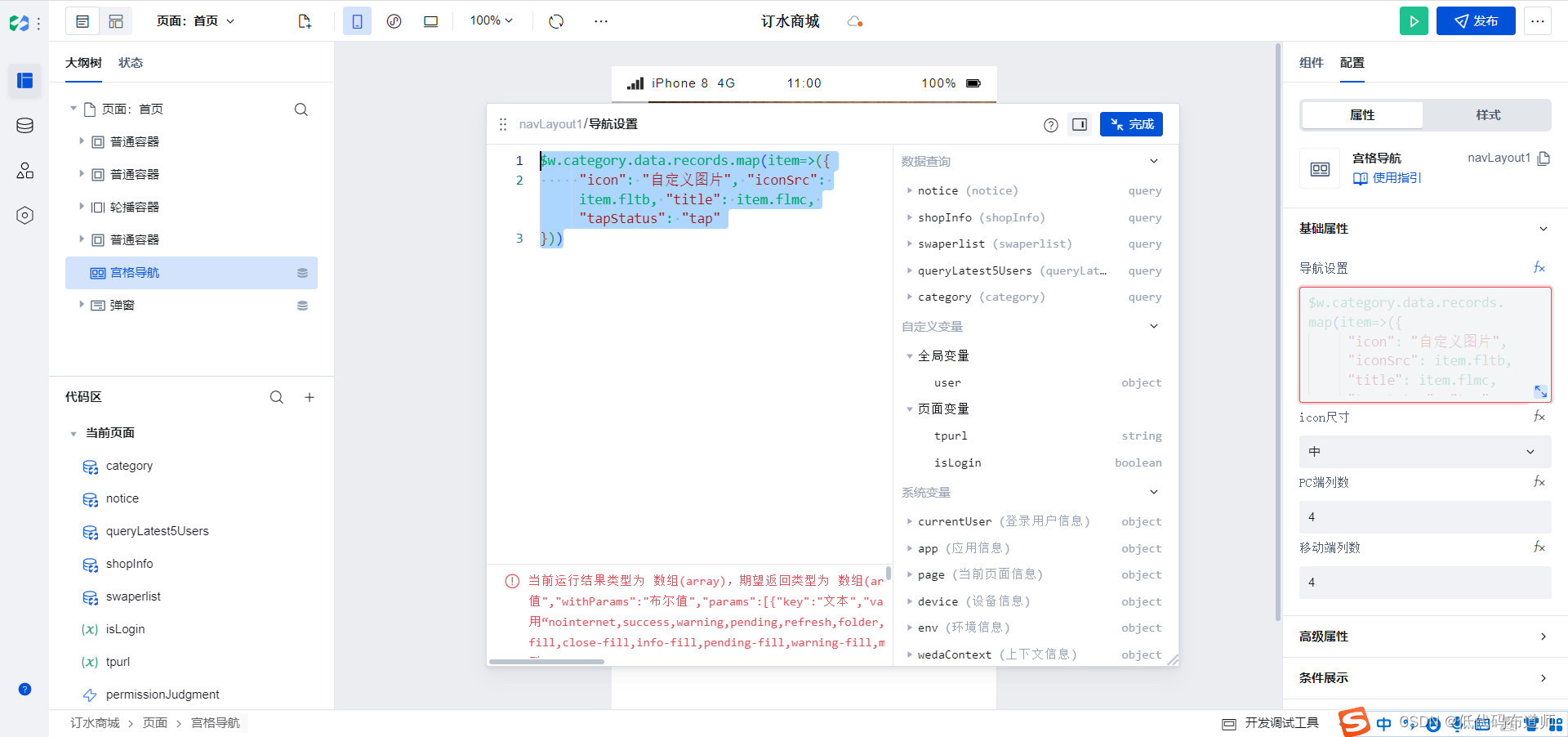
订水商城实战教程10-宫格导航
上一篇我们介绍了跑马灯的功能,这一篇就进入到我们的主体部分开发。在订水商城业务中可以按照分类查询商品信息,这就涉及到数据源的拆分。 我们在数据源的设计中区分为主子表,主表呢存储唯一的记录,子表的记录可以重复࿰…...

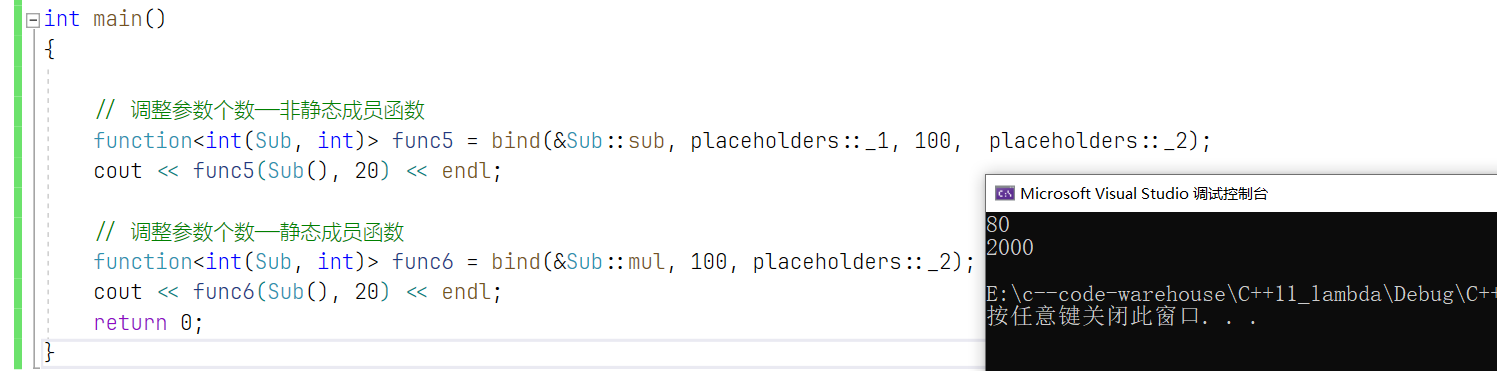
【C++11】lambda表达式 | 包装器
文章目录 一、 lambda表达式lambda表达式的引入lambda表达式的语法lambda表达式与函数对象lambda表达式的捕捉列表 二、包装器function包装器bind包装器 一、 lambda表达式 lambda表达式的引入 在C98中,为了替代函数指针,C设计出了仿函数,也…...

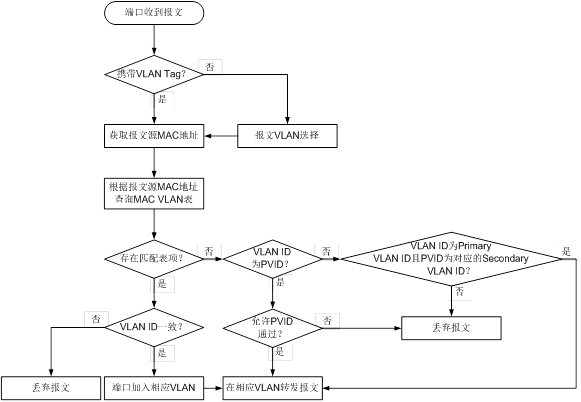
网络安全准入技术之MAC VLAN
网络准入控制作为主要保障企业网络基础设施的安全的措施,特别是对于中大型企业来说,终端类型多样数量激增、终端管理任务重难度大、成本高。 在这样的一个大背景下,拥有更灵活的动态识别、认证、访问控制等成为了企业网络安全的最核心诉求之…...

MyBatis 操作数据库
文章目录 1. 什么是MyBatis?2. 入门MyBatis2.1 准备工作2.2.1 创建springboot项目2.2.2 数据准备 2.2 配置数据库连接2.3 写持久层代码2.4 单元测试2.4.1 web测试2.4.2 自动测试 1. 什么是MyBatis? MyBatis是一种持久层框架,用于简化JDBC的开…...
)
设计模式 -- 建造者模式(Builder Pattern)
这个模式以前也义Android-kotlin的场景下讲过 Android 用建造者模式模式写一个Dialog-CSDN博客 不过用的是 变种的建造者模式 建造者模式: 属于创建型模式 提供了一种创建对象的最佳方式, 使用多个简单的对象一步一步构建成一个复杂的对象 。 介绍 意图…...

如何下载 Apache + PHP + Mysql 集成安装环境并结合内网穿透工具实现公网访问内网服务
🌈个人主页:聆风吟 🔥系列专栏:网络奇遇记、Cpolar杂谈 🔖少年有梦不应止于心动,更要付诸行动。 文章目录 📋前言一. WampServer下载安装二. WampServer启动三. 安装cpolar内网穿透3.1 注册账号…...

关于 WASM:1. WASM 基础原理
一、WASM 简介 1.1 WebAssembly 是什么? WebAssembly(WASM) 是一种能在现代浏览器中高效运行的二进制指令格式,它不是传统的编程语言,而是一种 低级字节码格式,可由高级语言(如 C、C、Rust&am…...

Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决
Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决 问题背景 在一个基于 Spring Cloud Gateway WebFlux 构建的微服务项目中,新增了一个本地验证码接口 /code,使用函数式路由(RouterFunction)和 Hutool 的 Circle…...

AI病理诊断七剑下天山,医疗未来触手可及
一、病理诊断困局:刀尖上的医学艺术 1.1 金标准背后的隐痛 病理诊断被誉为"诊断的诊断",医生需通过显微镜观察组织切片,在细胞迷宫中捕捉癌变信号。某省病理质控报告显示,基层医院误诊率达12%-15%,专家会诊…...

scikit-learn机器学习
# 同时添加如下代码, 这样每次环境(kernel)启动的时候只要运行下方代码即可: # Also add the following code, # so that every time the environment (kernel) starts, # just run the following code: import sys sys.path.append(/home/aistudio/external-libraries)机…...

(一)单例模式
一、前言 单例模式属于六大创建型模式,即在软件设计过程中,主要关注创建对象的结果,并不关心创建对象的过程及细节。创建型设计模式将类对象的实例化过程进行抽象化接口设计,从而隐藏了类对象的实例是如何被创建的,封装了软件系统使用的具体对象类型。 六大创建型模式包括…...

PostgreSQL——环境搭建
一、Linux # 安装 PostgreSQL 15 仓库 sudo dnf install -y https://download.postgresql.org/pub/repos/yum/reporpms/EL-$(rpm -E %{rhel})-x86_64/pgdg-redhat-repo-latest.noarch.rpm# 安装之前先确认是否已经存在PostgreSQL rpm -qa | grep postgres# 如果存在࿰…...

深度学习之模型压缩三驾马车:模型剪枝、模型量化、知识蒸馏
一、引言 在深度学习中,我们训练出的神经网络往往非常庞大(比如像 ResNet、YOLOv8、Vision Transformer),虽然精度很高,但“太重”了,运行起来很慢,占用内存大,不适合部署到手机、摄…...

如何在Windows本机安装Python并确保与Python.NET兼容
✅作者简介:2022年博客新星 第八。热爱国学的Java后端开发者,修心和技术同步精进。 🍎个人主页:Java Fans的博客 🍊个人信条:不迁怒,不贰过。小知识,大智慧。 💞当前专栏…...
)
背包问题双雄:01 背包与完全背包详解(Java 实现)
一、背包问题概述 背包问题是动态规划领域的经典问题,其核心在于如何在有限容量的背包中选择物品,使得总价值最大化。根据物品选择规则的不同,主要分为两类: 01 背包:每件物品最多选 1 次(选或不选&#…...

EEG-fNIRS联合成像在跨频率耦合研究中的创新应用
摘要 神经影像技术对医学科学产生了深远的影响,推动了许多神经系统疾病研究的进展并改善了其诊断方法。在此背景下,基于神经血管耦合现象的多模态神经影像方法,通过融合各自优势来提供有关大脑皮层神经活动的互补信息。在这里,本研…...
