UE4 / UE5 内存与性能优化
性能优化
- 资源压缩
- 粒子优化
- NavMesh
- Generate Overlap Event
- GCMarkTime
- 光照优化
- Shader优化
- 卡的时间长
- LOD
- 官方CPU、GPU Insights、stat cpu、 ue4 memory report、inter GPA 、RenderDOC、减少模型面数等
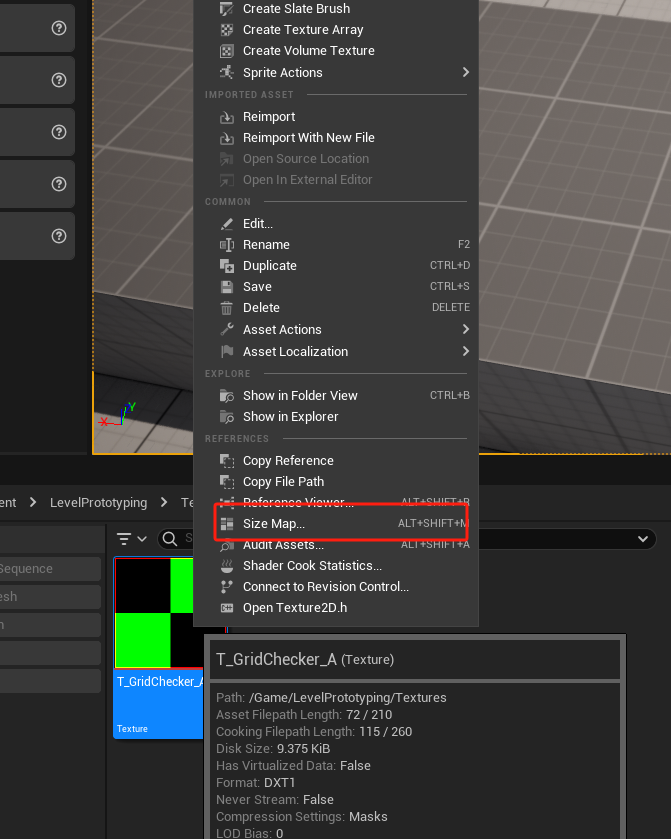
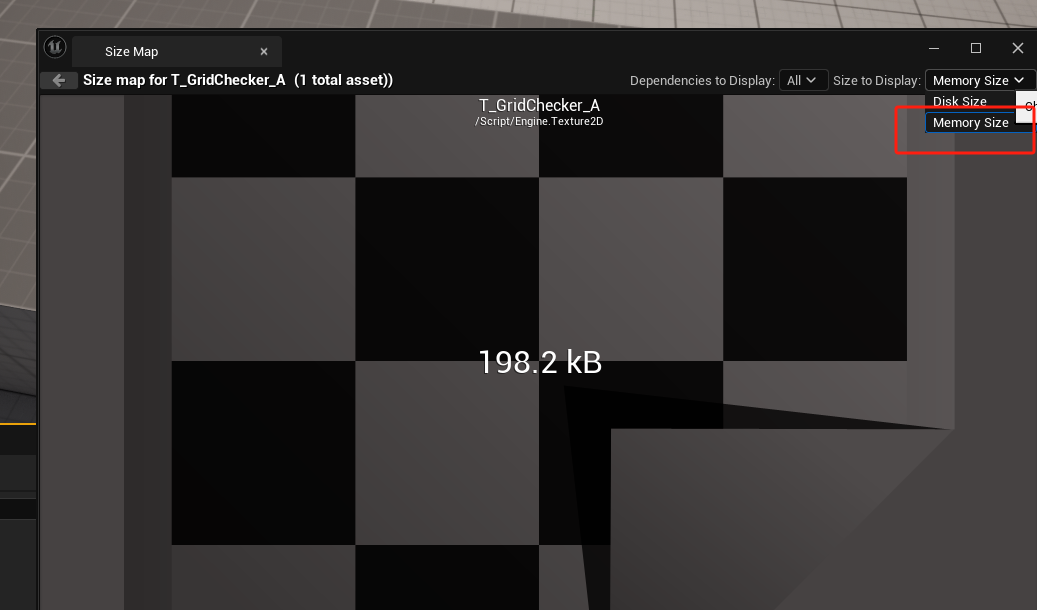
资源压缩
在图片资源上右键选择Size Map可以看到资源所占大小,将右上角切换成Memory Size,所占内存大小,如果发现这个资源所占太大,就可以考虑压缩一下图片大小,看看效果是否满足需求,这个会把引用到的资产所占用内存一同显示出来


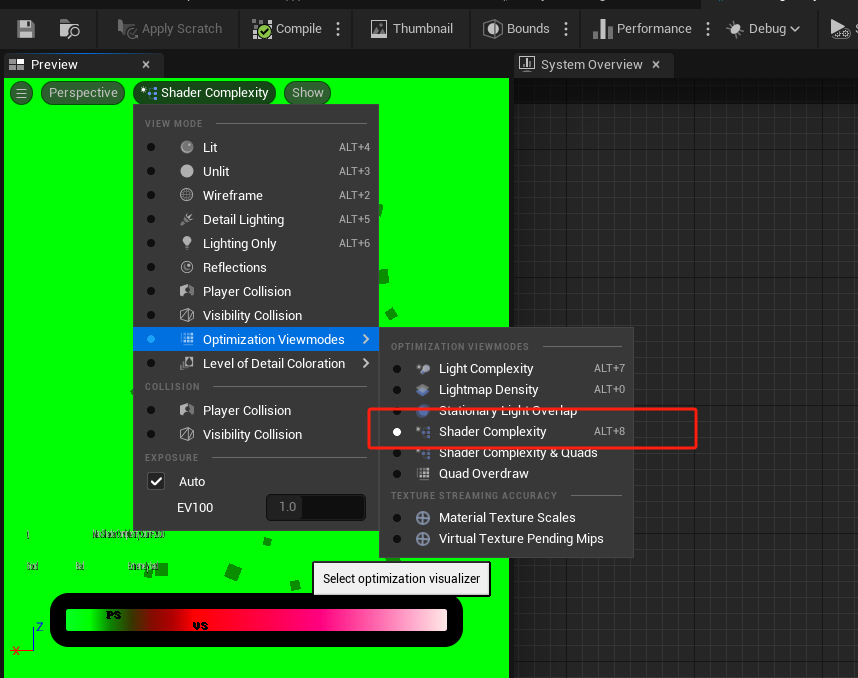
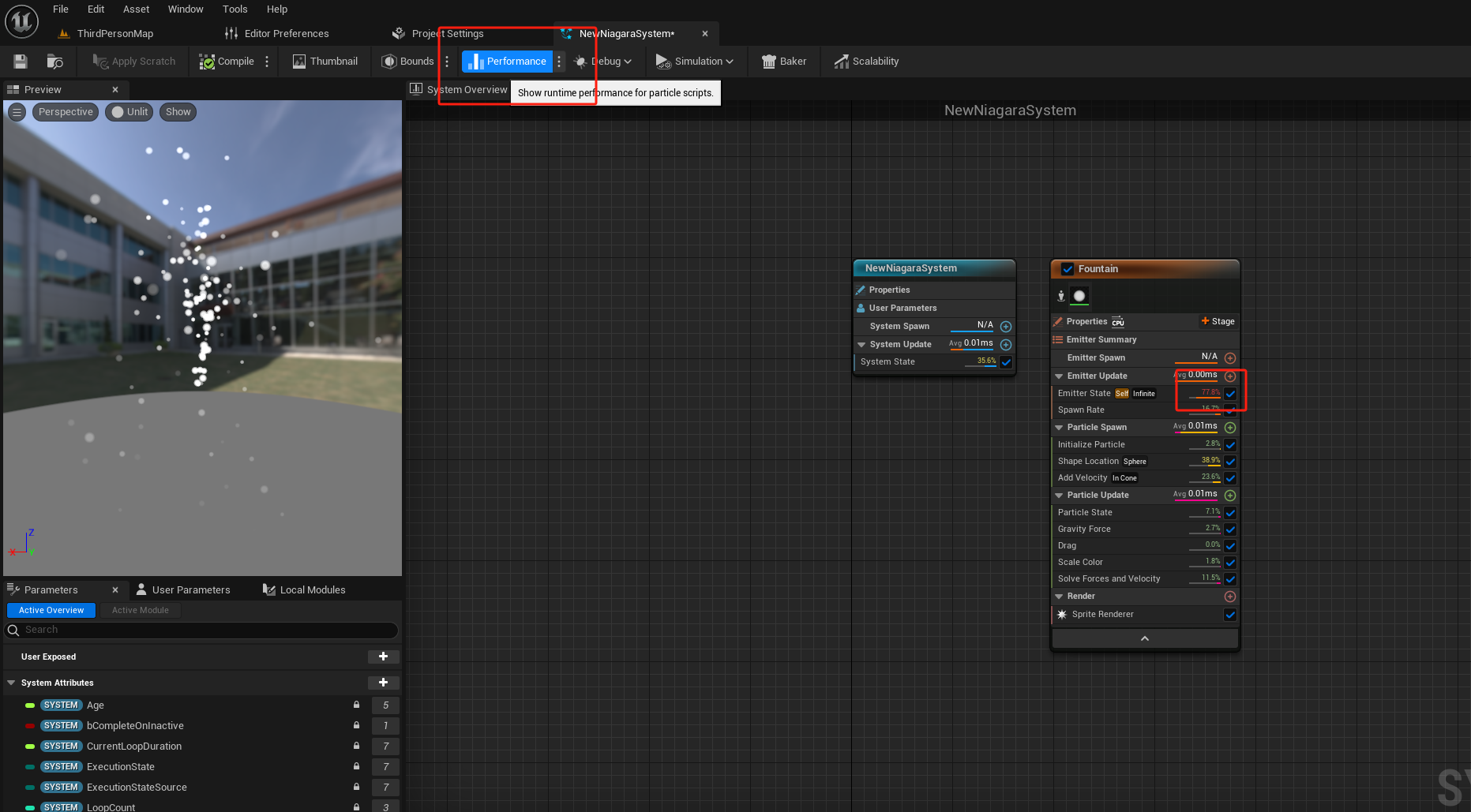
粒子优化
很多游戏里面,粒子优化是大头,因为游戏中生成的粒子亮级也会根据不同游戏,情况也不同。
首先按Alt+8打开粒子复杂度,下面有个参照表,可以看到粒子的复杂情况,越绿性能越好,反之亦然。优化粒子,不外乎,减少粒子数量,修改粒子颜色等等,这个也需要根据不同游戏,配合着特效进行优化。


点Perfomance可以看到资源消耗占比,可以根据它进行系统优化

NavMesh
Project Settings里面的NavMesh使用了Dynamic,并勾选了Navigation System -> Navigation System->Initial Building Locked,运行起来会启用build,比起静态的P键,差距太大,不建议使用
Generate Overlap Event
不需要的都祛除勾选,官方论坛资料
GCMarkTime
参考:官方论坛资料
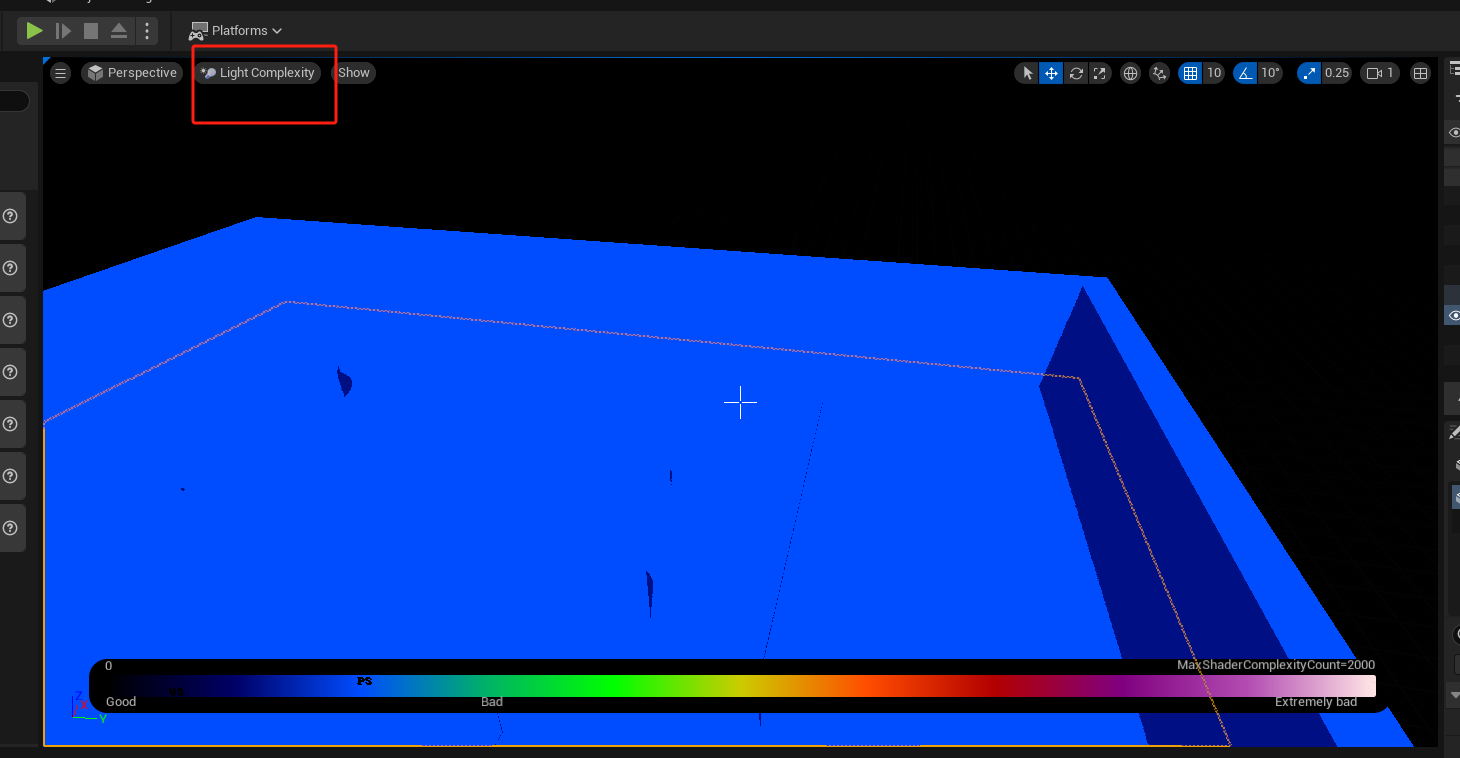
光照优化
场景中按alt + 7,与粒子优化类似

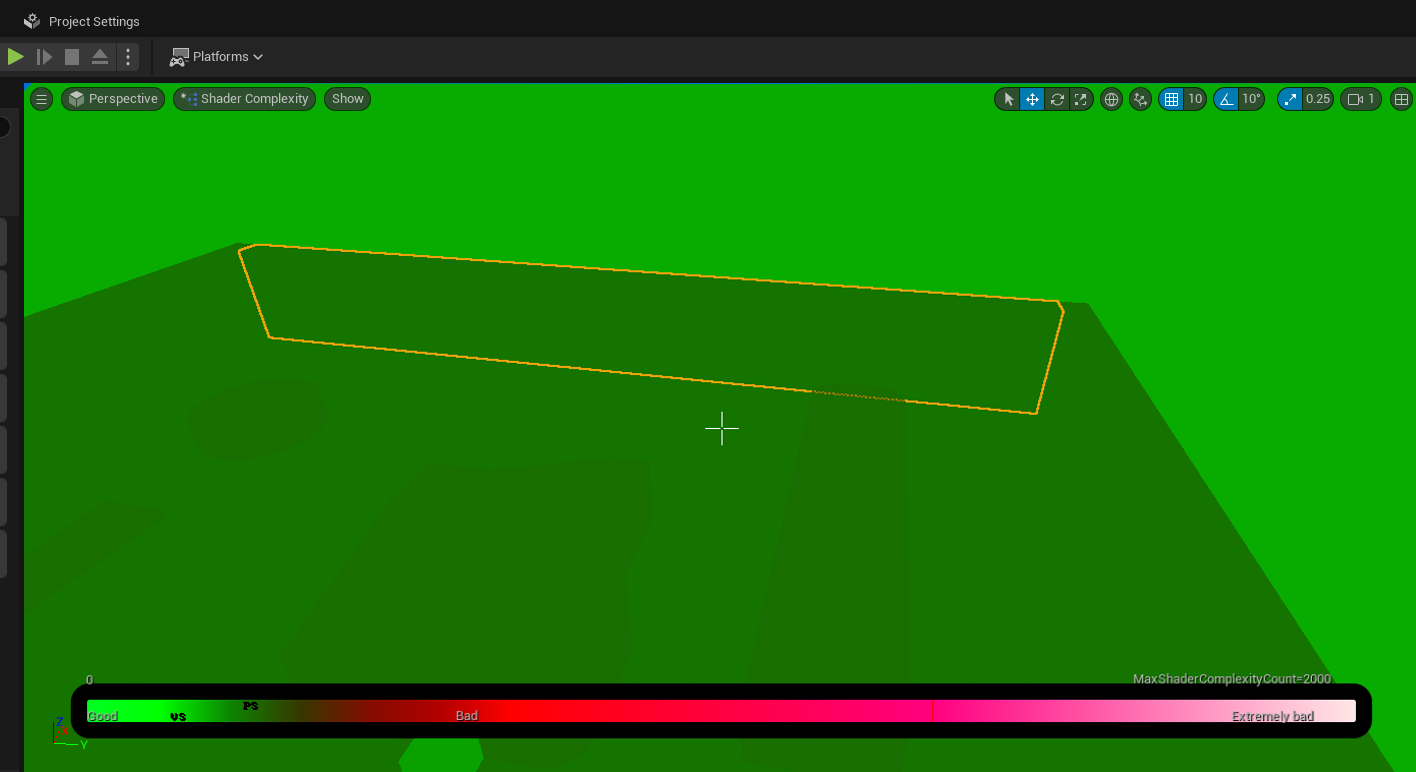
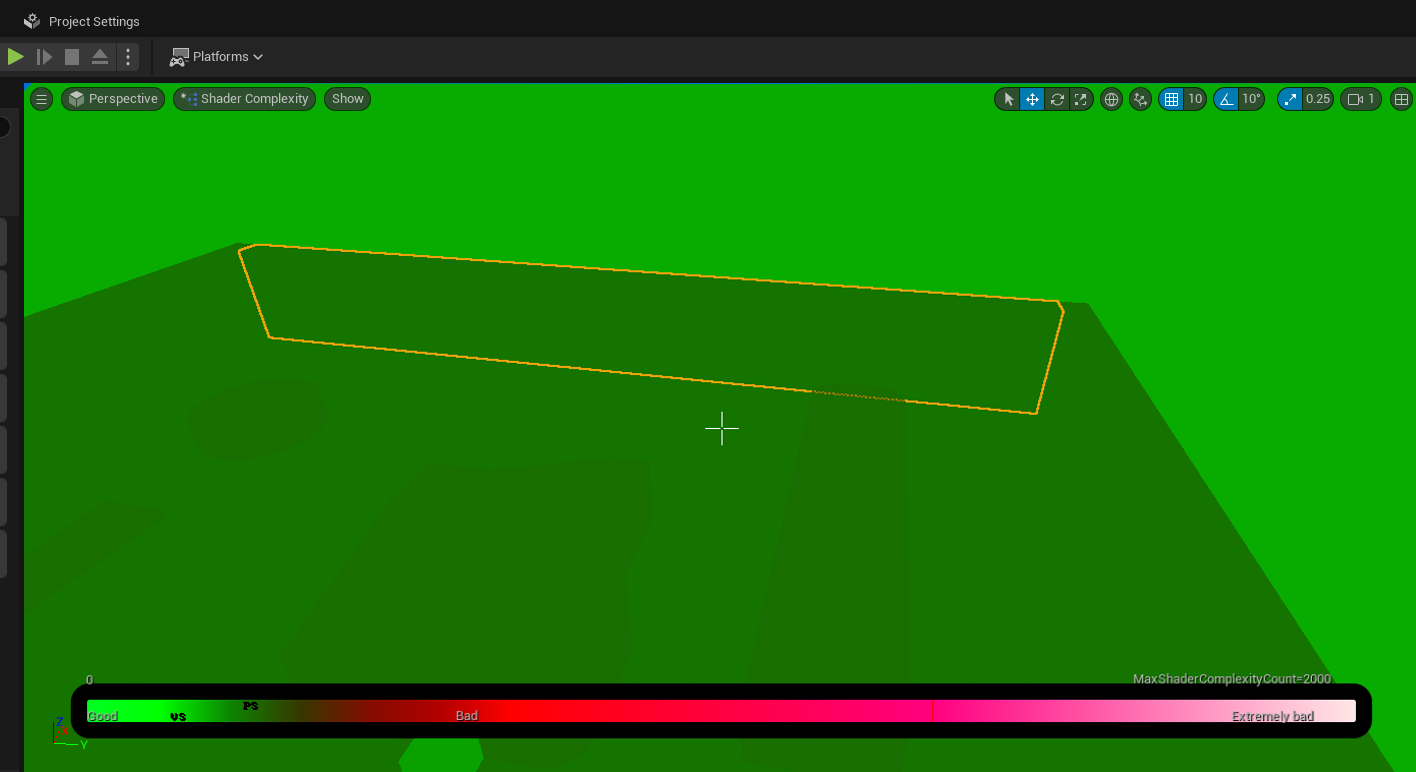
Shader优化
场景中按alt +8

卡的时间长
运行起来执行命令:stat dumphitches,输入log信息,里面包含了所花时间,官方命令文档
LOD
原理:超过某个距离后将多个静态网格替换成简化后的静态网格,减少需要绘制的三角形面数(也就是减少Draw Call)
官方文档
性能工具千千万,不外乎就是看谁占用资源大,然后去分析为什么占用大,如何裁,比如阻塞式加载大量资源时候,就会导致卡死,优化手段有几种,比如多帧去加载异步地去一部分资源,放另一个线程去加载。一个资源如何直接使用,就是会在游戏运行之初,就开始加载资源,放在内存中,现象就是刚运行时候会卡很久,所以,为什么会大量采用软引用呢,当然是很多资源,都希望用的时候加载,而不是一直存在内存中,但是,资源在用的时候才加载,那一定是需要时间的,提前加载资源,那又该在何段时间,也需要大家去考虑。
官方CPU、GPU Insights、stat cpu、 ue4 memory report、inter GPA 、RenderDOC、减少模型面数等
官方视频
官方文档
inter GPA
RenderDoc
官方减面工具,好像在UE5上没了
Merge Actor
相关文章:

UE4 / UE5 内存与性能优化
性能优化 资源压缩粒子优化NavMeshGenerate Overlap EventGCMarkTime光照优化Shader优化卡的时间长LOD官方CPU、GPU Insights、stat cpu、 ue4 memory report、inter GPA 、RenderDOC、减少模型面数等 资源压缩 在图片资源上右键选择Size Map可以看到资源所占大小,…...

dotnet core程序部署到ubuntu
visual studio2022编译好的dotnet core程序,打开“程序包管理器控制台”,打包发布dotnet core,使用命令 dotnet publish -c Release -r ubuntu.22.04-x64打包会生成ubuntu22.04-x64文件夹,将这个文件夹传到ubuntu服务器,切换到ubu…...

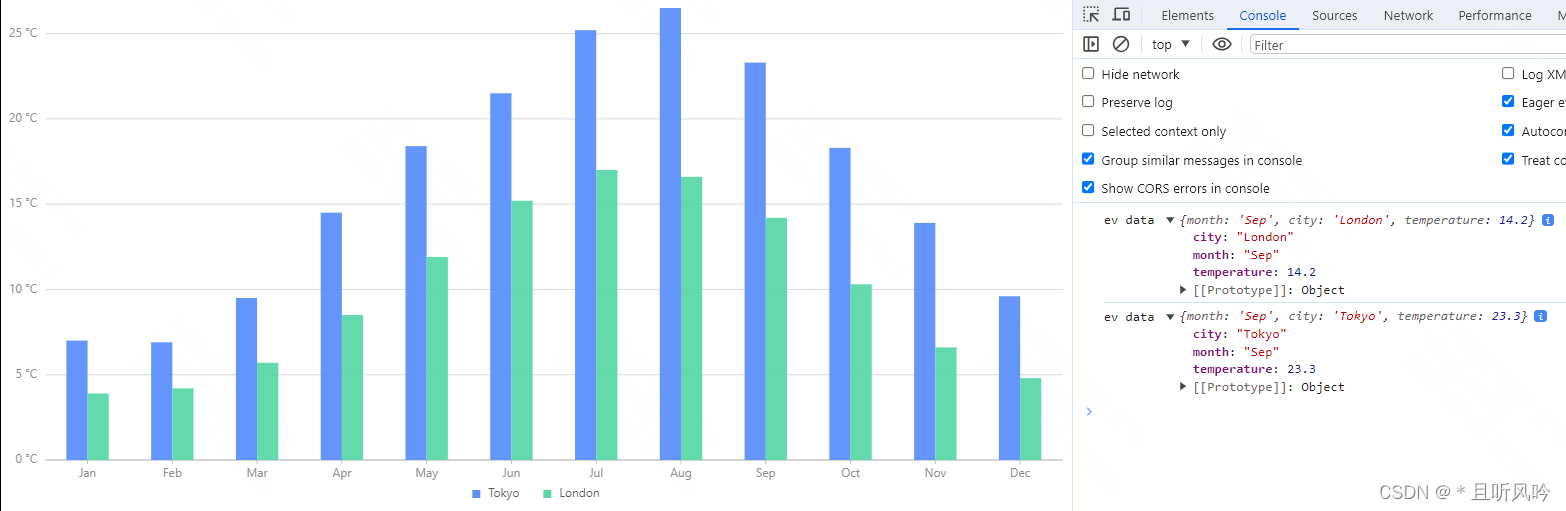
Antv/G2 柱状图添加自定义点击事件
<!DOCTYPE html> <html><head><meta charset"UTF-8"><title>柱状图点击事件</title></head><body><div id"container" /><script src"https://gw.alipayobjects.com/os/lib/antv/g2/4.2.8/…...

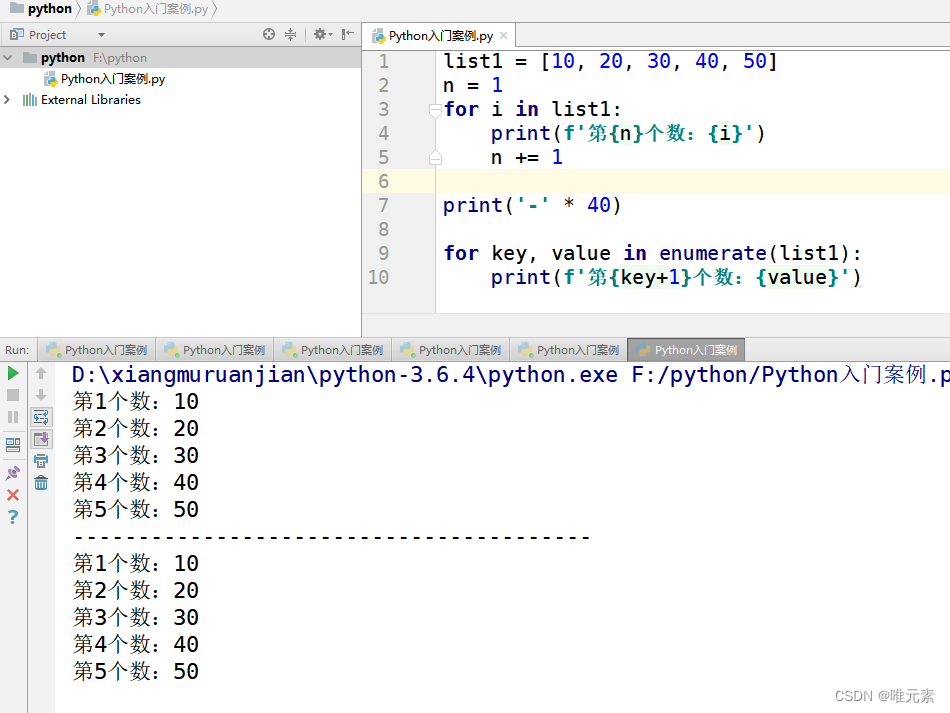
Python---数据序列中的公共方法
公共方法就是 支持大部分 数据 序列。 常见公共方法---简单 运算符描述支持的容器类型合并字符串、列表、元组* 复制字符串、列表、元组in元素是否存在字符串、列表、元组、字典not in元素是否不存在字符串、列表、元组、字典 案例: 合并 代码࿱…...

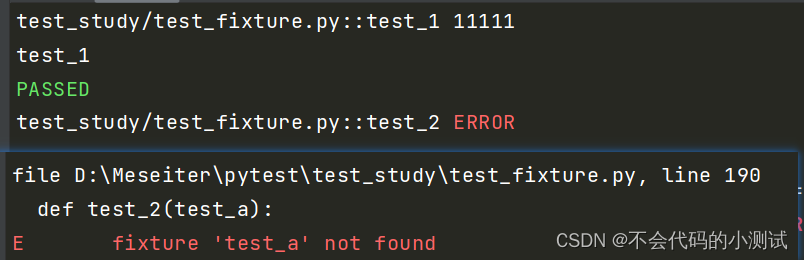
从0开始python学习-33.夹具@pytest.fixture(scope=““,params=““,autouse=““,ids=““,name=““)
目录 1. 创建夹具 1.1 pytest方式 1.2 unittest方式 2. 使用夹具 2.1 通过参数引用 2.2 通过函数引用 3. 参数详解 3.1 scope:作用域 3.2 params-参数化 3.3 autouseTrue表示自动使用,默认为False 3.4 ids:设置变量名 3.5 name&am…...

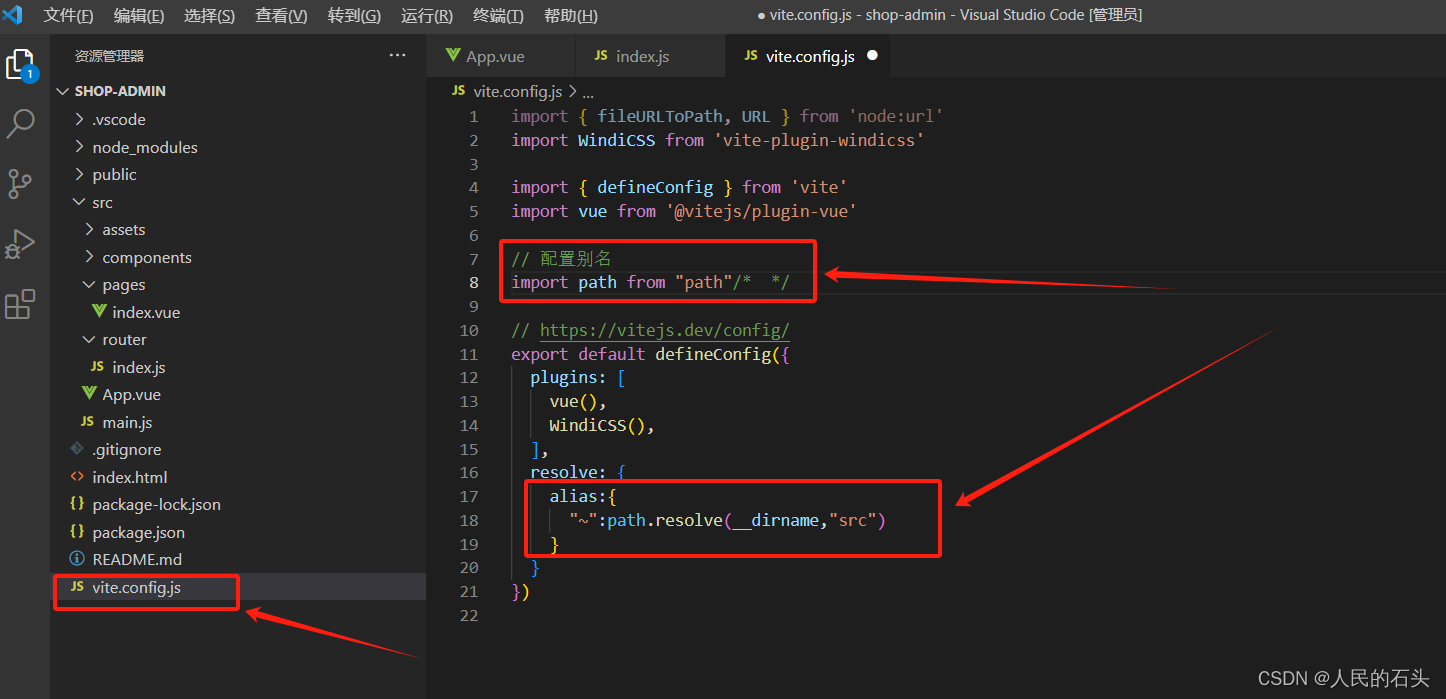
vue3别名配置(vite)
1、配置别名的优点: 在VUE项目中import导入文件时,可以写相对路径. 2、在vite.config.js中配置 a. 首先引入path import path from "path"/* */ b.在resolve添加别名,例如: alias:{"~":path.resolve(__di…...

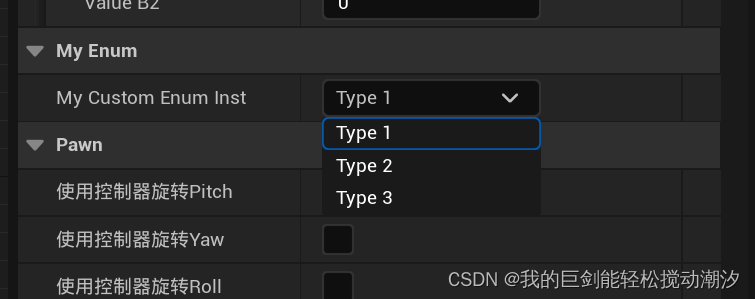
初学UE5 C++①
目录 游戏类 三种时间函数类型函数和提示类型 FName、FString、FText类型相互转化 数组容器 键值容器 集合容器 基本类型打印 UPROPERTY宏 函数 枚举 法1 法2 结构体 其他 蓝图生成时暴露 游戏类 1.创建所需项的类 2.创建游戏模式类,在该类上实现所需…...

ElasticSearch6.8.1 常见错误
1.vm.max_map_count max virtual memory areas vm.max_map_count [65530] is too low, increase to at least [262144] 1.1 修改 /etc/sysctl.conf 只添加最后vm值即可,sysctl -p /etc/sysctl.conf net.ipv4.conf.all.accept_redirects0 net.ipv4.tcp_tw_reuse1 n…...

wx.canvasToTempFilePath生成图片保存到相册
微信小程序保存当前画布指定区域的内容导出生成指定大小的图片,记录一下 api:wx.canvasToTempFilePath 效果: 代码:wxml <canvas style"width: {{screenWidth}}px; height: {{canvasHeight}}px;" canvas-id"my…...

HDU1276:士兵队列训练问题 ← STL queue
【题目来源】http://acm.hdu.edu.cn/showproblem.php?pid1276【题目描述】 某部队进行新兵队列训练,将新兵从一开始按顺序依次编号,并排成一行横队,训练的规则如下:从头开始一至二报数,凡报到二的出列,剩下…...

JS 读取excel文件内容 和 将json数据导出excel文件
一、实现将json数据导出为excel文件 1、通过原生js实现 核心方法: function JSONToExcelConvertor(JSONData, FileName, title, filter) {if (!JSONData)return;//转化json为objectvar arrData typeof JSONData ! object ? JSON.parse(JSONData) : JSONData;va…...

ASP.NET限流器的简单实现
一、滑动时间窗口 我为RateLimiter定义了如下这个简单的IRateLimiter接口,唯一的无参方法TryAcquire利用返回的布尔值确定当前是否超出设定的速率限制。我只提供的两种基于时间窗口的实现,如下所示的基于“滑动时间窗口”的实现类型SliddingWindowRateL…...

汇编语言循环左移和循环右移如何实现的,详细的比喻一下
汇编语言中的循环左移(ROL)和循环右移(ROR)是两种基本的位操作,通常用于低级编程任务,如加密、解密、数据处理等。我将使用一个详细的比喻来解释这两种操作,以使其更易于理解。 循环左移&#…...

ChromeDriver 各版本下载地址
chromedriver 115及115之后版本下载地址:https://googlechromelabs.github.io/chrome-for-testing/ chromedriver 115之前版本下载地址:http://chromedriver.storage.googleapis.com/index.html...

计算机网络之物理层
物理层 1. 物理层的基本概念 2.物理层下面的传输媒体 传输媒体可分为两类,一类是导引型传输媒体,另一类是非导引型传输媒体。 3.传输方式 3.1 串行传输和并行传输 串行传输:串行传输是指数据是一个比特依次发送的,因此在发送端…...

沉浸式航天vr科普馆VR太空主题馆展示
科普教育从小做起,现在我们的很多地方小孩子游乐体验不单单只有草坪玩耍体验,还有很多科普知识的体验馆和游玩馆。虽然现在我们还不能真实的上太空或者潜入海底,但是这些现在已经可以逼真的展示在我们面前。通过一种虚拟现实技术手段。人们带…...

AI电话机器人能否代替人工?优缺点介绍
AI电话机器人是一种基于人工智能技术的自动语音系统,它可以模拟人类的语音交互,执行客服、销售、调查等任务。随着人工智能的发展,AI电话机器人的功能越来越强大,它们在某些领域已经能够替代人工执行任务。那么,AI电话…...

Java —— 多态
目录 1. 多态的概念 2. 多态实现条件 3. 重写 重写与重载的区别 4. 向上转型和向下转型 4.1 向上转型 4.2 向下转型 5. 多态的优缺点 6. 避免在构造方法中调用重写的方法 我们从字面上看"多态"两个字, 多态就是有多种状态/形态. 比如一个人可以有多种状态, …...

UI自动化测试(弹出框,多窗口)
一、弹出框实战 1、在UI自动化测试中经常会遇到Alert弹出框的场景。Alert类是对话框的处理,主要是对alert警告框。confirm确认框,promp消息对话框。 text():获取alert的文本 dismiss ():点击取消 accept():接受 send-keys():输入 from selenium import …...

Python爬虫程序网络请求及内容解析
目录 引言 一、网络请求 1. 导入必要的库 2. 发送请求 3. 处理响应 二、内容解析 1. HTML解析 2. 查找特定元素 3. 查找多个元素 4. 使用选择器选择元素 三、应用示例:爬取网站文章并解析标题和内容 1. 发送请求并解析HTML内容 2. 查找文章元素并提取标…...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

23-Oracle 23 ai 区块链表(Blockchain Table)
小伙伴有没有在金融强合规的领域中遇见,必须要保持数据不可变,管理员都无法修改和留痕的要求。比如医疗的电子病历中,影像检查检验结果不可篡改行的,药品追溯过程中数据只可插入无法删除的特性需求;登录日志、修改日志…...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

P3 QT项目----记事本(3.8)
3.8 记事本项目总结 项目源码 1.main.cpp #include "widget.h" #include <QApplication> int main(int argc, char *argv[]) {QApplication a(argc, argv);Widget w;w.show();return a.exec(); } 2.widget.cpp #include "widget.h" #include &q…...

如何为服务器生成TLS证书
TLS(Transport Layer Security)证书是确保网络通信安全的重要手段,它通过加密技术保护传输的数据不被窃听和篡改。在服务器上配置TLS证书,可以使用户通过HTTPS协议安全地访问您的网站。本文将详细介绍如何在服务器上生成一个TLS证…...

自然语言处理——循环神经网络
自然语言处理——循环神经网络 循环神经网络应用到基于机器学习的自然语言处理任务序列到类别同步的序列到序列模式异步的序列到序列模式 参数学习和长程依赖问题基于门控的循环神经网络门控循环单元(GRU)长短期记忆神经网络(LSTM)…...

聊一聊接口测试的意义有哪些?
目录 一、隔离性 & 早期测试 二、保障系统集成质量 三、验证业务逻辑的核心层 四、提升测试效率与覆盖度 五、系统稳定性的守护者 六、驱动团队协作与契约管理 七、性能与扩展性的前置评估 八、持续交付的核心支撑 接口测试的意义可以从四个维度展开,首…...

大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...

分布式增量爬虫实现方案
之前我们在讨论的是分布式爬虫如何实现增量爬取。增量爬虫的目标是只爬取新产生或发生变化的页面,避免重复抓取,以节省资源和时间。 在分布式环境下,增量爬虫的实现需要考虑多个爬虫节点之间的协调和去重。 另一种思路:将增量判…...

面向无人机海岸带生态系统监测的语义分割基准数据集
描述:海岸带生态系统的监测是维护生态平衡和可持续发展的重要任务。语义分割技术在遥感影像中的应用为海岸带生态系统的精准监测提供了有效手段。然而,目前该领域仍面临一个挑战,即缺乏公开的专门面向海岸带生态系统的语义分割基准数据集。受…...
