【python】均值、中值和高斯滤波详解和示例
本文对均值、中值和高斯滤波进行详解,以帮助大家理解和使用。
这里写目录标题
- 均值滤波
- 中值滤波
- 高斯滤波
- 核大小为(9,9)
- 核大小为(51,51)
- 小结
下面是示例中使用的原图。

均值滤波
均值滤波是一种简单的平滑滤波器,它通过将每个像素点的值设置为其邻域内像素点的平均值来消除噪声。均值滤波器通常用于去除高斯噪声和均匀噪声。
import cv2
import numpy as np# 读入图像
img = cv2.imread('Noisy.jpg')# 定义滤波器大小
kernel_size = (5, 5)# 进行均值滤波
blur = cv2.blur(img, kernel_size)# 显示原图和滤波后的图像
cv2.imshow('Original Image', img)
cv2.imshow('Blur Image', blur)
cv2.imwrite("meanImage.jpg",blur)
cv2.waitKey(0)
cv2.destroyAllWindows()
效果图:

可以通过改变kernel_size = (5, 5)大小,来改变滤波结果。
中值滤波
中值滤波是一种非线性平滑滤波器,它将每个像素点的值设置为其邻域内像素点中值来消除噪声。中值滤波器通常用于去除椒盐噪声和其他孤立的噪声点。
import cv2
import numpy as np# 读入图像
img = cv2.imread('Noisy.jpg')# 定义滤波器大小
#kernel_size = (5, 5)# 进行中值滤波
median = cv2.medianBlur(img, 5)# 显示原图和滤波后的图像
cv2.imshow('Original Image', img)
cv2.imshow('Median Image', median)
cv2.imwrite("zhongImage.jpg",median)
cv2.waitKey(0)
cv2.destroyAllWindows()

高斯滤波
高斯滤波是一种基于高斯函数的平滑滤波器,它通过将每个像素点的值设置为其邻域内像素点的高斯加权平均值来消除噪声。高斯滤波器通常用于去除高斯噪声和其他类型的噪声,同时保留图像的边缘信息。
import cv2
import numpy as np# 读入图像
img = cv2.imread('Noisy.jpg')# 定义滤波器大小和标准差
kernel_size = (9, 9)
sigmaX = 3 # X方向的标准差,可以根据需要调整
sigmaY = 3 # Y方向的标准差,可以根据需要调整# 进行高斯滤波
gsblur = cv2.GaussianBlur(img, kernel_size, sigmaX, sigmaY)
# 显示原图和滤波后的图像
cv2.imshow('Original Image', img)
cv2.imshow('gsblur Image', gsblur )
cv2.imwrite("gsblur9*9.jpg",gsblur )
cv2.waitKey(0)
cv2.destroyAllWindows()
运行结果:

核大小为(9,9)
改变核大小为9*9,效果为:

核大小为(51,51)

小结
本文使用的原图噪声级别较高,所以各滤波结果的差距较小,但可以看出,随着核大小的增大,图像变得更平滑,但也变得更模糊。
在应用时,可以调整核的大小,以满足自己的降噪场景和效果。
相关文章:

【python】均值、中值和高斯滤波详解和示例
本文对均值、中值和高斯滤波进行详解,以帮助大家理解和使用。 这里写目录标题 均值滤波中值滤波高斯滤波核大小为(9,9)核大小为(51,51) 小结 下面是示例中使用的原图。 均值滤波 均值滤波是一种简单的平滑滤波器&…...

基于STM32的循迹小车项目实战
循迹小车是一种能够沿着预定路线行驶的智能小车,通过巡线传感器检测路面的线路,并根据检测结果调整行驶方向。本项目将基于STM32微控制器实现一个简单的循迹小车,通过学习和实践,帮助初学者熟悉STM32的开发流程和掌握循迹小车的实…...

Element UI 偶发性图标乱码问题
1. 问题如图所示 2. 原因:sass版本低 sass: 1.26.8 sass-loader: 8.0.2 3. 解决方法 (1) 提高sass版本 (2) 在vue.config.js中添加配置 css: {loaderOptions: {sass: {sassOptions: {outputStyle: expanded}}}},4. 遇到的问题 升级后打包,报错 Syntax…...

UniApp中的数据存储与获取指南
目录 介绍 数据存储方案 1. 本地存储 2. 数据库存储 3. 网络存储 实战演练 1. 本地存储实例 2. 数据库存储实例 3. 网络存储实例 注意事项与最佳实践 结语 介绍 在移动应用开发中,数据的存储和获取是至关重要的一部分。UniApp作为一款跨平台应用开发框架…...

VUE基础的一些实战总结
目录 创建一个 Vue 应用 步骤 1:安装 Node.js 和 npm 步骤 2:安装 Vue CLI 步骤 3:创建 Vue 项目 步骤 4:启动开发服务器 步骤 5:访问应用程序 步骤 6:编辑 Vue 应用 步骤 7:构建和部署…...

【算法】算法题-20231117
这里写目录标题 一、搜索插入位置(35)二、字符串相乘(43)三、两个相同字符之间的最长子字符串(1624)四、给你一个 有效括号字符串 s,返回该字符串的 s 嵌套深度 一、搜索插入位置(35…...

轮播图(多个一起轮播)
效果图 class MainActivity : Activity(), Runnable {private lateinit var viewPager: ViewPagerprivate lateinit var bannerAdapter: BannerAdapterprivate val images ArrayList<Int>() // 存储图片资源的列表private val handler Handler() // 用于定时发送消息…...

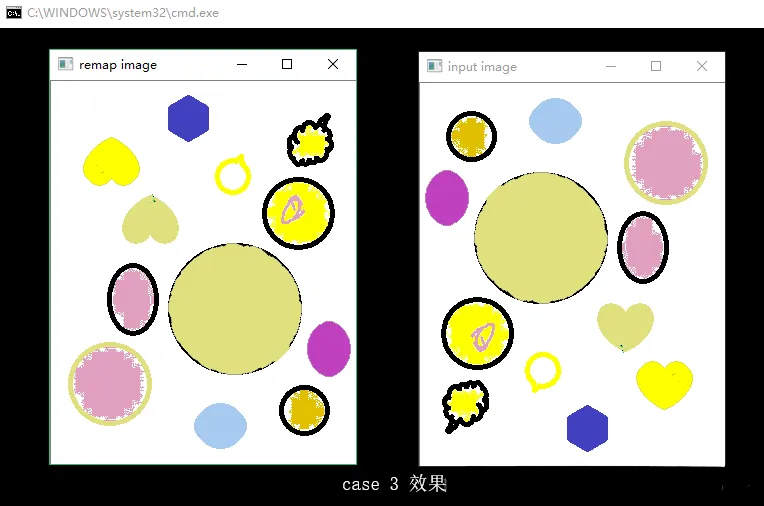
OpenCV中的像素重映射原理及实战分析
引言 映射是个数学术语,指两个元素的集之间元素相互“对应”的关系,为名词。映射,或者射影,在数学及相关的领域经常等同于函数。 基于此,部分映射就相当于部分函数,而完全映射相当于完全函数。 说的简单点…...

如何快速搭建Spring Boot接口调试环境并实现公网访问
文章目录 前言1. 本地环境搭建1.1 环境参数1.2 搭建springboot服务项目 2. 内网穿透2.1 安装配置cpolar内网穿透2.1.1 windows系统2.1.2 linux系统 2.2 创建隧道映射本地端口2.3 测试公网地址 3. 固定公网地址3.1 保留一个二级子域名3.2 配置二级子域名3.2 测试使用固定公网地址…...

简单的用Python实现一下,采集某牙视频,多个视频翻页下载
前言 表弟自从学会了Python,每天一回家就搁那爬视频,不知道的以为是在学习,结果我昨天好奇看了一眼,好家伙,在那爬某牙舞蹈区,太过分了! 为了防止表弟做坏事,我连忙找了个凳子坐下&…...
)
【手撕数据结构】二分查找(好多细节)
🌈键盘敲烂,年薪30万🌈 目录 普通版本的二分查找: right只负责控制边界(少了两次比较): 时间复杂度更稳定的版本: BSLeftmost: BSRightmost: 普通版本的二分查找: …...

Python+Selenium WebUI自动化框架 -- 基础操作封装
前言: 封装Selenium基本操作,让所有页面操作一键调用,让UI自动化框架脱离高成本、低效率时代,将用例的重用性贯彻到极致,让烦人的PO模型变得无所谓,让一个测试小白都能编写并实现自动化。 知识储备前提&a…...

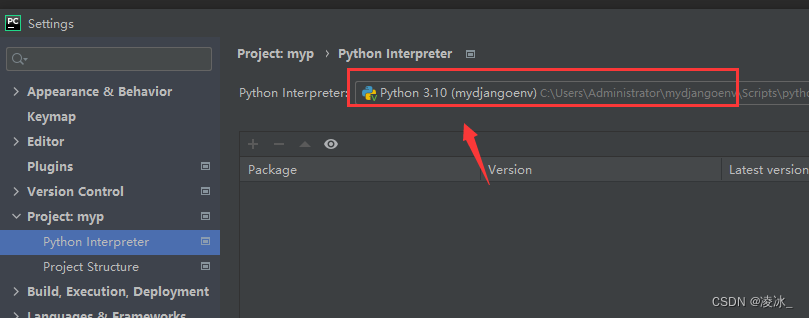
PyCharm 【unsupported Python 3.1】
PyCharm2020.1版本,当添加虚拟环境发生异常: 原因:Pycharm版本低了!不支持配置的虚拟环境版本 解决:下载PyCharm2021.1版本,进行配置成功!...

flutter TabBar指示器
第一层tabView import package:jade/configs/PathConfig.dart; import package:jade/customWidget/MyCustomIndicator.dart; importpackage:jade/homePage/promotion/promotionPost/MyPromotionListMainDesc.dart; import package:jade/homePage/promotion/promotionPost/MyPr…...

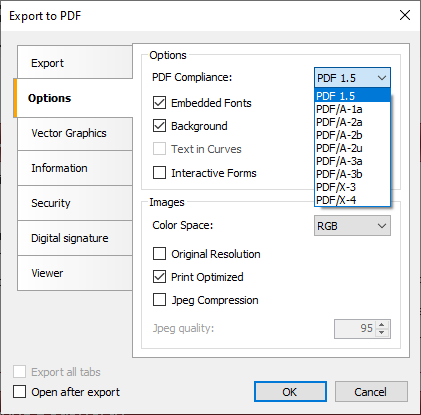
PDF/X、PDF/A、PDF/E:有什么区别,为什么有这么多格式?
PDF 是一种通用文件格式,允许用户演示和共享文档,无论软件、硬件或操作系统如何。多年来,已经创建了多种 PDF 子类型来满足各个行业的不同需求。让我们看看一些最流行的格式:PDF/X、PDF/A 和 PDF/E。 FastReport .net下载 PDF/X …...

Microsoft发布了一份关于其产品安全修复的 11 月报告。
👾 平均每天有 50 多个漏洞被发现,其中一些会立即被网络犯罪分子利用。我们把那些现在很受网络犯罪分子欢迎,或者根据我们的预测,在不久的将来可能会被大量利用的漏洞称为趋势漏洞。 在攻击者开始利用这些漏洞之前 12 小时&#…...

12v24v60v高校同步降压转换芯片推荐
12V/24V/60V 高校同步降压转换芯片推荐: 对于需要高效、稳定、低噪音的降压转换芯片,推荐使用WD5030E和WD5105。这两款芯片都是采用同步整流技术,具有高效率、低噪音、低功耗等优点,适用于各种电子设备。 WD5030E是一款高效率…...

pip 问题
升级pip命令: python -m pip install --upgrade pippip不能下载pytorch: 这个问题我一直没解决。不知道有哪位大佬可以留言给我。把whl文件下载到本地也没有,pip不会进行本地文件夹搜索。...
:弹性计算概述)
云计算(一):弹性计算概述
云计算(一):弹性计算概述 背景含义原理应用 背景 在实际场景中,经常会出现短时间内资源需求爆发式增长或长时间内资源需求不断增长,这时需要资源供给时刻满足需求的变化,保障业务正常运行。传统的供给方式…...

Qt/C++ 获取QProcess启动的第三方软件的窗体标题
Qt/C 获取QProcess启动的第三方软件的窗体标题,在使用EnumWindows获取窗体句柄(HWND)时,如果返回提前FALSE,则获取到的HWND状态IsWindow正常,但就是获取不到窗体标题。必须正常返回TRUE才能使用HWND获取到窗体标题,要不…...

多模态2025:技术路线“神仙打架”,视频生成冲上云霄
文|魏琳华 编|王一粟 一场大会,聚集了中国多模态大模型的“半壁江山”。 智源大会2025为期两天的论坛中,汇集了学界、创业公司和大厂等三方的热门选手,关于多模态的集中讨论达到了前所未有的热度。其中,…...

Linux 文件类型,目录与路径,文件与目录管理
文件类型 后面的字符表示文件类型标志 普通文件:-(纯文本文件,二进制文件,数据格式文件) 如文本文件、图片、程序文件等。 目录文件:d(directory) 用来存放其他文件或子目录。 设备…...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...

Map相关知识
数据结构 二叉树 二叉树,顾名思义,每个节点最多有两个“叉”,也就是两个子节点,分别是左子 节点和右子节点。不过,二叉树并不要求每个节点都有两个子节点,有的节点只 有左子节点,有的节点只有…...

3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...

回溯算法学习
一、电话号码的字母组合 import java.util.ArrayList; import java.util.List;import javax.management.loading.PrivateClassLoader;public class letterCombinations {private static final String[] KEYPAD {"", //0"", //1"abc", //2"…...

排序算法总结(C++)
目录 一、稳定性二、排序算法选择、冒泡、插入排序归并排序随机快速排序堆排序基数排序计数排序 三、总结 一、稳定性 排序算法的稳定性是指:同样大小的样本 **(同样大小的数据)**在排序之后不会改变原始的相对次序。 稳定性对基础类型对象…...

免费PDF转图片工具
免费PDF转图片工具 一款简单易用的PDF转图片工具,可以将PDF文件快速转换为高质量PNG图片。无需安装复杂的软件,也不需要在线上传文件,保护您的隐私。 工具截图 主要特点 🚀 快速转换:本地转换,无需等待上…...

Axure 下拉框联动
实现选省、选完省之后选对应省份下的市区...

算术操作符与类型转换:从基础到精通
目录 前言:从基础到实践——探索运算符与类型转换的奥秘 算术操作符超级详解 算术操作符:、-、*、/、% 赋值操作符:和复合赋值 单⽬操作符:、--、、- 前言:从基础到实践——探索运算符与类型转换的奥秘 在先前的文…...
