IntelliJ IDE 插件开发 |(一)快速入门
前言
IntelliJ IDEA 作为 Java 开发的首选 IDE,其强大、方便之处不必多说。不过,由于个人或者团队的个性化需求,我们或多或少会想对其功能进行拓展,这时就需要开发插件(在 IntelliJ 平台下的所有 IDE 均可运行)才能满足。希望本系列文章能帮助你入门到开发一款属于自己的插件,作为本系列的第一篇文章,先说明一下软件环境:
| 工具 | 版本 |
|---|---|
| IDEA | 2023.2.5(New UI) |
| Java | 17 |
| Kotlin | 1.9.0 |
| Gradle | 8.2 |
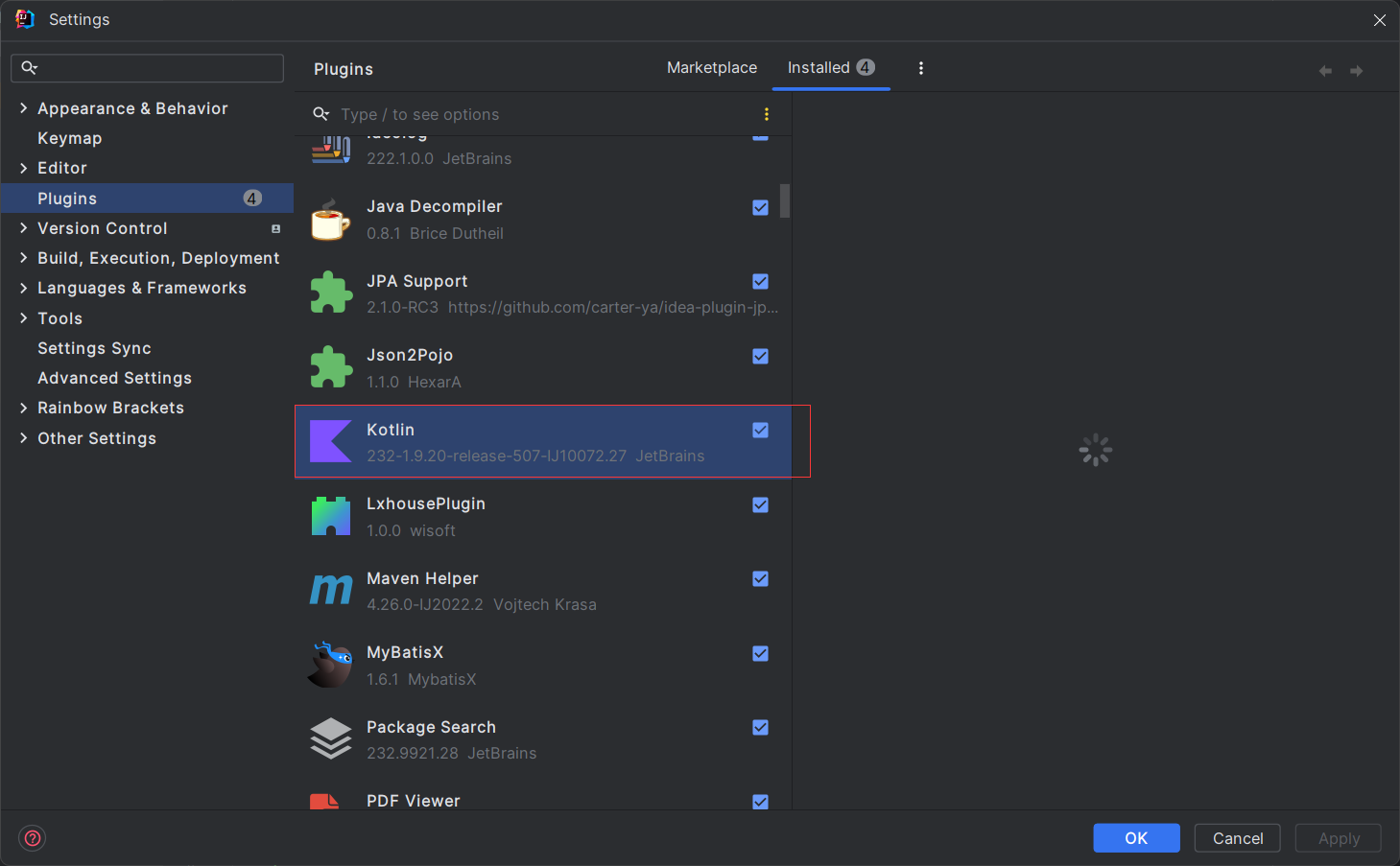
后续开发将使用 Kotlin 作为首选语言,部分场景(例如 UI)设计还是用 Java 开发,因此需要确保 IDEA 已经安装 Kotlin 插件:

之所以选择 Kotlin 开发插件,也是希望借此机会让自己持续学习,其实作为 Javaer,相信各位很快也可以上手的,这里推荐一下官方的快速入门文档。话不多说,IDEA,启动!
本文所用到的完整代码已上传到GitHub。
创建项目
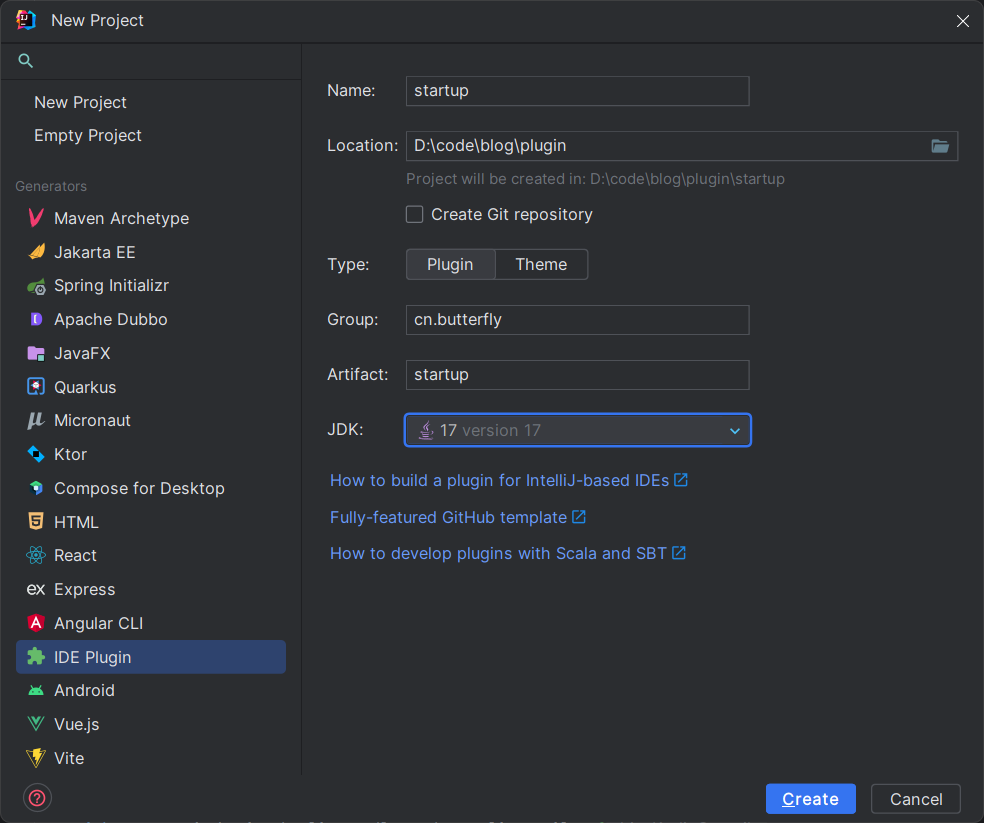
这里选择的是通过 IDEA 自带的插件模板来创建项目,如下图所示:

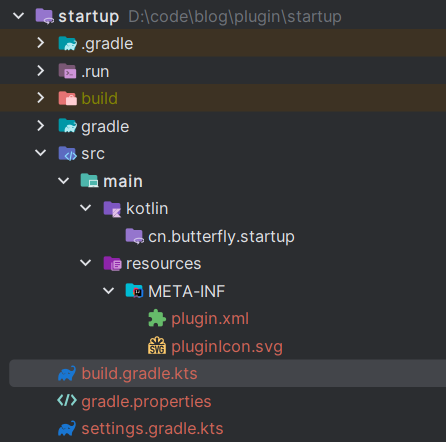
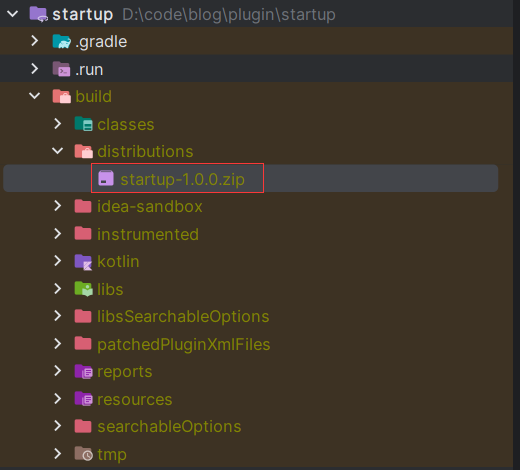
点击创建后需要稍等片刻,等待依赖下载完毕。随后可以看到以下的项目结构:

这里只需要主要两个文件,一个是plugin.xml用于进行插件的各项配置,一个是build.gradle.kts用于项目的依赖、打包等管理,类似于maven中的pom.xml,在下一小结将介绍这两个文件中的配置项。
配置文件及说明
plugin.xml
<idea-plugin><!-- 插件唯一标识符 --><id>cn.butterfly.startup</id><!-- 插件名称 --><name>Startup</name><!-- 作者信息 --><vendor email="1945192314@qq.com" url="https://juejin.cn/user/3350967174567352">butterfly</vendor><!-- 插件描述, 支持 HTML 标签, 内容使用 <![CDATA[]] 进行包裹 --><description><![CDATA[<h1>IntelliJ IDE 插件开发入门</h1><ul><li>1. 开发</li><li>2. 运行</li><li>3. 安装</li></ul>]]></description><!-- 后续用到再介绍, 可以先忽略 --><depends>com.intellij.modules.platform</depends><!-- 后续用到再介绍, 可以先忽略 --><extensions defaultExtensionNs="com.intellij"></extensions>
</idea-plugin>
build.gradle.kts
plugins {id("java")id("org.jetbrains.kotlin.jvm") version "1.9.0"id("org.jetbrains.intellij") version "1.15.0"
}// 项目信息
group = "cn.butterfly"
version = "1.0.0"repositories {mavenCentral()
}// 配置开发过程中运行的 IDEA 沙盒信息
intellij {// IDEA 的版本version.set("2023.2.5")// 这里 IU 是指付费版, 也可以选择 IC 对应社区版type.set("IU")// 用到的插件plugins.set(listOf())
}tasks {// 设置 Java 版本withType<JavaCompile> {sourceCompatibility = "17"targetCompatibility = "17"}withType<org.jetbrains.kotlin.gradle.tasks.KotlinCompile> {kotlinOptions.jvmTarget = "17"}// 设置插件兼容的版本patchPluginXml {sinceBuild.set("222")untilBuild.set("232.*")}
}
Hello World
熟悉完配置文件后,我们来实现一个弹出 Hello World 提示的 Demo 吧!
在编码之前,需要先了解一个概念:Action,在 IDEA 中的各种操作,例如使用快捷键 CV 代码或者通过右键菜单选择CV 选项进行代码的 CV,都对应着相应的 Action。也就是说,我们想通过某个触发动作(使用快捷键或者菜单)来实现指定功能就需要定义对应的 Action。
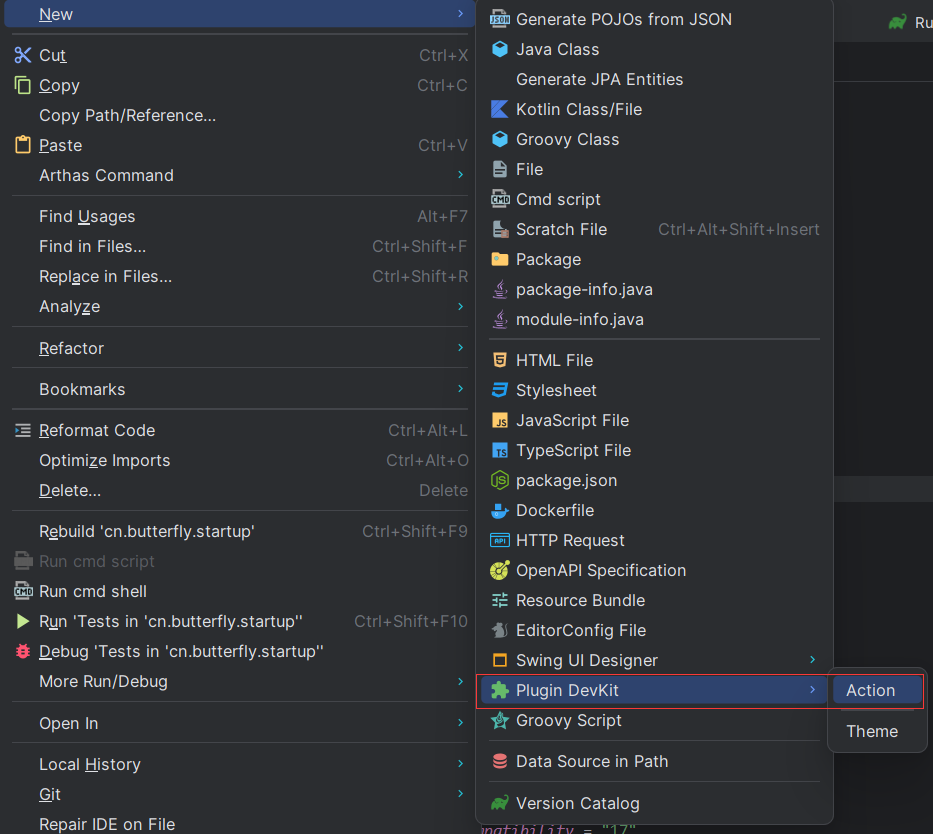
那么如果创建一个 Action 呢?主要有两种方式:1. 手工创建, 2. 使用 IDEA 的模板(如下图所示)。由于 IDEA 模板创建的代码是基于 Java,这里就选择手工创建了。

创建 HelloWorldAction 类
创建的 Action 类需要继承AnAction类,并重写actionPerformed来实现我们自定义的操作:
import com.intellij.notification.Notification
import com.intellij.notification.NotificationType
import com.intellij.notification.Notifications
import com.intellij.openapi.actionSystem.AnAction
import com.intellij.openapi.actionSystem.AnActionEvent/*** HelloWorldAction** @author butterfly* @date 2023-11-16*/
class HelloWorldAction : AnAction() {override fun actionPerformed(e: AnActionEvent) {Notifications.Bus.notify(Notification("Print", "", "Hello, World!", NotificationType.INFORMATION),e.project)}}
在 plugin.xml 中增加配置
<actions><!-- 定义 id, 对应类和显示的文本 --><action id="HelloWorldAction" class="cn.butterfly.startup.HelloWorldAction" text="HelloWorldAction"><!-- 添加到编辑器菜单的第一项 --><add-to-group group-id="EditorPopupMenu" anchor="first"/><!-- 可通过 ctrl + H 快捷键触发 --><keyboard-shortcut keymap="$default" first-keystroke="ctrl H"/></action>
</actions>
运行
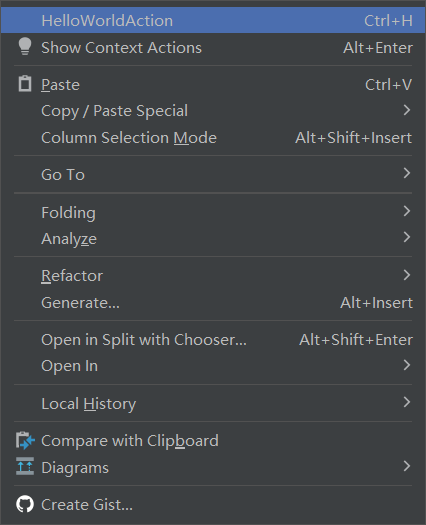
完成以上编码后运行,在启动的新 IDEA 中新建或者打开一个项目,选择呢一个文件后在编辑器里邮件,会发现第一项就是我们添加的 Action 了:

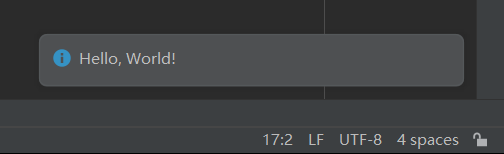
点击该项,或者通过 Ctrl + H 快捷键均可以触发弹框:

插件信息
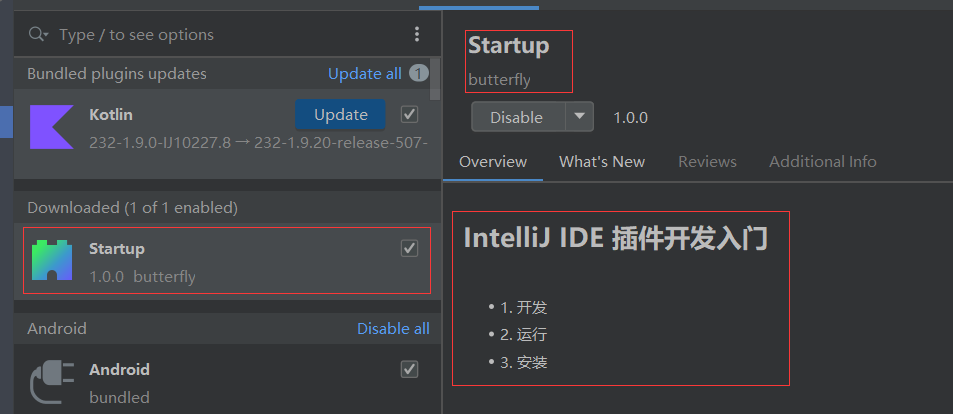
在插件列表中可以发现我们的插件和配置的信息:

这里的配置信息就是我们在plugin.xml中配置的内容,而这个图标则对应我们上文中未介绍的pluginIcon.svg文件(和plugin.xml同级)。
安装
需要注意的是以上插件运行安装均是在沙盒环境中,如果想在自己的 IDEA 中安装插件,则需要先进行打包:

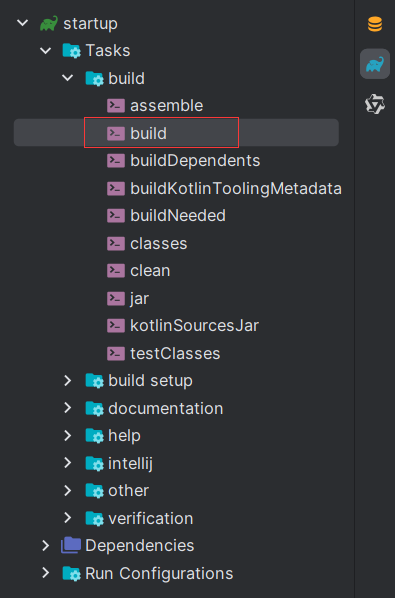
然后就可以在项目的 build 文件下发现打包后的插件:

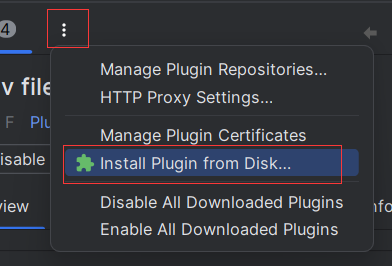
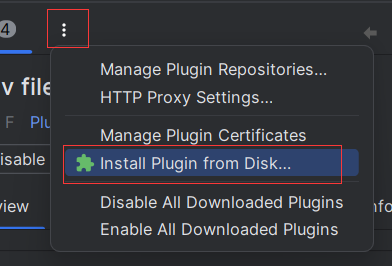
然后在安装时,从本地选择这个文件即可:

总结
作为本系列的第一篇文章,本文只简单讲解了项目的搭建和运行方式,不过万事开头难,在搭建和首次运行的过程中,可能会遇到各种版本甚至网络的问题,也欢迎在评论区进行交流。
相关文章:

IntelliJ IDE 插件开发 |(一)快速入门
前言 IntelliJ IDEA 作为 Java 开发的首选 IDE,其强大、方便之处不必多说。不过,由于个人或者团队的个性化需求,我们或多或少会想对其功能进行拓展,这时就需要开发插件(在 IntelliJ 平台下的所有 IDE 均可运行&#x…...

【Ubuntu】Windows远程Ubuntu系统
步骤 开启ssh服务并开放22端口关闭防火墙ufw或iptables ;或者将远程端口添加到入站与出站规则安装xrdp并将xrdp用户添加到ssl-cert用户组mstsc 远程,输入账号密码 1、开启ssh服务 1.1. 查看ssh是否已经开启 sudo ps -e | grep ssh如果最后返回是sshd…...

pipeline jenkins流水线
Pipeline 是 Jenkins 中一种灵活且强大的工作流机制,它允许您以代码的形式来定义和管理持续集成和持续交付的流程。 Pipeline 的作用主要体现在以下几个方面: 可编排的构建流程:使用 Pipeline,您可以将一个或多个阶段(…...

软件工程理论与实践 (吕云翔) 第六章 面向对象分析课后习题及其解析
第六章 面向对象分析 知识点: 一个典型的软件系统通常包括的内容为:它使用数据结构(对象模型),执行操作(动态模型),并且完成数据值的变化(功能模型)。 3种模型之间的关…...

langchain(1):使用LangChain 调用 openai 的 text/chat model
文章目录 重要参考OPENAI API调用 Text 模型调用 Chat 模型消息角色 Chat 模型 vs Text 模型 通过 LangChain 调用 Text 和 Chat 模型调用 text 模型调用 chat 模型 重要参考 langchain 中文网 langchain api openai api 文档 huggingface LangChain 是一个全方位的、基于大…...

rabbitMQ的扇出模式(fanout发布订阅)的生产者与消费者使用案例
扇出模式 fanout 发布订阅模式 生产者 生产者发送消息到交换机(logs),控制台输入消息作为生产者的消息发送 package com.esint.rabbitmq.work03;import com.esint.rabbitmq.RabbitMQUtils; import com.rabbitmq.client.Channel;import java.util.Scanne…...

VSCode打开Json 文件格式化
在VSCode中打开JSON文件时,你可以使用以下步骤来格式化JSON并显示为多行: 使用快捷键: 在打开的JSON文件中,使用快捷键格式化文档。 Windows/Linux:Shift Alt FmacOS:Shift Option F 右键菜单ÿ…...

【C++】:STL——标准模板库介绍 || string类
📚1.什么是STL STL(standard template libaray-标准模板库):是C标准库的重要组成部分,不仅是一个可复用的组件库,而且 是一个包罗数据结构与算法的软件框架 📚2.STL的版本 原始版本 Alexander Stepanov、Meng Lee 在…...

Python小白之PyCharm仍然显示“No module named ‘xlwings‘”
Python小白之“没有名称为xlwings‘的模块”-CSDN博客文章浏览阅读8次。cmd 打开命令行,输入python出现>>>的提示格,输入import xlwings 回车,正常报错:No module named xlwings。输入python 回车后,再输入im…...

在Uni-app中实现计时器效果
本文将介绍如何在Uni-app中使用Vue.js的计时器功能实现一个简单的计时器效果。 首先,我们需要创建一个包含计时器的组件。以下是一个基本的计时器组件示例: <template><div class"timer"><p>{{ formatTime }}</p><…...

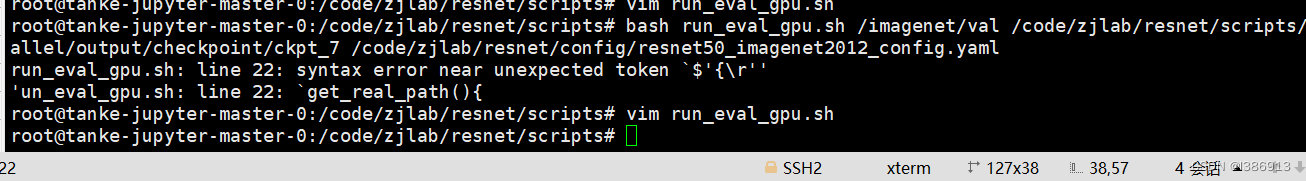
Linux脚本shell中将Windos格式字符转换为unix
众所周知,windos的文档直接复制到linux服务器上去,是需要进行格式转换的,否则可能出现以下报错: 解决方法: vim 脚本 输入 :set ff ##会显示字符格式 :set ffunix ##转换为unix格式 :wq ##保存退出...

【分布式】MIT 6.824 Lab 2B实现细节分析
基于6.824 2020版 http://nil.csail.mit.edu/6.824/2020/schedule.html Lab 2A(选举)一天就完成了,主要是第一次开始写Raft需要稍微熟悉一下,但是几乎不用修改,很容易就通过了。不过到了Lab 2B就会发现2A能够通过纯属侥…...

MySql 数据库初始化,创建用户,创建数据库,授权
登录MySQL(使用管理员账户) mysql -u root -p 设置用户 -- 创建用户并设置密码 CREATE USER user_name% IDENTIFIED BY user_password;-- 删除用户 drop user user_name; 设置数据库 -- 创建数据库 CREATE DATABASE database_name;-- 删除数据库 DR…...

【洛谷算法题】P5712-Apples【入门2分支结构】
👨💻博客主页:花无缺 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅! 本文由 花无缺 原创 收录于专栏 【洛谷算法题】 文章目录 【洛谷算法题】P5712-Apples【入门2分支结构】🌏题目描述🌏输入格式&…...

vue项目中的js文件使用vuex
使用场景:假设有一个接口,需要在很多页面获取一遍并且将接口的返回值保存起来,这样就能使用vuex,将值保存在vuex中 实现:vuex中新建firmModule.js文件,编写存储值的代码,utils/getFirmData.js用…...

【Vue3】 computed 完整写法 全选反选 、计算商品总价
全选反选 const allCheck computed({get() {return buyCard.value.every(item > item.checkState)},set(val) {return buyCard.value.forEach(item > item.checkState val);},}); 计算商品总价格 const aggregatePrice computed(() > {const arr buyCard.value.f…...

Mindomo Desktop for Mac(免费思维导图软件)下载
Mindomo Desktop for Mac是一款免费的思维导图软件,适用于Mac电脑用户。它可以帮助你轻松创建、编辑和共享思维导图,让你的思维更加清晰、有条理。 首先,Mindomo Desktop for Mac具有直观易用的界面。它采用了Mac独特的用户界面设计…...

Spark资源规划-资源上线评估
1、总体原则 以单台服务器 128G 内存,32 线程为例。 先设定单个 Executor 核数,根据 Yarn 配置得出每个节点最多的 Executor 数量,每个节点的 yarn 内存/每个节点数量单个节点的数量 总的 executor 数单节点数量*节点数。 2、具体提交参数 …...

RT-Thread STM32F407 定时器
定时器简介 硬件定时器一般有 2 种工作模式,定时器模式和计数器模式。不管是工作在哪一种模式,实质都是通过内部计数器模块对脉冲信号进行计数。下面是定时器的一些重要概念。 计数器模式:对外部输入引脚的外部脉冲信号计数。 定时器模式&…...

C#asp.net考试系统+sqlserver
C#asp.net简易考试系统 sqlserver在线考试系统学生登陆 判断学生是否存在 选择课程名 科目 可以进行答题操作,已经考试的课程不能再次答题, 自动根据课程名对应的题库生成试卷界面 加入选项类容 说明文档 运行前附加数据库.mdf(或sql生成数…...

label-studio的使用教程(导入本地路径)
文章目录 1. 准备环境2. 脚本启动2.1 Windows2.2 Linux 3. 安装label-studio机器学习后端3.1 pip安装(推荐)3.2 GitHub仓库安装 4. 后端配置4.1 yolo环境4.2 引入后端模型4.3 修改脚本4.4 启动后端 5. 标注工程5.1 创建工程5.2 配置图片路径5.3 配置工程类型标签5.4 配置模型5.…...
:爬虫完整流程)
Python爬虫(二):爬虫完整流程
爬虫完整流程详解(7大核心步骤实战技巧) 一、爬虫完整工作流程 以下是爬虫开发的完整流程,我将结合具体技术点和实战经验展开说明: 1. 目标分析与前期准备 网站技术分析: 使用浏览器开发者工具(F12&…...

Neo4j 集群管理:原理、技术与最佳实践深度解析
Neo4j 的集群技术是其企业级高可用性、可扩展性和容错能力的核心。通过深入分析官方文档,本文将系统阐述其集群管理的核心原理、关键技术、实用技巧和行业最佳实践。 Neo4j 的 Causal Clustering 架构提供了一个强大而灵活的基石,用于构建高可用、可扩展且一致的图数据库服务…...

用机器学习破解新能源领域的“弃风”难题
音乐发烧友深有体会,玩音乐的本质就是玩电网。火电声音偏暖,水电偏冷,风电偏空旷。至于太阳能发的电,则略显朦胧和单薄。 不知你是否有感觉,近两年家里的音响声音越来越冷,听起来越来越单薄? —…...

Webpack性能优化:构建速度与体积优化策略
一、构建速度优化 1、升级Webpack和Node.js 优化效果:Webpack 4比Webpack 3构建时间降低60%-98%。原因: V8引擎优化(for of替代forEach、Map/Set替代Object)。默认使用更快的md4哈希算法。AST直接从Loa…...

用递归算法解锁「子集」问题 —— LeetCode 78题解析
文章目录 一、题目介绍二、递归思路详解:从决策树开始理解三、解法一:二叉决策树 DFS四、解法二:组合式回溯写法(推荐)五、解法对比 递归算法是编程中一种非常强大且常见的思想,它能够优雅地解决很多复杂的…...

Django RBAC项目后端实战 - 03 DRF权限控制实现
项目背景 在上一篇文章中,我们完成了JWT认证系统的集成。本篇文章将实现基于Redis的RBAC权限控制系统,为系统提供细粒度的权限控制。 开发目标 实现基于Redis的权限缓存机制开发DRF权限控制类实现权限管理API配置权限白名单 前置配置 在开始开发权限…...

React父子组件通信:Props怎么用?如何从父组件向子组件传递数据?
系列回顾: 在上一篇《React核心概念:State是什么?》中,我们学习了如何使用useState让一个组件拥有自己的内部数据(State),并通过一个计数器案例,实现了组件的自我更新。这很棒&#…...
)
41道Django高频题整理(附答案背诵版)
解释一下 Django 和 Tornado 的关系? Django和Tornado都是Python的web框架,但它们的设计哲学和应用场景有所不同。 Django是一个高级的Python Web框架,鼓励快速开发和干净、实用的设计。它遵循MVC设计,并强调代码复用。Django有…...

嵌入式面试常问问题
以下内容面向嵌入式/系统方向的初学者与面试备考者,全面梳理了以下几大板块,并在每个板块末尾列出常见的面试问答思路,帮助你既能夯实基础,又能应对面试挑战。 一、TCP/IP 协议 1.1 TCP/IP 五层模型概述 链路层(Link Layer) 包括网卡驱动、以太网、Wi‑Fi、PPP 等。负责…...
