Jenkinsfile+Dockerfile前端vue自动化部署
前言
本篇主要介绍如何自动化部署前端vue项目
其中,有两种方案:
- 第一种是利用nginx进行静态资源转发;
- 第二种方案是利用nodejs进行启动访问;
各个组件版本如下:
- Docker 最新版本;
- Jenkins 2.387.3
- nginx 最新版本
- nodejs 12.13.0
nginx转发部署
目录结构如下:

nginx.conf
user nginx;
worker_processes 1;error_log /var/log/nginx/error.log warn;
pid /var/run/nginx.pid;events {worker_connections 1024;
}http {include /etc/nginx/mime.types;default_type application/octet-stream;log_format main '$remote_addr - $remote_user [$time_local] "$request" ''$status $body_bytes_sent "$http_referer" ''"$http_user_agent" "$http_x_forwarded_for"';access_log /var/log/nginx/access.log main;sendfile on;#tcp_nopush on;keepalive_timeout 65;#gzip on;# include /etc/nginx/conf.d/*.conf;server {listen 80;server_name localhost; # 服务器地址或绑定域名#charset koi8-r;#access_log /var/log/nginx/host.access.log main;# =========================================================# ================== ↓↓↓↓↓↓ start ↓↓↓↓↓↓ ==================# =========================================================location / {root /usr/share/nginx/html;#try_files $uri $uri/ @router;index index.html index.htm;try_files $uri $uri/ /index.html; # 解决页面刷新 404 问题#proxy_pass http://zhengqingya.gitee.io; # 代理的ip地址和端口号#proxy_connect_timeout 600; #代理的连接超时时间(单位:毫秒)#proxy_read_timeout 600; #代理的读取资源超时时间(单位:毫秒)}# =========================================================# ================== ↑↑↑↑↑↑ end ↑↑↑↑↑↑ ==================# =========================================================#error_page 404 /404.html;# redirect server error pages to the static page /50x.html#error_page 500 502 503 504 /50x.html;location = /50x.html {root /usr/share/nginx/html;}}
}
Dockerfile
FROM nginx:latest
# docker 传参数据
ARG ACTIVE# 将dist文件中的内容复制到 `/usr/share/nginx/html/` 这个目录下面
ADD /dist /usr/share/nginx/html
# 用本地配置文件来替换nginx镜像里的默认配置
ADD nginx/nginx-${ACTIVE}.conf /etc/nginx/nginx.confEXPOSE 80
CMD ["nginx", "-g", "daemon off;"]
如果不想在jenkinsfile中运行npm相关命令,而在dockerfile中运行,Dockerfile如下:
FROM node:12.13.0 as build-stage
WORKDIR /app
COPY . .
RUN npm install
RUN npm run buildFROM nginx:latest AS prod-stage
COPY --from=build-stage /app/dist /usr/share/nginx/html
EXPOSE 80
CMD ["nginx", "-g", "daemon off;"]
JENKINSFILE
pipeline {agent anyenvironment {NAME = 'bst-web'PROFILE = 'dev'APP = 'xxxx/bst-web:dev'APP_PORT = 80}stages {stage('下载代码') {steps {echo '****************************** download code start... ******************************'git branch: 'dev', credentialsId: 'xxxxxxxxxxxxxxxxx', url: 'xxxxxx.git'}}stage('vue环境准备') {steps {echo '****************************** vue start... ******************************'sh "npm install && npm run build"}}stage('构建Docker镜像') {steps {echo '****************************** delete container and image... ******************************'sh 'docker ps -a|grep $NAME|awk \'{print $1}\'|xargs -i docker stop {}|xargs -i docker rm {}'sh 'docker images|grep $NAME|grep dev|awk \'{print $3}\'|xargs -i docker rmi {}'echo '****************************** build image... ******************************'sh 'docker build --build-arg ACTOVE=dev -t $APP .'}}stage('运行容器') {steps {echo '****************************** run start... ******************************'sh 'docker run -d -p $APP_PORT:80 --restart=always --name $NAME $APP'}}}
}
nodeJs部署
Dockerfile
FROM node:12.13.0
WORKDIR /app
COPY . .
RUN npm install
RUN npm run buildEXPOSE 8080
CMD [ "npm", "run", "serve" ]
Jenkinsfile
pipeline {agent anyenvironment {NAME = 'bst-web'PROFILE = 'dev'APP = 'xxxx/bst-web:dev'APP_PORT = 80}stages {stage('下载代码') {steps {echo '****************************** download code start... ******************************'git branch: 'dev', credentialsId: 'xxxxxxxxxxxxxxxxx', url: 'xxxxxx.git'}}stage('构建Docker镜像') {steps {echo '****************************** delete container and image... ******************************'sh 'docker ps -a|grep $NAME|awk \'{print $1}\'|xargs -i docker stop {}|xargs -i docker rm {}'sh 'docker images|grep $NAME|grep dev|awk \'{print $3}\'|xargs -i docker rmi {}'echo '****************************** build image... ******************************'sh 'docker build --build-arg ACTOVE=dev -t $APP .'}}stage('运行容器') {steps {echo '****************************** run start... ******************************'sh 'docker run -d -p $APP_PORT:80 --restart=always --name $NAME $APP'}}}
}
vue.config.js
module.exports = {devServer: {// 跳过host检查historyApiFallback: true,}
}
具体版本不一样,或者添加
module.exports = {// 跳过检查hostdevServer: { disableHostCheck: true }
}
如果不添加此处内容的话,访问会报错 Invalid Host header
相关文章:

Jenkinsfile+Dockerfile前端vue自动化部署
前言 本篇主要介绍如何自动化部署前端vue项目 其中,有两种方案: 第一种是利用nginx进行静态资源转发;第二种方案是利用nodejs进行启动访问; 各个组件版本如下: Docker 最新版本;Jenkins 2.387.3nginx …...

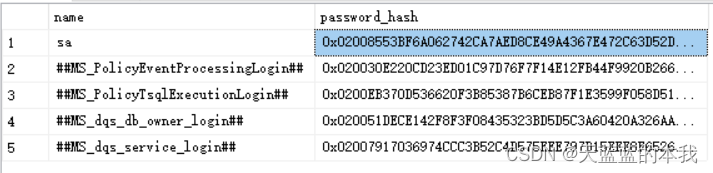
SQL server从安装到入门(一)
文章目录 彻底安装怎么安装?Polybase要求安装orcale jre 7更新 51或更高版本?安装完怎么配置?没有SSMS? 熟悉一下SMSS! 根据本人实际安装和初步使用SQL server的过程中,经历的一些关键性的步骤和精品文章。…...

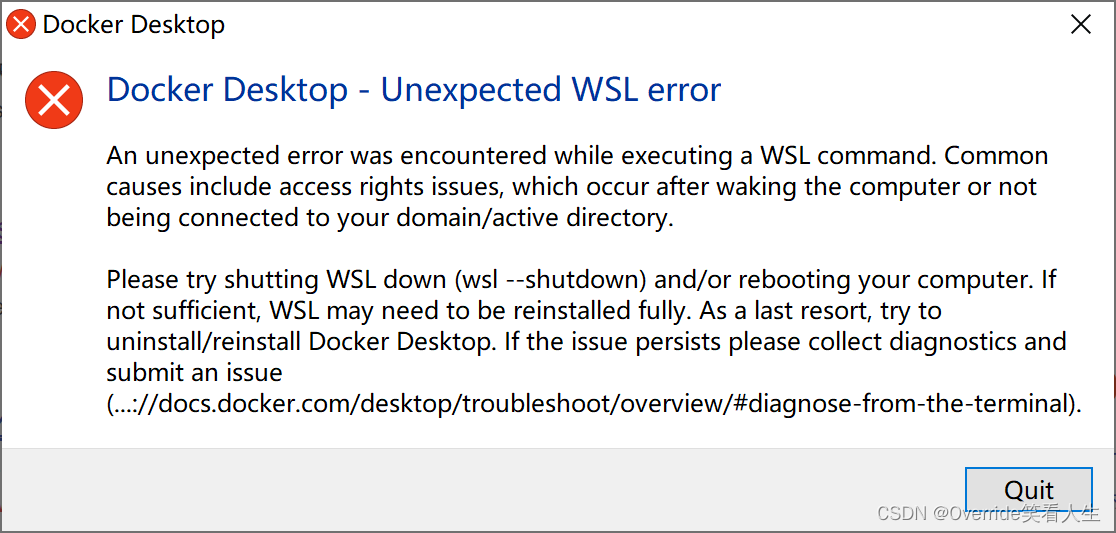
Unexpected WSL error错误处理备忘
运行docker时提示下图错误,看了下WSL好像没啥问题,看网上有人说需要重置下网络,命令是netsh winsock reset,重置完后果然好了...

计算机毕业设计 基于Vue的米家商城系统的设计与实现 Java实战项目 附源码+文档+视频讲解
博主介绍:✌从事软件开发10年之余,专注于Java技术领域、Python人工智能及数据挖掘、小程序项目开发和Android项目开发等。CSDN、掘金、华为云、InfoQ、阿里云等平台优质作者✌ 🍅文末获取源码联系🍅 👇🏻 精…...

Linux终端与交互式Bash
常用的Linux终端 GNOME Terminal:GNOME 桌面环境下的默认终端程序,支持多个选项卡和配置。Konsole:KDE 桌面环境下的默认终端程序,提供了丰富的功能和选项。Terminator:开源的终端程序,支持多个可调整大小…...

呕心整理的常用热门API大全
短信验证码:可用于登录、注册、找回密码、支付认证等等应用场景。支持三大运营商,3秒可达,99.99%到达率,支持大容量高并发。通知短信:当您需要快速通知用户时,通知短信是最快捷有效的方式。短信…...

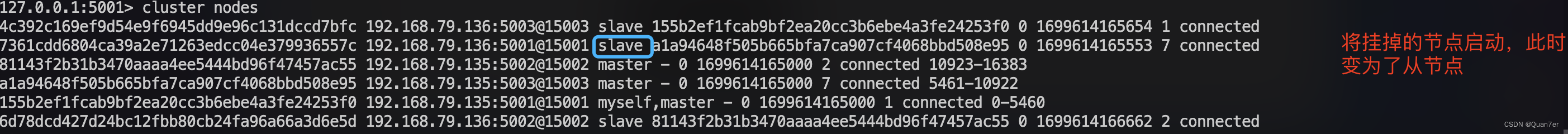
Redis7.2.3集群安装,新增节点,删除节点,分配哈希槽,常见问题
概念: 【Redis】高可用之三:集群(cluster) - 知乎 实操: Redis集群三种模式 主从模式 优势: 主节点可读可写 从节点只能读(从节点从主节点同步数据) 缺点: 当主节点…...

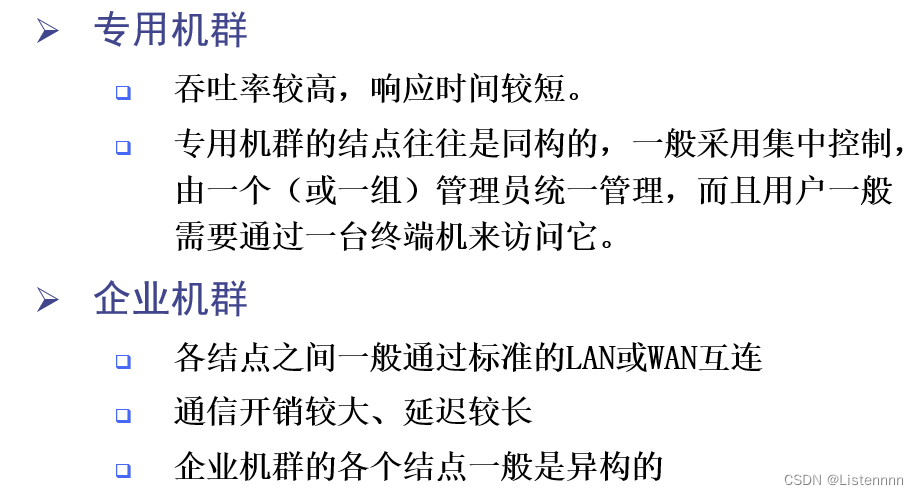
并行计算机系统结构基础
一、并行计算机系统结构 1.并行性 并行性:计算机系统在同一时刻或者同一时间间隔内 进行多种运算或操作 并行性包括两方面的含义 同时性:两个或两个以上的事件在同一时刻发生并发性:两个或两个以上的事件在同一时间间隔 内发生 从处理数…...

Ubuntu开启永久开启串口权限方法
sudo gedit /etc/udev/rules.d/70-ttyusb.rules//不存在就创建 在该文件中添加如下一行 KERNEL“ttyUSB*”, MODE“0777” 重启系统 sudo reboot...
)
zTree设置默认选中节点(当前组织默认选中)
/* 节点点击事件 */function onClick(e, treeId, treeNode) {var zTree $.fn.zTree.getZTreeObj("treeDemo"),nodes zTree.getSelectedNodes(),v "";//存储组织名称idd"";//存储组织IDnodes.sort(function compare(a,b){return a.id-b.id;});…...

结合 Django 和 Vue.js 打造现代 Web 应用
概要 在 Web 开发的世界里,Django 和 Vue.js 分别是后端和前端两个非常流行的框架。Django 以其强大的后端能力、快速开发以及安全性而著称,而 Vue.js 因其简洁、灵活和易于上手在前端开发领域广受欢迎。 本篇文章将详细介绍如何将 Django 与 Vue.js 结…...

【Linux网络】ssh服务与配置,实现安全的密钥对免密登录
目录 一、SSH基础 1、什么是ssh服务器 2、对比一下ssh协议与telnet协议 3、常见的底层为ssh协议的软件: 4、拓展 二、SSH软件学习 1、ssh服务软件学习 2、sshd公钥传输的原理: 3、ssh命令学习: 4、学习解读sshd服务配置文件&#x…...

自建ES7.10集群,使用OSS快照恢复数据测试
一、云上集群创建仓库 前置条件 创建云OSS bucket lcsc-es-snapshot,并获取到access_key_id,secret_access_key信息 授予oss bucket lcsc-es-snapshot相关方完全控制权限 创建一个名称为my_backup的仓库。 云上集群创建仓库。PUT _snapshot/my_backup/ {"type": &qu…...

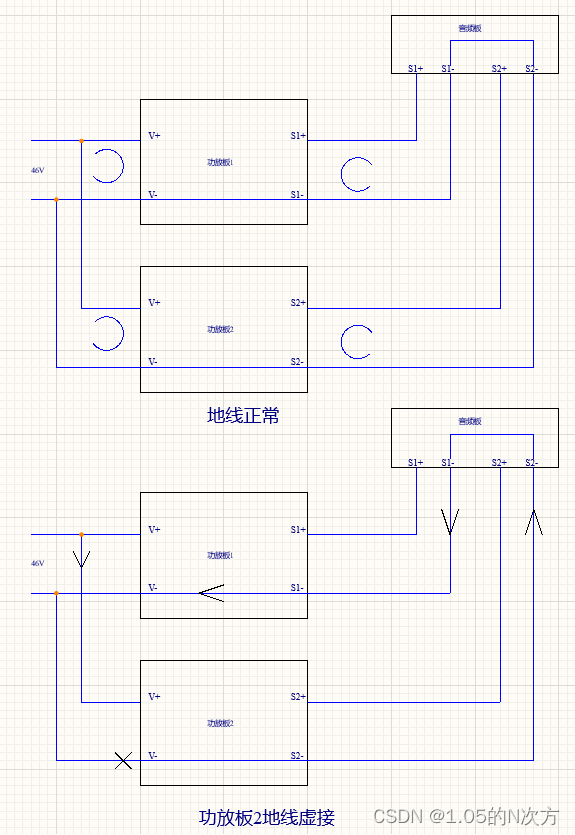
电源线虚接,导致信号线发烫
音频板的信号是经过隔直电容接到音频板的。...

【23真题】难!985难度第一梯队!
今天分享的是23年华南理工大学811的信号与系统试题及解析 本套试卷难度分析:22年华南理工大学811考研真题,我也发布过,若有需要,戳这里自取!本套试题难度中等偏上,只有十道大题,考察大家的综合…...

计算机网络———ipv6简解
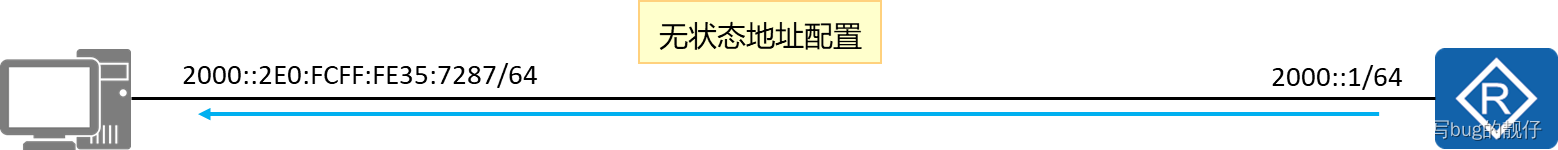
文章目录 1.前言:2. ipv6简单分析:2.1.地址长度对比2.2. ipv6包头分析2.3. ipv6地址的压缩表示:2.3. NDP:2.4. ipv6地址动态分配: 1.前言: 因特网地址分配组织)宣布将其最2011年2月3日,IANA (In…...

SQL之开窗函数
文章目录 主要内容一.介绍1.特点2.作用 二.语法及示例1.语法代码如下(示例): 2.示例代码如下(示例):代码如下(示例):代码如下(示例): 总结 主要内容 SQL的开窗函数是SQL语言中非常强…...

OpenAI与微软合作,构建 ChatGPT 5 模型;10天准确天气预报
🦉 AI新闻 🚀 OpenAI与微软合作,构建 ChatGPT 5 模型,下一代人工智能或拥有超级智能 摘要:OpenAI首席执行官 Sam Altman 在接受采访时表示,OpenAI正在与微软合作构建下一代人工智能模型 ChatGPT 5&#x…...

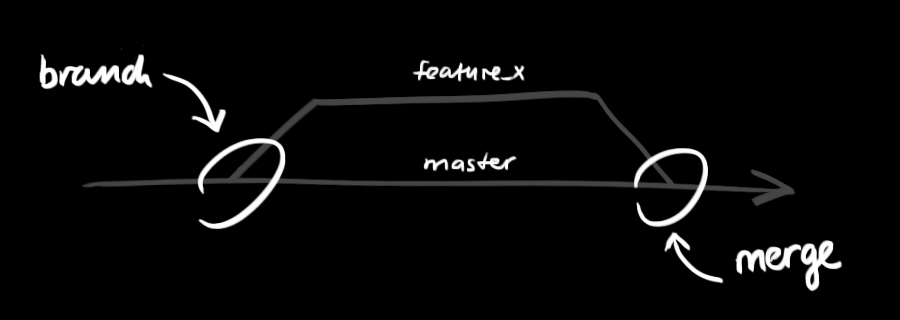
git简明指南
目录 安装 创建新仓库 检出仓库 工作流 安装 下载 git OSX 版 下载 git Windows 版 下载 git Linux 版 创建新仓库 创建新文件夹,打开,然后执行 git init 以创建新的 git 仓库。 检出仓库 执行如下命令以创建一个本地仓库的克隆版本&…...

软件测试面试-如何定位线上出现bug
其实无论是线上还是在测试出现bug,我们核心的还是要定位出bug出现的原因。 定位出bug的步骤: 1,如果是必现的bug,尽可能的复现出问题,找出引发问题的操作步骤。很多时候,一个bug的产生,很多时…...

Linux应用开发之网络套接字编程(实例篇)
服务端与客户端单连接 服务端代码 #include <sys/socket.h> #include <sys/types.h> #include <netinet/in.h> #include <stdio.h> #include <stdlib.h> #include <string.h> #include <arpa/inet.h> #include <pthread.h> …...

华为云AI开发平台ModelArts
华为云ModelArts:重塑AI开发流程的“智能引擎”与“创新加速器”! 在人工智能浪潮席卷全球的2025年,企业拥抱AI的意愿空前高涨,但技术门槛高、流程复杂、资源投入巨大的现实,却让许多创新构想止步于实验室。数据科学家…...

业务系统对接大模型的基础方案:架构设计与关键步骤
业务系统对接大模型:架构设计与关键步骤 在当今数字化转型的浪潮中,大语言模型(LLM)已成为企业提升业务效率和创新能力的关键技术之一。将大模型集成到业务系统中,不仅可以优化用户体验,还能为业务决策提供…...

RocketMQ延迟消息机制
两种延迟消息 RocketMQ中提供了两种延迟消息机制 指定固定的延迟级别 通过在Message中设定一个MessageDelayLevel参数,对应18个预设的延迟级别指定时间点的延迟级别 通过在Message中设定一个DeliverTimeMS指定一个Long类型表示的具体时间点。到了时间点后…...

STM32F4基本定时器使用和原理详解
STM32F4基本定时器使用和原理详解 前言如何确定定时器挂载在哪条时钟线上配置及使用方法参数配置PrescalerCounter ModeCounter Periodauto-reload preloadTrigger Event Selection 中断配置生成的代码及使用方法初始化代码基本定时器触发DCA或者ADC的代码讲解中断代码定时启动…...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...
)
【服务器压力测试】本地PC电脑作为服务器运行时出现卡顿和资源紧张(Windows/Linux)
要让本地PC电脑作为服务器运行时出现卡顿和资源紧张的情况,可以通过以下几种方式模拟或触发: 1. 增加CPU负载 运行大量计算密集型任务,例如: 使用多线程循环执行复杂计算(如数学运算、加密解密等)。运行图…...

Hive 存储格式深度解析:从 TextFile 到 ORC,如何选对数据存储方案?
在大数据处理领域,Hive 作为 Hadoop 生态中重要的数据仓库工具,其存储格式的选择直接影响数据存储成本、查询效率和计算资源消耗。面对 TextFile、SequenceFile、Parquet、RCFile、ORC 等多种存储格式,很多开发者常常陷入选择困境。本文将从底…...

智能AI电话机器人系统的识别能力现状与发展水平
一、引言 随着人工智能技术的飞速发展,AI电话机器人系统已经从简单的自动应答工具演变为具备复杂交互能力的智能助手。这类系统结合了语音识别、自然语言处理、情感计算和机器学习等多项前沿技术,在客户服务、营销推广、信息查询等领域发挥着越来越重要…...

加密通信 + 行为分析:运营商行业安全防御体系重构
在数字经济蓬勃发展的时代,运营商作为信息通信网络的核心枢纽,承载着海量用户数据与关键业务传输,其安全防御体系的可靠性直接关乎国家安全、社会稳定与企业发展。随着网络攻击手段的不断升级,传统安全防护体系逐渐暴露出局限性&a…...
