main.js 中的 render函数
按照之前的单组件文件中的写法,我们的写法应该是这样的
import App from './App.vue'new Vue({el: '#app',templete: `<App></App>`,components: {App},
})1、定义el根节点。2、注册App组件。3、渲染 templete 模板
但是在脚手架工程中,他是这样的
import Vue from 'vue'
import App from './App.vue'Vue.config.productionTip = falsenew Vue({render: h => h(App),
}).$mount('#app')其他的都没啥问题,之前的文章中都有讲过,但是这个render函数是用来干啥的?
为了解析这个 render 我们一步一步来,如果说我们在脚手架中,使用之前的单组件文件中的写法,
import Vue from 'vue'
import App from './App.vue'new Vue({el: '#app',templete: `<App></App>`,components: {App},
})这么一看应该是没啥问题的对吧,毕竟要素都有了,那我们运行工程试试看。
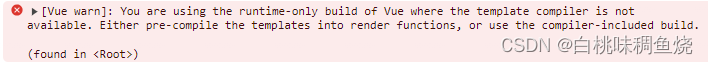
哦豁,页面一片空白,控制台报错了

这个报错翻译过来就是:您正在使用Vue的仅运行时构建,其中模板编译器不可用。要么将模板预编译为呈现函数,要么使用包含编译器的构建。
说成大白话就是,我们现在使用的 Vue 是阉割版的,不包含模板编译器,这是因为 vue-cli 在搭建项目的时候,用的就是不带编译模板的Vue.js。后面也给了解决方案,要么使用完整版的带解析器的Vue,要么使用 render 函数来编译模板
那如果简单解释一下就是: render 这个函数的作用就是 用来编译模板的。
render的作用
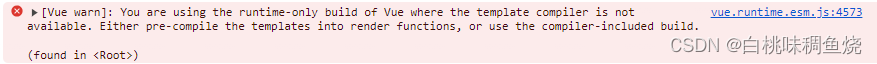
我们现在 main.js 中看看 引入的Vue到底是个啥文件。在报错信息后面有个文件名称,发现是
vue.runtime.esm.js 文件,代表的就是仅运行时的Vue文件

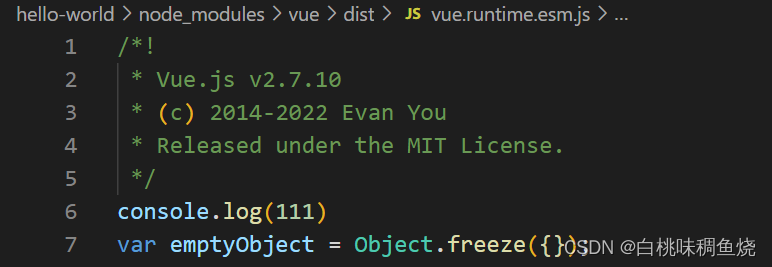
如果想验证一下的话,找到这个文件,在最前面 加一个 console.log ,

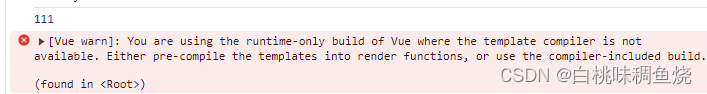
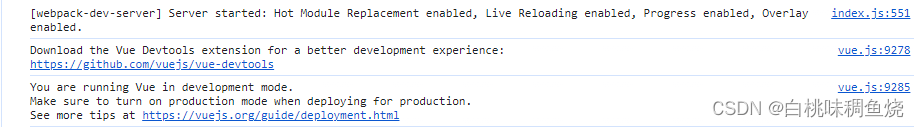
然后重启项目在页面上看看效果

说明确实是使用的这个Vue文件,至于报错啥的就暂时先别管,后面再说。
我们按照上面的解决办法一个个试试。
1、引入一个完整版的Vue.js 。
在同一个目录下,找到 Vue.js 这个就是最完整的 Vue,包含了Vue 的所有功能。将main.js中的Vue文件替换
import Vue from "vue/dist/vue.js";重启项目看看效果

发现在更换完整版的 Vue.js 之后,报错不存在了,这就验证了第一个解决办法
2、使用 render 函数来解析模板
main.js 中的 render 是一个函数,而且写的很精简,完全看不懂,我们把它仔细分析一下看看
new Vue({render() {console.log("render");return null},
}).$mount("#app");首先,我们看这个函数调用没有,调用了就 console 一下。此时你会发现,render 函数报错了,页面上也报错了,这是因为 render 函数需要有一个返回值。我们加上一个 return null 就会发现 页面展示正常
然后,在初始的 render 函数中 是存在一个参数的,简写的是 h,但是在文档中写的是 createElement ,顾名思义也能够大概理解这个参数的作用是个啥。但是我们还是看看这个参数到底是个啥

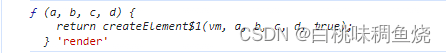
createElement 是一个函数,且这个函数存在四个参数,这个函数同样返回了 一个 函数,我们暂时就不纠结 返回的 createElement$1 函数 是个啥了,可以去看看官方文档 createElement-参数
我们通过render函数来渲染一个h1标签,标签内容是你好
new Vue({render(createElement) {return createElement('h1','你好');},
}).$mount("#app");
那如果我们直接渲染App组件会是什么情况呢?
new Vue({render(createElement) {return createElement(App);},
}).$mount("#app");
既然可以渲染成功,那么我们把render函数精简一下,写成箭头函数,参数用任意字母代替,那是不是就和初始的render函数基本一致了?
至于为啥 脚手架会引入一个 运行时的 Vue 而不是 使用一个完整版的Vue,这是因为,当我们开发完毕之后,通过webpack打包之后,生成的都是可以直接让浏览器识别的 html、js、css文件,不需要 模板编译器这玩意,在打包的时候也可以节省一点 Vue 包的体积。
总结
Vue.js 与 Vue.runtime.esm.js 的区别
(1)、Vue.js 是完整版,包括 Vue核心功能 + Vue 模板编译器
(2)、Vue.runtime.esm.js 是仅运行时版本,只包括 Vue 核心功能,不包括 Vue 模板编译器
因为 Vue.runtime.esm.js 不包含模板编译器,所以在main.js 的 new Vue 中,不能使用 templete 配置项,只能使用 render 函数 接收到的 createElement 函数 来指定需要编译的具体内容
相关文章:

main.js 中的 render函数
按照之前的单组件文件中的写法,我们的写法应该是这样的 import App from ./App.vuenew Vue({el: #app,templete: <App></App>,components: {App}, }) 1、定义el根节点。2、注册App组件。3、渲染 templete 模板 但是在脚手架工程中,他是这…...

Pandas 将DataFrame中单元格内的列表拆分成单独的行
使用 explode 函数 import pandas as pddata {month: [1, 2],week: [[i for i in range(2)], [i for i in range(3)]]} df pd.DataFrame(data) print(df)df df.explode(week) print(df)...

PDF转化为图片
Java 类 PDF2Image 在包 com.oncloudsoft.zbznhc.common.util.pdf 中是用来将 PDF 文件转换为图像的。它使用了 Apache PDFBox 库来处理 PDF 文档并生成图像。下面是类中每个部分的详细解释: 类和方法说明 类 PDF2Image: 使用了 Lombok 库的 Slf4j 注解,…...

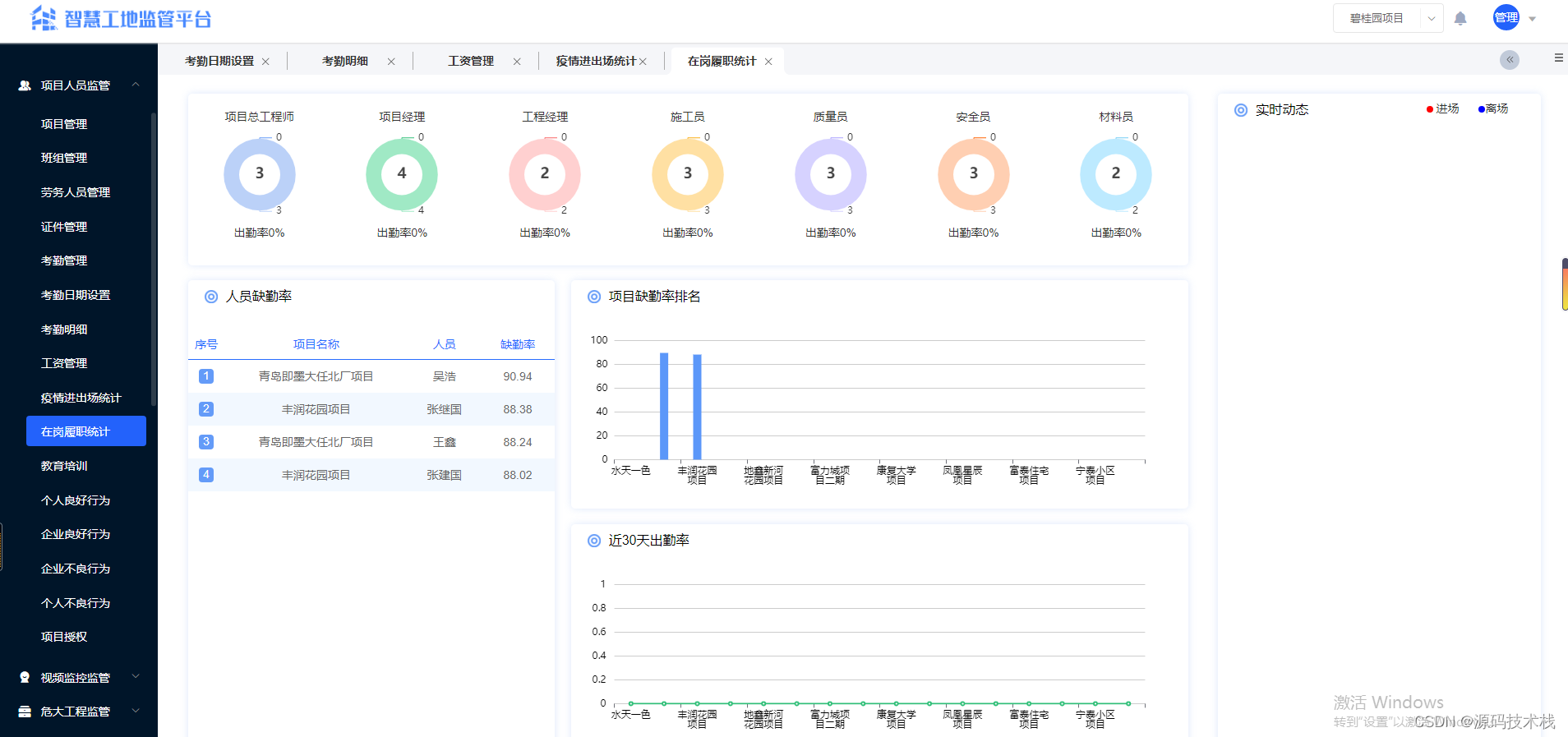
【Java】智慧工地管理系统源码(SaaS模式)
智慧工地是聚焦工程施工现场,紧紧围绕人、机、料、法、环等关键要素,综合运用物联网、云计算、大数据、移动计算和智能设备等软硬件信息技术,与施工生产过程相融合。 一、什么是智慧工地 智慧工地是指利用移动互联、物联网、智能算法、地理信…...
torch.nn.functional.log_softmax 函数解析
该函数将输出向量转化为概率分布,作用和softmax一致。 相比softmax,对较小的概率分布处理能力更好。 一、定义 softmax 计算公式: log_softmax 计算公式: 可见仅仅是将 softmax 最外层套上 log 函数。 二、使用场景 log_soft…...

jQuery、vue、小程序、uni-app中的本地存储数据和接受数据是什么?
在这四个工具/框架中,Uni-app和微信小程序比较类似,因为它们都是为了实现跨平台开发而设计的。 jQuery 是一个快速、小巧且特性丰富的 JavaScript 库。它提供了各种操作和处理 HTML DOM、事件、动画,以及提供各种工具函数的功能。然而&#…...

黑马React18: 基础Part 1
黑马React: 基础1 Date: November 15, 2023 Sum: React介绍、JSX、事件绑定、组件、useState、B站评论 React介绍 概念: React由Meta公司研发,是一个用于 构建Web和原生交互界面的库 优势: 1-组件化的开发方式 2-优秀的性能 3-丰富的生态 4-跨平台开发 开发环境搭…...

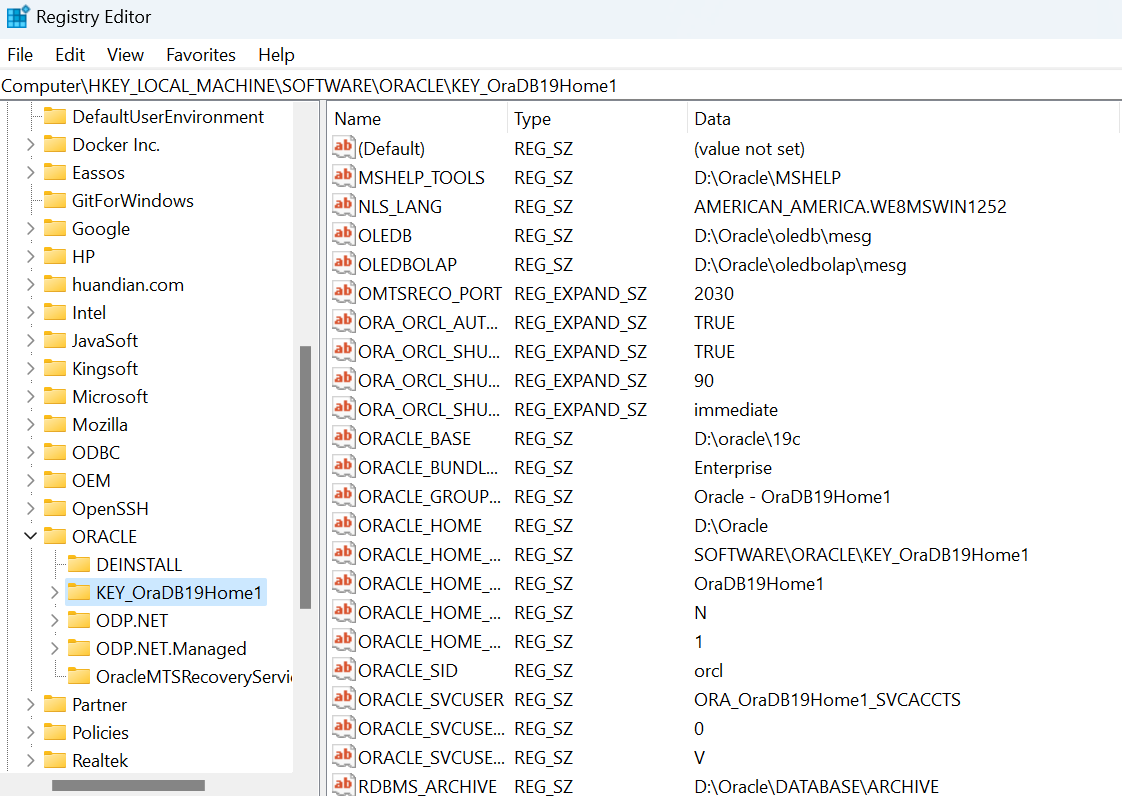
windows Oracle Database 19c 卸载教程
目录 打开任务管理器 停止数据库服务 Universal Installer 卸载Oracle数据库程序 使用Oracle Installer卸载 删除注册表项 重新启动系统 打开任务管理器 ctrlShiftEsc可以快速打开任务管理器,找到oracle所有服务然后停止。 停止数据库服务 在开始卸载之前&a…...
)
动态规划解决leetcode上的两道回文问题(针对思路)
本期主讲的是使用动态规划去解决两道回文问题,分别是 647. 回文子串 - 力扣(LeetCode) 516. 最长回文子序列 - 力扣(LeetCode) 而不是leetcode5.最长回文子串,虽然这道题也是回文问题,也可以…...

使用人工智能自动测试 Flutter 应用程序
移动应用程序开发的增长速度比以往任何时候都快。几乎每个企业都需要移动应用程序来保持市场竞争力。由于像 React Native 这样的跨平台移动应用程序开发框架允许公司使用单一源代码和单一编程语言构建 iOS 和 Android 应用程序, Flutter是 Google 支持的另一个热门…...

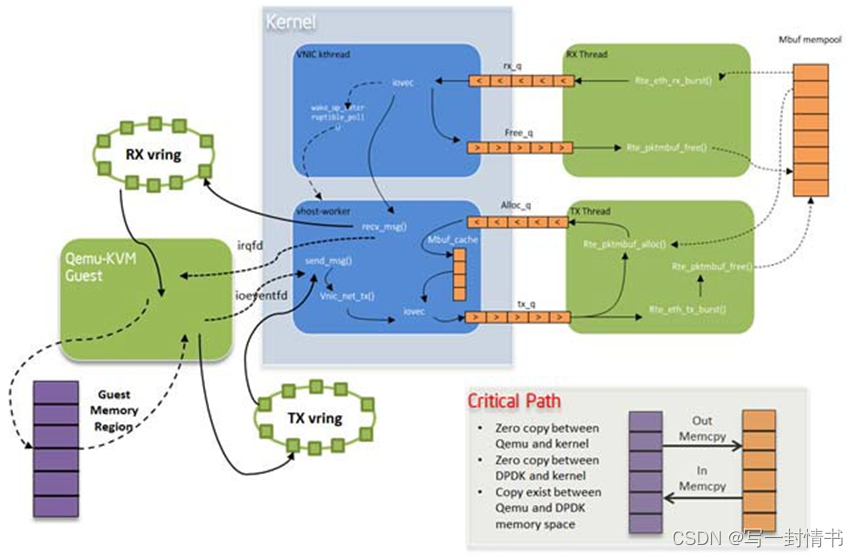
四、程序员指南:数据平面开发套件
REORDER LIBRARY 重排序库提供了根据其序列号对mbuf进行重排序的机制。 16.1 操作 重排序库本质上是一个对mbuf进行重新排序的缓冲区。用户将乱序的mbuf插入重排序缓冲区,并从中提取顺序正确的mbuf。 在任何给定时刻,重排序缓冲区包含其序列号位于序列…...

Go 之 captcha 生成图像验证码
目前 chptcha 好像只可以生成纯数字的图像验证码,不过对于普通简单应用来说也足够了。captcha默认将store封装到内部,未提供对外操作的接口,因此使用自己显式生成的store,可以通过store自定义要生成的验证码。 package mainimpor…...

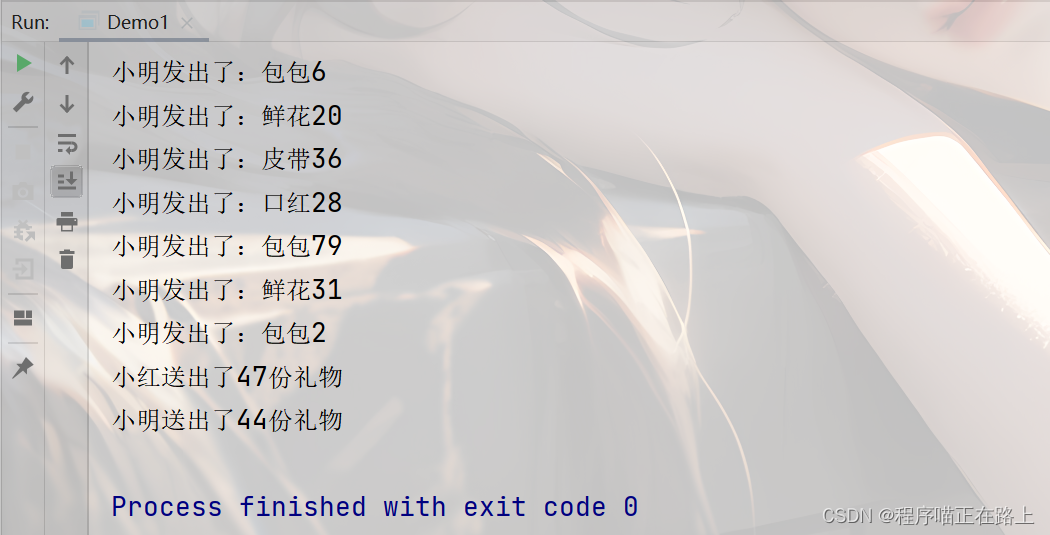
【Java从入门到大牛】多线程
🔥 本文由 程序喵正在路上 原创,CSDN首发! 💖 系列专栏:Java从入门到大牛 🌠 首发时间:2023年11月18日 🦋 欢迎关注🖱点赞👍收藏🌟留言Ǵ…...

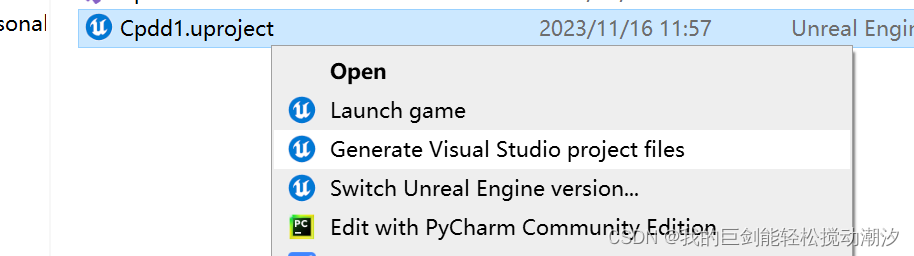
UE5 C++报错:is not currently enabled for Live Coding
解决办法: 再次打开项目,以此法打开:...

mysql服务器数据同步
在Linux和Windows之间实现MySQL服务器数据的同步。下面是一些常见的方法和工具: 复制(Replication):MySQL复制是一种常见的数据同步技术,可用于将一个MySQL服务器的数据复制到其他服务器。您可以设置主服务器ÿ…...

Docker Golang 开发环境搭建指南
Docker Golang 开发环境搭建指南 概述 在 Golang 开发中,搭建合适的开发环境是非常重要的。然而,由于 Golang 的跨平台特性,不同操作系统之间的配置差异可能会导致环境搭建过程变得复杂。为了简化这个过程并保持开发环境的一致性࿰…...

MFC保存窗口客户区为图片
首先的窗口输出一些内容; 菜单单击函数代码; void CgetmypicView::OnTestGetmypic() {// TODO: 在此添加命令处理程序代码HWND hwnd this->GetSafeHwnd();HDC hDC ::GetWindowDC(hwnd);//获取DC RECT rect;::GetClientRect(hwnd, &rect)…...
JAVA安全之Shrio550-721漏洞原理及复现
前言 关于shrio漏洞,网上有很多博文讲解,这些博文对漏洞的解释似乎有一套约定俗成的说辞,让人云里来云里去,都没有对漏洞产生的原因深入地去探究..... 本文从现象到本质,旨在解释清楚Shrio漏洞是怎么回事!…...

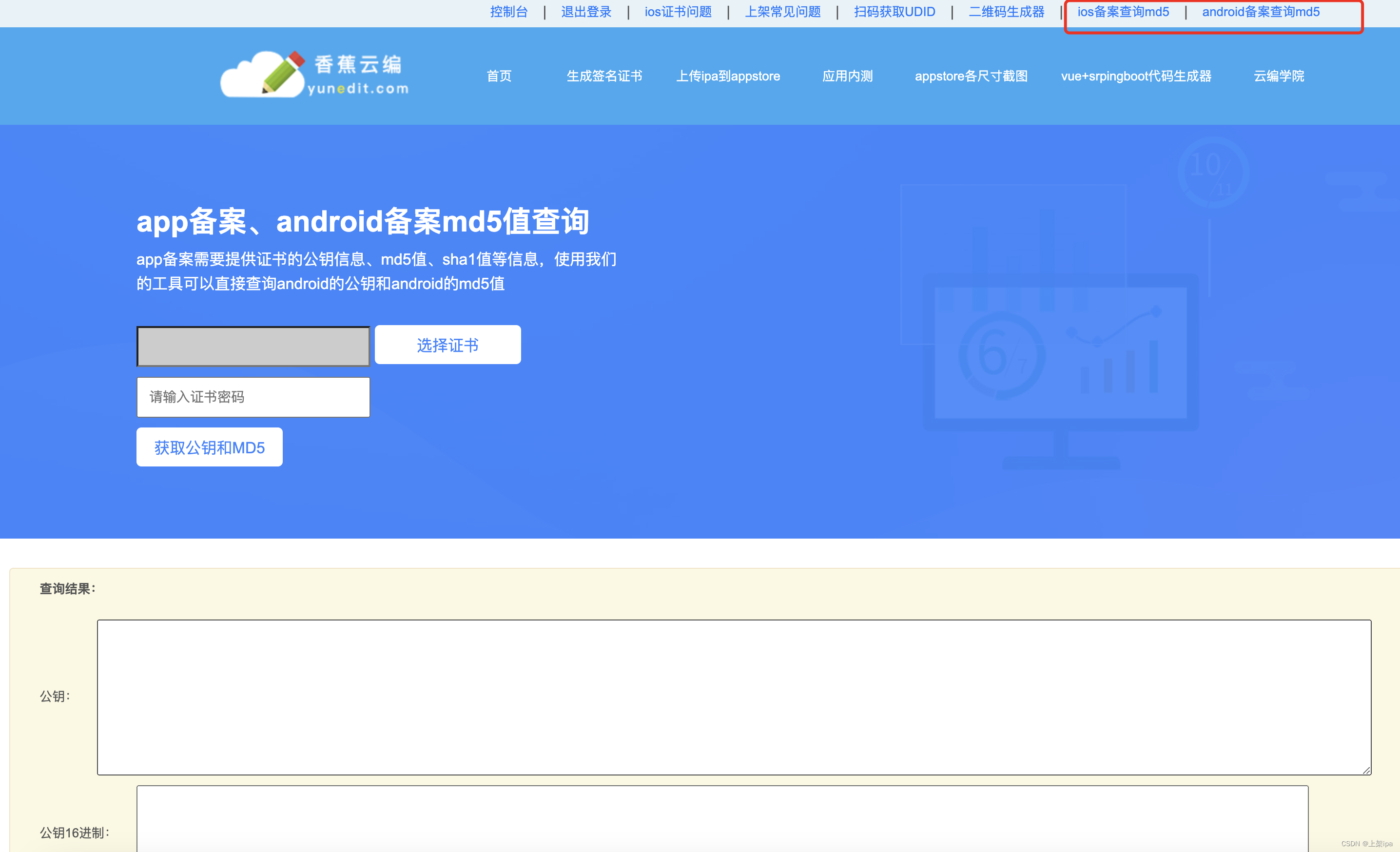
有Mac或无Mac电脑通用的获取安卓公钥的方案
从2023年9月开始,所有上架应用市场的app都需要进行APP备案。 其中后端服务器在阿里云的可以在阿里云备案,后端服务器在腾讯云的可以在腾讯云备案。但无论你是在什么云厂商里做备案,无一例外的是,无论是上架安卓应用还是上架IOS应…...

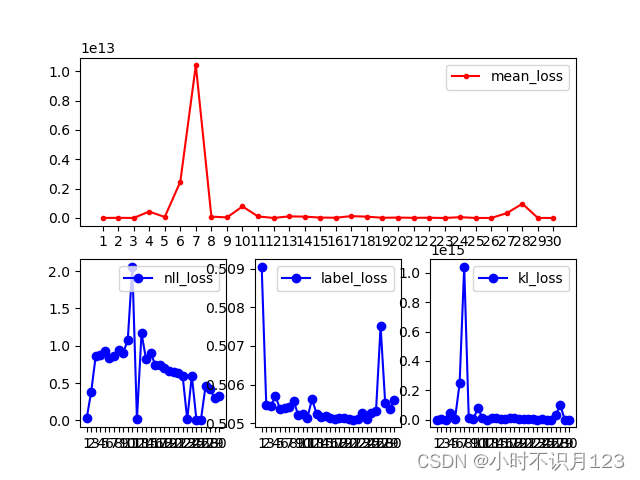
电池故障估计:Realistic fault detection of li-ion battery via dynamical deep learning
昇科能源、清华大学欧阳明高院士团队等的最新研究成果《动态深度学习实现锂离子电池异常检测》,用已经处理的整车充电段数据,分析车辆当前或近期是否存在故障。 思想步骤: 用正常电池的充电片段数据构造训练集,用如下的方式构造…...

OPenCV CUDA模块图像处理-----对图像执行 均值漂移滤波(Mean Shift Filtering)函数meanShiftFiltering()
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 在 GPU 上对图像执行 均值漂移滤波(Mean Shift Filtering),用于图像分割或平滑处理。 该函数将输入图像中的…...

云原生玩法三问:构建自定义开发环境
云原生玩法三问:构建自定义开发环境 引言 临时运维一个古董项目,无文档,无环境,无交接人,俗称三无。 运行设备的环境老,本地环境版本高,ssh不过去。正好最近对 腾讯出品的云原生 cnb 感兴趣&…...

Java求职者面试指南:计算机基础与源码原理深度解析
Java求职者面试指南:计算机基础与源码原理深度解析 第一轮提问:基础概念问题 1. 请解释什么是进程和线程的区别? 面试官:进程是程序的一次执行过程,是系统进行资源分配和调度的基本单位;而线程是进程中的…...

9-Oracle 23 ai Vector Search 特性 知识准备
很多小伙伴是不是参加了 免费认证课程(限时至2025/5/15) Oracle AI Vector Search 1Z0-184-25考试,都顺利拿到certified了没。 各行各业的AI 大模型的到来,传统的数据库中的SQL还能不能打,结构化和非结构的话数据如何和…...

Ubuntu系统多网卡多相机IP设置方法
目录 1、硬件情况 2、如何设置网卡和相机IP 2.1 万兆网卡连接交换机,交换机再连相机 2.1.1 网卡设置 2.1.2 相机设置 2.3 万兆网卡直连相机 1、硬件情况 2个网卡n个相机 电脑系统信息,系统版本:Ubuntu22.04.5 LTS;内核版本…...
与文本切分器(Splitter)详解《二》)
LangChain 中的文档加载器(Loader)与文本切分器(Splitter)详解《二》
🧠 LangChain 中 TextSplitter 的使用详解:从基础到进阶(附代码) 一、前言 在处理大规模文本数据时,特别是在构建知识库或进行大模型训练与推理时,文本切分(Text Splitting) 是一个…...

倒装芯片凸点成型工艺
UBM(Under Bump Metallization)与Bump(焊球)形成工艺流程。我们可以将整张流程图分为三大阶段来理解: 🔧 一、UBM(Under Bump Metallization)工艺流程(黄色区域ÿ…...

32位寻址与64位寻址
32位寻址与64位寻址 32位寻址是什么? 32位寻址是指计算机的CPU、内存或总线系统使用32位二进制数来标识和访问内存中的存储单元(地址),其核心含义与能力如下: 1. 核心定义 地址位宽:CPU或内存控制器用32位…...

CppCon 2015 学习:Reactive Stream Processing in Industrial IoT using DDS and Rx
“Reactive Stream Processing in Industrial IoT using DDS and Rx” 是指在工业物联网(IIoT)场景中,结合 DDS(Data Distribution Service) 和 Rx(Reactive Extensions) 技术,实现 …...

ubuntu中安装conda的后遗症
缘由: 在编译rk3588的sdk时,遇到编译buildroot失败,提示如下: 提示缺失expect,但是实测相关工具是在的,如下显示: 然后查找借助各个ai工具,重新安装相关的工具,依然无解。 解决&am…...
