Vue第1天:特性概览
文章目录
Vue.js 简介
Vue的特性
如何使用Vue
安装Vue
通过CDN引入
使用npm
创建Vue实例
结语
Vue.js 简介
Vue.js(通常简称为Vue)是一款流行的JavaScript框架,专注于构建用户界面。它的设计灵感来自于现代的JavaScript框架,同时也借鉴了一些传统的MVC模式的思想。
Vue的特性
Vue拥有许多强大的特性,使得它成为构建交互式用户界面的理想选择:
-
响应式数据绑定: Vue采用了双向数据绑定,通过数据驱动视图,当数据发生变化时,视图会自动更新。
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Vue - 响应式数据绑定</title> </head> <body><div id="app"><p>{{ message }}</p><input v-model="message"> </div><script src="https://cdn.jsdelivr.net/npm/vue@2"></script> <script>// 创建Vue实例var app = new Vue({el: '#app',data: {message: 'Hello, Vue!'}}); </script></body> </html>在这个例子中,
v-model指令用于实现输入框和数据的双向绑定,当输入框中的内容变化时,数据message也会相应地更新。 -
组件化开发: Vue支持组件化开发,使得UI可以被拆分为独立、可复用的组件。这种模块化的开发方式使得代码更易维护、可读性更强。
<!-- App.vue --> <template><div><my-component></my-component><my-component></my-component></div> </template><script> import MyComponent from './MyComponent.vue';export default {components: {'my-component': MyComponent} }; </script><!-- MyComponent.vue --> <template><div><p>This is a reusable component.</p></div> </template><script> export default {// 组件逻辑 }; </script>在这个例子中,
App.vue文件引入并使用了名为my-component的组件。而MyComponent.vue文件定义了一个简单的可复用组件。 -
指令系统: Vue提供了一系列指令(Directives),如
v-bind、v-if、v-for等,使得开发者可以在模板中添加逻辑、控制DOM元素的显示和隐藏等。<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Vue - 指令系统</title> </head> <body><div id="app"><p v-if="showMessage">{{ message }}</p><ul><li v-for="item in items" :key="item.id">{{ item.name }}</li></ul> </div><script src="https://cdn.jsdelivr.net/npm/vue@2"></script> <script>// 创建Vue实例var app = new Vue({el: '#app',data: {showMessage: true,message: 'This message is shown with v-if',items: [{ id: 1, name: 'Item 1' },{ id: 2, name: 'Item 2' },{ id: 3, name: 'Item 3' }]}}); </script></body> </html>在这个例子中,
v-if用于根据条件显示或隐藏一个元素,而v-for用于循环渲染一个列表。 -
虚拟DOM: Vue通过虚拟DOM的机制,提高了DOM操作的效率,只更新实际改变的部分,而不是整个DOM树。
-
生命周期钩子: Vue提供了丰富的生命周期钩子函数,使得开发者可以在不同阶段插入自定义的逻辑。
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Vue - 生命周期钩子</title> </head> <body><div id="app"><p>{{ message }}</p> </div><script src="https://cdn.jsdelivr.net/npm/vue@2"></script> <script>// 创建Vue实例var app = new Vue({el: '#app',data: {message: 'Hello, Vue!'},beforeCreate() {console.log('beforeCreate');},created() {console.log('created');},beforeMount() {console.log('beforeMount');},mounted() {console.log('mounted');},beforeUpdate() {console.log('beforeUpdate');},updated() {console.log('updated');},beforeDestroy() {console.log('beforeDestroy');},destroyed() {console.log('destroyed');}}); </script></body> </html>在这个例子中,我们使用了 Vue 的生命周期钩子,通过在控制台输出不同阶段的信息,帮助你理解 Vue 生命周期的执行顺序。打开浏览器的开发者工具,可以在控制台中看到输出信息。
如何使用Vue
安装Vue
你可以通过CDN引入Vue,也可以使用npm进行安装。
通过CDN引入
<script src="https://cdn.jsdelivr.net/npm/vue@2"></script>
使用npm
npm install vue
创建Vue实例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Vue Introduction</title>
</head>
<body><div id="app">{{ message }}
</div><script src="https://cdn.jsdelivr.net/npm/vue@2"></script>
<script>// 创建Vue实例var app = new Vue({el: '#app',data: {message: 'Hello, Vue!'}});
</script></body>
</html>
在上述代码中,我们首先引入Vue,然后创建了一个Vue实例,并在HTML中绑定了一个数据message,最后将这个实例挂载到ID为app的DOM元素上。
结语
Vue.js的简单上手、灵活的设计和强大的特性使得它成为构建现代Web应用的理想选择。通过Vue,你可以更轻松地构建交互式、动态的用户界面。
这只是Vue.js的入门介绍,Vue还有很多其他特性和高级用法,如果你对Vue感兴趣,可以深入学习官方文档以及社区资源。
相关文章:

Vue第1天:特性概览
文章目录 Vue.js 简介 Vue的特性 如何使用Vue 安装Vue 通过CDN引入 使用npm 创建Vue实例 结语 Vue.js 简介 Vue.js(通常简称为Vue)是一款流行的JavaScript框架,专注于构建用户界面。它的设计灵感来自于现代的JavaScript框架…...

C++语法基础知识面经汇总
背景:汇总了网上C常考的基础知识,方便复习 1,static关键字 static可以用于成员变量,或者成员函数。存储空间在静态存储区(编译器会将其初始化为0,对应的存储空间直到程序执行结束才会释放)&…...

AM@幂级数性质@幂级数和函数求解
文章目录 幂级数性质四则运算性质分析性质求解和函数例例 幂级数性质 和多项式有相似的性质本文介绍用幂级数的性质求解幂级数和函数的两个例子 四则运算性质 若幂级数 ∑ n 0 ∞ a n x n \sum_{n0}^{\infin}a_{n}x^{n} ∑n0∞anxn(1)的收敛半径为 R 1 R_1 R1,和函数为…...

PHP低版本安全问题
目录 1、PHP弱类型问题 1.1 MD5、 SHA1 弱比较问题 1.2 数组 0 1)函数无法处理数组,返回0 2)strcmp 2、特殊字符串导致的问题 2.1 "ffifdyop" 与 md5(string,raw) 2.2 ereg函数漏洞:00 截断 3、正则匹配问…...

结构体——C语言初阶
一.结构体的声明: (1)结构的基础知识: 结构体是一种构造数据类型把不同类型的数据组合成一个整体结构体是一些值的集合,这些值称为成员变量。结构的每个成员可以是不同类型的变量需要注意的是,结构体是一种…...

基于django电影推荐系统
基于django电影推荐系统 摘要 该Django电影推荐系统是一个简单而基础的框架,旨在展示系统的基本组件。系统包括两个主要模型,即Movie和Rating,用于存储电影信息和用户评分。视图层包括展示电影列表和电影详情的功能,使用模板进行页…...

【问题处理】WPS提示不能启动此对象的源应用程序如何处理?
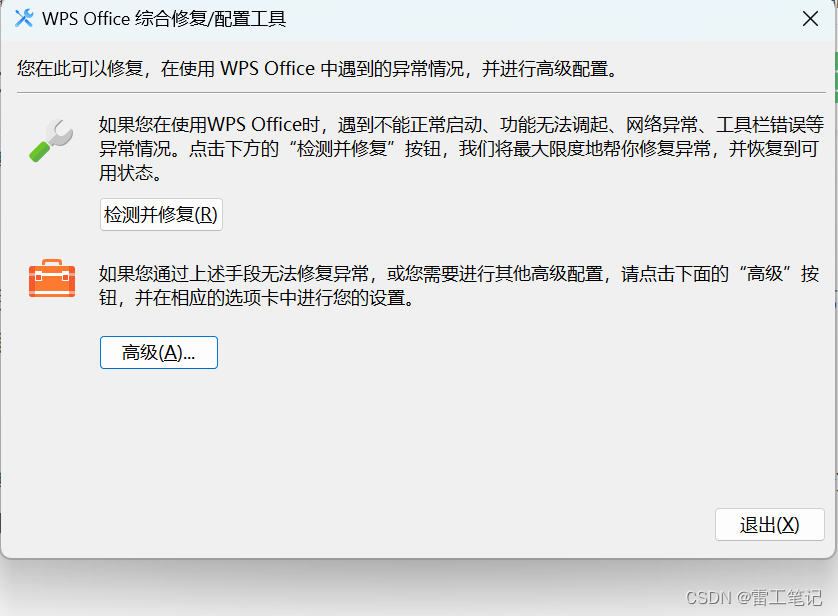
哈喽,大家好,我是雷工! 最近在用WPS打开word文件中,插入的Excel附件时,无法打开,提示:“不能启动此对象的源应用程序”。 经过上网查找处理办法,尝试解决,现将解决过程记…...

UE 程序化网格 计算横截面
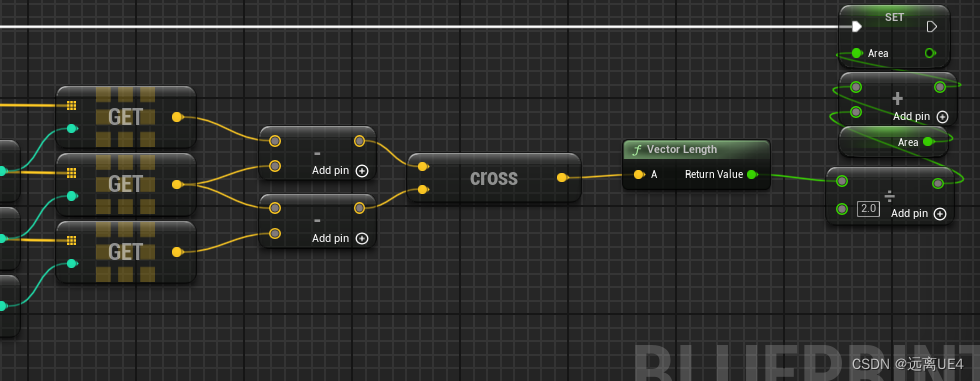
首先在构造函数内加上程序化网格,然后复制网格体到程序化网格组件上,将Static Mesh(类型StaticMeshActor)的静态网格体组件给到程序化网格体上 然后把StaticMesh(类型为StaticMeshActor)Instance暴漏出去 …...

【Spring】IoC容器的一些总结与补充
文章目录 1. 创建容器的两种方式相对路径导入绝对路径导入 2. 获取Bean的三种方式getBean后强转类型getBean内写明类别根据类别获取bean 3. 容器层次结构4. BeanFactory5. bean的总结6. 注入的总结 1. 创建容器的两种方式 相对路径导入 ApplicationContext ctx new ClassPat…...

Java GUI实现五子棋游戏
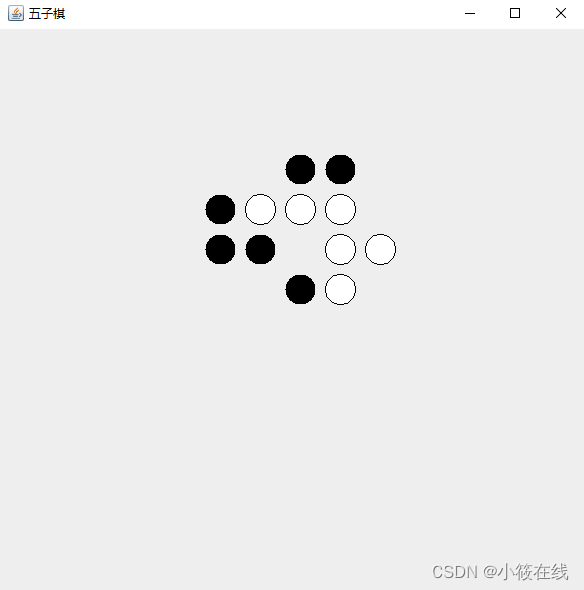
五子棋是一种双人对弈的棋类游戏,通常在棋盘上进行。棋盘为 1515 的方格,黑白双方各执棋子,轮流在棋盘的格点上落子,先在横、竖、斜线上形成五个相连的同色棋子者获胜。五子棋规则简单,易学难精,兼具攻防和…...

Python 集成 Nacos 配置中心
Python 集成 Nacos 配置中心 下载 Nacos 官方 pyhton 库 pip install nacos-sdk-python # 指定国内阿里云镜像源 pip3 install nacos-sdk-python -i http://mirrors.aliyun.com/pypi/simple/ --trusted-host mirrors.aliyun.com配置 Nacos 相关信息 Global:nacos:port: 8848…...

Debian 11 更新 Node.js 版本
发布于 2023-07-14 在 https://chenhaotian.top/debian/d-upd-nodejs/ 步骤 从 NodeSource 服务下载需要的 Node.js 安装脚本。注意更换版本号。当前的 LTS 版本是 18.x curl -sL https://deb.nodesource.com/setup_18.x | sudo -E bash -现在可以直接从 apt 安装࿰…...

python 对图像进行聚类分析
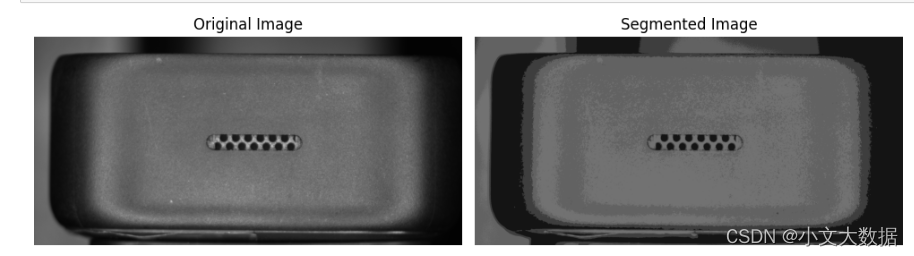
import cv2 import numpy as np from sklearn.cluster import KMeans import time# 中文路径读取 def cv_imread(filePath, cv2_falgcv2.COLOR_BGR2RGB): cv_img cv2.imdecode(np.fromfile(filePath, dtypenp.uint8), cv2_falg) return cv_img# 自定义装饰器计算时间 def…...

程序员导航站
探路者 hello.alluniverse.vip 开发者导航 - Pro Developer网站导航 探路者是一款极简导航工具,致力于收录的每个站点都有其独特的作用。同时支持自定义导航,让用户快速实现个性化的导航站点。 特性概述 免费ChatGPT 装机必备 开发工具 Git精选项目 …...

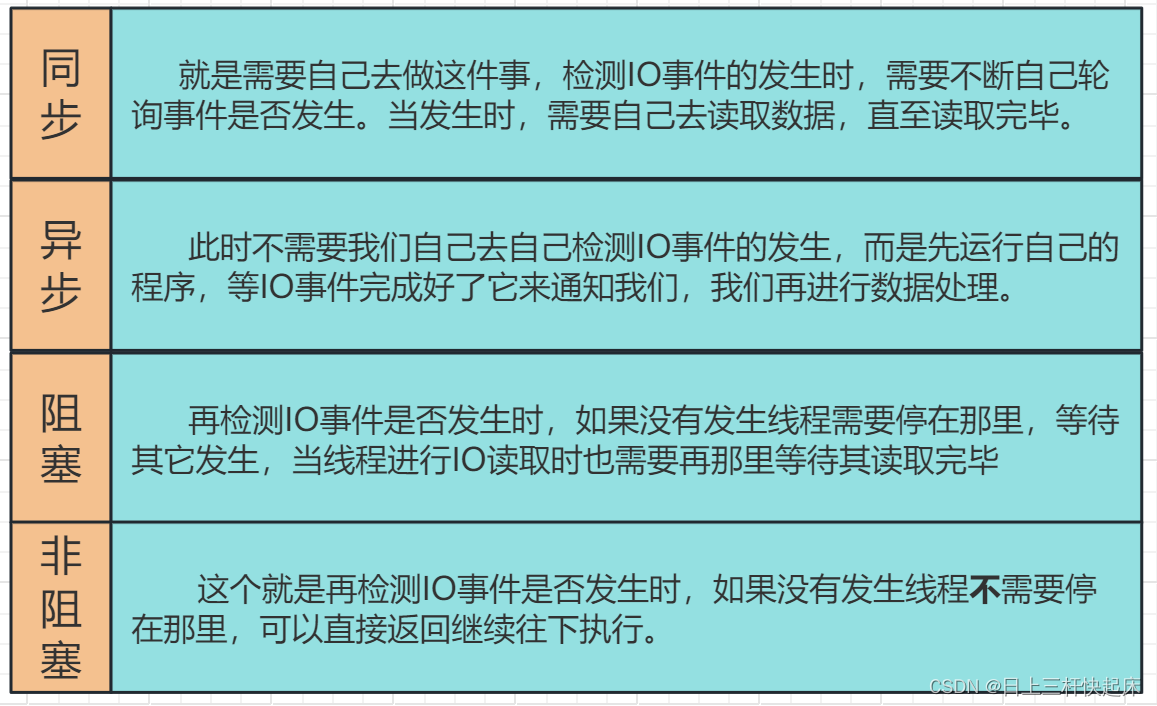
BIO、NIO、AIO三者的区别及其应用场景(结合生活例子,简单易懂)
再解释三者之前我们需要先了解几个概念: 阻塞、非阻塞:是相较于线程来说的,如果是阻塞则线程无法往下执行,不阻塞,则线程可以继续往下 执行。同步、异步:是相较于IO来说的,同步需要等待IO操作完…...

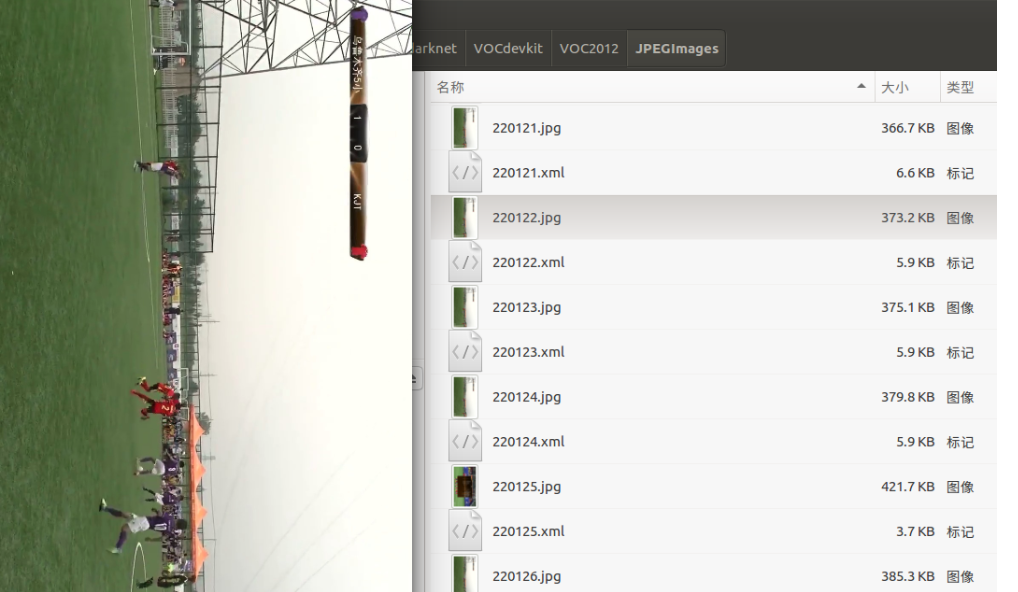
深度学习YOLO图像视频足球和人体检测 - python opencv 计算机竞赛
文章目录 0 前言1 课题背景2 实现效果3 卷积神经网络4 Yolov5算法5 数据集6 最后 0 前言 🔥 优质竞赛项目系列,今天要分享的是 🚩 深度学习YOLO图像视频足球和人体检测 该项目较为新颖,适合作为竞赛课题方向,学长非…...

系列七、JVM的内存结构【堆(Heap)】
一、概述 一个JVM实例只存在一个堆内存,堆内存的大小是可以手动调节的。类加载器读取了类文件后,需要把类、方法、常变量放到堆内存中,保存所有引用类型的真实信息,以方便执行器执行,堆内存分为三个部分,即…...

什么是Selenium?如何使用Selenium进行自动化测试?
什么是 Selenium? Selenium 是一种开源工具,用于在 Web 浏览器上执行自动化测试(使用任何 Web 浏览器进行 Web 应用程序测试)。 等等,先别激动,让我再次重申一下,Selenium 仅可以测试Web应用…...

【蓝桥杯 第十五届模拟赛 Java B组】训练题(A - I)
目录 A、求全是字母的最小十六进制数 B、Excel表格组合 C、求满足条件的日期 D、 取数字 - 二分 (1)暴力 (2)二分 E、最大连通块 - bfs F、哪一天? G、信号覆盖 - bfs (1)bfs…...

【数据结构】手撕双向链表
目录 前言 1. 双向链表 带头双向循环链表的结构 2. 链表的实现 2.1 初始化 2.2 尾插 2.3 尾删 2.4 头插 2.5 头删 2.6 在pos位置之前插入 2.7 删除pos位置 3.双向链表完整源码 List.h List.c 前言 在上一期中我们介绍了单链表,也做了一些练习题&…...

IDEA运行Tomcat出现乱码问题解决汇总
最近正值期末周,有很多同学在写期末Java web作业时,运行tomcat出现乱码问题,经过多次解决与研究,我做了如下整理: 原因: IDEA本身编码与tomcat的编码与Windows编码不同导致,Windows 系统控制台…...

利用ngx_stream_return_module构建简易 TCP/UDP 响应网关
一、模块概述 ngx_stream_return_module 提供了一个极简的指令: return <value>;在收到客户端连接后,立即将 <value> 写回并关闭连接。<value> 支持内嵌文本和内置变量(如 $time_iso8601、$remote_addr 等)&a…...

【解密LSTM、GRU如何解决传统RNN梯度消失问题】
解密LSTM与GRU:如何让RNN变得更聪明? 在深度学习的世界里,循环神经网络(RNN)以其卓越的序列数据处理能力广泛应用于自然语言处理、时间序列预测等领域。然而,传统RNN存在的一个严重问题——梯度消失&#…...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...

PL0语法,分析器实现!
简介 PL/0 是一种简单的编程语言,通常用于教学编译原理。它的语法结构清晰,功能包括常量定义、变量声明、过程(子程序)定义以及基本的控制结构(如条件语句和循环语句)。 PL/0 语法规范 PL/0 是一种教学用的小型编程语言,由 Niklaus Wirth 设计,用于展示编译原理的核…...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...

【JavaSE】绘图与事件入门学习笔记
-Java绘图坐标体系 坐标体系-介绍 坐标原点位于左上角,以像素为单位。 在Java坐标系中,第一个是x坐标,表示当前位置为水平方向,距离坐标原点x个像素;第二个是y坐标,表示当前位置为垂直方向,距离坐标原点y个像素。 坐标体系-像素 …...

基于SpringBoot在线拍卖系统的设计和实现
摘 要 随着社会的发展,社会的各行各业都在利用信息化时代的优势。计算机的优势和普及使得各种信息系统的开发成为必需。 在线拍卖系统,主要的模块包括管理员;首页、个人中心、用户管理、商品类型管理、拍卖商品管理、历史竞拍管理、竞拍订单…...
的使用)
Go 并发编程基础:通道(Channel)的使用
在 Go 中,Channel 是 Goroutine 之间通信的核心机制。它提供了一个线程安全的通信方式,用于在多个 Goroutine 之间传递数据,从而实现高效的并发编程。 本章将介绍 Channel 的基本概念、用法、缓冲、关闭机制以及 select 的使用。 一、Channel…...
