vue3中使用reactive定义的变量响应式丢失问题(大坑!!!)
前言
在Vue 3中,可以使用reactive函数将普通JavaScript对象转换为响应式对象,这样当对象的属性发生变化时,就会自动更新相应的UI。
但是请注意以下情况可能会丢失数据的响应式:
响应式丢失的情况:
1、对使用reactive 函数定义的变量直接赋值
<script setup>
import { reactive } from 'vue';// 定义一个响应式变量
const data = reactive ({name:"",age:""
});// 请求接口
axios.get('/api/data').then(res => {// 直接赋值data = res.data;}).catch(err => console.log(err));</script>解决方法如下:
1、逐个属性进行赋值(不推荐!!!)
<script setup>
import { reactive } from 'vue';// 定义一个响应式变量
const data = reactive ({name:"",age:""
}});// 请求接口
axios.get('/api/data').then(res => {// 逐个属性赋值 不推荐data.name= res.data.name;data.age= res.data.age;}).catch(err => console.log(err));</script>2、改用ref(最简单) 简单数据类型使用ref()来进行定义。
<script setup>
import { ref } from 'vue';// 定义一个响应式变量
const data = ref ({name:"",age:""
});// 请求接口
axios.get('/api/data').then(res => {// 更新响应式变量的值data.value = res.data;}).catch(err => console.log(err));</script>
上述代码中,data变量通过ref函数定义为响应式变量,它的值是一个对象。当请求接口完成时,将响应的数据赋值给data.value,就会自动更新相应的UI。
3.直接在reactive中嵌套一层
<script setup>
import { reactive } from 'vue';// 定义一个响应式变量
const data = reactive ({dataObj:{name:"",age:""}
});// 请求接口
axios.get('/api/data').then(res => {// 嵌套一层 dataArrdata.dataObj= res.data;}).catch(err => console.log(err));</script> 使用reactive函数将data转换为响应式对象。这样在后续更新data对象的dataObj属性时,,就会自动更新相应的UI。
4、如果有ts类型限制可以写类(TS对reactive里对象进行限制)
单独拿出来一个ts文件,比如user.ts
//1.定义限制userData的接口
export interface userInfo{name:string,age:number
}
//写类
export class data{//定义userData并且做TS限制和赋初始值userData:userInfo = {name:"",age:""}
}在对应的.vue文件中引入该类。
//1.引入刚写好ts类文件
import {userInfo,data} from "@/type/user.ts"
//2.重点来了,我实例化出来data,然后用一个变量User接收。
let User=reactive(new data());
/*
//实例化出来以后相当于这样的结构:
User={userInfo:{name:"",age:""}
}
*/
//3.获取接口数据
axios.get('/api/data').then(res => {// 更新响应式变量的值User.userData=res.data;//将返回的结果赋值给data,这样也不会丢失响应式,并且userData也受了TS的限制。}).catch(err => console.log(err));2、解构赋值引起响应式数据丢失
在Vue中,使用reactive定义变量时,需要注意解构赋值的情况。如果在解构赋值中使用reactive定义的变量,会导致数据丢失,因为解构赋值会创建一个新的引用,而不是原始对象。因此,我们应该避免在解构赋值中使用reactive定义的变量,或者使用拷贝或者toRefs来避免数据丢失。
<script setup>
import { reactive } from 'vue';// 定义一个响应式变量
const data = reactive ({name:"码农键盘上的梦",age:"99"
})// 解构了 响应式也丢了
let { name } = data; //解构赋值</script>以下是几种解决方法:
1.直接访问reactive定义的变量,而不是使用解构赋值;
2.使用toRefs方法将响应式对象转化为普通对象的响应式属性;
<script setup>
import { reactive, toRefs } from 'vue'// 定义一个响应式变量
const data = reactive ({name:"码农键盘上的梦",age:"99"
})// 使用toRefs解决
const { name, age} = toRefs(data)</script>这种方法使用toRefs方法将响应式对象转化为普通对象的响应式属性是较为常用的方法。
3.在解构赋值时使用拷贝来避免数据丢失;
<script setup>
import { reactive, toRefs } from 'vue'// 定义一个响应式变量
const data = reactive ({name:"码农键盘上的梦",age:"99"
})// 使用拷贝解决
const { name:nameCopy , age:ageCopy } = { ...data }
console.log(nameCopy , ageCopy)</script>3、原理:
1.ref 定义数据(包括对象)时,都会变成 RefImpl(Ref 引用对象) 类的实例,无论是修改还是重新赋值都会调用 setter,都会经过 reactive 方法处理为响应式对象。
2.但是 reactive 定义数据(必须是对象),是直接调用 reactive 方法处理成响应式对象。如果重新赋值,就会丢失原来响应式对象的引用地址,变成一个新的引用地址,这个新的引用地址指向的对象是没有经过 reactive 方法处理的,所以是一个普通对象,而不是响应式对象。解构同理。
附:官方文档对reactive的解读
reactive() API 有一些局限性:
-
有限的值类型:它只能用于对象类型 (对象、数组和如
Map、Set这样的集合类型)。它不能持有如string、number或boolean这样的原始类型。 -
不能替换整个对象:由于 Vue 的响应式跟踪是通过属性访问实现的,因此我们必须始终保持对响应式对象的相同引用。这意味着我们不能轻易地“替换”响应式对象,因为这样的话与第一个引用的响应性连接将丢失:
let state = reactive({ count: 0 })// 上面的 ({ count: 0 }) 引用将不再被追踪 // (响应性连接已丢失!) state = reactive({ count: 1 }) -
对解构操作不友好:当我们将响应式对象的原始类型属性解构为本地变量时,或者将该属性传递给函数时,我们将丢失响应性连接:
jsconst state = reactive({ count: 0 })// 当解构时,count 已经与 state.count 断开连接 let { count } = state // 不会影响原始的 state count++// 该函数接收到的是一个普通的数字 // 并且无法追踪 state.count 的变化 // 我们必须传入整个对象以保持响应性 callSomeFunction(state.count)
由于这些限制,我们建议使用 ref() 作为声明响应式状态的主要 API。
注:未经允许,不可转载!
相关文章:
)
vue3中使用reactive定义的变量响应式丢失问题(大坑!!!)
前言 在Vue 3中,可以使用reactive函数将普通JavaScript对象转换为响应式对象,这样当对象的属性发生变化时,就会自动更新相应的UI。 但是请注意以下情况可能会丢失数据的响应式: 响应式丢失的情况: 1、对使用reactiv…...

Windows Server 2012 R2系统服务器远程桌面服务多用户登录配置分享
Windows Server 2012系统在没有安装远程多界面的情况下,最多只能同时运行2个远程桌面,如果是有多个技术员、合伙人同时操作或是像游戏开发需要用到多界面,但是没有安装就很不方便,今天飞飞来和你们分享Windows server 2012R2系统远…...

mysql之搭建MHA架构实现高可用
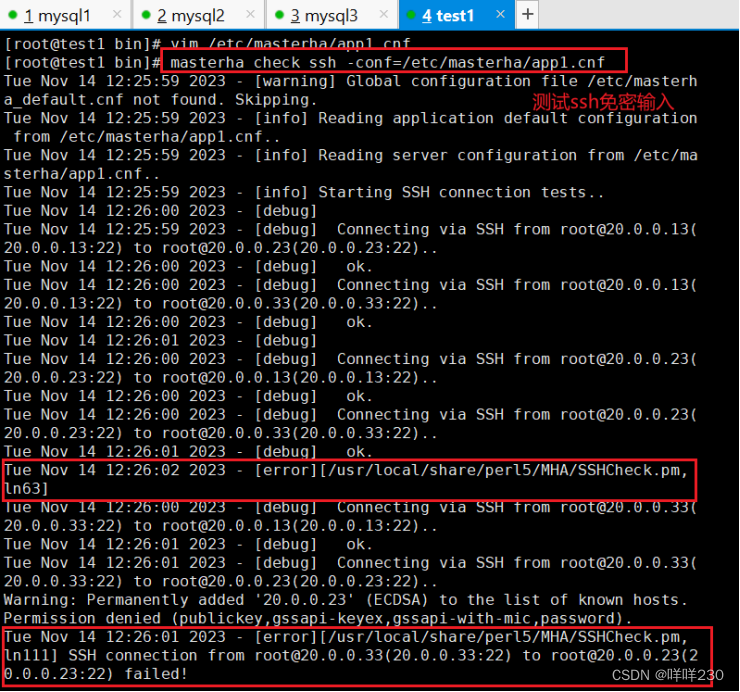
1、定义 全称是masterhigh avaliabulity。基于主库的高可用环境下可以实现主从复制及故障切换(基于主从复制才能故障切换) MHA最少要求一主两从,半同步复制模式 2、作用 解决mysql的单点故障问题。一旦主库崩溃,MHA可以在0-30…...

Databend 与海外某电信签约:共创海外电信数据仓库新纪元
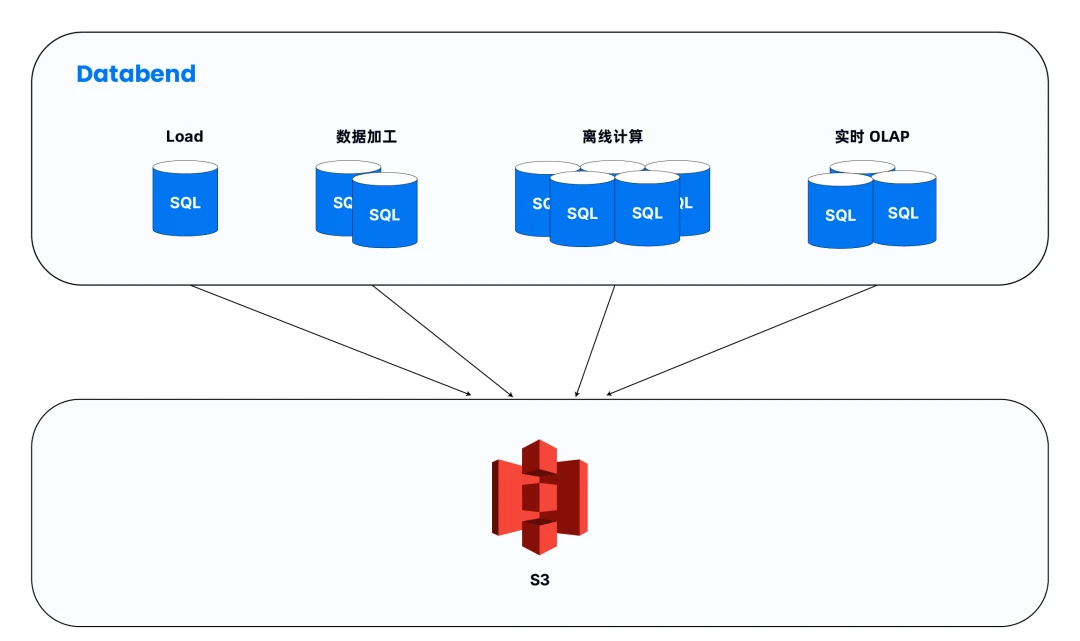
为什么选择 Databend 海外某电信面临的主要挑战是随着业务量的增加,传统的 Clickhouse Hive 方案在数据存储和处理上开始显露不足。 原来的大数据分析采用的 Clickhouse Hive 方案进行离线的实时报表。但随着业务量的上升后,Hive的数据存储压力变大&…...

scala解析命令行参数
如何用scala解析命令行参数: 首先,需要在项目中添加Apache Commons CLI库的依赖。可以在build.sbt文件中添加如下行: libraryDependencies "commons-cli" % "commons-cli" % "1.4" import org.apache.comm…...

盘点60个Python各行各业管理系统源码Python爱好者不容错过
盘点60个Python各行各业管理系统源码Python爱好者不容错过 学习知识费力气,收集整理更不易。 知识付费甚欢喜,为咱码农谋福利。 源码下载链接:https://pan.baidu.com/s/1VdAFp4P0mtWmsA158oC-aA?pwd8888 提取码:8888 项目名…...

SpringSecurity6 | 自动配置(下)
✅作者简介:大家好,我是Leo,热爱Java后端开发者,一个想要与大家共同进步的男人😉😉 🍎个人主页:Leo的博客 💞当前专栏: Java从入门到精通 ✨特色专栏…...

6、传统CV之均值滤波
在前5节,从最基础的像素开始了介绍,并且着重介绍了像素局部性、RGB图片和YUV图片以及通道的概念。 其实写那么多,很多细节知识也不用都学会,只需要知道计算机在处理图片时,看到的都是一堆像素,而这一堆像素,都是以数据点的形式存放在计算机中的。 为了更好的展示图像和…...

快速搭建本地的chatgpt
快速搭建本地的chatgpt 参考:一篇文章教你使用Docker本地化部署Chatgpt(非api,速度非常快!!!)及裸连GPT的方式(告别镜像GPT)-CSDN博客 前提是linux下 已安装docker 命…...

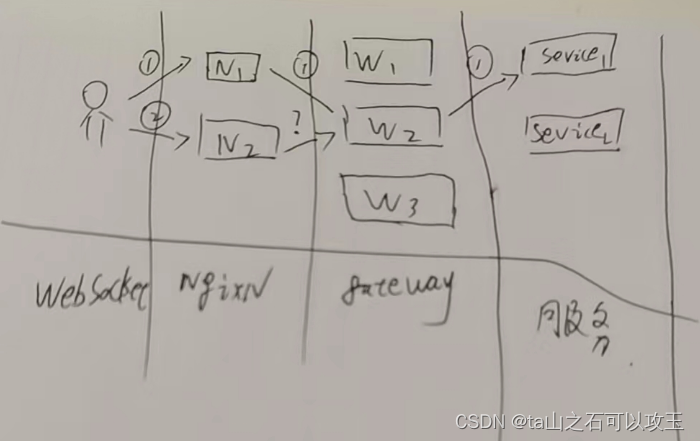
分布式下多节点WebSocket消息收发
1、使用场景 2、疑问 第一次发送请求后,通过N1,W2,到达service2,建立websocket连接。 1、接下来发送的消息,通过Ngixn后和网关gateway后还能落在service2上面吗? 如果不能落在service2上,需要怎…...
|LeetCode509. 斐波那契数、LeetCode70. 爬楼梯、LeetCode746. 使用最小花费爬楼梯)
LeetCode算法题解(动态规划)|LeetCode509. 斐波那契数、LeetCode70. 爬楼梯、LeetCode746. 使用最小花费爬楼梯
一、LeetCode509. 斐波那契数 题目链接:509. 斐波那契数 题目描述: 斐波那契数 (通常用 F(n) 表示)形成的序列称为 斐波那契数列 。该数列由 0 和 1 开始,后面的每一项数字都是前面两项数字的和。也就是:…...
)
【图像处理】:Otsu算法最大类间方差法(大津算法:附源码)
这里写自定义目录标题 数学原理算法评价参考链接 数学原理 以灰度图像为例,对于图像MN大小的矩阵,即图像中的像素,每一个值即为像素值,其中灰度图像像素值在(0~255)之间。 主要实现前景(即目标)和背景的分割: 主要公式…...

【uni-app】设置背景颜色相关
1. 全局页面背景色设置: 在App.vue的style样式表中设置 <style> page {background-color: #F0AD4E; } </style> 2. 顶部导航栏背景色设置: 在pages.json页面路由中,globalStyle设置 "globalStyle": {"navi…...

工厂模式-C++实现
工厂模式是一个创建型设计模式,即“对象创建模式”,通过这种模式可以绕开new,来避免对象创建过程中,也就是new的方法造成的紧耦合,从而支持对象创建的稳定。 工厂模式中引入了一个工厂类,该工厂负责根据客…...

安装应用与免安装应用差异对比
差异 安装的程序和免安装的应用程序之间有以下几个方面的差别: 安装过程:安装的程序需要通过一个安装程序或安装脚本进行安装。这个过程通常会将应用程序的文件和依赖项复制到指定的目录,并进行一些配置和注册操作。免安装的应用程序则不需要…...

FiscoBcos使用Go调用合约
环境: fisco2.8.0 go 1.17 go-sdk 1.0.0 solidity 0.4.25 前言 请提前启动好四个fisco节点。 请准备好一个属于此fisco节点的账户私钥【待会调用合约和部署合约会用到】 此文章将讲解 官方文档使用gosdk部署helloworld合约并调用其方法 合约开发样例 官网提示 G…...

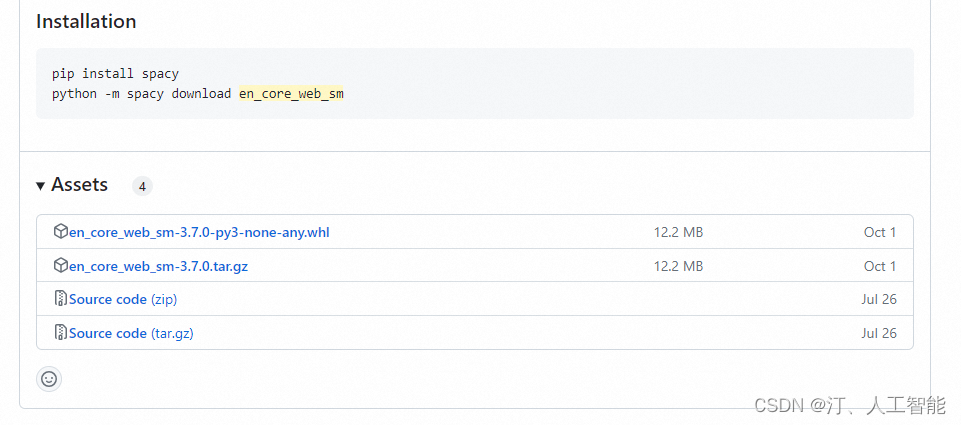
自然语言处理(NLP)-spacy简介以及安装指南(语言库zh_core_web_sm)
spacy 简介 spacy 是 Python 自然语言处理软件包,可以对自然语言文本做词性分析、命名实体识别、依赖关系刻画,以及词嵌入向量的计算和可视化等。 1.安装 spacy 使用 “pip install spacy" 报错, 或者安装完 spacy,无法正…...

CTF-PWN-tips
文章目录 overflowscanfgetreadstrcpystrcat Find string in gdbgdbgdb peda Binary ServiceFind specific function offset in libc手工自动 Find /bin/sh or sh in library手动自动 Leak stack addressFork problem in gdbSecret of a mysterious section - .tlsPredictable …...

《Effective C++》条款21
必须返回对象时,别妄想返回其reference 如果你的运算符重载函数写成了返回reference的形式: class A { public:A(int a,int b):x(a),y(b){}friend const A& operator*(const A& a, const A& b); private:int x;int y; }; const A& opera…...

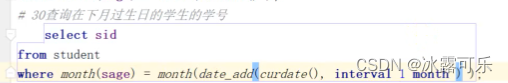
决策树,sql考题,30个经典sql题目
大数据: 2022找工作是学历、能力和运气的超强结合体,遇到寒冬,大厂不招人,可能很多算法学生都得去找开发,测开 测开的话,你就得学数据库,sql,oracle,尤其sql要学&#x…...

前端倒计时误差!
提示:记录工作中遇到的需求及解决办法 文章目录 前言一、误差从何而来?二、五大解决方案1. 动态校准法(基础版)2. Web Worker 计时3. 服务器时间同步4. Performance API 高精度计时5. 页面可见性API优化三、生产环境最佳实践四、终极解决方案架构前言 前几天听说公司某个项…...

leetcodeSQL解题:3564. 季节性销售分析
leetcodeSQL解题:3564. 季节性销售分析 题目: 表:sales ---------------------- | Column Name | Type | ---------------------- | sale_id | int | | product_id | int | | sale_date | date | | quantity | int | | price | decimal | -…...

今日科技热点速览
🔥 今日科技热点速览 🎮 任天堂Switch 2 正式发售 任天堂新一代游戏主机 Switch 2 今日正式上线发售,主打更强图形性能与沉浸式体验,支持多模态交互,受到全球玩家热捧 。 🤖 人工智能持续突破 DeepSeek-R1&…...

MySQL 索引底层结构揭秘:B-Tree 与 B+Tree 的区别与应用
文章目录 一、背景知识:什么是 B-Tree 和 BTree? B-Tree(平衡多路查找树) BTree(B-Tree 的变种) 二、结构对比:一张图看懂 三、为什么 MySQL InnoDB 选择 BTree? 1. 范围查询更快 2…...

Chrome 浏览器前端与客户端双向通信实战
Chrome 前端(即页面 JS / Web UI)与客户端(C 后端)的交互机制,是 Chromium 架构中非常核心的一环。下面我将按常见场景,从通道、流程、技术栈几个角度做一套完整的分析,特别适合你这种在分析和改…...

论文阅读:LLM4Drive: A Survey of Large Language Models for Autonomous Driving
地址:LLM4Drive: A Survey of Large Language Models for Autonomous Driving 摘要翻译 自动驾驶技术作为推动交通和城市出行变革的催化剂,正从基于规则的系统向数据驱动策略转变。传统的模块化系统受限于级联模块间的累积误差和缺乏灵活性的预设规则。…...

AxureRP-Pro-Beta-Setup_114413.exe (6.0.0.2887)
Name:3ddown Serial:FiCGEezgdGoYILo8U/2MFyCWj0jZoJc/sziRRj2/ENvtEq7w1RH97k5MWctqVHA 注册用户名:Axure 序列号:8t3Yk/zu4cX601/seX6wBZgYRVj/lkC2PICCdO4sFKCCLx8mcCnccoylVb40lP...

土建施工员考试:建筑施工技术重点知识有哪些?
《管理实务》是土建施工员考试中侧重实操应用与管理能力的科目,核心考查施工组织、质量安全、进度成本等现场管理要点。以下是结合考试大纲与高频考点整理的重点内容,附学习方向和应试技巧: 一、施工组织与进度管理 核心目标: 规…...

海云安高敏捷信创白盒SCAP入选《中国网络安全细分领域产品名录》
近日,嘶吼安全产业研究院发布《中国网络安全细分领域产品名录》,海云安高敏捷信创白盒(SCAP)成功入选软件供应链安全领域产品名录。 在数字化转型加速的今天,网络安全已成为企业生存与发展的核心基石,为了解…...

2025年低延迟业务DDoS防护全攻略:高可用架构与实战方案
一、延迟敏感行业面临的DDoS攻击新挑战 2025年,金融交易、实时竞技游戏、工业物联网等低延迟业务成为DDoS攻击的首要目标。攻击呈现三大特征: AI驱动的自适应攻击:攻击流量模拟真实用户行为,差异率低至0.5%,传统规则引…...
