ElementUI的Dialog弹窗实现拖拽移动功能
文章目录
- 1. ElementUI简介
- 2. 弹窗基本使用
- 3. 实现拖拽移动功能
- 4. 拓展与分析

🎉欢迎来到Java学习路线专栏~ElementUI的Dialog弹窗实现拖拽移动功能
- ☆* o(≧▽≦)o *☆嗨~我是IT·陈寒🍹
- ✨博客主页:IT·陈寒的博客
- 🎈该系列文章专栏:Java学习路线
- 📜其他专栏:Java学习路线 Java面试技巧 Java实战项目 AIGC人工智能 数据结构学习
- 🍹文章作者技术和水平有限,如果文中出现错误,希望大家能指正🙏
- 📜 欢迎大家关注! ❤️
在Web应用中,弹窗是常见的交互组件之一,ElementUI 是 Vue.js 非常流行的 UI 框架之一,提供了丰富的组件库,其中的 Dialog 弹窗组件功能强大。但是,在某些场景下,我们可能需要自定义一些交互行为,比如实现 Dialog 弹窗的拖拽移动功能。本文将介绍如何在 ElementUI 的 Dialog 弹窗中实现拖拽移动的功能,并通过适当的代码插入、详细的步骤展开说明,同时进行相关的拓展和分析。

1. ElementUI简介
ElementUI 是饿了么前端团队基于 Vue.js 开发的一套开源的 UI 组件库,包含了丰富的组件,适用于快速构建美观的Web界面。其中,Dialog 组件是常用的弹窗组件,提供了诸如打开、关闭、拖拽等功能。
2. 弹窗基本使用
首先,我们需要确保项目中已经引入了 ElementUI。然后,我们可以使用 Dialog 组件来创建一个基本的弹窗:
<template><div><el-button @click="openDialog">打开弹窗</el-button><el-dialog :visible.sync="dialogVisible" title="我的弹窗"><p>这是一个基本的弹窗</p></el-dialog></div>
</template><script>
import { ElButton, ElDialog } from 'element-plus';export default {components: {ElButton,ElDialog,},data() {return {dialogVisible: false,};},methods: {openDialog() {this.dialogVisible = true;},},
};
</script>
上述代码中,我们通过 el-button 组件触发打开弹窗的事件,而弹窗则由 el-dialog 组件实现。现在,我们需要在这个基础上添加拖拽移动的功能。
3. 实现拖拽移动功能
为了实现 Dialog 弹窗的拖拽移动功能,我们可以利用原生的 DOM 事件来监听鼠标的按下、移动和释放动作,从而计算弹窗的位置。下面是具体的实现:
<template><div><el-button @click="openDialog">打开弹窗</el-button><el-dialog:visible.sync="dialogVisible"title="我的弹窗":top="dialogTop":left="dialogLeft"@visible-change="handleVisibleChange"ref="dialog"><p>这是一个可以拖拽移动的弹窗</p></el-dialog></div>
</template><script>
import { ElButton, ElDialog } from 'element-plus';export default {components: {ElButton,ElDialog,},data() {return {dialogVisible: false,dialogTop: '50px',dialogLeft: '50px',dragging: false,mouseX: 0,mouseY: 0,};},methods: {openDialog() {this.dialogVisible = true;},handleVisibleChange(visible) {if (visible) {// 弹窗显示时,监听鼠标事件this.$nextTick(() => {this.bindDragEvent();});}},bindDragEvent() {const dialog = this.$refs.dialog.$el.querySelector('.el-dialog');dialog.style.position = 'absolute';dialog.style.cursor = 'move';dialog.addEventListener('mousedown', this.handleMouseDown);document.addEventListener('mousemove', this.handleMouseMove);document.addEventListener('mouseup', this.handleMouseUp);},handleMouseDown(event) {this.dragging = true;this.mouseX = event.clientX;this.mouseY = event.clientY;},handleMouseMove(event) {if (this.dragging) {const deltaX = event.clientX - this.mouseX;const deltaY = event.clientY - this.mouseY;this.dialogTop = `${parseInt(this.dialogTop) + deltaY}px`;this.dialogLeft = `${parseInt(this.dialogLeft) + deltaX}px`;this.mouseX = event.clientX;this.mouseY = event.clientY;}},handleMouseUp() {this.dragging = false;},},
};
</script>
在上述代码中,我们通过监听 mousedown、mousemove 和 mouseup 事件,实现了拖拽移动的效果。具体步骤如下:
- 当用户点击鼠标按下时,记录下当前鼠标位置和弹窗的初始位置。
- 随后,通过监听鼠标的移动事件,计算鼠标移动的距离,并实时更新弹窗的位置。
- 当鼠标释放时,停止拖拽。
4. 拓展与分析
拖拽移动的实现是一种常见的前端交互行为,它可以提高用户体验,使得弹窗的位置更加灵活。在实际项目中,我们可能还会遇到一些需求,比如限制弹窗的拖拽范围、响应式设计时的适配等。这时候,我们可以根据具体的情况对拖拽功能进行进一步的拓展。
总体而言,通过原生的 DOM 事件和 ElementUI 的组件特性,我们能够相对轻松地实现 Dialog 弹窗的拖拽移动功能。这种能够自由操作弹窗位置的交互方式,使得用户在使用系统时更加得心应手。
在实际开发中,为了提高代码的复用性,我们还可以将拖拽功能封装成一个独立的组件,以便在多个地方复用。这样一来,无论是 Dialog 弹窗还是其他可拖拽的元素,都可以轻松地添加拖拽功能,提高了代码的可维护性。
通过这个例子,我们不仅实现了 ElementUI Dialog 弹窗的拖拽移动功能,还对拖拽的基本原理进行了一定的解析。希望读者在实际项目中能够灵活运用这一技术,提升用户体验,创造更加友好的界面。
🧸结尾 ❤️ 感谢您的支持和鼓励! 😊🙏
📜您可能感兴趣的内容:
- 【Java面试技巧】Java面试八股文 - 掌握面试必备知识(目录篇)
- 【Java学习路线】2023年完整版Java学习路线图
- 【AIGC人工智能】Chat GPT是什么,初学者怎么使用Chat GPT,需要注意些什么
- 【Java实战项目】SpringBoot+SSM实战:打造高效便捷的企业级Java外卖订购系统
- 【数据结构学习】从零起步:学习数据结构的完整路径
相关文章:

ElementUI的Dialog弹窗实现拖拽移动功能
文章目录 1. ElementUI简介2. 弹窗基本使用3. 实现拖拽移动功能4. 拓展与分析 🎉欢迎来到Java学习路线专栏~ElementUI的Dialog弹窗实现拖拽移动功能 ☆* o(≧▽≦)o *☆嗨~我是IT陈寒🍹✨博客主页:IT陈寒的博客🎈该系列文章专栏&a…...

生成式AI模型量化简明教程
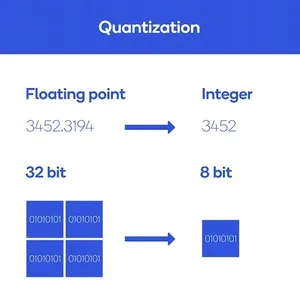
在不断发展的人工智能领域,生成式AI无疑已成为创新的基石。 这些先进的模型,无论是用于创作艺术、生成文本还是增强医学成像,都以产生非常逼真和创造性的输出而闻名。 然而,生成式AI的力量是有代价的—模型大小和计算要求。 随着生…...

机器人制作开源方案 | 智能快递付件机器人
一、作品简介 作者:贺沅、聂开发、王兴文、石宇航、盛余庆 单位:黑龙江科技大学 指导老师:邵文冕、苑鹏涛 1. 项目背景 受新冠疫情的影响,大学校园内都采取封闭式管理来降低传染的风险,导致学生不能外出,…...

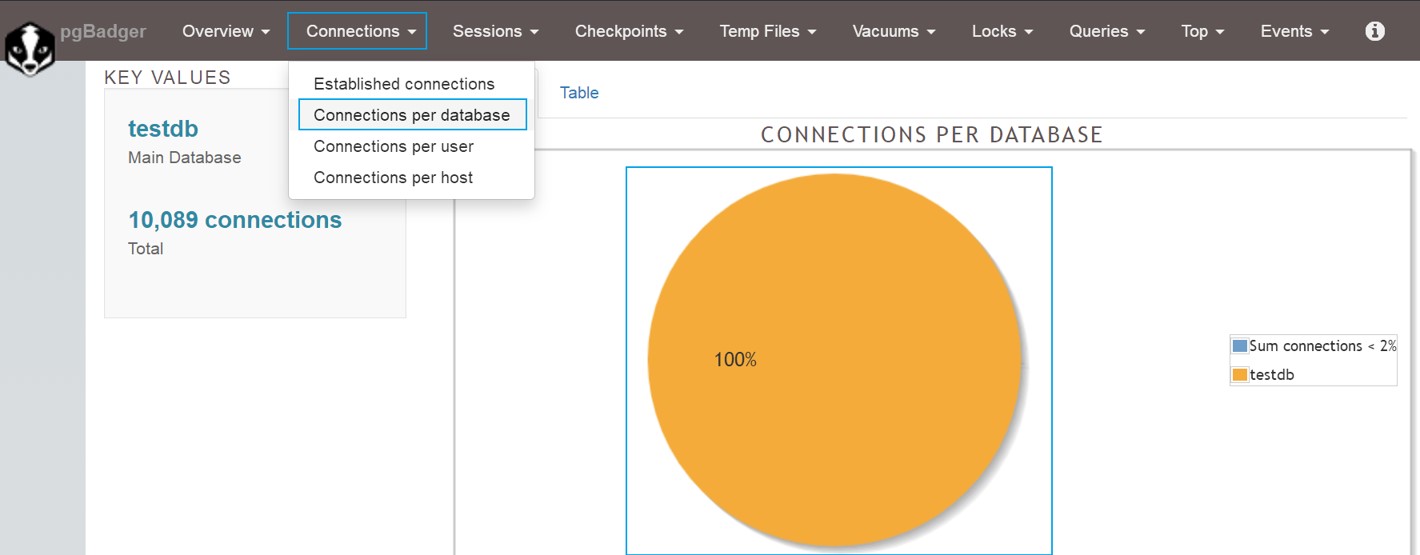
PostgreSQL技术大讲堂 - 第34讲:调优工具pgBagder部署
PostgreSQL从小白到专家,是从入门逐渐能力提升的一个系列教程,内容包括对PG基础的认知、包括安装使用、包括角色权限、包括维护管理、、等内容,希望对热爱PG、学习PG的同学们有帮助,欢迎持续关注CUUG PG技术大讲堂。 第34讲&#…...

《Python日志新宠——Loguru,轻松记录,笑对Bug!》
嘿,程序媛和程序猿们!👩💻👨💻 你们是不是也曾为日志处理这个“小事”而头疼?别着急,今天我给你们介绍一个简直比拥抱泰迪熊还要温暖的Python库——Loguru!这货不仅强…...

NET8 ORM 使用AOT SqlSugar
.NET AOT8 基本上能够免强使用了, SqlSugar ORM也支持了CRUD 能在AOT下运行了 Nuget安装 SqlSugarCore 具体代码 StaticConfig.EnableAot true;//启用AOT 程序启动执行一次就好了//用SqlSugarClient每次都new,不要用单例模式 var db new SqlSugarClient(new ConnectionC…...

CCRC认证是什么?
什么是CCRC认证? 信息安全服务资质,是信息安全服务机构提供安全服务的一种资格,包括法律地位、资源状况、管理水平、技术能力等方面的要求。 信息安全服务资质(CCRC)是依据国家法律法规、国家标准、行业标准和技术规范…...
)
linux内核面试题(2)
整理了一些网上的linux驱动岗位相关面试题,如果错误,欢迎指正。 工作队列是运行在进程上下文,还是中断上下文?它的回调函数是否允许睡眠? 工作队列是运行在进程上下文的。工作队列的回调函数是允许睡眠的,…...

YOLOV5----修改损失函数-ShuffleAttention
主要修改yolo.py、yolov5s.yaml及添加ShuffleAttention.py 一、ShuffleAttention.py import numpy as np import torch from torch import nn from torch.nn import init from torch.nn.parameter import Parameterclass ShuffleAttention(nn.Module):def...

Kafka(四)消费者消费消息
文章目录 如何确保不重复消费消息?消费者业务逻辑重试消费者提交自定义反序列化类消费者参数配置及其说明重要的参数session.time.ms和heartbeat.interval.ms和group.instance.id增加消费者的吞吐量消费者消费的超时时间和poll()方法的关系 消费者消费逻辑启动消费者…...

Python uiautomation获取微信内容!聊天记录、聊天列表、全都可获取
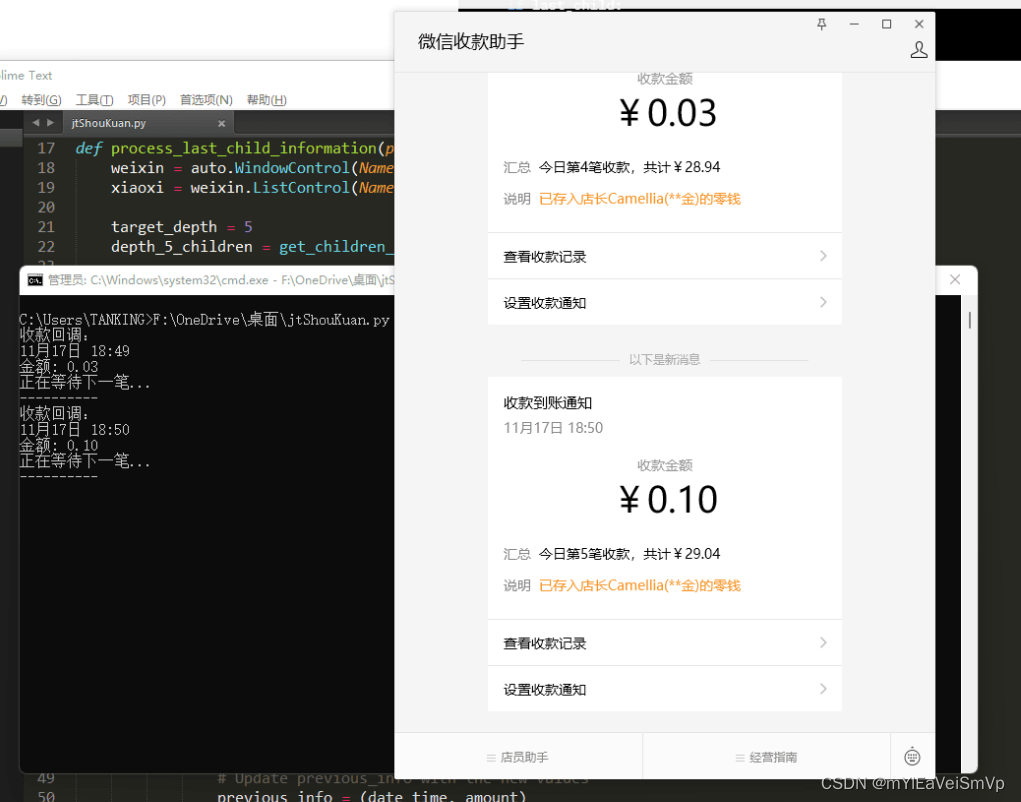
Python uiautomation 是一个用于自动化 GUI 测试和操作的库,它可以模拟用户操作来执行各种任务。 通过这个库,可以使用Python脚本模拟人工点击,人工操作界面。本文使用 Python uiautomation 进行微信电脑版的操作。 以下是本次实验的版本号。…...

Java通过Lettuce访问Redis主从,哨兵,集群
操作 首先需要maven导入依赖 <dependency><groupId>io.lettuce</groupId><artifactId>lettuce-core</artifactId><version>6.3.0.RELEASE</version> </dependency> 测试连接 public class LettuceDemo {public static voi…...

嵌入式数据库Sqlite
本文主要是介绍如何再Ubuntu下使用sqlite数据库,并且嵌入式QT环境下使用C语言来构建一个sqlite数据库,使用sqlite browser进行数据库的可视化。 1、安装sqlite 在ubuntu系统中的安装需要先下载一个安装包,SQLite Download Page 安装命令&a…...

计算机网络:网络层ARP协议
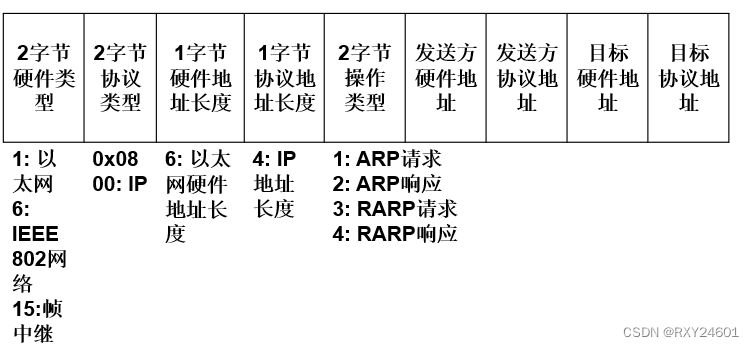
在实现IP通信时使用了两个地址:IP地址(网络层地址)和MAC地址(数据链路层地址) 问题:已知一个机器(主机或路由器)的IP地址,如何找到相应的MAC地址? 为了解决…...

集成环信IM时常见问题及解决——包括消息、群组、推送
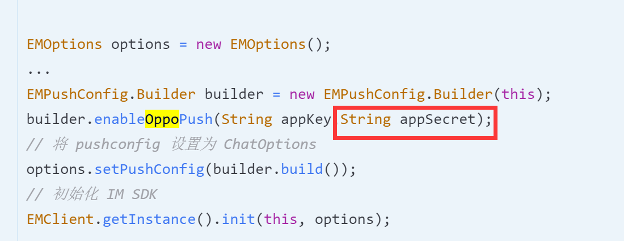
一、消息 环信是不支持空会话的,在插入一个会话,一定要给这个会话再插入一条消息; 发送透传消息也就是cmd消息时,value的em_开头的字段为环信内部消息字段,如果使用会出现收不到消息回调的情况; 如果发送…...

Selenium自动化测试框架
一.Selenium概述 1.1 什么是框架? 框架(framework)是一个框子——指其约束性,也是一个架子——指其支撑性。是一个基本概念上的 结构用于去解决或者处理复杂的问题。 框架是整个或部分系统的可重用设计,表现为一组抽象构件及…...

C#实现观察者模式
观察者模式是一种软件设计模式,当一个对象的状态发生变化时,其所有依赖者都会自动得到通知。 观察者模式也被称为“发布-订阅”模式,它定义了对象之间的一对多的依赖性,当一个对象状态改变时,所有依赖于它的对象都会得…...

什么是持续部署
管理软件开发和部署有 3 种常见的方法:持续集成、持续交付,然后是持续部署。尽管它们经常被混淆,但它们是明显不同的。 正如您将在本文后面看到的,它们相互融合,并补充彼此的风格。但这篇文章并不是关于他们三个。今天…...

【Python】Loguru模块更简洁的日志记录库
Loguru: 更优雅的日志记录解决方案! loguru 是一个Python 简易且强大的第三方日志记录库,该库旨在通过添加一系列有用的功能来解决标准记录器的注意事项,从而减少 Python 日志记录的痛苦。 使用自带自带的 logging 模块的话,则需要…...

智慧环保:科技驱动下的环境保护新篇章
智慧环保:科技驱动下的环境保护新篇章 环境保护已经成为当今社会的重要议题,而科技的飞速发展为我们开启了智慧环保的新篇章。在这篇文章中,我们将介绍智慧环保所带来的机会和创新,以及科技在环境保护中的重要作用。 智慧环保的理…...

OkHttp 中实现断点续传 demo
在 OkHttp 中实现断点续传主要通过以下步骤完成,核心是利用 HTTP 协议的 Range 请求头指定下载范围: 实现原理 Range 请求头:向服务器请求文件的特定字节范围(如 Range: bytes1024-) 本地文件记录:保存已…...

linux 错误码总结
1,错误码的概念与作用 在Linux系统中,错误码是系统调用或库函数在执行失败时返回的特定数值,用于指示具体的错误类型。这些错误码通过全局变量errno来存储和传递,errno由操作系统维护,保存最近一次发生的错误信息。值得注意的是,errno的值在每次系统调用或函数调用失败时…...

《基于Apache Flink的流处理》笔记
思维导图 1-3 章 4-7章 8-11 章 参考资料 源码: https://github.com/streaming-with-flink 博客 https://flink.apache.org/bloghttps://www.ververica.com/blog 聚会及会议 https://flink-forward.orghttps://www.meetup.com/topics/apache-flink https://n…...

(转)什么是DockerCompose?它有什么作用?
一、什么是DockerCompose? DockerCompose可以基于Compose文件帮我们快速的部署分布式应用,而无需手动一个个创建和运行容器。 Compose文件是一个文本文件,通过指令定义集群中的每个容器如何运行。 DockerCompose就是把DockerFile转换成指令去运行。 …...
中关于正整数输入的校验规则)
Element Plus 表单(el-form)中关于正整数输入的校验规则
目录 1 单个正整数输入1.1 模板1.2 校验规则 2 两个正整数输入(联动)2.1 模板2.2 校验规则2.3 CSS 1 单个正整数输入 1.1 模板 <el-formref"formRef":model"formData":rules"formRules"label-width"150px"…...

零基础在实践中学习网络安全-皮卡丘靶场(第九期-Unsafe Fileupload模块)(yakit方式)
本期内容并不是很难,相信大家会学的很愉快,当然对于有后端基础的朋友来说,本期内容更加容易了解,当然没有基础的也别担心,本期内容会详细解释有关内容 本期用到的软件:yakit(因为经过之前好多期…...

AGain DB和倍数增益的关系
我在设置一款索尼CMOS芯片时,Again增益0db变化为6DB,画面的变化只有2倍DN的增益,比如10变为20。 这与dB和线性增益的关系以及传感器处理流程有关。以下是具体原因分析: 1. dB与线性增益的换算关系 6dB对应的理论线性增益应为&…...

2025年渗透测试面试题总结-腾讯[实习]科恩实验室-安全工程师(题目+回答)
安全领域各种资源,学习文档,以及工具分享、前沿信息分享、POC、EXP分享。不定期分享各种好玩的项目及好用的工具,欢迎关注。 目录 腾讯[实习]科恩实验室-安全工程师 一、网络与协议 1. TCP三次握手 2. SYN扫描原理 3. HTTPS证书机制 二…...

c# 局部函数 定义、功能与示例
C# 局部函数:定义、功能与示例 1. 定义与功能 局部函数(Local Function)是嵌套在另一个方法内部的私有方法,仅在包含它的方法内可见。 • 作用:封装仅用于当前方法的逻辑,避免污染类作用域,提升…...

JS红宝书笔记 - 3.3 变量
要定义变量,可以使用var操作符,后跟变量名 ES实现变量初始化,因此可以同时定义变量并设置它的值 使用var操作符定义的变量会成为包含它的函数的局部变量。 在函数内定义变量时省略var操作符,可以创建一个全局变量 如果需要定义…...
