SpringBoot整合Thymeleaf
Thymeleaf 支持 HTML 原型,可以让前端工程师在浏览器中直接打开查看样式,也可以让后端工程师结合真实数据查看显示效果
Thymeleaf 除了展示基本的 HTML ,进行页面渲染之外,也可以作为一个 HTML 片段进行渲染,例如我们在做邮件发送时,可以使用 Thymeleaf 作为邮件发送模板
SpringBoot 提供了 Thymeleaf 自动化配置解决方案:
这些默认的配置我们几乎不需要做任何更改就可以直接使用了。如果开发者有特殊需求,则可以在 application.properties 中配置以 spring.thymeleaf 开头的属性即可
①、配置类属性:org.springframework.boot.autoconfigure.thymeleaf.ThymeleafProperties
- 首先通过 @ConfigurationProperties 注解,将 application.properties 前缀为 spring.thymeleaf 的配置和这个类中的属性绑定
- 前三个 static 变量定义了默认的编码格式、视图解析器的前缀、后缀等
- 从前三行配置中,可以看出来,Thymeleaf 模板的默认位置在 resources/templates 目录下,默认的后缀是 html
- 这些配置,如果开发者不自己提供,则使用 默认的,如果自己提供,则在 application.properties 中以 spring.thymeleaf 开始相关的配置
@ConfigurationProperties(prefix = "spring.thymeleaf")
public class ThymeleafProperties {private staticfinal Charset DEFAULT_ENCODING = StandardCharsets.UTF_8;public staticfinal String DEFAULT_PREFIX = "classpath:/templates/";public staticfinal String DEFAULT_SUFFIX = ".html";private boolean checkTemplate = true;private boolean checkTemplateLocation = true;private String prefix = DEFAULT_PREFIX;private String suffix = DEFAULT_SUFFIX;private String mode = "HTML";private Charset encoding = DEFAULT_ENCODING;private boolean cache = true;//...
}
②、配置类:org.springframework.boot.autoconfigure.thymeleaf.ThymeleafAutoConfiguration
- 首先导入 ThymeleafProperties
- 然后 @ConditionalOnClass 注解表示当当前系统中存在 TemplateMode 和 SpringTemplateEngine 类时,当前的自动化配置类才会生效(即只要项目中引入了 Thymeleaf 相关的依赖,这个配置就会生效)
@Configuration
@EnableConfigurationProperties(ThymeleafProperties.class)
@ConditionalOnClass({ TemplateMode.class, SpringTemplateEngine.class })
@AutoConfigureAfter({ WebMvcAutoConfiguration.class, WebFluxAutoConfiguration.class })
publicclass ThymeleafAutoConfiguration {
}
由于 Thymeleaf 模板后缀为 .html,可以直接被浏览器打开
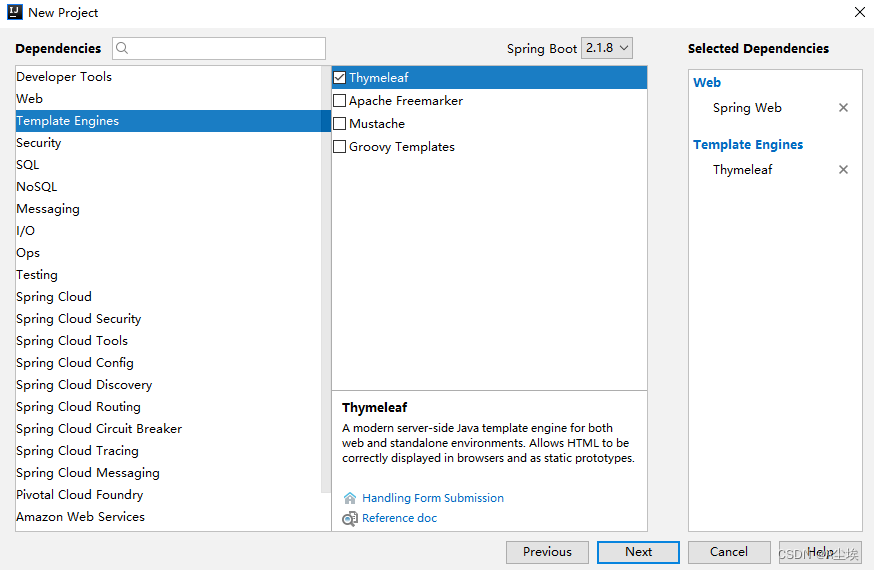
一、创建项目

创建完成后,pom.xml 依赖如下:
<dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
<dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-web</artifactId>
</dependency>
二、创建Controller
@Controller
public class IndexController{@GetMapping("/index")public String index(Model model){List<User> users = new ArrayList<>();for(int i = 0; i < 10; i++){User u = new User();u.setId((long) i);u.setName("javaboy:" + i);u.setAddress("深圳:" + i);users.add(u);}//在 IndexController 中返回逻辑视图名+数据,逻辑视图名为 indexmodel.addAttribute("users", users);return "index";}
}
需要在 resources/templates 目录下提供一个名为 index.html 的 Thymeleaf 模板文件
<!DOCTYPE html><!--thymeleaf 名称空间-->
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<table border="1"><tr><td>编号</td><td>用户名</td><td>地址</td></tr><!--对model.addAttribute("users", users);进行遍历--><tr th:each="user : ${users}"><td th:text="${user.id}"></td><td th:text="${user.name}"></td><td th:text="${user.address}"></td></tr>
</table>
</body>
</html>
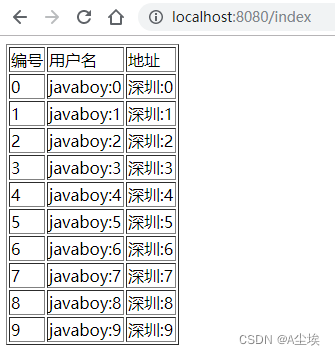
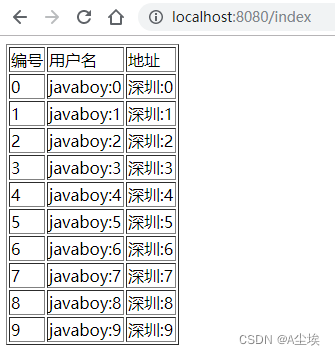
配置完成后,就可以启动项目了,访问 /index 接口,就能看到集合中的数据了

三、Thymeleaf 支持在 js 中直接获取 Model 中的变量
@Controller
public class IndexController {@GetMapping("/index")public String index(Model model) {model.addAttribute("username", "李四");return"index";}
}
<script th:inline="javascript">var username = [[${username}]];console.log(username)
</script>
四、手动渲染
一般在邮件发送时候有用,例如我在 resources/templates 目录下新建一个邮件模板
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<p>hello 欢迎 <span th:text="${username}"></span>加入 XXX 集团,您的入职信息如下:</p>
<table border="1"><tr><td>职位</td><td th:text="${position}"></td></tr><tr><td>薪水</td><td th:text="${salary}"></td></tr>
</table>
<img src="http://www.javaboy.org/images/sb/javaboy.jpg" alt="">
</body>
</html>
这一个 HTML 模板中,有几个变量,要将这个 HTML 模板渲染成一个 String 字符串,再把这个字符串通过邮件发送出去
- 首先注入一个 TemplateEngine 对象,这个对象就是在 Thymeleaf 的自动化配置类中配置的(即当我们引入 Thymeleaf 的依赖之后,这个实例就有了)
- 然后构造一个 Context 对象用来存放变量
- 调用 process 方法进行渲染,该方法的返回值就是渲染后的 HTML 字符串,然后我们将这个字符串发送出去
@Autowired
TemplateEngine templateEngine;@Test
public void test1() throws MessagingException{Context context = new Context();context.setVariable("username", "javaboy");context.setVariable("position", "Java工程师");context.setVariable("salary", 99999);String mail = templateEngine.process("mail", context);//省略邮件发送
}
相关文章:

SpringBoot整合Thymeleaf
Thymeleaf 支持 HTML 原型,可以让前端工程师在浏览器中直接打开查看样式,也可以让后端工程师结合真实数据查看显示效果 Thymeleaf 除了展示基本的 HTML ,进行页面渲染之外,也可以作为一个 HTML 片段进行渲染,例如我们在…...

OpenAI的多函数调用(Multiple Function Calling)简介
我在六月份写了一篇关于GPT 函数调用(Function calling) 的博客https://blog.csdn.net/xindoo/article/details/131262670,其中介绍了函数调用的方法,但之前的函数调用,在一轮对话中只能调用一个函数。就在上周,OpenAI…...

在国内购买GPT服务前的一定要注意!!!
本人已经入坑GPT多日,从最开始的应用GPT到现在的自己研发GPT,聊聊我对使用ChatGPT的一些思考,有需要使用GPT的朋友或者正在使用GPT的朋友,一定要看完这篇文章,可能会比较露骨,也算是把国内知识库、AI的套路…...

Redis新操作
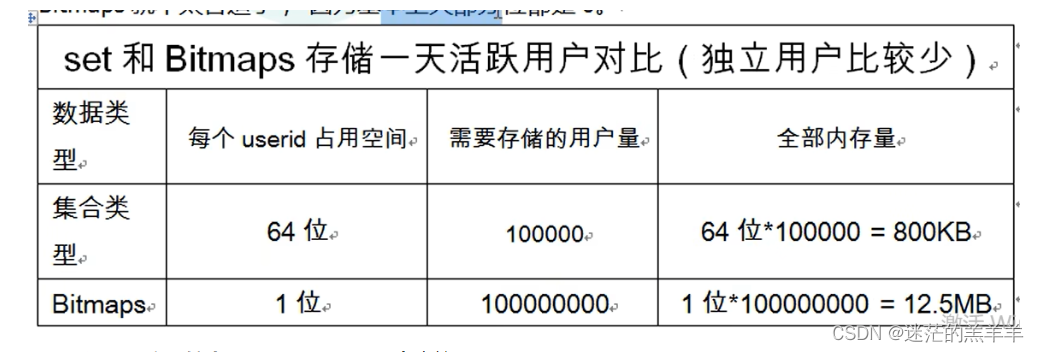
1.Bitmaps 1.1概述 Bitmaps可以对位进行操作,实际上它就是一个字符串,可以将Bitmaps想象为一个以位为单位的数组,数组中的每个元素只能存储0或者1,数组的下标在Bitmaps被称为偏移量。 setbit key offset value:设置o…...

Panda3d 外部硬件接口介绍
Panda3d 外部硬件接口介绍 文章目录 Panda3d 外部硬件接口介绍键盘支持(Keyboard Support)轮询接口击键事件原始键盘事件鼠标支持(Mouse Support)鼠标模式绝对鼠标模式相对鼠标模式受限鼠标模式验证鼠标模式多个鼠标(Multiple Mice )Linux 下的多个鼠标(Multiple Mice u…...

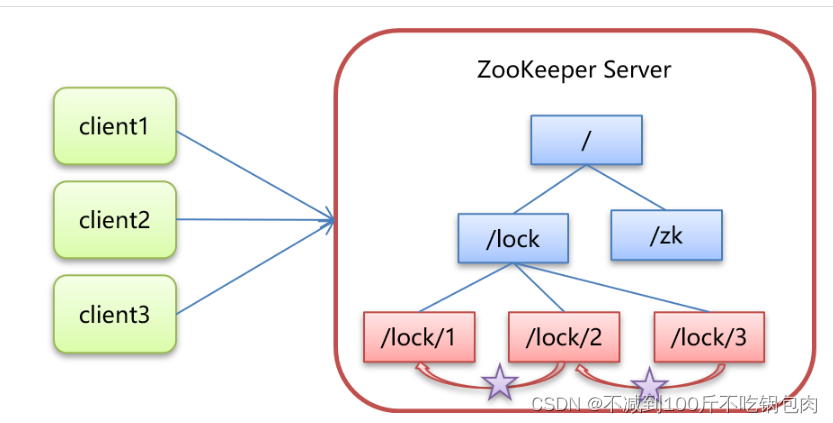
解决Redis分布式锁宕机出现不可靠问题-zookeeper分布式锁
核心思想:当客户端要获取锁,则创建节点,使用完锁,则删除该节点。 客户端获取锁时,在 lock 节点下创建临时顺序节点。然后获取 lock下面的所有子节点,客户端获取到所有的子节点之后,如果发现自己…...

mac系统安装docker desktop
Docker的基本概念 Docker 包括三个基本概念: 镜像(Image):相当于是一个 root 文件系统。比如官方镜像 ubuntu:16.04 就包含了完整的一套 Ubuntu16.04 最小系统的 root 文件系统。比如说nginx,mysql,redis等软件可以做成一个镜像。容器&#…...

【机器学习基础】机器学习的基本术语
🚀个人主页:为梦而生~ 关注我一起学习吧! 💡专栏:机器学习 欢迎订阅!后面的内容会越来越有意思~ 💡往期推荐: 【机器学习基础】机器学习入门(1) 【机器学习基…...

区别Vue 2.0 和 Vue 3.0
Vue 3.0 是在 Vue 2.0 的基础上进行了重大的更新和改进。下面列举了一些主要的区别: 性能优化 Proxy 取代 Object.defineProperty:Vue 3.0 中使用 Proxy 监听数据的变化,相比 Vue 2.0 使用 Object.defineProperty,性能有所提升。…...

react antd下拉选择框选项内容换行
下拉框选项字太多,默认样式是超出就省略号,需求要换行全展示,选完在选择框里还是要省略的 .less: .aaaDropdown {:global {.ant-select-dropdown-menu-item {white-space: pre-line !important;word-break: break-all !important;}} } html…...

图像分类(一) 全面解读复现AlexNet
解读 论文原文:http://papers.nips.cc/paper/4824-imagenet-classification-with-deep-convolutional-neural-networks.pdf Abstract-摘要 翻译 我们训练了一个庞大的深层卷积神经网络,将ImageNet LSVRC-2010比赛中的120万张高分辨率图像分为1000个不…...

JAXB实现XML和Bean相互转换
目录 XML和Bean转换工具简介JAXB简介Java Bean类XMLUtil工具类 另一篇转换方式 xstream实现xml和java bean 互相转换 XML和Bean转换工具简介 Java中实现XML和Bean的转换的方式或插件有以下几种: JAXB(Java Architecture for XML Binding)&…...

视频剪辑技巧:简单步骤,批量剪辑并随机分割视频
随着社交媒体平台的广泛普及和视频制作需求的急剧增加,视频剪辑已经成为了当今社会一项不可或缺的技能。然而,对于许多初学者来说,视频剪辑可能是一项令人望而生畏的复杂任务。可能会面临各种困难,如如何选择合适的软件和硬件、如…...

Vue3-shallowRef 和 shallowReactive函数(浅层次的响应式)
Vue3-shallowRef 和 shallowReactive函数(浅层次的响应式) shallowRef函数 功能:只给基本数据类型添加响应式。如果是对象,则不会支持响应式,层成也不会创建Proxy对象。ref和shallowRef在基本数据类型上是没有区别的…...

ExoPlayer架构详解与源码分析(8)——Loader
系列文章目录 ExoPlayer架构详解与源码分析(1)——前言 ExoPlayer架构详解与源码分析(2)——Player ExoPlayer架构详解与源码分析(3)——Timeline ExoPlayer架构详解与源码分析(4)—…...

ExoPlayer架构详解与源码分析(9)——TsExtractor
系列文章目录 ExoPlayer架构详解与源码分析(1)——前言 ExoPlayer架构详解与源码分析(2)——Player ExoPlayer架构详解与源码分析(3)——Timeline ExoPlayer架构详解与源码分析(4)—…...

【Python 千题 —— 基础篇】输出列表方差
题目描述 题目描述 输出列表的方差。题中有一个包含数字的列表 [10, 39, 13, 48, 32, 10, 9],使用 for 循环获得这个列表中所有项的方差。 输入描述 无输入。 输出描述 输出列表的方差。 示例 示例 ① 输出: 列表的方差是:228.0代码…...

【Spring总结】基于配置的方式来写Spring
本篇文章是对这两天所学的内容做一个总结,涵盖我这两天写的所有笔记: 【Spring】 Spring中的IoC(控制反转)【Spring】Spring中的DI(依赖注入)Dependence Import【Spring】bean的基础配置【Spring】bean的实…...

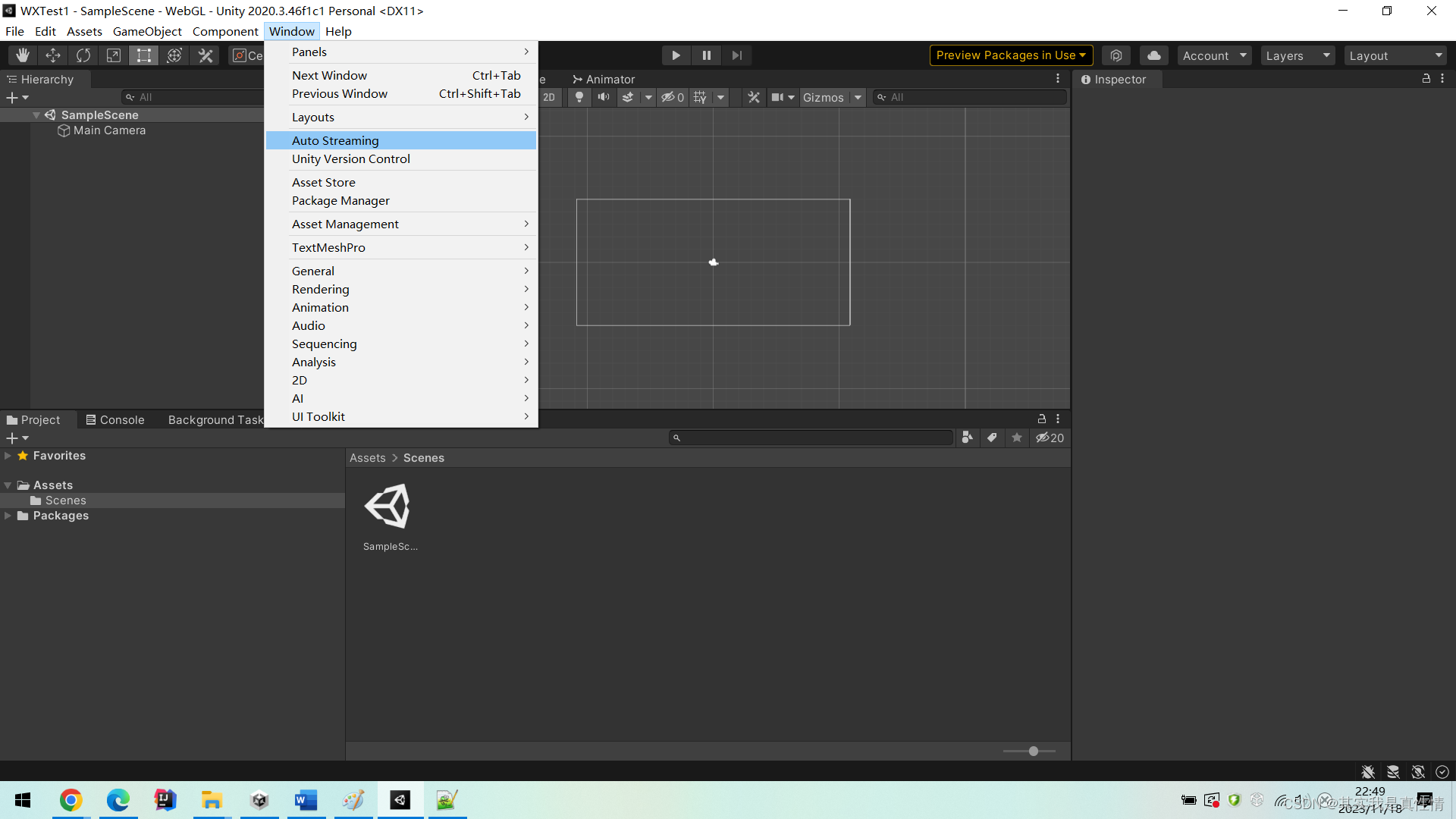
Unity在Windows选项下没有Auto Streaming
Unity在Windows选项下没有Auto Streaming Unity Auto Streaming插件按网上说的不太好使最终解决方案 Unity Auto Streaming插件 我用的版本是个人版免费版,版本号是:2021.2.5f1c1,我的里边Windows下看不到Auto Streaming选项,就像下边这张图…...

下厨房网站月度最佳栏目菜谱数据获取及分析
目录 概要 源数据获取 写Python代码爬取数据 Scala介绍与数据处理 1.Sacla介绍...

[特殊字符] 智能合约中的数据是如何在区块链中保持一致的?
🧠 智能合约中的数据是如何在区块链中保持一致的? 为什么所有区块链节点都能得出相同结果?合约调用这么复杂,状态真能保持一致吗?本篇带你从底层视角理解“状态一致性”的真相。 一、智能合约的数据存储在哪里…...

XCTF-web-easyupload
试了试php,php7,pht,phtml等,都没有用 尝试.user.ini 抓包修改将.user.ini修改为jpg图片 在上传一个123.jpg 用蚁剑连接,得到flag...

Python:操作 Excel 折叠
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 Python 操作 Excel 系列 读取单元格数据按行写入设置行高和列宽自动调整行高和列宽水平…...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...

什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...
中关于正整数输入的校验规则)
Element Plus 表单(el-form)中关于正整数输入的校验规则
目录 1 单个正整数输入1.1 模板1.2 校验规则 2 两个正整数输入(联动)2.1 模板2.2 校验规则2.3 CSS 1 单个正整数输入 1.1 模板 <el-formref"formRef":model"formData":rules"formRules"label-width"150px"…...

【Go语言基础【13】】函数、闭包、方法
文章目录 零、概述一、函数基础1、函数基础概念2、参数传递机制3、返回值特性3.1. 多返回值3.2. 命名返回值3.3. 错误处理 二、函数类型与高阶函数1. 函数类型定义2. 高阶函数(函数作为参数、返回值) 三、匿名函数与闭包1. 匿名函数(Lambda函…...

Go 语言并发编程基础:无缓冲与有缓冲通道
在上一章节中,我们了解了 Channel 的基本用法。本章将重点分析 Go 中通道的两种类型 —— 无缓冲通道与有缓冲通道,它们在并发编程中各具特点和应用场景。 一、通道的基本分类 类型定义形式特点无缓冲通道make(chan T)发送和接收都必须准备好࿰…...

SQL慢可能是触发了ring buffer
简介 最近在进行 postgresql 性能排查的时候,发现 PG 在某一个时间并行执行的 SQL 变得特别慢。最后通过监控监观察到并行发起得时间 buffers_alloc 就急速上升,且低水位伴随在整个慢 SQL,一直是 buferIO 的等待事件,此时也没有其他会话的争抢。SQL 虽然不是高效 SQL ,但…...

GitFlow 工作模式(详解)
今天再学项目的过程中遇到使用gitflow模式管理代码,因此进行学习并且发布关于gitflow的一些思考 Git与GitFlow模式 我们在写代码的时候通常会进行网上保存,无论是github还是gittee,都是一种基于git去保存代码的形式,这样保存代码…...
