Vue3-ref、reactive函数的watch
Vue3-ref、reactive函数的watch
ref函数的watch
- 原理:监视某个属性的变化。当被监视的属性一旦发生改变时,执行某段代码。
- watch 属性中的数据需要具有响应式
- watch 属性可以使用箭头函数
- watch 属性可以监视一个或者多个响应式数据,并且可以配置 immediate(立即执行) 和 deep(深度侦听)搭配使用
// 监视一个响应式数据
watch(监视的数据, (newValue, oldValue) => { ... }, {immediate : true, deep : true})// 监视多个响应式数据
// 第一种 有多少个监视数据就写多少个watch
watch(监视的数据1, (newValue, oldValue) => { ... }, {immediate : true, deep : true})
watch(监视的数据2, (newValue, oldValue) => { ... }, {immediate : true, deep : true})// 第二种 数组形式
watch([监视的数据1, 监视的数据2], (newValue, oldValue) => { ... }, {immediate : true, deep : true})
// App.vue
<template><h2>计数器1:{{counter1}}</h2><h2>计数器2:{{counter2}}</h2><button @click="counter1++">计数器1加1</button><br><button @click="counter2++">计数器2加1</button>
</template><script>import { watch, ref } from 'vue'export default {namme : 'App',setup(){let counter1 = ref(1)let counter2 = ref(100)watch(counter1, (newValue, oldValue) => {console.log('计数器1', newValue, oldValue);})watch(counter2, (newValue, oldValue) => {console.log('计数器2', newValue, oldValue);})// 采用数组的方式,一次性监视多个属性watch([counter1, counter2], (newValue, oldValue) => {console.log(newValue, oldValue);})return {counter, counter2}}}
</script>
reactive函数的watch
- reactive函数在 watch 属性中的注意事项:
- 当watch中的侦听数据是reactive函数的一个对象时:
- 在watch中是无法获取到oldValue的,只能获取到newValue。
- 在没使用箭头函数的基础上,watch 属性默认开启deep(深度侦听)的,并且deep无法被取消,即便是在watch 属性的末尾加上 {deep : false} 也没有用。
- 使用箭头函数调用对象,虽然无法获取oldValue,但是deep设置有效
- 当watch中的侦听数据是reactive函数的是基本数据类型时:
- 在watch中侦听基本数据类型,需要使用箭头函数
- 使用箭头函数调用基本数据类型,才能获取到oldValue
- 当watch中的侦听数据是reactive函数的一个对象时:
- watch 属性可以监视一个或者多个响应式数据
// 监视一个对象
// 不使用箭头函数,deep设置无效,oldValue获取不到
watch(对象, (newValue, oldValue) => { ... }, {immediate : true})// 使用箭头函数,oldValue获取不到,deep设置有效
watch(() => 对象, (newValue, oldValue) => { ... }, {immediate : true, deep : false})// 监视一个基本数据类型 使用箭头函数,获取到oldValue
watch(() => 基本数据类型, (newValue, oldValue) => { ... })// 监视多个 数组形式,使用箭头函数,获取到oldValue
watch([() => 基本数据类型, () => 基本数据类型], (newValue, oldValue) => { ... })
// App.vue
<template><h2>计数器1:{{data.counter1}}</h2><h2>计数器2:{{data.a.counter2}}</h2><button @click="data.counter1++">计数器1加1</button><br><button @click="data.a.counter2++">计数器2加1</button>
</template><script>import { reactive, watch } from 'vue'export default {name : 'App',setup(){let data = reactive({counter1 : 1,a : {counter2 : 100}})// data是一整个对象,oldValue是拿不到的,默认开启deep(deep设置无效)watch(data, (newValue, oldValue) => {console.log(newValue, oldValue);}, {deep : false})// data.counter1是一个基本数据类型,可以获取到oldValuewatch(() => data.counter1, (newValue, oldValue) => {console.log(newValue, oldValue);})// data.a是一个对象,deep设置有效,oldValue无法获取watch(() => data.a, (newValue, oldValue) => {console.log(newValue, oldValue);}, {deep : false})// data.a.counter2是基本数据类型,可以获取oldValuewatch(() => data.a.counter2, (newValue, oldValue) => {console.log(newValue, oldValue);})// data.counter1 和 data.a.counter2是基本数据类型,数组形式,可以获取oldValuewatch([() => data.counter1, () => data.a.counter2], (newValue, oldValue) => {console.log(newValue, oldValue);})return {data}}}
</script>
相关文章:

Vue3-ref、reactive函数的watch
Vue3-ref、reactive函数的watch ref函数的watch 原理:监视某个属性的变化。当被监视的属性一旦发生改变时,执行某段代码。watch 属性中的数据需要具有响应式watch 属性可以使用箭头函数watch 属性可以监视一个或者多个响应式数据,并且可以配…...

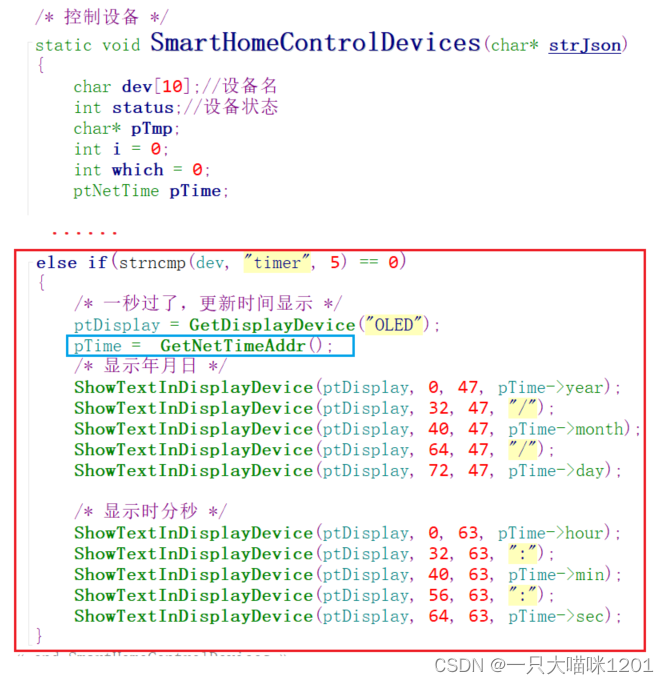
【智能家居项目】FreeRTOS版本——多任务系统中使用DHT11 | 获取SNTP服务器时间 | 重新设计功能框架
🐱作者:一只大喵咪1201 🐱专栏:《智能家居项目》 🔥格言:你只管努力,剩下的交给时间! 目录 🍓多任务系统中使用DHT11🍅关闭调度器🍅使用中断 &am…...

鸿蒙APP外包开发需要注意的问题
在进行鸿蒙(HarmonyOS)应用开发时,开发者需要注意一些重要的问题,以确保应用的质量、性能和用户体验。以下是一些鸿蒙APP开发中需要特别关注的问题,希望对大家有所帮助。北京木奇移动技术有限公司,专业的软…...

Redis 19 事务
Redis通过MULTI、EXEC、WATCH等命令来实现事务(transaction)功能。事务提供了一种将多个命令请求打包,然后一次性、按顺序地执行多个命令的机制,并且在事务执行期间,服务器不会中断事务而改去执行其他客户端的命令请求…...

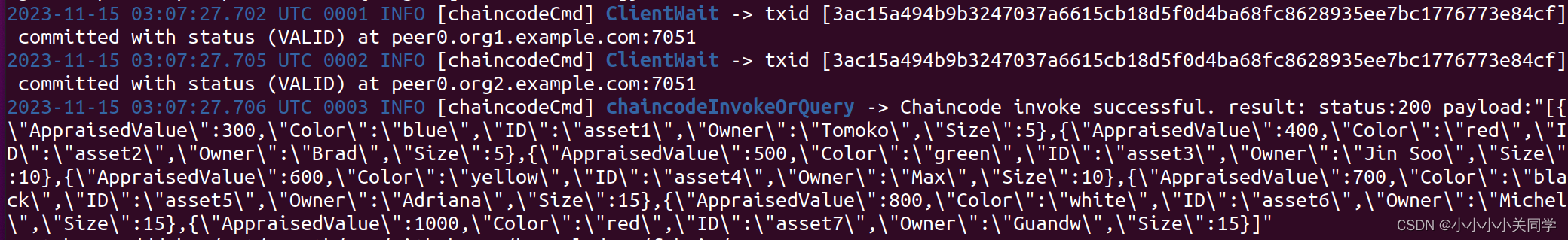
Fabric多机部署启动节点与合约部署
这是我搭建的fabric的网络拓扑 3 个 orderer 节点;组织 org1 , org1 下有两个 peer 节点, peer0 和 peer1; 组织 org2 , org2 下有两个 peer 节点, peer0 和 peer1; 以上是我的多机环境的网络拓扑,使用的是docker搭建的。我的网络…...

WordPress主题WoodMart v7.3.2 WooCommerce主题和谐汉化版下载
WordPress主题WoodMart v7.3.2 WooCommerce主题和谐汉化版下载 WoodMart是一款出色的WooCommerce商店主题,它不仅提供强大的电子商务功能,还与流行的Elementor页面编辑器插件完美兼容。 主题文件在WoodMart Theme/woodmart.7.3.2.zip,核心在P…...

Java 高等院校分析与推荐系统
1)项目简介 随着我国高等教育的大众化,高校毕业生就业碰到了前所未有的压力,高校学生就业问题开始进入相关研究者们的视野。在高校学生供给忽然急剧增加的同时,我国高校大学生的就业机制也在发生着深刻的变化,作为就业…...

【JVM】Java虚拟机
本文主要介绍了JVM的内存区域划分,类加载机制以及垃圾回收机制. 其实JVM的初心,就是让java程序员不需要去了解JVM的细节,它把很多工作内部封装好了.但是学习JVM的内部原理有利于我们深入理解学习Java. 1.JVM的内存区域划分 JVM其实是一个java进程 ; 每个java进程,就是一个jvm…...

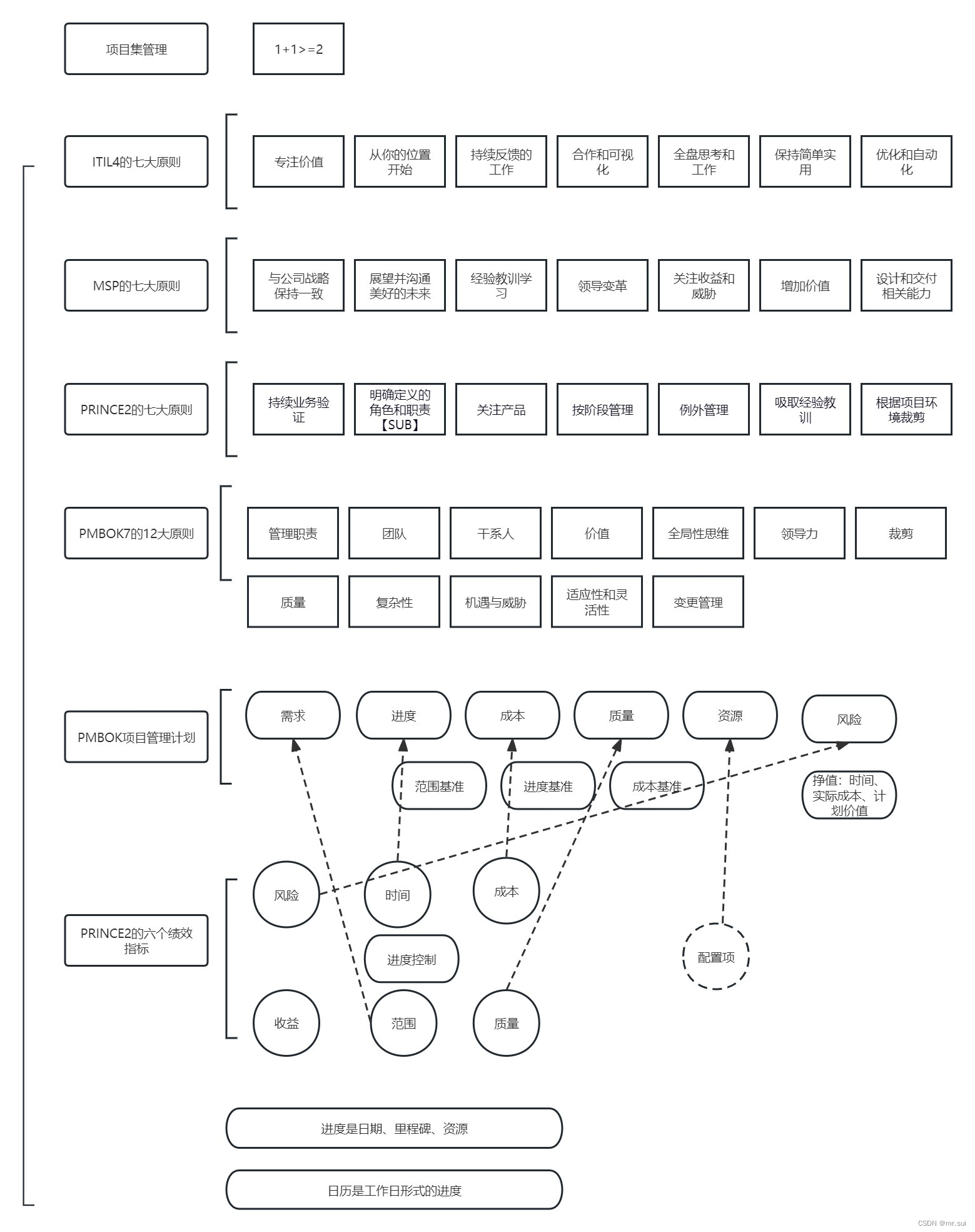
业务架构、技术架构、项目管理的有机结合
新入职的创业公司一年不行了。 这一年来没有上班,也因为大龄的问题找不到合适的工作。然后考了几个项目管理证书,又思考了一个技术兑现的问题。 技术本身是架构的执行层面,如果上面的公司战略、业务架构变小,缩水,或者…...

拜耳阵列(Bayer Pattern)以及常见彩色滤波矩阵(CFA)
一、拜耳阵列的来源 图像传感器将光线转化成电流,光线越亮,电流的数值就越大;光线越暗,电流的数值就越小。图像传感器只能感受光的强弱,无法感受光的波长。由于光的颜色由波长决定,所以图像传播器无法记录…...

【信息安全】浅谈IDOR越权漏洞的原理、危害和防范:直接对象引用导致的越权行为
前言 ┌──────────────────────────────────┐ │ 正在播放《越权访问》 - Hanser │ ●━━━━━━─────── 00:00 / 03:05 │ ↻ ◁ ❚❚ ▷ ⇆ └───────────────────────────────…...

uni-app 蓝牙打印, CPCL指令集使用
先上代码: GitHub - byc233518/uniapp-bluetooth-printer-demo: 使用uniApp 连接蓝牙打印机 Demo, CPCL 指令简单实用示例 (内含 芝珂,佳博,精臣 多个厂家指令集使用文档) 文件结构: ├── App.vue ├── CPCL 指令手册.pdf // 指令集参考手册 ├── LICENSE ├── R…...

vue-组件通信(二)
🌈个人主页:前端青山 🔥系列专栏:Vue篇 🔖人终将被年少不可得之物困其一生 依旧青山,本期给大家带来vue篇专栏内容:vue-组件通信(二) 目录 组件通信(二) (1) props / $emit 1. 父组件向子组…...

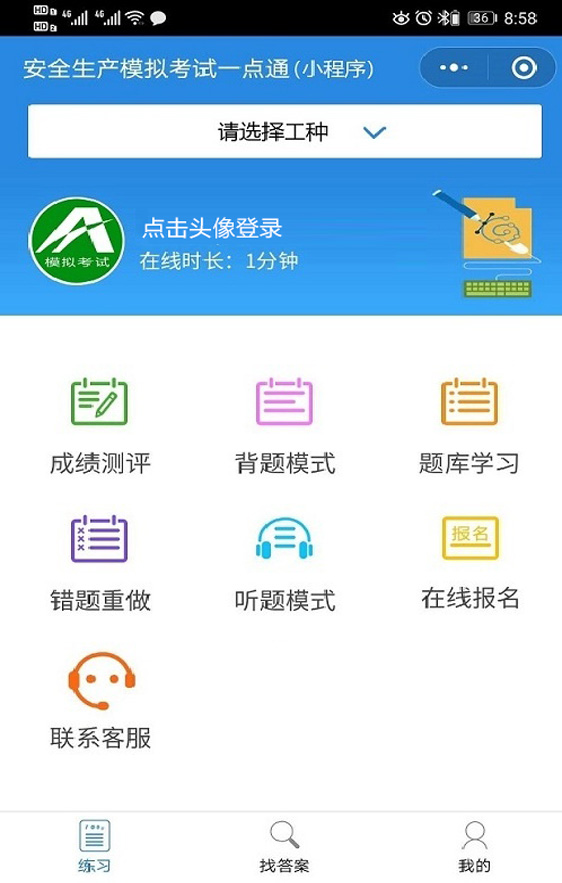
2023年【危险化学品经营单位安全管理人员】考试题及危险化学品经营单位安全管理人员模拟试题
题库来源:安全生产模拟考试一点通公众号小程序 危险化学品经营单位安全管理人员考试题是安全生产模拟考试一点通总题库中生成的一套危险化学品经营单位安全管理人员模拟试题,安全生产模拟考试一点通上危险化学品经营单位安全管理人员作业手机同步练习。…...

Uni-App常用事件
Uni-App是一个跨平台的前端开发框架,支持多个平台的应用开发,包括H5、小程序、App等。在Uni-App中,有许多常用的事件可以用来处理用户交互、页面生命周期等方面的逻辑。以下是一些Uni-App中常用的事件: 点击事件(click…...

【笔记 Pytorch】稀疏矩阵、scipy.sparse模块的使用
安装:pip install scipy 描述:就是专门为了解决稀疏矩阵而生。导入模块:from scipy import sparse 优缺点总结 七种矩阵类型描述coo_matrix ★【名称】coordinate format 【优点】 ① 不同稀疏格式间转换效率高(特别是CSR和CSC) …...

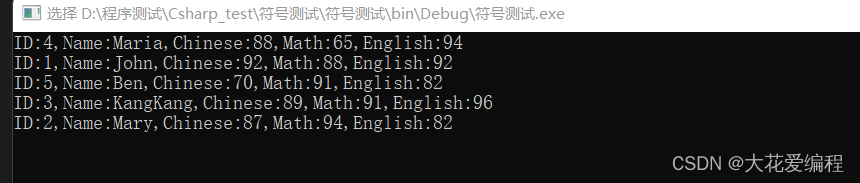
C#学习相关系列之Linq常用方法---排序(一)
一、构建数据 public class Student_1{public int ID { get; set; }public string Name { get; set; }public int Chinese { get; set; }public int Math { get; set; }public int English { get; set; }public override string ToString(){return string.Format("ID:{0},…...

Android Proguard混淆
关于作者:CSDN内容合伙人、技术专家, 从零开始做日活千万级APP。 专注于分享各领域原创系列文章 ,擅长java后端、移动开发、人工智能等,希望大家多多支持。 目录 一、导读二、概览三、语法规则3.1 输入/输出选项3.2 保留选项3.3 缩…...

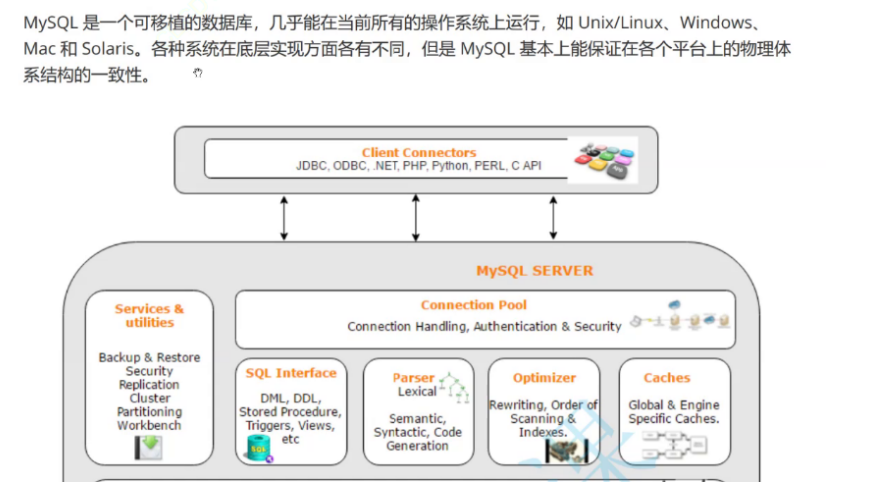
MySQL 1、初识数据库
一、什么是数据库? 以特定的格式保存好的文件,我们就叫做数据库。 提供较为便捷的数据的存取服务的软件集合、解决方案,我们就叫它数据库。 存储数据用文件就可以了,为什么还要弄个数据库。 文件或数据库都可以存储数据&#…...
)
IGP(Interior Gateway Protocol,内部网关协议)
IGP(Interior Gateway Protocol,内部网关协议) 是一种用于在一个自治系统(AS)内部传递路由信息的路由协议,主要用于在一个组织或机构的内部网络中决定数据包的最佳路径。与用于自治系统之间通信的 EGP&…...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...
)
相机Camera日志分析之三十一:高通Camx HAL十种流程基础分析关键字汇总(后续持续更新中)
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了:有对最普通的场景进行各个日志注释讲解,但相机场景太多,日志差异也巨大。后面将展示各种场景下的日志。 通过notepad++打开场景下的日志,通过下列分类关键字搜索,即可清晰的分析不同场景的相机运行流程差异…...

Swagger和OpenApi的前世今生
Swagger与OpenAPI的关系演进是API标准化进程中的重要篇章,二者共同塑造了现代RESTful API的开发范式。 本期就扒一扒其技术演进的关键节点与核心逻辑: 🔄 一、起源与初创期:Swagger的诞生(2010-2014) 核心…...

有限自动机到正规文法转换器v1.0
1 项目简介 这是一个功能强大的有限自动机(Finite Automaton, FA)到正规文法(Regular Grammar)转换器,它配备了一个直观且完整的图形用户界面,使用户能够轻松地进行操作和观察。该程序基于编译原理中的经典…...
:观察者模式)
JS设计模式(4):观察者模式
JS设计模式(4):观察者模式 一、引入 在开发中,我们经常会遇到这样的场景:一个对象的状态变化需要自动通知其他对象,比如: 电商平台中,商品库存变化时需要通知所有订阅该商品的用户;新闻网站中࿰…...

JVM虚拟机:内存结构、垃圾回收、性能优化
1、JVM虚拟机的简介 Java 虚拟机(Java Virtual Machine 简称:JVM)是运行所有 Java 程序的抽象计算机,是 Java 语言的运行环境,实现了 Java 程序的跨平台特性。JVM 屏蔽了与具体操作系统平台相关的信息,使得 Java 程序只需生成在 JVM 上运行的目标代码(字节码),就可以…...

【Go语言基础【12】】指针:声明、取地址、解引用
文章目录 零、概述:指针 vs. 引用(类比其他语言)一、指针基础概念二、指针声明与初始化三、指针操作符1. &:取地址(拿到内存地址)2. *:解引用(拿到值) 四、空指针&am…...

2025年渗透测试面试题总结-腾讯[实习]科恩实验室-安全工程师(题目+回答)
安全领域各种资源,学习文档,以及工具分享、前沿信息分享、POC、EXP分享。不定期分享各种好玩的项目及好用的工具,欢迎关注。 目录 腾讯[实习]科恩实验室-安全工程师 一、网络与协议 1. TCP三次握手 2. SYN扫描原理 3. HTTPS证书机制 二…...

用鸿蒙HarmonyOS5实现中国象棋小游戏的过程
下面是一个基于鸿蒙OS (HarmonyOS) 的中国象棋小游戏的实现代码。这个实现使用Java语言和鸿蒙的Ability框架。 1. 项目结构 /src/main/java/com/example/chinesechess/├── MainAbilitySlice.java // 主界面逻辑├── ChessView.java // 游戏视图和逻辑├──…...

