微信小程序会议OA首页-开发说明创建项目关于flex布局关于尺寸单位(rpx)关于WXS轮播图会议信息
目录
1. 创建项目
2. 关于flex布局
3. 关于尺寸单位(rpx)
4. 关于WXS
4. 轮播图
5. 会议信息
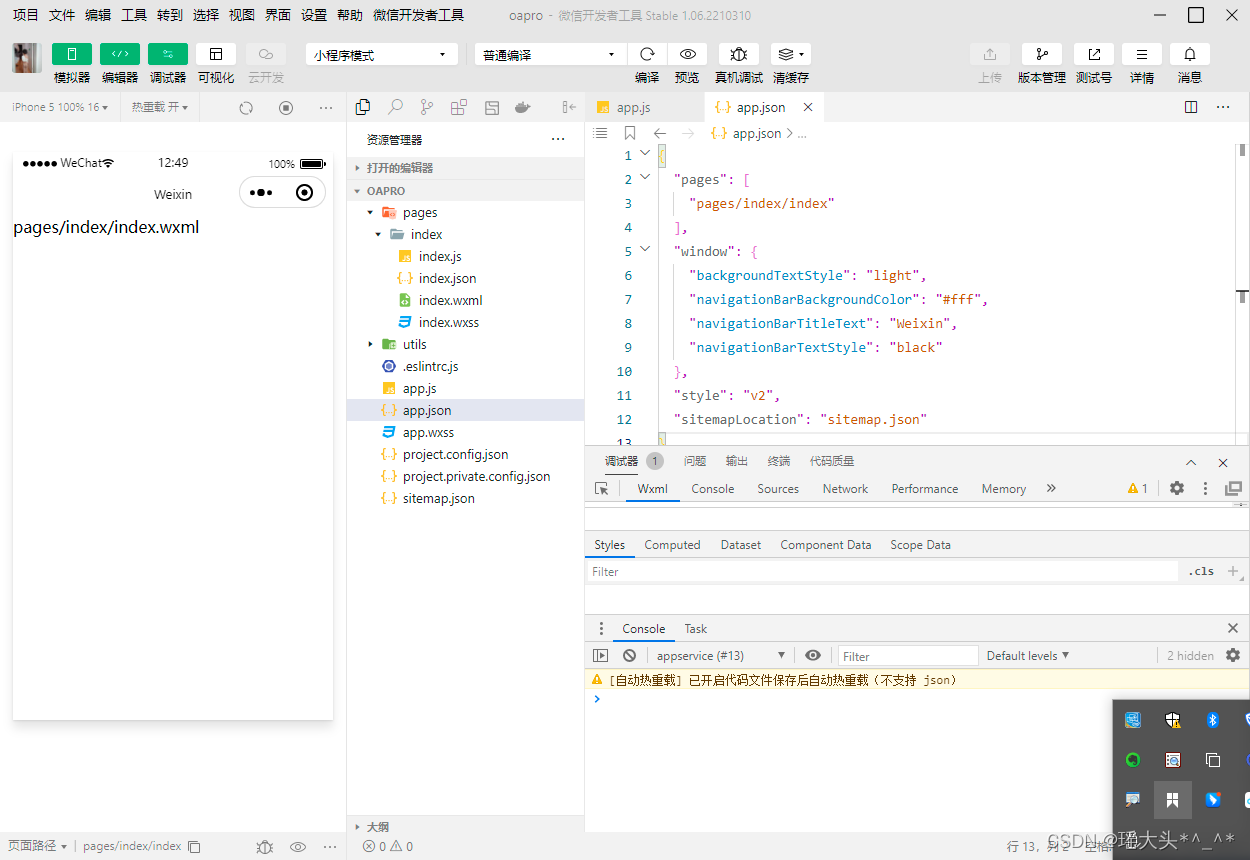
1. 创建项目
-
基于微信原生开发工具,稳定版 Stable Build (1.06.22010310)
-
创建项目前,请确定有小程序测试账号
-
使用向导创建一个项目

-
将默认生成的组件删除(index,logs),然后重新创建一个index首页

-
创建投票,会议,设置,用户信息,登录等组件
在app.json中,加入如下组件
"pages": ["pages/index/index","pages/meeting/list/list","pages/vote/list/list","pages/ucenter/index/index","pages/ucenter/user/user","pages/auth/login/login"]
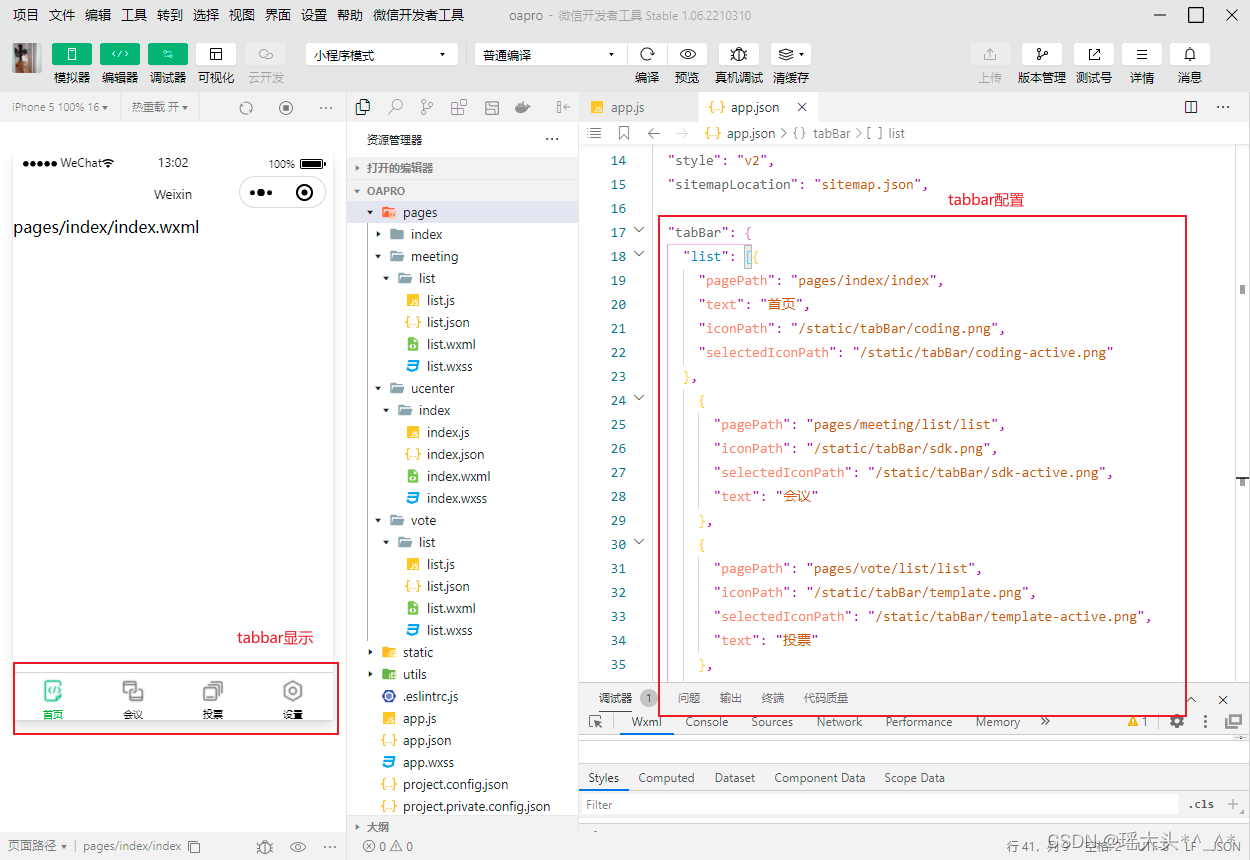
- 先将资料中的图标拷入项目,配置tabbar (配置文件: app.json)
"list": [{"pagePath": "pages/index/index","text": "首页","iconPath": "/static/tabBar/coding.png","selectedIconPath": "/static/tabBar/coding-active.png"},{"pagePath": "pages/meeting/list/list","iconPath": "/static/tabBar/sdk.png","selectedIconPath": "/static/tabBar/sdk-active.png","text": "会议"},{"pagePath": "pages/vote/list/list","iconPath": "/static/tabBar/template.png","selectedIconPath": "/static/tabBar/template-active.png","text": "投票"},{"pagePath": "pages/ucenter/index/index","iconPath": "/static/tabBar/component.png","selectedIconPath": "/static/tabBar/component-active.png","text": "设置"}]

项目的搭建已搭建起来, 在布局页面前,需要了解一下 Flex布局,
2. 关于flex布局
关于flex布局,详细参考:https://www.runoob.com/w3cnote/flex-grammar.html
可以在index组件中做些测试,来了解flex布局
index.wxml
<view class="container"><view><text>flex</text></view><view><text>flex</text></view><view><text>flex</text></view><view><text>flex</text></view><view><text>flex</text></view><view><text>flex</text></view><view><text>flex</text></view>
</view>
index.wxss
.container {display: flex;flex-direction: row;flex-wrap: wrap;
}
.container view {width: 200rpx;height: 100rpx;border:1rpx solid red;display: flex;justify-content: center;align-items: center;
}
3. 关于尺寸单位(rpx)
为了适应广大的前端开发者,WXSS 具有 CSS 大部分特性。同时为了更适合开发微信小程序,WXSS 对 CSS 进行了扩充以及修改。与 CSS 相比,WXSS 扩展的特性有:尺寸单位样式导入
尺寸单位rpx(responsive pixel): 可以根据屏幕宽度进行自适应。规定屏幕宽为750rpx。如在 iPhone6 上,屏幕宽度为375px,共有750个物理像素,则750rpx = 375px = 750物理像素,1rpx = 0.5px = 1物理像素。

4. 关于WXS
WXS(WeiXin Script)是小程序的一套脚本语言,结合 WXML,可以构建出页面的结构。
示例:
- 创建WXS
var toDecimal2 = function (x) {var f = parseFloat(x);if (isNaN(f)) {return '0.00'}var f = Math.round(x * 100) / 100;var s = f.toString();var rs = s.indexOf('.');if (rs < 0) {rs = s.length;s += '.';}while (s.length <= rs + 2) {s += '0';}return s;}//module.exports = toDecimal2
module.exports = {toDecimal2:toDecimal2
}
- 在wxml中使用
<!--pages/c/c.wxml-->
<wxs src="../../wxs/PageUtils.wxs" module="PageUtils"></wxs>
<wxs module="m1">
var msg = "hello world";module.exports.message = msg;
</wxs>
<view><text>pages/c/c.wxml,</text><text>{{m1.message}}</text><view><text>{{PageUtils.toDecimal2(123.453)}}</text></view><view><button type="primary" bindtap="jump">跳转到D页面</button></view>
</view>
注意事项
WXS 不依赖于运行时的基础库版本,可以在所有版本的小程序中运行。
WXS 与 JavaScript 是不同的语言,有自己的语法,并不和 JavaScript 一致。
WXS 的运行环境和其他 JavaScript 代码是隔离的,WXS 中不能调用其他 JavaScript 文件中定义的函数,也不能调用小程序提供的API。
WXS 函数不能作为组件的事件回调。
由于运行环境的差异,在 iOS 设备上小程序内的 WXS 会比 JavaScript 代码快 2 ~ 20 倍。在 android 设备上二者运行效率无差异。
以下是一些使用 WXS 的简单示例,要完整了解 WXS 语法,请参考WXS 语法参考。
4. 轮播图
- 配置配件 config/api.js
// 以下是业务服务器API地址// 本机开发API地址var WxApiRoot = 'http://localhost:8080/demo/wx/';// 测试环境部署api地址// var WxApiRoot = 'http://192.168.0.101:8070/demo/wx/';// 线上平台api地址//var WxApiRoot = 'https://www.oa-mini.com/demo/wx/';module.exports = {IndexUrl: WxApiRoot + 'home/index', //首页数据接口SwiperImgs: WxApiRoot+'swiperImgs', //轮播图MettingInfos: WxApiRoot+'meeting/list', //会议信息};
-
tabbar配置
请参考 1)创建项目 部分 -
mock工具

-
用于模拟图片数据
上图中的模拟数据如下:
"images":[{"img": "https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner1.png","text": "1"},{"img": "https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner2.png","text": "2"},{"img": "https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner3.png","text": "3"},{"img": "https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner4.png","text": "4"},{"img": "https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner5.png","text": "5"},{"img": "https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner6.png","text": "6"}
]
图片从网上获取,所以需要联网。
- index.js 编写
/*** 生命周期函数--监听页面加载*/onLoad(options) {this.getSwiperImages();}//获取图片数据getSwiperImages() {let _this = this;wx.request({url: api.SwiperImgs,success(resp) {console.log(resp);_this.setData({images: resp.data.images})}});},如果出现下图错误:
则如修改配置:
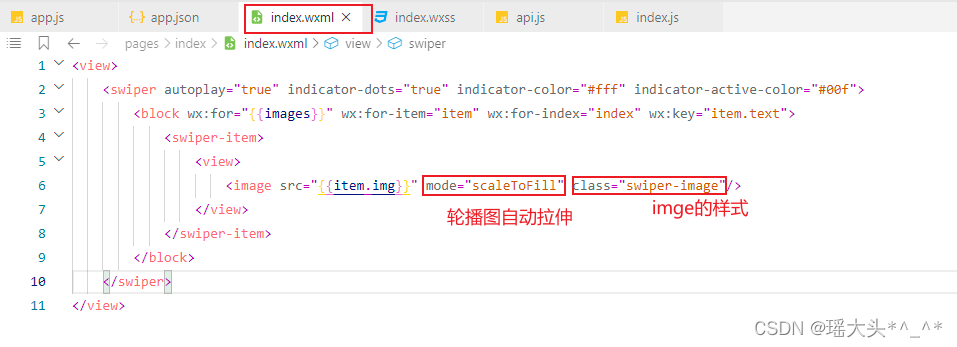
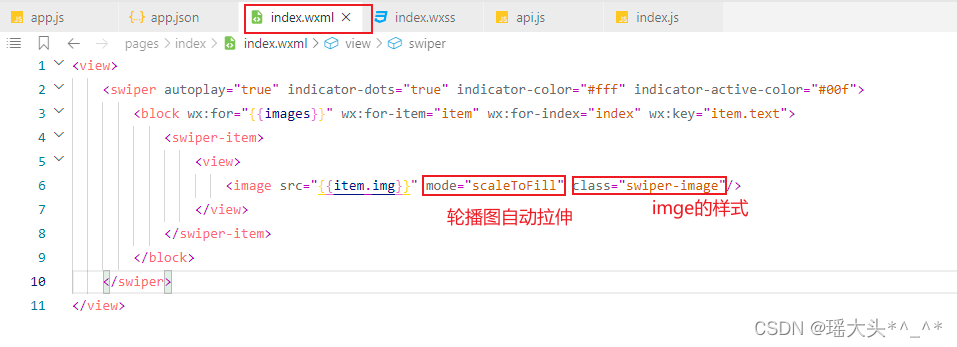
- 视图展示
获取图片数据后可以进行页面的展示:
<view><swiper autoplay="true" indicator-dots="true" indicator-color="#fff" indicator-active-color="#00f"><block wx:for="{{images}}" wx:for-item="item" wx:for-index="index" wx:key="text"><swiper-item><view><image src="{{item.img}}" /></view></swiper-item></block></swiper>
</view>
- 备注: wx:for-item 可以不指定,默认值为 item 该规则同样适用于wx:for-index
- 轮播图的其他属性,可以参考官方文档
index.wxss page页面的样式设置
page{height: 100%;background-color: #efeff4;
}
- 图片拉伸问题
如果不处理, 则将机型改变后,可能会出现轮播图片不能充满屏幕的问题,解决如下:
index.wxss 中加如下样式
.swiper-image {width: 750rpx;
}
index.wxml 中轮播图配置如下:
5. 会议信息
布局请参考课件中的 images/flex-示例.png
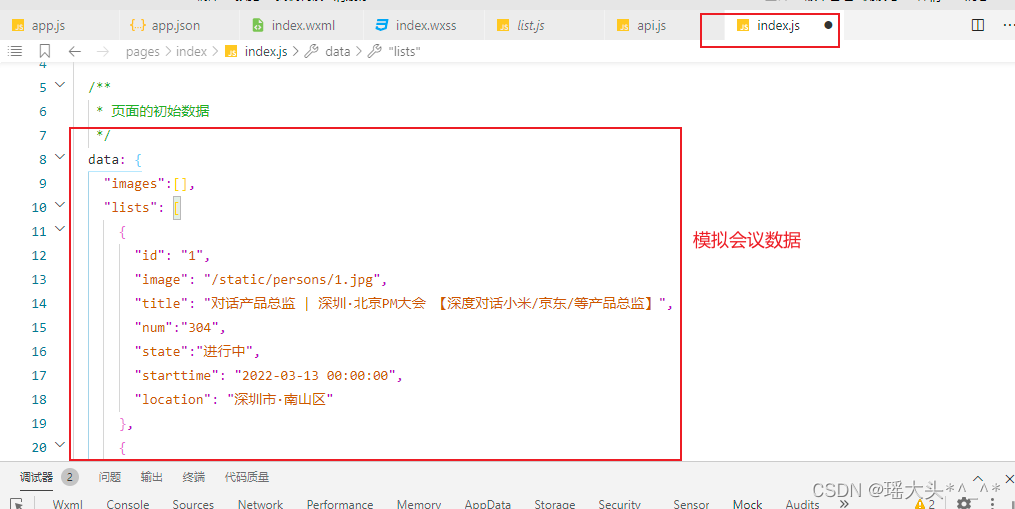
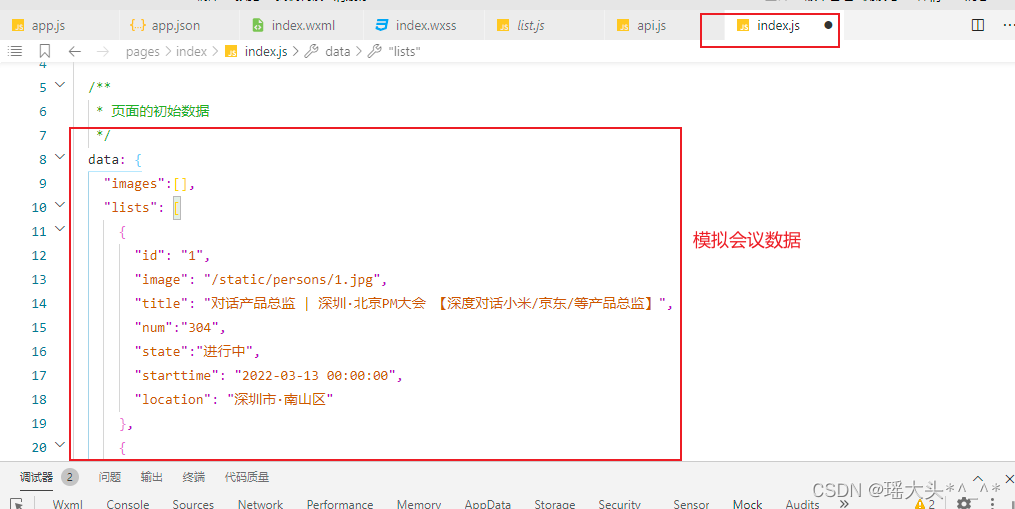
会议信息的模拟数据:
"lists": [{"id": "1","image": "/static/persons/1.jpg","title": "对话产品总监 | 深圳·北京PM大会 【深度对话小米/京东/等产品总监】","num":"304","state":"进行中","starttime": "2022-03-13 00:00:00","location": "深圳市·南山区"},{"id": "1","image": "/static/persons/2.jpg","title": "AI WORLD 2016世界人工智能大会","num":"380","state":"已结束","starttime": "2022-03-15 00:00:00","location": "北京市·朝阳区"},{"id": "1","image": "/static/persons/3.jpg","title": "H100太空商业大会","num":"500","state":"进行中","starttime": "2022-03-13 00:00:00","location": "大连市"},{"id": "1","image": "/static/persons/4.jpg","title": "报名年度盛事,大咖云集!2016凤凰国际论坛邀您“与世界对话”","num":"150","state":"已结束","starttime": "2022-03-13 00:00:00","location": "北京市·朝阳区"},{"id": "1","image": "/static/persons/5.jpg","title": "新质生活 · 品质时代 2016消费升级创新大会","num":"217","state":"进行中","starttime": "2022-03-13 00:00:00","location": "北京市·朝阳区"}]
将模拟数据放入data部分:

会议信息布局部分代码较多,请参考示例代码
相关文章:

微信小程序会议OA首页-开发说明创建项目关于flex布局关于尺寸单位(rpx)关于WXS轮播图会议信息
目录 1. 创建项目 2. 关于flex布局 3. 关于尺寸单位(rpx) 4. 关于WXS 4. 轮播图 5. 会议信息 1. 创建项目 基于微信原生开发工具,稳定版 Stable Build (1.06.22010310) 创建项目前,请确定有小程序测试账号 使用向导创建一个…...

Linux上编译和安装SOFA23.06
前言 你可以直接使用编译安装好的SOFA版本Installing from all-included binaries (v23.06.00): 如果你想自己编译,可以看我下面写的内容,不过绝大多数是从官网来的,如果和官网有出入,建议还是以官网为准。 在Linux下…...

定时任务 Spring Task
一、介绍 Spring Task 是Spring框架提供的任务调度工具,可以按照约定的时间自动执行某个代码逻辑。 定位: 定时任务框架 作用: 定时自动执行某段Java代码 二、cron 表达式 cron表达式在线生成器:https://cron.qqe2.com/ 1、说明…...

golang 上传图片 --chatGPT
问:makeImgUpload(path string) 实现发送发送图片, 发送类型为 multipart/form-data gpt: 下面是一个简单的 makeImgUpload 函数的实现,用于发送图片并以 multipart/form-data 格式进行上传。请注意,此代码假设图片文件路径是正确…...

Android Studio 写一个Java调用c++ 的demo
前提条件: 本地已经配置好了ndk环境,如果没有配置好,建议参考macos 配置ndk环境-CSDN博客 这篇链接。 新建一个Empty Project 比如我这里的Project的名字是HelloJNI,包名是com.example.hellojni 然后在src目录下,右键选择Add C …...

Pandas数据操作_Python数据分析与可视化
Pandas数据操作 排序操作对索引进行排序按行排序按值排序 删除操作算数运算去重duplicated()drop_duplicates() 数据重塑层次化索引索引方式内层选取数据重塑 排序操作 对索引进行排序 Series 用 sort_index() 按索引排序,sort_values() 按值排序; Dat…...

【Debug】查询的数据量比数据库中的数据量还要多
今天前端反馈了一个bug,某个接口返回的数据很多,我到mysql数据库看了一下,查询的表名为trs_risk,其中只有1000多条数据,而页面返回有5000多条数据!! 匪夷所思啊,我定位到Mapper层的…...

nodejs微信小程序-慢性胃炎健康管理系统的设计与实现-安卓-python-PHP-计算机毕业设计
目 录 摘 要 I ABSTRACT II 目 录 II 第1章 绪论 1 1.1背景及意义 1 1.2 国内外研究概况 1 1.3 研究的内容 1 第2章 相关技术 3 2.1 nodejs简介 4 2.2 express框架介绍 6 2.4 MySQL数据库 4 第3章 系统分析 5 3.1 需求分析 5 3.2 系统可行性分析 5 3.2.1技术可行性:…...

二十一、数组(1)
本章概要 数组特性 用于显示数组的实用程序 一等对象返回数组 简单来看,数组需要你去创建和初始化,你可以通过下标对数组元素进行访问,数组的大小不会改变。大多数时候你只需要知道这些,但有时候你必须在数组上进行更复杂的操作…...

react hook 获取setState的新值
利用useRef 存储最新值 let [count,setCount] useState(0)let countRef useRef(count)let handleClick function (){setCount((prev)>{countRef.current prev1return countRef.current})console.info(countRef.current)}利用useRef let [count,setCount] useState(0)le…...

JVM判断对象是否存活之引用计数法、可达性分析
目录 前言 引用计数法 概念 优点 缺点 可达性分析 概念 缺点: 扩展: 1.GC Roots 概念 2.STW (Stop the world) 前言 JVM有两种算法来判断对象是否存活,分别是引用计数法和可达性分析算法,针对可达性分析算法STW时间长、…...

报道 | 2023年12月-2024年2月国际运筹优化会议汇总
2023年12月-2024年2月召开会议汇总: The 16th Annual International Conference on Combinatorial Optimization and Applications (COCOA 2023) Location: Virtual Important dates: Conference: December 11, 2023 (Start) - December 13, 2023 (End) Details…...

【科技素养】蓝桥杯STEMA 科技素养组模拟练习试卷C
单选题 1、A right triangle has a side that is 5cm long, and its hypotenuse is 13cm long.The area of the triangle is (). A、30 cm2 B、60 cm2 C、65 cm2 D、32.5 cm2 答案:A 2、一位旅客安检后走在前往登机口的路上。路途中一部…...

“升级图片管理,优化工作流程——轻松将JPG转为PNG“
在图片时代,无论是工作还是生活,图片管理都显得尤为重要。批量处理图片,将JPG格式轻松转换为PNG格式,能够使您的图片管理更优化,提高工作效率。 首先,我们进入首助编辑高手主页面,会看到有多种…...

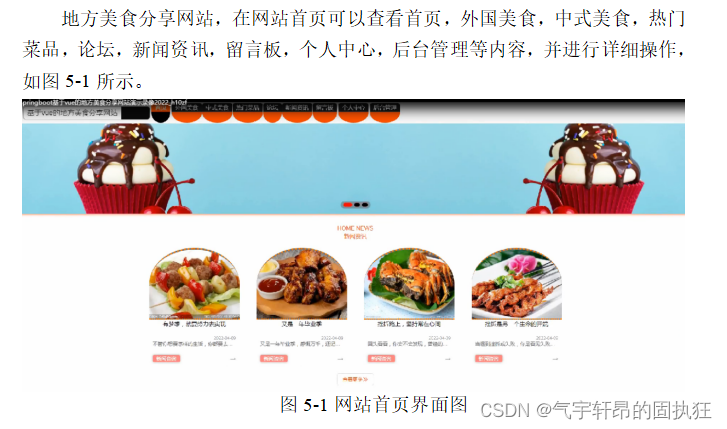
基于Springboot的地方美食分享网站(有报告)。Javaee项目,springboot项目。
演示视频: 基于Springboot的地方美食分享网站(有报告)。Javaee项目,springboot项目。 前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到网站。 项目介绍: 采用…...

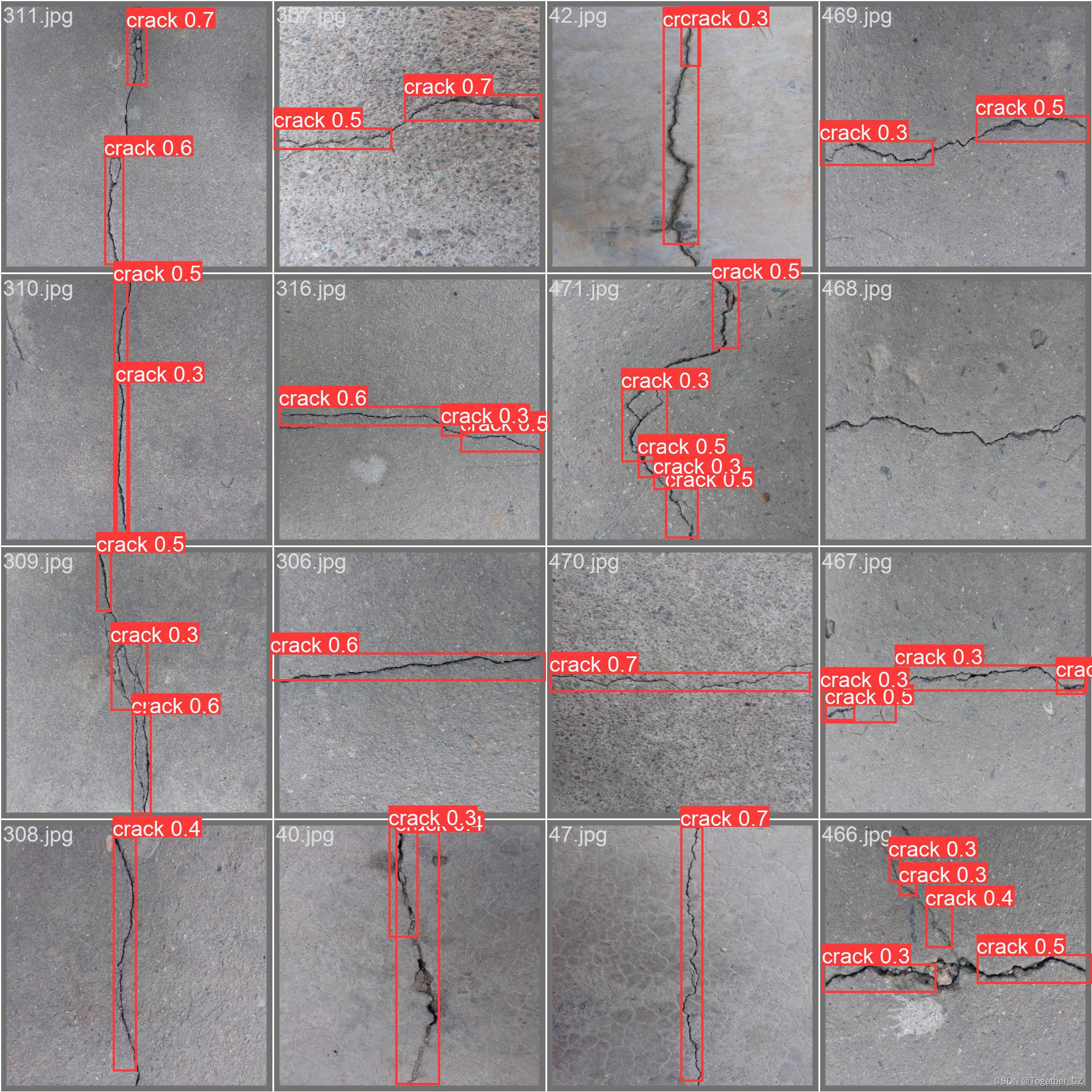
助力水泥基建裂痕自动化巡检,基于yolov5融合ASPP开发构建多尺度融合目标检测识别系统
道路场景下的自动化智能巡检、洞体场景下的壁体类建筑缺陷自动检测识别等等已经在现实生活中不断地落地应用了,在我们之前的很多博文中也已经有过很多相关的实践项目经历了,本文的核心目的是想要融合多尺度感受野技术到yolov5模型中以期在较低参数量的情…...

rk3588使用vscode远程debug 配置文件
进入调试口,需要本地和远程都装C/C estension 下面是在调mpi_enc_test的launch.json 文件自己make生成的 makefile 没改过 args项是输入参数,配置了相机输入,具体参数看他的demo说明, 记录一下,方便以后拷贝方便 {// …...

隐私协议 Secret Network 宣布使用 Octopus Network 构建的 NEAR-IBC 连接 NEAR 生态
2023年11月 NearCon2023 活动期间,基于 Cosmos SDK 构建的隐私协议 Secret Network,宣布使用 Octopus Network 开发的 NEAR-IBC,于2024年第一季度实现 Secret Network 与 NEAR Protocol 之间的跨链交互。 这将会是Cosmos 生态与 NEAR 之间的首…...

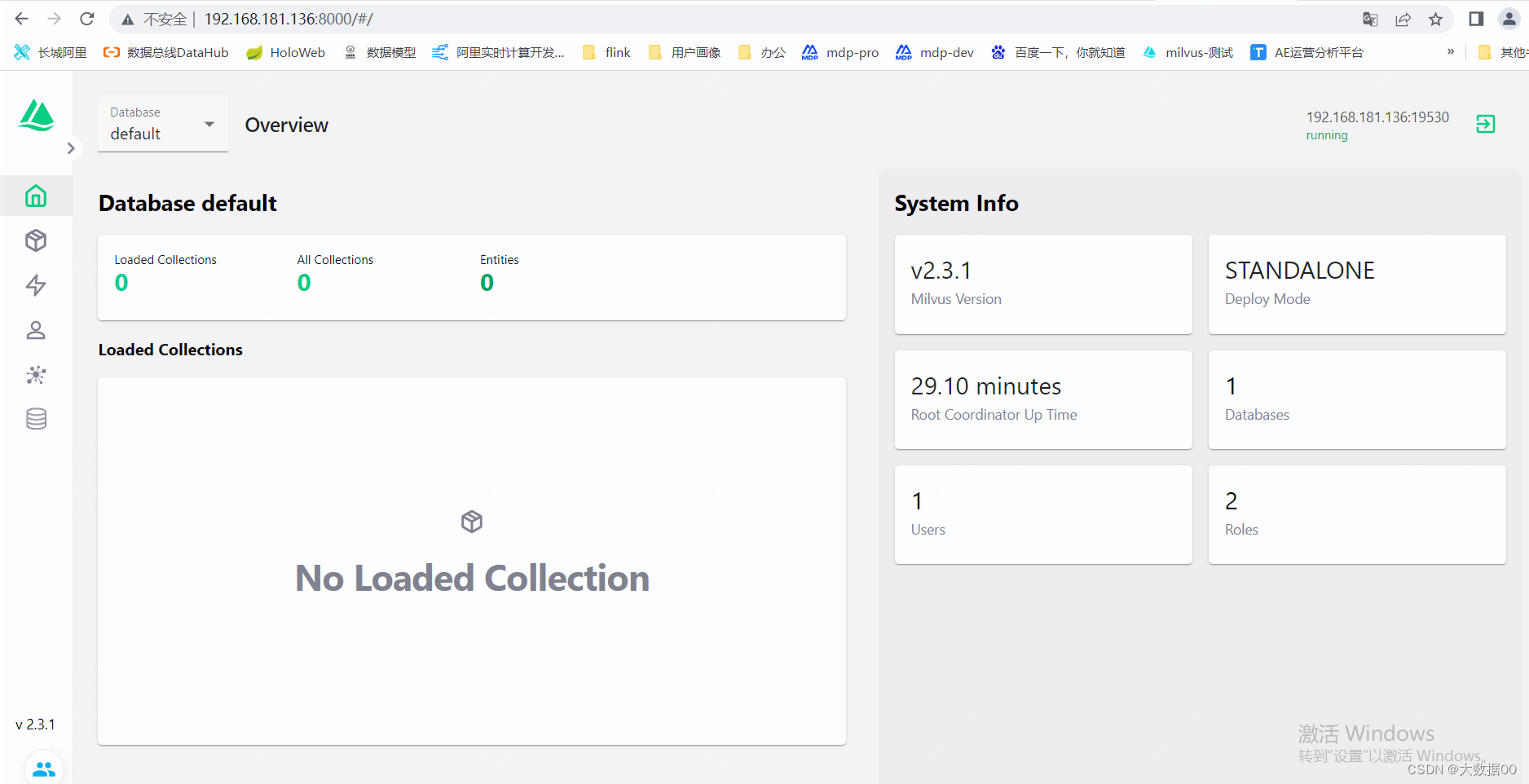
Milvus Standalone安装
使用Docker Compose安装 Milvus standalone(即单机版),进行一个快速milvus的体验。 前提条件: 1.系统可以使用centos 2.系统已经安装docker和docker-compose 3.milvus版本这里选择2.3.1 由于milvus依赖etcd和minio,…...

二分查找算法合集
二分查找也称折半查找(Binary Search),它是一种效率较高的查找方法。但是,折半查找要求线性表必须采用顺序存储结构,而且表中元素按关键字有序排列。 时间复杂度 O(logn) 自己写二分算法 左闭右开 左开右闭C算法&a…...

深度学习在微纳光子学中的应用
深度学习在微纳光子学中的主要应用方向 深度学习与微纳光子学的结合主要集中在以下几个方向: 逆向设计 通过神经网络快速预测微纳结构的光学响应,替代传统耗时的数值模拟方法。例如设计超表面、光子晶体等结构。 特征提取与优化 从复杂的光学数据中自…...
` 方法)
深入浅出:JavaScript 中的 `window.crypto.getRandomValues()` 方法
深入浅出:JavaScript 中的 window.crypto.getRandomValues() 方法 在现代 Web 开发中,随机数的生成看似简单,却隐藏着许多玄机。无论是生成密码、加密密钥,还是创建安全令牌,随机数的质量直接关系到系统的安全性。Jav…...

【第二十一章 SDIO接口(SDIO)】
第二十一章 SDIO接口 目录 第二十一章 SDIO接口(SDIO) 1 SDIO 主要功能 2 SDIO 总线拓扑 3 SDIO 功能描述 3.1 SDIO 适配器 3.2 SDIOAHB 接口 4 卡功能描述 4.1 卡识别模式 4.2 卡复位 4.3 操作电压范围确认 4.4 卡识别过程 4.5 写数据块 4.6 读数据块 4.7 数据流…...

【CSS position 属性】static、relative、fixed、absolute 、sticky详细介绍,多层嵌套定位示例
文章目录 ★ position 的五种类型及基本用法 ★ 一、position 属性概述 二、position 的五种类型详解(初学者版) 1. static(默认值) 2. relative(相对定位) 3. absolute(绝对定位) 4. fixed(固定定位) 5. sticky(粘性定位) 三、定位元素的层级关系(z-i…...

将对透视变换后的图像使用Otsu进行阈值化,来分离黑色和白色像素。这句话中的Otsu是什么意思?
Otsu 是一种自动阈值化方法,用于将图像分割为前景和背景。它通过最小化图像的类内方差或等价地最大化类间方差来选择最佳阈值。这种方法特别适用于图像的二值化处理,能够自动确定一个阈值,将图像中的像素分为黑色和白色两类。 Otsu 方法的原…...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...

laravel8+vue3.0+element-plus搭建方法
创建 laravel8 项目 composer create-project --prefer-dist laravel/laravel laravel8 8.* 安装 laravel/ui composer require laravel/ui 修改 package.json 文件 "devDependencies": {"vue/compiler-sfc": "^3.0.7","axios": …...

【VLNs篇】07:NavRL—在动态环境中学习安全飞行
项目内容论文标题NavRL: 在动态环境中学习安全飞行 (NavRL: Learning Safe Flight in Dynamic Environments)核心问题解决无人机在包含静态和动态障碍物的复杂环境中进行安全、高效自主导航的挑战,克服传统方法和现有强化学习方法的局限性。核心算法基于近端策略优化…...

华为OD机考-机房布局
import java.util.*;public class DemoTest5 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseSystem.out.println(solve(in.nextLine()));}}priv…...

逻辑回归暴力训练预测金融欺诈
简述 「使用逻辑回归暴力预测金融欺诈,并不断增加特征维度持续测试」的做法,体现了一种逐步建模与迭代验证的实验思路,在金融欺诈检测中非常有价值,本文作为一篇回顾性记录了早年间公司给某行做反欺诈预测用到的技术和思路。百度…...
