制作含有音频、视频的网页
参考代码如下
<!DOCTYPE html>
<html>
<head><title>视频音乐网页</title>
</head>
<body><!-- 视频 --><video width="320" height="240" controls><source src="movie.mp4" type="video/mp4"><source src="movie.ogg" type="video/ogg">Your browser does not support the video tag.</video><!-- 音乐 --><audio controls><source src="music.mp3" type="audio/mpeg"><source src="music.ogg" type="audio/ogg">Your browser does not support the audio tag.</audio><!-- JavaScript --><script>// 播放音乐var audio = new Audio('music.mp3');audio.play();// 播放视频var video = document.getElementsByTagName('video')[0];video.play();</script>
</body>
</html>
使用了‘<video>’和‘<audio>’标签来嵌入视频和音乐。controls属性可以让用户控制媒体的播放、暂停、音量等。如果浏览器不支持HTML5的视频和音频标签,我们可以在标签中添加元素,提供多个格式的媒体文件,以便浏览器选择最适合的格式进行播放。
在JavaScript中,我们可以使用Audio和Video对象来控制音乐和视频的播放。在上面的示例中,我们使用了new Audio()创建了一个音乐对象,并使用play()方法播放音乐。同样地,我们使用document.getElementsByTagName(‘video’)获取了页面中的第一个视频元素,并使用play()方法播放视频。
菜鸟教程视频标签介绍
菜鸟教程音乐标签介绍
相关文章:

制作含有音频、视频的网页
参考代码如下 <!DOCTYPE html> <html> <head><title>视频音乐网页</title> </head> <body><!-- 视频 --><video width"320" height"240" controls><source src"movie.mp4" type"…...

QPair的介绍及用法
QPair是一个模板类,它存储一对值(key,value),可以是不同的数据类型。QPair的用法有以下几个方面: QPair的构造函数有以下几种形式: QPair():默认构造函数,创建一个空的QP…...

掌握未来技术趋势,Python编程引领人工智能时代
掌握未来技术趋势,Python编程引领人工智能时代 摘要:Python作为一种高级编程语言,在人工智能领域中扮演着越来越重要的角色。本文将通过介绍Python编程的特点、应用场景及发展前景,展望Python未来的发展趋势,并结合代…...
【自留地】后端 - PHP - MySQL - Nginx - Python - Java
PHP ThinkPHP6入门手册 【精选】【汇总】ThinkPHP6入门手册_tp6手册_Rudon滨海渔村的博客-CSDN博客文章浏览阅读5.4k次。安装安装Composer【win】https://getcomposer.org/Composer-Setup.exe【Linux & MacOS】curl -sS https://getcomposer.org/installer | phpmv compo…...

网页视频下载工具 iTubeGo mac中文版软件特色
iTubeGo YouTube Downloader mac是一款功能强大的YouTube视频下载工具。 iTubeGo YouTube Downloader mac软件特色 多种格式支持:iTubeGo YouTube Downloader可以将YouTube视频下载为多种常见的视频和音频格式,包括MP4、MP3、AVI、FLV、MOV、WMV等&…...

深度学习入门(第三天)——卷积神经网络
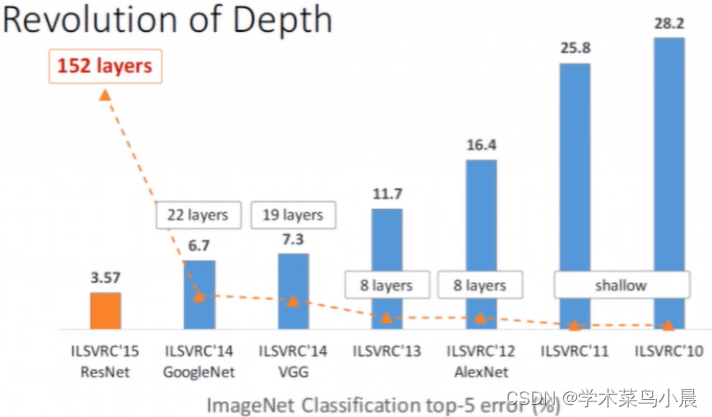
一、卷积神经网络应用领域 CV领域发展: 比赛中预测错误率的百分比,每年逐步下降。Human是人类肉眼的识别能力,2016年开始已经远高于人类肉眼死别能力,后面就取消了该方向的比赛了。 检测任务: 分类与检索:…...

【Unity小技巧】图片使用的一些常见问题
文章目录 前言Button不规则按钮点击空白区域不响应点击事件1. 设置资源参数2. 代码设置按钮Image的alphaHitTestMinimumThreshold3. 解释:4. 效果 Unity Image 原图比例控制方法一 Preserve Aspect1. 设置勾选Preserve Aspect(保持长宽比)&am…...

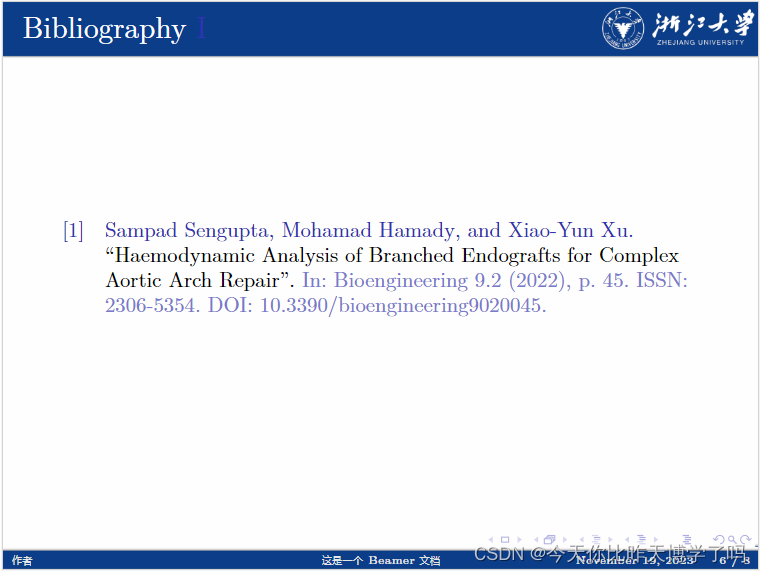
ZJU Beamer学习手册(二)
ZJU Beamer学习手册基于 Overleaf 的 ZJU Beamer模板 进行解读,本文则基于该模版进行进一步修改。 参考文献 首先在frame文件夹中增加reference.tex文件,文件内容如下。这段代码对参考文献的引用进行了预处理。 \usepackage[backendbiber]{biblatex} \…...

Shaderlab的组成部分SubShader
文档 渲染标签 渲染状态 渲染通道 Subshader 一个shader文件至少有一个subshader;多个subshader的顺序一般按照效果好到差的顺序编写显示物体的时候,设备从多个subshader中,按从前到后的顺序找到第一个符合的subshader进行执行 Subshader组成 渲染标…...

C语言 字符函数汇总,模拟实现各字符函数(炒鸡详细)
目录 求字符串长度 strlen 示例 模拟实现strlen 长度不受限制的字符串函数 strcpy 示例 模拟实现strcpy strcat 模拟实现strcat strcmp 示例 模拟实现strcmp 长度受限制的字符串函数介绍 strncpy 示例 模拟实现strncpy strncat 示例 模拟实现strncat s…...

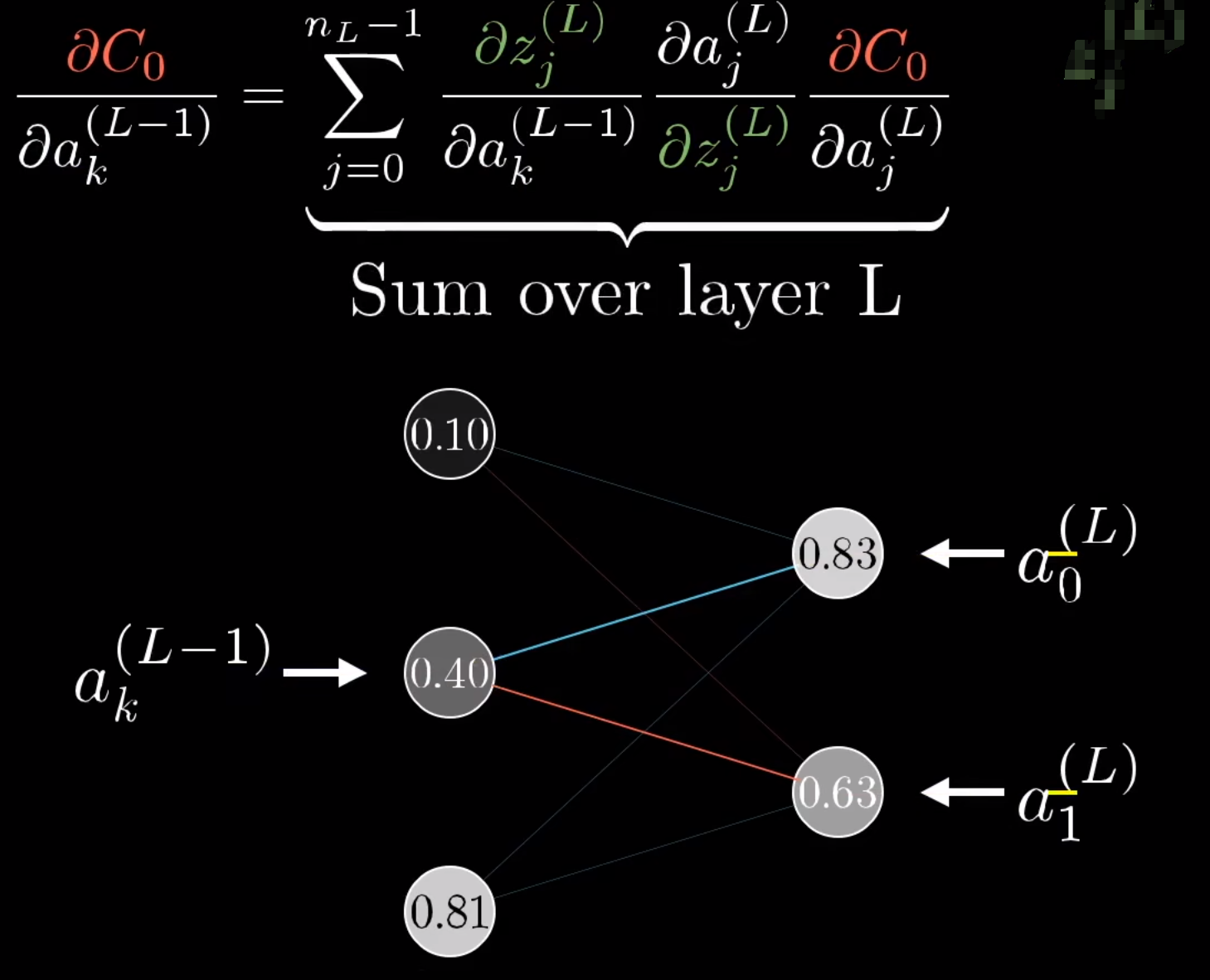
微积分在神经网络中的本质
calculus 在一个神经网络中我们通常将每一层的输出结果表示为: a [ l ] a^{[l]} a[l] 为了方便记录,将神经网络第一层记为: [ 1 ] [1] [1] 对应的计算记录为为: a [ l ] : 第 l 层 a [ j ] : 第 j 个神经…...

CentOS部署Skywalking
一、安装Docker #yum -y install gcc #yum -y install gcc-c #yum install -y yum-utils 设置国内的镜像仓库 #yum-config-manager --add-repo https://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repo 更新yum软件包索引 #yum makecache fast 安装Docker引擎 #yum …...

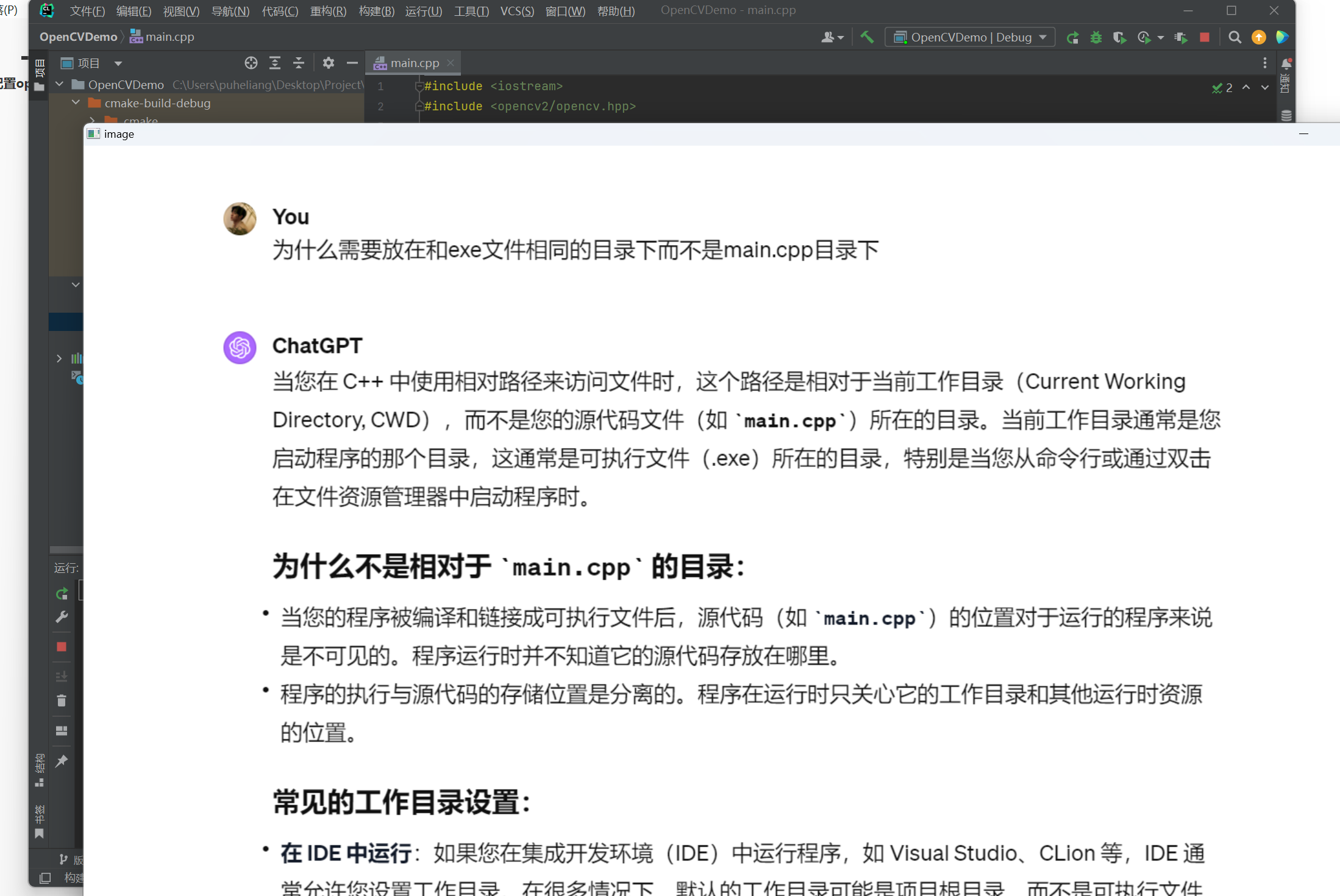
window上Clion配置C++版本的opencv
window上Clion配置opencv 注意版本一定要对的上,否则可能会出错,亲测 widnows 11mingw 8.1.0opencv 4.5.5 mingw8.1下载地址https://sourceforge.net/projects/mingw/ 配置环境变量 cmake下载 安装完添加环境变量 来到官网,下载 windows 对…...
——虚拟路径)
FPGA时序分析与约束(14)——虚拟路径
一、概述 到目前为止,我们已经看到了如何约束时钟和端口来指定设计中的时序要求,我们可以通过这些基础的约束命令来进行时序约束,但是时序分析工具默认的时序检查方式可能和我们实际工程实现的情况不同,通常来说是约束过紧&#x…...

【Python】解析CPP类定义代码,获取UML类图信息
参考 & 鸣谢 CppHeaderParser - 官方文档Python解析C头文件win10直接获得文件绝对路径的方法总结 目的 解析CPP头文件中的类定义,获取UML中的属性。用于画UML类图。如下所示格式,图片来源-链接 即获取,类名,成员函数&#x…...

Docker存储驱动之- overlay2
docker支持多种graphDriver,包括vfs、devicemapper、overlay、overlay2、aufs等等,其中最常用的就是aufs了,但随着linux内核3.18把overlay纳入其中,overlay的地位变得更重,最近也在自己的虚拟机上用overlay2作为docker…...

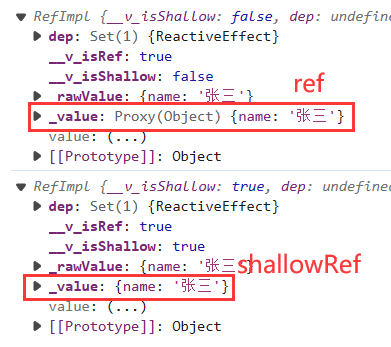
Vue3 shallowRef 和 shallowReactive
一、shallowRef 使用shallowRef之前需要进行引入: import { shallowRef } from vue; 使用方法和ref 的使用方法一致,以下是二者的区别: 1. 如果ref 和 shallowRef 都传入的是普通数据类型的数据,那么他们的效果是一样的&#x…...

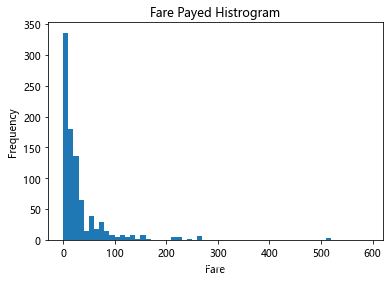
Python数据分析实战① Python实现数据可视化
文章目录 一、数据可视化介绍二、matplotlib和pandas画图1.matplotlib简介和简单使用2.matplotlib常见作图类型3.使用pandas画图4.pandas中绘图与matplotlib结合使用 三、订单数据分析展示四、Titanic灾难数据分析显示 一、数据可视化介绍 数据可视化是指将数据放在可视环境中…...

ASP.NET 开发几个知识点
1、 皮肤设定: 项目右键,建立皮肤 app_themes 文件夹,右键 建立 web from 皮肤文件, 设定皮肤样式。全局使用皮肤 web.config 增加 <pages styleSheetTheme"Skin1" /> ,或在 具体页面 头 增加 sty…...

企业微信H5开发遇到的坑
企业微信官方推荐wx.agentConfig引用<script src"https://open.work.weixin.qq.com/wwopen/js/jwxwork-1.0.0.js"></script>是没有效果的 必须引用以下代码才有效果,这也是我看了社区的回答才有所收获,是一个坑 且VUE引用在线的…...

C++_核心编程_多态案例二-制作饮品
#include <iostream> #include <string> using namespace std;/*制作饮品的大致流程为:煮水 - 冲泡 - 倒入杯中 - 加入辅料 利用多态技术实现本案例,提供抽象制作饮品基类,提供子类制作咖啡和茶叶*//*基类*/ class AbstractDr…...

C++初阶-list的底层
目录 1.std::list实现的所有代码 2.list的简单介绍 2.1实现list的类 2.2_list_iterator的实现 2.2.1_list_iterator实现的原因和好处 2.2.2_list_iterator实现 2.3_list_node的实现 2.3.1. 避免递归的模板依赖 2.3.2. 内存布局一致性 2.3.3. 类型安全的替代方案 2.3.…...
)
React Native 开发环境搭建(全平台详解)
React Native 开发环境搭建(全平台详解) 在开始使用 React Native 开发移动应用之前,正确设置开发环境是至关重要的一步。本文将为你提供一份全面的指南,涵盖 macOS 和 Windows 平台的配置步骤,如何在 Android 和 iOS…...

无法与IP建立连接,未能下载VSCode服务器
如题,在远程连接服务器的时候突然遇到了这个提示。 查阅了一圈,发现是VSCode版本自动更新惹的祸!!! 在VSCode的帮助->关于这里发现前几天VSCode自动更新了,我的版本号变成了1.100.3 才导致了远程连接出…...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...

Qwen3-Embedding-0.6B深度解析:多语言语义检索的轻量级利器
第一章 引言:语义表示的新时代挑战与Qwen3的破局之路 1.1 文本嵌入的核心价值与技术演进 在人工智能领域,文本嵌入技术如同连接自然语言与机器理解的“神经突触”——它将人类语言转化为计算机可计算的语义向量,支撑着搜索引擎、推荐系统、…...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...
