ajax,axios,fetch
文章目录
- ajax
- 工作原理
- ajax发请求四个步骤
- 创建xmlhttprequest对象
- 设置请求方式
- 设置回调函数
- 发送请求
- 自封装ajax
- axios
- axios 特性
- 如何用
- 配置拦截器
- fetch
- 三者区别
ajax
工作原理
Ajax的工作原理相当于在用户和服务器之间加了—个中间层(AJAX引擎),使用户操作与服务器响应异步化。并不是所有的用户请求都提交给服务器。像—些数据验证和数据处理等都交给Ajax引擎自己来做,,只有确定需要从服务器读取新数据时再由Ajax引擎代为向服务器提交请求。
ajax发请求四个步骤
创建xmlhttprequest对象
//第一步:创建XMLHttpRequest对象var xmlHttp;
if (window.XMLHttpRequest) { //非IExmlHttp = new XMLHttpRequest();
} else if (window.ActiveXObject) { //IExmlHttp = new ActiveXObject("Microsoft.XMLHTTP")
}
设置请求方式
xmlHttp.open("POST", url, true);
设置回调函数
//第三步:注册回调函数xmlHttp.onreadystatechange = function() {if (xmlHttp.readyState == 4) {if (xmlHttp.status == 200) {......} else {......}}
}
xmlHttp.readyState是存有XMLHttpRequest 的状态。从 0 到 4 发生变化。0: 请求未初始化。1: 服务器连接已建立。2: 请求已接收。3: 请求处理中。4: 请求已完成,且响应已就绪
具体状态码如下:
AJAX状态码说明
1**:请求收到,继续处理
2**:操作成功收到,分析、接受
3**:完成此请求必须进一步处理
4**:请求包含一个错误语法或不能完成
5**:服务器执行一个完全有效请求失败
再具体就如下:
100——客户必须继续发出请求
101——客户要求服务器根据请求转换HTTP协议版本
200——交易成功
201——提示知道新文件的URL
202——接受和处理、但处理未完成
203——返回信息不确定或不完整
204——请求收到,但返回信息为空
205——服务器完成了请求,用户代理必须复位当前已经浏览过的文件
206——服务器已经完成了部分用户的GET请求
300——请求的资源可在多处得到
301——删除请求数据
302——在其他地址发现了请求数据
303——建议客户访问其他URL或访问方式
304——客户端已经执行了GET,但文件未变化
305——请求的资源必须从服务器指定的地址得到
306——前一版本HTTP中使用的代码,现行版本中不再使用
307——申明请求的资源临时性删除
400——错误请求,如语法错误
401——请求授权失败
402——保留有效ChargeTo头响应
403——请求不允许
404——没有发现文件、查询或URl
405——用户在Request-Line字段定义的方法不允许
406——根据用户发送的Accept拖,请求资源不可访问
407——类似401,用户必须首先在代理服务器上得到授权
408——客户端没有在用户指定的饿时间内完成请求
409——对当前资源状态,请求不能完成
410——服务器上不再有此资源且无进一步的参考地址
411——服务器拒绝用户定义的Content-Length属性请求
412——一个或多个请求头字段在当前请求中错误
413——请求的资源大于服务器允许的大小
414——请求的资源URL长于服务器允许的长度
415——请求资源不支持请求项目格式
416——请求中包含Range请求头字段,在当前请求资源范围内没有range指示值,请求也不包含If-Range请求头字段
417——服务器不满足请求Expect头字段指定的期望值,如果是代理服务器,可能是下一级服务器不能满足请求
500——服务器产生内部错误
501——服务器不支持请求的函数
502——服务器暂时不可用,有时是为了防止发生系统过载
503——服务器过载或暂停维修
504——关口过载,服务器使用另一个关口或服务来响应用户,等待时间设定值较长
505——服务器不支持或拒绝支请求头中指定的HTTP版本
发送请求
xmlHttp.send(params)
自封装ajax
封装get方法
let Aget={createXHR: function(){if(window.XMLHttpRequest){return new XMLHttpRequest()}else{return new ActiveXObject()}},get:function(url,data,callback,dataType){//避免dataType大小写let dataType = dataType.toLowerCase()if(data){url+='?'Object.keys(data).forEach(key => url+=`${key}=${data[key]}&`)url=url.slice(0,-1)}let xhr=this.createXHR()//创建请求xhr.open('get',url)//发送请求xhr.send()xhr.onreadystatechange = function(){if(xhr.readyState==4){if(xhr.status>=200&&xhr.status<300||xhr.status==304){let res = dataType=='json'? JSON.parse(xhr.responseText) : xhr.responseTextcallback(res,xhr.status,xhr)}}}}}
封装post方法
let Pget={createXHR: function(){if(window.XMLHttpRequest){return new XMLHttpRequest()}else{return new ActiveXObject()}},get:function(url,data,callback,dataType){//避免dataType大小写let dataType = dataType.toLowerCase()let xhr=this.createXHR()let str=''if(data){Object.keys(data).forEach(key => str+=`${key}=${data[key]}&`)str=str.slice(0,-1)}xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded')//发送请求xhr.send(str)xhr.onreadystatechange = function(){if(xhr.readyState==4){if(xhr.status>=200&&xhr.status<300||xhr.status==304){let res = dataType=='json'? JSON.parse(xhr.responseText) : xhr.responseTextcallback(res,xhr.status,xhr)}}}}}封装请求
let aj={createXHR: function(){if(window.XMLHttpRequest){return new XMLHttpRequest()} else{return new ActiveXObject()}},ajax:function(params){let type = params.type ? params.toLowerCase() :'get'let isAsync=params.isAsync? params.isAsync : 'true'let url=params.urllet data= params.data ? params.data :{}let dataType = params.dataType.toLowerCase()let xhr=createXHR()let str=''Object.keys(data).forEach(key=>str+=`${key}=${data[key]}&`)if(type==='get') url+=`?${str}`return new Promise((resolve, reject) => {xhr.open(type,url,isAsync)if (type=='post'){xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded')xhr.send(str)}else{xhr.send()}xhr.onreadystatechange=function(){if(xhr.readyState==4){if(xhr.status==200&&xhr.status<300|| xhr.status==304){let res=dataType==='json'? JSON.parse(responseText): responseText resolve(res)}else{reject(xhr.status)}}}})}}axios
axios 特性
基于promise的异步ajax请求库
浏览器端/node端都可以使用
支持请求/响应拦截器
支持请求取消
请求/响应数据转换
批量发送多个请求
如何用
const axios = require('axios');// 向给定ID的用户发起请求
axios.get('/user?ID=12345').then(function (response) {// 处理成功情况console.log(response);}).catch(function (error) {// 处理错误情况console.log(error);}).finally(function () {// 总是会执行});// 上述请求也可以按以下方式完成(可选)
axios.get('/user', {params: {ID: 12345}}).then(function (response) {console.log(response);}).catch(function (error) {console.log(error);}).finally(function () {// 总是会执行}); // 支持async/await用法
async function getUser() {try {const response = await axios.get('/user?ID=12345');console.log(response);} catch (error) {console.error(error);}
}
配置拦截器
const instance = axios.create({baseURL: 'https://some-domain.com/api/',timeout: 1000,headers: {'X-Custom-Header': 'foobar'}
});
// 添加请求拦截器
axios.interceptors.request.use(function (config) {// 在发送请求之前做些什么return config;}, function (error) {// 对请求错误做些什么return Promise.reject(error);});// 添加响应拦截器
axios.interceptors.response.use(function (response) {// 2xx 范围内的状态码都会触发该函数。// 对响应数据做点什么return response;}, function (error) {// 超出 2xx 范围的状态码都会触发该函数。// 对响应错误做点什么return Promise.reject(error);});
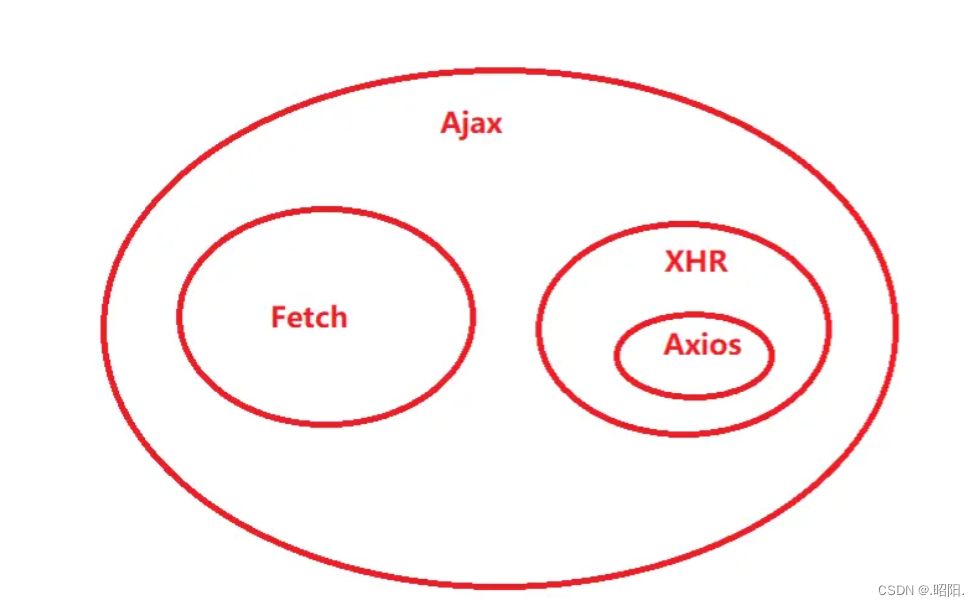
fetch
Fetch 是在 ES6 出现的,它使用了 ES6 提出的 promise 对象。它是 XMLHttpRequest 的替代品。
很多小伙伴会把它与 Ajax 作比较,其实这是不对的,我们通常所说的 Ajax 是指使用 XMLHttpRequest 实现的 Ajax,所以真正应该和 XMLHttpRequest 作比较。
Fetch 是一个 API,它是真实存在的,它是基于 promise 的。
特点:
使用 promise,不使用回调函数。
采用模块化设计,比如 rep、res 等对象分散开来,比较友好。
通过数据流对象处理数据,可以提高网站性能。
所以这里就和 Ajax 又很大不同了,一个是思想,一个是真实存在的 API,不过它们都是用来给网络请求服务的,我们一起来看看利用 Fetch 实现网络请求。
<body><script>function ajaxFetch(url) {fetch(url).then(res => res.json()).then(data => {console.info(data)})}ajaxFetch('https://smallpig.site/api/category/getCategory')</script>
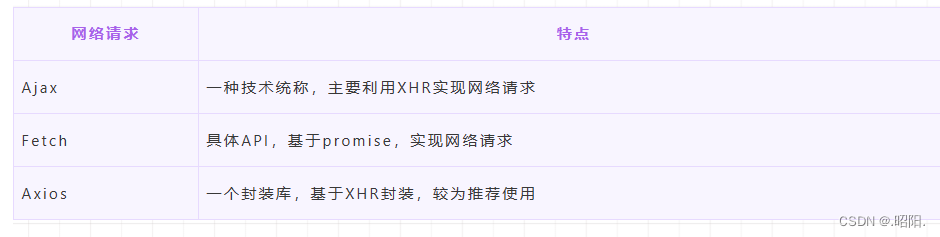
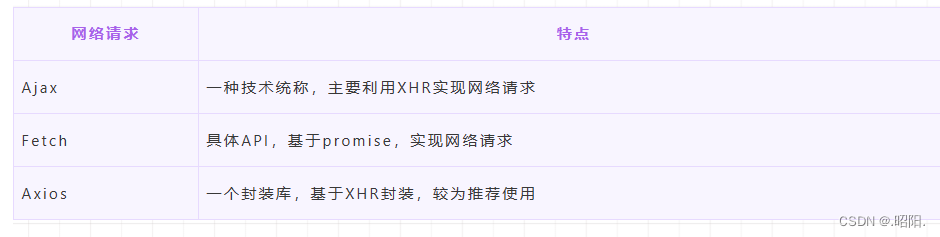
</body>三者区别


相关文章:

ajax,axios,fetch
文章目录 ajax工作原理ajax发请求四个步骤创建xmlhttprequest对象设置请求方式设置回调函数发送请求 自封装ajax axiosaxios 特性如何用配置拦截器fetch 三者区别 ajax 工作原理 Ajax的工作原理相当于在用户和服务器之间加了—个中间层(AJAX引擎),使用户操作与服务…...

Java值传递和引用传递
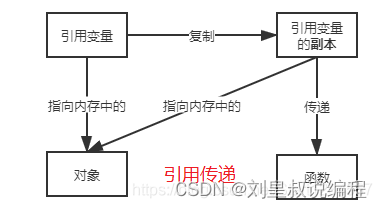
在Java中,有值传递(Pass-by-Value)和引用传递(Pass-by-Reference)两种参数传递方式。 值传递(Pass-by-Value):当使用值传递方式时,方法将参数的副本传递给调用方法。这意…...

FPGA_IIC代码-正点原子 野火 小梅哥 特权同学对比写法(1)
FPGA_IIC代码-正点原子 野火 小梅哥 特权同学对比写法(1) 单字节写时序单字节读时序I2C 控制器设计模块框图scl_high 和 scl_low 产生的时序图状态转移图 Verilog代码 FPGA_IIC代码-正点原子 野火 小梅哥 特权同学对比写法(1) FPG…...

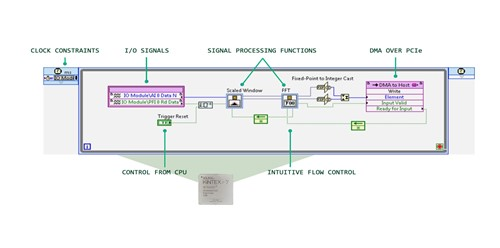
LabVIEW编程开发NI-USRP
LabVIEW编程开发NI-USRP 可编程性是SDR的关键特性,它使人们能够将无线电外围设备转换为先进的无线系统。USRP是市场上最开放、最通用的SDR,可帮助工程师在主机和FPGA上使用各种软件开发工具构建系统。 有多种选项可用于对基于SDR的系统的主机进行编程。…...

ES6中实现继承
本篇文章主要说明在ES6中如何实现继承,学过java的小伙伴,对class这个关键字应该不陌生,ES6中也提供了class这个关键字作为实现类的语法糖,咱们一起实现下ES6中的继承。 实现思路 首先直接通过class来声明一个Teacther类ÿ…...

车载通信架构 —— 新车载总线类型下(以太网)的通信架构
我是穿拖鞋的汉子,魔都中坚持长期主义的汽车电子工程师。 老规矩,分享一段喜欢的文字,避免自己成为高知识低文化的工程师: 屏蔽力是信息过载时代一个人的特殊竞争力,任何消耗你的人和事,多看一眼都是你的不…...

ArkTS - HarmonyOS服务卡片(创建)
可以参考官网文档 其中我们在已有的文件中File > New > Service Widget创建你想要的小卡片 本文章发布时目前可使用的模板就三种 有卡片后的new 最终效果...
Zotero在word中插入带超链接的参考文献/交叉引用/跳转参考文献
Zotero以其丰富的插件而闻名,使用起来十分的带劲,最重要的是它是免费的、不卡顿,不像某专业软件。 然而Zotero在word插入参考文献时,无法为参考文献添加超链接,这是一个不得不提的遗憾。 不过,有大佬已经…...

持续集成部署-k8s-配置与存储-配置管理:ConfigMap 的热更新
ConfigMap 的热更新 1. 简介2. 新建 Pod3. 使用 edit 命令编辑修改4. 使用 replace 命令替换修改1. 简介 在 Kubernetes 中,ConfigMap 是用于存储非敏感配置数据的 API 对象,它可以被挂载到 Pod 中作为文件或环境变量。ConfigMap 的热更新指的是在不重启 Pod 的情况下,动态…...

Python文本段落翻译
Python文本段落翻译 1、Translate库2、基本使用 1、Translate库 translate非标准库是Python中可以实现对多种语言进行互相翻译的库,translate可以将原始文本或段落翻译成我们需要的目标语言 translate支持多种语言,常见的例如: zh/zh-CN&…...

Flink(七)【输出算子(Sink)】
前言 今天是我写博客的第 200 篇,恍惚间两年过去了,现在已经是大三的学长了。仍然记得两年前第一次写博客的时候,当时学的应该是 Java 语言,菜的一批,写了就删,怕被人看到丢脸。当时就想着自己一年之后&…...

【自我管理】To-do list已过时?学写Done List培养事业成功感
自我管理:已完成清单(doneList)培养事业成功感 待办事项清单常常让人感到压力山大,让人不想面对工作。但是,你知道吗?除了待办清单之外,还有一个叫做「已完成清单」的东西,它可能更符…...

优思学院|什么是精益生产管理?从一个生活上的故事出发来说明。
你关掉电脑,离开办公室。 一个小时后,你进入家门和孩子们在一起。 你和家人一起吃晚饭。 你的老板打电话来查看你的项目进展。 你哄孩子入睡并给他们读个故事。 作为一个负责任的父母,你想要与孩子们的互动时间增加并提高生活的质量&…...

Swagger-----knife4j框架
简介 使得前后端分离开发更加方便,有利于团队协作 接口的文档在线自动生成,降低后端开发人员编写接口文档的负担 功能测试 Spring已经将Swagger纳入自身的标准,建立了Spring-swagger项目,现在叫Springfox。通过在项目中引入Spri…...

企业数字化过程中数据仓库与商业智能的目标
当前环境下,各领域企业通过数字化相关的一切技术,以数据为基础、以用户为核心,创建一种新的,或对现有商业模式进行重塑就是数字化转型。这种数字化转型给企业带来的效果就像是一次重构,会对企业的业务流程、思维文化、…...
协议)
从零开始写一个APM监控程序(一)协议
APM(Application Performance Monitoring)是一种用于监控和管理应用程序性能的解决方案。它通过收集、分析和报告应用程序的性能数据,帮助开发人员和系统管理员更好地了解应用程序的运行状况,识别潜在的性能问题,并进行…...

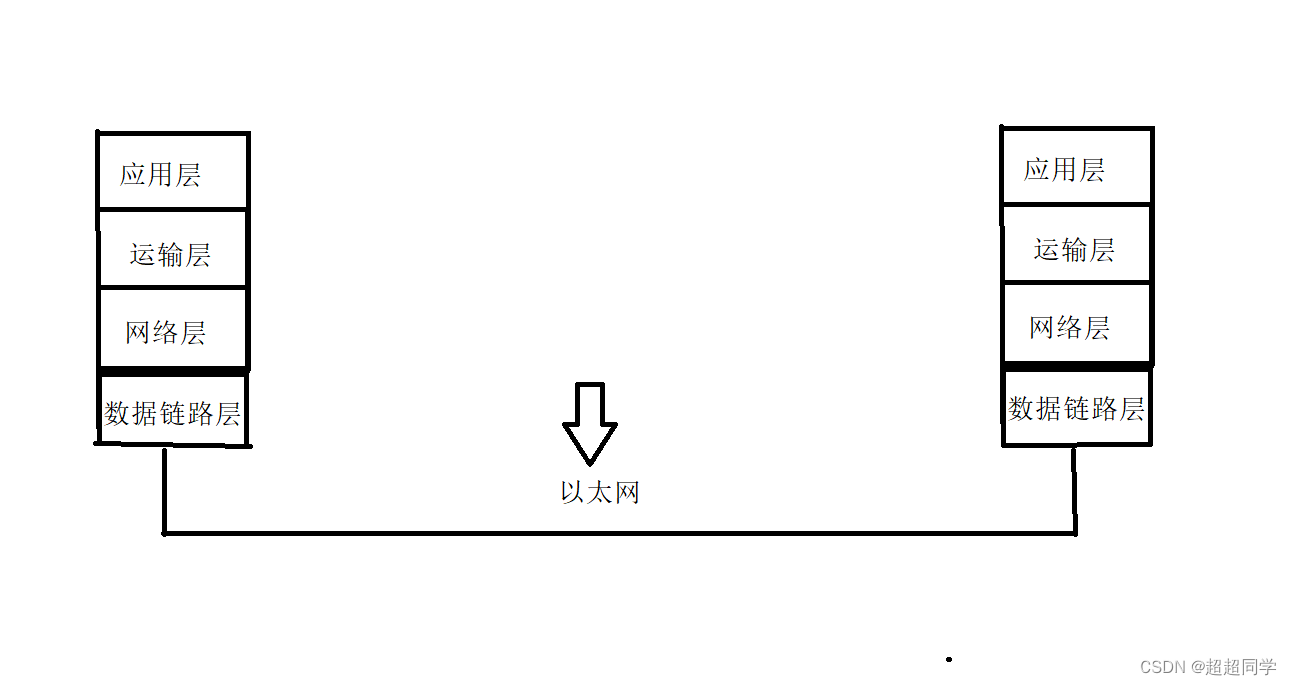
UDP网络套接字编程
先来说说数据在网络上的传输过程吧,我们知道系统其实终究是根据冯诺依曼来构成的,而网络数据是怎么发的呢? 其实很简单,网络有五层。如下: 如上图,我们知道的是,每层对应的操作系统中的那些地方…...

【苏州元德维康生物医药-注册】
...
)
从零带你底层实现unordered_map (1)
💯 博客内容:从零带你实现unordered_map 😀 作 者:陈大大陈 🚀 个人简介:一个正在努力学技术的准C后端工程师,专注基础和实战分享 ,欢迎私信! 💖 欢迎大家…...

第六届浙江省大学生网络与信息安全竞赛 2023年 初赛/决赛 WEB方向 Writeup
-------------------【初赛】------------------- easy php 简单反序列化 __debuginfo()魔术方法打印所需调试信息,反序列化时候执行! 链子如下: BBB::__debuginfo()->CCC::__toString()->AAA::__call()EXP: <?php…...

conda相比python好处
Conda 作为 Python 的环境和包管理工具,相比原生 Python 生态(如 pip 虚拟环境)有许多独特优势,尤其在多项目管理、依赖处理和跨平台兼容性等方面表现更优。以下是 Conda 的核心好处: 一、一站式环境管理:…...

聊聊 Pulsar:Producer 源码解析
一、前言 Apache Pulsar 是一个企业级的开源分布式消息传递平台,以其高性能、可扩展性和存储计算分离架构在消息队列和流处理领域独树一帜。在 Pulsar 的核心架构中,Producer(生产者) 是连接客户端应用与消息队列的第一步。生产者…...

1688商品列表API与其他数据源的对接思路
将1688商品列表API与其他数据源对接时,需结合业务场景设计数据流转链路,重点关注数据格式兼容性、接口调用频率控制及数据一致性维护。以下是具体对接思路及关键技术点: 一、核心对接场景与目标 商品数据同步 场景:将1688商品信息…...

WordPress插件:AI多语言写作与智能配图、免费AI模型、SEO文章生成
厌倦手动写WordPress文章?AI自动生成,效率提升10倍! 支持多语言、自动配图、定时发布,让内容创作更轻松! AI内容生成 → 不想每天写文章?AI一键生成高质量内容!多语言支持 → 跨境电商必备&am…...

中医有效性探讨
文章目录 西医是如何发展到以生物化学为药理基础的现代医学?传统医学奠基期(远古 - 17 世纪)近代医学转型期(17 世纪 - 19 世纪末)现代医学成熟期(20世纪至今) 中医的源远流长和一脉相承远古至…...

Docker 本地安装 mysql 数据库
Docker: Accelerated Container Application Development 下载对应操作系统版本的 docker ;并安装。 基础操作不再赘述。 打开 macOS 终端,开始 docker 安装mysql之旅 第一步 docker search mysql 》〉docker search mysql NAME DE…...

腾讯云V3签名
想要接入腾讯云的Api,必然先按其文档计算出所要求的签名。 之前也调用过腾讯云的接口,但总是卡在签名这一步,最后放弃选择SDK,这次终于自己代码实现。 可能腾讯云翻新了接口文档,现在阅读起来,清晰了很多&…...

Redis:现代应用开发的高效内存数据存储利器
一、Redis的起源与发展 Redis最初由意大利程序员Salvatore Sanfilippo在2009年开发,其初衷是为了满足他自己的一个项目需求,即需要一个高性能的键值存储系统来解决传统数据库在高并发场景下的性能瓶颈。随着项目的开源,Redis凭借其简单易用、…...

嵌入式学习之系统编程(九)OSI模型、TCP/IP模型、UDP协议网络相关编程(6.3)
目录 一、网络编程--OSI模型 二、网络编程--TCP/IP模型 三、网络接口 四、UDP网络相关编程及主要函数 编辑编辑 UDP的特征 socke函数 bind函数 recvfrom函数(接收函数) sendto函数(发送函数) 五、网络编程之 UDP 用…...

快速排序算法改进:随机快排-荷兰国旗划分详解
随机快速排序-荷兰国旗划分算法详解 一、基础知识回顾1.1 快速排序简介1.2 荷兰国旗问题 二、随机快排 - 荷兰国旗划分原理2.1 随机化枢轴选择2.2 荷兰国旗划分过程2.3 结合随机快排与荷兰国旗划分 三、代码实现3.1 Python实现3.2 Java实现3.3 C实现 四、性能分析4.1 时间复杂度…...
