【高级程序设计】Week2-4Week3-1 JavaScript
一、Javascript
1. What is JS
| 定义 | A scripting language used for client-side web development. |
| 作用 | an implementation of the ECMAScript standard defines the syntax/characteristics of the language and a basic set of commonly used objects such as Number, Date supported in browsers supports additional objects(Window, Frame, Form, DOM object) |
| One Java Script? | Different brands and/or different versions of browsers may support different implementations of JavaScript. – They are not fully compatible. – JScript is the Microsoft version of JavaScript. |
2. What can we do with JS
| Create an interactive user interface in a webpage (eg. menu, pop-up alerts, windows) |
| Manipulate web content dynamically – Change the content and style of an element – Replace images on a page without page reload – Hide/Show contents |
| Generate HTML contents on the fly |
| Form validation |
3. The lanuage and features
| Validation | Validating forms before sending to server. |
| Dynamic writing | Client-side language to manipulate all areas of the browser’s display, whereas servlets and PHPs run on server side. |
| Dynamic typing | Interpreted language (interpreter in browser): dynamic typing. |
| Event-handling | Event‐Driven Programming Model: event handlers. |
| Scope and Functions | Heavyweight regular expression capability |
| Arrays and Objects | Functional object‐oriented language with prototypical inheritance (class free), which includes concepts of objects, arrays, prototypes |
4. Interpreting JS
| Commands are interpreted where they are found | – start with tag, then functions in <head> or in separate .js file |
| – static JavaScript is run before is loaded | |
| – output placed in HTML page • [document.write() ... dynamic scripting] • <SCRIPT> tags inside <BODY> |
二、 Validation
<HTML><HEAD><SCRIPT><!--验证表单数据-->function validate(){if (document.forms[0].elements[0].value==“”) {alert(“please enter your email”);<!--alert弹出一个警告框,提示用户输入他们的电子邮件地址-->return false;}return true;}</SCRIPT></HEAD><!--FORM定义了一个表单--><!--method="get":使用GET方法来发送表单数据,将数据附加到URL的查询字符串中--><!--action="someURL":表单数据发送到的目标URL--><!--onSubmit="return validate()":在提交表单时调用函数"validate()"进行验证--><!--如果验证函数返回false,则表单不会被提交--><BODY><FORM method=“get” action=“someURL” onSubmit=“return validate()”><!--文本输入框使用<input>标签创建--><!--type="text":输入框的类型为文本,这个名称将在提交表单时用于标识输入框的值--> <!--name="email":输入框的名称为"email"--><!--placeholder="":显示在输入框内的占位符文本,提示用户输入电子邮件地址--><input type=text name=“email”>enter your email<br><!--提交按钮使用<input>标签创建--><!--type="submit":指定按钮的类型为提交按钮--> <!--value="send":按钮上显示的文本为"send"--><!--用户在文本输入框中输入完电子邮件地址并点击提交按钮时,表单将被提交,并调用函数"validate()"进行验证--><input type=submit value=“send”></FORM></BODY>
</HTML><html><head><script>var greeting=“Hello”;</script></head><body><script><!-- document.write()将带有 magenta 颜色的 "Hello" 和 "world!" 输出到页面中--><!--向页面写入一个 <font> 标签,并设置字体颜色为 magenta-->document.write(“<FONT COLOR=‘magenta’>”);<!--输出换行符 <br> 和文字 "world!"。通过 </FONT> 关闭之前打开的 <font> 标签-->document.write(greeting);document.write(“<br>world!</FONT>”);</script></body>
</html><HTML><HEAD>
<!--type="text/javascript"是 <script> 属性之一,指定嵌入的脚本语言类型,此处为 JavaScript--><SCRIPT type="text/javascript">function updateOrder() {const cakePrice = 1;var noCakes = document.getElementById("cake").value;document.getElementById("total").value = "£" + cakePrice*noCakes;}function placeOrder(form){ form.submit(); }</SCRIPT></HEAD><BODY><FORM method="get" action="someURL"><H3>Cakes Cost £1 each</H3><input type=text name="cakeNo" id="cake"onchange="updateOrder()">enter no. cakes<br><input type=text name="total" id="total">Total Price<br><input type=button value="send" onClick="placeOrder(this.form)"></FORM></BODY>
</HTML>三、 Dynamic Typing
1. Type is defined by literal value you assign to it

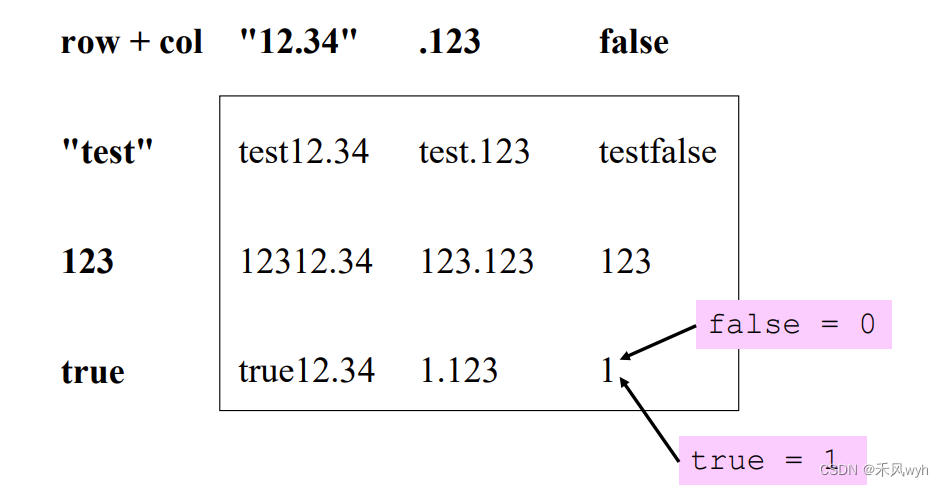
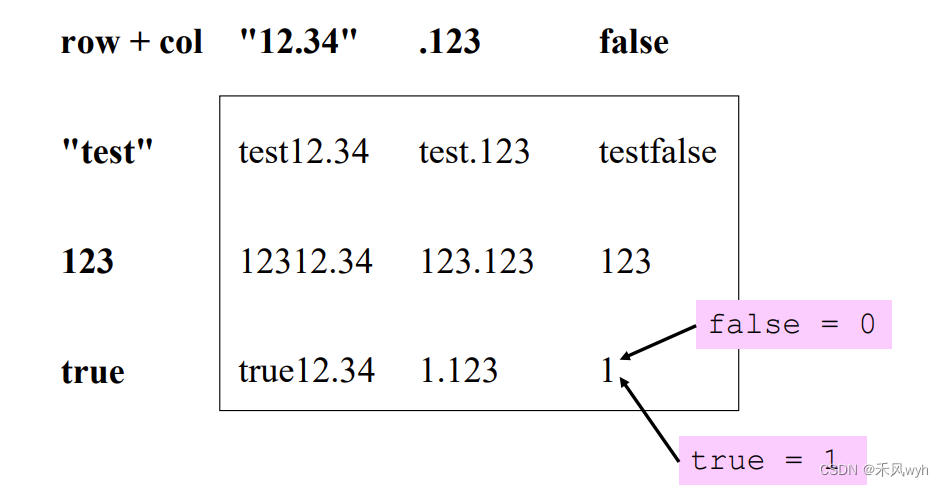
2. Implicit conversion between types
"string1"+"string2" = "string1string2" //string的拼接
10 + "string2"="10string2" //将int类型的10,转换成string
true + "string2" = "truestring2" //将Boolean类型转换为string
.123 + "string2" = ".123string2" //将float类型转换为string
10 + .123 = 10.123 //将int转换为float,进行数值加减
true + .123 = 1.123 //将Boolean类型转换为float,进行数值加减
false + 10 = 10 //将Boolean类型转换为int,进行数值加减
false + true = 1 //进行逻辑运算
a = 1; b = “20”;
c = a + b;//"120"
c = b + a;//"201"
// prefers numeric conversion with minus (and prefers string conversion with +).
c = a + (b-0);//21
// The empty string, forcing conversion into a string
c = a + “”;//"1"
x = 7; y = 4;
sum = x + y;//11
document.writeln(“x + y = ” + sum + “”); //11
document.writeln(“x + y = ” + x+y + “”); //74
document.writeln(“x + y = ” + (x+y) + “”); //括号中的表达式被当作数值相加运算,11
3. Quotes within strings&writeln
| Quotes within strings | document.write(“He said, \"That’s mine\" ”); |
| document.write(‘She said, "No it\'s not" '); | |
| • Beware of splitting over lines | |
| writeln()-new lines (avoid-not expected) | writeln: adds a return character after the text string |
| <br>:get a line break on the page | |
| using headers:document.write(“<H1>Top level header”<H1>); | |
| document.write(‘<br>’): get a line break |
4. Comparison Operators
| == and != do | perform type conversion before comparison “5”==5 is true |
| === and !== | do not perform type conversion “5”===5 is false |
|
5. Explicit Conversion Functions
| eval() | takes a string parameter and evaluates it |
| |
| parseInt() | returns the first integer in a string; if no integer returns NaN. |
| |
| parseFloat() |
|
| isNaN() | returns true if input is not a number |
| |
| Concatenation issue with using +: implicit string conversion |
|
<HTML><HEAD><SCRIPT type="text/javascript">function updateOrder() {const cakePrice = 1;const bunPrice = 0.5;var noCakes = document.getElementById("cake").value;var noBuns = document.getElementById("bun").value;document.getElementById("count").value = parseInt(noCakes, 10)+parseInt(noBuns, 10);document.getElementById("total").value = "£" + (cakePrice*noCakes + bunPrice*noBuns);}function placeOrder(form) { form.submit(); }</SCRIPT></HEAD><BODY><FORM method="get" action="someURL"><H3>Cakes Cost £1 each; Buns 50p each</H3><input type=text name="cakeNo" id="cake" onchange="updateOrder()">enter no. cakes<br><input type=text name="bunNo" id="bun" onchange="updateOrder()">enter no. buns<br><input type=text name="count" id="count">number of units<br><input type=text name="total" id="total">Total Price<br><input type=button value="send" onClick="placeOrder(this.form)"></FORM></BODY>
</HTML>四、Event-handling
1. Event-Diven Programming
| Event-Diven Programming | Web browser generates an event whenever anything ‘interesting’ occurs. |
| registers an event handler | |
| event handlers | <input type=text name=“phone” ___>enter phone no. |
| focus event … onfocus event handler | |
| blur event … onblur event handler | |
| change event … onchange event handler | |
| user types a char … onkeyup event handler | |
| event handlers as HTML element attributes | <input type=“button” value=“push” onclick=validate()> – Calls validate() function defined in <head> . – Case insensitive (HTML): onClick=validate() . – Can then force form to submit , e.g. document.forms[0].submit(); |
| Main version used in course examples: <form action=“someURL” onSubmit=“return validate()”> // textboxes <input type=“submit” value=“send”> // If onSubmit=validate() [ omit ‘ return ’], this will still send the user input to the server side even if it fails the validation. |
2. Feedback (Forms and JavaScript, Event Handling)
| write the HTML: user guidance, 2 textboxes, button (not ‘submit’) | – name the elements
|
| getting the button |
|
| Where and How to write JavaScript functions |
|
| Global window object |
|
3. Dynamic Writing
| Document Object Model & Empty String | • API for HTML and XML documents: -Provides structural representation of a document , so its content and visual presentation can be modified. -Connects web pages to scripts or programming languages. • Navigating to elements and accessing user input: textboxes , textareas ... |
| |
| focus() and modifying the value |
|
| Modifying the HTML page to notify |
|
<html><head><script type=“text/javascript”>function validate() {if (document.forms[0].usrname.value==“”) {alert(“please enter name”);document.forms[0].usrname.focus();document.forms[0].usrname.value=“please enter name”;document.getElementById(“a”).innerHTML=“please enter name above”;} }</script></head><body><font face=“arial”><h1>Please enter details</h1><form>Name <input type=“text” name=“usrname”> <br><font color=“red”> <p id="a"> </p></font><font face=“arial”>Email <input type=“text” name=“email”> <br><br><input type=“button” value=“Send” onclick=“validate()”></form></body>
</html>五、 Arrays and Objects
1. Strings & Intervals
| Useful string functions for validation | if (ph.charAt(i)>=‘A’ && ph.charAt(i) <= ‘Z’) // character at index i of this variable if (ph.length < 9) // the length of this variable if (ph.substring(0, 1) == ‘,’) // substring, could first iterate through user input to extract all non-digits, then use substring to extract area code. if (ph.indexOf('@') == 0) // index of character (charAt ) , emails never start with @ | |
| setInterval() |
| |
| Handling Delays | setTimeout() | delay before execution |
| setInterval() | interval between execution | |
| clearInterval() | ||
| clearTimeout() | ||
| setTimeout(myFunc(), 1) | delay 1 ms | |
| setTimeout(myFunc(),1000) | delay 1 second | |
| myVar = setInterval(myFunc(), 1000) | ||
| myVar = setInterval(myFunc(), 1000) | ||
2. JavaScript and Functions
| JavaScript functions are objects | can be stored in objects, arrays and variables |
| can be passed as arguments or provided as return values | |
| can have methods (= function stored as property of an object) | |
| can be invoked | |
| call a function | (Local call) directly: var x = square(4); |
| (Callback) in response to something happening: called by the browser, not by developer’s code: events; page update function in Ajax |
3. Arrays and Objects
| Array Literal | list = [“K”, “J”, “S”]; var list = [“K”, 4, “S”]; // mixed array var emptyList = []; | var myArray = new Array(length); // array constructor employee = new Array(3); employee[0] = “K”; employee[1] = “J”; employee[2] = “S”; document.write(employee[0]); |
| new Object() / /A new blank object with no properties or methods. employee = new Object(); employee[0] = “K”; | var a = new Array(); new Array(value0, value1, ...); employee = new Array(“K”, “J”, “S”); document.write(employee[0]); | |
| Sparse Arrays | new Array(); // Length is 0 initially; automatically extends when new elements are initialised. | employee = new Array(); employee[5] = “J”; // length: 6 employee[100] = “R”; //l ength : 101 |
| length is found as employee.length No array bounds errors. | ||
| Associative array or object |
|
|
4. Scope and local functions
html><head><title>Functions </title>
<script>y = 6;function square(x) {var y = x*x; // if didn’t include var, then y is the global yreturn y;}
</script></head>
<body>
<script>document.write(“The square of ” + y + “ is ”);//36document.write(square(y));document.write(“<P>y is ” + y);//6
</script>
</body></html>| JavaScript and Scope | C‐like languages have block scope:declare at first point of use |
| JavaScript has function scope:variables defined within a function are visible everywhere in the function | |
| declare at the start/top of the function body. | |
| Inner functions can access actual parameters and variables (not copies) of their outer functions. |
六、Cookies
| 作用 | allow you to store information between browser sessions, and you can set their expiry date |
| 默认 | browser session |
| 包含 | A name-value pair containing the actual data. |
| An expiry date after which it is no longer valid. | |
| The domain and path of the server it should be sent to. | |
| Storing a cookie in a JavaScript program | document.cookie = “version=” + 4; document.cookie = “version=” + encodeURIComponent(document.lastModified); |
| • Stores the name-value pair for the browser session. • A cookie name cannot include semicolons,commas, or whitespace – Hence the use of encodeURIComponent(value) . – Must remember to decodeURIComponent() when reading the saved cookie. | |
| document.cookie = "version=" + encodeURIComponent(document.lastModified) + " ; max-age=" + (60*60*24*365); | |
| • only the name-value pair is stored in the name-value list associated with document.cookie . • Attributes are stored by the system. |
//A Cookie to remember the number of visits
<html><head><title>How many times have you been here before?</title><script type="text/javascript">expireDate = new Date();expireDate.setMonth(expireDate.getMonth()+6);hitCt = parseInt(cookieVal("pageHit"));hitCt++;document.cookie= "pageHit=" + hitCt + ";expires=" + expireDate.toGMTString();function cookieVal(cookieName) {thisCookie = document.cookie.split("; ");for (i=0; i<thisCookie.length; i++) {if (cookieName == thisCookie[i].split("=")[0])return thisCookie[i].split("=")[1];}return 0;}</script></head><body bgcolor="#FFFFFF"><h2><script language="Javascript" type="text/javascript">document.write("You have visited this page " + hitCt + " times.");</script></h2></body>
</html>七、PROBLEMS WITH USER INPUT
1. A Cautionary Tale: SQL Statements
| Enter phone number to retrieve address | – ' ||'a'='a – No validation |
| Name=value pair, PhoneNumber=‘||’a’=‘a, passed to server | Server side: access/update database information using SQL statements. |
| • SELECT * FROM table_name WHERE phone=‘parameter’ | – SELECT * FROM table_name WHERE phone=‘02078825555’ – SELECT * FROM table_name WHERE phone=‘asdsdaEN3’ – SELECT * FROM table_name WHERE phone=‘ ’||’a’=‘a ’ • i.e. SELECT * FROM table_name WHERE phone=‘’ OR ‘a’=‘a’ |
2. Further Examples of Event Handling
| Buttons | submitting to, e.g. CGI: <INPUT TYPE=“submit” value=“Send”> |
| onClick: <INPUT TYPE=“button” onClick=“doFunc()”> | |
| Text Boxes | <INPUT TYPE=“text” onFocus=“typeText()” onBlur=“typeNothing()”> |
| When the document is first loaded | <BODY οnlοad=doSomething()> or (inside <script> tags): window.οnlοad=“doSomething” |
//First set up array containing help text
<HTML>
<HEAD><TITLE>Forms</TITLE><SCRIPT>var helpArray = [“Enter your name in this input box.”,“Enter your email address in this input box, \in the format user@domain.”,“Check this box if you liked our site.”,“In this box, enter any comments you would \like us to read.”,“This button submits the form to the \server-side script”,“This button clears the form”,“This TEXTAREA provides context-sensitive help. \Click on any input field or use the TAB key to \get more information about the input field.”];function helpText(messageNum) {document.myForm.helpBox.value = helpArray[messageNum];}function formSubmit() {window.event.returnValue = false;if (confirm(“Are you sure you want to submit?”))window.event.returnValue = true;// so in this case it now performs the action}function formReset() {window.event.returnValue = false;if (confirm(“Are you sure you want to reset?”))window.event.returnValue = true;}</SCRIPT>
</HEAD>
<BODY><FORM NAME = “myForm” ONSUBMIT = “formSubmit()”ACTION=http://localhost/cgi-bin/mycgi ONRESET = “return formReset()”>Name: <INPUT TYPE = “text” NAME = “name” ONFOCUS = “helpText(0)” ONBLUR = “helpText(6)”><BR>Email: <INPUT TYPE = “text” NAME = “email” ONFOCUS = “helpText(1)” ONBLUR = “helpText(6)”><BR>Click here if you like this site<INPUT TYPE = “checkbox” NAME = “like” ONFOCUS = “helpText(2)” ONBLUR = “helpText(6)”><BR>Any comments?<BR><TEXTAREA NAME = “comments” ROWS = 5 COLS = 45 ONFOCUS = “helpText(3)” ONBLUR = “helpText(6)”></TEXTAREA><BR><INPUT TYPE = “submit” VALUE = “Submit” ONFOCUS = “helpText(4)” ONBLUR = “helpText(6)”><INPUT TYPE = “reset” VALUE = “Reset” ONFOCUS = “helpText(5)” ONBLUR = “helpText(6)”><TEXTAREA NAME = “helpBox” STYLE = “position: absolute; right:0; top: 0” ROWS = 4 COLS = 45>This TEXTAREA provides context-sensitive help. Click on any input field or use the TAB key to get more information about the input field.</TEXTAREA></FORM>
</BODY>
</HTML>//Element objects & ONLOAD
<HTML>
<HEAD><TITLE>Object Model</TITLE><SCRIPT>function start() {alert(pText.innerText);pText.innerText = “Thanks for coming.”;}</SCRIPT>
</HEAD>
<BODY ONLOAD = “start()”><P ID = “pText”>Welcome to our Web page!</P>//Changes when alert box is clicked.//pText.innerText or document.getElementById(“pText”).innerHTML
</BODY>
</HTML>//More inner text – from Microsoft (Altering Text)
<P ID=oPara>Here's the text that will change.</P>
<BUTTON onclick=“oPara.innerText=‘WOW! It changed!’”>Change text</BUTTON>
<BUTTON onclick=“oPara.innerText=‘And back again’”>Reset</BUTTON>相关文章:

【高级程序设计】Week2-4Week3-1 JavaScript
一、Javascript 1. What is JS 定义A scripting language used for client-side web development.作用 an implementation of the ECMAScript standard defines the syntax/characteristics of the language and a basic set of commonly used objects such as Number, Date …...

PHP笔记-->读取JSON数据以及获取读取到的JSON里边的数据
由于我以前是写C#的,现在学一下PHP, 在读取json数据的时候被以前的思维卡住了。 以前用C#读取的时候,是先定义一个数组,将反序列化的json存到数组里面,在从数组里面获取jaon中的“data”数据。 其实PHP的思路也是一样…...

【Spring Boot】如何集成Redis
在pom.xml文件中导入spring data redis的maven坐标。 <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-data-redis</artifactId></dependency> 在application.yml文件中加入redis相关配置。 spr…...

Elasticsearch备份与还原:使用elasticdump
在数据管理的世界里,备份和还原数据是重中之重的日常工作,特别是对于Elasticsearch这样的强大而复杂的搜索引擎。备份不仅可以用于灾难恢复,还可以在数据迁移、测试或者升级等场景中发挥重要作用。 在本博客中,我们将会重点介绍如…...

给大伙讲个笑话:阿里云服务器开了安全组防火墙还是无法访问到服务
铺垫: 某天我在阿里云上买了一个服务器,买完我就通过MobaXterm进行了ssh(这个软件是会保存登录信息的) 故事开始: 过了n天之后我想用这个服务器来部署流媒体服务,咔咔两下就部署好了流媒体服务器&#x…...

js:react使用zustand实现状态管理
文档 https://www.npmjs.com/package/zustandhttps://github.com/pmndrs/zustandhttps://docs.pmnd.rs/zustand/getting-started/introduction 安装 npm install zustand示例 定义store store/index.js import { create } from "zustand";export const useCount…...

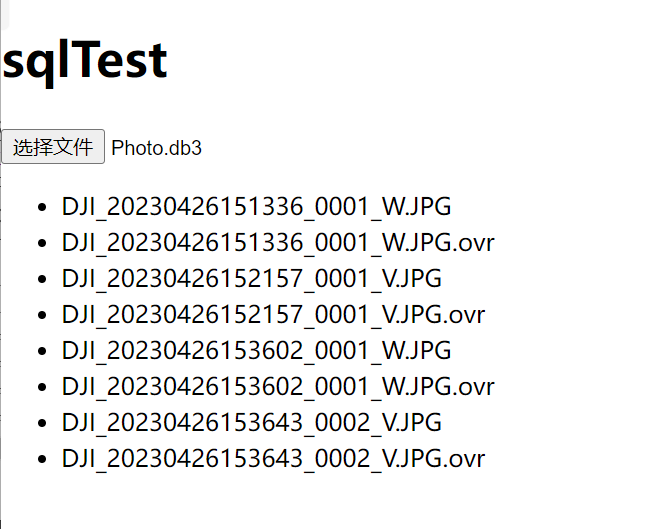
vue3+vite+SQL.js 读取db3文件数据
前言:好久没写博客了,最近一直在忙,没时间梳理。最近遇到一个需求是读取本地SQLite文件,还是花费了点时间才实现,没怎么看到vite方面写这个的文章,现在分享出来完整流程。 1.pnpm下载SQL.js(什么都可以下)…...

微信小程序 限制字数文本域框组件封装
微信小程序 限制字数文本域框 介绍:展示类组件 导入 在app.json或index.json中引入组件 "usingComponents": {"text-field":"/pages/components/text-field/index"}代码使用 <text-field maxlength"500" bindtabsIt…...

阿里国际站(直通车)
1.国际站流量 2.直通车即P4P(pay for performance点击付费) 2.1直通的含义:按点击付费,通过自助设置多维度展示产品信息,获得大量曝光吸引潜在买家。 注意:中国大陆和尼日利尼地区点击不扣费。 2.2扣费规…...

C# GC机制
在C#中,垃圾回收(Garbage Collection,简称GC)是CLR(公共语言运行时)的一个重要部分,用于自动管理内存。它会自动释放不再使用的对象所占用的内存,避免内存泄漏,减少程序员…...

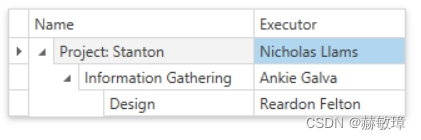
wpf devexpress在未束缚模式中生成Tree
TreeListControl 可以在未束缚模式中没有数据源时操作,这个教程示范如何在没有数据源时创建tree 在XAML生成tree 创建ProjectObject类实现数据对象显示在TreeListControl: public class ProjectObject {public string Name { get; set; }public string Executor {…...

Python利器:os与chardet读取多编码文件
在数据处理中会遇到读取位于不同位置的文件,每个文件所在的层级不同,而且每个文件的编码类型各不相同,那么如何高效地读取文件呢? 在读取文件时首先需要获取文件的位置信息,然后根据文件的编码类型来读取文件。本文将使用os获取文件路径,使用chardet得到文件编码类型。 …...

微服务和注册中心
微服务和注册中心是紧密相关的概念,可以说注册中心是微服务架构中必不可少的一部分。 在微服务架构中,系统被拆分成了若干个独立的服务,因此服务之间需要进行通信和协作。为了实现服务的发现和调用,需要一个中心化的注册中心来进…...

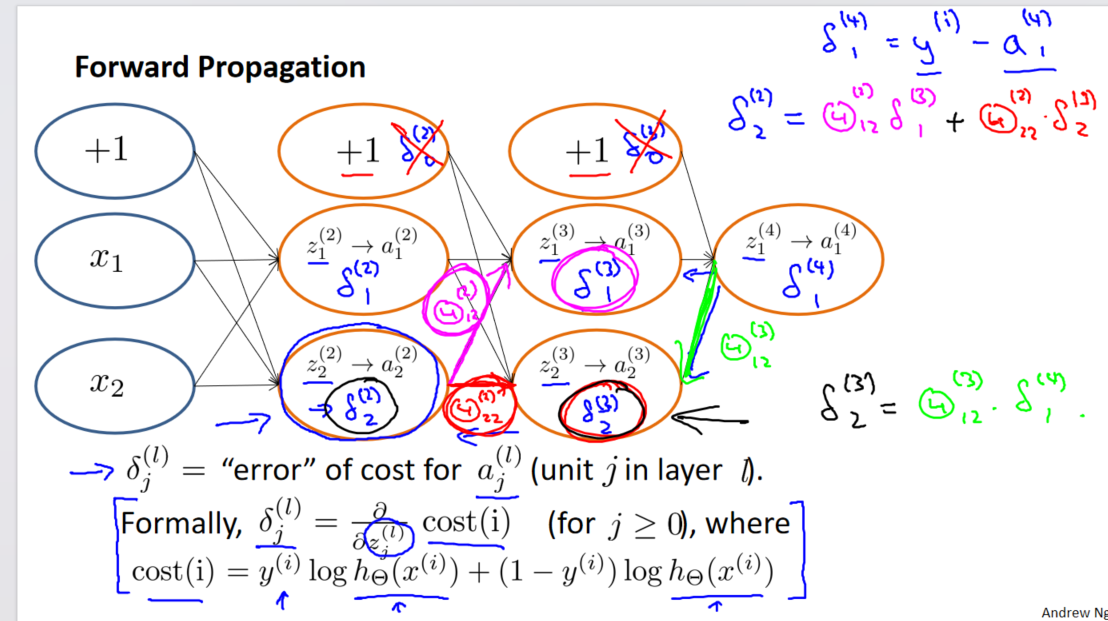
吴恩达《机器学习》9-1-9-3:反向传播算法、反向传播算法的直观理解
一、正向传播的基础 在正向传播中,从神经网络的输入层开始,通过一层一层的计算,最终得到输出层的预测结果。这是一种前向的计算过程,即从输入到输出的传播。 二、反向传播算法概述 反向传播算法是为了计算代价函数相对于模型参数…...

Java 算法篇-链表的经典算法:判断回文链表、判断环链表与寻找环入口节点(“龟兔赛跑“算法实现)
🔥博客主页: 【小扳_-CSDN博客】 ❤感谢大家点赞👍收藏⭐评论✍ 文章目录 1.0 链表的创建 2.0 判断回文链表说明 2.1 快慢指针方法 2.2 使用递归方式实现反转链表方法 2.3 实现判断回文链表 - 使用快慢指针与反转链表方法 3.0 判断环链表说明…...

【JS】Chapter13-构造函数数据常用函数
站在巨人的肩膀上 黑马程序员前端JavaScript入门到精通全套视频教程,javascript核心进阶ES6语法、API、js高级等基础知识和实战教程 (十三)构造函数&数据常用函数 1. 深入对象 1.1 创建对象三种方式 利用对象字面量创建对象const o {…...

06-流媒体-YUV数据在SDL控件显示
整体方案: 采集端:摄像头采集(YUV)->编码(YUV转H264)->写封装(H264转FLV)->RTMP推流 客户端:RTMP拉流->解封装(FLV转H264)…...

对象和数据结构
文章目录 前言一、从链式调用说起二、数据抽象三、数据、对象的反对称性四、得墨忒尔律五、数据传送对象总结 前言 代码整洁之道读书随笔,第六章 一、从链式调用说起 面向对象语言中常用的一种调用形式,链式调用,是一种较受推崇的编码风格&…...

ESP32-BLE基础知识
一、存储模式 两种存储模式: 大端存储:低地址存高字节,如将0x1234存成[0x12,0x34]。小端存储:低地址存低字节,如将0x1234存成[0x34,0x12]。 一般来说,我们看到的一些字符串形式的数字都是大端存储形式&a…...

vscode终端npm install报错
报错如下: npm WARN read-shrinkwrap This version of npm is compatible with lockfileVersion1, but package-lock.json was generated for lockfileVersion2. Ill try to do my best with it! npm ERR! code EPERM npm ERR! syscall open npm ERR! errno -4048…...

XML Group端口详解
在XML数据映射过程中,经常需要对数据进行分组聚合操作。例如,当处理包含多个物料明细的XML文件时,可能需要将相同物料号的明细归为一组,或对相同物料号的数量进行求和计算。传统实现方式通常需要编写脚本代码,增加了开…...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...

linux 下常用变更-8
1、删除普通用户 查询用户初始UID和GIDls -l /home/ ###家目录中查看UID cat /etc/group ###此文件查看GID删除用户1.编辑文件 /etc/passwd 找到对应的行,YW343:x:0:0::/home/YW343:/bin/bash 2.将标红的位置修改为用户对应初始UID和GID: YW3…...

JavaScript 数据类型详解
JavaScript 数据类型详解 JavaScript 数据类型分为 原始类型(Primitive) 和 对象类型(Object) 两大类,共 8 种(ES11): 一、原始类型(7种) 1. undefined 定…...

宇树科技,改名了!
提到国内具身智能和机器人领域的代表企业,那宇树科技(Unitree)必须名列其榜。 最近,宇树科技的一项新变动消息在业界引发了不少关注和讨论,即: 宇树向其合作伙伴发布了一封公司名称变更函称,因…...

【从零开始学习JVM | 第四篇】类加载器和双亲委派机制(高频面试题)
前言: 双亲委派机制对于面试这块来说非常重要,在实际开发中也是经常遇见需要打破双亲委派的需求,今天我们一起来探索一下什么是双亲委派机制,在此之前我们先介绍一下类的加载器。 目录 编辑 前言: 类加载器 1. …...

Rust 开发环境搭建
环境搭建 1、开发工具RustRover 或者vs code 2、Cygwin64 安装 https://cygwin.com/install.html 在工具终端执行: rustup toolchain install stable-x86_64-pc-windows-gnu rustup default stable-x86_64-pc-windows-gnu 2、Hello World fn main() { println…...

OD 算法题 B卷【正整数到Excel编号之间的转换】
文章目录 正整数到Excel编号之间的转换 正整数到Excel编号之间的转换 excel的列编号是这样的:a b c … z aa ab ac… az ba bb bc…yz za zb zc …zz aaa aab aac…; 分别代表以下的编号1 2 3 … 26 27 28 29… 52 53 54 55… 676 677 678 679 … 702 703 704 705;…...

实战三:开发网页端界面完成黑白视频转为彩色视频
一、需求描述 设计一个简单的视频上色应用,用户可以通过网页界面上传黑白视频,系统会自动将其转换为彩色视频。整个过程对用户来说非常简单直观,不需要了解技术细节。 效果图 二、实现思路 总体思路: 用户通过Gradio界面上…...
