【Python百宝箱】掌握Python Web开发三剑客:Flask、Django、FastAPI一网打尽
前言
在当今互联网时代,Web应用的开发变得愈发重要和复杂。选择一个合适的Web框架,掌握安全性与认证、数据库与ORM库、前端框架与交互、测试与调试工具等关键知识点,是每个Web开发者都必须面对的挑战。本文将带你深入了解三个流行的Python Web框架(Flask、Django、FastAPI)及相关技术,涵盖全栈开发所需的关键知识,旨在助力开发者构建高效、安全、可扩展的Web应用。
文章目录
- 前言
- 1. **`Flask`**
- 1.1 简介与核心思想
- 1.2 路由和视图函数
- 1.2.1 URL规则与变量
- 1.2.2 请求与响应处理
- 1.3 模板引擎与前端集成
- 1.3.1 Jinja2模板语言
- 1.3.2 静态文件管理
- 1.4 扩展模块与插件
- 1.4.1 Flask-SQLAlchemy
- 1.4.2 Flask-RESTful
- 2. **`Django`**
- 2.1 简介与全功能性
- 2.2 MVC架构与应用设计
- 2.2.1 模型层(Models)
- 2.2.2 视图层(Views)
- 2.2.3 控制层(Controllers)
- 2.3 Admin后台管理系统
- 2.3.1 数据库管理与界面定制
- 2.3.2 权限控制与用户管理
- 2.4 Django REST framework
- 2.4.1 序列化与视图类
- 2.4.2 认证与权限控制
- 3. **`FastAPI`**
- 3.1 简介与性能优势
- 3.2 基于类型提示的API开发
- 3.2.1 请求与响应模型
- 3.2.2 自动生成文档与交互式界面
- 3.3 异步支持与性能优化
- 3.3.1 异步请求处理
- 3.3.2 高性能的依赖注入系统
- 4. 数据库与ORM库
- 4.1 SQLAlchemy
- 4.1.1 ORM概述
- 4.1.2 查询语言与表达式
- 4.1.3 数据库迁移与版本控制
- 4.2 Django ORM
- 4.2.1 模型定义与关系
- 4.2.2 查询集与管理器
- 4.2.3 数据迁移工具
- 5. 安全性与认证
- 5.1 `Flask-Security` / `Django-Allauth`
- 5.1.1 用户认证与授权
- 5.1.2 安全最佳实践
- 5.2 `python-jose` / `PyJWT`
- 5.2.1 JSON Web Token(JWT)认证
- 5.2.2 Token生成与验证
- 6. 前端框架与交互
- 6.1 `React` / `Vue.js`
- 6.1.1 单页面应用(SPA)与前后端分离
- 6.1.2 组件化开发与状态管理
- 6.2 `axios` / `fetch`
- 6.2.1 前端HTTP请求库的选择
- 6.2.2 异步数据交互与处理
- 7. 测试与调试工具
- 7.1 `pytest` / `unittest`
- 7.1.1 单元测试与测试用例
- 7.1.2 参数化测试与断言
- 7.2 `django-debug-toolbar` / `Flask Debug Toolbar`
- 7.2.1 性能监控与调试信息
- 8. 部署与扩展
- 8.1 `Docker` / `Docker Compose`
- 8.1.1 Docker容器化应用
- 8.1.2 使用Docker Compose管理多个容器
- 8.2 `Nginx` / `Gunicorn`
- 8.2.1 使用Nginx作为反向代理
- 8.2.2 使用Gunicorn作为应用服务器
- 8.3 性能优化与缓存
- 8.3.1 `Memcached` / `Redis`缓存
- 8.3.2 异步任务与队列
- 8.4 监控与日志
- 8.4.1 使用`Prometheus`监控
- 8.4.2 集成`ELK`日志系统
- 总结
1. Flask
1.1 简介与核心思想
Flask是一个轻量级的Python Web框架,它以简单、灵活为设计理念,使得开发Web应用变得简单而快捷。以下是一个基本的Flask应用:
from flask import Flaskapp = Flask(__name__)@app.route('/')
def hello_world():return 'Hello, World!'if __name__ == '__main__':app.run()
1.2 路由和视图函数
1.2.1 URL规则与变量
Flask使用路由定义URL规则,可以包含变量。例如:
from flask import Flaskapp = Flask(__name__)@app.route('/user/<username>')
def show_user_profile(username):return 'User %s' % usernameif __name__ == '__main__':app.run()
1.2.2 请求与响应处理
处理不同HTTP请求的方式:
from flask import Flask, requestapp = Flask(__name__)@app.route('/login', methods=['GET', 'POST'])
def login():if request.method == 'POST':# 处理登录逻辑return 'Login'else:return 'Show login form'if __name__ == '__main__':app.run()
1.3 模板引擎与前端集成
1.3.1 Jinja2模板语言
使用Jinja2模板引擎渲染动态内容:
from flask import Flask, render_templateapp = Flask(__name__)@app.route('/hello/<name>')
def hello(name=None):return render_template('hello.html', name=name)if __name__ == '__main__':app.run()
1.3.2 静态文件管理
在Flask中处理静态文件(如CSS、JavaScript):
from flask import Flask, render_templateapp = Flask(__name__)@app.route('/static-example')
def static_example():return render_template('static_example.html')if __name__ == '__main__':app.run()
1.4 扩展模块与插件
1.4.1 Flask-SQLAlchemy
使用Flask-SQLAlchemy进行数据库操作:
from flask import Flask
from flask_sqlalchemy import SQLAlchemyapp = Flask(__name__)
app.config['SQLALCHEMY_DATABASE_URI'] = 'sqlite:tmp/test.db'
db = SQLAlchemy(app)class User(db.Model):id = db.Column(db.Integer, primary_key=True)username = db.Column(db.String(80), unique=True, nullable=False)if __name__ == '__main__':app.run()
1.4.2 Flask-RESTful
使用Flask-RESTful创建RESTful API:
from flask import Flask
from flask_restful import Resource, Apiapp = Flask(__name__)
api = Api(app)class HelloWorld(Resource):def get(self):return {'hello': 'world'}api.add_resource(HelloWorld, '/')if __name__ == '__main__':app.run()
这是一个简单的开始,每个部分都可以进一步扩展和详细说明。
2. Django
2.1 简介与全功能性
Django是一个高级、全功能的Web框架,提供了许多内置功能,使得开发大型Web应用更加便捷。以下是一个基本的Django应用:
# mysite/settings.py
INSTALLED_APPS = ['django.contrib.admin','django.contrib.auth','django.contrib.contenttypes','django.contrib.sessions','django.contrib.messages','django.contrib.staticfiles',
]# mysite/views.py
from django.http import HttpResponsedef hello(request):return HttpResponse("Hello, World!")# mysite/urls.py
from django.urls import path
from .views import hellourlpatterns = [path('hello/', hello),
]# mysite/urls.py
from django.contrib import admin
from django.urls import include, pathurlpatterns = [path('admin/', admin.site.urls),path('myapp/', include('myapp.urls')),
]
2.2 MVC架构与应用设计
2.2.1 模型层(Models)
定义Django模型:
from django.db import modelsclass Person(models.Model):first_name = models.CharField(max_length=30)last_name = models.CharField(max_length=30)
2.2.2 视图层(Views)
编写Django视图:
from django.http import HttpResponse
from .models import Persondef person_list(request):people = Person.objects.all()return HttpResponse(', '.join([person.first_name for person in people]))
2.2.3 控制层(Controllers)
Django中的控制层由URL配置和视图组成。
2.3 Admin后台管理系统
2.3.1 数据库管理与界面定制
Django的Admin界面自动生成,可以通过模型定义轻松管理数据。
2.3.2 权限控制与用户管理
Django提供了强大的用户管理系统,包括权限控制、用户认证等。
2.4 Django REST framework
2.4.1 序列化与视图类
使用Django REST framework创建API视图:
from rest_framework import serializers, viewsets
from .models import Personclass PersonSerializer(serializers.ModelSerializer):class Meta:model = Personfields = '__all__'class PersonViewSet(viewsets.ModelViewSet):queryset = Person.objects.all()serializer_class = PersonSerializer
2.4.2 认证与权限控制
在Django REST framework中配置认证和权限:
# settings.py
REST_FRAMEWORK = {'DEFAULT_AUTHENTICATION_CLASSES': ['rest_framework.authentication.BasicAuthentication','rest_framework.authentication.SessionAuthentication',],'DEFAULT_PERMISSION_CLASSES': ['rest_framework.permissions.IsAuthenticated',],
}
3. FastAPI
3.1 简介与性能优势
FastAPI是一个现代、快速(基于Starlette和Pydantic)的Web框架,专注于API开发。
3.2 基于类型提示的API开发
3.2.1 请求与响应模型
使用Pydantic模型定义请求与响应:
from fastapi import FastAPI
from pydantic import BaseModelapp = FastAPI()class Item(BaseModel):name: strdescription: str = None@app.post("/items/")
async def create_item(item: Item):return item
3.2.2 自动生成文档与交互式界面
FastAPI自动生成交互式文档:
from fastapi import FastAPI
from fastapi.openapi.models import OAuthFlows as OAuthFlowsModel
from fastapi.openapi.models import OAuthFlowAuthorizationCodeapp = FastAPI()@app.get("/items/")
async def read_item():return {"name": "Example Item"}
3.3 异步支持与性能优化
3.3.1 异步请求处理
FastAPI支持异步请求处理:
from fastapi import FastAPIapp = FastAPI()@app.get("/")
async def read_root():return {"message": "Hello, World!"}
3.3.2 高性能的依赖注入系统
FastAPI的依赖注入系统:
from fastapi import Depends, FastAPI, HTTPExceptionapp = FastAPI()async def get_query_parameter(q: str = None):if q:return {"q": q}return {"q": None}@app.get("/items/")
async def read_item(commons: dict = Depends(get_query_parameter)):return commons
这是对Flask、Django和FastAPI部分的初步填充。如果你有特定的问题或需要更详细的解释,请告诉我,我将进一步提供帮助。
4. 数据库与ORM库
4.1 SQLAlchemy
4.1.1 ORM概述
SQLAlchemy是一个强大的Python SQL工具和对象关系映射(ORM)库:
from sqlalchemy import create_engine, Column, Integer, String, Sequence
from sqlalchemy.ext.declarative import declarative_baseBase = declarative_base()class User(Base):__tablename__ = 'users'id = Column(Integer, Sequence('user_id_seq'), primary_key=True)name = Column(String(50))age = Column(Integer)engine = create_engine('sqlite:///:memory:')
Base.metadata.create_all(engine)
4.1.2 查询语言与表达式
使用SQLAlchemy进行查询:
from sqlalchemy.orm import sessionmakerSession = sessionmaker(bind=engine)
session = Session()# 查询所有用户
users = session.query(User).all()# 条件查询
young_users = session.query(User).filter(User.age < 30).all()
4.1.3 数据库迁移与版本控制
使用Alembic进行数据库迁移:
$ alembic init mymigration
4.2 Django ORM
4.2.1 模型定义与关系
在Django中定义模型及关系:
from django.db import modelsclass Author(models.Model):name = models.CharField(max_length=100)class Book(models.Model):title = models.CharField(max_length=200)author = models.ForeignKey(Author, on_delete=models.CASCADE)
4.2.2 查询集与管理器
Django中的查询:
# 查询所有图书
books = Book.objects.all()# 条件查询
recent_books = Book.objects.filter(pub_date__gte='2020-01-01')
4.2.3 数据迁移工具
使用Django的makemigrations和migrate进行数据迁移:
$ python manage.py makemigrations
$ python manage.py migrate
5. 安全性与认证
5.1 Flask-Security / Django-Allauth
5.1.1 用户认证与授权
实现用户注册与登录流程:
- Flask-Security:
from flask import Flask
from flask_security import Security, SQLAlchemyUserDatastore, UserMixin, RoleMixinapp = Flask(__name__)
app.config['SECRET_KEY'] = 'supersecretkey'# 用户数据模型
class User(db.Model, UserMixin):# ...# 角色数据模型
class Role(db.Model, RoleMixin):# ...# 数据库关联
user_datastore = SQLAlchemyUserDatastore(db, User, Role)
security = Security(app, user_datastore)
- Django-Allauth:
# settings.py
INSTALLED_APPS = [# ...'allauth','allauth.account','allauth.socialaccount','allauth.socialaccount.providers.google',
]# urls.py
urlpatterns = [# ...path('accounts/', include('allauth.urls')),
]
5.1.2 安全最佳实践
实施密码存储与加密:
- Flask-Security:
# 在用户模型中使用密码哈希
class User(db.Model, UserMixin):password = db.Column(db.String(255))
- Django-Allauth:
默认使用PBKDF2算法进行密码哈希。
5.2 python-jose / PyJWT
5.2.1 JSON Web Token(JWT)认证
JWT的结构与使用:
# 使用python-jose进行JWT签名
from jose import JWTError, jwt# 生成JWT
def create_jwt(data: dict, secret_key: str, algorithm: str = "HS256") -> str:return jwt.encode(data, secret_key, algorithm=algorithm)# 解码JWT
def decode_jwt(token: str, secret_key: str, algorithms: list[str] = ["HS256"]) -> dict:return jwt.decode(token, secret_key, algorithms=algorithms)
5.2.2 Token生成与验证
# 使用PyJWT生成和验证Token
import jwt
from datetime import datetime, timedelta# 生成Token
def generate_token(user_id):payload = {'exp': datetime.utcnow() + timedelta(days=1),'iat': datetime.utcnow(),'sub': user_id}token = jwt.encode(payload, 'your-secret-key', algorithm='HS256')return token# 验证Token
def verify_token(token):try:payload = jwt.decode(token, 'your-secret-key', algorithms=['HS256'])return payloadexcept jwt.ExpiredSignatureError:return 'Signature expired. Please log in again.'except jwt.InvalidTokenError:return 'Invalid token. Please log in again.'
6. 前端框架与交互
6.1 React / Vue.js
6.1.1 单页面应用(SPA)与前后端分离
SPA的优势与劣势:
- React:
// React组件
import React from 'react';function App() {return (<div><h1>Hello, React!</h1></div>);
}export default App;
- Vue.js:
<!-- Vue组件 -->
<template><div><h1>Hello, Vue.js!</h1></div>
</template><script>
export default {// ...
}
</script>
6.1.2 组件化开发与状态管理
组件的生命周期与通信:
- React:
import React, { useState, useEffect } from 'react';function Counter() {const [count, setCount] = useState(0);useEffect(() => {document.title = `Count: ${count}`;}, [count]);return (<div><p>Count: {count}</p><button onClick={() => setCount(count + 1)}>Increment</button></div>);
}export default Counter;
- Vue.js:
<template><div><p>Count: {{ count }}</p><button @click="increment">Increment</button></div>
</template><script>
export default {data() {return {count: 0};},methods: {increment() {this.count++;}}
};
</script>
6.2 axios / fetch
6.2.1 前端HTTP请求库的选择
选择axios和fetch作为前端HTTP请求库:
- axios:
// 安装axios:npm install axios
import axios from 'axios';// 发送GET请求
axios.get('/api/data').then(response => {console.log(response.data);}).catch(error => {console.error(error);});// 发送POST请求
axios.post('/api/data', { data: 'example' }).then(response => {console.log(response.data);}).catch(error => {console.error(error);});
- fetch:
// 使用fetch发送GET请求
fetch('/api/data').then(response => response.json()).then(data => console.log(data)).catch(error => console.error(error));// 使用fetch发送POST请求
fetch('/api/data', {method: 'POST',headers: {'Content-Type': 'application/json'},body: JSON.stringify({ data: 'example' })
}).then(response => response.json()).then(data => console.log(data)).catch(error => console.error(error));
6.2.2 异步数据交互与处理
处理异步请求的数据交互与展示:
- axios:
// 使用axios进行异步数据交互
async function fetchData() {try {const response = await axios.get('/api/data');console.log(response.data);} catch (error) {console.error(error);}
}// 使用axios发送异步POST请求
async function postData() {try {const response = await axios.post('/api/data', { data: 'example' });console.log(response.data);} catch (error) {console.error(error);}
}
- fetch:
// 使用fetch进行异步数据交互
async function fetchData() {try {const response = await fetch('/api/data');const data = await response.json();console.log(data);} catch (error) {console.error(error);}
}// 使用fetch发送异步POST请求
async function postData() {try {const response = await fetch('/api/data', {method: 'POST',headers: {'Content-Type': 'application/json'},body: JSON.stringify({ data: 'example' })});const data = await response.json();console.log(data);} catch (error) {console.error(error);}
}
7. 测试与调试工具
7.1 pytest / unittest
7.1.1 单元测试与测试用例
使用pytest和unittest进行单元测试:
- pytest:
# 安装pytest:pip install pytest
# 编写测试文件 test_example.py
def add(a, b):return a + bdef test_add():assert add(1, 2) == 3assert add(0, 0) == 0assert add(-1, 1) == 0
运行测试:
$ pytest test_example.py
- unittest:
# 编写测试文件 test_example_unittest.py
import unittestdef add(a, b):return a + bclass TestAddFunction(unittest.TestCase):def test_add(self):self.assertEqual(add(1, 2), 3)self.assertEqual(add(0, 0), 0)self.assertEqual(add(-1, 1), 0)
运行测试:
$ python -m unittest test_example_unittest.py
7.1.2 参数化测试与断言
使用pytest的参数化测试:
import pytestdef add(a, b):return a + b@pytest.mark.parametrize("input_a, input_b, expected", [(1, 2, 3),(0, 0, 0),(-1, 1, 0),
])
def test_add(input_a, input_b, expected):assert add(input_a, input_b) == expected
7.2 django-debug-toolbar / Flask Debug Toolbar
7.2.1 性能监控与调试信息
使用django-debug-toolbar和Flask Debug Toolbar监控性能与调试信息:
- django-debug-toolbar:
# 安装django-debug-toolbar:pip install django-debug-toolbar
# settings.py 中配置
INSTALLED_APPS = [# ...'debug_toolbar',
]MIDDLEWARE = [# ...'debug_toolbar.middleware.DebugToolbarMiddleware',
]# urls.py 中配置
if settings.DEBUG:import debug_toolbarurlpatterns = [path('__debug__/', include(debug_toolbar.urls)),# ...] + urlpatterns
- Flask Debug Toolbar:
# 安装Flask Debug Toolbar:pip install Flask-DebugToolbar
from flask import Flask
from flask_debugtoolbar import DebugToolbarExtensionapp = Flask(__name__)
app.config['SECRET_KEY'] = 'supersecretkey'
toolbar = DebugToolbarExtension(app)
8. 部署与扩展
8.1 Docker / Docker Compose
8.1.1 Docker容器化应用
使用Docker将应用容器化:
- Flask:
# Dockerfile
FROM python:3.8WORKDIR /appCOPY requirements.txt requirements.txtRUN pip install -r requirements.txtCOPY . .CMD ["python", "app.py"]
构建和运行容器:
$ docker build -t my-flask-app .
$ docker run -p 5000:5000 my-flask-app
- Django:
# Dockerfile
FROM python:3.8WORKDIR /appCOPY requirements.txt requirements.txtRUN pip install -r requirements.txtCOPY . .CMD ["python", "manage.py", "runserver", "0.0.0.0:8000"]
构建和运行容器:
$ docker build -t my-django-app .
$ docker run -p 8000:8000 my-django-app
8.1.2 使用Docker Compose管理多个容器
使用Docker Compose管理多个服务:
# docker-compose.yml
version: '3'services:flask-app:build: .ports:- "5000:5000"django-app:build: .command: python manage.py runserver 0.0.0.0:8000ports:- "8000:8000"
启动服务:
$ docker-compose up
8.2 Nginx / Gunicorn
8.2.1 使用Nginx作为反向代理
将Nginx配置为Flask或Django应用的反向代理:
- Flask:
# Flask应用的Nginx配置
server {listen 80;server_name my-flask-app.com;location / {proxy_pass http://127.0.0.1:5000;include /etc/nginx/proxy_params;proxy_redirect off;}
}
- Django:
# Django应用的Nginx配置
server {listen 80;server_name my-django-app.com;location / {proxy_pass http://127.0.0.1:8000;include /etc/nginx/proxy_params;proxy_redirect off;}
}
8.2.2 使用Gunicorn作为应用服务器
使用Gunicorn作为Flask或Django应用的应用服务器:
- Flask:
$ gunicorn -w 4 -b 127.0.0.1:5000 my_flask_app:app
- Django:
$ gunicorn -w 4 -b 127.0.0.1:8000 my_django_app.wsgi:application
8.3 性能优化与缓存
8.3.1 Memcached / Redis缓存
使用Memcached或Redis进行缓存优化:
- Flask:
# Flask应用使用Memcached
from flask import Flask
from flask_caching import Cacheapp = Flask(__name__)
cache = Cache(app, config={'CACHE_TYPE': 'memcached'})
- Django:
# Django应用使用Redis
# settings.py
CACHES = {'default': {'BACKEND': 'django_redis.cache.RedisCache','LOCATION': 'redis://127.0.0.1:6379/1','OPTIONS': {'CLIENT_CLASS': 'django_redis.client.DefaultClient',}}
}
8.3.2 异步任务与队列
使用Celery进行异步任务处理:
- Flask:
# Flask应用使用Celery
from flask import Flask
from celery import Celeryapp = Flask(__name__)
celery = Celery(app.name, broker='pyamqp://guest:guest@localhost//')
- Django:
# Django应用使用Celery
# settings.py
CELERY_BROKER_URL = 'pyamqp://guest:guest@localhost//'
8.4 监控与日志
8.4.1 使用Prometheus监控
使用Prometheus进行监控:
- Flask:
# Flask应用使用Prometheus
from flask import Flask
from prometheus_flask_exporter import PrometheusMetricsapp = Flask(__name__)
metrics = PrometheusMetrics(app)
- Django:
# Django应用使用Prometheus
# settings.py
INSTALLED_APPS = [# ...'django_prometheus',
]MIDDLEWARE = [# ...'django_prometheus.middleware.PrometheusBeforeMiddleware',# ...
]
8.4.2 集成ELK日志系统
将应用日志集成到ELK(Elasticsearch, Logstash, Kibana)系统:
- Flask:
# Flask应用配置日志到ELK
from flask import Flask
import logging
from logstash_async.handler import AsynchronousLogstashHandlerapp = Flask(__name__)# 配置ELK日志处理器
handler = AsynchronousLogstashHandler(host='logstash-host',port=5959,database_path='async_logstash.db',ssl_enable=False,
)# 添加处理器到应用
app.logger.addHandler(handler)# 通过日志记录
app.logger.info('This is an ELK log entry')
- Django:
# Django应用配置日志到ELK
# settings.py
LOGGING = {'version': 1,'disable_existing_loggers': False,'handlers': {'logstash': {'level': 'DEBUG','class': 'logstash.LogstashHandler','host': 'logstash-host','port': 5959,'database_path': 'logstash.db',},},'loggers': {'django': {'handlers': ['logstash'],'level': 'DEBUG','propagate': True,},},
}
总结
通过阅读本文,读者将深入了解Python Web开发的关键概念和实践方法。我们详细介绍了三种主流框架,以及它们的优势和适用场景。同时,我们涉及了数据库操作、ORM库的选择、安全性与认证、前端框架的使用、测试与调试工具,以及部署和性能优化等方面的内容。这篇文章的目标是为读者提供一份全面而深入的指南,使他们能够以更自信的姿态构建高效、安全、可维护的Web应用。
相关文章:

【Python百宝箱】掌握Python Web开发三剑客:Flask、Django、FastAPI一网打尽
前言 在当今互联网时代,Web应用的开发变得愈发重要和复杂。选择一个合适的Web框架,掌握安全性与认证、数据库与ORM库、前端框架与交互、测试与调试工具等关键知识点,是每个Web开发者都必须面对的挑战。本文将带你深入了解三个流行的Python W…...

【人工智能时代的刑法体系与责任主体概述】
第一节:引言 随着科技的快速发展,人工智能 (Artificial Intelligence, AI) 正日益成为我们生活中不可或缺的一部分。从自动驾驶汽车到语音助手,从智能家居到金融机器人,AI 的广泛应用正不断改变着我们的生活方式和社会结构。然而…...

透视maven打包编译正常,intellj idea编译失败问题的本质
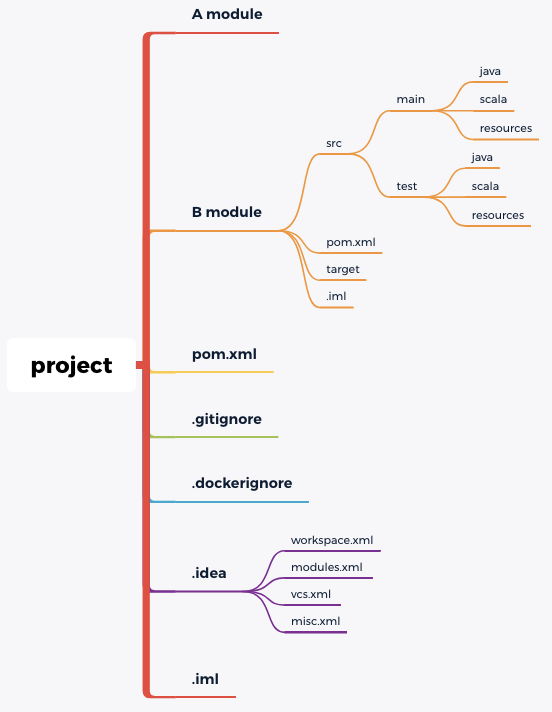
前言 maven多模块类型的项目,在Java的中大型应用中非常常见, 在 module 很多的情况,经常会出现各种各样的编辑依赖错误问题,今天记录一种比较常见的 case : A 子模块依赖 B 子模块,在 Terminal 上终端上 …...

npm报错
npm报错 npm ERR! Fix the upstream dependency conflict, or retry npm ERR! this command with --force or --legacy-peer-deps npm ERR! to accept an incorrect (and potentially broken) dependency resolution. npm ERR! npm ERR! npm ERR! For a full report s…...

【FFmpeg实战】ffmpeg播放器-音视频解码流程
音视频介绍 音视频解码流程 FFmpeg解码的数据结构说明 AVFormatContext:封装格式上下文结构体,全局结构体,保存了视频文件封装格式相关信息AVInputFormat:每种封装格式,对应一个该结构体AVStream[0]:视频文件中每个视频ÿ…...

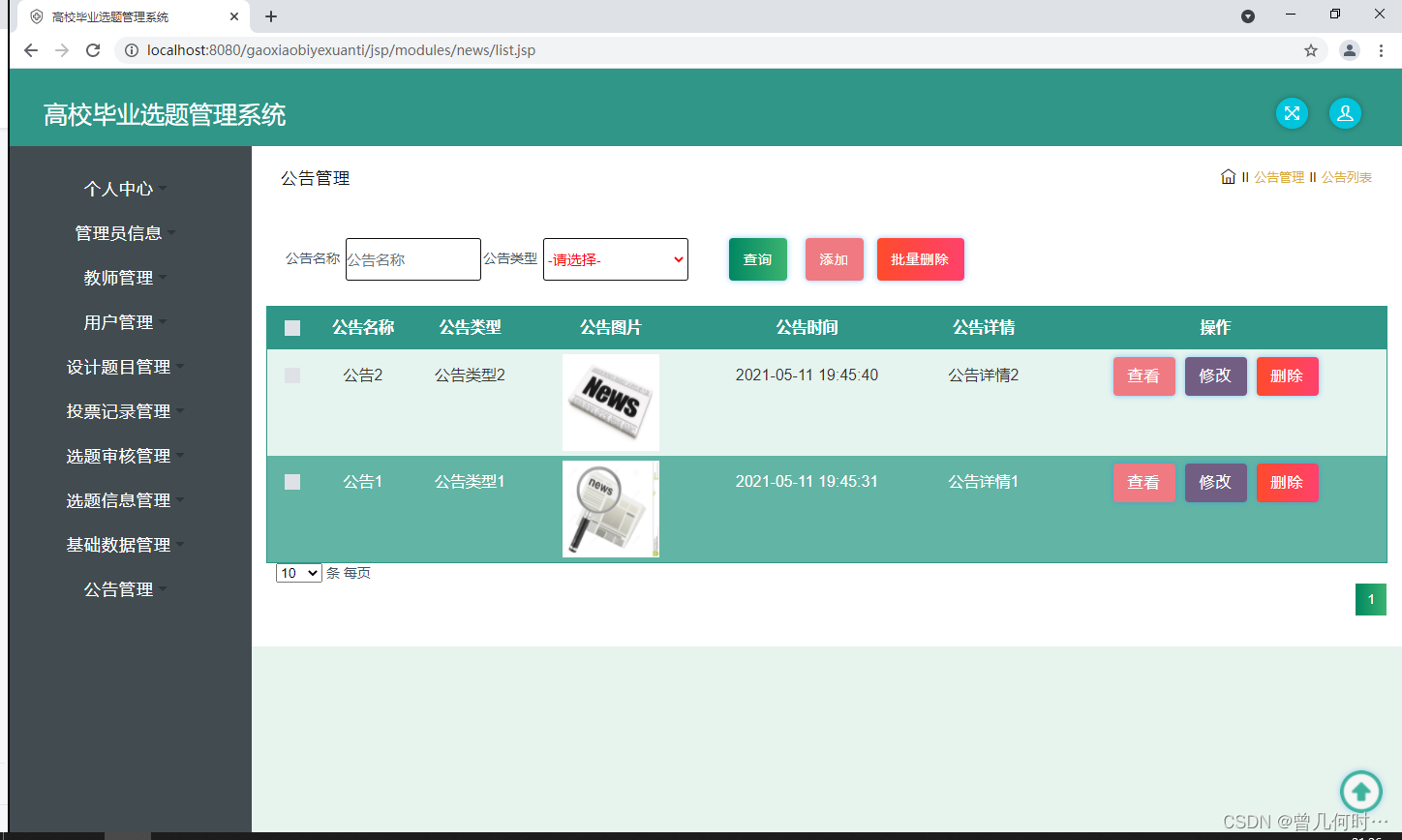
基于SSM的高校毕业选题管理系统设计与实现
末尾获取源码 开发语言:Java Java开发工具:JDK1.8 后端框架:SSM 前端:采用JSP技术开发 数据库:MySQL5.7和Navicat管理工具结合 服务器:Tomcat8.5 开发软件:IDEA / Eclipse 是否Maven项目&#x…...

一个简单的Oracle Redaction实验
本实验包含了: 简单的Oracle Redaction演示针对指定用户的Redaction 实验环境 假设有一个19c多租户数据库,PDB名为orclpdb1。 我们将在orclpdb1中建立2个用户: redact_user: redact管理员schema_user: schema用户 基础实验 首先进入数…...

getchar函数的功能有哪些
getchar函数是C语言标准库中的一个函数,主要用于从标准输入(通常是键盘)获取一个字符。它的功能包括: 从标准输入获取一个字符:getchar函数会等待用户输入一个字符,然后将其返回给程序。可以通过控制台输入…...

信息机房监控系统(动环辅助监控系统)
信息机房监控系统是一个综合性的系统,用于对机房的所有设备及其环境进行集中监控和管理。这种系统主要针对机房的各个子系统进行监控,包括动力系统、环境系统、消防系统、保安系统、网络系统等。 依托电易云-智慧电力物联网,以下是信息机房监…...

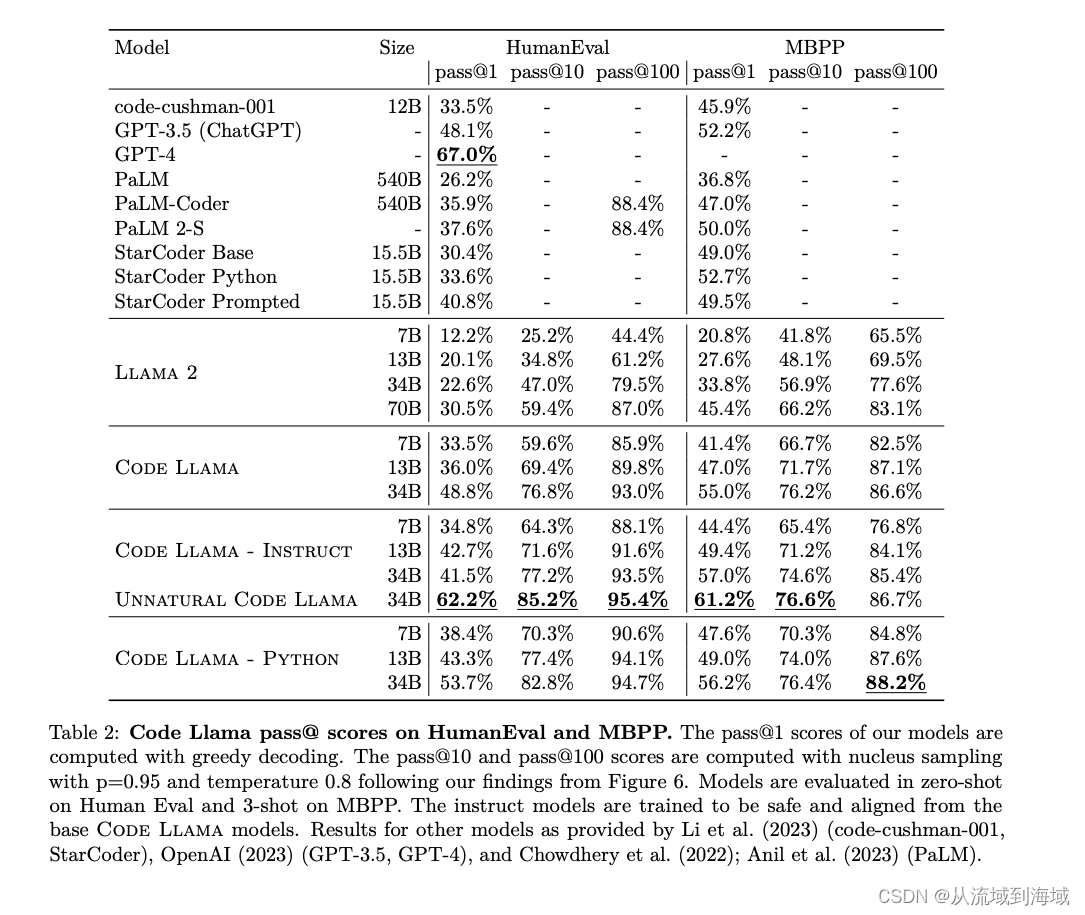
最强英文开源模型Llama2架构与技术细节探秘
prerequisite: 最强英文开源模型LLaMA架构探秘,从原理到源码 Llama2 Meta AI于2023年7月19日宣布开源LLaMA模型的二代版本Llama2,并在原来基础上允许免费用于研究和商用。 作为LLaMA的延续和升级,Llama2的训练数据扩充了40%,达到…...

编程刷题网站以及实用型网站推荐
1、牛客网在线编程 牛客网在线编程https://www.nowcoder.com/exam/oj?page1&tab%E8%AF%AD%E6%B3%95%E7%AF%87&topicId220 2、力扣 力扣https://leetcode.cn/problemset/all/ 3、练码 练码https://www.lintcode.com/ 4、PTA | 程序设计类实验辅助教学平台 PTA | 程…...

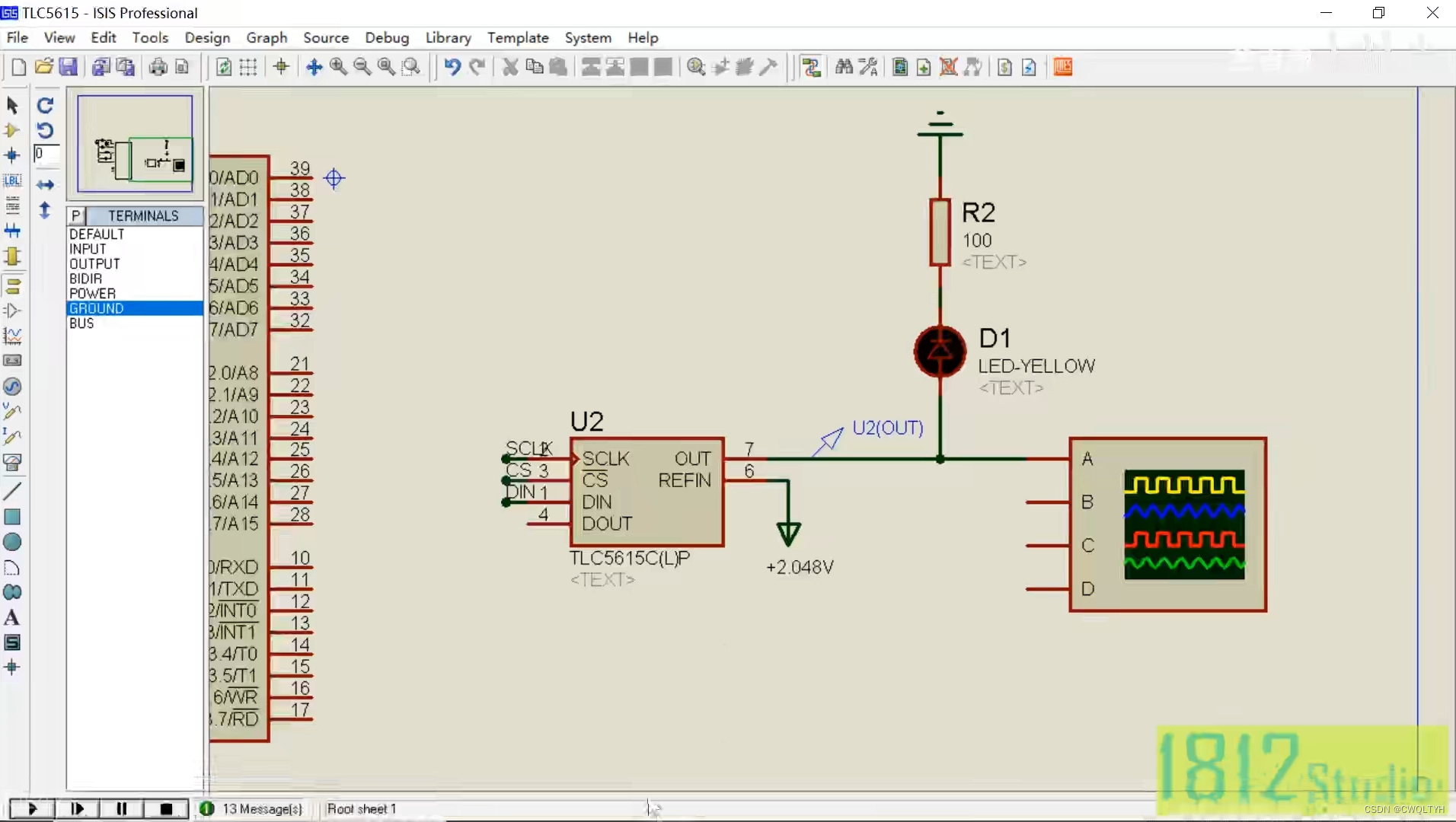
基于STC12C5A60S2系列1T 8051单片机的SPI总线器件数模芯片TLC5615实现数模转换应用
基于STC12C5A60S2系列1T 8051单片的SPI总线器件数模芯片TLC5615实现数模转换应用 STC12C5A60S2系列1T 8051单片机管脚图STC12C5A60S2系列1T 8051单片机I/O口各种不同工作模式及配置STC12C5A60S2系列1T 8051单片机I/O口各种不同工作模式介绍SPI总线器件数模芯片TLC5615介绍通过按…...

【并发编程】Synchronized的使用
📫作者简介:小明java问道之路,2022年度博客之星全国TOP3,专注于后端、中间件、计算机底层、架构设计演进与稳定性建设优化,文章内容兼具广度、深度、大厂技术方案,对待技术喜欢推理加验证,就职于…...

【Python】Python基础
文章目录 一、字面值常量和表达式二、变量2.1 定义变量2.2 变量的命名规则2.3 变量的类型2.4 不同类型大小2.5 动态类型 三、注释四、输入与输出五、运算符5.1 算术运算符5.2 关系运算符5.3 逻辑运算符5.4 赋值运算符 一、字面值常量和表达式 print(1 2 * 3) # 7 print(1 2 …...

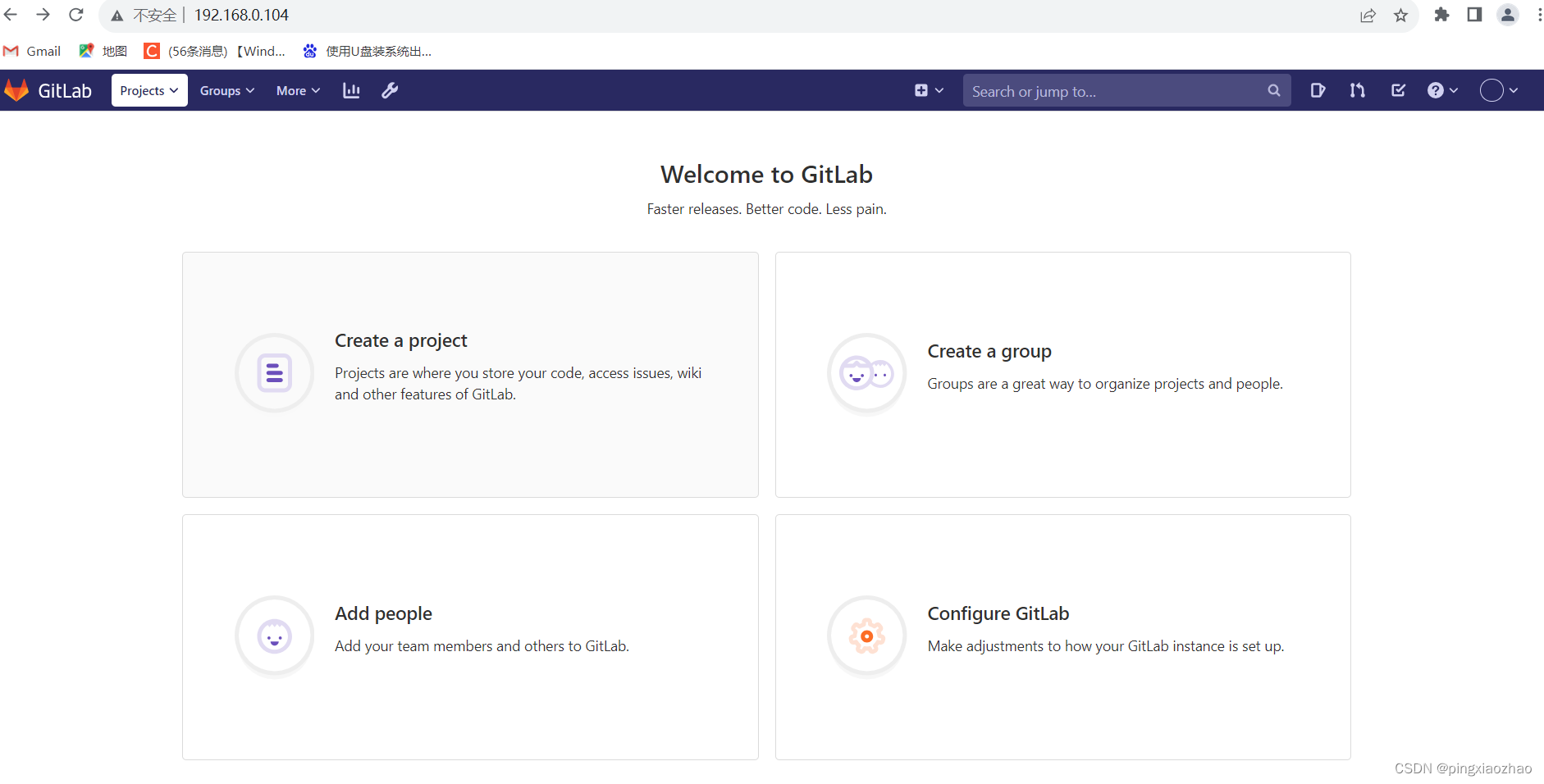
gitlab环境准备
1.准备环境 gitlab只支持linux系统,本人在虚拟机下使用Ubuntu作为操作系统,gitlab镜像要使用和操作系统版本对应的版本,(ubuntu18.04,gitlab-ce_13.2.3-ce.0_amd64 .deb) book100ask:/$ lsb_release -a No LSB modules are available. Dist…...

Apache Doris (五十四): Doris Join类型 - Bucket Shuffle Join
🏡 个人主页:IT贫道_大数据OLAP体系技术栈,Apache Doris,Clickhouse 技术-CSDN博客 🚩 私聊博主:加入大数据技术讨论群聊,获取更多大数据资料。 🔔 博主个人B栈地址:豹哥教你大数据的个人空间-豹哥教你大数据个人主页-哔哩哔哩视频 目录...

【AI】行业消息精选和分析(23-11-20)
技术发展 🎨 LCM即时绘画,体验所见所得: - LCM LoRA支持即时绘图生成,体验直观。 - 在线体验地址提供直接访问。 - 清华大学SimianLuo开发,加速稳定扩散模型运行。 💊 VM Pill:可吞咽装置追踪生…...

Matplotlib实现Label及Title都在下方的最佳姿势
Matplotlib实现Label及Title都在下方的最佳姿势 1. 问题背景2. 基本思想(可以不看)3. 方法封装4. 调用实例5. 总结6. 起飞 1. 问题背景 用python绘制下面这种图的时候,一般用xlable作为子图的标题,这是因为plt.title()方法绘制的…...

使用 uWSGI 部署 Django 应用详解
概要 部署 Django 应用到生产环境是一个至关重要的步骤,其中选择合适的 WSGI 服务器对于确保应用的稳定性和性能至关重要。uWSGI 是一个流行的选择,它不仅高效、轻量,还非常灵活。本文将详细介绍如何使用 uWSGI 来部署 Django 应用ÿ…...

MyBatis在注解中使用动态查询
以前为了使用注解并在注解中融入动态查询,会使用Provider。后来发现只要加入"<script>包含动态查询的SQL语句</script>"就可以了。 例如: Select("<script>" "select v.*,u.avatar,u.nickname from videos…...

XCTF-web-easyupload
试了试php,php7,pht,phtml等,都没有用 尝试.user.ini 抓包修改将.user.ini修改为jpg图片 在上传一个123.jpg 用蚁剑连接,得到flag...

基于大模型的 UI 自动化系统
基于大模型的 UI 自动化系统 下面是一个完整的 Python 系统,利用大模型实现智能 UI 自动化,结合计算机视觉和自然语言处理技术,实现"看屏操作"的能力。 系统架构设计 #mermaid-svg-2gn2GRvh5WCP2ktF {font-family:"trebuchet ms",verdana,arial,sans-…...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...

PHP和Node.js哪个更爽?
先说结论,rust完胜。 php:laravel,swoole,webman,最开始在苏宁的时候写了几年php,当时觉得php真的是世界上最好的语言,因为当初活在舒适圈里,不愿意跳出来,就好比当初活在…...

mongodb源码分析session执行handleRequest命令find过程
mongo/transport/service_state_machine.cpp已经分析startSession创建ASIOSession过程,并且验证connection是否超过限制ASIOSession和connection是循环接受客户端命令,把数据流转换成Message,状态转变流程是:State::Created 》 St…...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...

【学习笔记】深入理解Java虚拟机学习笔记——第4章 虚拟机性能监控,故障处理工具
第2章 虚拟机性能监控,故障处理工具 4.1 概述 略 4.2 基础故障处理工具 4.2.1 jps:虚拟机进程状况工具 命令:jps [options] [hostid] 功能:本地虚拟机进程显示进程ID(与ps相同),可同时显示主类&#x…...

CMake控制VS2022项目文件分组
我们可以通过 CMake 控制源文件的组织结构,使它们在 VS 解决方案资源管理器中以“组”(Filter)的形式进行分类展示。 🎯 目标 通过 CMake 脚本将 .cpp、.h 等源文件分组显示在 Visual Studio 2022 的解决方案资源管理器中。 ✅ 支持的方法汇总(共4种) 方法描述是否推荐…...

【无标题】路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论
路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论 一、传统路径模型的根本缺陷 在经典正方形路径问题中(图1): mermaid graph LR A((A)) --- B((B)) B --- C((C)) C --- D((D)) D --- A A -.- C[无直接路径] B -…...

Go语言多线程问题
打印零与奇偶数(leetcode 1116) 方法1:使用互斥锁和条件变量 package mainimport ("fmt""sync" )type ZeroEvenOdd struct {n intzeroMutex sync.MutexevenMutex sync.MutexoddMutex sync.Mutexcurrent int…...
