gitlab环境准备
1.准备环境
gitlab只支持linux系统,本人在虚拟机下使用Ubuntu作为操作系统,gitlab镜像要使用和操作系统版本对应的版本,(ubuntu18.04,gitlab-ce_13.2.3-ce.0_amd64 .deb)
book@100ask:/$ lsb_release -a
No LSB modules are available.
Distributor ID: Ubuntu
Description: Ubuntu 18.04.2 LTS
Release: 18.04
Codename: bionic
2.下载gitlab
gitlab官网下载速度较慢且后续配置较麻烦,所以使用清华大学镜像,网址如下
Index of /gitlab-ce/ubuntu/pool/bionic/main/g/gitlab-ce/ | 清华大学开源软件镜像站 | Tsinghua Open Source Mirror
将gitlab镜像放入ubuntu某个路径下
3.安装前先安装依赖
安装邮件服务的时候会出现邮件配置,使用左右键和回车键选择确定、取消,弹出列表选项的时候,选择Internet Site
sudo apt update
sudo apt install ca-certificates curl openssh-server postfix4.在放镜像的路径操作如下命令安装gitlab
sudo pdkg -i gitlab-ce_13.2.3-ce.0_amd64 5.安装成功提示
book@100ask:~$ sudo dpkg -i gitlab-ce_13.2.3-ce.0_amd64\ .deb
Selecting previously unselected package gitlab-ce.
(Reading database ... 133527 files and directories currently installed.)
Preparing to unpack gitlab-ce_13.2.3-ce.0_amd64 .deb ...
Unpacking gitlab-ce (13.2.3-ce.0) ...
Setting up gitlab-ce (13.2.3-ce.0) ...
It looks like GitLab has not been configured yet; skipping the upgrade script.*. *.*** ******** *****.****** *************** ********,,,,,,,,,***********,,,,,,,,,,,,,,,,,,,,*********,,,,,,,,,,,.,,,,,,,,,,,*******,,,,,,,,,,,,,,,,,,,,,*****,,,,,,,,,.,,,,,,,****,,,,,,.,,,***,,,,,*,._______ __ __ __/ ____(_) /_/ / ____ _/ /_/ / __/ / __/ / / __ `/ __ \/ /_/ / / /_/ /___/ /_/ / /_/ /\____/_/\__/_____/\__,_/_.___/Thank you for installing GitLab!
GitLab was unable to detect a valid hostname for your instance.
Please configure a URL for your GitLab instance by setting `external_url`
configuration in /etc/gitlab/gitlab.rb file.
Then, you can start your GitLab instance by running the following command:sudo gitlab-ctl reconfigureFor a comprehensive list of configuration options please see the Omnibus GitLab readme
https://gitlab.com/gitlab-org/omnibus-gitlab/blob/master/README.md
6.安装完配置网址
修改/etc/gitlab/gitlab.rb中的external_url配置访问页面,因为我是本地的虚拟机中安装的,所以可配置虚拟机的IP地址 external_url ‘http://192.168.0.104’
book@100ask:/$ cd /etc/gitlab/
book@100ask:/etc/gitlab$ ls
gitlab.rb gitlab-secrets.json trusted-certsbook@100ask:/etc/gitlab$ sudo vim gitlab.rb
external_url 'http://192.168.0.104'
7.配置完,初始化gitlab
sudo gitlab-ctl reconfigure8.检查gitlab是否安装好,用如下命令检查
sudo gitlab-ctl status正常提示如下
book@100ask:/etc/gitlab$ sudo gitlab-ctl status
run: alertmanager: (pid 23499) 35390s; run: log: (pid 23133) 35508s
run: gitaly: (pid 23463) 35394s; run: log: (pid 22470) 35661s
run: gitlab-exporter: (pid 23445) 35394s; run: log: (pid 22995) 35532s
run: gitlab-workhorse: (pid 23422) 35396s; run: log: (pid 22897) 35571s
run: grafana: (pid 23596) 35389s; run: log: (pid 23355) 35425s
run: logrotate: (pid 56544) 3153s; run: log: (pid 22931) 35560s
run: nginx: (pid 22901) 35568s; run: log: (pid 22915) 35565s
run: node-exporter: (pid 23435) 35395s; run: log: (pid 22971) 35548s
run: postgres-exporter: (pid 23511) 35390s; run: log: (pid 23197) 35502s
run: postgresql: (pid 22597) 35647s; run: log: (pid 22605) 35646s
run: prometheus: (pid 23474) 35394s; run: log: (pid 23043) 35516s
run: puma: (pid 22781) 35587s; run: log: (pid 22795) 35584s
run: redis: (pid 22414) 35671s; run: log: (pid 22430) 35668s
run: redis-exporter: (pid 23454) 35395s; run: log: (pid 23014) 35521s
run: sidekiq: (pid 22798) 35581s; run: log: (pid 22810) 35578s
9.在本地window下的浏览器中输入http://192.168.0.104

10.重新设置密码
输入两次密码后,点击Change your password就可以了
11.登录使用root和刚设置的密码

12.正常登录显示

相关文章:

gitlab环境准备
1.准备环境 gitlab只支持linux系统,本人在虚拟机下使用Ubuntu作为操作系统,gitlab镜像要使用和操作系统版本对应的版本,(ubuntu18.04,gitlab-ce_13.2.3-ce.0_amd64 .deb) book100ask:/$ lsb_release -a No LSB modules are available. Dist…...

Apache Doris (五十四): Doris Join类型 - Bucket Shuffle Join
🏡 个人主页:IT贫道_大数据OLAP体系技术栈,Apache Doris,Clickhouse 技术-CSDN博客 🚩 私聊博主:加入大数据技术讨论群聊,获取更多大数据资料。 🔔 博主个人B栈地址:豹哥教你大数据的个人空间-豹哥教你大数据个人主页-哔哩哔哩视频 目录...

【AI】行业消息精选和分析(23-11-20)
技术发展 🎨 LCM即时绘画,体验所见所得: - LCM LoRA支持即时绘图生成,体验直观。 - 在线体验地址提供直接访问。 - 清华大学SimianLuo开发,加速稳定扩散模型运行。 💊 VM Pill:可吞咽装置追踪生…...

Matplotlib实现Label及Title都在下方的最佳姿势
Matplotlib实现Label及Title都在下方的最佳姿势 1. 问题背景2. 基本思想(可以不看)3. 方法封装4. 调用实例5. 总结6. 起飞 1. 问题背景 用python绘制下面这种图的时候,一般用xlable作为子图的标题,这是因为plt.title()方法绘制的…...

使用 uWSGI 部署 Django 应用详解
概要 部署 Django 应用到生产环境是一个至关重要的步骤,其中选择合适的 WSGI 服务器对于确保应用的稳定性和性能至关重要。uWSGI 是一个流行的选择,它不仅高效、轻量,还非常灵活。本文将详细介绍如何使用 uWSGI 来部署 Django 应用ÿ…...

MyBatis在注解中使用动态查询
以前为了使用注解并在注解中融入动态查询,会使用Provider。后来发现只要加入"<script>包含动态查询的SQL语句</script>"就可以了。 例如: Select("<script>" "select v.*,u.avatar,u.nickname from videos…...

百云齐鲁 | 云轴科技ZStack成功实践精选(山东)
山东省作为我国重要的工业基地和北方地区经济发展的战略支点,在“十四五”规划中将数字强省建设分为数字基础设施、数字科技、数字经济、数字政府、数字社会、数字生态六大部分,涵盖政治、经济、民生等多个方面,并将大数据、云计算、人工智能…...

【Electron】electron-builder打包失败问题记录
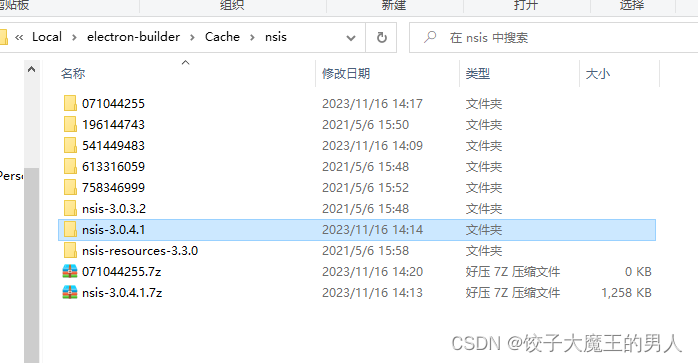
文章目录 yarn下载的包不支持require()winCodeSign-2.6.0.7z下载失败nsis-3.0.4.1.7z下载失败待补充... yarn下载的包不支持require() 报错内容: var stringWidth require(string-width)^ Error [ERR_REQUIRE_ESM]: require() of ES Module /stuff/node_modules/…...

OpenCV快速入门:直方图、掩膜、模板匹配和霍夫检测
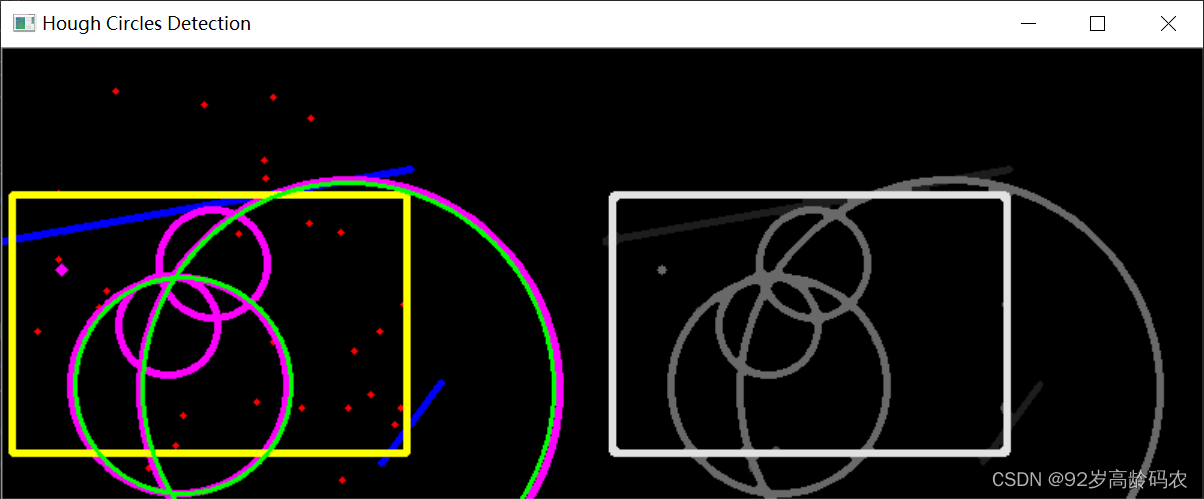
文章目录 前言一、直方图基础1.1 直方图的概念和作用1.2 使用OpenCV生成直方图1.3 直方图归一化1.3.1 直方图归一化原理1.3.2 直方图归一化公式1.3.3 直方图归一化代码示例1.3.4 OpenCV内置方法:normalize()1.3.4.1 normalize()方法介绍1.3.4.2 normalize()方法参数…...

HDD与QLC SSD深度对比:功耗与存储密度的终极较量
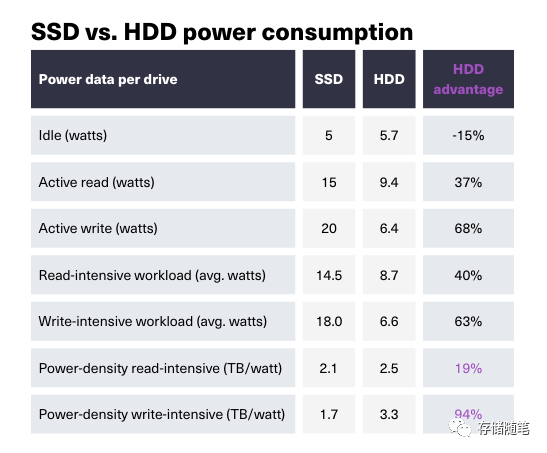
在当今数据世界中,存储设备的选择对于整体系统性能和能耗有着至关重要的影响。硬盘HDD和大容量QLC SSD是两种主流的存储设备,而它们在功耗方面的表现是许多用户关注的焦点。 扩展阅读: 1.面对SSD的步步紧逼,HDD依然奋斗不息 2.…...

医疗软件制造商如何实施静态分析,满足 FDA 医疗器械网络安全验证
随着 FDA 对网络安全验证和标准提出更多要求,医疗软件制造商需要采用静态分析来确保其软件满足这些新的安全标准。继续阅读以了解如何实施静态分析来满足这些安全要求。 随着 FDA 在其软件验证指南中添加更多网络安全要求,医疗设备制造商可以转向静态分…...

【设计模式】聊聊策略模式
策略模式的本质是为了消除if 、else代码,提供拓展点,对拓展开放,对修改关闭,也就是说我们开发一个功能的时候,要尽量的采用设计模式进行将不变的东西进行抽取出来,将变化的东西进行隔离开来,这样…...

二维偏序问题
偏序 偏序(Partial Order)的概念: 设 A 是一个非空集,P 是 A 上的一个关系,若 P 满足下列条件: Ⅰ 对任意的 a ∈ A,(a, a) ∈ P;(自反性 reflexlve)Ⅱ 若 (a, b) ∈ P,且 (b, a) ∈ P,则 a = b;(反对称性,anti-symmentric)Ⅲ 若 (a, b) ∈ P,(b, c) ∈ P,则 (a,…...

解析Spring Boot中的CommandLineRunner和ApplicationRunner:用法、区别和适用场景详解
在Spring Boot应用程序中,CommandLineRunner和ApplicationRunner是两个重要的接口,它们允许我们在应用程序启动后执行一些初始化任务。本文将介绍CommandLineRunner和ApplicationRunner的区别,并提供代码示例和使用场景,让我们更好…...

谷歌浏览器版本下载
Chrome 已是最新版本 版本 119.0.6045.160(正式版本) (64 位) 自定义chrome https://www.sysgeek.cn/chrome-new-tab-page-customize/ chrome怎么把标签放主页 https://g.pconline.com.cn/x/1615/16153935.html 谷歌浏览器怎么设…...

js 打开页面的方法总结
文章目录 前言1.window.open2.location.href / window.location.href3.location.replace4.a标签跳转 前言 本文总结 JS 打开新页面/窗口的方法 1.window.open 打开一个新的浏览器页面或者标签页,可以设置新页面的参数 window.open(url,name,specs,replace)参数1:url a. 必须…...

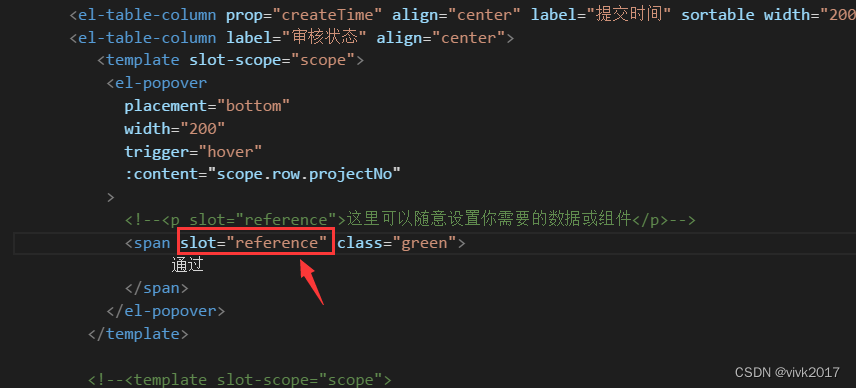
element UI表格中设置文字提示(tooltip)或弹出框(popover)时候注意的地方
在表格中自定义内容的时候需要使用标签,否则无法正常显示 文档中有两种写法:1、使用 slot“reference” 的具名插槽,2、使用自定义指令v-popover指向 Popover 的索引ref。 使用tooltip 时用具名 slot 分发content,替代tooltip中…...

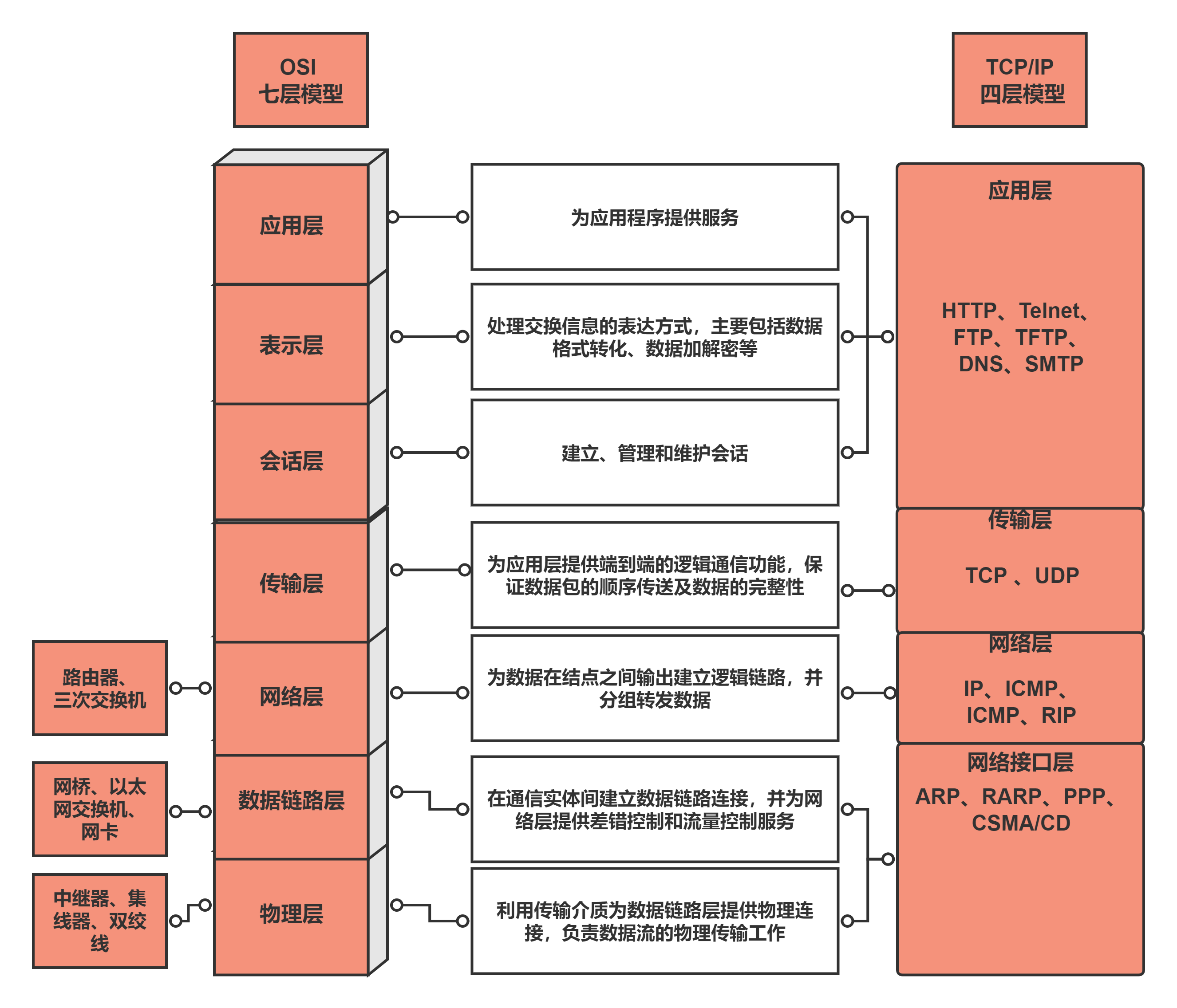
【网络】OSI模型 与 TCP/IP模型 对比
一、OSI模型 OSI模型包含7个层次,从下到上分别是: 1. 物理层(Physical Layer) - 功能:处理与电子设备物理接口相关的细节(如电压、引脚布局、同步,等等)。 - 协议:以…...

[Docker]记一次使用jenkins将镜像文件推送到Harbor遇到的问题
系统版本: Ubuntu 18.01 私服: Harbor Docker版本: Docker version 18.09.5 首先需要明确的是,即在harbor里项目设置为公开,但是在push的时候还是需要用户验证的,即需要使用docker登录 docker login harbo…...

龙芯 Loongson 架构 UOS 系统编译 Qt 5.15.2 源码
背景 需要在龙芯(Loongson)CPU,UOS 系统下,进行国产化项目适配,UOS 自带 Qt 5.11,但是版本过老,与目前基于 Qt 5.15.2 项目存在不兼容情况,故需要自行编译 Qt 5.15.2开发环境。 软…...

Linux应用开发之网络套接字编程(实例篇)
服务端与客户端单连接 服务端代码 #include <sys/socket.h> #include <sys/types.h> #include <netinet/in.h> #include <stdio.h> #include <stdlib.h> #include <string.h> #include <arpa/inet.h> #include <pthread.h> …...

定时器任务——若依源码分析
分析util包下面的工具类schedule utils: ScheduleUtils 是若依中用于与 Quartz 框架交互的工具类,封装了定时任务的 创建、更新、暂停、删除等核心逻辑。 createScheduleJob createScheduleJob 用于将任务注册到 Quartz,先构建任务的 JobD…...

C# SqlSugar:依赖注入与仓储模式实践
C# SqlSugar:依赖注入与仓储模式实践 在 C# 的应用开发中,数据库操作是必不可少的环节。为了让数据访问层更加简洁、高效且易于维护,许多开发者会选择成熟的 ORM(对象关系映射)框架,SqlSugar 就是其中备受…...

QT: `long long` 类型转换为 `QString` 2025.6.5
在 Qt 中,将 long long 类型转换为 QString 可以通过以下两种常用方法实现: 方法 1:使用 QString::number() 直接调用 QString 的静态方法 number(),将数值转换为字符串: long long value 1234567890123456789LL; …...

浅谈不同二分算法的查找情况
二分算法原理比较简单,但是实际的算法模板却有很多,这一切都源于二分查找问题中的复杂情况和二分算法的边界处理,以下是博主对一些二分算法查找的情况分析。 需要说明的是,以下二分算法都是基于有序序列为升序有序的情况…...

高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数
高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数 在软件开发中,单例模式(Singleton Pattern)是一种常见的设计模式,确保一个类仅有一个实例,并提供一个全局访问点。在多线程环境下,实现单例模式时需要注意线程安全问题,以防止多个线程同时创建实例,导致…...

【C++进阶篇】智能指针
C内存管理终极指南:智能指针从入门到源码剖析 一. 智能指针1.1 auto_ptr1.2 unique_ptr1.3 shared_ptr1.4 make_shared 二. 原理三. shared_ptr循环引用问题三. 线程安全问题四. 内存泄漏4.1 什么是内存泄漏4.2 危害4.3 避免内存泄漏 五. 最后 一. 智能指针 智能指…...

Web中间件--tomcat学习
Web中间件–tomcat Java虚拟机详解 什么是JAVA虚拟机 Java虚拟机是一个抽象的计算机,它可以执行Java字节码。Java虚拟机是Java平台的一部分,Java平台由Java语言、Java API和Java虚拟机组成。Java虚拟机的主要作用是将Java字节码转换为机器代码&#x…...

「全栈技术解析」推客小程序系统开发:从架构设计到裂变增长的完整解决方案
在移动互联网营销竞争白热化的当下,推客小程序系统凭借其裂变传播、精准营销等特性,成为企业抢占市场的利器。本文将深度解析推客小程序系统开发的核心技术与实现路径,助力开发者打造具有市场竞争力的营销工具。 一、系统核心功能架构&…...

Chrome 浏览器前端与客户端双向通信实战
Chrome 前端(即页面 JS / Web UI)与客户端(C 后端)的交互机制,是 Chromium 架构中非常核心的一环。下面我将按常见场景,从通道、流程、技术栈几个角度做一套完整的分析,特别适合你这种在分析和改…...
