js 打开页面的方法总结
文章目录
- 前言
- 1.window.open
- 2.location.href / window.location.href
- 3.location.replace
- 4.a标签跳转
前言
本文总结 JS 打开新页面/窗口的方法
1.window.open
打开一个新的浏览器页面或者标签页,可以设置新页面的参数
window.open(url,name,specs,replace)
- 参数1:url
a. 必须的参数,新页面的地址 - 参数2:name
a. 新窗口的名称 - 参数3:specs
a. 新页面的参数,可以设置大小,位置,工具栏 - 参数4:replace:Boolean
a. true:替换当前页面
b. false:在当前页面的基础上新页面打开 - 参数5:opener
a. 表示调用window.open的窗口对象,这个窗口可以通过window.opener引用调用它的窗口对象
2.location.href / window.location.href
将当前页面的地址修改新页面的地址,但是无法设置新的页面参数
location.href = url
window.location.href = url
- location.href 是从location对象获取的属性,范围是在当前的窗口或者标签页内
- window.location.href 是通过window对象获取location对象的属性,它的范围是整个窗口
在函数内使用location.href,可能不会作用于全局窗口,window.location.href则始终指向全局窗口
3.location.replace
location.replace和location.href方法类似
location.replace使用时会替换到当前浏览器的窗口,新的页面会替换掉当前页面在历史记录中的位置,而不会在历史记录中创建一个新的条目,不会退后到前一个页面
location.replace(url)
4.a标签跳转
a标签的target属性可以设置链接的打开方式
<a href="window.baidu.com" target="_blank">百度</a>
a标签属性
- target 属性
a. target=“_blank”:在新窗口打开
b. target=“_parent”:在父窗口打开链接
c. target=“_self”:默认:在当前页面跳转
d. target=“_top”:在当前窗口打开链接,并且替换当前的整个窗体(框架页) - download 属性
a. download属性用于指定链接的下载行为。当download属性存在时,用户点击链接时将下载指定的文件,而不是被导航到链接的URL。
b. download属性只适用于链接到同源的服务器上的文件,如果链接到其他源的资源,浏览器可以能会阻止下载
<a href="example.text" download>下载</a>
相关文章:

js 打开页面的方法总结
文章目录 前言1.window.open2.location.href / window.location.href3.location.replace4.a标签跳转 前言 本文总结 JS 打开新页面/窗口的方法 1.window.open 打开一个新的浏览器页面或者标签页,可以设置新页面的参数 window.open(url,name,specs,replace)参数1:url a. 必须…...

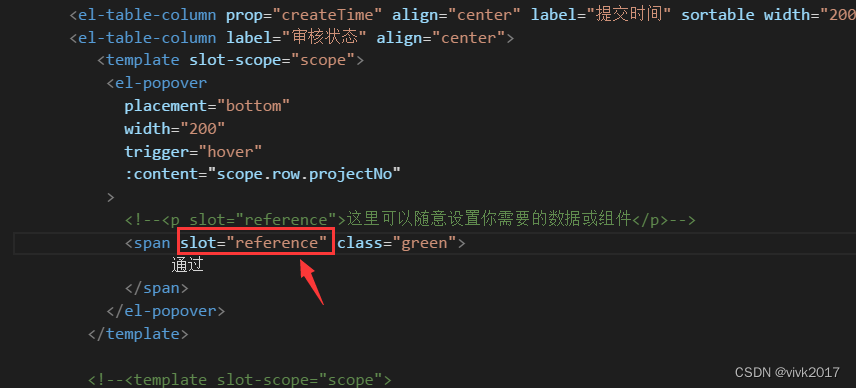
element UI表格中设置文字提示(tooltip)或弹出框(popover)时候注意的地方
在表格中自定义内容的时候需要使用标签,否则无法正常显示 文档中有两种写法:1、使用 slot“reference” 的具名插槽,2、使用自定义指令v-popover指向 Popover 的索引ref。 使用tooltip 时用具名 slot 分发content,替代tooltip中…...

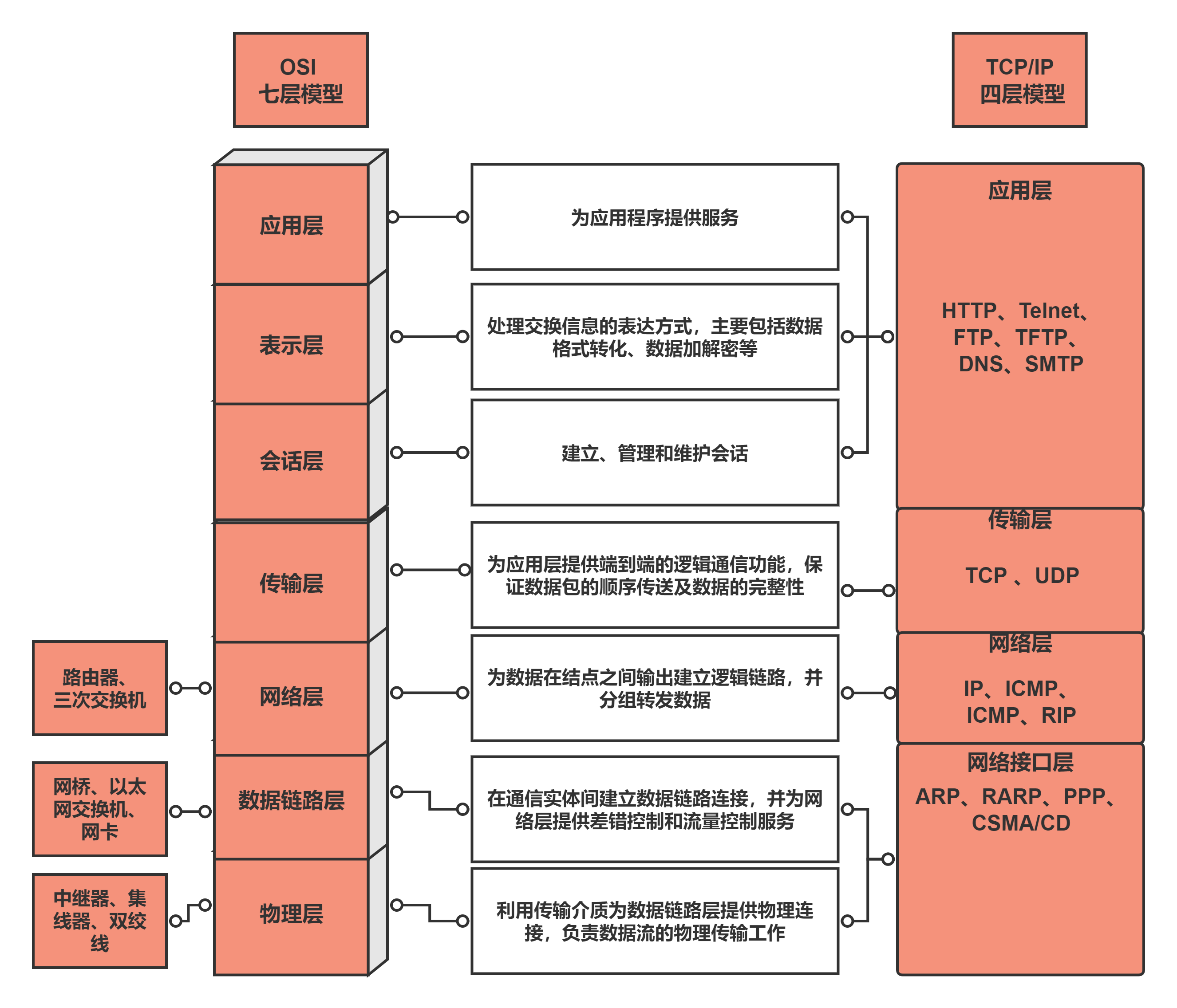
【网络】OSI模型 与 TCP/IP模型 对比
一、OSI模型 OSI模型包含7个层次,从下到上分别是: 1. 物理层(Physical Layer) - 功能:处理与电子设备物理接口相关的细节(如电压、引脚布局、同步,等等)。 - 协议:以…...

[Docker]记一次使用jenkins将镜像文件推送到Harbor遇到的问题
系统版本: Ubuntu 18.01 私服: Harbor Docker版本: Docker version 18.09.5 首先需要明确的是,即在harbor里项目设置为公开,但是在push的时候还是需要用户验证的,即需要使用docker登录 docker login harbo…...

龙芯 Loongson 架构 UOS 系统编译 Qt 5.15.2 源码
背景 需要在龙芯(Loongson)CPU,UOS 系统下,进行国产化项目适配,UOS 自带 Qt 5.11,但是版本过老,与目前基于 Qt 5.15.2 项目存在不兼容情况,故需要自行编译 Qt 5.15.2开发环境。 软…...

【IDEA 使用easyAPI、easyYapi、Apifox helper等插件时,导出接口文档缺少代码字段注释的相关内容、校验规则的解决方法】
问题 IDEA 使用easyAPI、easyYapi、Apifox helper等插件时,导出的接口文档上面,缺少我们代码里的注解字段,如我们规定了NOTNULL、字段描述等。 问题链接,几个月之前碰到过,并提问了,到现在解决,…...

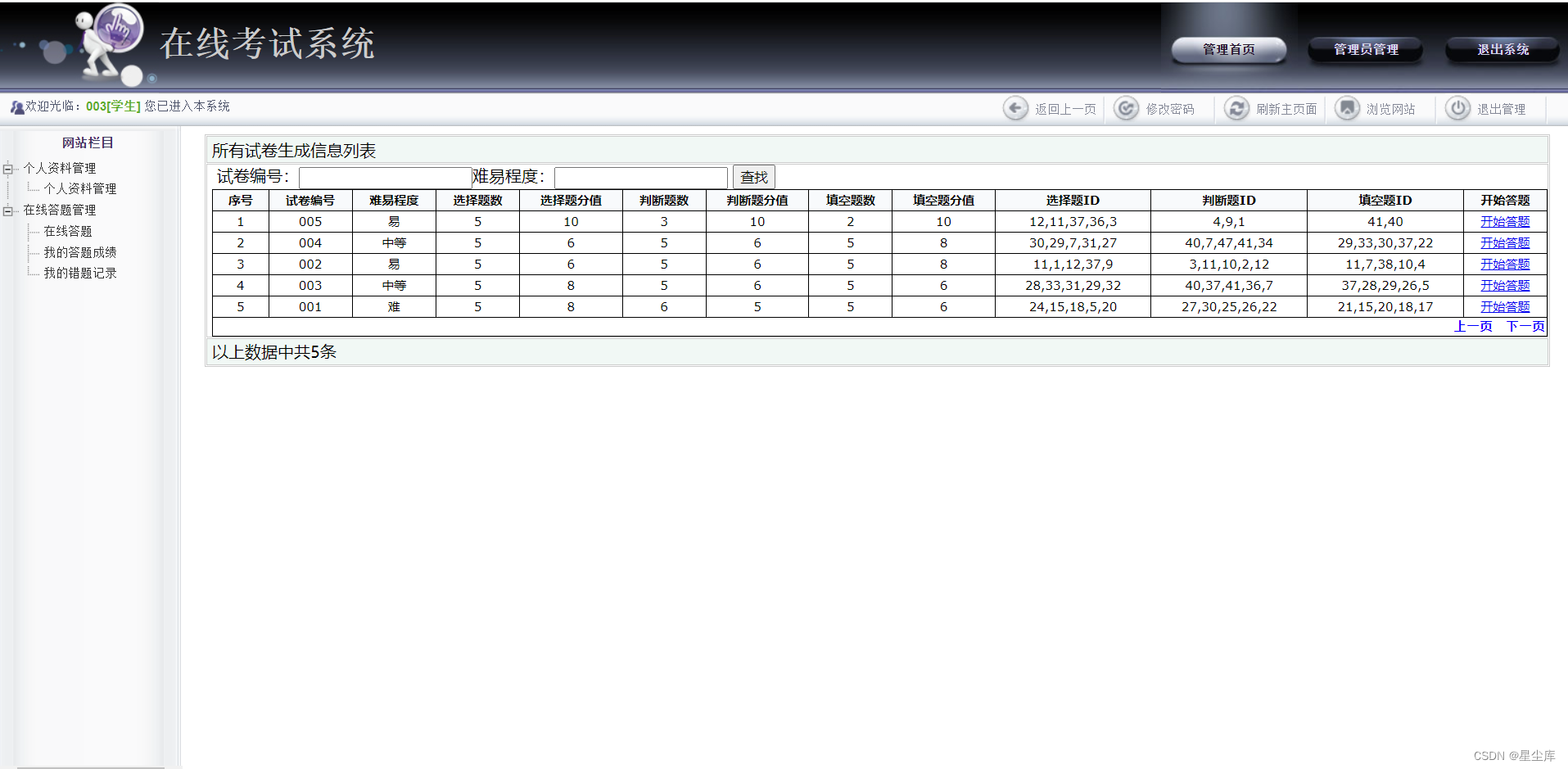
asp.net在线考试系统+sqlserver数据库
asp.net在线考试系统sqlserver数据库主要技术: 基于asp.net架构和sql server数据库 功能模块: 首页 登陆 用户角色 管理员(对老师和学生用户的增删改查),老师(题库管理 选择题添加 选择题查询 判断题添加…...

CRM按行业细分的重要性
很多企业和销售会诟病CRM系统不够贴合行业、功能也不够细分和实用。因为各行各业的业务千差万别,所以功能完备、使用满意度高的CRM一定是与不同行业业务场景高度匹配的,是深度行业化的。因此行业化是CRM发展的重要趋势之一,为什么CRM一定要走…...

自动化测试测试框架封装改造
PO模式自动化测试用例 PO设计模式是自动化测试中最佳的设计模式,主要体现在对界面交互细节的封装,在实际测试中只关注业务流程就可以了。 相较于传统的设计,在新增测试用例后PO模式有如下优点: 1、易读性强 2、可扩展性好 3、…...

C#可空类型
在C#中,可空类型(Nullable types)允许值类型(比如int, double, bool等)接受null值。这是特别有用的,因为在很多应用程序中,如数据库交互和数据解析,值类型的字段可能需要表示没有值&…...

R语言:利用biomod2进行生态位建模
在这里主要是分享一个不错的代码,喜欢的可以慢慢研究。我看了一遍,觉得里面有很多有意思的东西,供大家学习和参考。 利用PCA轴总结的70个环境变量,利用biomod2进行生态位建模: #------------------------------------…...

如何学习算法
在不知其所以然的情况下,算法只是一堆离散的机械步骤,缺少背后的思想的支撑, 这些步骤之间就没有一个本质层面上的关联(先知亚里士多德早就指出:学习即联接)。 所以就跟背历史书也没多大区别。然而…...

MFC/QT 一些快要遗忘的细节:
1:企业应用中,MFC平台除了用常见的对话框模式还有一种常用的就是单文档模式, 维护别人的代码,不容易区分,其实找与程序同名的cpp就知道了,比如项目名称为 DoCMFCDemo,那么就看BOOL CDocMFCDemoApp::InitI…...

常见的面试算法题:阶乘、回文、斐波那契数列
1.阶乘算法 Factorial 例如:给出数字5,对其以下的的每个数字相乘,结果等于120 解:递归 Recursive function factorial(n) {// 如果n为0或1,阶乘是1if (n 0 || n 1) {return 1;}// 否则,返回n乘以n-1的…...

微服务 Spring Cloud 7,Nacos配置中心的Pull原理,附源码
目录 一、本地配置二、配置中心1、以Nacos为例:2、Pull模式3、也可以通过Nacos实现注册中心 三、配置中心提供了哪些功能四、如何操作配置中心1、配置注册2、配置反注册3、配置查看4、配置变更订阅 五、主流的微服务注册中心有哪些,如何选择?…...

c#Nettonsoft.net库常用的方法json序列化反序列化
Newtonsoft.Json 是一个流行的 JSON 操作库,用于在 .NET 应用程序中序列化、反序列化和操作 JSON 数据。下面是 Newtonsoft.Json 常用的一些方法: 序列化对象为 JSON 字符串: string json JsonConvert.SerializeObject(obj);var obj new {…...

力扣刷题-二叉树-二叉树的高度与深度
二叉树最大深度 给定一个二叉树 root ,返回其最大深度。 二叉树的 最大深度 是指从根节点到最远叶子节点的最长路径上的节点数。 示例 1: 输入:root [3,9,20,null,null,15,7] 输出:3 递归法 本题可以使用前序(中左…...

Vue3新增加的css语法糖
一、deep <template><div class""><el-input /> </div> </template> <style scoped> /* 样式穿透 */ :deep input {background: red; } </style> 二、slotted 子组件修改插槽里面的样式 <template><div clas…...

Windows安装Vmware 虚拟机
目录 一、Vmware 虚拟机介绍 二、Vmware 虚拟机的三种网络模式 2.1桥接模式 2.2仅主机模式 2.3NAT 网络地址转换模式 三、Vmware 虚拟机的安装 一、Vmware 虚拟机介绍 VMware Workstation Pro 是一款可以在个人电脑的操作系统上创建一个完全与主机操作系统隔离的 虚拟机&…...

uniapp地图手动控制地图scale
前言 首次使用uniapp开发地图过程中,发现uniapp地图居然没有提供手动控制地图scale的方法,这个也着实没有想到,查了半天资料,也终于找到一个方法能够比较好的控制scale,做个记录。 代码 要定义一个地图mapÿ…...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...

linux之kylin系统nginx的安装
一、nginx的作用 1.可做高性能的web服务器 直接处理静态资源(HTML/CSS/图片等),响应速度远超传统服务器类似apache支持高并发连接 2.反向代理服务器 隐藏后端服务器IP地址,提高安全性 3.负载均衡服务器 支持多种策略分发流量…...

shell脚本--常见案例
1、自动备份文件或目录 2、批量重命名文件 3、查找并删除指定名称的文件: 4、批量删除文件 5、查找并替换文件内容 6、批量创建文件 7、创建文件夹并移动文件 8、在文件夹中查找文件...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

HBuilderX安装(uni-app和小程序开发)
下载HBuilderX 访问官方网站:https://www.dcloud.io/hbuilderx.html 根据您的操作系统选择合适版本: Windows版(推荐下载标准版) Windows系统安装步骤 运行安装程序: 双击下载的.exe安装文件 如果出现安全提示&…...

现代密码学 | 椭圆曲线密码学—附py代码
Elliptic Curve Cryptography 椭圆曲线密码学(ECC)是一种基于有限域上椭圆曲线数学特性的公钥加密技术。其核心原理涉及椭圆曲线的代数性质、离散对数问题以及有限域上的运算。 椭圆曲线密码学是多种数字签名算法的基础,例如椭圆曲线数字签…...

Python如何给视频添加音频和字幕
在Python中,给视频添加音频和字幕可以使用电影文件处理库MoviePy和字幕处理库Subtitles。下面将详细介绍如何使用这些库来实现视频的音频和字幕添加,包括必要的代码示例和详细解释。 环境准备 在开始之前,需要安装以下Python库:…...

计算机基础知识解析:从应用到架构的全面拆解
目录 前言 1、 计算机的应用领域:无处不在的数字助手 2、 计算机的进化史:从算盘到量子计算 3、计算机的分类:不止 “台式机和笔记本” 4、计算机的组件:硬件与软件的协同 4.1 硬件:五大核心部件 4.2 软件&#…...

【 java 虚拟机知识 第一篇 】
目录 1.内存模型 1.1.JVM内存模型的介绍 1.2.堆和栈的区别 1.3.栈的存储细节 1.4.堆的部分 1.5.程序计数器的作用 1.6.方法区的内容 1.7.字符串池 1.8.引用类型 1.9.内存泄漏与内存溢出 1.10.会出现内存溢出的结构 1.内存模型 1.1.JVM内存模型的介绍 内存模型主要分…...

怎么让Comfyui导出的图像不包含工作流信息,
为了数据安全,让Comfyui导出的图像不包含工作流信息,导出的图像就不会拖到comfyui中加载出来工作流。 ComfyUI的目录下node.py 直接移除 pnginfo(推荐) 在 save_images 方法中,删除或注释掉所有与 metadata …...
