【Electron】electron-builder打包失败问题记录
文章目录
- yarn下载的包不支持require()
- winCodeSign-2.6.0.7z下载失败
- nsis-3.0.4.1.7z下载失败
- 待补充...
yarn下载的包不支持require()
报错内容:
var stringWidth = require('string-width')^
Error [ERR_REQUIRE_ESM]: require() of ES Module /stuff/node_modules/string-width/index.js from /stuff/node_modules/wide-align/align.js not supported.
Instead change the require of index.js in /stuff/node_modules/wide-align/align.js to a dynamic import() which is available in all CommonJS modules.at Object.<anonymous> (/stuff/node_modules/wide-align/align.js:2:19)at Object.<anonymous> (/stuff/node_modules/gauge/render-template.js:2:13)at Object.<anonymous> (/stuff/node_modules/gauge/plumbing.js:3:22)at Object.<anonymous> (/stuff/node_modules/gauge/index.js:2:16)at Object.<anonymous> (/stuff/node_modules/npmlog/log.js:3:13)at Object.<anonymous> (/stuff/node_modules/@mapbox/node-pre-gyp/lib/node-pre-gyp.js:23:13)at Object.<anonymous> (/stuff/node_modules/@mapbox/node-pre-gyp/lib/main.js:9:22)at Object.<anonymous> (/stuff/node_modules/@mapbox/node-pre-gyp/bin/node-pre-gyp:4:1) {
github issue
https://github.com/isaacs/jackspeak/issues/5
解决方法:
不用yarn下载,改用npm
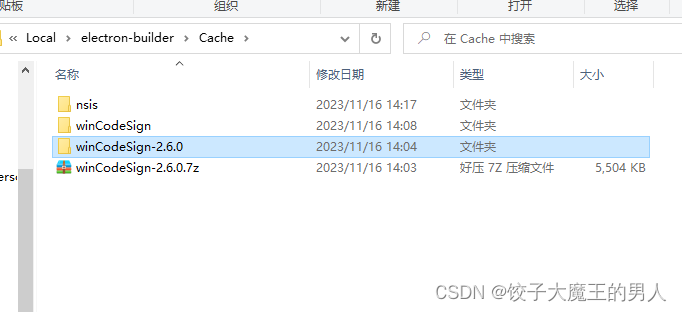
winCodeSign-2.6.0.7z下载失败
https://registry.npmmirror.com/binary.html?path=electron-builder-binaries/winCodeSign-2.6.0/
下载后找到以下位置,将压缩包解压到electron-builder的cache文件夹中
C:\Users\admin\AppData\Local\electron-builder\Cache

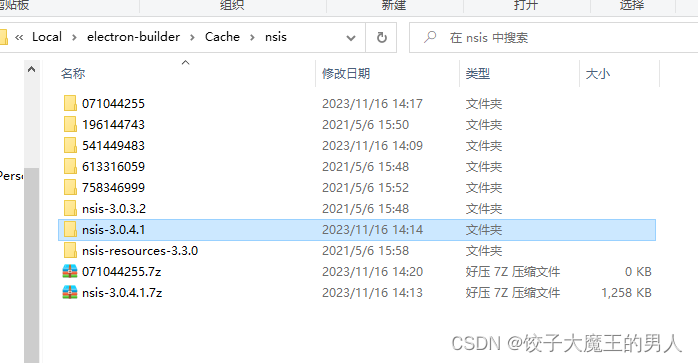
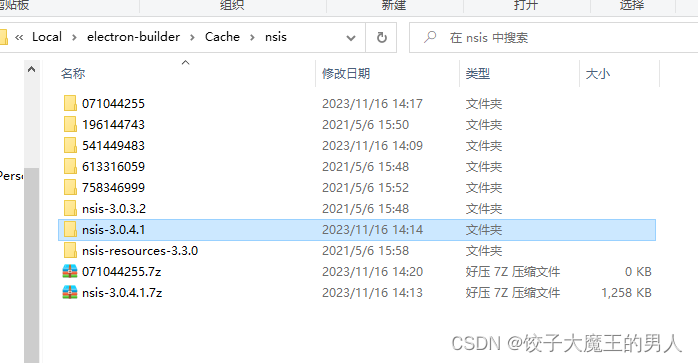
nsis-3.0.4.1.7z下载失败
https://registry.npmmirror.com/binary.html?path=electron-builder-binaries/nsis-3.0.4.1/
下载后找到以下位置,将压缩包解压到electron-builder的cache文件夹中
C:\Users\admin\AppData\Local\electron-builder\Cache\nsis

待补充…
相关文章:

【Electron】electron-builder打包失败问题记录
文章目录 yarn下载的包不支持require()winCodeSign-2.6.0.7z下载失败nsis-3.0.4.1.7z下载失败待补充... yarn下载的包不支持require() 报错内容: var stringWidth require(string-width)^ Error [ERR_REQUIRE_ESM]: require() of ES Module /stuff/node_modules/…...

OpenCV快速入门:直方图、掩膜、模板匹配和霍夫检测
文章目录 前言一、直方图基础1.1 直方图的概念和作用1.2 使用OpenCV生成直方图1.3 直方图归一化1.3.1 直方图归一化原理1.3.2 直方图归一化公式1.3.3 直方图归一化代码示例1.3.4 OpenCV内置方法:normalize()1.3.4.1 normalize()方法介绍1.3.4.2 normalize()方法参数…...

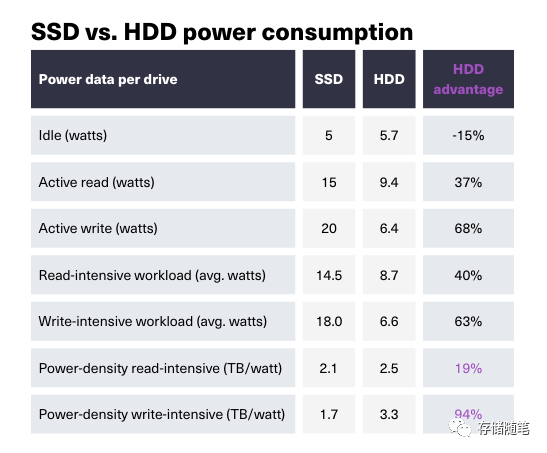
HDD与QLC SSD深度对比:功耗与存储密度的终极较量
在当今数据世界中,存储设备的选择对于整体系统性能和能耗有着至关重要的影响。硬盘HDD和大容量QLC SSD是两种主流的存储设备,而它们在功耗方面的表现是许多用户关注的焦点。 扩展阅读: 1.面对SSD的步步紧逼,HDD依然奋斗不息 2.…...

医疗软件制造商如何实施静态分析,满足 FDA 医疗器械网络安全验证
随着 FDA 对网络安全验证和标准提出更多要求,医疗软件制造商需要采用静态分析来确保其软件满足这些新的安全标准。继续阅读以了解如何实施静态分析来满足这些安全要求。 随着 FDA 在其软件验证指南中添加更多网络安全要求,医疗设备制造商可以转向静态分…...

【设计模式】聊聊策略模式
策略模式的本质是为了消除if 、else代码,提供拓展点,对拓展开放,对修改关闭,也就是说我们开发一个功能的时候,要尽量的采用设计模式进行将不变的东西进行抽取出来,将变化的东西进行隔离开来,这样…...

二维偏序问题
偏序 偏序(Partial Order)的概念: 设 A 是一个非空集,P 是 A 上的一个关系,若 P 满足下列条件: Ⅰ 对任意的 a ∈ A,(a, a) ∈ P;(自反性 reflexlve)Ⅱ 若 (a, b) ∈ P,且 (b, a) ∈ P,则 a = b;(反对称性,anti-symmentric)Ⅲ 若 (a, b) ∈ P,(b, c) ∈ P,则 (a,…...

解析Spring Boot中的CommandLineRunner和ApplicationRunner:用法、区别和适用场景详解
在Spring Boot应用程序中,CommandLineRunner和ApplicationRunner是两个重要的接口,它们允许我们在应用程序启动后执行一些初始化任务。本文将介绍CommandLineRunner和ApplicationRunner的区别,并提供代码示例和使用场景,让我们更好…...

谷歌浏览器版本下载
Chrome 已是最新版本 版本 119.0.6045.160(正式版本) (64 位) 自定义chrome https://www.sysgeek.cn/chrome-new-tab-page-customize/ chrome怎么把标签放主页 https://g.pconline.com.cn/x/1615/16153935.html 谷歌浏览器怎么设…...

js 打开页面的方法总结
文章目录 前言1.window.open2.location.href / window.location.href3.location.replace4.a标签跳转 前言 本文总结 JS 打开新页面/窗口的方法 1.window.open 打开一个新的浏览器页面或者标签页,可以设置新页面的参数 window.open(url,name,specs,replace)参数1:url a. 必须…...

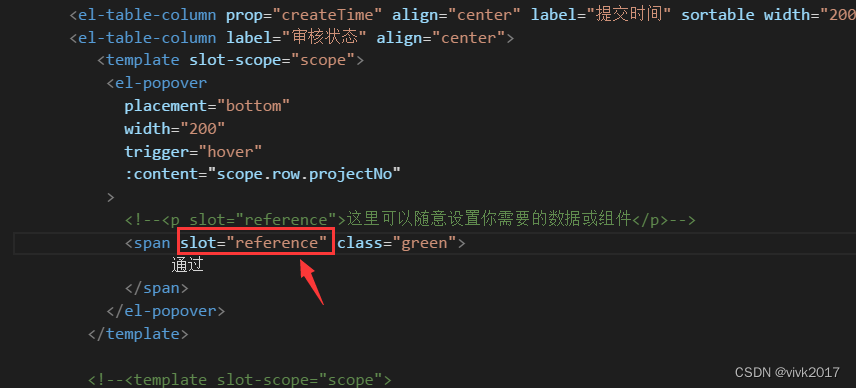
element UI表格中设置文字提示(tooltip)或弹出框(popover)时候注意的地方
在表格中自定义内容的时候需要使用标签,否则无法正常显示 文档中有两种写法:1、使用 slot“reference” 的具名插槽,2、使用自定义指令v-popover指向 Popover 的索引ref。 使用tooltip 时用具名 slot 分发content,替代tooltip中…...

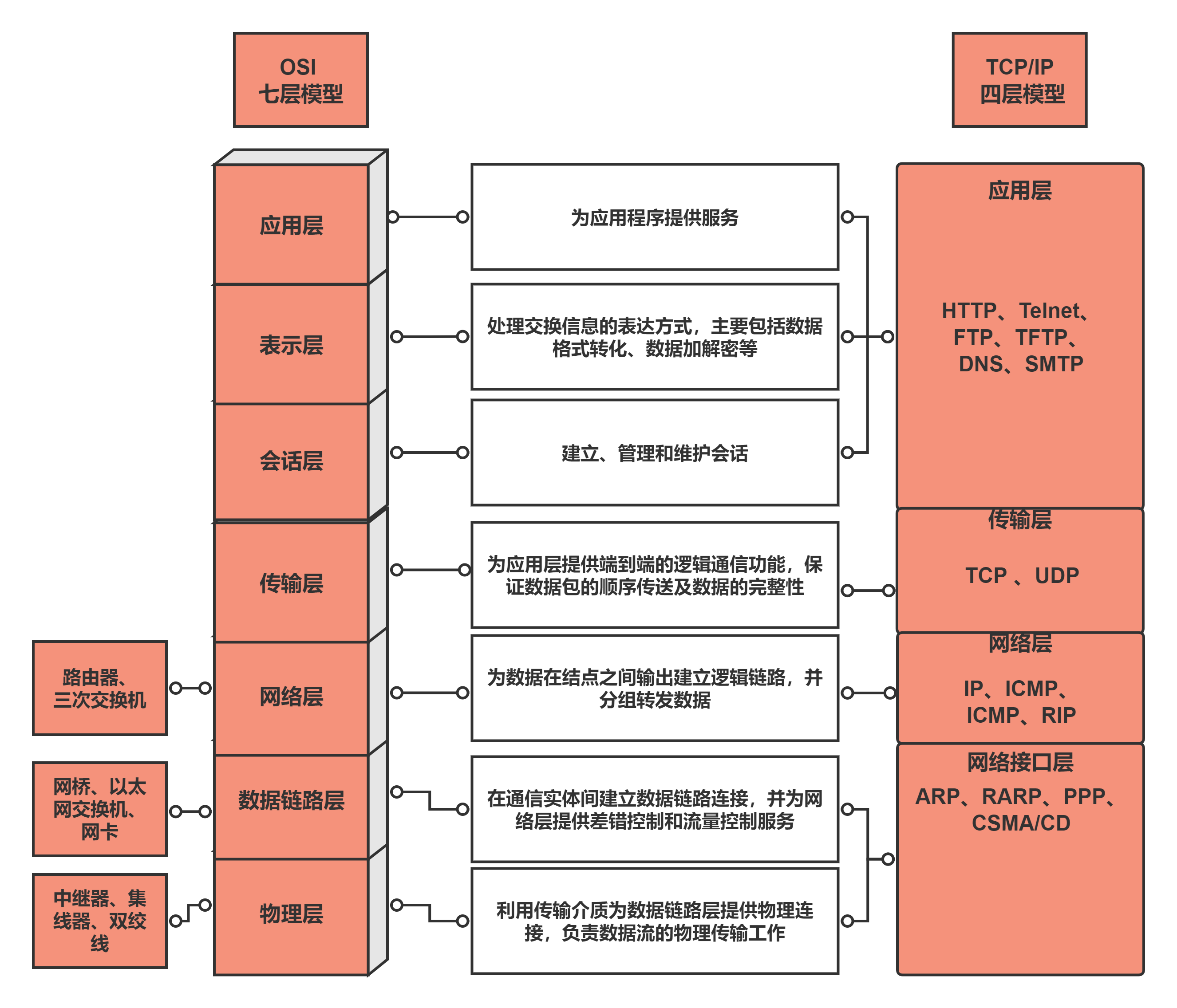
【网络】OSI模型 与 TCP/IP模型 对比
一、OSI模型 OSI模型包含7个层次,从下到上分别是: 1. 物理层(Physical Layer) - 功能:处理与电子设备物理接口相关的细节(如电压、引脚布局、同步,等等)。 - 协议:以…...

[Docker]记一次使用jenkins将镜像文件推送到Harbor遇到的问题
系统版本: Ubuntu 18.01 私服: Harbor Docker版本: Docker version 18.09.5 首先需要明确的是,即在harbor里项目设置为公开,但是在push的时候还是需要用户验证的,即需要使用docker登录 docker login harbo…...

龙芯 Loongson 架构 UOS 系统编译 Qt 5.15.2 源码
背景 需要在龙芯(Loongson)CPU,UOS 系统下,进行国产化项目适配,UOS 自带 Qt 5.11,但是版本过老,与目前基于 Qt 5.15.2 项目存在不兼容情况,故需要自行编译 Qt 5.15.2开发环境。 软…...

【IDEA 使用easyAPI、easyYapi、Apifox helper等插件时,导出接口文档缺少代码字段注释的相关内容、校验规则的解决方法】
问题 IDEA 使用easyAPI、easyYapi、Apifox helper等插件时,导出的接口文档上面,缺少我们代码里的注解字段,如我们规定了NOTNULL、字段描述等。 问题链接,几个月之前碰到过,并提问了,到现在解决,…...

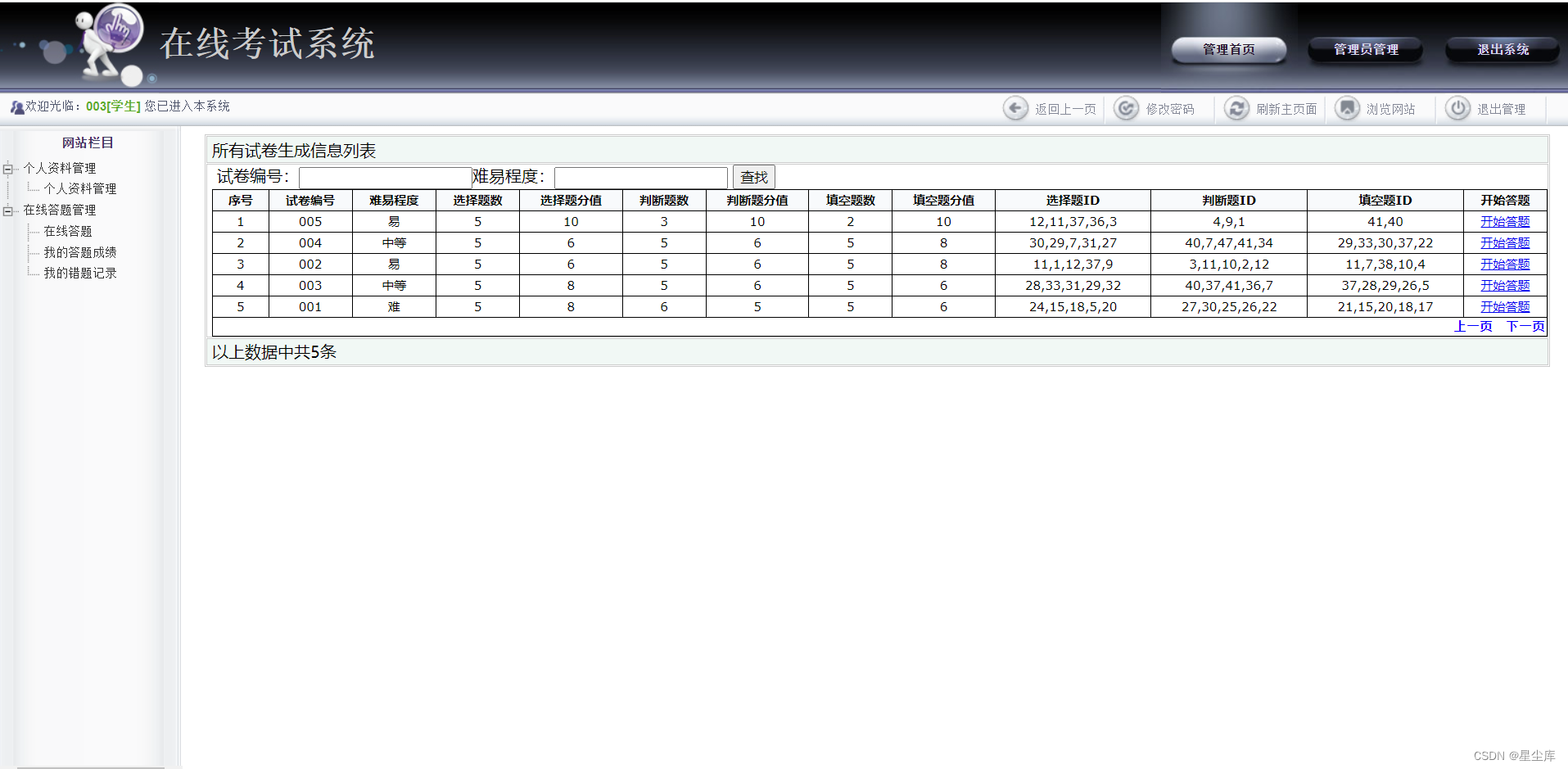
asp.net在线考试系统+sqlserver数据库
asp.net在线考试系统sqlserver数据库主要技术: 基于asp.net架构和sql server数据库 功能模块: 首页 登陆 用户角色 管理员(对老师和学生用户的增删改查),老师(题库管理 选择题添加 选择题查询 判断题添加…...

CRM按行业细分的重要性
很多企业和销售会诟病CRM系统不够贴合行业、功能也不够细分和实用。因为各行各业的业务千差万别,所以功能完备、使用满意度高的CRM一定是与不同行业业务场景高度匹配的,是深度行业化的。因此行业化是CRM发展的重要趋势之一,为什么CRM一定要走…...

自动化测试测试框架封装改造
PO模式自动化测试用例 PO设计模式是自动化测试中最佳的设计模式,主要体现在对界面交互细节的封装,在实际测试中只关注业务流程就可以了。 相较于传统的设计,在新增测试用例后PO模式有如下优点: 1、易读性强 2、可扩展性好 3、…...

C#可空类型
在C#中,可空类型(Nullable types)允许值类型(比如int, double, bool等)接受null值。这是特别有用的,因为在很多应用程序中,如数据库交互和数据解析,值类型的字段可能需要表示没有值&…...

R语言:利用biomod2进行生态位建模
在这里主要是分享一个不错的代码,喜欢的可以慢慢研究。我看了一遍,觉得里面有很多有意思的东西,供大家学习和参考。 利用PCA轴总结的70个环境变量,利用biomod2进行生态位建模: #------------------------------------…...

如何学习算法
在不知其所以然的情况下,算法只是一堆离散的机械步骤,缺少背后的思想的支撑, 这些步骤之间就没有一个本质层面上的关联(先知亚里士多德早就指出:学习即联接)。 所以就跟背历史书也没多大区别。然而…...
)
uniapp 对接腾讯云IM群组成员管理(增删改查)
UniApp 实战:腾讯云IM群组成员管理(增删改查) 一、前言 在社交类App开发中,群组成员管理是核心功能之一。本文将基于UniApp框架,结合腾讯云IM SDK,详细讲解如何实现群组成员的增删改查全流程。 权限校验…...

地震勘探——干扰波识别、井中地震时距曲线特点
目录 干扰波识别反射波地震勘探的干扰波 井中地震时距曲线特点 干扰波识别 有效波:可以用来解决所提出的地质任务的波;干扰波:所有妨碍辨认、追踪有效波的其他波。 地震勘探中,有效波和干扰波是相对的。例如,在反射波…...

DAY 47
三、通道注意力 3.1 通道注意力的定义 # 新增:通道注意力模块(SE模块) class ChannelAttention(nn.Module):"""通道注意力模块(Squeeze-and-Excitation)"""def __init__(self, in_channels, reduction_rat…...

使用van-uploader 的UI组件,结合vue2如何实现图片上传组件的封装
以下是基于 vant-ui(适配 Vue2 版本 )实现截图中照片上传预览、删除功能,并封装成可复用组件的完整代码,包含样式和逻辑实现,可直接在 Vue2 项目中使用: 1. 封装的图片上传组件 ImageUploader.vue <te…...

Java线上CPU飙高问题排查全指南
一、引言 在Java应用的线上运行环境中,CPU飙高是一个常见且棘手的性能问题。当系统出现CPU飙高时,通常会导致应用响应缓慢,甚至服务不可用,严重影响用户体验和业务运行。因此,掌握一套科学有效的CPU飙高问题排查方法&…...
多光源(Multiple Lights))
C++.OpenGL (14/64)多光源(Multiple Lights)
多光源(Multiple Lights) 多光源渲染技术概览 #mermaid-svg-3L5e5gGn76TNh7Lq {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-3L5e5gGn76TNh7Lq .error-icon{fill:#552222;}#mermaid-svg-3L5e5gGn76TNh7Lq .erro…...

虚拟电厂发展三大趋势:市场化、技术主导、车网互联
市场化:从政策驱动到多元盈利 政策全面赋能 2025年4月,国家发改委、能源局发布《关于加快推进虚拟电厂发展的指导意见》,首次明确虚拟电厂为“独立市场主体”,提出硬性目标:2027年全国调节能力≥2000万千瓦࿰…...
零知开源——STM32F103RBT6驱动 ICM20948 九轴传感器及 vofa + 上位机可视化教程
STM32F1 本教程使用零知标准板(STM32F103RBT6)通过I2C驱动ICM20948九轴传感器,实现姿态解算,并通过串口将数据实时发送至VOFA上位机进行3D可视化。代码基于开源库修改优化,适合嵌入式及物联网开发者。在基础驱动上新增…...
基础)
6个月Python学习计划 Day 16 - 面向对象编程(OOP)基础
第三周 Day 3 🎯 今日目标 理解类(class)和对象(object)的关系学会定义类的属性、方法和构造函数(init)掌握对象的创建与使用初识封装、继承和多态的基本概念(预告) &a…...

Python 高级应用10:在python 大型项目中 FastAPI 和 Django 的相互配合
无论是python,或者java 的大型项目中,都会涉及到 自身平台微服务之间的相互调用,以及和第三发平台的 接口对接,那在python 中是怎么实现的呢? 在 Python Web 开发中,FastAPI 和 Django 是两个重要但定位不…...
