Docker搭建Redis集群
Docker搭建Redis集群
创建一个专属redis的网络
docker network create redis --subnet 172.38.0.0/16
通过shell脚本创建并启动6个redis服务
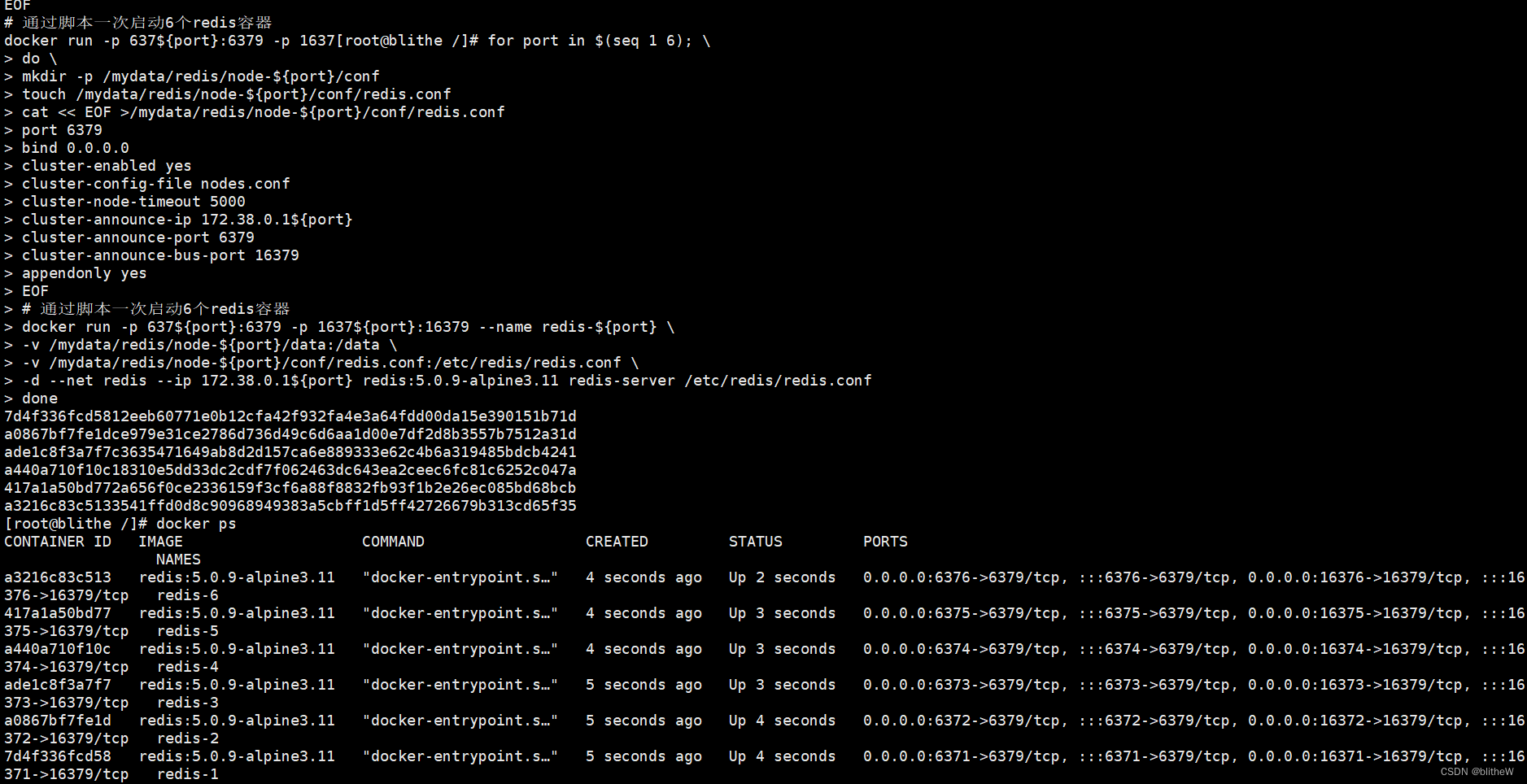
#通过脚本一次创建6个redis配置
for port in $(seq 1 6); \
do \
mkdir -p /mydata/redis/node-${port}/conf
touch /mydata/redis/node-${port}/conf/redis.conf
cat << EOF >/mydata/redis/node-${port}/conf/redis.conf
port 6379
bind 0.0.0.0
cluster-enabled yes
cluster-config-file nodes.conf
cluster-node-timeout 5000
cluster-announce-ip 172.38.0.1${port}
cluster-announce-port 6379
cluster-announce-bus-port 16379
appendonly yes
EOF
# 通过脚本一次启动6个redis容器
docker run -p 637${port}:6379 -p 1637${port}:16379 --name redis-${port} \
-v /mydata/redis/node-${port}/data:/data \
-v /mydata/redis/node-${port}/conf/redis.conf:/etc/redis/redis.conf \
-d --net redis --ip 172.38.0.1${port} redis:5.0.9-alpine3.11 redis-server /etc/redis/redis.conf
done

进入某个redis中
docker exec -it redis-1 /bin/sh
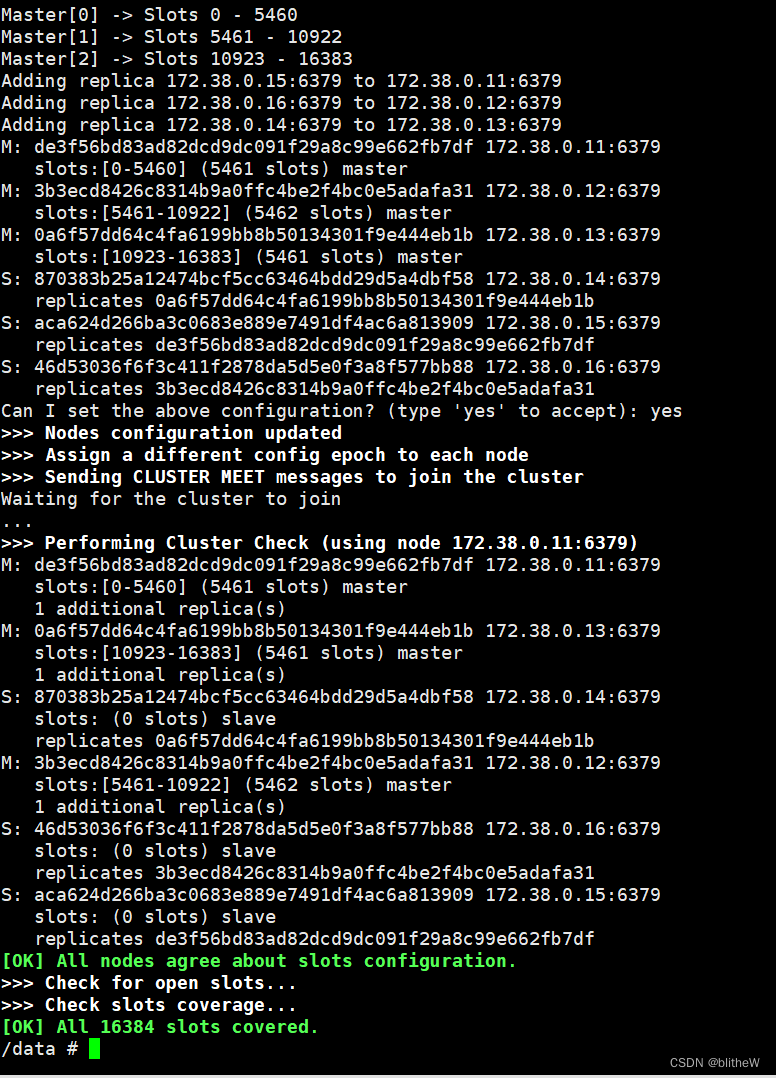
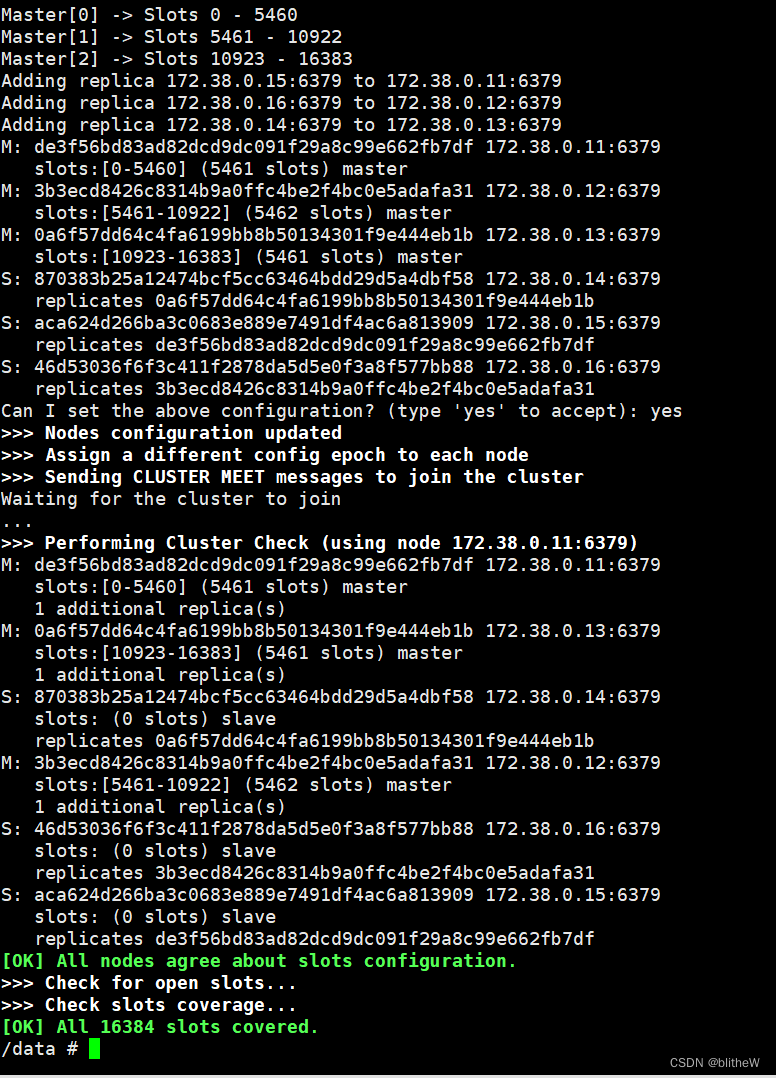
创建集群配置
redis-cli --cluster create 172.38.0.11:6379 172.38.0.12:6379 172.38.0.13:6379 172.38.0.14:6379 172.38.0.15:6379 172.38.0.16:6379 --cluster-replicas 1

进入集群
/data # redis-cli -c
127.0.0.1:6379> cluster info
cluster_state:ok
cluster_slots_assigned:16384
cluster_slots_ok:16384
cluster_slots_pfail:0
cluster_slots_fail:0
cluster_known_nodes:6
cluster_size:3
cluster_current_epoch:6
cluster_my_epoch:1
cluster_stats_messages_ping_sent:399
cluster_stats_messages_pong_sent:424
cluster_stats_messages_sent:823
cluster_stats_messages_ping_received:419
cluster_stats_messages_pong_received:399
cluster_stats_messages_meet_received:5
cluster_stats_messages_received:823
127.0.0.1:6379> cluster nodes
0a6f57dd64c4fa6199bb8b50134301f9e444eb1b 172.38.0.13:6379@16379 master - 0 1700491426631 3 connected 10923-16383
870383b25a12474bcf5cc63464bdd29d5a4dbf58 172.38.0.14:6379@16379 slave 0a6f57dd64c4fa6199bb8b50134301f9e444eb1b 0 1700491426132 4 connected
3b3ecd8426c8314b9a0ffc4be2f4bc0e5adafa31 172.38.0.12:6379@16379 master - 0 1700491427533 2 connected 5461-10922
de3f56bd83ad82dcd9dc091f29a8c99e662fb7df 172.38.0.11:6379@16379 myself,master - 0 1700491426000 1 connected 0-5460
46d53036f6f3c411f2878da5d5e0f3a8f577bb88 172.38.0.16:6379@16379 slave 3b3ecd8426c8314b9a0ffc4be2f4bc0e5adafa31 0 1700491426532 6 connected
aca624d266ba3c0683e889e7491df4ac6a813909 172.38.0.15:6379@16379 slave de3f56bd83ad82dcd9dc091f29a8c99e662fb7df 0 1700491425630 5 connected127.0.0.1:6379> set a b
-> Redirected to slot [15495] located at 172.38.0.13:6379
OK
172.38.0.13:6379> get a
"b"相关文章:

Docker搭建Redis集群
Docker搭建Redis集群 创建一个专属redis的网络 docker network create redis --subnet 172.38.0.0/16通过shell脚本创建并启动6个redis服务 #通过脚本一次创建6个redis配置 for port in $(seq 1 6); \ do \ mkdir -p /mydata/redis/node-${port}/conf touch /mydata/redis/n…...
代码——2.OpenCV初探)
学习Opencv(蝴蝶书/C++)代码——2.OpenCV初探
文章目录 0. 图像读取与显示1. 视频文件读取与操作1.1 示例代码1.1 OpenCV支持的视频格式2. 加入滑动条2.1 示例代码2.2 报错/Warning2.3 关于toolbar3. 简易视频播放器3.1 OpenCV检测方向键被按下3.1.1 Windows下3.1.2 linux下3.1 方向键控制视频变化4. 简单的变换5. 写视频5.…...

基于AVR单片机的便携式心电监测设备设计与实现
基于AVR单片机的便携式心电监测设备是一种常用的医疗设备,用于随时监测和记录人体的心电信号。本文将介绍便携式心电监测设备的设计原理和实现步骤,并提供相应的代码示例。 1. 设计概述 便携式心电监测设备是一种小巧、方便携带的设备,能够…...

微机原理_14
一、单项选择题(本大题共15小题,每小题3分,共45分。在每小题给出的四个备选项中,选出一个正确的答案。) 1,下面寻址方式的操作数不在存储器中的是() A. 堆栈寻址 B. 寄存器间址 C.寄存器寻址 D. 直接寻址 2,条件转移指令JNE的条件是() A. CF…...

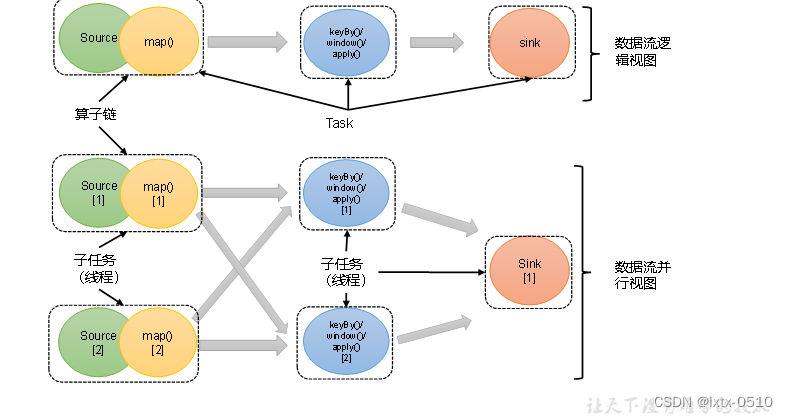
【Flink】核心概念:并行度与算子链
并行度(Parallelism) 当要处理的数据量非常大时,我们可以把一个算子操作,“复制”多份到多个节点,数据来了之后就可以到其中任意一个执行。这样一来,一个算子任务就被拆分成了多个并行的“子任务”&#x…...

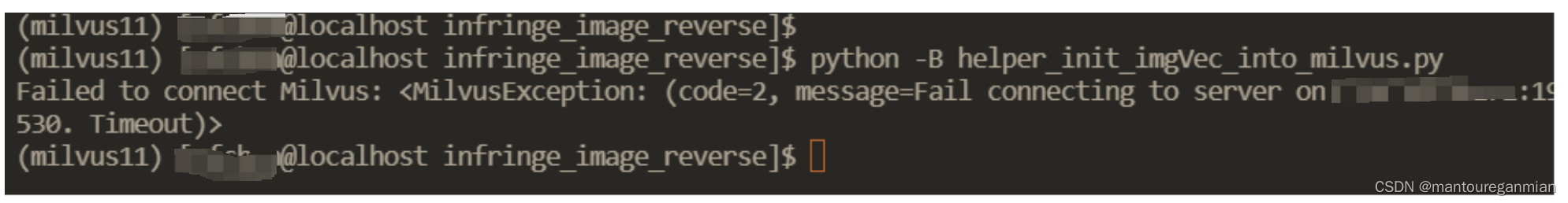
milvus采坑一:启动服务就会挂掉
原因一 硬盘满了,Eric数据文件存储在硬盘上,当硬盘不足,它就会启动后就挂掉。 此时pymilvus连接一直是timeout。 解决方法:更换存储路径。...

WPF Visual, UIElement, FrameworkElement, Control这些类的区别
在WPF (Windows Presentation Foundation) 中,Visual, UIElement, FrameworkElement, 和 Control 这些类是一个类层次结构,它们分别在 WPF 的 UI 元素和控件模型中提供了不同级别的功能。下面是这些类的详细介绍: Visual:这是所有…...

Python-----PyInstaller的简单使用
PyInstaller简介 PyInstaller是一个Python库,可以将Python应用程序转换为独立的可执行文件。PyInstaller支持跨平台,可以在Windows、Linux和MacOS上生成可执行文件。 PyInstaller会分析Python程序,并将程序打包成一个完整的可执行文件&…...

8 Redis与Lua
LUA脚本语言是C开发的,类似存储过程,是为了实现完整的原子性操作,可以用来补充redis弱事务的缺点. 1、LUA脚本的好处 2、Lua脚本限流实战 支持分布式 import org.springframework.core.io.ClassPathResource; import org.springframework.data.redis…...

10个令人惊叹的Go语言技巧,让你的代码更加优雅
关注公众号【爱发白日梦的后端】分享技术干货、读书笔记、开源项目、实战经验、高效开发工具等,您的关注将是我的更新动力! 在开发生产项目的过程中,我注意到经常会发现自己在重复编写代码,使用某些技巧时没有意识到,直…...

vue3 setup展示数据
效果图 1.创建数据 content.js import { reactive } from vueconst data reactive({color:red,title: 二十四节气,subTitle: 节气,是干支历中表示自然节律变化以及确立“十二月建”(月令)的特定节令。,list: [{name: "立春",con…...

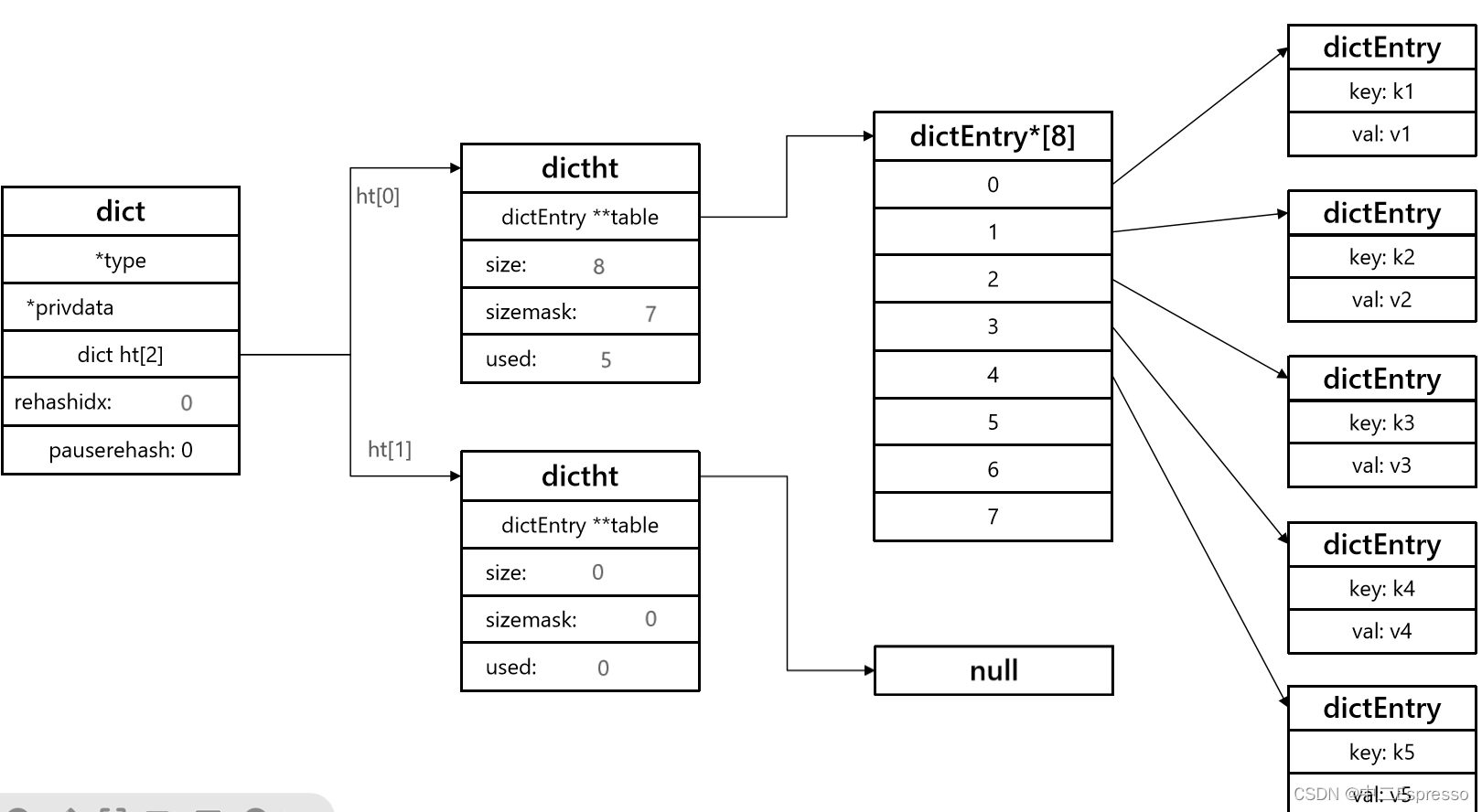
原理Redis-Dict字典
Dict 1) Dict组成2) Dict的扩容3) Dict的收缩4) Dict的rehash5) 总结 1) Dict组成 Redis是一个键值型(Key-Value Pair)的数据库,可以根据键实现快速的增删改查。而键与值的映射关系正是通过Dict来实现的。 Dict由三部分组成,分别…...

卷积神经网络(VGG-19)灵笼人物识别
文章目录 前期工作1. 设置GPU(如果使用的是CPU可以忽略这步)我的环境: 2. 导入数据3. 查看数据 二、数据预处理1. 加载数据2. 可视化数据3. 再次检查数据4. 配置数据集5. 归一化 三、构建VGG-19网络1. 官方模型(已打包好ÿ…...

MQTT协议详解
前言 MQTT是一个即时通讯协议,它工作在TCP/IP协议族上,是为硬件性能低下的远程设备以及网络状况糟糕的情况下而设计的发布/订阅型消息协议。它使用发布/订阅消息模式,提供一对多的消息发布,解除应用程序耦合。MQTT是轻量、简单、…...

WordPress画廊插件Envira Gallery v1.9.7河蟹版下载
Envira Gallery是一款功能强大的WordPress画廊插件。通过使用这个插件,你可以在WordPress的前台页面上创建出令人赏心悦目的图片画廊展示形式。 拖放生成器:轻松创建精美照片和视频画廊 自定义主题,打造独特外观 使用预设模板,为…...

认识前端包常用包管理工具(npm、cnpm、pnpm、nvm、yarn)
随着前端的快速发展,前端的框架越来越趋向于工程化,所以对于包的使用也越来越多,为了优化性能和后期的维护更新,对于前端包的管理也尤为重要,本文主要阐述对node中包管理工具的理解和简单的使用方法。也欢迎各位大佬和同行们多多指教。😁😁😁 👉1. npm 安装npm 通…...

使用树莓派学习Linux系统编程的 --- 库编程(面试重点)
在之前的Linux系统编程中,学习了文件的打开;关闭;读写;进程;线程等概念.... 本节补充“Linux库概念 & 相关编程”,这是一个面试的重点! 分文件编程 在之前的学习中,面对较大的…...

vs2017打开工程提示若要解决此问题,请使用以下选择启动 Visual Studio 安装程序: 用于 x86 和 x64 的 Visual C++ MFC
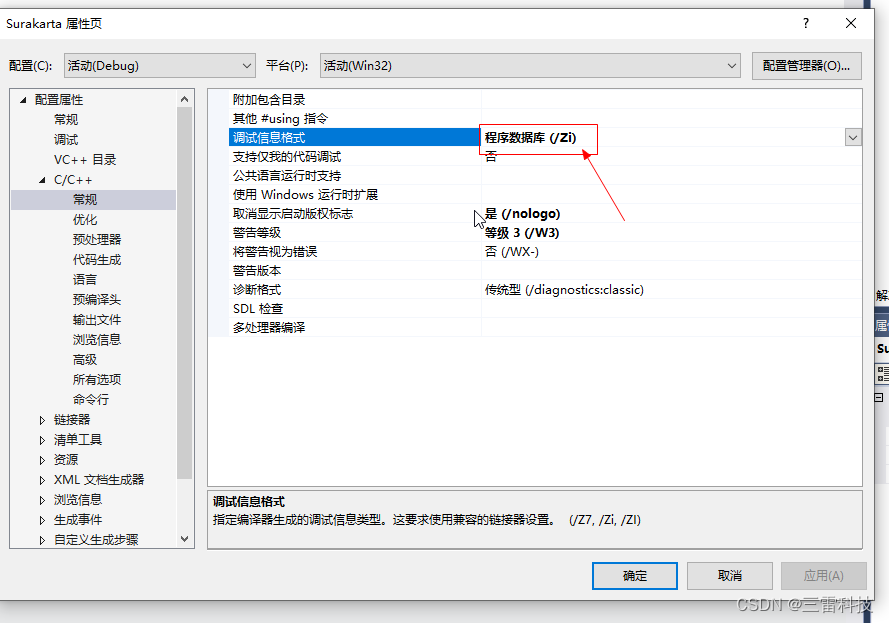
下载安装文件。 下载之后点击C项目,他会提示需要安装编译依赖。这个时候需要选择 用于 x86 和 x64 的 Visual C MFCWindows SDK 版本8.1 点击右下角的安装等待即可 error MSB8036: 找不到 Windows SDK 版本8.1。请安装所需的版本的 Windows SDK 或者在项目属性页…...

Redis学习笔记17:基于spring data redis及lua脚本批处理scan指令查询永久有效的key
Redis的KEYS和SCAN指令都可以用于在数据库中搜索匹配指定模式的键。然而,它们之间有一些关键的区别; KEYS指令会在整个数据库中阻塞地执行匹配操作,并返回匹配的键列表。如果数据库很大,或者匹配的键很多,将会对性能产…...

今天遇到Windows 10里安装的Ubuntu(WSL)的缺点
随着技术的发展,越来越多开发者转向使用 Windows Subsystem for Linux(WSL)在 Windows 10 上进行开发,也就是说不用虚拟机,不用准备多一台电脑,只需要在Windows 10/11 里安装 WSL 就能体验 Linux 系统。因此…...

Android Wi-Fi 连接失败日志分析
1. Android wifi 关键日志总结 (1) Wi-Fi 断开 (CTRL-EVENT-DISCONNECTED reason3) 日志相关部分: 06-05 10:48:40.987 943 943 I wpa_supplicant: wlan0: CTRL-EVENT-DISCONNECTED bssid44:9b:c1:57:a8:90 reason3 locally_generated1解析: CTR…...

【JavaEE】-- HTTP
1. HTTP是什么? HTTP(全称为"超文本传输协议")是一种应用非常广泛的应用层协议,HTTP是基于TCP协议的一种应用层协议。 应用层协议:是计算机网络协议栈中最高层的协议,它定义了运行在不同主机上…...

Robots.txt 文件
什么是robots.txt? robots.txt 是一个位于网站根目录下的文本文件(如:https://example.com/robots.txt),它用于指导网络爬虫(如搜索引擎的蜘蛛程序)如何抓取该网站的内容。这个文件遵循 Robots…...

微信小程序云开发平台MySQL的连接方式
注:微信小程序云开发平台指的是腾讯云开发 先给结论:微信小程序云开发平台的MySQL,无法通过获取数据库连接信息的方式进行连接,连接只能通过云开发的SDK连接,具体要参考官方文档: 为什么? 因为…...

CMake控制VS2022项目文件分组
我们可以通过 CMake 控制源文件的组织结构,使它们在 VS 解决方案资源管理器中以“组”(Filter)的形式进行分类展示。 🎯 目标 通过 CMake 脚本将 .cpp、.h 等源文件分组显示在 Visual Studio 2022 的解决方案资源管理器中。 ✅ 支持的方法汇总(共4种) 方法描述是否推荐…...

Maven 概述、安装、配置、仓库、私服详解
目录 1、Maven 概述 1.1 Maven 的定义 1.2 Maven 解决的问题 1.3 Maven 的核心特性与优势 2、Maven 安装 2.1 下载 Maven 2.2 安装配置 Maven 2.3 测试安装 2.4 修改 Maven 本地仓库的默认路径 3、Maven 配置 3.1 配置本地仓库 3.2 配置 JDK 3.3 IDEA 配置本地 Ma…...

【从零开始学习JVM | 第四篇】类加载器和双亲委派机制(高频面试题)
前言: 双亲委派机制对于面试这块来说非常重要,在实际开发中也是经常遇见需要打破双亲委派的需求,今天我们一起来探索一下什么是双亲委派机制,在此之前我们先介绍一下类的加载器。 目录 编辑 前言: 类加载器 1. …...
 error)
【前端异常】JavaScript错误处理:分析 Uncaught (in promise) error
在前端开发中,JavaScript 异常是不可避免的。随着现代前端应用越来越多地使用异步操作(如 Promise、async/await 等),开发者常常会遇到 Uncaught (in promise) error 错误。这个错误是由于未正确处理 Promise 的拒绝(r…...

9-Oracle 23 ai Vector Search 特性 知识准备
很多小伙伴是不是参加了 免费认证课程(限时至2025/5/15) Oracle AI Vector Search 1Z0-184-25考试,都顺利拿到certified了没。 各行各业的AI 大模型的到来,传统的数据库中的SQL还能不能打,结构化和非结构的话数据如何和…...

DiscuzX3.5发帖json api
参考文章:PHP实现独立Discuz站外发帖(直连操作数据库)_discuz 发帖api-CSDN博客 简单改造了一下,适配我自己的需求 有一个站点存在多个采集站,我想通过主站拿标题,采集站拿内容 使用到的sql如下 CREATE TABLE pre_forum_post_…...
