vue3 setup展示数据
效果图

1.创建数据
content.js
import { reactive } from 'vue'const data = reactive({color:'red',title: '二十四节气',subTitle: '节气,是干支历中表示自然节律变化以及确立“十二月建”(月令)的特定节令。',list: [{name: "立春",content: '立春,为二十四节气之首。立,是“开始”之意;春,代表着温暖、生长。',imgUrl: require('../assets/images/01.png')},{name: "雨水",content: '雨水,是二十四节气之第2个节气。',imgUrl: require('../assets/images/02.png')},{name: "惊蛰",content: '惊蛰,是二十四节气中的第三个节气。',imgUrl: require('../assets/images/03.png')},{name: "春分",content: '春分,是二十四节气之一,春季第四个节气。',imgUrl: require('../assets/images/04.png')},{name: "清明",content: '清明,是二十四节气之一,春季的第五个节气。',imgUrl: require('../assets/images/05.png')},{name: "谷雨",content: '谷雨,是二十四节气之第6个节气,春季的最后一个节气。',imgUrl: require('../assets/images/06.png')},{name: "立夏",content: '立夏,是二十四节气中的第7个节气,夏季的第一个节气,交节时间在每年公历5月05-07日。',imgUrl: require('../assets/images/07.png')},{name: "小满",content: '小满,二十四节气中的第八个节气,也是夏季的第二个节气。',imgUrl: require('../assets/images/08.png')},{name: "芒种",content: '芒种,是二十四节气之第九个节气,夏季的第三个节气,干支历午月的起始。',imgUrl: require('../assets/images/09.png')},{name: "夏至",content: '夏至,是二十四节气的第10个节气。',imgUrl: require('../assets/images/10.png')},{name: "小暑",content: '小暑,是二十四节气之第十一个节气,干支历午月的结束以及未月的起始。',imgUrl: require('../assets/images/11.png')},{name: "大暑",content: '大暑,是二十四节气中的第十二个节气,也是夏季最后一个节气。',imgUrl: require('../assets/images/12.png')},{name: "立秋",content: '立秋,是“二十四节气”之第十三个节气,也是秋季的起始。',imgUrl: require('../assets/images/13.png')},{name: "处暑",content: '处暑,是二十四节气之第十四个节气,也是秋季的第二个节气。',imgUrl: require('../assets/images/15.png')},{name: "白露",content: '白露,是“二十四节气”中的第15个节气,秋季第3个节气,干支历申月的结束与酉月的起始。',imgUrl: require('../assets/images/16.png')},{name: "秋分",content: '秋分,是二十四节气之第十六个节气,秋季第四个节气。',imgUrl: require('../assets/images/17.png')},{name: "寒露",content: '寒露,是二十四节气之第十七个节气,秋季的第五个节气。',imgUrl: require('../assets/images/18.png')},{name: "霜降",content: '霜降,是二十四节气中的第十八个节气,秋季的最后一个节气。',imgUrl: require('../assets/images/19.png')},{name: "立冬",content: '立冬,是二十四节气之第十九个节气,也是冬季的起始。',imgUrl: require('../assets/images/20.png')},{name: "小雪",content: '小雪,是二十四节气中的第20个节气,冬季第2个节气。',imgUrl: require('../assets/images/21.png')},{name: "大雪",content: '大雪,是二十四节气中的第21个节气,冬季的第三个节气。',imgUrl: require('../assets/images/22.png')},{name: "冬至",content: '冬至,又称日南至、冬节、亚岁等,兼具自然与人文两大内涵,既是二十四节气中一个重要的节气,也是中国民间的传统祭祖节日。',imgUrl: require('../assets/images/23.png')},{name: "小寒",content: '小寒,是二十四节气中的第23个节气,冬季的第5个节气,干支历子月的结束与丑月的起始。',imgUrl: require('../assets/images/24.png')},{name: "大寒",content: '大寒,是二十四节气中的最后一个节气。',imgUrl: require('../assets/images/25.png')}]
})export default data
2.在app.vue 引入
<template><div id="app"><h3 class="title">{{ data.title }}</h3><div class="subtitle">{{ data.subTitle }}</div></div>
</template><script setup>
import data from "./stare/content.js";
</script>3封装成组件headTitle
headTitle.vue
<template><h3 class="title">{{ title }}</h3><div class="subtitle">{{ subTitle }}</div>
</template>
<script setup>
import { defineProps } from "vue";
defineProps({title: {type: String,default: "默认标题",},subTitle: {type: String,default: "默认子标题",}
});
</script>
app.vue
<template><div id="app"><headTitle :title="data.title" :subTitle="data.subTitle" /></div>
</template>
<script setup>
import data from "./stare/content.js";
import headTitle from "./headTitle.vue"
</script>
4列表循环
app.vue
<template><div id="app"><headTitle :title="data.title" :subTitle="data.subTitle" /><div class="cont"><div v-for="(item, index) in data.list" :key="index" class="list"><div class="img"><img :src="item.imgUrl" /></div><div class="name">{{ item.name }}</div><div class="content">{{ item.content }}</div></div></div></div>
</template>
<script setup>
import data from "./stare/content.js";
import headTitle from "./headTitle.vue"
</script>
5封装list 内容
list.vue
<template><div class="cont"><div v-for="(item, index) in list" :key="index" class="list"><div class="img"><img :src="item.imgUrl" /></div><div class="name">{{ item.name }}</div><div class="content">{{ item.content }}</div></div></div>
</template>
<script setup>
import { defineProps } from "vue";
defineProps({list: {type: Array},
});
</script>
app.vue
<template><div id="app"><headTitle :title="data.title" :subTitle="data.subTitle" /><list :list="data.list"/></div>
</template>
<script setup>
import data from "./stare/content.js";
import headTitle from "./headTitle.vue"
import list from "./list.vue"
</script>
6封装 headTitle 和 list
cont.vue
<template><div :style="{ color: color }">ppp</div><headTitle :title="datas.title" :subTitle="datas.subTitle" /><listComponent :list="datas.list" />
</template>
<script setup>
import headTitle from "./headTitle.vue";
import listComponent from "./list.vue";
import { computed, defineProps } from "vue";
const props = defineProps({datas: {type: Object,default: () => ({}),},
});
console.log(props.datas.color);
const color = computed(() => {return props.datas.color;
});
</script>
<style>
</style>
app.vue 模拟api 请求数据
<template><div id="app"><cont :datas="data"></cont></div>
</template><script setup>
import { ref } from "vue";
import cont from "./components/cont.vue";
const data = ref({});
setTimeout(() => {import("./stare/content.js").then((res) => {console.log(res.default);data.value = res.default;});
}, 1000);
</script>
相关文章:

vue3 setup展示数据
效果图 1.创建数据 content.js import { reactive } from vueconst data reactive({color:red,title: 二十四节气,subTitle: 节气,是干支历中表示自然节律变化以及确立“十二月建”(月令)的特定节令。,list: [{name: "立春",con…...

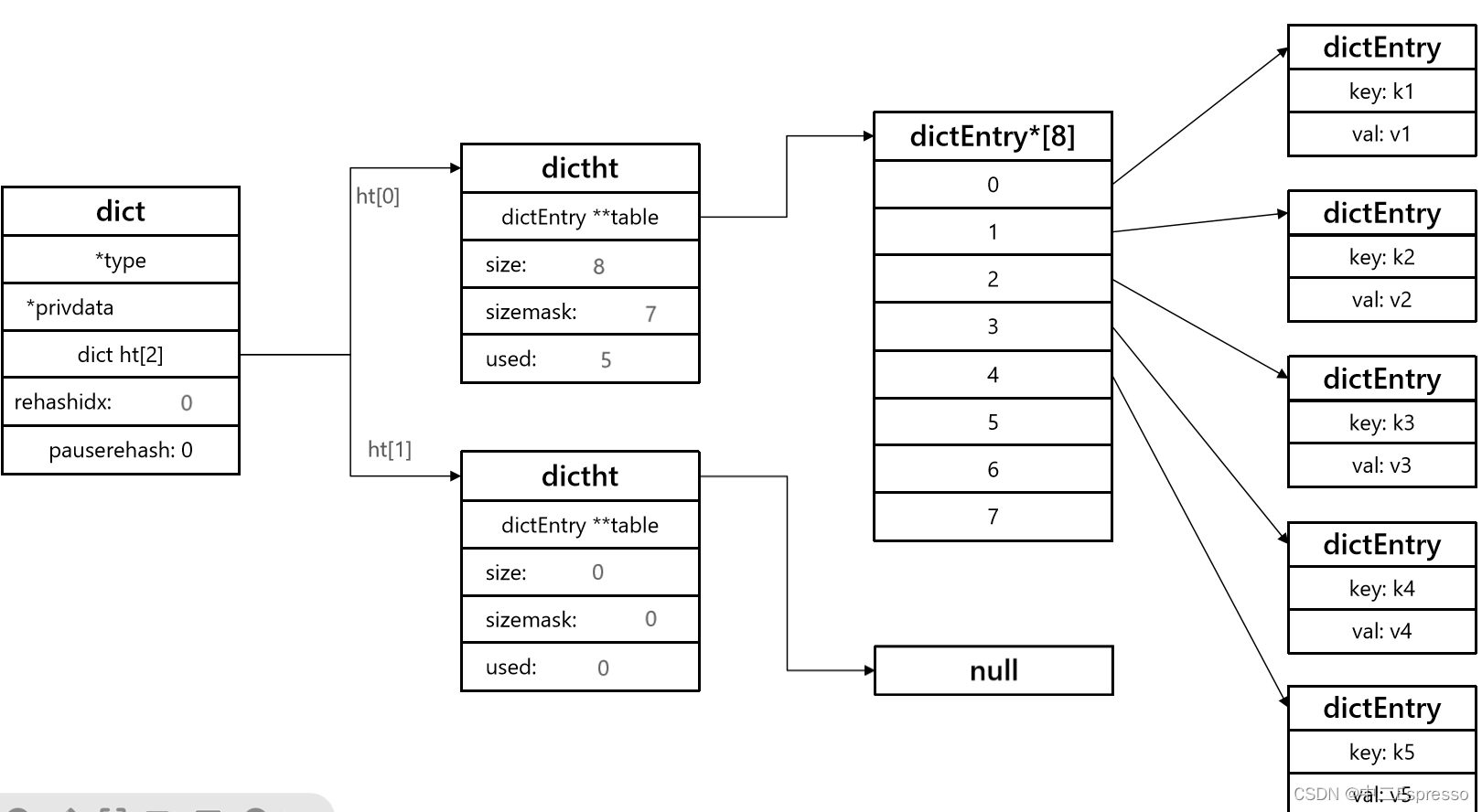
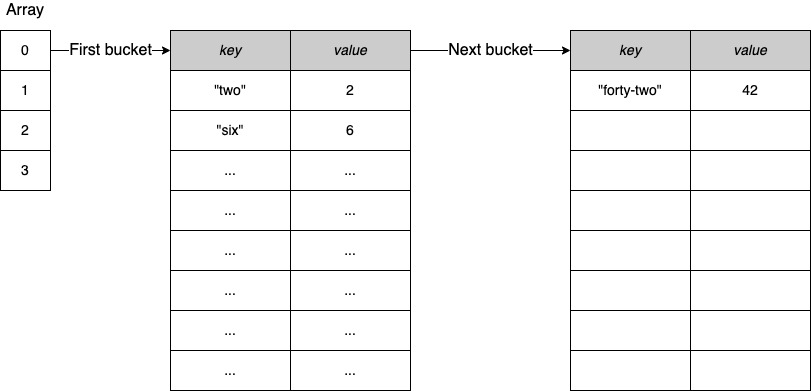
原理Redis-Dict字典
Dict 1) Dict组成2) Dict的扩容3) Dict的收缩4) Dict的rehash5) 总结 1) Dict组成 Redis是一个键值型(Key-Value Pair)的数据库,可以根据键实现快速的增删改查。而键与值的映射关系正是通过Dict来实现的。 Dict由三部分组成,分别…...

卷积神经网络(VGG-19)灵笼人物识别
文章目录 前期工作1. 设置GPU(如果使用的是CPU可以忽略这步)我的环境: 2. 导入数据3. 查看数据 二、数据预处理1. 加载数据2. 可视化数据3. 再次检查数据4. 配置数据集5. 归一化 三、构建VGG-19网络1. 官方模型(已打包好ÿ…...

MQTT协议详解
前言 MQTT是一个即时通讯协议,它工作在TCP/IP协议族上,是为硬件性能低下的远程设备以及网络状况糟糕的情况下而设计的发布/订阅型消息协议。它使用发布/订阅消息模式,提供一对多的消息发布,解除应用程序耦合。MQTT是轻量、简单、…...

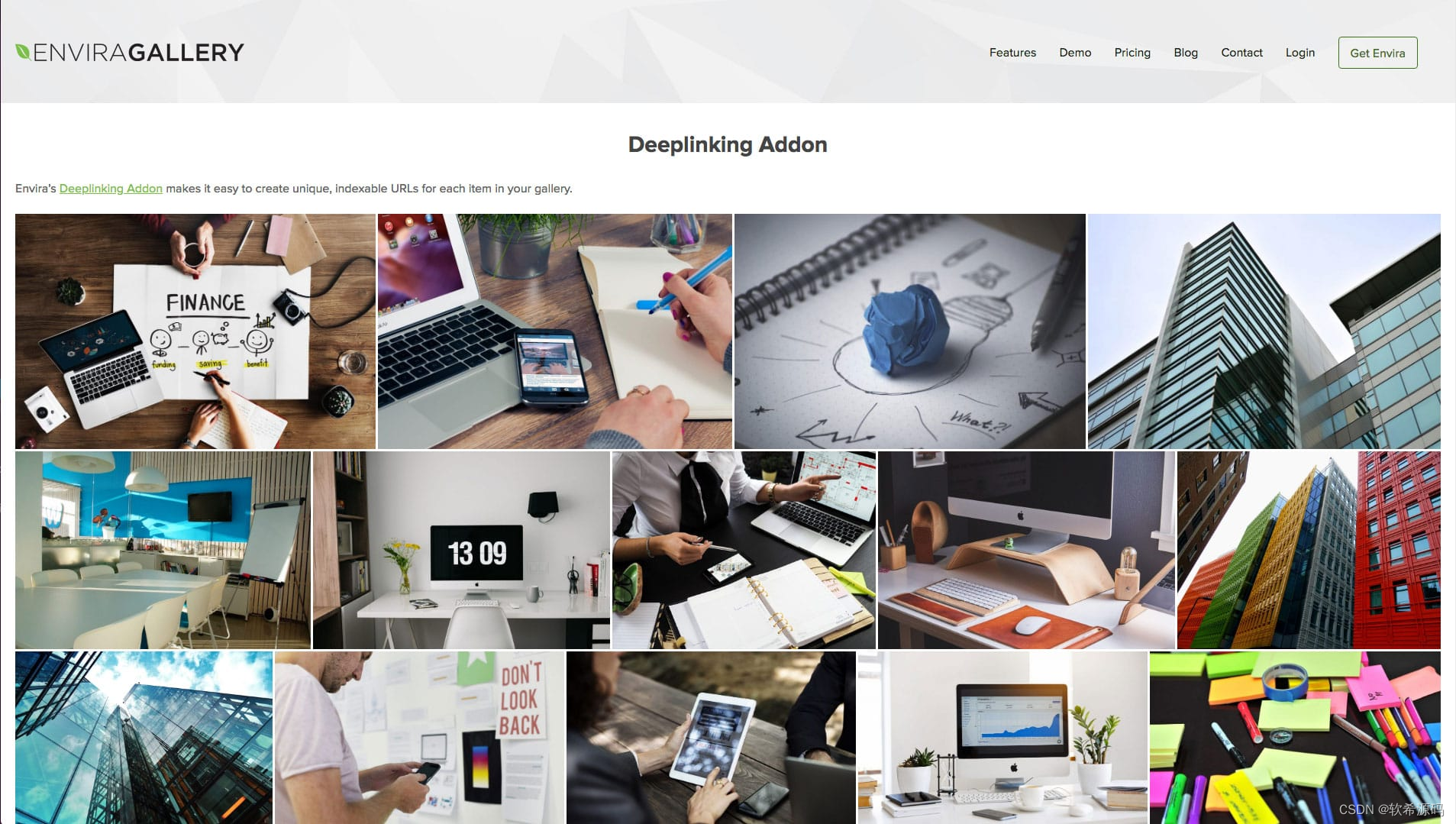
WordPress画廊插件Envira Gallery v1.9.7河蟹版下载
Envira Gallery是一款功能强大的WordPress画廊插件。通过使用这个插件,你可以在WordPress的前台页面上创建出令人赏心悦目的图片画廊展示形式。 拖放生成器:轻松创建精美照片和视频画廊 自定义主题,打造独特外观 使用预设模板,为…...

认识前端包常用包管理工具(npm、cnpm、pnpm、nvm、yarn)
随着前端的快速发展,前端的框架越来越趋向于工程化,所以对于包的使用也越来越多,为了优化性能和后期的维护更新,对于前端包的管理也尤为重要,本文主要阐述对node中包管理工具的理解和简单的使用方法。也欢迎各位大佬和同行们多多指教。😁😁😁 👉1. npm 安装npm 通…...

使用树莓派学习Linux系统编程的 --- 库编程(面试重点)
在之前的Linux系统编程中,学习了文件的打开;关闭;读写;进程;线程等概念.... 本节补充“Linux库概念 & 相关编程”,这是一个面试的重点! 分文件编程 在之前的学习中,面对较大的…...

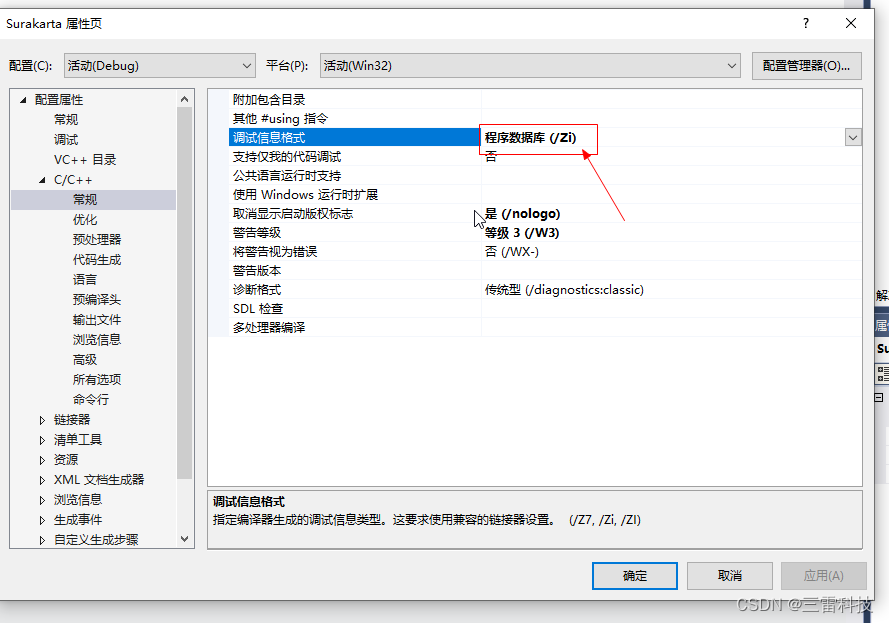
vs2017打开工程提示若要解决此问题,请使用以下选择启动 Visual Studio 安装程序: 用于 x86 和 x64 的 Visual C++ MFC
下载安装文件。 下载之后点击C项目,他会提示需要安装编译依赖。这个时候需要选择 用于 x86 和 x64 的 Visual C MFCWindows SDK 版本8.1 点击右下角的安装等待即可 error MSB8036: 找不到 Windows SDK 版本8.1。请安装所需的版本的 Windows SDK 或者在项目属性页…...

Redis学习笔记17:基于spring data redis及lua脚本批处理scan指令查询永久有效的key
Redis的KEYS和SCAN指令都可以用于在数据库中搜索匹配指定模式的键。然而,它们之间有一些关键的区别; KEYS指令会在整个数据库中阻塞地执行匹配操作,并返回匹配的键列表。如果数据库很大,或者匹配的键很多,将会对性能产…...

今天遇到Windows 10里安装的Ubuntu(WSL)的缺点
随着技术的发展,越来越多开发者转向使用 Windows Subsystem for Linux(WSL)在 Windows 10 上进行开发,也就是说不用虚拟机,不用准备多一台电脑,只需要在Windows 10/11 里安装 WSL 就能体验 Linux 系统。因此…...

hive sql多表练习
hive sql多表练习 准备原始数据集 学生表 student.csv 讲师表 teacher.csv 课程表 course.csv 分数表 score.csv 学生表 student.csv 001,彭于晏,1995-05-16,男 002,胡歌,1994-03-20,男 003,周杰伦,1995-04-30,男 004,刘德华,1998-08-28,男 005,唐国强,1993-09-10,男 006,陈道…...

论文速览 Arxiv 2023 | DMV3D: 单阶段3D生成方法
注1:本文系“最新论文速览”系列之一,致力于简洁清晰地介绍、解读最新的顶会/顶刊论文 论文速览 Arxiv 2023 | DMV3D: DENOISING MULTI-VIEW DIFFUSION USING 3D LARGE RECONSTRUCTION MODEL 使用3D大重建模型来去噪多视图扩散 论文原文:https://arxiv.org/pdf/2311.09217.pdf…...

访问限制符说明面向对象的封装性
1 问题 Java中4种“访问控制符”分别为private、default、protected、public,它们说明了面向对象的封装性,所以我们要利用它们尽可能的让访问权限降到最低,从而提高安全性。 private表示私有,只有自己类能访问,属性可以…...

python趣味编程-5分钟实现一个贪吃蛇游戏(含源码、步骤讲解)
Python 贪吃蛇游戏代码是用 Python 语言编写的。在这个贪吃蛇游戏中,Python 代码是增强您在创建和设计如何使用 Python 创建贪吃蛇游戏方面的技能和才能的方法。 Python Tkinter中的贪吃蛇游戏是一个简单干净的 GUI,可轻松玩游戏。游戏设计非常简单,用户不会觉得使用和理解…...

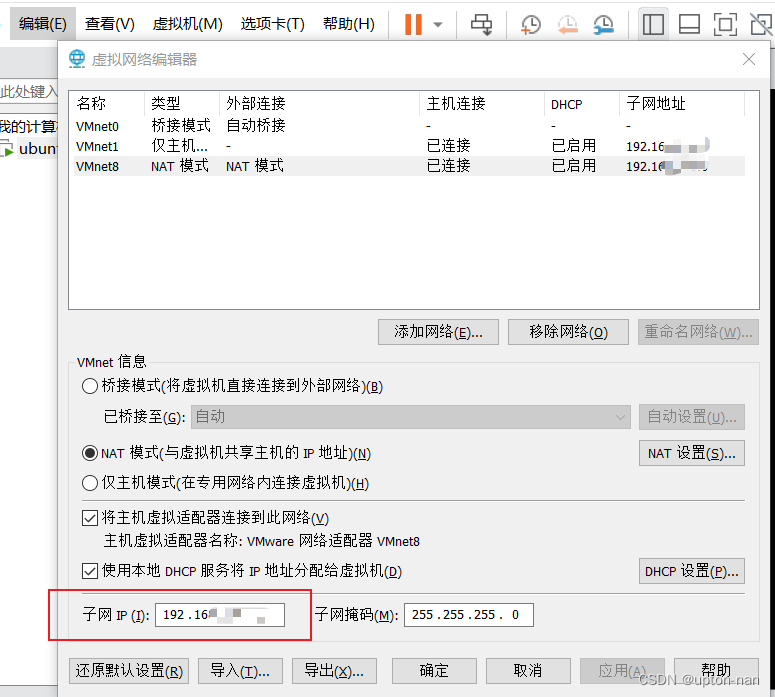
如何在虚拟机的Ubuntu22.04中设置静态IP地址
为了让Linux系统的IP地址在重新启动电脑之后IP地址不进行变更,所以将其IP地址设置为静态IP地址。 查看虚拟机中虚拟网络编辑器获取当前的子网IP端 修改文件/etc/netplan/00-installer-config.yaml文件,打开你会看到以下内容 # This is the network conf…...
代码随想录算法训练营第二十九天| 491 递增子序列 46 全排列
目录 491 递增子序列 46 全排列 491 递增子序列 在dfs中进行判断,如果path的长度大于1,则将其添加到res中。 本题nums中的元素的值处于-100与100之间,可以将元素映射0到199之间并且通过布尔数组st来记录此层中元素是否被使用过,…...

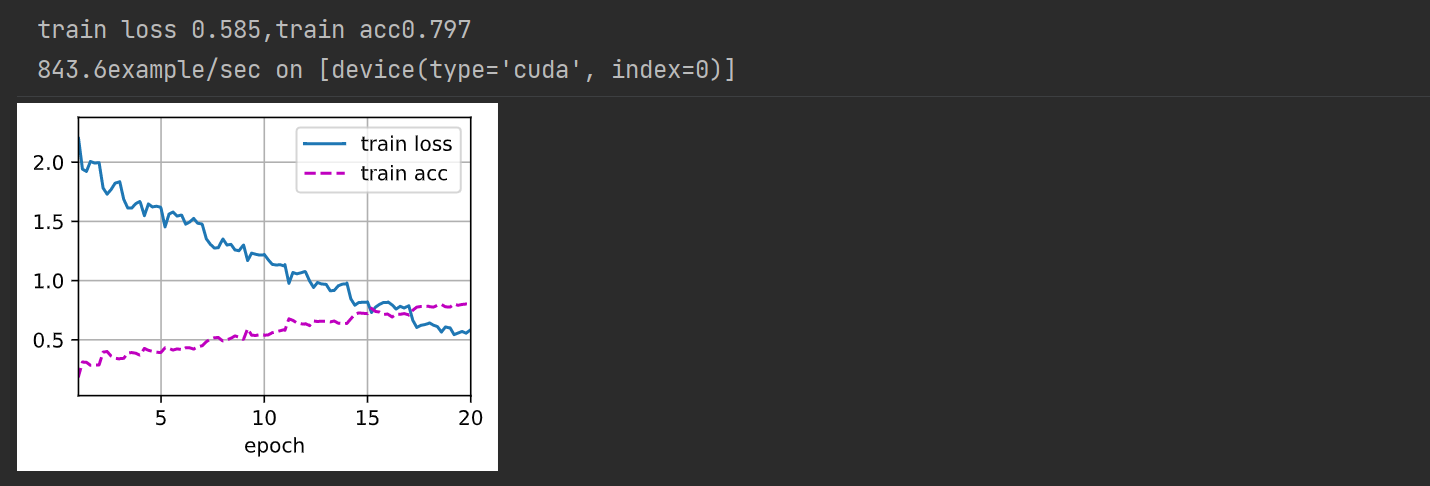
(动手学习深度学习)第13章 实战kaggle竞赛:CIFAR-10
导入相关库 import collections import math import os import shutil import pandas as pd import torch import torchvision from torch import nn from d2l import torch as d2l下载数据集 d2l.DATA_HUB[cifar10_tiny] (d2l.DATA_URL kaggle_cifar10_tiny.zip,2068874e4…...

Go 语言中的map和内存泄漏
map在内存中总是会增长;它不会收缩。因此,如果map导致了一些内存问题,你可以尝试不同的选项,比如强制 Go 重新创建map或使用指针。 在 Go 中使用map时,我们需要了解map增长和收缩的一些重要特性。让我们深入探讨这一点…...

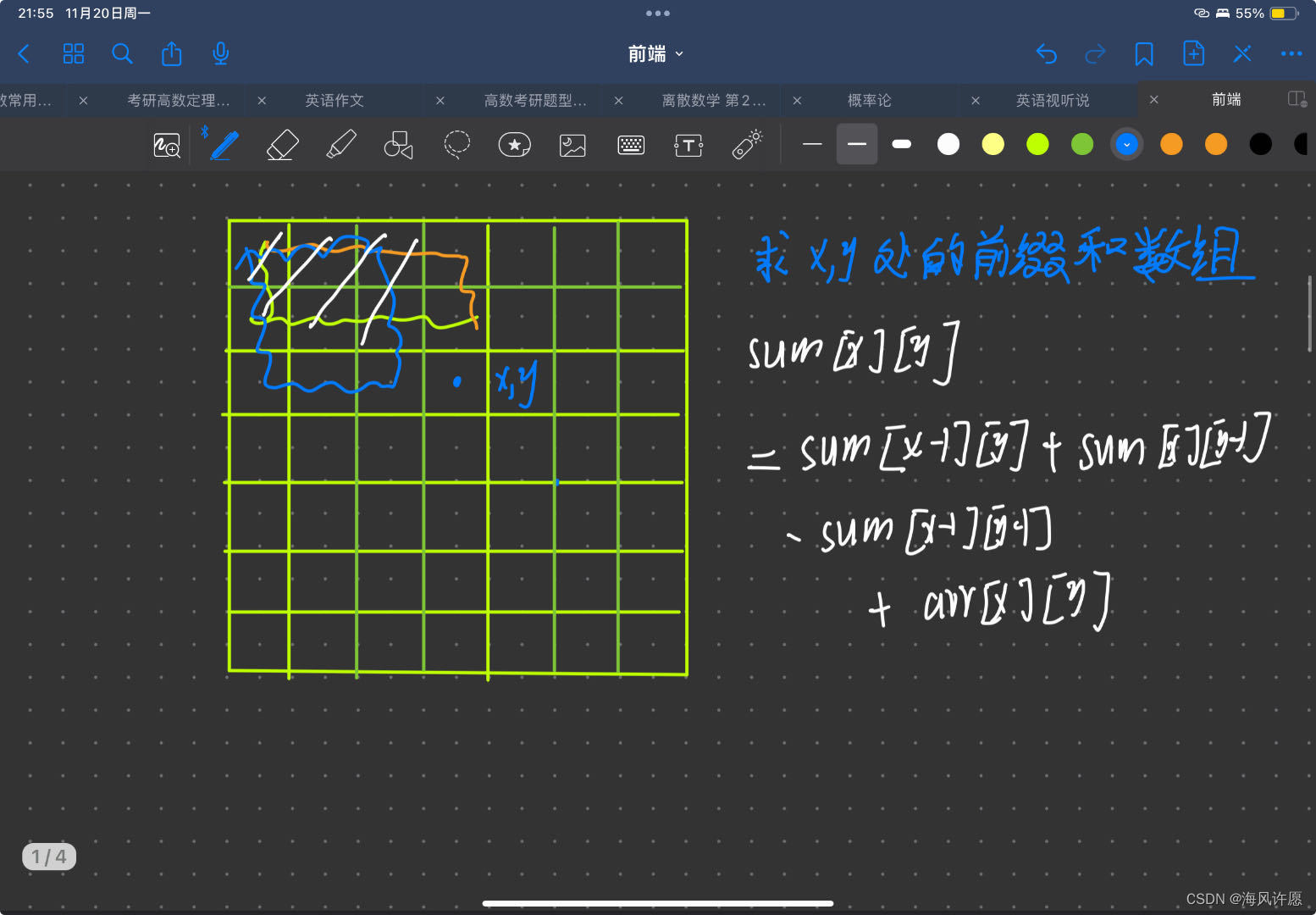
前缀和(c++,超详细,含二维)
前缀和与差分 当给定一段整数序列a1,a2,a3,a4,a5…an; 每次让我们求一段区间的和,正常做法是for循环遍历区间起始点到结束点,进行求和计算,但是当询问次数很多并且区间很长的时候 比如,10^5 个询问和10^6区间长度,相…...
)
详解FreeRTOS:二值信号量和计数信号量(高级篇—2)
目录 1、二值信号量 1.1、二值信号量运行机制 1.2、创建二值信号量 1...

AI-调查研究-01-正念冥想有用吗?对健康的影响及科学指南
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

conda相比python好处
Conda 作为 Python 的环境和包管理工具,相比原生 Python 生态(如 pip 虚拟环境)有许多独特优势,尤其在多项目管理、依赖处理和跨平台兼容性等方面表现更优。以下是 Conda 的核心好处: 一、一站式环境管理:…...

地震勘探——干扰波识别、井中地震时距曲线特点
目录 干扰波识别反射波地震勘探的干扰波 井中地震时距曲线特点 干扰波识别 有效波:可以用来解决所提出的地质任务的波;干扰波:所有妨碍辨认、追踪有效波的其他波。 地震勘探中,有效波和干扰波是相对的。例如,在反射波…...

VB.net复制Ntag213卡写入UID
本示例使用的发卡器:https://item.taobao.com/item.htm?ftt&id615391857885 一、读取旧Ntag卡的UID和数据 Private Sub Button15_Click(sender As Object, e As EventArgs) Handles Button15.Click轻松读卡技术支持:网站:Dim i, j As IntegerDim cardidhex, …...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

Android 之 kotlin 语言学习笔记三(Kotlin-Java 互操作)
参考官方文档:https://developer.android.google.cn/kotlin/interop?hlzh-cn 一、Java(供 Kotlin 使用) 1、不得使用硬关键字 不要使用 Kotlin 的任何硬关键字作为方法的名称 或字段。允许使用 Kotlin 的软关键字、修饰符关键字和特殊标识…...

RNN避坑指南:从数学推导到LSTM/GRU工业级部署实战流程
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文全面剖析RNN核心原理,深入讲解梯度消失/爆炸问题,并通过LSTM/GRU结构实现解决方案,提供时间序列预测和文本生成…...

让回归模型不再被异常值“带跑偏“,MSE和Cauchy损失函数在噪声数据环境下的实战对比
在机器学习的回归分析中,损失函数的选择对模型性能具有决定性影响。均方误差(MSE)作为经典的损失函数,在处理干净数据时表现优异,但在面对包含异常值的噪声数据时,其对大误差的二次惩罚机制往往导致模型参数…...

【电力电子】基于STM32F103C8T6单片机双极性SPWM逆变(硬件篇)
本项目是基于 STM32F103C8T6 微控制器的 SPWM(正弦脉宽调制)电源模块,能够生成可调频率和幅值的正弦波交流电源输出。该项目适用于逆变器、UPS电源、变频器等应用场景。 供电电源 输入电压采集 上图为本设计的电源电路,图中 D1 为二极管, 其目的是防止正负极电源反接, …...

深入浅出深度学习基础:从感知机到全连接神经网络的核心原理与应用
文章目录 前言一、感知机 (Perceptron)1.1 基础介绍1.1.1 感知机是什么?1.1.2 感知机的工作原理 1.2 感知机的简单应用:基本逻辑门1.2.1 逻辑与 (Logic AND)1.2.2 逻辑或 (Logic OR)1.2.3 逻辑与非 (Logic NAND) 1.3 感知机的实现1.3.1 简单实现 (基于阈…...
