Flutter笔记:缩放手势
作者:李俊才 (jcLee95):https://blog.csdn.net/qq_28550263
邮箱 :291148484@163.com
本文地址:https://blog.csdn.net/qq_28550263/article/details/134485138
目 录
- 1. 概述
- 2. 缩放手势的识别和处理
- 2.1 GestureDetector 组件
- 2.2 RawGestureDetector 和
- RawGestureDetector 组件
- ScaleGestureRecognizer 类
- 案例
1. 概述
在 Flutter 中,缩放手势是一种常见的交互方式,它允许用户通过双指触摸屏幕来改变 UI 元素的大小。这种手势常用于查看图片、地图等场景中。本文接下来将先后介绍如何使用 GestureDetector 和更底层的 ScaleGestureRecognizer 各自实现缩放的代码如何写。
2. 缩放手势的识别和处理
在 Flutter 中,缩放手势的识别和处理主要依赖于 GestureDetector 组件。这个组件可以识别各种手势,包括缩放手势。
2.1 GestureDetector 组件
GestureDetector 组件有多个属性用于处理缩放,主要包括:
| 属性 | 描述 |
|---|---|
| onScaleStart | 当缩放手势开始时调用 |
| onScaleUpdate | 当缩放手势更新时调用 |
| onScaleEnd | 当缩放手势结束时调用 |
例如:
import 'package:flutter/material.dart';void main() {runApp(const MyApp());
}class MyApp extends StatelessWidget {const MyApp({super.key});Widget build(BuildContext context) {return MaterialApp(home: Scaffold(appBar: AppBar(title: const Text('GestureDetector Example'),),body: const Center(child: MyScale(),),),);}
}class MyScale extends StatefulWidget {const MyScale({super.key});State<MyScale> createState() => _MyScaleState();
}class _MyScaleState extends State<MyScale> {double _scale = 1.0;Widget build(BuildContext context) {return GestureDetector(onScaleStart: (ScaleStartDetails details) {print('缩放开始');},onScaleUpdate: (ScaleUpdateDetails details) {setState(() {_scale = details.scale;});print('缩放更新,当前缩放值:$_scale');},onScaleEnd: (ScaleEndDetails details) {print('缩放结束');},child: Transform.scale(scale: _scale,child: const FlutterLogo(size: 200),),);}
}上面的代码中,我们使用 GestureDetector 组件来识别缩放手势,并在 onScaleUpdate 回调函数中更新 _scale 变量的值。然后,我们使用 Transform.scale 组件来根据 _scale 的值来改变 Flutter Logo 的大小。其效果如下:

2.2 RawGestureDetector 和
RawGestureDetector 组件
使用 RawGestureDetector 和 ScaleGestureRecognizer 也可以实现缩放手势。在大多数情况下,GestureDetector 组件已经足够用于处理缩放手势。然而,在一些的场景中我们可能需要更多的控制,这时就可以使用 ScaleGestureRecognizer 类。
const RawGestureDetector({Key? key,this.child,this.gestures = const <Type, GestureRecognizerFactory>{},this.behavior,this.excludeFromSemantics = false,this.semantics,
}) : super(key: key);
ScaleGestureRecognizer 类
ScaleGestureRecognizer 继承自 GestureRecognizer 类,是更底层的手势识别器,用于识别缩放手势。
ScaleGestureRecognizer 跟踪与屏幕接触的指针,并计算它们的焦点、指示的缩放级别和旋转。当建立一个焦点时,识别器会调用 onStart回调函数。随着焦点、缩放和旋转的变化,识别器会调用 onUpdate回调函数。当指针不再与屏幕接触时,识别器会调用 onEnd回调函数。
以下是 ScaleGestureRecognizer 的一些重要属性和方法:
onStart:当与屏幕接触的指针建立了焦点和初始缩放级别为1.0时调用。onUpdate:当与屏幕接触的指针指示了新的焦点和/或缩放时调用。onEnd:当指针不再与屏幕接触时调用。addPointer:注册可能与此手势检测器相关的新指针。addAllowedPointer:注册已经被此手势识别器允许的新指针。dispose:释放由对象使用的任何资源。
ScaleGestureRecognizer 类的造函数如下:
ScaleGestureRecognizer({Object? debugOwner, // 用于在调试打印中识别手势识别器的对象。PointerDeviceKind? kind, // 此手势识别器应该处理的设备类型this.dragStartBehavior = DragStartBehavior.start, // 确定在所有涉及此手势的计算中,用作起点的点
})
其中:
kind:此手势识别器应该处理的设备类型。例如,如果 kind 设置为 PointerDeviceKind.mouse,那么这个手势识别器只会识别鼠标的手势。dragStartBehavior:确定在所有涉及此手势的计算中,用作起点的点。默认值为 DragStartBehavior.start。
案例
下面是一个使用 RawGestureDetector 和 ScaleGestureRecognizer 来识别和处理缩放和拖动手势的示例:
import 'package:flutter/gestures.dart';
import 'package:flutter/material.dart';void main() {runApp(const MyApp());
}class MyApp extends StatelessWidget {const MyApp({Key? key}) : super(key: key);Widget build(BuildContext context) {return MaterialApp(home: Scaffold(appBar: AppBar(title: const Text('GestureDetector Example'),),body: const Center(child: MyWidget(),),),);}
}class MyWidget extends StatefulWidget {const MyWidget({Key? key}) : super(key: key);State<MyWidget> createState() => _MyWidgetState();
}class _MyWidgetState extends State<MyWidget> {final _scaleRecognizer = ScaleGestureRecognizer();double _scale = 1.0;Offset _panOffset = Offset.zero;void initState() {super.initState();_scaleRecognizer..onStart = _handleScaleStart..onUpdate = _handleScaleUpdate..onEnd = _handleScaleEnd;}void dispose() {_scaleRecognizer.dispose();super.dispose();}Widget build(BuildContext context) {return RawGestureDetector(gestures: {ScaleGestureRecognizer:GestureRecognizerFactoryWithHandlers<ScaleGestureRecognizer>(() => _scaleRecognizer,(ScaleGestureRecognizer instance) {},),},child: Transform.scale(scale: _scale,child: Transform.translate(offset: _panOffset,child: const FlutterLogo(size: 200),),),);}void _handleScaleStart(ScaleStartDetails details) {print('缩放开始');}void _handleScaleUpdate(ScaleUpdateDetails details) {setState(() {_scale = details.scale;_panOffset = details.localFocalPoint;});print('缩放更新,当前缩放值:$_scale');print('拖动更新,当前偏移值:$_panOffset');}void _handleScaleEnd(ScaleEndDetails details) {print('缩放结束');}
}
需要注意的是,使用 RawGestureDetector 比使用 GestureDetector 组件更复杂,需要手动管理手势的生命周期,包括创建、更新和释放手势。因此,除非你需要处理复杂的手势,否则通常推荐使用 GestureDetector 组件。
相关文章:

Flutter笔记:缩放手势
Flutter笔记 缩放手势 作者:李俊才 (jcLee95):https://blog.csdn.net/qq_28550263 邮箱 :291148484163.com 本文地址:https://blog.csdn.net/qq_28550263/article/details/134485138 目 录 1. 概述2. 缩放手…...

JAXB:用XmlElement注解复杂类型的Java属性,来产生多层嵌套的xml元素
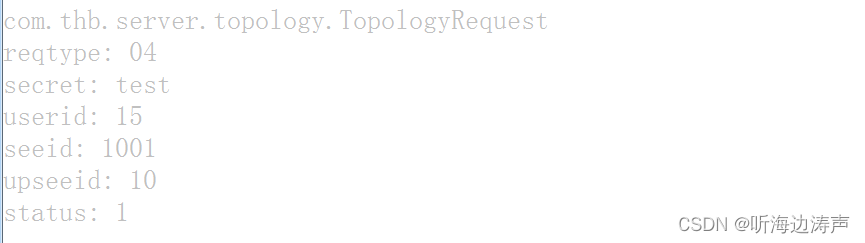
例如,下面这段请求的xml代码,在元素body下面又多了一层,嵌套了4个元素: <?xml version"1.0" encoding"UTF-8"?><request><reqtype>04</reqtype><secret>test</secret>…...

万字长文 - Python 日志记录器logging 百科全书 - 高级配置之 日志分层
万字长文 - Python 日志记录器logging 百科全书 - 高级配置之 日志分层 前言 在 Python 的logging模块中,它不仅提供了基础的日志功能,还拥有一系列高级配置选项来满足复杂应用的日志管理需求。 说到logging 模块的高级配置,必须提及日志分…...

工作记录---为什么双11当天不能申请退款?(有趣~)
为什么? 服务降级了 服务降级: 当服务器压力剧增的情况下,根据实际业务情况及流量,对一些服务和页面有策略的不处理或换种简单的方式处理,从而释放服务器资源以保证核心交易正常运作或高效运作。 分布式系统的降级…...

ElasticSearch在Windows上的下载与安装
Elasticsearch是一个开源的分布式搜索和分析引擎,它可以帮助我们快速地搜索、分析和处理大量数据。Elasticsearch能够快速地处理结构化和非结构化数据,支持全文检索、地理位置搜索、自动补全、聚合分析等功能,能够承载各种类型的应用…...

软件测试/测试开发/人工智能丨基于Spark的分布式造数工具:加速大规模测试数据构建
随着软件开发规模的扩大,测试数据的构建变得越来越复杂,传统的造数方法难以应对大规模数据需求。本文将介绍如何使用Apache Spark构建分布式造数工具,以提升测试数据构建的效率和规模。 为什么选择Spark? 分布式计算:…...

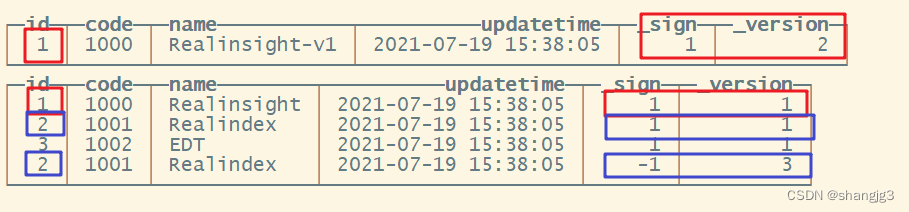
ClickHouse的 MaterializeMySQL引擎
1 概述 MySQL 的用户群体很大,为了能够增强数据的实时性,很多解决方案会利用 binlog 将数据写入到 ClickHouse。为了能够监听 binlog 事件,我们需要用到类似 canal 这样的第三方中间件,这无疑增加了系统的复杂度。 ClickHouse 20.…...

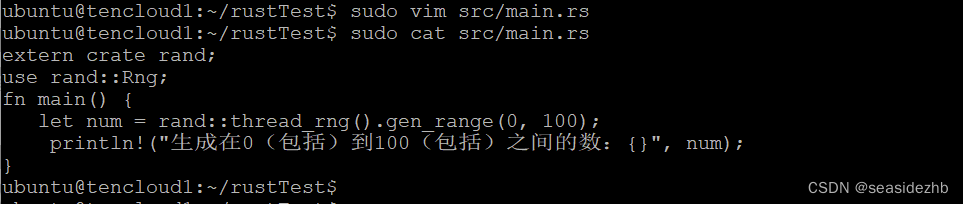
Ubuntu 22.04安装Rust编译环境并且测试
我参考的博客是《Rust使用国内Crates 源、 rustup源 |字节跳动新的 Rust 镜像源以及安装rust》 lsb_release -r看到操作系统版本是22.04,uname -r看到内核版本是uname -r。 sudo apt install -y gcc先安装gcc,要是结果给我的一样的话,那么就是安装好了…...

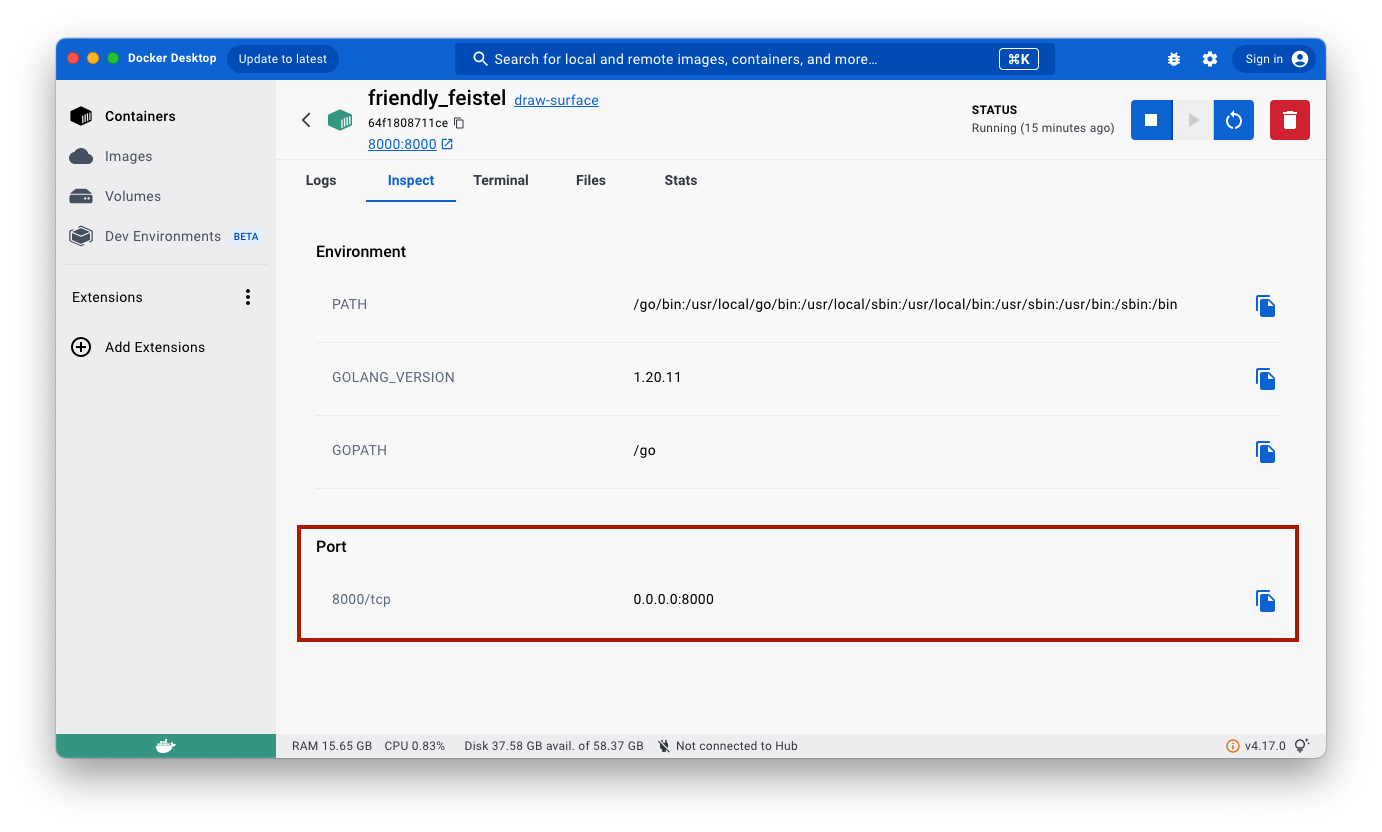
制作Go程序的Docker容器(以及容器和主机的网络问题)
今天突然遇到需要将 Go 程序制作成 Docker 的需求,所以进行了一些研究。方法很简单,但是官方文档和教程有些需要注意的地方,所以写本文进行记录。 源程序 首先介绍一下示例程序,示例程序是一个 HTTP 服务器,会显示si…...

mysql清除数据痕迹_MySQL使用痕迹清理~/.mysql_history - milantgh
mysql会给出我们最近执行的SQL命令和脚本;同linux command保存在~/.bash_history一样,你用mysql连接MySQL server的所有操作也会被记录到~/.mysql_history文件中,这样就会有很大的安全风险了,如添加MySQL用户的sql也同样会被明文记…...

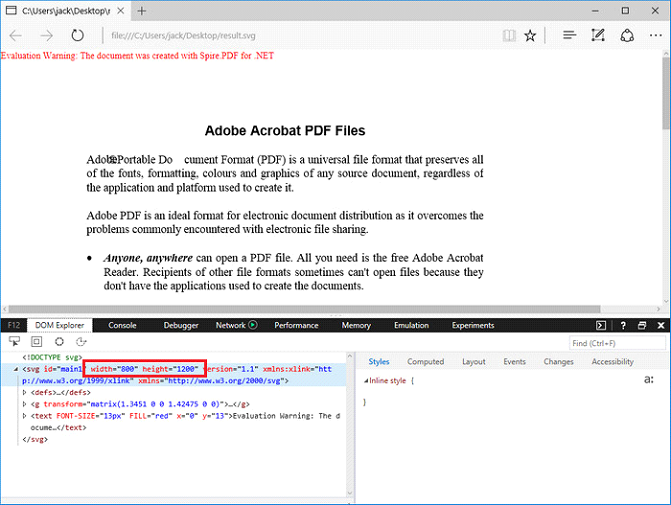
PDF控件Spire.PDF for .NET【转换】演示:自定义宽度、高度将 PDF 转 SVG
我们在上一篇文章中演示了如何将 PDF 页面转换为 SVG 文件格式。本指南向您展示如何使用最新版本的 Spire.PDF 以及 C# 和 VB.NET 指定输出文件的宽度和高度。 Spire.Doc 是一款专门对 Word 文档进行操作的 类库。在于帮助开发人员无需安装 Microsoft Word情况下,轻…...

01背包 P1507 NASA的食物计划
P1507 NASA的食物计划 - 洛谷 | 计算机科学教育新生态 (luogu.com.cn) 普通01背包状态表示:f(i, j)表示前i件物品放入一个容量为j的背包可以获得的最大价值。 本题类似,f(i, j, k)表示前i件物品放入一个限制为j,且另一个限制为k的背包中可以…...

平衡二叉树c语言版
一、定义二叉树结点结构体 /*** 定义平衡二叉树结点 */ struct avlbinarytree { //数据域NodeData* data;///树高int h;struct avlbinarytree* left;struct avlbinarytree* right; }; typedef struct avlbinarytree AVLNode; 二、声明函数的操作 /*** 创建结点 */ AV…...

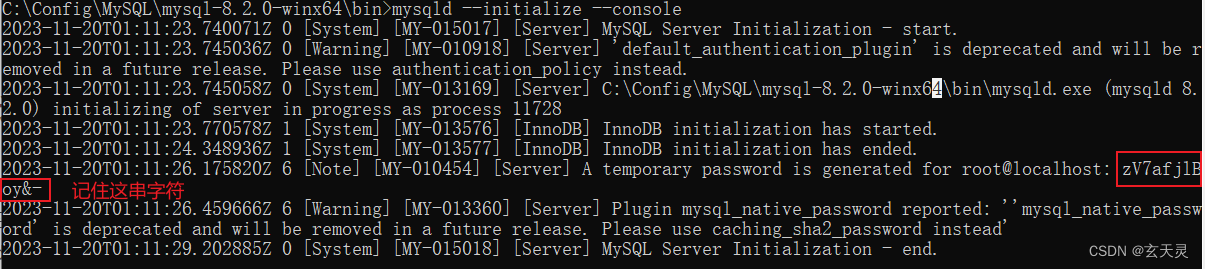
初始环境配置
目录 一、JDK1、简介2、配置步骤 二、Redis1、简介2、配置步骤 三、MySQL1、简介2、配置步骤 四、Git1、简介2、配置步骤 五、NodeJS1、简介2、配置步骤 六、Maven1、简介2、配置步骤 七、Tomcat1、简介2、配置步骤 一、JDK 1、简介 JDK 是 Oracle 提供的 Java 开发工具包&…...

记GitLab服务器迁移后SSH访问无法生效的问题解决过程
公司IT心血来潮对GitLab服务器进行安全升级,升级后无法启动。。。只得启用备用服务器,具体的备份机制不祥,只知道原数据都在,但文件系统是否完全一样不清楚。切换为备用服务器后使用SSH下载代码死活不成功,反复提示需要…...

【NGINX--2】高性能负载均衡
1、HTTP 负载均衡 将负载分发到两台或多台 HTTP 服务器。 在 NGINX 的 HTTP 模块内使用 upstream 代码块对 HTTP 服务器实施负载均衡: upstream backend {server 10.10.12.45:80 weight1;server app.example.com:80 weight2;server spare.example.com:80 backup; …...

Android studio run 手机或者模拟器安装失败,但是生成了debug.apk
错误信息如下:Error Installation did not succeed. The application could not be installed:List of apks 出现中文乱码; 我首先尝试了打包,能正常安装,再次尝试了debug的安装包,也正常安装࿱…...

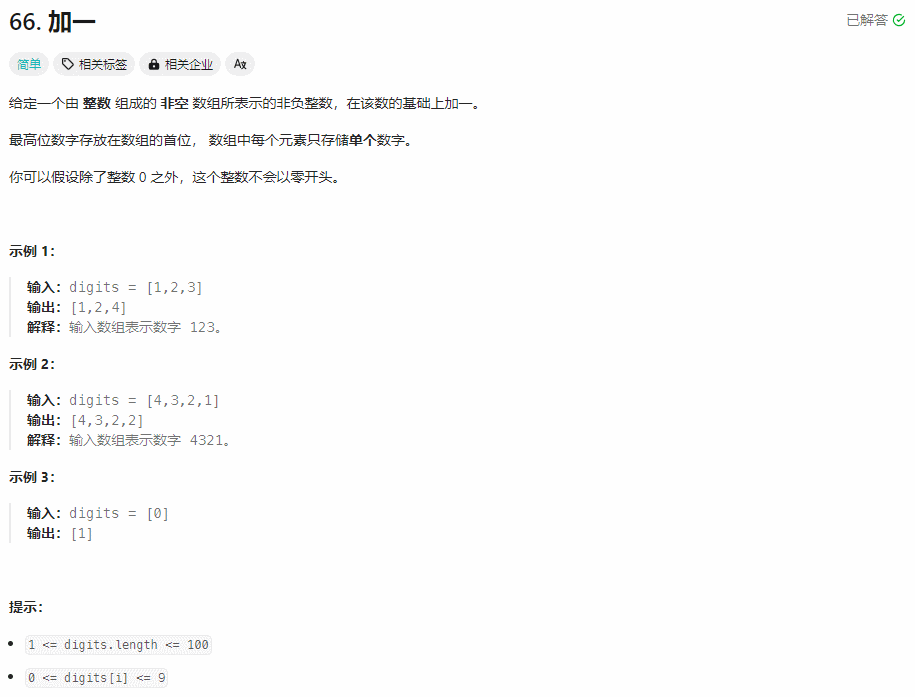
【面试经典150 | 数学】加一
文章目录 写在前面Tag题目来源解题思路方法一:加一 其他语言python3 写在最后 写在前面 本专栏专注于分析与讲解【面试经典150】算法,两到三天更新一篇文章,欢迎催更…… 专栏内容以分析题目为主,并附带一些对于本题涉及到的数据结…...

Rust unix domain socket
先用起来再说 use std::io::prelude::*; use std::os::unix::net::UnixStream;fn main() {let mut stream: UnixStream;let mut buffer vec![0u8; 4096];match UnixStream::connect("/tmp/hello.world.serv") {Ok(handle) > {stream handle;match stream.write_…...

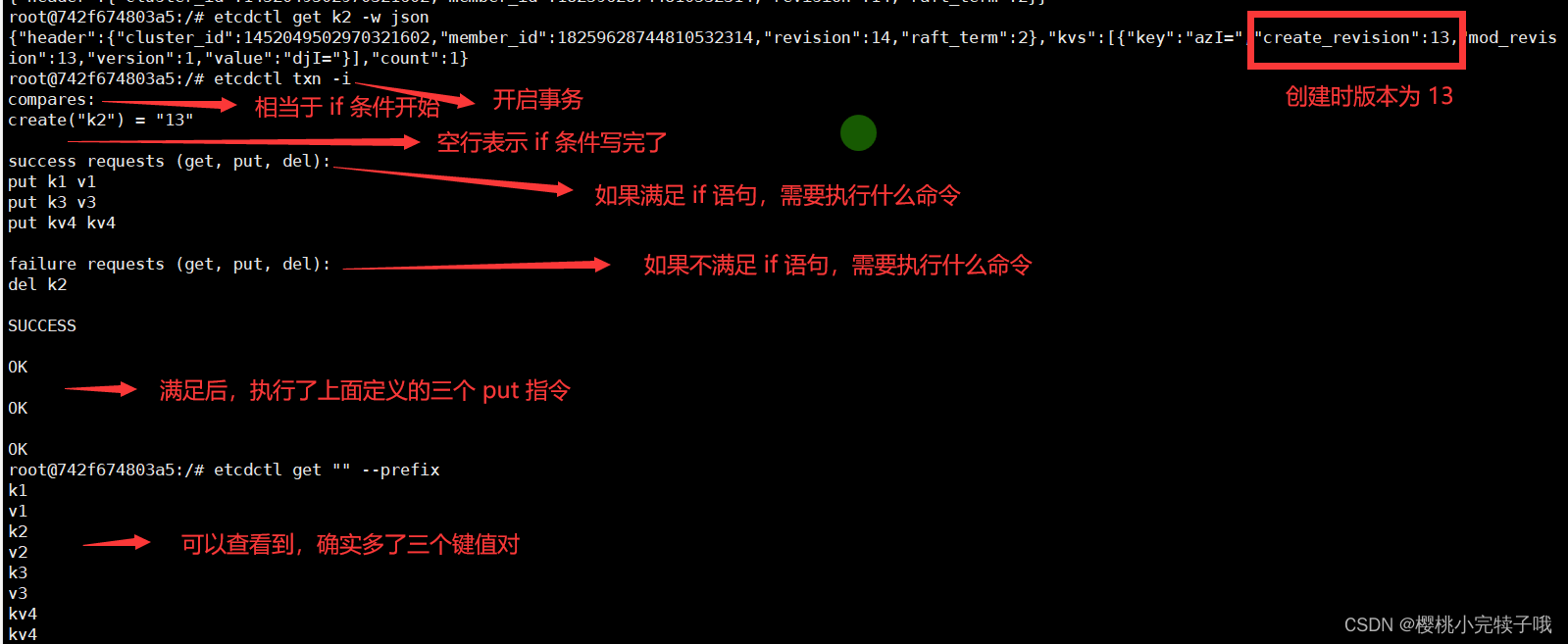
初识分布式键值对存储etcd
欢迎大家到我的博客浏览。胤凯 (oyto.github.io)大家好,今天我带大家来学习一下 etcd。 一、什么是 etcd etcd 是一个开源的分布式键值存储系统,主要用于构建分布式系统中那点服务发现、配置管理、分布式锁等场景。它采用 Raft 一致性算法来确保所有节…...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...

装饰模式(Decorator Pattern)重构java邮件发奖系统实战
前言 现在我们有个如下的需求,设计一个邮件发奖的小系统, 需求 1.数据验证 → 2. 敏感信息加密 → 3. 日志记录 → 4. 实际发送邮件 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其…...

k8s从入门到放弃之Ingress七层负载
k8s从入门到放弃之Ingress七层负载 在Kubernetes(简称K8s)中,Ingress是一个API对象,它允许你定义如何从集群外部访问集群内部的服务。Ingress可以提供负载均衡、SSL终结和基于名称的虚拟主机等功能。通过Ingress,你可…...

MySQL 隔离级别:脏读、幻读及不可重复读的原理与示例
一、MySQL 隔离级别 MySQL 提供了四种隔离级别,用于控制事务之间的并发访问以及数据的可见性,不同隔离级别对脏读、幻读、不可重复读这几种并发数据问题有着不同的处理方式,具体如下: 隔离级别脏读不可重复读幻读性能特点及锁机制读未提交(READ UNCOMMITTED)允许出现允许…...

Debian系统简介
目录 Debian系统介绍 Debian版本介绍 Debian软件源介绍 软件包管理工具dpkg dpkg核心指令详解 安装软件包 卸载软件包 查询软件包状态 验证软件包完整性 手动处理依赖关系 dpkg vs apt Debian系统介绍 Debian 和 Ubuntu 都是基于 Debian内核 的 Linux 发行版ÿ…...

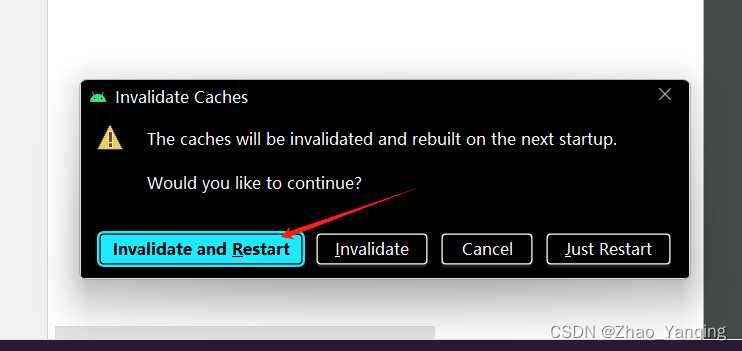
vscode(仍待补充)
写于2025 6.9 主包将加入vscode这个更权威的圈子 vscode的基本使用 侧边栏 vscode还能连接ssh? debug时使用的launch文件 1.task.json {"tasks": [{"type": "cppbuild","label": "C/C: gcc.exe 生成活动文件"…...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...

select、poll、epoll 与 Reactor 模式
在高并发网络编程领域,高效处理大量连接和 I/O 事件是系统性能的关键。select、poll、epoll 作为 I/O 多路复用技术的代表,以及基于它们实现的 Reactor 模式,为开发者提供了强大的工具。本文将深入探讨这些技术的底层原理、优缺点。 一、I…...

智能分布式爬虫的数据处理流水线优化:基于深度强化学习的数据质量控制
在数字化浪潮席卷全球的今天,数据已成为企业和研究机构的核心资产。智能分布式爬虫作为高效的数据采集工具,在大规模数据获取中发挥着关键作用。然而,传统的数据处理流水线在面对复杂多变的网络环境和海量异构数据时,常出现数据质…...

使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台
🎯 使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台 📌 项目背景 随着大语言模型(LLM)的广泛应用,开发者常面临多个挑战: 各大模型(OpenAI、Claude、Gemini、Ollama)接口风格不统一;缺乏一个统一平台进行模型调用与测试;本地模型 Ollama 的集成与前…...
