小程序判断是否授权位置信息和手动授权
文章目录
- 概要
- 微信小程序的,使用的是高德地图
概要
当用户来到页面之后就会弹出是否授权弹框,但是如果第一次关闭之后,下一次再过来的话页面的授权弹框就不出现了,针对于这种情况写了一个方法
微信小程序的,使用的是高德地图
getLocationPodel() {let that = thiswx.getSetting({success: (res) => {if (res.authSetting['scope.userLocation'] != undefined && res.authSetting['scope.userLocation'] != true) {//非初始化进入该页面,且未授权wx.showModal({title: '是否授权当前位置',content: '需要获取您的地理位置,请确认授权,否则无法获取您所需数据',success: function (res) {if (res.cancel) {} else if (res.confirm) {wx.openSetting({success: function (dataAu) {if (dataAu.authSetting["scope.userLocation"] == true) {wx.showToast({title: '授权成功',icon: 'success',duration: 1000})//再次授权,调用getLocationt的APIthat.getLocation1();} else {wx.showToast({title: '授权失败',icon: 'success',duration: 1000})}}})}}})} else if (res.authSetting['scope.userLocation'] == undefined) {//初始化进入that.getLocation1();}else { //授权后默认加载that.getLocation1();}}})},getLocation1() {let that = thisuni.getLocation({type: 'wgs84',success: function (res) {that.getLocation(res.latitude,res.longitude)},fail:function(res) {console.log('dfvdfvdfv')}});},getLocation(latitude,longitude) {let that = this//根据经纬度获取城市信息wx.request({url: 'https://apis.map.qq.com/ws/geocoder/v1',data: {key:'自己的key值,location:`${latitude},${longitude}`},success: (res) => {let address = res.data.result.address_componentthat.city = address.citythat.province = address.province},fail: () => {},complete: () => {}});},
相关文章:

小程序判断是否授权位置信息和手动授权
文章目录 概要微信小程序的,使用的是高德地图 概要 当用户来到页面之后就会弹出是否授权弹框,但是如果第一次关闭之后,下一次再过来的话页面的授权弹框就不出现了,针对于这种情况写了一个方法 微信小程序的,使用的是…...

2023年亚太杯数学建模亚太赛A题思路解析+代码+论文
下文包含:2023年亚太杯数学建模亚太赛A题思路解析代码参考论文等及如何准备数学建模竞赛(23号比赛开始后逐步更新) C君将会第一时间发布选题建议、所有题目的思路解析、相关代码、参考文献、参考论文等多项资料,帮助大家取得好成…...

【Android】画面卡顿优化列表流畅度六(终篇)
上一篇: 【Android】画面卡顿优化列表流畅度五之下拉刷新上拉加载更多组件RefreshLayout修改 场景回顾: 业务经过一年半左右的运行后,出现了明显的列表卡顿情况;于是开始着手进行列表卡顿优化。目前的情况是: 网络图…...

一文了解:离散型制造业轻量化MES解决方案
离散型制造业的特点 离散型生产行业主要是通过对原材料物理形状的改变、组装,成为产品,使其增值。典型的离散型行业包括:机械、电子、航空、汽车等行业。这些企业既有按订单生产(MTO),也有按照库存生产&am…...

《云计算:云端协同,智慧互联》
《云计算:云端协同,智慧互联》 云计算,这个科技领域中的热门词汇,正在逐渐改变我们的生活方式。它像一座座无形的桥梁,将世界各地的设备、数据、应用紧密连接在一起,实现了云端协同,智慧互联的愿…...

Java stream流 常用记录
根据列表中的某个字段进行去重 // 根据roleKey对列表去重return roleList.stream().map(AccountRole::getRoleKey).distinct().map(roleKey -> roleList.stream().filter(role -> role.getRoleKey().equals(roleKey)).findFirst().orElse(null)).filter(Objects::nonNul…...

Spring Security6 用户身份认证
前提 你需要先拜读 [Spring Security 6 官方文档](https://docs.spring.io/spring-security/reference/servlet/authentication/architecture.html#servlet-authentication-authenticationmanager) 你需要弄清楚身份认证(Authentication)和鉴权ÿ…...

钩子函数-hook
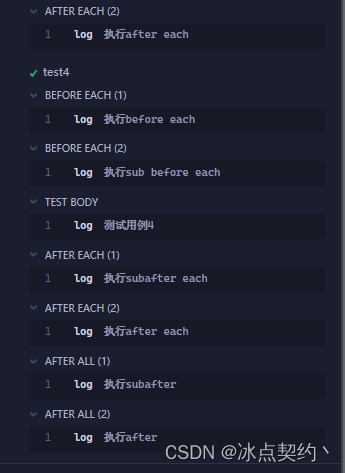
钩子函数-hook hook 的作用 利用钩子函数可以在所有测试用例执行前做一些预置操作(如:准被测试数据、测试环境) 或者在测试结束后做一些后置操作(如:清理测试数据) 钩子函数在其它框架中也有࿰…...

拉链表-spark版本
采用spark实现的拉链表 拉链表初始化 import org.apache.spark.sql.SparkSession import org.apache.spark.sql.functions.lit/*** 拉链表初始化*/ object table_zip_initial {val lastDay "9999-12-31"def main(args: Array[String]): Unit {var table_base &q…...

【笔记1-2】Qt系列:QkeyEvent 键盘事件 设定快捷键
参考文献 QKeyEvent 类用来描述一个键盘事件。当键盘按键被按下或者被释放时,键盘事件便会被发送给拥有键盘输人焦点的部件。QKeyEvent 的 key() 函数可以获取具体的按键关键字。需要特别说明的是,回车键在这里是 Qt::Key_Return;键盘上的一…...

adb突然获取不到华为/荣耀手机。。。
手机一开始都是好好的,adb获取正常,adb执行命令正常。突然有一天不好使了。。。。。 重启、换usb线都试过。。。。。。 看到hisuite模式和adb冲突这篇帖子,尝试下载华为手机助手去链接,但一直连接不上。 最后我的处理方法是&#…...

layui的layer.confirm获取按钮焦点
因为ayer.confirm的按钮并非采用button,而是a标签,所以获取按钮焦点获取不到,要采用别的方法,下面介绍在ie11中和ie8中不同的写法 在ie11中 layer.confirm(确定取消这个弹窗吗?,{btn: [确定, 取消],success:function…...

【HarmonyOS】鸿蒙应用开发基础认证题目
系列文章目录 【HarmonyOS】鸿蒙应用开发基础认证题目; 文章目录 系列文章目录前言一、判断题二、单选题三、多选题总结 前言 随着鸿蒙系统的不断发展,前不久,华为宣布了重磅消息,HarmonyOS next 开发者版本会在明年(…...

Mocha
Mocha介绍 介绍 Cypress 底层依赖于很多优秀的开源测试框架,其中就有 MochaMocha 是一个适用于 Node.js 和浏览器的测试框架,它使得异步测试变得简单 JS 语言带来的问题 JS 是单线程异步执行的,这使得测试变得复杂,因为无法像…...

Java详解I/O
前言: 小弟能力不足,认知有限,难免考虑不全面,希望大佬能给出更好的建议,指出存在的问题和不足,在此跪谢。 IO发展史 Java中对于I/O能力的支持主要分为三个比较关键的阶段: BIO 第一个阶段…...

数据处理生产环境_spark获取df列当前日期的前一天日期
需求描述: 我现在有一个dataframe,名为dfin,样例数据如下 a1_id_lxha2_PHtime比亚迪_汉1232023-11-15 12:12:23比亚迪_汉1252023-11-15 13:14:51比亚迪_汉1232023-11-15 12:13:23比亚迪_汉1262023-11-16 14:12:34比亚迪_秦2312023-11-15 14:12:28比亚迪_秦2342023…...

第四代智能井盖传感器,实时守护井盖位安全
城市管理中井盖的安全问题始终是一个不容忽视的方面。传统的巡检方式不仅效率低下,无法实现实时监测,而且很难准确掌握井盖的异动状态。因此智能井盖传感器的应用具有重要意义。这种智能传感器可以帮助政府实时掌握井盖的状态,一旦发现异常情…...

【前端知识】Node——文件流的读写操作
四种基本流类型: 1.Writable: 可以向其写入数据的流 2.Readable: 可以从中读取数据的流 3.Duplex:同时为Readable 和 Writable 4.Transform: Duplex可以在写入和读取数据时修改或转换数据的流 一、Readable const fs require(fs);// 创建文件的Readable const rea…...

解决证书加密问题:OpenSSL与urllib3的兼容性与优化
在使用客户端证书进行加密通信时,用户可能会遇到一些问题。特别是当客户端证书被加密并需要密码保护时,OpenSSL会要求用户输入密码。这对于包含多个调用的大型会话来说并不方便,因为密码无法在连接的多个调用之间进行缓存和重复使用。用户希望…...

#gStore-weekly | gAnswer源码解析 调用NE模块流程
简介 gAnswer系统的主要思想,是将自然语言问题转化为语义查询图,再和RDF图做子图匹配。在转换成查询图的第一步就是确定查询图的节点,即节点提取(Node Extraction, NE)。 查询图中的节点由实体(entity&am…...

7.4.分块查找
一.分块查找的算法思想: 1.实例: 以上述图片的顺序表为例, 该顺序表的数据元素从整体来看是乱序的,但如果把这些数据元素分成一块一块的小区间, 第一个区间[0,1]索引上的数据元素都是小于等于10的, 第二…...

基于大模型的 UI 自动化系统
基于大模型的 UI 自动化系统 下面是一个完整的 Python 系统,利用大模型实现智能 UI 自动化,结合计算机视觉和自然语言处理技术,实现"看屏操作"的能力。 系统架构设计 #mermaid-svg-2gn2GRvh5WCP2ktF {font-family:"trebuchet ms",verdana,arial,sans-…...

Unity3D中Gfx.WaitForPresent优化方案
前言 在Unity中,Gfx.WaitForPresent占用CPU过高通常表示主线程在等待GPU完成渲染(即CPU被阻塞),这表明存在GPU瓶颈或垂直同步/帧率设置问题。以下是系统的优化方案: 对惹,这里有一个游戏开发交流小组&…...

练习(含atoi的模拟实现,自定义类型等练习)
一、结构体大小的计算及位段 (结构体大小计算及位段 详解请看:自定义类型:结构体进阶-CSDN博客) 1.在32位系统环境,编译选项为4字节对齐,那么sizeof(A)和sizeof(B)是多少? #pragma pack(4)st…...

屋顶变身“发电站” ,中天合创屋面分布式光伏发电项目顺利并网!
5月28日,中天合创屋面分布式光伏发电项目顺利并网发电,该项目位于内蒙古自治区鄂尔多斯市乌审旗,项目利用中天合创聚乙烯、聚丙烯仓库屋面作为场地建设光伏电站,总装机容量为9.96MWp。 项目投运后,每年可节约标煤3670…...

UR 协作机器人「三剑客」:精密轻量担当(UR7e)、全能协作主力(UR12e)、重型任务专家(UR15)
UR协作机器人正以其卓越性能在现代制造业自动化中扮演重要角色。UR7e、UR12e和UR15通过创新技术和精准设计满足了不同行业的多样化需求。其中,UR15以其速度、精度及人工智能准备能力成为自动化领域的重要突破。UR7e和UR12e则在负载规格和市场定位上不断优化…...

Spring数据访问模块设计
前面我们已经完成了IoC和web模块的设计,聪明的码友立马就知道了,该到数据访问模块了,要不就这俩玩个6啊,查库势在必行,至此,它来了。 一、核心设计理念 1、痛点在哪 应用离不开数据(数据库、No…...
)
Angular微前端架构:Module Federation + ngx-build-plus (Webpack)
以下是一个完整的 Angular 微前端示例,其中使用的是 Module Federation 和 npx-build-plus 实现了主应用(Shell)与子应用(Remote)的集成。 🛠️ 项目结构 angular-mf/ ├── shell-app/ # 主应用&…...

Linux 内存管理实战精讲:核心原理与面试常考点全解析
Linux 内存管理实战精讲:核心原理与面试常考点全解析 Linux 内核内存管理是系统设计中最复杂但也最核心的模块之一。它不仅支撑着虚拟内存机制、物理内存分配、进程隔离与资源复用,还直接决定系统运行的性能与稳定性。无论你是嵌入式开发者、内核调试工…...

MySQL 知识小结(一)
一、my.cnf配置详解 我们知道安装MySQL有两种方式来安装咱们的MySQL数据库,分别是二进制安装编译数据库或者使用三方yum来进行安装,第三方yum的安装相对于二进制压缩包的安装更快捷,但是文件存放起来数据比较冗余,用二进制能够更好管理咱们M…...
