element表格分页+数据过滤筛选
目录
- 前言
- 效果展示
- 分页效果展示
- 搜索效果展示
- 代码分析
- 分页功能
- 过滤数据功能
- 全部代码
前言
在el-element的标签里的tableData数据过多时,会导致表格页面操作卡顿。为解决这一问题,有以下解决方法:
分页加载: 将大量数据进行分页,并且只在用户需要时加载当前页的数据,可以减轻页面的数据负担。可以使用像 Element UI 提供的分页组件来实现分页加载功能。
虚拟滚动: 对于大量数据的列表展示,可以考虑使用虚拟滚动技术,只渲染当前可见区域的数据,而不是直接渲染所有数据。Element UI 的 Table 组件也支持虚拟滚动,可以通过相应的配置开启虚拟滚动功能。可参考虚拟滚动其它博主的文章
数据筛选和搜索: 提供数据筛选和搜索功能,让用户可以根据条件快速定位到需要的数据,减少不必要的数据展示。
服务端优化: 如果数据来源于服务端,可以在服务端对数据进行分页、压缩等处理,以减少前端页面加载的数据量。
组件优化: 检查页面中其他组件的性能表现,确保没有其他组件或代码导致页面性能下降。
前端性能优化: 考虑对前端代码进行性能优化,比如减少不必要的重复渲染、减少对大数据量的循环操作等。
效果展示
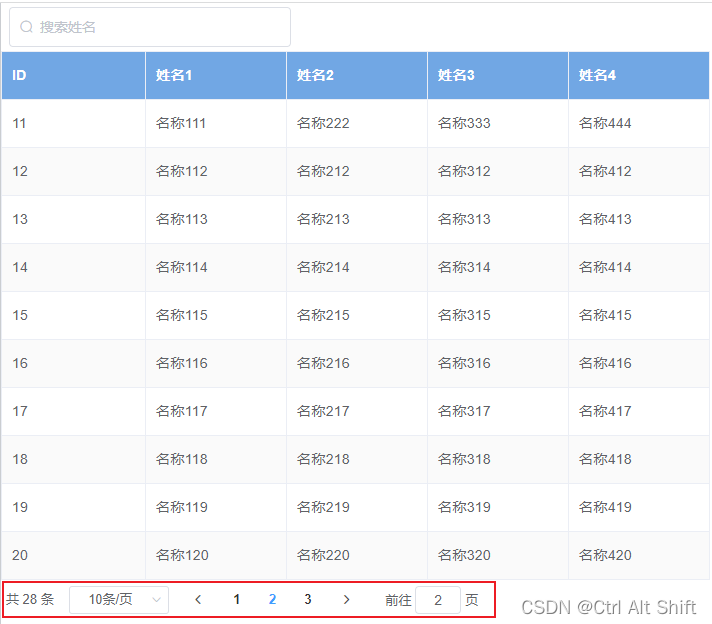
分页效果展示

搜索效果展示

代码分析
数据结构:
[{"name1": "名称11",//需要搜索的关键字字段name1"name2": "名称21","name3": "名称31","name4": "名称41","ID": 1},......
]
data:
tableData: [], // 原始数据
currentPage: 1, // 当前页码
pageSize: 10, // 每页显示的数量
searchText: ‘’, // 搜索的文本
filteredData: [], // 搜索后的数据
分页功能
首先,在computed中,使用displayData计算属性来根据当前页码和每页数量筛选出要显示的数据。在el-table标签中绑定displayData:<el-table :data="displayData"></el-table>
通过computed属性,我们可以定义根据响应式数据计算的属性,并在模板中使用。Vue会自动追踪依赖关系,当依赖的响应式数据发生变化时,computed属性会重新计算其值。
computed: {// 根据当前页码和每页数量计算显示的数据displayData () {const startIndex = (this.currentPage - 1) * this.pageSize;const endIndex = startIndex + this.pageSize;return this.tableData.slice(startIndex, endIndex);},},
其次,在methods中,handleSizeChange方法用于处理改变每页显示数量的事件,handleCurrentChange方法用于处理改变当前页码的事件。
// 改变每页显示的数量时触发
handleSizeChange(newSize) {this.pageSize = newSize;this.currentPage = 1; // 重置当前页码为第一页
},
// 改变当前页码时触发
handleCurrentChange(newPage) {this.currentPage = newPage;
},
最后,在mounted中,我们假设通过某种方式获取了原始数据,并将其赋值给tableData数组,若是调用接口,则在调用接口将获取的数据赋值给tableData数组即可。这里示例是用的json数据。
data () {return {tableData: jsondata,//方法一:使用示例数据进行演示,将json数据赋值给tableData数组};
},
mounted() {// 方法二:实际情况下可以通过接口请求或其他方式获取数据// 假设tableData是从后端获取的原始数据this.searchFun();
},
methods: {searchFun(){//......调用接口.then((res) => {this.tableData = res.obj;//将数据赋值给tableData}).catch((err) => {console.log("err",err);})},
}
这样,当用户改变每页显示数量或当前页码时,表格会自动根据新的参数重新渲染显示数据,同时Element UI的分页组件也会更新页码和显示的数据数量
过滤数据功能
1、在data中,添加了filteredData用于存储搜索后的数据,searchText用于保存搜索的文本。
searchText: '', // 搜索的文本
filteredData: [], // 搜索后的数据
2、在computed中,修改了displayData计算属性,使用filteredData进行分页显示。
computed: {displayData () {// 根据当前页码和每页数量计算显示的数据const startIndex = (this.currentPage - 1) * this.pageSize;const endIndex = startIndex + this.pageSize;return this.filteredData.slice(startIndex, endIndex);},
},
3、在mounted钩子中,初始化了tableData和filteredData,并将它们设置为示例数据。你可以根据实际情况从后端获取数据。
4、在methods中,添加了searchTextFun 方法来根据搜索文本过滤数据,并重置当前页码为第一页。若是在调用接口方法获取数据后调用searchTextFun即可。这里用的是name1字段,可视情况改变:item.name1.includes(this.searchText)
.filter()方法直达站
mounted () {this.filteredData = this.tableData;this.searchTextFun();
},
methods: {// 根据搜索文本过滤数据searchTextFun () {this.filteredData = this.tableData.filter(item =>item.name1.includes(this.searchText));//过滤数据this.currentPage = 1; // 重置当前页码为第一页},
}
5、在watch中,监听searchText的变化,并在变化时执行搜索操作。
watch: {searchText () {// 监听搜索文本变化,执行搜索操作this.searchTextFun();},}
这样,当用户输入搜索文本并提交时,表格会根据搜索结果显示相应的数据,并自动根据新的参数重新渲染分页组件。
全部代码
<template><div class="textbox-class"><div class="topbox-class"><el-input placeholder="搜索姓名"prefix-icon="el-icon-search"v-model="searchText"class="mleft-class searchinput-class"></el-input></div><div class="mainbox-class"><el-table :data="displayData"stripeborder:header-cell-style="{background:'rgb(113 167 228)',color:'white'}"highlight-current-rowstyle="width: 50%"><el-table-column prop="ID"label="ID"></el-table-column><el-table-column prop="name1"label="姓名1"></el-table-column><el-table-column prop="name2"label="姓名2"></el-table-column><el-table-column prop="name3"label="姓名3"></el-table-column><el-table-column prop="name4"label="姓名4"></el-table-column></el-table></div><div class="botbox-class"><el-pagination @size-change="handleSizeChange"@current-change="handleCurrentChange":current-page="currentPage":page-sizes="[10]":page-size="pageSize"layout="total, sizes, prev, pager, next, jumper":total="tableData.length"></el-pagination></div></div>
</template><script>
import jsondata from './test.json';
export default {data () {return {tableData: jsondata,currentPage: 1, // 当前页码pageSize: 10, // 每页显示的数量searchText: '', // 搜索的文本filteredData: [], // 搜索后的数据};},created () { },computed: {displayData () {// 根据当前页码和每页数量计算显示的数据const startIndex = (this.currentPage - 1) * this.pageSize;const endIndex = startIndex + this.pageSize;return this.filteredData.slice(startIndex, endIndex);},},mounted () {this.filteredData = this.tableData;this.searchTextFun();},methods: {// 改变每页显示的数量时触发handleSizeChange (newSize) {this.pageSize = newSize;this.currentPage = 1; // 重置当前页码为第一页},// 改变当前页码时触发handleCurrentChange (newPage) {this.currentPage = newPage;},// 根据搜索文本过滤数据searchTextFun () {this.filteredData = this.tableData.filter(item =>item.name1.includes(this.searchText));this.currentPage = 1; // 重置当前页码为第一页},},watch: {searchText () {// 监听搜索文本变化,执行搜索操作this.searchTextFun();},}
};
</script><style scoped>
.textbox-class {width: 100%;height: 100%;
}
.topbox-class {height: 5%;display: flex;align-items: center;margin-left: 0.5rem;
}
.mainbox-class {height: 55%;
}
.botbox-class {height: 3%;
}
.searchinput-class {width: 20%;
}
</style> 相关文章:

element表格分页+数据过滤筛选
目录 前言效果展示分页效果展示搜索效果展示 代码分析分页功能过滤数据功能 全部代码 前言 在el-element的标签里的tableData数据过多时,会导致表格页面操作卡顿。为解决这一问题,有以下解决方法: 分页加载: 将大量数据进行分页&…...

小程序判断是否授权位置信息和手动授权
文章目录 概要微信小程序的,使用的是高德地图 概要 当用户来到页面之后就会弹出是否授权弹框,但是如果第一次关闭之后,下一次再过来的话页面的授权弹框就不出现了,针对于这种情况写了一个方法 微信小程序的,使用的是…...

2023年亚太杯数学建模亚太赛A题思路解析+代码+论文
下文包含:2023年亚太杯数学建模亚太赛A题思路解析代码参考论文等及如何准备数学建模竞赛(23号比赛开始后逐步更新) C君将会第一时间发布选题建议、所有题目的思路解析、相关代码、参考文献、参考论文等多项资料,帮助大家取得好成…...

【Android】画面卡顿优化列表流畅度六(终篇)
上一篇: 【Android】画面卡顿优化列表流畅度五之下拉刷新上拉加载更多组件RefreshLayout修改 场景回顾: 业务经过一年半左右的运行后,出现了明显的列表卡顿情况;于是开始着手进行列表卡顿优化。目前的情况是: 网络图…...

一文了解:离散型制造业轻量化MES解决方案
离散型制造业的特点 离散型生产行业主要是通过对原材料物理形状的改变、组装,成为产品,使其增值。典型的离散型行业包括:机械、电子、航空、汽车等行业。这些企业既有按订单生产(MTO),也有按照库存生产&am…...

《云计算:云端协同,智慧互联》
《云计算:云端协同,智慧互联》 云计算,这个科技领域中的热门词汇,正在逐渐改变我们的生活方式。它像一座座无形的桥梁,将世界各地的设备、数据、应用紧密连接在一起,实现了云端协同,智慧互联的愿…...

Java stream流 常用记录
根据列表中的某个字段进行去重 // 根据roleKey对列表去重return roleList.stream().map(AccountRole::getRoleKey).distinct().map(roleKey -> roleList.stream().filter(role -> role.getRoleKey().equals(roleKey)).findFirst().orElse(null)).filter(Objects::nonNul…...

Spring Security6 用户身份认证
前提 你需要先拜读 [Spring Security 6 官方文档](https://docs.spring.io/spring-security/reference/servlet/authentication/architecture.html#servlet-authentication-authenticationmanager) 你需要弄清楚身份认证(Authentication)和鉴权ÿ…...

钩子函数-hook
钩子函数-hook hook 的作用 利用钩子函数可以在所有测试用例执行前做一些预置操作(如:准被测试数据、测试环境) 或者在测试结束后做一些后置操作(如:清理测试数据) 钩子函数在其它框架中也有࿰…...

拉链表-spark版本
采用spark实现的拉链表 拉链表初始化 import org.apache.spark.sql.SparkSession import org.apache.spark.sql.functions.lit/*** 拉链表初始化*/ object table_zip_initial {val lastDay "9999-12-31"def main(args: Array[String]): Unit {var table_base &q…...

【笔记1-2】Qt系列:QkeyEvent 键盘事件 设定快捷键
参考文献 QKeyEvent 类用来描述一个键盘事件。当键盘按键被按下或者被释放时,键盘事件便会被发送给拥有键盘输人焦点的部件。QKeyEvent 的 key() 函数可以获取具体的按键关键字。需要特别说明的是,回车键在这里是 Qt::Key_Return;键盘上的一…...

adb突然获取不到华为/荣耀手机。。。
手机一开始都是好好的,adb获取正常,adb执行命令正常。突然有一天不好使了。。。。。 重启、换usb线都试过。。。。。。 看到hisuite模式和adb冲突这篇帖子,尝试下载华为手机助手去链接,但一直连接不上。 最后我的处理方法是&#…...

layui的layer.confirm获取按钮焦点
因为ayer.confirm的按钮并非采用button,而是a标签,所以获取按钮焦点获取不到,要采用别的方法,下面介绍在ie11中和ie8中不同的写法 在ie11中 layer.confirm(确定取消这个弹窗吗?,{btn: [确定, 取消],success:function…...

【HarmonyOS】鸿蒙应用开发基础认证题目
系列文章目录 【HarmonyOS】鸿蒙应用开发基础认证题目; 文章目录 系列文章目录前言一、判断题二、单选题三、多选题总结 前言 随着鸿蒙系统的不断发展,前不久,华为宣布了重磅消息,HarmonyOS next 开发者版本会在明年(…...

Mocha
Mocha介绍 介绍 Cypress 底层依赖于很多优秀的开源测试框架,其中就有 MochaMocha 是一个适用于 Node.js 和浏览器的测试框架,它使得异步测试变得简单 JS 语言带来的问题 JS 是单线程异步执行的,这使得测试变得复杂,因为无法像…...

Java详解I/O
前言: 小弟能力不足,认知有限,难免考虑不全面,希望大佬能给出更好的建议,指出存在的问题和不足,在此跪谢。 IO发展史 Java中对于I/O能力的支持主要分为三个比较关键的阶段: BIO 第一个阶段…...

数据处理生产环境_spark获取df列当前日期的前一天日期
需求描述: 我现在有一个dataframe,名为dfin,样例数据如下 a1_id_lxha2_PHtime比亚迪_汉1232023-11-15 12:12:23比亚迪_汉1252023-11-15 13:14:51比亚迪_汉1232023-11-15 12:13:23比亚迪_汉1262023-11-16 14:12:34比亚迪_秦2312023-11-15 14:12:28比亚迪_秦2342023…...

第四代智能井盖传感器,实时守护井盖位安全
城市管理中井盖的安全问题始终是一个不容忽视的方面。传统的巡检方式不仅效率低下,无法实现实时监测,而且很难准确掌握井盖的异动状态。因此智能井盖传感器的应用具有重要意义。这种智能传感器可以帮助政府实时掌握井盖的状态,一旦发现异常情…...

【前端知识】Node——文件流的读写操作
四种基本流类型: 1.Writable: 可以向其写入数据的流 2.Readable: 可以从中读取数据的流 3.Duplex:同时为Readable 和 Writable 4.Transform: Duplex可以在写入和读取数据时修改或转换数据的流 一、Readable const fs require(fs);// 创建文件的Readable const rea…...

解决证书加密问题:OpenSSL与urllib3的兼容性与优化
在使用客户端证书进行加密通信时,用户可能会遇到一些问题。特别是当客户端证书被加密并需要密码保护时,OpenSSL会要求用户输入密码。这对于包含多个调用的大型会话来说并不方便,因为密码无法在连接的多个调用之间进行缓存和重复使用。用户希望…...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...

DockerHub与私有镜像仓库在容器化中的应用与管理
哈喽,大家好,我是左手python! Docker Hub的应用与管理 Docker Hub的基本概念与使用方法 Docker Hub是Docker官方提供的一个公共镜像仓库,用户可以在其中找到各种操作系统、软件和应用的镜像。开发者可以通过Docker Hub轻松获取所…...

uni-app学习笔记二十二---使用vite.config.js全局导入常用依赖
在前面的练习中,每个页面需要使用ref,onShow等生命周期钩子函数时都需要像下面这样导入 import {onMounted, ref} from "vue" 如果不想每个页面都导入,需要使用node.js命令npm安装unplugin-auto-import npm install unplugin-au…...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...
)
postgresql|数据库|只读用户的创建和删除(备忘)
CREATE USER read_only WITH PASSWORD 密码 -- 连接到xxx数据库 \c xxx -- 授予对xxx数据库的只读权限 GRANT CONNECT ON DATABASE xxx TO read_only; GRANT USAGE ON SCHEMA public TO read_only; GRANT SELECT ON ALL TABLES IN SCHEMA public TO read_only; GRANT EXECUTE O…...

TRS收益互换:跨境资本流动的金融创新工具与系统化解决方案
一、TRS收益互换的本质与业务逻辑 (一)概念解析 TRS(Total Return Swap)收益互换是一种金融衍生工具,指交易双方约定在未来一定期限内,基于特定资产或指数的表现进行现金流交换的协议。其核心特征包括&am…...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...

【Zephyr 系列 10】实战项目:打造一个蓝牙传感器终端 + 网关系统(完整架构与全栈实现)
🧠关键词:Zephyr、BLE、终端、网关、广播、连接、传感器、数据采集、低功耗、系统集成 📌目标读者:希望基于 Zephyr 构建 BLE 系统架构、实现终端与网关协作、具备产品交付能力的开发者 📊篇幅字数:约 5200 字 ✨ 项目总览 在物联网实际项目中,**“终端 + 网关”**是…...

高防服务器能够抵御哪些网络攻击呢?
高防服务器作为一种有着高度防御能力的服务器,可以帮助网站应对分布式拒绝服务攻击,有效识别和清理一些恶意的网络流量,为用户提供安全且稳定的网络环境,那么,高防服务器一般都可以抵御哪些网络攻击呢?下面…...

什么?连接服务器也能可视化显示界面?:基于X11 Forwarding + CentOS + MobaXterm实战指南
文章目录 什么是X11?环境准备实战步骤1️⃣ 服务器端配置(CentOS)2️⃣ 客户端配置(MobaXterm)3️⃣ 验证X11 Forwarding4️⃣ 运行自定义GUI程序(Python示例)5️⃣ 成功效果