Vue3电商项目实战-登录模块2【05-登录-表单校验、06-登录-消息提示组件封装、07-登录-账户登录、08-登录-手机号登录、09-退出登录】
文章目录
- 05-登录-表单校验
- 06-登录-消息提示组件封装
- 07-登录-账户登录
- 08-登录-手机号登录
- 09-退出登录
05-登录-表单校验
文档:https://vee-validate.logaretm.com/v4/ 支持vue3.0
第一步:安装
- 执行命令
npm i vee-validate@4.0.3
第二步:导入
- 修改文件
src/views/login/index.vue
import { Form, Field } from 'vee-validate'
第三步:定义校验规则
- 新建文件
src/utils/vee-validate-schema.js
// 定义校验规则提供给vee-validate组件使用
export default {// 校验accountaccount (value) {// value是将来使用该规则的表单元素的值// 1. 必填// 2. 6-20个字符,需要以字母开头// 如何反馈校验成功还是失败,返回true才是成功,其他情况失败,返回失败原因。if (!value) return '请输入用户名'if (!/^[a-zA-Z]\w{5,19}$/.test(value)) return '字母开头且6-20个字符'return true},password (value) {if (!value) return '请输入密码'if (!/^\w{6,24}$/.test(value)) return '密码是6-24个字符'return true},mobile (value) {if (!value) return '请输入手机号'if (!/^1[3-9]\d{9}$/.test(value)) return '手机号格式错误'return true},code (value) {if (!value) return '请输入验证码'if (!/^\d{6}$/.test(value)) return '验证码是6个数字'return true},isAgree (value) {if (!value) return '请勾选同意用户协议'return true}
}
- 提取目的
这些校验规则将来在其他表单验证时候可复用
第三步:使用 Form 组件,使用 vee-validate-schema 校验规则
- 修改文件
src/views/login/index.vue
-<div class="form">...</div>
+<Form class="form" :validation-schema="schema" autocomplete="off">...</Form>
import veeSchema from '@/utils/vee-validate-schema'
setup () {// 控制短信登录切换的const isMsgLogin = ref(false)// 表单对象数据const form = reactive({isAgree: true,account: null,password: null,mobile: null,code: null})// 校验规则对象const mySchema = {account: schema.account,password: schema.password,mobile: schema.mobile,code: schema.code,isAgree: schema.isAgree}return { isMsgLogin, form, scheam:mySchema, submit }}
第四步:使用 Field 组件,添加表单项目校验
- 修改文件
src/views/login/index.vue
<div class="form-item"><div class="input"><i class="iconfont icon-user"></i>
+ <Field :class="{error:errors.mobile}" v-model="form.mobile" name="mobile" type="text" placeholder="请输入手机号" /></div>
+ <div class="error" v-if="errors.mobile"><i class="iconfont icon-warning" />{{errors.mobile}}</div></div><div class="form-item" v-if="!isMsgLogin"><div class="input"><i class="iconfont icon-lock"></i>
+ <Field :class="{error:errors.password}" v-model="form.password" name="password" type="password" placeholder="请输入密码" /></div>
+ <div class="error" v-if="errors.password"><i class="iconfont icon-warning" />{{errors.password}}</div></div><div class="form-item" v-else><div class="input"><i class="iconfont icon-code"></i>
+ <Field :class="{error:errors.code}" v-model="form.code" name="code" type="password" placeholder="请输入验证码" /><span class="code">发送验证码</span></div>
+ <div class="error" v-if="errors.code"><i class="iconfont icon-warning" />{{errors.code}}</div></div>
<Form class="form" :validation-schema="schema" v-slot="{errors}"
- 其实就是把input改成
Field组件,默认解析成input Field添加name属性,作用是指定使用schema中哪个校验规则Form添加v-slot="{errors}"使用作用域插槽暴露errors错误对象- 通过
errors['校验规则名称']取出错误信息,有则显示,无即隐藏
- 通过
第五步:如何校验 自定义组件 XtxCheckbox
- 修改文件
src/views/login/index.vue
-<XtxCheckbox v-model="form.isAgree" />
+<Field as="XtxCheckbox" name="isAgree" v-model="form.isAgree"/>
Field的as属性可以指定为其他标签,也可指定为组件。- 但是组件需要支持 v-model 否则校验不会触发。
第六步:如何在切换 短信 与 账户 登录时候清空表单和校验结果
- 修改文件
src/views/login/index.vue
<Form ref="formCom" class="form" :validation-schema="schema" v-slot="{errors}"
// 切换表单元素,还原数据和清除校验效果const formCom = ref(null)watch(isMsgLogin, () => {// 还原数据form.isAgree = trueform.account = nullform.password = nullform.mobile = nullform.code = null// 补充校验效果清除,Form组件提供resetForm()formCom.value.resetForm()})
- 首先需要自己手动清除数据,然后使用Form 组件提供 resetForm 方法对表单进行清除校验结果
第七步:如何整体表单校验
- 修改文件
src/views/login/index.vue
<a @click="login()" href="javascript:;" class="btn">登 录</a>
// 需要在点击登录的时候对整体表单进行校验const login = async () => {// Form组件提供了一个 validate 函数作为整体表单校验,当是返回的是一个promiseconst valid = await formCom.value.validate()console.log(valid)}return { isMsgLogin, form, schema: mySchema, formCom, login }
Form组件提供 validate 方法对表单进行整体校验
06-登录-消息提示组件封装
目的:在接口请求报错的时候给用户进行提示
组件功能分析:
- 固定顶部显示,有三种类型:成功,错误,警告。
- 显示消息提示时需要动画从上滑入且淡出。
- 组件使用的方式不够便利,封装成工具函数方式。
大致实现步骤:
-
先把布局,和三种情况的显示,完成。
- 定义组件:
src/components/library/xtx-message.vue
- 定义组件:
<template><div class="xtx-message" :style="style[type]"><!-- 上面绑定的是样式 --><!-- 不同提示图标会变 --><i class="iconfont" :class="[style[type].icon]"></i><span class="text">{{text}}</span></div>
</template>
<script>
export default {name: 'XtxMessage',props: {text: {type: String,default: ''},type: {type: String,// warn 警告 error 错误 success 成功default: 'warn'}},setup () {// 定义一个对象,包含三种情况的样式,对象key就是类型字符串const style = {warn: {icon: 'icon-warning',color: '#E6A23C',backgroundColor: 'rgb(253, 246, 236)',borderColor: 'rgb(250, 236, 216)'},error: {icon: 'icon-shanchu',color: '#F56C6C',backgroundColor: 'rgb(254, 240, 240)',borderColor: 'rgb(253, 226, 226)'},success: {icon: 'icon-queren2',color: '#67C23A',backgroundColor: 'rgb(240, 249, 235)',borderColor: 'rgb(225, 243, 216)'}}return { style }}
}
</script>
<style scoped lang="less">
.xtx-message {width: 300px;height: 50px;position: fixed;z-index: 9999;left: 50%;margin-left: -150px;top: 25px;line-height: 50px;padding: 0 25px;border: 1px solid #e4e4e4;background: #f5f5f5;color: #999;border-radius: 4px;i {margin-right: 4px;vertical-align: middle;}.text {vertical-align: middle;}
}
</style>
- 使用组件
<XtxMessage text="手机号或密码错误" type="error" />
- 实现显示的时候动画效果
<template>
+ <Transition name="down">
+ <div class='xtx-message' :style="style" v-show="show"><!-- 上面绑定的是样式 --><!-- 不同提示图标会变 --><i class="iconfont" :class="[style[type].icon]"></i><span class="text">{{text}}</span></div>
+ </Transition>
</template><script>
+import { onMounted, ref } from 'vue'
export default {name: 'XtxMessage',props: {text: {type: String,default: ''},type: {type: String,// warn 警告 error 错误 success 成功default: 'warn'}},setup () {// 定义一个对象,包含三种情况的样式,对象key就是类型字符串const style = {warn: {icon: 'icon-warning',color: '#E6A23C',backgroundColor: 'rgb(253, 246, 236)',borderColor: 'rgb(250, 236, 216)'},error: {icon: 'icon-shanchu',color: '#F56C6C',backgroundColor: 'rgb(254, 240, 240)',borderColor: 'rgb(253, 226, 226)'},success: {icon: 'icon-queren2',color: '#67C23A',backgroundColor: 'rgb(240, 249, 235)',borderColor: 'rgb(225, 243, 216)'}}
+ // 定义一个数据控制显示隐藏,默认是隐藏,组件挂载完毕显示
+ const visible = ref(false)
+ onMounted(() => {
+ visible.value = true
+ })
+ return { style, visible }}
}
</script><style scoped lang='less'>
+.down {
+ &-enter {
+ &-from {
+ transform: translate3d(0,-75px,0);
+ opacity: 0;
+ }
+ &-active {
+ transition: all 0.5s;
+ }
+ &-to {
+ transform: none;
+ opacity: 1;
+ }
+ }
+}
// 。。。 省略
- 封装成vue实例函数式调用
- vue3.0使用app.config.globalProperties挂载原型方法
- 也支持直接导入函数使用
src/components/library/Message.js
// 实现使用函数调用xtx-message组件的逻辑
import { createVNode, render } from 'vue'
import XtxMessage from './xtx-message.vue'// 准备dom容器
const div = document.createElement('div')
div.setAttribute('class', 'xtx-message-container')
document.body.appendChild(div)
// 定时器标识
let timer = nullexport default ({ type, text }) => {// 实现:根据xtx-message.vue渲染消息提示// 1. 导入组件// 2. 根据组件创建虚拟节点const vnode = createVNode(XtxMessage, { type, text })// 3. 准备一个DOM容器// 4. 把虚拟节点渲染DOM容器中render(vnode, div)// 5. 开启定时,移出DOM容器内容clearTimeout(timer)timer = setTimeout(() => {render(null, div)}, 3000)
}
src/components/library/index.js
import Message from './Message'
// 定义指令defineDirective(app)+ // 如果你想挂载全局的属性,能够通过组件实例调用的属性 this.$message
+ app.config.globalProperties.$message = Message// 原型函数
}
- 在登录逻辑中使用
src/views/login/index.vue
import Message from '@/components/library/Message'
// 帐号密码登录userAccountLogin(form).then(data => {// 成功}).catch(e => {// 失败
+ Message({ type: 'error', text: '登录失败' })})
07-登录-账户登录
目的:完成以账户进行登录
定义API src/api/user.js
import request from '@/utils/request'/*** 帐号登录* @param {String} account - 用户名* @param {String} password - 密码* @returns Promise*/
export const userAccountLogin = ({ account, password }) => {return request('/login', 'post', { account, password })
}
定义修改用户信息的 mutations src/store/module/user.js
// 用户状态
export default {namespaced: true,state: () => ({id: '',
+ account:'',nickname: '',avatar: '',token: '',mobile: ''})
}
进行登录 src/views/login/index.vue
import { userAccountLogin } from '@/api/user'
import Message from '@/components/library/Message'
import { useStore } from 'vuex'
import { useRoute, useRouter } from 'vue-router'
// 使用storeconst store = useStore()// 使用routerconst router = useRouter()// 使用routeconst route = useRoute()// 登录提交const submit = async () => {// 整体校验const valid = await target.value.validate()console.log(valid)if (valid) {// 发送请求if (!isMsgLogin.value) {// 帐号密码登录userAccountLogin(form).then(data => {// 成功// 1. 存储信息const { id, account, nickname, avatar, token, mobile } = data.resultstore.commit('user/setUser', { id, account, nickname, avatar, token, mobile })// 2. 提示Message({ type: 'success', text: '登录成功' })// 3. 跳转router.push(route.query.redirectUrl || '/')}).catch(e => {// 失败Message({ type: 'error', text: e.response.data.message || '登录失败' })})} else {// 短信登录}}}
08-登录-手机号登录
src/api/user.js实现代码
封装好发短信和进行短信登录的接口API
/*** 短信登录* @param {String} mobile - 手机号* @param {String} code - 验证码* @returns Promise*/
export const userMobileLogin = ({ mobile, code }) => {return request('/login/code', 'post', { mobile, code })
}/*** 获取短信登录验证码* @param {String} mobile - 手机号* @returns Promise*/
export const userMobileLoginMsg= (mobile) => {return request('/login/code', 'get', { mobile })
}
src/views/login/index.vue 实现代码发送短信
根据数据渲染按钮文字,绑定点击事件发送验证码:
<span @click="send()" class="code">{{time===0?'发送验证码':`${time}秒后发送`}}</span>
使用 schma 函数来校验mobile,如果成功继续执行,不成功使用Form组件错误 setFieldError
发送验证码,需要校验手机号,和判断是否60秒内,方可发送。组件销毁时候清除定时器。
import { useIntervalFn } from '@vueuse/core'
// pause 暂停 resume 开始// useIntervalFn(回调函数,执行间隔,是否立即开启)const time = ref(0)const { pause, resume } = useIntervalFn(() => {time.value--if (time.value <= 0) {pause()}}, 1000, false)onUnmounted(() => {pause()})// 发送短信const send = async () => {const valid = mySchema.mobile(form.mobile)if (valid === true) {// 通过if (time.value === 0) {// 没有倒计时才可以发送await userMobileLoginMsg(form.mobile)Message({ type: 'success', text: '发送成功' })time.value = 60resume()}} else {// 失败,使用vee的错误函数显示错误信息 setFieldError(字段,错误信息)formCom.value.setFieldError('mobile', valid)}}return { isMsgLogin, form, schema: mySchema, formCom, login, send, time }
src/views/login/index.vue 实现代码手机号登录
// 使用storeconst store = useStore()// 使用routerconst router = useRouter()// 使用routeconst route = useRoute()// 登录提交const submit = async () => {// 整体校验const valid = await target.value.validate()if (valid) {// 发送请求let data = nulltry {if (!isMsgLogin.value) {// 帐号登录data = await userAccountLogin(form)} else {// 短信登录// 1. 定义两个API 短信登录,获取短信验证码// 2. 实现发送短信验证码发送功能// 3. 完成手机号短信验证码登录逻辑data = await userMobileLogin(form)}} catch (e) {Message({ type: 'error', text: e.response.data.message || '登录失败' })}// 成功// 1. 存储信息const { id, account, nickname, avatar, token, mobile } = data.resultstore.commit('user/setUser', { id, account, nickname, avatar, token, mobile })// 2. 提示Message({ type: 'success', text: '登录成功' })// 3. 跳转router.push(route.query.redirectUrl || '/')}}
09-退出登录
目的:完成退出
src/components/app-topnav.vue
<template v-if="profile.token"><li><a href="javascript:;"><i class="iconfont icon-user"></i>{{profile.account}}</a></li><li><a @click="logout()" href="javascript:;">退出登录</a></li></template>
import { computed } from 'vue'
import { useStore } from 'vuex'
import { useRouter } from 'vue-router'
export default {name: 'AppTopnav',setup () {// 获取用户的登录信息才能控制切换导航菜单const store = useStore()// 使用vuex中的state需要设置计算属性,否则不是响应式const profile = computed(() => {return store.state.user.profile})
+ const router = userRouter()
+ const logout = () => {
+ store.commit('user/setUser',{})
+ router.push('/login')
+ }
+ return { profile, logout}}
}
相关文章:

Vue3电商项目实战-登录模块2【05-登录-表单校验、06-登录-消息提示组件封装、07-登录-账户登录、08-登录-手机号登录、09-退出登录】
文章目录05-登录-表单校验06-登录-消息提示组件封装07-登录-账户登录08-登录-手机号登录09-退出登录05-登录-表单校验 文档:https://vee-validate.logaretm.com/v4/ 支持vue3.0 第一步:安装 执行命令 npm i vee-validate4.0.3 第二步:导入 …...

Python 中都有哪些常见的错误和异常?
本文首发自「慕课网」,想了解更多IT干货内容,程序员圈内热闻,欢迎关注! 作者| 慕课网精英讲师 朱广蔚 Python 程序的执行过程中,当发生错误时会引起一个事件,该事件被称为异常。例如: 如果程…...

51单片机-1
1,单片机内部集成了CPU,RAM,ROM,定时器,中断系统,通讯接口等一系列电脑的常用硬件功能。单片机和计算机相比,单片机是一个袖珍版计算机 2,单片机里有中央处理器(CPU&…...

【Azure 架构师学习笔记】-Azure Data Factory (4)-触发器详解-事件触发器
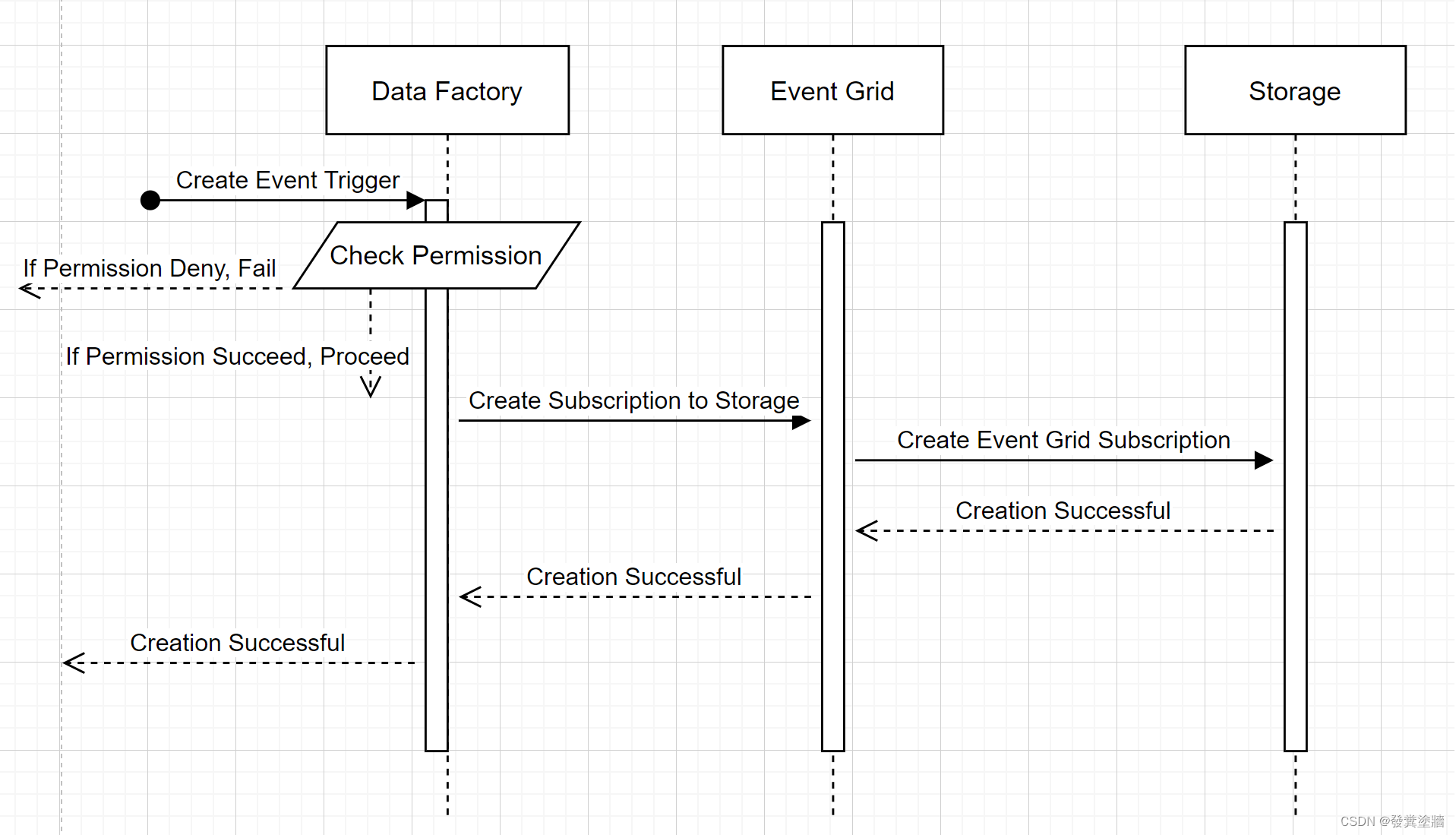
本文属于【Azure 架构师学习笔记】系列。 本文属于【Azure Data Factory】系列。 接上文【Azure 架构师学习笔记】-Azure Data Factory (3)-触发器详解-翻转窗口 前言 事件触发指的是存储事件,所以在新版的ADF 中,已经明确了是“存储事件”,…...

【项目设计】高并发内存池(三)[CentralCache的实现]
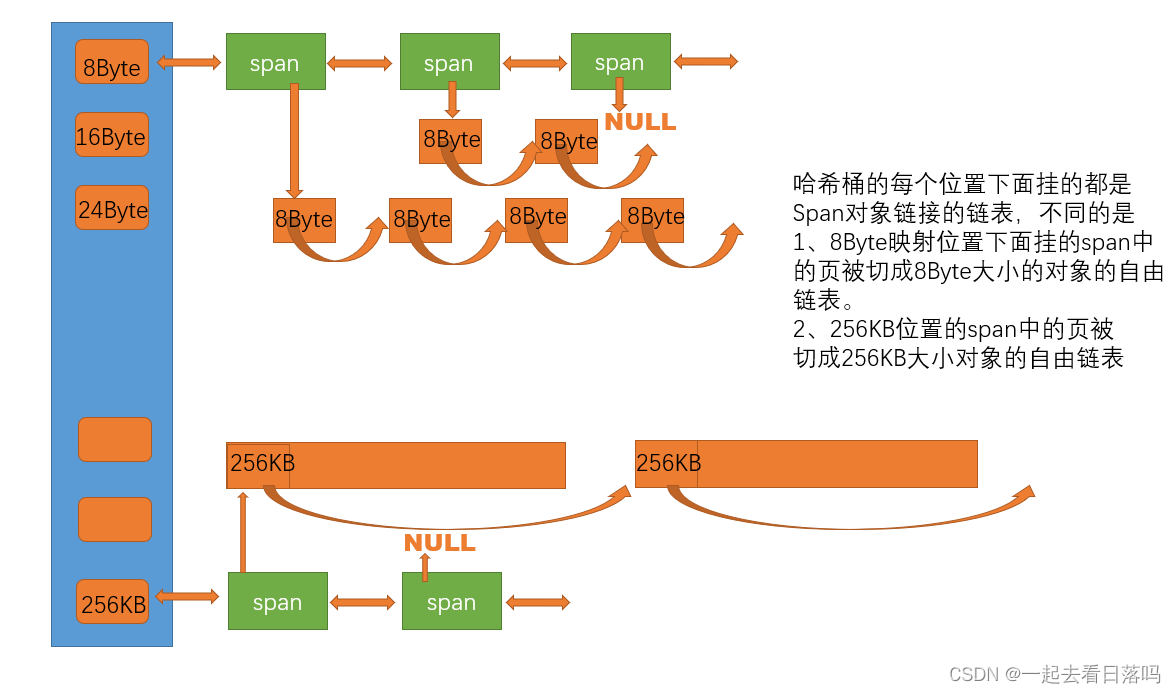
🎇C学习历程:入门 博客主页:一起去看日落吗持续分享博主的C学习历程博主的能力有限,出现错误希望大家不吝赐教分享给大家一句我很喜欢的话: 也许你现在做的事情,暂时看不到成果,但不要忘记&…...

2023年,35岁测试工程师只能被“优化裁员”吗?肯定不是····
国内的互联网行业发展较快,所以造成了技术研发类员工工作强度比较大,同时技术的快速更新又需要员工不断的学习新的技术。因此淘汰率也比较高,超过35岁的基层研发类员工,往往因为家庭原因、身体原因,比较难以跟得上工作…...

gitlab部署使用,jenkins部署使用
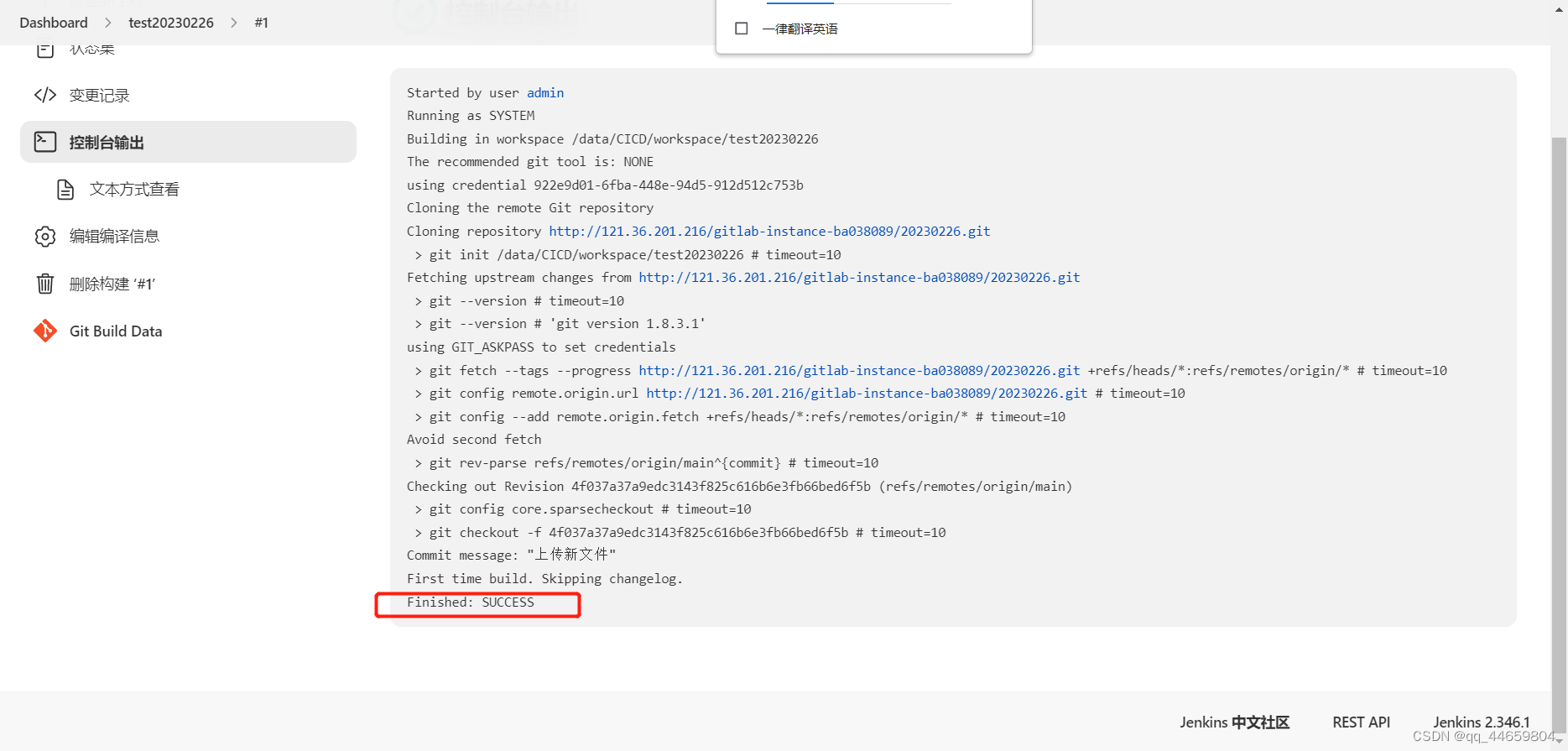
gitlab部署使用,jenkins部署使用在线安装gitlab下载gitlab安装gitlab使用gitlab设置中文修改管理员密码创建组,创建项目,创建用户jenkins下载jenkins安装jenkin使用jenkins更改管理员密码配置拉取代码配置登录gitlab拉取代码的账号密码配置项目配置gitlab仓库配置构…...
)
从零开始的机械臂yolov5抓取gazebo仿真(环境搭建篇下)
sunday功能包使用介绍以及开源 sunday我给自己机械臂的命名,原型是innfos的gluon机械臂。通过sw模型文件转urdf。Sunday项目主要由六个功能包sunday_description、sunday_gazebo、sunday_moveit_config、yolov5_ros、vacuum_plugin、realsense_ros_gazebo组成&…...

GCC编译器 MinGW的下载安装使用教程
哎 总所周知 gcc可以用来编译C 和C。在linux广泛应用,那么window怎么使用gcc呢。就要用到gcc的window工具----MInGW,安装好之后,直接可以在windows的dos界面编译。下面讲解安装使用过程。1.官网下载MinGW - Minimalist GNU for Windows downl…...

【项目实战】SpringMVC配置全局属性,是实现WebMvcConfigurer接口,还是直接继承WebMvcConfigurationSupport类?
一、说明 官方推荐以下两种方式来配置全局的SpringMVC的相关属性 方式一:实现WebMvcConfigurer接口(推荐)方式二:直接继承WebMvcConfigurationSupport类。介绍一下两者区别吧。 二、 WebMvcConfigurer介绍 WebMvcConfigurer是一个接口,用于配置全局的SpringMVC的相关属…...

房产营销、地产中介如何高效低成本获客?
数字化对企业而言,机遇和挑战并存。房产企业可借助数字化加强日益扩大的业务规模和业务领域管理,以提升管理效率,降低管理难度;基于数字化技术加强客户的服务体验,进而收集多业态客户和场景数据,拓展创新业…...

Kotlin-作用域函数
在对象的上下文中执行代码块。当您在提供lambda表达式的对象上调用这样的函数时,它会形成一个临时作用域。在此范围内,可以不带名称地访问对象。这样的函数称为作用域函数。 let run with apply also 作用域函数不会引入任何新的技术功能,但它…...

QNX7.1 交叉编译开源库
1.下载QNX7.1 SDK并解压 ITL:~/work/tiqnx710$ ls -l 总用量 16 drwxrwxr-x 4 xxx4096 1月 28 13:38 host -rwxrwxr-x 1 xxx 972 1月 28 13:38 qnxsdp-env.bat -rwxrwxr-x 1 xxx 1676 1月 28 13:38 qnxsdp-env.sh drwxrwxr-x 3 xxx 4096 1月 28 13:38 target xxxITL:~/work/ti…...

论文投稿指南——中文核心期刊推荐(外国语言)
【前言】 🚀 想发论文怎么办?手把手教你论文如何投稿!那么,首先要搞懂投稿目标——论文期刊 🎄 在期刊论文的分布中,存在一种普遍现象:即对于某一特定的学科或专业来说,少数期刊所含…...

Fabric系列 - 链码-内部链码的特性
(1)Fabric repo下的案例 Chaincode(1.4的目录结构) fabric/examples/chaincode/go ├── example02 #一个简单的转账合约 ├── eventsender #发送事件通知 ├── passthru #调用其他链码(或者其他channel的链码)example02 (转账) 一个简单的转账合约。该链码简单实…...

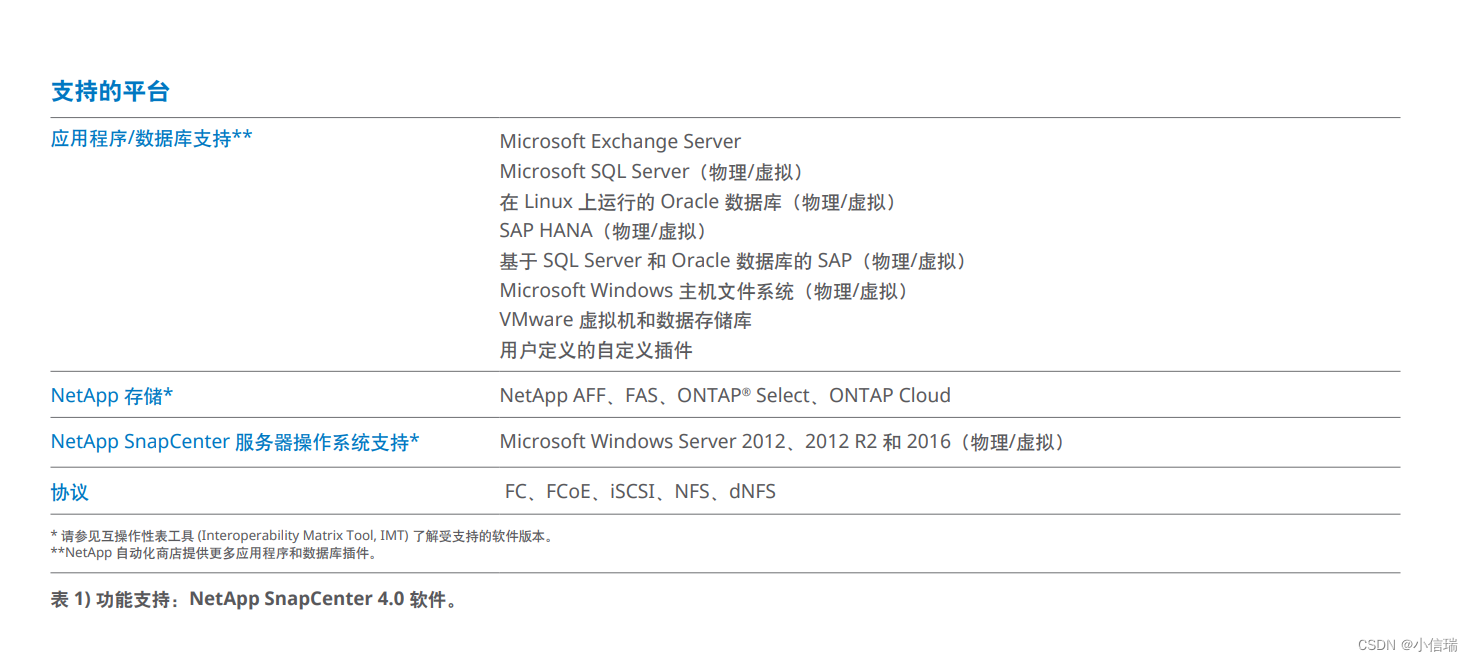
NetApp SnapCenter 备份管理 ——借助应用程序一致的数据备份管理,简化混合云操作
NetApp SnapCenter 简单、可扩展、赋权:跨 Data Fabric 的企业级数据保护和克隆管理 主要优势 • 利用与应用程序集成的工作流和预定义策略简化备份、恢复和克隆管理。 • 借助基于存储的数据管理功能提高性能和可用性,并缩短测试和开发用时。 • 提供基…...

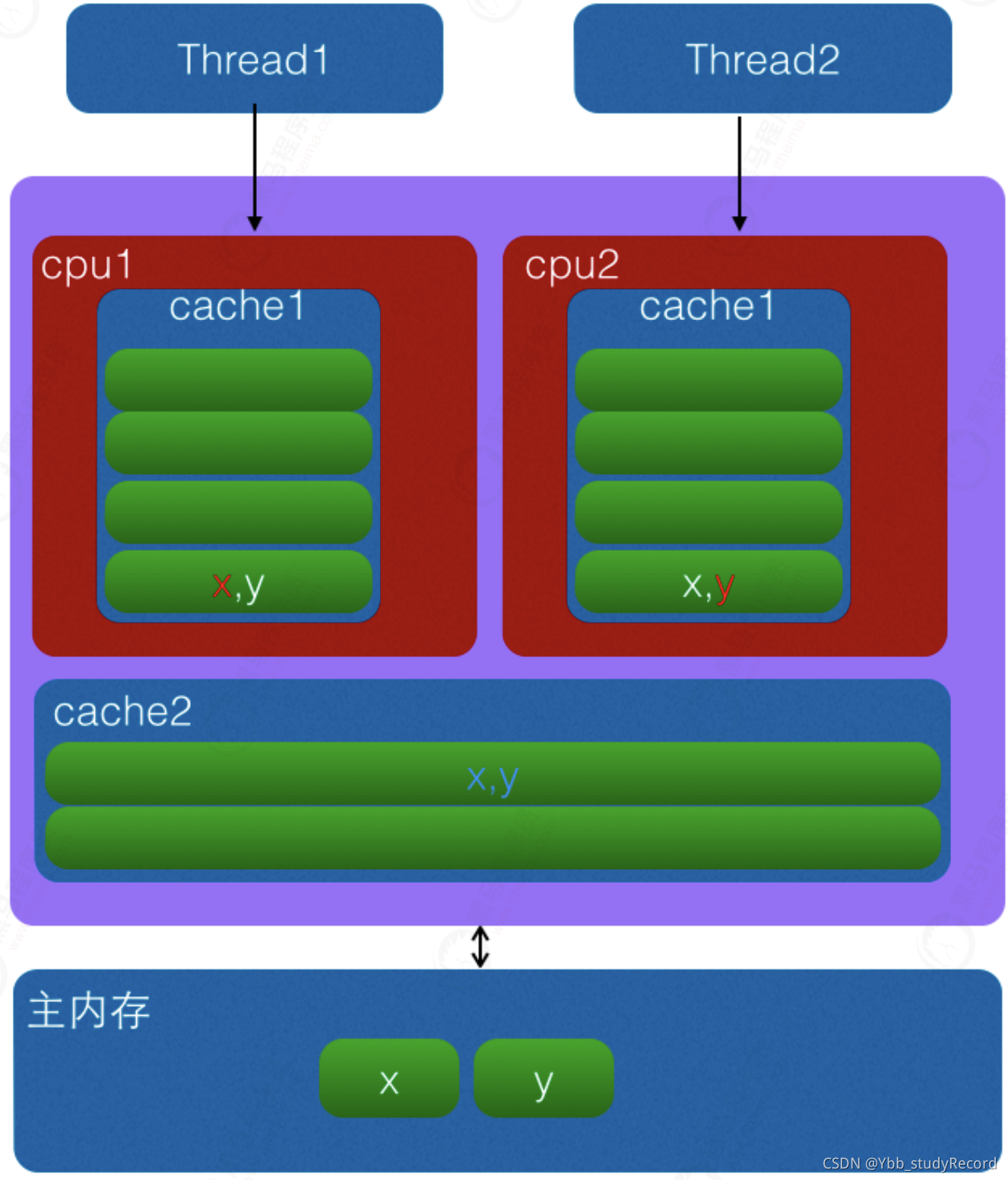
Java内置队列和高性能队列Disruptor
一、队列简介 队列是一种特殊的线性表,遵循先入先出、后入后出(FIFO)的基本原则,一般来说,它只允许在表的前端进行删除操作,而在表的后端进行插入操作,但是java的某些队列运行在任何地方插入删…...

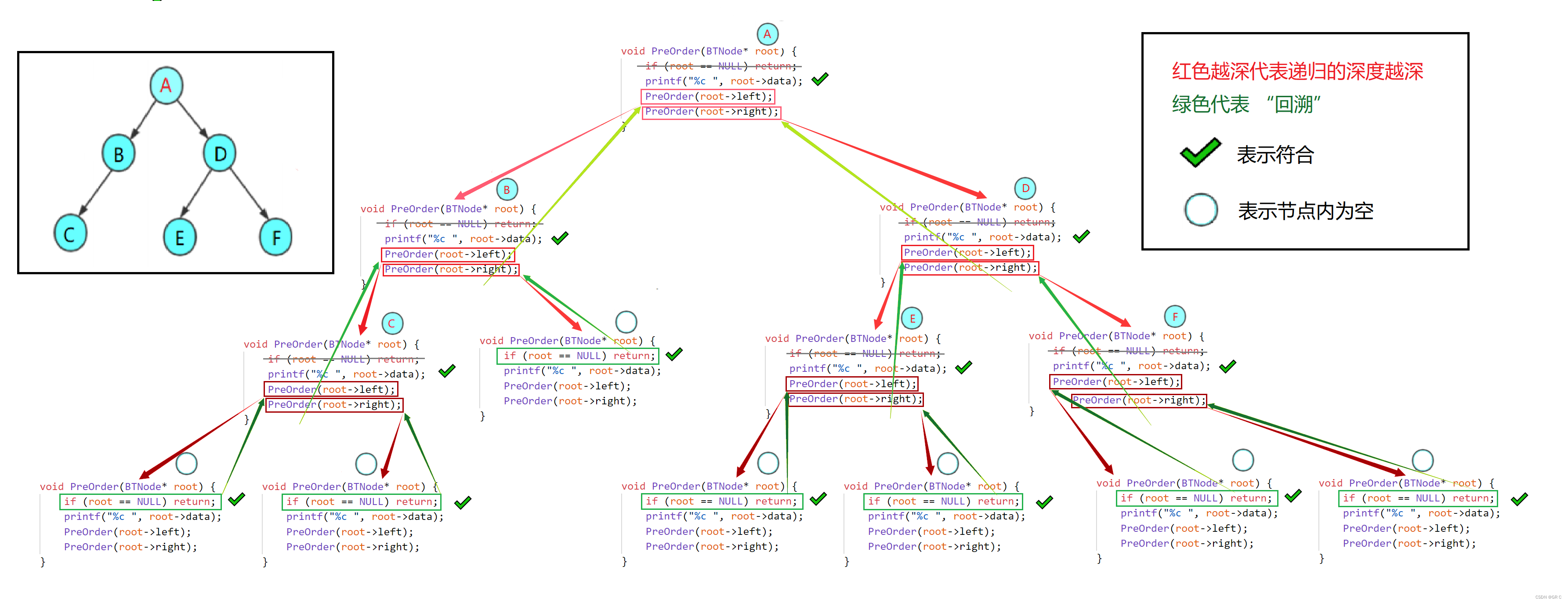
比特数据结构与算法(第四章_下)二叉树的遍历
本章将会详细讲解二叉树遍历的四种方式,分别为前序遍历、中序遍历、后续遍历和层序遍历。在学习遍历之前,会先带大家回顾一下二叉树的基本概念。学习二叉树的基本操作前,需要先创建一颗二叉树,然后才能学习其相关的基本操作&#…...

chatGPT是什么
2022年11月,人工智能公司OpenAI推出了一款聊天机器人:ChatGPT。它能够通过学习和理解人类语言来进行对话,还能与聊天对象进行有逻辑的互动。除了聊天,ChatGPT还能够根据聊天对象提出的要求,进行文字翻译、文案撰写、代…...
jenkins漏洞集合
目录 CVE-2015-8103 反序列化远程代码执行 CVE-2016-0788 Jenkins CI和LTS 远程代码执行漏洞 CVE-2016-0792 低权限用户命令执行 CVE-2016-9299 代码执行 CVE-2017-1000353 Jenkins-CI 远程代码执行 CVE-2018-1000110 用户枚举 CVE-2018-1000861 远程命令执行 CVE-2018…...

在鸿蒙HarmonyOS 5中实现抖音风格的点赞功能
下面我将详细介绍如何使用HarmonyOS SDK在HarmonyOS 5中实现类似抖音的点赞功能,包括动画效果、数据同步和交互优化。 1. 基础点赞功能实现 1.1 创建数据模型 // VideoModel.ets export class VideoModel {id: string "";title: string ""…...

STM32F4基本定时器使用和原理详解
STM32F4基本定时器使用和原理详解 前言如何确定定时器挂载在哪条时钟线上配置及使用方法参数配置PrescalerCounter ModeCounter Periodauto-reload preloadTrigger Event Selection 中断配置生成的代码及使用方法初始化代码基本定时器触发DCA或者ADC的代码讲解中断代码定时启动…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...

Nuxt.js 中的路由配置详解
Nuxt.js 通过其内置的路由系统简化了应用的路由配置,使得开发者可以轻松地管理页面导航和 URL 结构。路由配置主要涉及页面组件的组织、动态路由的设置以及路由元信息的配置。 自动路由生成 Nuxt.js 会根据 pages 目录下的文件结构自动生成路由配置。每个文件都会对…...
:爬虫完整流程)
Python爬虫(二):爬虫完整流程
爬虫完整流程详解(7大核心步骤实战技巧) 一、爬虫完整工作流程 以下是爬虫开发的完整流程,我将结合具体技术点和实战经验展开说明: 1. 目标分析与前期准备 网站技术分析: 使用浏览器开发者工具(F12&…...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...

C++八股 —— 单例模式
文章目录 1. 基本概念2. 设计要点3. 实现方式4. 详解懒汉模式 1. 基本概念 线程安全(Thread Safety) 线程安全是指在多线程环境下,某个函数、类或代码片段能够被多个线程同时调用时,仍能保证数据的一致性和逻辑的正确性…...
中关于正整数输入的校验规则)
Element Plus 表单(el-form)中关于正整数输入的校验规则
目录 1 单个正整数输入1.1 模板1.2 校验规则 2 两个正整数输入(联动)2.1 模板2.2 校验规则2.3 CSS 1 单个正整数输入 1.1 模板 <el-formref"formRef":model"formData":rules"formRules"label-width"150px"…...

AspectJ 在 Android 中的完整使用指南
一、环境配置(Gradle 7.0 适配) 1. 项目级 build.gradle // 注意:沪江插件已停更,推荐官方兼容方案 buildscript {dependencies {classpath org.aspectj:aspectjtools:1.9.9.1 // AspectJ 工具} } 2. 模块级 build.gradle plu…...

OD 算法题 B卷【正整数到Excel编号之间的转换】
文章目录 正整数到Excel编号之间的转换 正整数到Excel编号之间的转换 excel的列编号是这样的:a b c … z aa ab ac… az ba bb bc…yz za zb zc …zz aaa aab aac…; 分别代表以下的编号1 2 3 … 26 27 28 29… 52 53 54 55… 676 677 678 679 … 702 703 704 705;…...
