假如面试官要你手写一个promise
promise
在开发中,经常需要用到promise,promise具有很多特性,这一次将对promise特性进行总结,并从零写一个promise。
步骤一
- Promise特点
- 1,创建时需要传递一个函数,否则会报错
- 2,会给传入的函数设置两个回调函数
- 3,刚创建的Promise对象状态是pending
class MyPromise {constructor(handle) {// 3,刚创建的Promise对象状态是pendingthis.status = "pending";// 1,创建时需要传递一个函数,否则会报错if (!this._isFunction(handle)) {throw new Error("请传入一个函数");}// 2,会给传入的函数设置两个回调函数handle(this._resolve.bind(this), this._reject.bind(this))}_resolve() {}_reject() {}_isFunction(fn) {return typeof fn === "function";}
}
步骤二
- Promise特点
- 4,状态一旦发生改变就不可再次改变
- 5,可以通过then来监听状态的改变
- 5.1,如果创建监听时,状态已经改变,立即执行监听回调
- 5.2,如果创建监听时,状态未改变,会等状态改变后执行
- 5.3,同一promise对象可以添加多个then监听,状态改变时按照注册顺序依次执行
// 定义常量保存对象的状态
const PENDING = "pending";
const FULFILLED = "fulfilled";
const REJECTED = "rejected";class MyPromise {constructor(handle) {// 3,刚创建的Promise对象状态是pendingthis.status = PENDING;// 成功回调的值this.value = undefined;// 失败回调的值this.reason = undefined;// 注册的成功回调this.onResolvedCallbacks = [];// 注册的失败回调this.onRejectedCallbacks = [];// 1,创建时需要传递一个函数,否则会报错if (!this._isFunction(handle)) {throw new Error("请传入一个函数");}// 2,会给传入的函数设置两个回调函数handle(this._resolve.bind(this), this._reject.bind(this))}_resolve(value) {// 4,状态一旦发生改变就不可再次改变if (this.status === PENDING) {this.status = FULFILLED;this.value = value;// 5.3,同一promise对象可以添加多个then监听,状态改变时按照注册顺序依次执行this.onResolvedCallbacks.forEach(fn => fn(this.value));}}_reject(reason) {// 4,状态一旦发生改变就不可再次改变if (this.status === PENDING) {this.status = REJECTED;this.reason = reason;// 5.3,同一promise对象可以添加多个then监听,状态改变时按照注册顺序依次执行this.onRejectedCallbacks.forEach(fn => fn(this.reason));}}then(onResolved, onRejected) {// 判断有没有传入成功的回调if (this._isFunction(onResolved)) {// 5.1,如果创建监听时,状态已经改变,立即执行监听回调if (this.status === FULFILLED) {onResolved(this.value);}}// 判断有没有传入失败的回调if (this._isFunction(onRejected)) {// 5.1,如果创建监听时,状态已经改变,立即执行监听回调if (this.status === REJECTED) {onRejected(this.reason);}}// 5.2,如果创建监听时,状态未改变,会等状态改变后执行if (this.status === PENDING) {if (this._isFunction(onResolved)) {this.onResolvedCallbacks.push(onResolved);}if (this._isFunction(onRejected)) {this.onRejectedCallbacks.push(onRejected);}}}_isFunction(fn) {return typeof fn === "function";}
}
详解then方法
- 接收两个参数:成功回调,失败回调
- 如果promise失败了,但是没有注册失败监听,就会报错
- then方法每次执行完毕都会返回一个新的Promise对象
- 如果then方法只有成功回调
- 则它返回的promise的状态会继承当前promise的状态。
- 如果当前promise的状态为成功:新promise的值为当前then的成功回调的返回值。
- 如果当前promise的状态为失败:新的promise没有失败监听,则会报错
- 如果then方法同时包含成功回调、失败回调
- 则它返回的promise的状态都为成功,且值为成功或者失败回调的返回值。
- 如果then方法只有成功回调
- 回调函数的返回值
- 如果then方法的成功/失败回调返回的是promise对象
- 则then方法返回的新的promise对象的状态由新promise的内部决定。
- 且值为新promise的内resolve/reject函数传递的参数。
- 如果then方法的成功/失败回调返回的是普通数据类型
- 则then方法返回的新的promise对象的状态都为成功。
- 且值为成功/失败回调的返回值,即都会传递给新的promise对象成功的回调。
- 如果then方法的成功/失败回调没有返回值
- 同返回普通数据类型
- 如果then方法的成功/失败回调返回的是promise对象
- 失败回调函数
- 可以捕获上一个promise对象的then方法中成功回调函数执行时的异常
参考 前端进阶面试题详细解答
then(onResolved, onRejected) {return new MyPromise((nextResolve, nextReject) => {// 1.判断有没有传入成功的回调if (this._isFunction(onResolved)) {// 2.判断当前的状态是否是成功状态if (this.status === FULFILLED) {try {// 拿到上一个promise成功回调执行的结果let result = onResolved(this.value);// console.log("result", result);// 判断执行的结果是否是一个promise对象if (result instanceof MyPromise) {result.then(nextResolve, nextReject);} else {// 将上一个promise成功回调执行的结果传递给下一个promise成功的回调nextResolve(result);}} catch (e) {nextReject(e);}}}// 1.判断有没有传入失败的回调// if(this._isFunction(onRejected)){try {// 2.判断当前的状态是否是失败状态if (this.status === REJECTED) {let result = onRejected(this.reason);if (result instanceof MyPromise) {result.then(nextResolve, nextReject);} else {nextResolve(result);}}} catch (e) {nextReject(e);}// }// 2.判断当前的状态是否是默认状态if (this.status === PENDING) {if (this._isFunction(onResolved)) {// this.onResolvedCallback = onResolved;this.onResolvedCallbacks.push(() => {try {let result = onResolved(this.value);if (result instanceof MyPromise) {result.then(nextResolve, nextReject);} else {nextResolve(result);}} catch (e) {nextReject(e);}});}// if(this._isFunction(onRejected)){// this.onRejectedCallback = onRejected;this.onRejectedCallbacks.push(() => {try {let result = onRejected(this.reason);if (result instanceof MyPromise) {result.then(nextResolve, nextReject);} else {nextResolve(result);nextReject();}} catch (e) {nextReject(e);}});// }}});
}
详解catch方法
- 其实是then方法的失败回调函数的语法糖
- 如果需要同时使用then和catch方法,必须使用链式编程,不然会报错
- 可以捕获上一个promise对象的then方法中成功回调函数执行时的异常
catch(onRejected) {return this.then(undefined, onRejected);
}
为啥使用catch时最好使用链式编程
- 因为then方法只有成功回调,所以p2的状态会继承p1
- 又因为p2的状态为失败,且没有对p2进行失败监听,所以报错
let p1 = new Promise(function (resolve, reject) {// resolve();reject();
});
let p2 = p1.then(function () {console.log("成功");
});
p1.catch(function () {console.log("失败1");
});
Promise.all()
- Promise.all(params)特点
- 参数为一个数组,且数组元素为promise类型数据
- 返回值为一个promise,
- 如果所有promise都执行成功
- 返回值为所有promise都成功时返回的结果的集合
- 如果有一个promise执行失败了,则返回失败的promise
- 如果所有promise都执行成功
static all(list){return new MyPromise(function (resolve, reject) {let arr = [];let count = 0;for(let i = 0; i < list.length; i++){let p = list[i];p.then(function (value) {// arr.push(value); 注意不要这样写,会导致结果顺序不对arr[i] = valuecount++;if(list.length === count){resolve(arr);}}).catch(function (e) {reject(e);});}});
}
Promise.race()
- Promise.race(params)特点
- 参数为一个数组,且数组元素为promise类型数据
- 返回值为一个promise,且返回值为第一个成功或者失败的promise的值
static race(list){return new MyPromise(function (resolve, reject) {for(let p of list){p.then(function (value) {resolve(value);}).catch(function (e) {reject(e);});}})
}
相关文章:

假如面试官要你手写一个promise
promise 在开发中,经常需要用到promise,promise具有很多特性,这一次将对promise特性进行总结,并从零写一个promise。 步骤一 Promise特点 1,创建时需要传递一个函数,否则会报错2,会给传入的函…...

【leetcode】寻找重复数
题目链接:寻找重复数https://leetcode.cn/problems/find-the-duplicate-number/ 方法一:快慢指针 因为只有一个数字是重复的,且一个数字正好对应一个唯一的下标,所以可以将数组抽象为一个链表,假定数组为{1,2,3,4,5,…...

LeetCode 1247. Minimum Swaps to Make Strings Equal【数学,贪心,字符串】
本文属于「征服LeetCode」系列文章之一,这一系列正式开始于2021/08/12。由于LeetCode上部分题目有锁,本系列将至少持续到刷完所有无锁题之日为止;由于LeetCode还在不断地创建新题,本系列的终止日期可能是永远。在这一系列刷题文章…...

pid控制加热算法,附代码仓库
1、该项目层次化结构清晰,代码框架耦合度低,可复用性、可移植性强。 2、功能代码与底层硬件无直接关联,无需更改上层应用逻辑,只需更改接口文件,即可移植到不同的硬件平台; 3、使用lwrb开源组件、pid开源算…...

一文看懂预训练和自训练模型
说到预训练模型,不得不提迁移学习了,由于很多数据不是标签数据,人工标注非常耗时,神经网络在很多场景下受到了限制。但是迁移学习和自学习的出现,在一定程度上缓解甚至解决了这个问题。我们可以在标签丰富的场景下进行…...

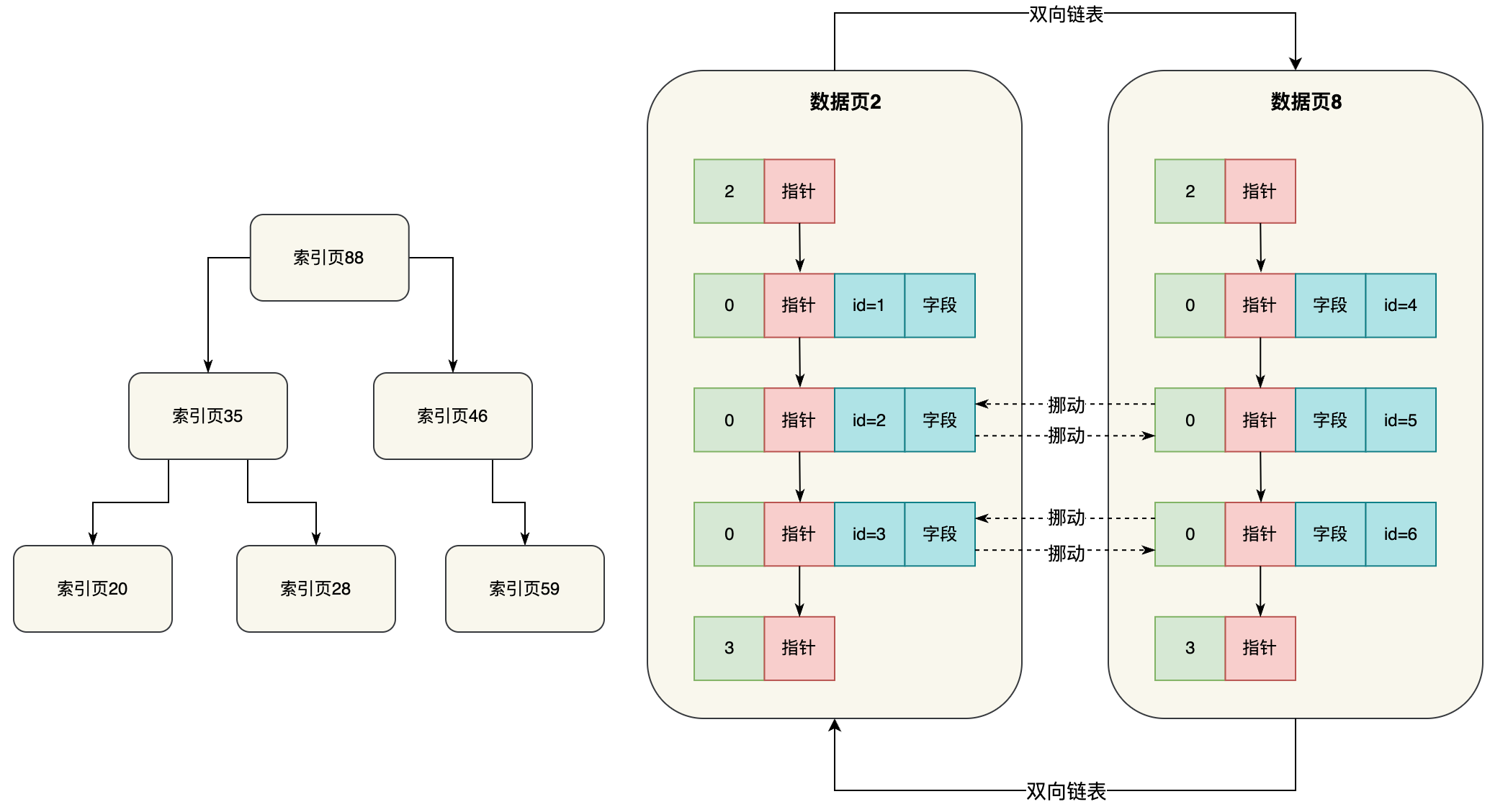
(五十四)大白话索引的页存储物理结构,是如何用B+树来实现的?.md
上一次我们给大家说了主键索引的目录结构,只要在一个主键索引里包含每个数据页跟他最小主键值,就可以组成一个索引目录,然后后续你查询主键值,就可以在目录里二分查找直接定位到那条数据所属的数据页,接着到数据页里二…...

前端Vue代码风格指南
一、命名规范 市面上常用的命名规范: camelCase(小驼峰式命名法 —— 首字母小写) PascalCase(大驼峰式命名法 —— 首字母大写) kebab-case(短横线连接式) Snake(下划线连接式&…...

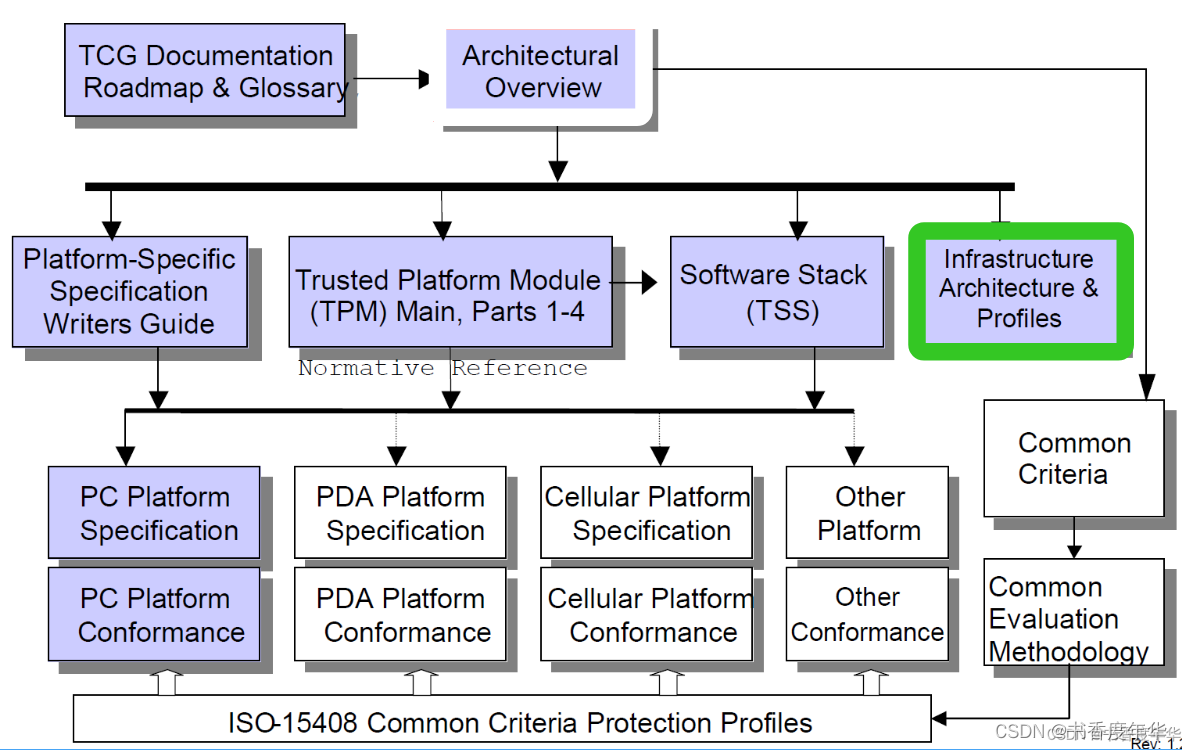
「TCG 规范解读」基础设施架构和协议 (2)
可信计算组织(Ttrusted Computing Group,TCG)是一个非盈利的工业标准组织,它的宗旨是加强在相异计算机平台上的计算环境的安全性。TCG于2003年春成立,并采纳了由可信计算平台联盟(the Trusted Computing Platform Alli…...

NodeJs 中的 HTML 模板
💂 个人网站:【海拥】【摸鱼游戏】【神级源码资源网】🤟 前端学习课程:👉【28个案例趣学前端】【400个JS面试题】💅 想寻找共同学习交流、摸鱼划水的小伙伴,请点击【摸鱼学习交流群】 HTML 模板是一种允许我…...

3.ffmpeg命令行环境搭建、ffmpeg命令行初步了解
在上章,我们讲过: ffmpeg.exe: 主要用于转码或者剪切的应用程序, 也可以从url/现场音频/视频源抓取输入源ffplay.exe: 主要用于播放视频的应用程序,该应用程序源码是开源的,我们后面章节会去源码分析ffprobe.exe: 主要用于分析视频码流的应用程序, 可以获取媒体文件的详细信息,…...

Kubernetes初始化容器
初始化容器 之前了解了容器的健康检查的两个探针:liveness probe(存活探针)和readiness probe(可读性探针)的使用方法,我们说在这两个探针是可以影响容器的生命周期的,包括我们之前提到的容器的…...

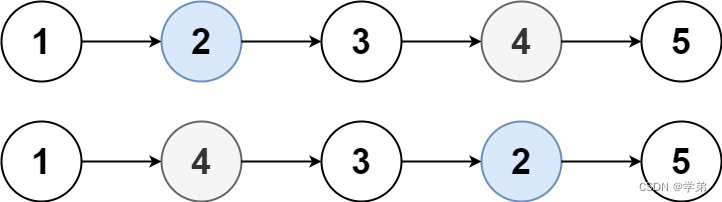
leetcode: Swapping Nodes in a Linked List
leetcode: Swapping Nodes in a Linked List1. 题目描述2. 题目解答3. 总结1. 题目描述 You are given the head of a linked list, and an integer k.Return the head of the linked list after swapping the values of the kth node from the beginning and the kth node f…...

Nydus 在约苗平台的容器镜像加速实践
文 | 向申 约苗平台运维工程师 关注云原生领域 本文字数 9574阅读时间24分钟 本文是来自向申同学的分享,介绍了其在 K8s 生产环境集群部署 Nydus 的相关实践。 Nydus 是蚂蚁集团,阿里云和字节等共建的开源容器镜像加速项目,是 CNCF Dragon…...

企业对不同形态CRM系统价格需求不同
很多企业在选型时关心CRM客户管理系统的价格,有人对CRM的价格完全没有概念,也有的人先问价格再看其他。CRM价格在系统选型中到底有多重要?不同类型CRM系统的价格是否有所不同? CRM的不同产品形态也会影响价格 通常情况下&#x…...

「JVM 高效并发」线程安全
面向过程编程,把数据和过程分别作为独立的部分考虑,数据代表问题空间中的客体,程序代码则用于处理这些数据;面向对象编程,把数据和行为都看做对象的一部分,以符合现实世界的思维方式来编写和组织程序&#…...

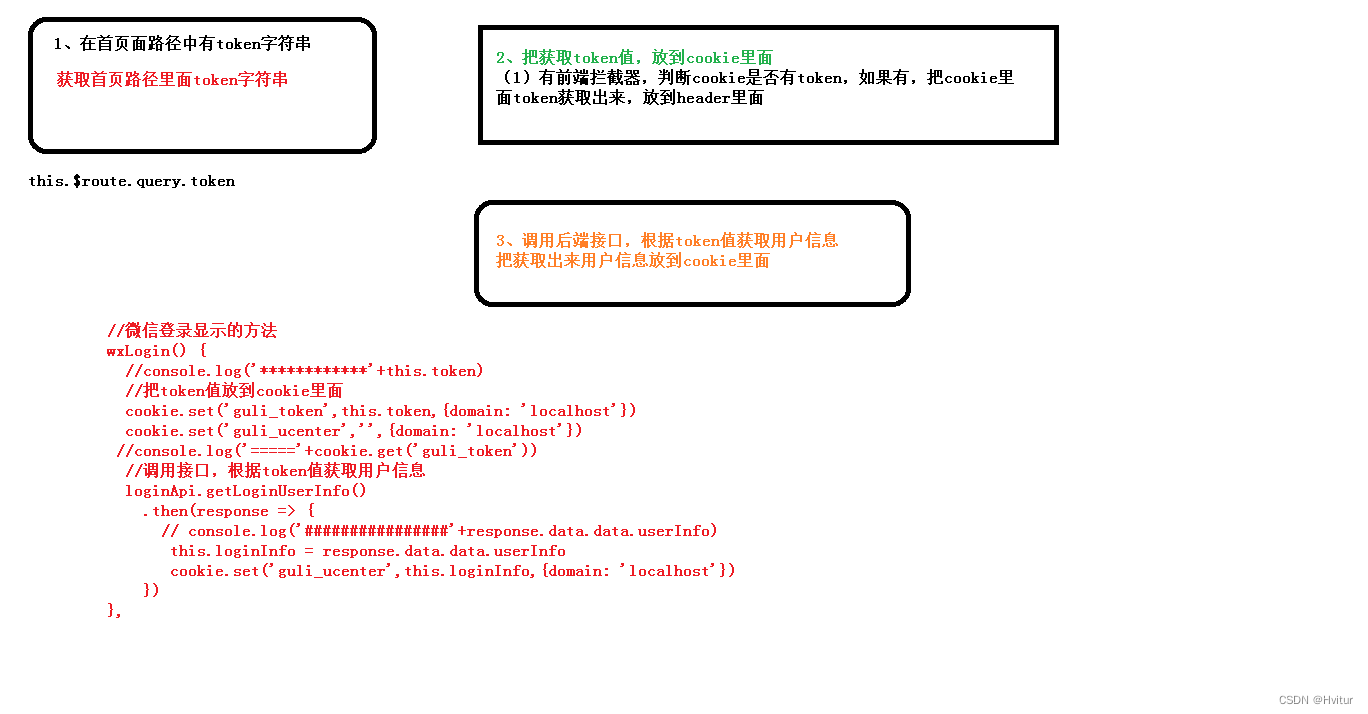
微信扫码登录
一、准备工作 微信开发者平台:https://open.weixin.qq.com 1、注册 2、邮箱激活 3、完善开发者资料 4、开发者资质认证:仅能企业注册(后面提供学习的使用渠道)准备营业执照,1-2个工作日审批、300元 5、创建网站应用&…...

Unity协程的简单应用
Unity协程是一种特殊的函数,可以让你在Unity中创建一种类似于多线程的异步操作。它可以在需要等待某个操作完成时,暂停执行当前代码,等待某个条件满足后再继续执行。 在一般情况下 unity中调用函数时,函数将运行到完成状态&#x…...

LeetCode 1250. Check If It Is a Good Array【数论】
本文属于「征服LeetCode」系列文章之一,这一系列正式开始于2021/08/12。由于LeetCode上部分题目有锁,本系列将至少持续到刷完所有无锁题之日为止;由于LeetCode还在不断地创建新题,本系列的终止日期可能是永远。在这一系列刷题文章…...

ETHDenver 2023
ETHDenver是全球最大、持续时间最长的以太坊活动之一,今年的活动定于2月24日至3月5日在美国科罗拉多州丹佛市盛大举行。这次活动将面向以太坊和其他区块链协议爱好者、设计者和开发人员。Moonbeam作为ETHDenver 2023的Meta赞助商,将在本次活动中展示令人…...

React架构演变
老版React架构 React 16之前的架构 其实就分为两个部分: Reconciler协调器Render渲染器 Reconciler协调器负责本次更新有什么组件需要被渲染,diff算法就发生在这个步骤中,在diff算法中会将上次更新的组件和本次更新的组件做一个对比&…...

网络编程(Modbus进阶)
思维导图 Modbus RTU(先学一点理论) 概念 Modbus RTU 是工业自动化领域 最广泛应用的串行通信协议,由 Modicon 公司(现施耐德电气)于 1979 年推出。它以 高效率、强健性、易实现的特点成为工业控制系统的通信标准。 包…...

使用docker在3台服务器上搭建基于redis 6.x的一主两从三台均是哨兵模式
一、环境及版本说明 如果服务器已经安装了docker,则忽略此步骤,如果没有安装,则可以按照一下方式安装: 1. 在线安装(有互联网环境): 请看我这篇文章 传送阵>> 点我查看 2. 离线安装(内网环境):请看我这篇文章 传送阵>> 点我查看 说明:假设每台服务器已…...

Docker 离线安装指南
参考文章 1、确认操作系统类型及内核版本 Docker依赖于Linux内核的一些特性,不同版本的Docker对内核版本有不同要求。例如,Docker 17.06及之后的版本通常需要Linux内核3.10及以上版本,Docker17.09及更高版本对应Linux内核4.9.x及更高版本。…...

大数据学习栈记——Neo4j的安装与使用
本文介绍图数据库Neofj的安装与使用,操作系统:Ubuntu24.04,Neofj版本:2025.04.0。 Apt安装 Neofj可以进行官网安装:Neo4j Deployment Center - Graph Database & Analytics 我这里安装是添加软件源的方法 最新版…...

练习(含atoi的模拟实现,自定义类型等练习)
一、结构体大小的计算及位段 (结构体大小计算及位段 详解请看:自定义类型:结构体进阶-CSDN博客) 1.在32位系统环境,编译选项为4字节对齐,那么sizeof(A)和sizeof(B)是多少? #pragma pack(4)st…...

大数据零基础学习day1之环境准备和大数据初步理解
学习大数据会使用到多台Linux服务器。 一、环境准备 1、VMware 基于VMware构建Linux虚拟机 是大数据从业者或者IT从业者的必备技能之一也是成本低廉的方案 所以VMware虚拟机方案是必须要学习的。 (1)设置网关 打开VMware虚拟机,点击编辑…...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...

使用van-uploader 的UI组件,结合vue2如何实现图片上传组件的封装
以下是基于 vant-ui(适配 Vue2 版本 )实现截图中照片上传预览、删除功能,并封装成可复用组件的完整代码,包含样式和逻辑实现,可直接在 Vue2 项目中使用: 1. 封装的图片上传组件 ImageUploader.vue <te…...

【android bluetooth 框架分析 04】【bt-framework 层详解 1】【BluetoothProperties介绍】
1. BluetoothProperties介绍 libsysprop/srcs/android/sysprop/BluetoothProperties.sysprop BluetoothProperties.sysprop 是 Android AOSP 中的一种 系统属性定义文件(System Property Definition File),用于声明和管理 Bluetooth 模块相…...

JDK 17 新特性
#JDK 17 新特性 /**************** 文本块 *****************/ python/scala中早就支持,不稀奇 String json “”" { “name”: “Java”, “version”: 17 } “”"; /**************** Switch 语句 -> 表达式 *****************/ 挺好的ÿ…...
