Puppeteer项目结构梳理
最近接触了一个个人感觉很奈斯的项目,故记录思路如下:
puppeteer项目梳理:
入口文件 run.js
入口命令 node run.js YourConfig.json

1、我们可以在自己的config.json里面设置好
①、登录的用户名密码;aws或其它服务器的access等id,accessKey, region等信息;
cookie的路径,要上传到s3或者oss等对象存储平台的文件的路径;
oss和s3的比较
②、要运行的命令放在一个modules{}里面,proxy的设置,headless:true等访问浏览器的设置。
2、爬虫最好是运用模块化思想,把重复用的功能单独的拎出来
在run.js里面我们可以import我们自己其他的js文件。
①首先是import {LoadConfig} from config.js
这个LoadConfig主要是存储从config.解析的变量。
const argv = process.argv.slice(2);
const configPath = argv[0];
const config = JSON.parse(fs.readFileSync(configPath));
这是关于node的process相关内容的参考文章
类似这种,把config.json的信息都解析到数组argv里面,然后按照不同key,设置不同键值对,最后以export LoadConfig导出。
通过这种方式,我们就看把config.json里面的配置按照键值对保存了LoadConfig的数组里面。
②关于s3的配置方法封装到S3Init.js文件中,里面包含了s3的读写文件名,判断文件存在,读写文件流等function。
再引入一个包含save 和skip文件的storage.js方法,主要功能是如果s3已经存在了同名文件在,则判断跳过,避免爬取重复文件。
再映入一个date.js,主要是封装了判断日期,更改日期名字,获取当前日期等功能。
③关键引入import { createPage, closePage } from “./yourpath/Parsebrowser.js”;
这是主要的启动方法,通过const page = await createPage(getCookie, config.headless, config.proxy);去进行爬取,
Parsebrowser.js里面可以设置具体的chrome.exe位置,主要是为了打开浏览器。
④最关键的一步,
import { LoadConfig } from “./yourpath/config.js”;
const config = LoadConfig();
再打开到浏览器之后,在try下,去引入config.modules。因为config.modules里面是不同的js文件,每个js文件代表这一个页面的下载逻辑,
并且以{export download} 形式返回。
我们调用const page = await createPage(getCookie, config.headless, config.proxy),可以通过不同cookies访问网站;
再调用download变量方法就可以进去爬取不同页面(因为不同页面暴露的都是同一个download方法,可以通过循环依次爬取。
同时在同一个网站里,我们可以设置复用的download.js去点击下载按钮,可以设置复用的selectdate.js去选择日期等。
总结:
将关于s3的配置,打开浏览器,访问不同页面都分别独立出来。并且通过config.json去定义想要运行的js文件(所有爬虫js返回一个相同的变量),当运行到入口文件run.js时,for循环会将config.json的Modules定义的js爬虫文件一 一运行下去。
极大提高了代码复用效率以及通过json配置控制爬取页面的灵活性。
细节:
在爬取元素,有些插件的元素在页面element找不到,可能在js里面。比如日期控件picker 的ant-select-dropdown-menu类,就写在了js里面动态加载进去。
相关文章:

Puppeteer项目结构梳理
最近接触了一个个人感觉很奈斯的项目,故记录思路如下: puppeteer项目梳理: 入口文件 run.js 入口命令 node run.js YourConfig.json 1、我们可以在自己的config.json里面设置好 ①、登录的用户名密码;aws或其它服务器的access等id,accessKey…...

(02)Unity HDRP Volume 详解
1.概述这篇文章主要针对HDRP中的Volume和Volume Post-processing进行解释,针对于各个组件只能进行部分参数的解释,具体的信息可参考官方资料,这里只是对官方文档的图片效果补充以及笔者自己的理解。看到这里进入正文,请确保你的Un…...

拒绝B站邀约,从月薪3k到年薪47W,我的经验值得每一个测试人借鉴
有时候,大佬们总是会特立独行。因为像我这样的常人总是想不通,究竟是怎样的情境,连B站这样的大厂面试都可以推掉? 缘起一通电话,踏出了改变人生轨迹的第一步 我是小瑾,今年28岁,2016年毕业于陕…...

分享一种实用redis原子锁的方式
1. setnx(lockkey, 当前时间过期超时时间) ,如果返回1,则获取锁成功;如果返回0则没有获取到锁,转向2。2. get(lockkey)获取值oldExpireTime ,并将这个value值与当前的系统时间进行比较,如果小于当前系统时间…...
)
【华为OD机试】 字符串解密(C++ Java JavaScript Python)
题目描述 给定两个字符串string1和string2。 string1是一个被加扰的字符串。 string1由小写英文字母(’a’’z’)和数字字符(’0’’9’)组成,而加扰字符串由’0’’9’、’a’’f’组成。 string1里面可能包含0个或多个加扰子串,剩下可能有0个或多个有效子串,这些有…...

金三银四,助力你的大厂梦,2023年软件测试经典面试真题(1)(共3篇)
前言 金三银四即将到来,相信很多小伙伴要面临面试,一直想着说分享一些软件测试的面试题,这段时间做了一些收集和整理,下面共有三篇经典面试题,大家可以试着做一下,答案附在后面,希望能帮助到大…...

假如面试官要你手写一个promise
promise 在开发中,经常需要用到promise,promise具有很多特性,这一次将对promise特性进行总结,并从零写一个promise。 步骤一 Promise特点 1,创建时需要传递一个函数,否则会报错2,会给传入的函…...

【leetcode】寻找重复数
题目链接:寻找重复数https://leetcode.cn/problems/find-the-duplicate-number/ 方法一:快慢指针 因为只有一个数字是重复的,且一个数字正好对应一个唯一的下标,所以可以将数组抽象为一个链表,假定数组为{1,2,3,4,5,…...

LeetCode 1247. Minimum Swaps to Make Strings Equal【数学,贪心,字符串】
本文属于「征服LeetCode」系列文章之一,这一系列正式开始于2021/08/12。由于LeetCode上部分题目有锁,本系列将至少持续到刷完所有无锁题之日为止;由于LeetCode还在不断地创建新题,本系列的终止日期可能是永远。在这一系列刷题文章…...

pid控制加热算法,附代码仓库
1、该项目层次化结构清晰,代码框架耦合度低,可复用性、可移植性强。 2、功能代码与底层硬件无直接关联,无需更改上层应用逻辑,只需更改接口文件,即可移植到不同的硬件平台; 3、使用lwrb开源组件、pid开源算…...

一文看懂预训练和自训练模型
说到预训练模型,不得不提迁移学习了,由于很多数据不是标签数据,人工标注非常耗时,神经网络在很多场景下受到了限制。但是迁移学习和自学习的出现,在一定程度上缓解甚至解决了这个问题。我们可以在标签丰富的场景下进行…...

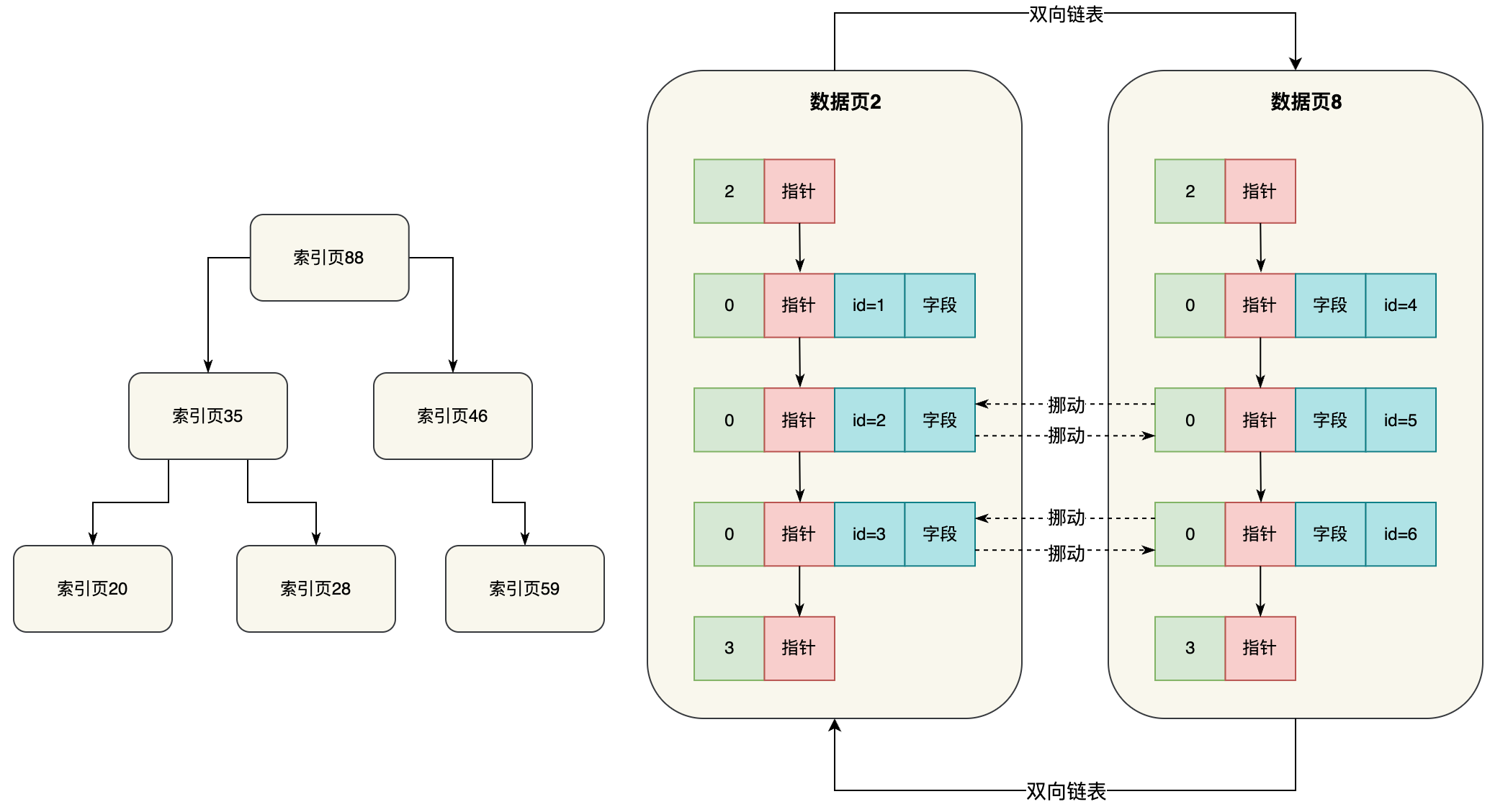
(五十四)大白话索引的页存储物理结构,是如何用B+树来实现的?.md
上一次我们给大家说了主键索引的目录结构,只要在一个主键索引里包含每个数据页跟他最小主键值,就可以组成一个索引目录,然后后续你查询主键值,就可以在目录里二分查找直接定位到那条数据所属的数据页,接着到数据页里二…...

前端Vue代码风格指南
一、命名规范 市面上常用的命名规范: camelCase(小驼峰式命名法 —— 首字母小写) PascalCase(大驼峰式命名法 —— 首字母大写) kebab-case(短横线连接式) Snake(下划线连接式&…...

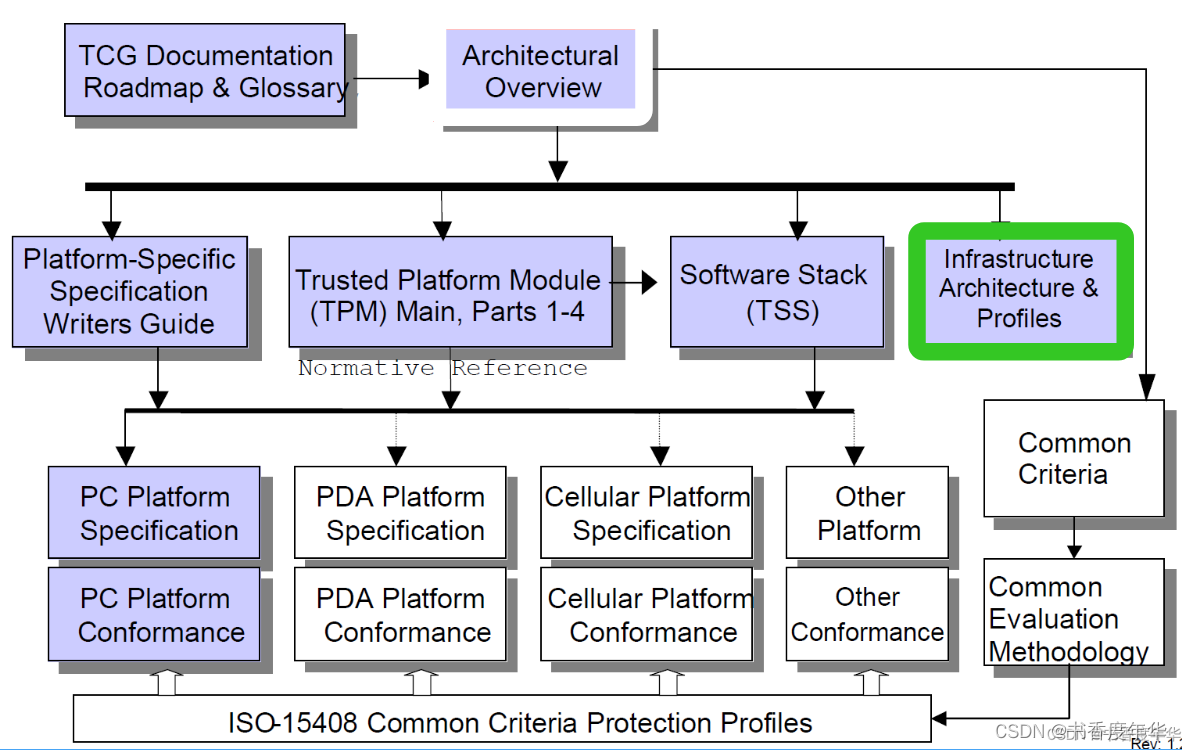
「TCG 规范解读」基础设施架构和协议 (2)
可信计算组织(Ttrusted Computing Group,TCG)是一个非盈利的工业标准组织,它的宗旨是加强在相异计算机平台上的计算环境的安全性。TCG于2003年春成立,并采纳了由可信计算平台联盟(the Trusted Computing Platform Alli…...

NodeJs 中的 HTML 模板
💂 个人网站:【海拥】【摸鱼游戏】【神级源码资源网】🤟 前端学习课程:👉【28个案例趣学前端】【400个JS面试题】💅 想寻找共同学习交流、摸鱼划水的小伙伴,请点击【摸鱼学习交流群】 HTML 模板是一种允许我…...

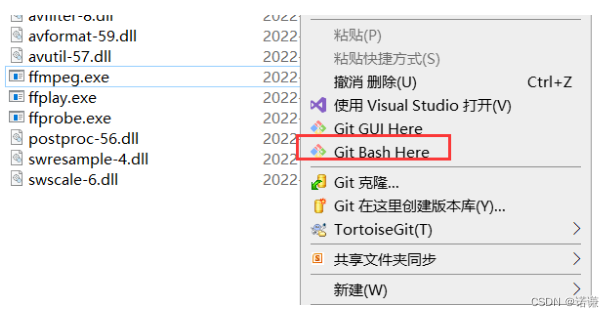
3.ffmpeg命令行环境搭建、ffmpeg命令行初步了解
在上章,我们讲过: ffmpeg.exe: 主要用于转码或者剪切的应用程序, 也可以从url/现场音频/视频源抓取输入源ffplay.exe: 主要用于播放视频的应用程序,该应用程序源码是开源的,我们后面章节会去源码分析ffprobe.exe: 主要用于分析视频码流的应用程序, 可以获取媒体文件的详细信息,…...

Kubernetes初始化容器
初始化容器 之前了解了容器的健康检查的两个探针:liveness probe(存活探针)和readiness probe(可读性探针)的使用方法,我们说在这两个探针是可以影响容器的生命周期的,包括我们之前提到的容器的…...

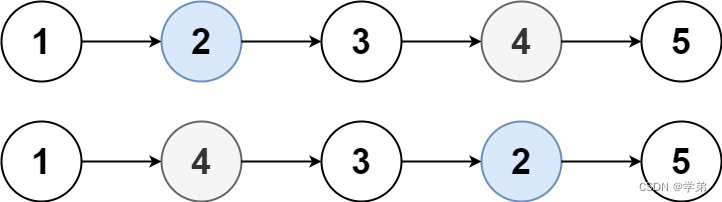
leetcode: Swapping Nodes in a Linked List
leetcode: Swapping Nodes in a Linked List1. 题目描述2. 题目解答3. 总结1. 题目描述 You are given the head of a linked list, and an integer k.Return the head of the linked list after swapping the values of the kth node from the beginning and the kth node f…...

Nydus 在约苗平台的容器镜像加速实践
文 | 向申 约苗平台运维工程师 关注云原生领域 本文字数 9574阅读时间24分钟 本文是来自向申同学的分享,介绍了其在 K8s 生产环境集群部署 Nydus 的相关实践。 Nydus 是蚂蚁集团,阿里云和字节等共建的开源容器镜像加速项目,是 CNCF Dragon…...

企业对不同形态CRM系统价格需求不同
很多企业在选型时关心CRM客户管理系统的价格,有人对CRM的价格完全没有概念,也有的人先问价格再看其他。CRM价格在系统选型中到底有多重要?不同类型CRM系统的价格是否有所不同? CRM的不同产品形态也会影响价格 通常情况下&#x…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...

MySQL 隔离级别:脏读、幻读及不可重复读的原理与示例
一、MySQL 隔离级别 MySQL 提供了四种隔离级别,用于控制事务之间的并发访问以及数据的可见性,不同隔离级别对脏读、幻读、不可重复读这几种并发数据问题有着不同的处理方式,具体如下: 隔离级别脏读不可重复读幻读性能特点及锁机制读未提交(READ UNCOMMITTED)允许出现允许…...

Neo4j 集群管理:原理、技术与最佳实践深度解析
Neo4j 的集群技术是其企业级高可用性、可扩展性和容错能力的核心。通过深入分析官方文档,本文将系统阐述其集群管理的核心原理、关键技术、实用技巧和行业最佳实践。 Neo4j 的 Causal Clustering 架构提供了一个强大而灵活的基石,用于构建高可用、可扩展且一致的图数据库服务…...
)
WEB3全栈开发——面试专业技能点P2智能合约开发(Solidity)
一、Solidity合约开发 下面是 Solidity 合约开发 的概念、代码示例及讲解,适合用作学习或写简历项目背景说明。 🧠 一、概念简介:Solidity 合约开发 Solidity 是一种专门为 以太坊(Ethereum)平台编写智能合约的高级编…...

企业如何增强终端安全?
在数字化转型加速的今天,企业的业务运行越来越依赖于终端设备。从员工的笔记本电脑、智能手机,到工厂里的物联网设备、智能传感器,这些终端构成了企业与外部世界连接的 “神经末梢”。然而,随着远程办公的常态化和设备接入的爆炸式…...

Kafka入门-生产者
生产者 生产者发送流程: 延迟时间为0ms时,也就意味着每当有数据就会直接发送 异步发送API 异步发送和同步发送的不同在于:异步发送不需要等待结果,同步发送必须等待结果才能进行下一步发送。 普通异步发送 首先导入所需的k…...

Golang——6、指针和结构体
指针和结构体 1、指针1.1、指针地址和指针类型1.2、指针取值1.3、new和make 2、结构体2.1、type关键字的使用2.2、结构体的定义和初始化2.3、结构体方法和接收者2.4、给任意类型添加方法2.5、结构体的匿名字段2.6、嵌套结构体2.7、嵌套匿名结构体2.8、结构体的继承 3、结构体与…...

PydanticAI快速入门示例
参考链接:https://ai.pydantic.dev/#why-use-pydanticai 示例代码 from pydantic_ai import Agent from pydantic_ai.models.openai import OpenAIModel from pydantic_ai.providers.openai import OpenAIProvider# 配置使用阿里云通义千问模型 model OpenAIMode…...

【大厂机试题解法笔记】矩阵匹配
题目 从一个 N * M(N ≤ M)的矩阵中选出 N 个数,任意两个数字不能在同一行或同一列,求选出来的 N 个数中第 K 大的数字的最小值是多少。 输入描述 输入矩阵要求:1 ≤ K ≤ N ≤ M ≤ 150 输入格式 N M K N*M矩阵 输…...

河北对口计算机高考MySQL笔记(完结版)(2026高考)持续更新~~~~
MySQL 基础概念 数据(Data):文本,数字,图片,视频,音频等多种表现形式,能够被计算机存储和处理。 **数据库(Data Base—简称DB):**存储数据的仓库…...
