CSS实现一些小功能
1.信封边框的实现
1.1 使用背景渐变
<!DOCTYPE html><html><head><meta charset="UTF-8"><title></title><style type="text/css">.uu {width: 200px;height: 70px;padding:1em;border: 1em solid transparent;background: linear-gradient(white,white) padding-box,repeating-linear-gradient(-45deg, red 0, red 12.5%, transparent 0, transparent 25%, #58a 0, #58a 37.5%, transparent 0, transparent 50%) 0/5em 5em; }</style></head><body><div class="uu"></div></body>
</html>
1.2 使用边框图片
<!DOCTYPE html><html><head><meta charset="UTF-8"><title></title><style type="text/css">.uu {width: 200px;height: 70px;padding: 1em;border: 1em solid transparent;background:linear-gradient(white,white) padding-box,repeating-linear-gradient(-45deg, red 0, red 12.5%, transparent 0, transparent 25%, #58a 0, #58a 37.5%, transparent 0, transparent 50%) 0/5em 5em;}</style></head><body><div class="uu"></div></body>
</html>
2.内凹圆角(优惠券)
2.1 使用伪类
<div class="main"></div>
<style>
.main {position: relative;width: 200px;height: 40px;margin: 0 5px;background: -webkit-linear-gradient(left, #F6327C, #DF3DF0);background: linear-gradient(to right, #F6327C, #DF3DF0);
}
.main::before {position: absolute;content: "";display: block;position: absolute;top: 0;left: -5px;width: 5px;height: 40px;border-radius: 2px 0 0 2px;background:-webkit-radial-gradient(10px at left,transparent 50%,#F6327C 50%);background: radial-gradient(10px at left,transparent 50%,#F6327C 50%);
}
.main::after {position: absolute;content: "";display: block;position: absolute;top: 0;right: -5px;width: 5px;height: 40px;border-radius: 0 2px 2px 0;background: -webkit-radial-gradient(10px at right,transparent 50%,#F6327C 50%);background: radial-gradient(10px at right,transparent 50%,#F6327C 50%);
}
</style>
相关文章:

CSS实现一些小功能
1.信封边框的实现 1.1 使用背景渐变 <!DOCTYPE html><html><head><meta charset"UTF-8"><title></title><style type"text/css">.uu {width: 200px;height: 70px;padding:1em;border: 1em solid transparent;…...

Ubuntu安装nfs服务步骤
Ubuntu安装nfs服务步骤 一、NFS? NFS:网络文件系统(Network File system File)缩写,可通过网络让不同的机器,不同操作系统之间可以彼此共享文件和目录。 二、安装 1.安装nfs服务器命令:sudo…...

android开发:子线程更新UI界面
多线程操作经常希望在子线程更新界面,这样方便调试,但是,但是经常这样做程序就不对劲了,为什么呢?因为为了保证界面流畅,不允许在非UI线程直接操作界面,只能通过一些专门途径进行。另外…...

P9242 [蓝桥杯 2023 省 B] 接龙数列(dp+最长接龙序列+分类)
1. 计算0~9为结尾的最长子串长度 2. 对于每个数字,比较其开头可连接子串长度1 与 原来以其末位为末尾的子串长度 3. 更新以其末位为末尾的子串长度 #include<iostream> #include<string.h>using namespace std;// 相当于记录…...

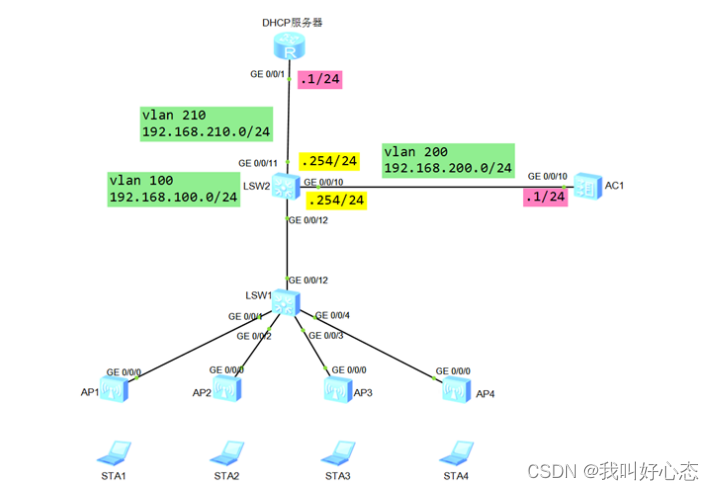
网络运维与网络安全 学习笔记2023.11.29
网络运维与网络安全 学习笔记 第三十天 今日更新太晚啦!!! 主要是今天工作时挨了一天骂,服了,下次记得骂的轻一点!!! (要不是为了那点微薄的薪资,谁愿意听你…...

Java实现通过经纬度求两个任意地点在球面上的距离
我们在实际开发中会获取对应的经纬度,可以使用ES大数据搜索引擎进行计算对应区域的数据,那我们在如何根据两个经纬度获取对应的球面距离,就是在地球上从一个地点到另一个地点的直线距离 工具类如下: public class GeoUtils {// 地球半径&am…...

vscode使用插件KoroFileHeader添加注释
一、简介 KoroFileHeader 是一款用于在 VSCode 中用于生成文件头部注释和函数注释的插件,支持所有主流语言,功能强大,灵活方便,文档齐全。 VSCode 安装 KoroFileHeader 好插件,就可以直接使用。 "fileheader.cu…...

NSAttributedString设置折行方式NSLineBreakByTruncatingTail,计算高度出错,高度返回异常。
iOS13上,NSAttributedString设置折行方式NSLineBreakByTruncatingTail,计算高度出错,只返回一行的高度。 NSMutableParagraphStyle *style [[NSMutableParagraphStyle alloc]init]; style.hyphenationFactor 1; // 设置每行的最后单词是…...

YOLOv8改进 | 2023 | DWRSeg扩张式残差助力小目标检测 (附修改后的C2f+Bottleneck)
论文地址:官方论文地址 代码地址:该代码目前还未开源,我根据论文内容进行了复现内容在文章末尾。 一、本文介绍 本文内容给大家带来的DWRSeg中的DWR模块来改进YOLOv8中的C2f和Bottleneck模块,主要针对的是小目标检测,…...

ssm+vue的物资物流系统的设计与实现(有报告)。Javaee项目,ssm vue前后端分离项目。
演示视频: ssmvue的物资物流系统的设计与实现(有报告)。Javaee项目,ssm vue前后端分离项目。 项目介绍: 采用M(model)V(view)C(controller)三层体…...

纵行科技获评“汽车物流行业优秀技术装备供应商”
近日,由中国物流与采购联合会主办,中物联汽车物流分会承办的“2023年全国汽车物流行业年会”在湖北十堰盛大召开。本次年会集合了汽车整车、零部件、售后备件、进出口物流企业和物流装备技术企业、科研机构及院校等,分享汽车物流行业现状、相…...

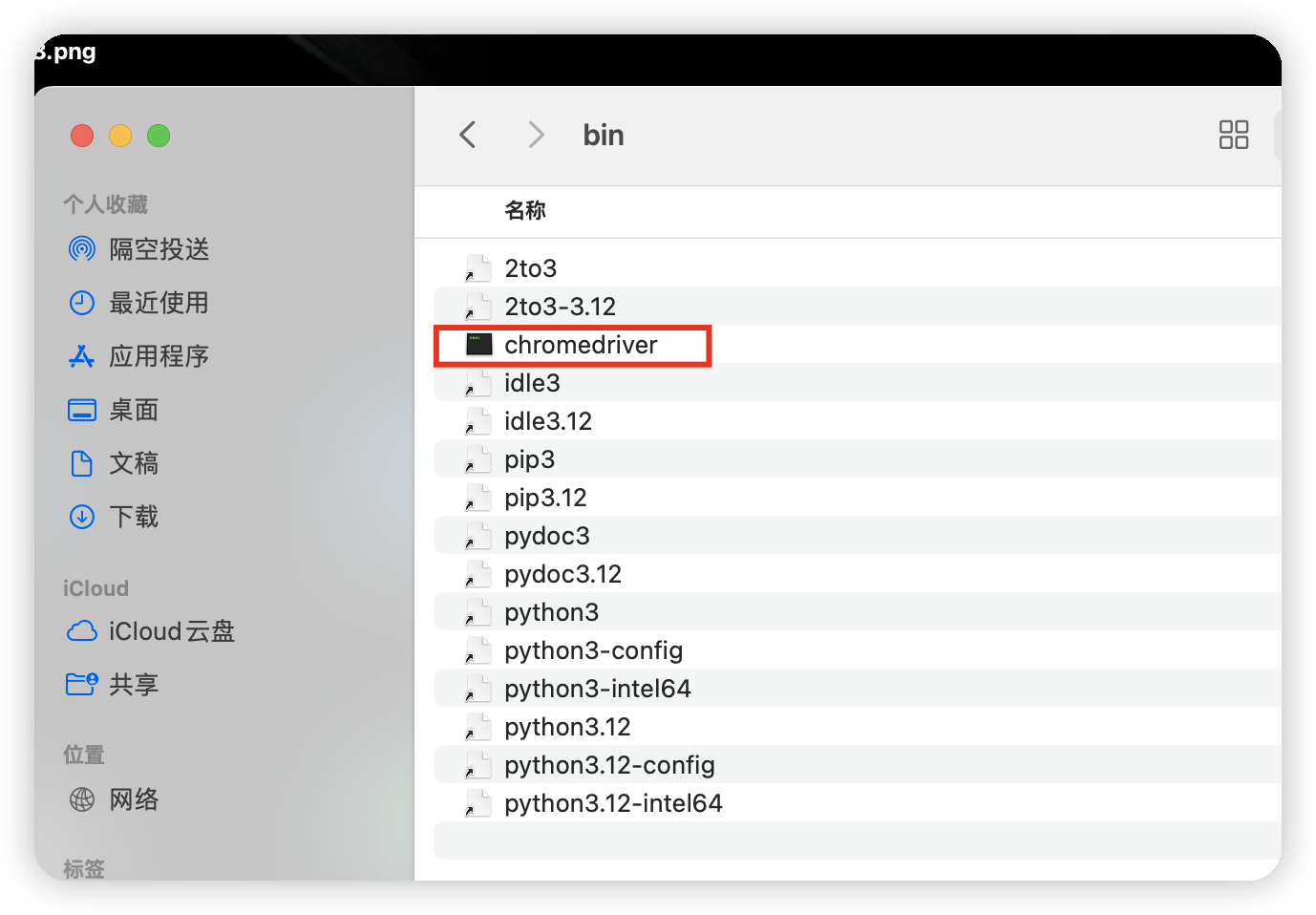
Chrome和chromedriver版本不匹配导致的UI自动化测试无法运行的问题
今天,遇到一个小问题,本来跑的好好UI自动化测试脚本突然不好使了,期初怀疑是页面元素有调整导致脚本出现异常无法正常执行,经排查后发现近期页面没有任何调整。 这下头大了,啥也没改,怎么好好的脚本不能跑…...

[go 面试] 深入理解进程、线程和协程的概念及区别
关注公众号【爱发白日梦的后端】分享技术干货、读书笔记、开源项目、实战经验、高效开发工具等,您的关注将是我的更新动力! 在操作系统中,我们经常听到进程、线程和协程这些概念,它们都是用来描述执行单元的。接下来,我…...

人工智能即将彻底改变你使用计算机的方式
文章目录 每个人的私人助理“Clippy 是一个机器人,而不是特工。”卫生保健“一半需要心理健康护理的美国退伍军人没有得到治疗。”教育生产率娱乐和购物科技行业的冲击波技术挑战隐私和其他重大问题 今天我仍然像保罗艾伦和我创办微软时一样热爱软件。但是ÿ…...

工艺系统所管理数字化实践
摘要 本文介绍了上海核工程设计研究院在数字化转型方面的实践,包括业务数字化和管理数字化两个方面。业务数字化方面,该院通过开发小工具改进工作流程。管理数字化方面,该院采用零代码平台集中管理管道力学信息相关模型和数据,并…...

VsCode学习
一、在VsCode 上编写第一个C语言 在VsCode上写代码都是先打开文件夹,这样也方便管理代码和编译器产生的可执行程序,VsCode生成的配置文件等。 1.1打开文件夹 写代码前,首先创立一个文件夹存储以后我们写的VsCode代码,便于管理。…...

Javaweb之Vue组件库Element案例的详细解析
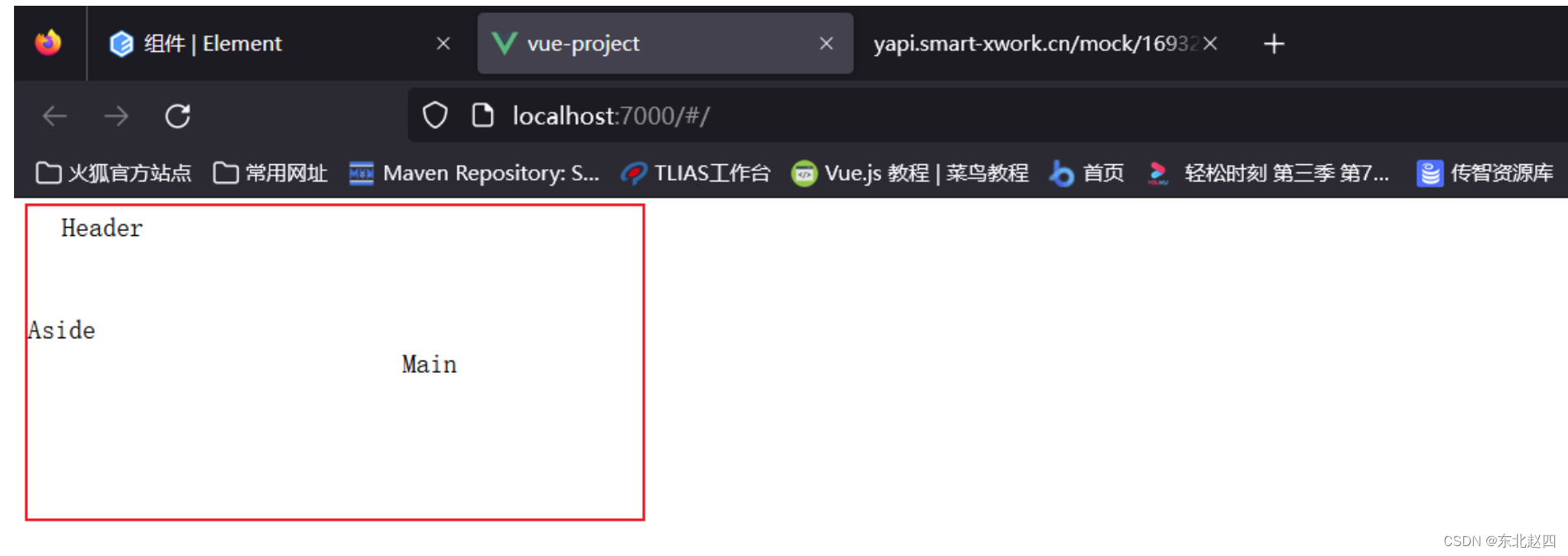
4.4 案例 4.4.1 案例需求 参考 资料/页面原型/tlias智能学习辅助系统/首页.html 文件,浏览器打开,点击页面中的左侧栏的员工管理,如下所示: 需求说明: 制作类似格式的页面 即上面是标题,左侧栏是导航&…...

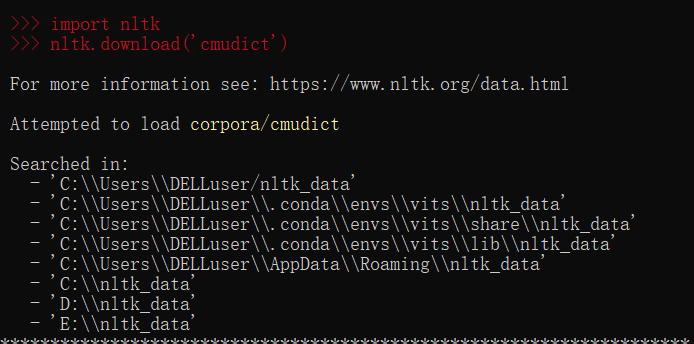
Bert-VITS2本地部署遇到的错误
关于Bert-VITS2本地部署遇到的错误 1、在下载python中相关依赖时报错 building ‘hdbscan._hdbscan_tree’ extension error: Microsoft Visual C 14.0 or greater is required. Get it with “Microsoft C Build Tools”: https://visualstudio.microsoft.com/visual-cpp-bu…...

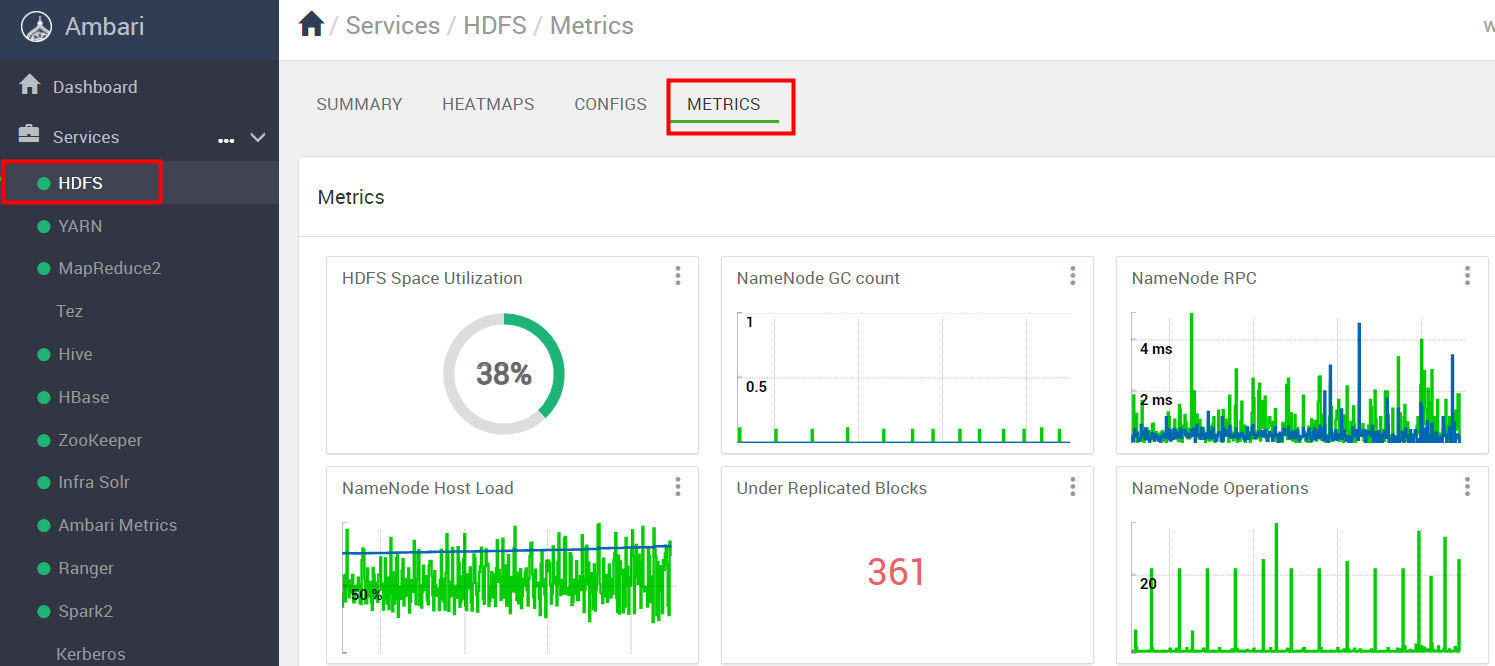
【Ambari】HDFS基于Ambari的常规运维
🦄 个人主页——🎐开着拖拉机回家_大数据运维-CSDN博客 🎐✨🍁 🪁🍁🪁🍁🪁🍁🪁🍁 🪁🍁🪁…...

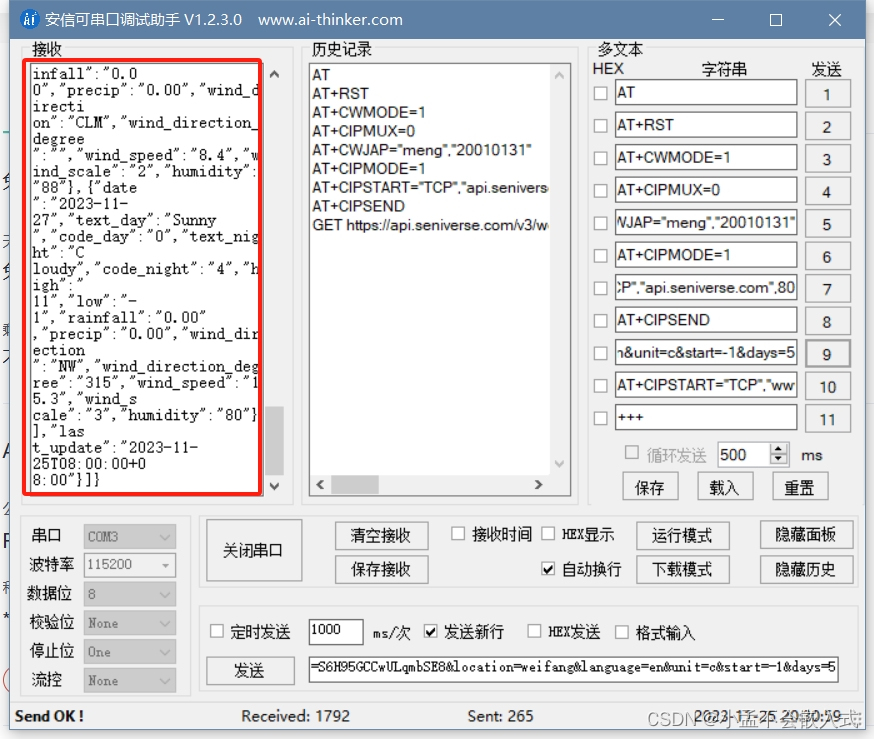
WIFI模块(esp-01s)获取网络时间与天气信息
目录 一、硬件连接 二、获取网络时间 1、AT指令集 2、具体操作 三、获取天气信息 1、心知天气注册 2、AT指令集 3、具体操作 4、json格式检查 一、硬件连接 WiFi模块的RX连接TTL模块的TX, WiFi模块的TX连接TTL模块的RX,电源与地接对。 插入电脑…...

超短脉冲激光自聚焦效应
前言与目录 强激光引起自聚焦效应机理 超短脉冲激光在脆性材料内部加工时引起的自聚焦效应,这是一种非线性光学现象,主要涉及光学克尔效应和材料的非线性光学特性。 自聚焦效应可以产生局部的强光场,对材料产生非线性响应,可能…...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...

51c自动驾驶~合集58
我自己的原文哦~ https://blog.51cto.com/whaosoft/13967107 #CCA-Attention 全局池化局部保留,CCA-Attention为LLM长文本建模带来突破性进展 琶洲实验室、华南理工大学联合推出关键上下文感知注意力机制(CCA-Attention),…...

树莓派超全系列教程文档--(61)树莓派摄像头高级使用方法
树莓派摄像头高级使用方法 配置通过调谐文件来调整相机行为 使用多个摄像头安装 libcam 和 rpicam-apps依赖关系开发包 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 配置 大多数用例自动工作,无需更改相机配置。但是,一…...

在 Nginx Stream 层“改写”MQTT ngx_stream_mqtt_filter_module
1、为什么要修改 CONNECT 报文? 多租户隔离:自动为接入设备追加租户前缀,后端按 ClientID 拆分队列。零代码鉴权:将入站用户名替换为 OAuth Access-Token,后端 Broker 统一校验。灰度发布:根据 IP/地理位写…...

ETLCloud可能遇到的问题有哪些?常见坑位解析
数据集成平台ETLCloud,主要用于支持数据的抽取(Extract)、转换(Transform)和加载(Load)过程。提供了一个简洁直观的界面,以便用户可以在不同的数据源之间轻松地进行数据迁移和转换。…...

Neo4j 集群管理:原理、技术与最佳实践深度解析
Neo4j 的集群技术是其企业级高可用性、可扩展性和容错能力的核心。通过深入分析官方文档,本文将系统阐述其集群管理的核心原理、关键技术、实用技巧和行业最佳实践。 Neo4j 的 Causal Clustering 架构提供了一个强大而灵活的基石,用于构建高可用、可扩展且一致的图数据库服务…...

selenium学习实战【Python爬虫】
selenium学习实战【Python爬虫】 文章目录 selenium学习实战【Python爬虫】一、声明二、学习目标三、安装依赖3.1 安装selenium库3.2 安装浏览器驱动3.2.1 查看Edge版本3.2.2 驱动安装 四、代码讲解4.1 配置浏览器4.2 加载更多4.3 寻找内容4.4 完整代码 五、报告文件爬取5.1 提…...
)
Angular微前端架构:Module Federation + ngx-build-plus (Webpack)
以下是一个完整的 Angular 微前端示例,其中使用的是 Module Federation 和 npx-build-plus 实现了主应用(Shell)与子应用(Remote)的集成。 🛠️ 项目结构 angular-mf/ ├── shell-app/ # 主应用&…...

Xen Server服务器释放磁盘空间
disk.sh #!/bin/bashcd /run/sr-mount/e54f0646-ae11-0457-b64f-eba4673b824c # 全部虚拟机物理磁盘文件存储 a$(ls -l | awk {print $NF} | cut -d. -f1) # 使用中的虚拟机物理磁盘文件 b$(xe vm-disk-list --multiple | grep uuid | awk {print $NF})printf "%s\n"…...
