从0开始学习JavaScript--JavaScript 模板字符串的全面应用

JavaScript 模板字符串是 ES6 引入的一项强大特性,它提供了一种更优雅、更灵活的字符串拼接方式。在本文中,将深入探讨模板字符串的基本语法、高级用法以及在实际项目中的广泛应用,通过丰富的示例代码带你领略模板字符串的魅力。
模板字符串的基本语法
模板字符串使用反引号 `(grave accent) 包裹,可以在字符串中嵌入变量、表达式,并支持多行字符串。
const name = 'John';
const age = 30;// 基本用法
const greeting = `Hello, my name is ${name} and I am ${age} years old.`;// 多行字符串
const multiLine = `This is amulti-linestring.`;
在上述例子中,使用 ${} 语法嵌入变量和表达式,同时使用模板字符串实现了多行字符串的简洁表示。
模板字符串中的表达式
模板字符串不仅可以包含变量,还可以嵌入 JavaScript 表达式,使得字符串拼接更加灵活。
const a = 5;
const b = 10;const result = `The sum of ${a} and ${b} is ${a + b}.`;
这样的写法使得在字符串中执行简单的运算变得更为便捷。
模板字符串的标签函数
模板字符串可以通过标签函数进行处理,提供了在字符串插值时进行自定义操作的机会。
function upper(strings, ...values) {let result = '';for (let i = 0; i < strings.length; i++) {result += strings[i];if (i < values.length) {result += values[i].toUpperCase();}}return result;
}const name = 'John';
const age = 30;const result = upper`Hello, my name is ${name} and I am ${age} years old.`;
在这个例子中,upper 函数会将插入的变量转为大写。标签函数能够在字符串插值时执行自定义逻辑,增加了字符串处理的灵活性。
模板字符串在函数中的应用
模板字符串在函数中的应用不仅限于字符串拼接,还可以优雅地处理 HTML 模板、生成动态 SQL 查询等。
HTML 模板
function createCard(user) {return `<div class="card"><h2>${user.name}</h2><p>Email: ${user.email}</p></div>`;
}const user = { name: 'John Doe', email: 'john@example.com' };
const card = createCard(user);
在这个例子中,createCard 函数使用模板字符串生成一个用户信息卡片的 HTML 结构,使得代码更为清晰和易读。
动态 SQL 查询
function createSQLQuery(filters) {const conditions = Object.keys(filters).map(key => `${key} = '${filters[key]}'`);return `SELECT * FROM table WHERE ${conditions.join(' AND ')};`;
}const filters = { name: 'John', age: 30 };
const query = createSQLQuery(filters);
在这个例子中,createSQLQuery 函数使用模板字符串生成动态 SQL 查询语句,根据传入的过滤条件动态构建查询条件。
模板字符串的实际应用场景
1. React 组件的 JSX
在React开发中,模板字符串在JSX中的应用非常广泛,使得组件的渲染更加灵活。
function Greeting({ name }) {return (<div>{`Hello, ${name}!`}</div>);
}
2. 多语言支持
模板字符串方便地处理多语言字符串,使得国际化变得更加容易。
const messages = {en: 'Hello!',es: '¡Hola!',fr: 'Bonjour!'
};function greet(language) {return `Greeting: ${messages[language]}`;
}const englishGreeting = greet('en');
3. 避免 HTML 拼接
在传统的字符串拼接中,HTML 结构往往需要通过字符串拼接完成,而使用模板字符串能够更清晰地表示 HTML 结构。
function createHTML() {const title = 'Welcome to My Website';const content = 'This is the content of the website.';return `<html><head><title>${title}</title></head><body><div>${content}</div></body></html>`;
}
模板字符串进阶应用
1. 模板字符串在网络请求中的使用
在进行网络请求时,模板字符串可以方便地构建动态的URL或请求体。
const baseURL = 'https://api.example.com';
const endpoint = 'users';
const userId = 123;const url = `${baseURL}/${endpoint}/${userId}`;fetch(url).then(response => response.json()).then(data => console.log(data)).catch(error => console.error(error));
在这个例子中,通过模板字符串拼接不同部分的URL,使得代码更具可读性,同时保持了代码的动态性。
2. 模板字符串在动态样式中的应用
在前端开发中,经常需要根据一些动态数据来设置元素的样式,模板字符串为此提供了便捷的方式。
const textColor = 'red';
const fontSize = '16px';const dynamicStyle = `color: ${textColor};font-size: ${fontSize};
`;const element = document.getElementById('myElement');
element.style.cssText = dynamicStyle;
使用模板字符串,我们可以更清晰地定义动态样式,使得样式的控制更为灵活。
3. 模板字符串与标签函数的创造性结合
结合标签函数,模板字符串能够进行更创造性的操作,例如实现一个简单的国际化方案。
const language = 'es';function i18n(strings, ...values) {const translations = {en: { greeting: 'Hello', farewell: 'Goodbye' },es: { greeting: 'Hola', farewell: 'Adiós' },};let result = '';strings.forEach((string, i) => {result += string + (translations[language][values[i]] || '');});return result;
}const greeting = i18n`The greeting is: ${'greeting'}`;
const farewell = i18n`The farewell is: ${'farewell'}`;console.log(greeting); // 输出: The greeting is: Hola
console.log(farewell); // 输出: The farewell is: Adiós
在这个例子中,i18n 标签函数接收字符串和变量,根据当前语言从翻译对象中提取对应的翻译,实现了简单的国际化效果。
模板字符串的性能考虑
尽管模板字符串提供了更灵活的字符串拼接方式,但在大量字符串拼接时,性能问题可能需要考虑。
// 不好的实践
let result = '';
for (let i = 0; i < 10000; i++) {result += `Item ${i}, `;
}// 好的实践
const items = [];
for (let i = 0; i < 10000; i++) {items.push(`Item ${i}`);
}
const result = items.join(', ');
在大规模的循环中,使用数组的 push 方法结合 join 操作通常比直接拼接字符串更高效。这是因为每次字符串拼接都会创建一个新的字符串对象,而使用数组可以避免这个性能开销。
总结
JavaScript 模板字符串不仅提供了基本的字符串拼接功能,还在各种场景下展现了强大的应用能力。从网络请求到动态样式,再到创造性的国际化方案,模板字符串都能够让代码更为优雅、灵活,并提高开发效率。
然而,在性能要求较高的场景,需要谨慎使用模板字符串,考虑使用其他更为高效的方式,例如数组的 push 和 join 操作。
希望这篇文章帮助大家更全面地理解和运用 JavaScript 模板字符串。
相关文章:

从0开始学习JavaScript--JavaScript 模板字符串的全面应用
JavaScript 模板字符串是 ES6 引入的一项强大特性,它提供了一种更优雅、更灵活的字符串拼接方式。在本文中,将深入探讨模板字符串的基本语法、高级用法以及在实际项目中的广泛应用,通过丰富的示例代码带你领略模板字符串的魅力。 模板字符串…...

开源 vs 闭源:数字化时代的技术选择
开源 vs 闭源:数字化时代的技术选择 近期,特斯拉CEO马斯克的一番言论引起了广泛关注:OpenAI不该闭源,自家首款聊天机器人将开源。这引发了人们对于开源与闭源软件的辩论,这一话题在技术界一直是热门的讨论焦点。在数字…...

Spring Boot项目Service类单元测试自动生成
在Spring Boot项目中,对Service类进行单元测试对于开发工程师而言具有重大意义和作用: 验证业务逻辑的正确性和完整性 核心业务逻辑的准确实现:Service类通常包含核心业务逻辑。单元测试确保这些逻辑被正确实现,满足业务需求。处…...

Typescript中 interface 和 type 的区别是什么?
在 TypeScript 中,interface 和 type 都用于定义类型,但它们有一些区别。 1. 语法差异: interface 关键字用于声明接口,使用 interface 可以定义对象的形状、函数的签名等。 type 关键字用于声明类型别名,可以给一个…...

W2311294-万宾科技可燃气体监测仪怎么进行数据监测
万宾科技可燃气体监测仪怎么进行数据监测 燃气是现代城市之中重要的能源,它已经渗透到城市生活的方方面面,对燃气管网的管理也在考验着政府人员的工作能力。燃气管网的安全运行和城市的安全和人民的生活直接挂钩。为了及时掌握燃气管网的运行状态&#x…...

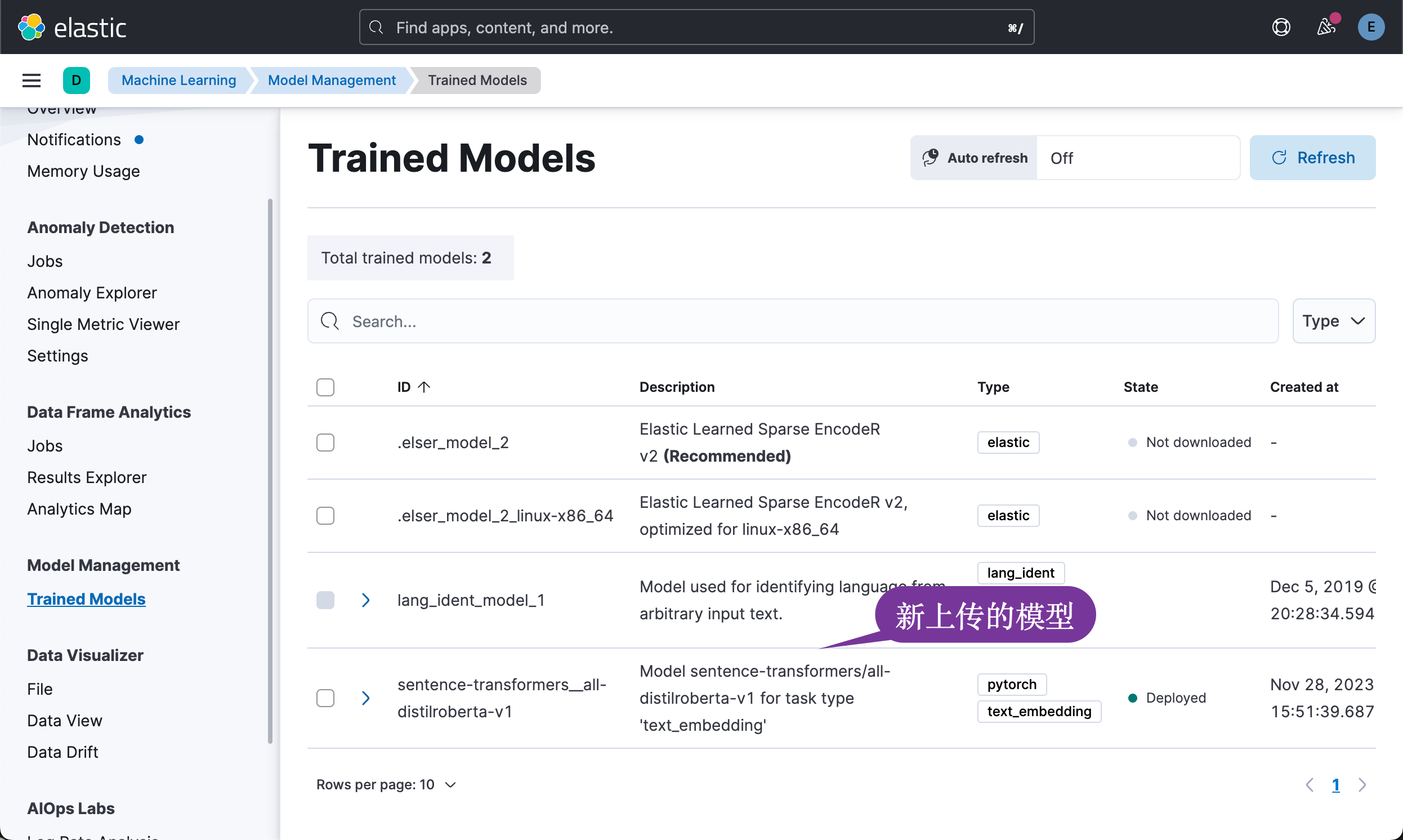
Elasticsearch:向量搜索 (kNN) 实施指南 - API 版
作者:Jeff Vestal 本指南重点介绍通过 HTTP 或 Python 使用 Elasticsearch API 设置 Elasticsearch 以进行近似 k 最近邻 (kNN) 搜索。 对于主要使用 Kibana 或希望通过 UI 进行测试的用户,请访问使用 Elastic 爬虫的语义搜索入门指南。你也可以参考文章…...

704 二分查找 day1
class Solution { public: int search(vector<int>& nums, int target) { int left 0; int right nums.size() - 1; // 定义target在左闭右闭的区间里,[left, right] while (left < right) { // 当leftright,区间[left, right]依然有效&…...

Python面试破解:return和yield的细腻差别
更多Python学习内容:ipengtao.com 大家好,我是涛哥,今天为大家分享 Python面试破解:return和yield的细腻差别,全文3000字,阅读大约10钟。 在Python的函数编程中,return和yield是两个常用的关键词…...

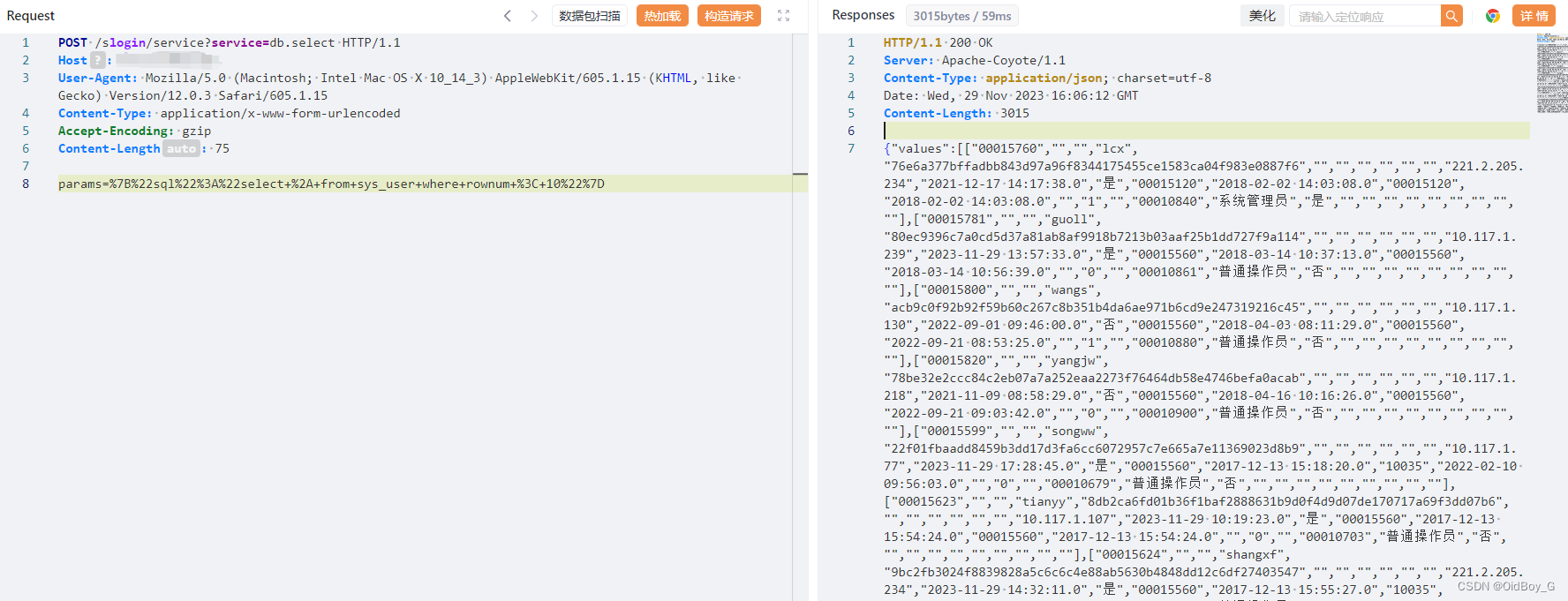
云时空社会化商业 ERP 系统 service SQL 注入漏洞复现
0x01 产品简介 时空云社会化商业ERP(简称时空云ERP) ,该产品采用JAVA语言和Oracle数据库, 融合用友软件的先进管理理念,汇集各医药企业特色管理需求,通过规范各个流通环节从而提高企业竞争力、降低人员成本…...

Vue3-Pinia
Pinia是什么 Pinia是Vue的最新状态管理工具,是Vuex的替代品 比Vuex更大的优势在于: 1.提供更加简单的API(去掉了mutation) 2.提供符合,组合式风格的API(和Vue3新语法统一) 3.去掉了modules…...

数据挖掘之时间序列分析
一、 概念 时间序列(Time Series) 时间序列是指同一统计指标的数值按其发生的时间先后顺序排列而成的数列(是均匀时间间隔上的观测值序列)。 时间序列分析的主要目的是根据已有的历史数据对未来进行预测。 时间序列分析主要包…...

iOS NSDate的常用API
目录 一、创建日期 1.获取当前时间 2.当前时间指定秒数之后/前的时间 3.指定日期之后/后的时间 4.2001年之后/前指定秒数的时间 5.1970年之后/后指定秒数的时间 二、初始化日期 1.init 2.时间间指定秒数的时间 3.指定时间指定秒数之前/后的时间 4.2001年指定秒数之后…...

谱方法学习笔记-下(超详细)
谱方法学习笔记📒 谱方法学习笔记-上(超详细) 声明:鉴于CSDN使用 K a T e X KaTeX KaTeX 渲染公式, KaTeX \KaTeX KATEX 与 L a T e X LaTeX LaTeX 不同,不支持直接的交叉引用命令,如\label和\eqref。 KaTeX \KaT…...

iOS--UIPickerView学习
UIPickerView 使用场景和功能UIPickerView遵循代理协议和数据源协议创建对象,添加代理必须实现的代理方法非必要实现的方法demo用到的其他函数提示 效果展示 使用场景和功能 UIPickerView 最常见的用途是作为选项选择器,允许用户从多个选项中选择一个。…...

Docker安装Elasticsearch以及ik分词器
Elasticsearch 是一个分布式、RESTful 风格的搜索和数据分析引擎,能够解决不断涌现出的各种用例。作为 Elastic Stack 的核心,Elasticsearch 会集中存储您的数据,让您飞快完成搜索,微调相关性,进行强大的分析ÿ…...

[架构之路-254]:目标系统 - 设计方法 - 软件工程 - 软件设计 - 架构设计 - 全程概述
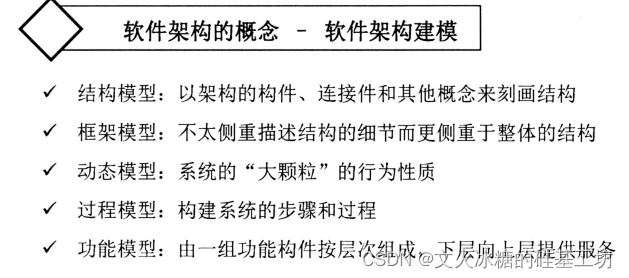
目录 一、软件架构概述 1.1 什么是软件架构 1.2 为什么需要软件架构设计 1.3 软件架构设计在软件设计中位置 (1)软件架构设计(层次划分、模块划分、职责分工): (2)软件高层设计、概要设计…...

centos7上源码安装mysql--运维高级
第一步,安装必要的依赖: yum install -y cmake ncurses-devel bison gcc gcc-c make unzip libaio numactl 第二步,创建mysql用户和组: wget http://dev.mysql.com/get/Downloads/MySQL-5.7/mysql-5.7.18.tar.gz tar zxvf mysql-5.7.18.tar.gz 第三步,下载MySQL 5.7.18 源码…...

Linux小程序之进度条
> 作者简介:დ旧言~,目前大二,现在学习Java,c,c,Python等 > 座右铭:松树千年终是朽,槿花一日自为荣。 > 目标:自己能实现进度条 > 毒鸡汤: > …...

Grafana采用Nginx反向代理
一、场景介绍 在常规操作中,一般情况下不会放开许多端口给外部访问,特别是直接 ip:port 的方式开放访问。但是 Grafana 的请求方式在默认情况下是没有任何规律可寻的。 为了满足业务需求(后续通过 Nginx 统一一个接口暴露 N 个服务…...

Python接口自动化测试如何设计接口测试用例(详解)
简介 上篇我们已经介绍了什么是接口测试和接口测试的意义。在开始接口测试之前,我们来想一下,如何进行接口测试的准备工作。或者说,接口测试的流程是什么?有些人就很好奇,接口测试要流程干嘛?不就是拿着接口…...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

练习(含atoi的模拟实现,自定义类型等练习)
一、结构体大小的计算及位段 (结构体大小计算及位段 详解请看:自定义类型:结构体进阶-CSDN博客) 1.在32位系统环境,编译选项为4字节对齐,那么sizeof(A)和sizeof(B)是多少? #pragma pack(4)st…...

线程与协程
1. 线程与协程 1.1. “函数调用级别”的切换、上下文切换 1. 函数调用级别的切换 “函数调用级别的切换”是指:像函数调用/返回一样轻量地完成任务切换。 举例说明: 当你在程序中写一个函数调用: funcA() 然后 funcA 执行完后返回&…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

【CSS position 属性】static、relative、fixed、absolute 、sticky详细介绍,多层嵌套定位示例
文章目录 ★ position 的五种类型及基本用法 ★ 一、position 属性概述 二、position 的五种类型详解(初学者版) 1. static(默认值) 2. relative(相对定位) 3. absolute(绝对定位) 4. fixed(固定定位) 5. sticky(粘性定位) 三、定位元素的层级关系(z-i…...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...

基础测试工具使用经验
背景 vtune,perf, nsight system等基础测试工具,都是用过的,但是没有记录,都逐渐忘了。所以写这篇博客总结记录一下,只要以后发现新的用法,就记得来编辑补充一下 perf 比较基础的用法: 先改这…...

涂鸦T5AI手搓语音、emoji、otto机器人从入门到实战
“🤖手搓TuyaAI语音指令 😍秒变表情包大师,让萌系Otto机器人🔥玩出智能新花样!开整!” 🤖 Otto机器人 → 直接点明主体 手搓TuyaAI语音 → 强调 自主编程/自定义 语音控制(TuyaAI…...
