lodash中foreach踩坑
什么是lodash
Lodash 是一个 JavaScript 实用工具库,提供了很多用于处理数据、简化开发等方面的功能。它提供了一组常用的工具函数,用于处理数组、对象、字符串等常见数据结构,同时也包含了一些函数式编程的工具。对于前端开发来说,是个很好用的工具,甚至看过有人说面试不会lodash被嘲讽了。
我所在的公司项目中也用了这个库,今天就听同事吐槽,他循环两万条数据,进入卡住了溢出了,找了半天问题,最后没想到是foreach的过,换成for循环就没问题了。
那么为什么呢,lodash是怎么实现foreach的呢?源码如下:
import arrayEach from './.internal/arrayEach.js';
import baseEach from './.internal/baseEach.js';
/*** Iterates over elements of `collection` and invokes `iteratee` for each element.* The iteratee is invoked with three arguments: (value, index|key, collection).* Iteratee functions may exit iteration early by explicitly returning `false`.** **Note:** As with other "Collections" methods, objects with a "length"* property are iterated like arrays. To avoid this behavior use `forIn`* or `forOwn` for object iteration.** @since 0.1.0* @alias each* @category Collection* @param {Array|Object} collection The collection to iterate over.* @param {Function} iteratee The function invoked per iteration.* @returns {Array|Object} Returns `collection`.* @see forEachRight, forIn, forInRight, forOwn, forOwnRight* @example** forEach([1, 2], value => console.log(value))* // => Logs `1` then `2`.** forEach({ 'a': 1, 'b': 2 }, (value, key) => console.log(key))* // => Logs 'a' then 'b' (iteration order is not guaranteed).*/
function forEach(collection, iteratee) {const func = Array.isArray(collection) ? arrayEach : baseEach;return func(collection, iteratee);
}
export default forEach;源码感兴趣可以去github上看
以下是一个对 Lodash forEach 源码的简要分析:
function forEach(collection, iteratee) {const func = Array.isArray(collection) ? arrayEach : baseEach;return func(collection, iteratee);
}function arrayEach(array, iteratee) {let index = -1;const length = array == null ? 0 : array.length;while (++index < length) {if (iteratee(array[index], index, array) === false) {break;}}return array;
}function baseEach(collection, iteratee) {let index = -1;const iterable = Object(collection);const length = iterable.length;while (++index < length) {if (iteratee(iterable[index], index, iterable) === false) {break;}}return collection;
}这里对 Lodash 的 forEach 进行了两个版本的优化:arrayEach 用于数组,baseEach 用于通用集合。它们都使用了一个 while 循环来迭代集合中的元素,调用传入的 iteratee 函数。
主要要点:
- 类型检测: 在
forEach函数中,通过Array.isArray来判断集合的类型。如果是数组,则使用arrayEach进行迭代;否则,使用baseEach。 - 迭代逻辑:
arrayEach和baseEach都使用了一个while循环来遍历集合。在每次迭代中,调用传入的iteratee函数,并检查其返回值。如果返回值为false,则中断循环。 - 性能优化: Lodash 的实现对性能进行了一些优化,比如使用了
length变量缓存集合的长度,减少了重复计算。 - 处理对象: 在
baseEach中,通过Object(collection)将集合转换为一个可迭代的对象。这样可以确保baseEach对于对象的处理更加一致,无论是否为数组。
那么为什么在特别大数据下会出现问题呢
使用 forEach 处理几万条数据量可能会导致栈溢出的问题,这通常是因为递归调用造成的。Lodash 的 forEach 实现是基于递归的,而不是基于循环的,因此对于大型数据集,递归深度可能会导致栈溢出。
为了解决这个问题,可以考虑使用其他方法,比如使用普通的 for 循环等。
相关文章:

lodash中foreach踩坑
什么是lodash Lodash 是一个 JavaScript 实用工具库,提供了很多用于处理数据、简化开发等方面的功能。它提供了一组常用的工具函数,用于处理数组、对象、字符串等常见数据结构,同时也包含了一些函数式编程的工具。对于前端开发来说ÿ…...

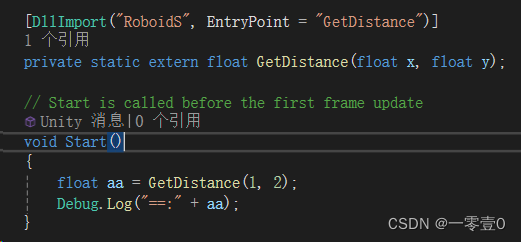
Unity C++交互
一、设置Dll输出。 两种方式: 第一:直接创建动态链接库工程第二:创建的是可执行程序,在visual studio,右键项目->属性(由exe改成dll) 二、生成Dll 根据选项Release或Debug,运行完上面的生成解决方案后…...
人工智能-优化算法之动量法
对于嘈杂的梯度,我们在选择学习率需要格外谨慎。 如果衰减速度太快,收敛就会停滞。 相反,如果太宽松,我们可能无法收敛到最优解。 泄漏平均值 小批量随机梯度下降作为加速计算的手段。 它也有很好的副作用,即平均梯度…...

【MySQL】InnoDB中的索引
目录标题 索引底层的数据结构:B树B树与B树的区别InnoDB与MyISAM在B树使用索引结构的不同? 聚簇索引非聚簇索引联合索引 B树索引适用的条件查询全值匹配匹配左边的列匹配列前缀匹配范围的值精确匹配某一列并范围匹配另外一列避免使用隐式转换 排序必须按照…...

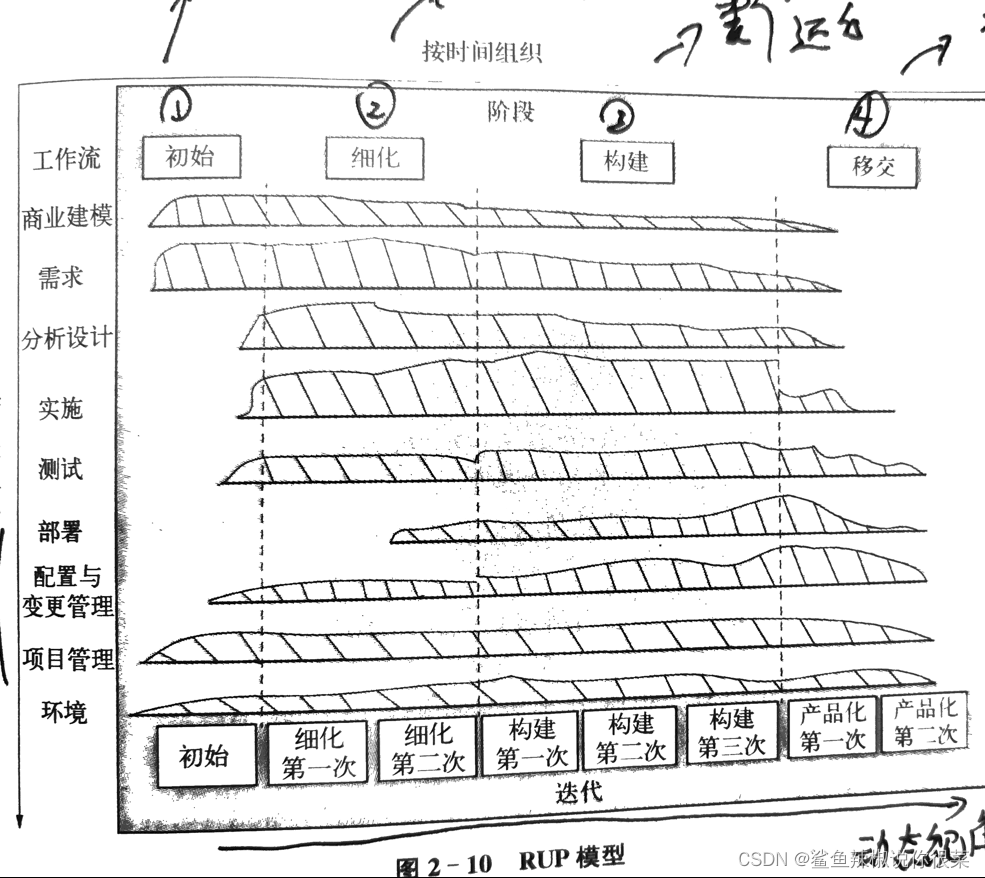
《软件工程原理与实践》复习总结与习题——软件工程
软件生命周期 软件生命周期分为三个时期、八个阶段 软件定义时期: 1)问题定义阶段:要解决什么问题 2)可行性研究阶段:确定软件开发可行 3)需求分析阶段:系统做什么 软件开发时期:…...

软工2021上下午第六题(组合模式)
阅读下列说明和Java代码,将应填入(n)处的字句写在答题纸的对应栏内。 【说明】 层叠菜单是窗口风格的软件系统中经常采用的一种系统功能组织方式。层叠菜单中包含的可能是一个菜单项(直接对应某个功能),也可…...

在Spring Boot中使用不同的日志
前言,本篇就是介绍在Java中使用相关的日志,适合初学者看,如果对这篇不感兴趣的可以移步了,本篇主要围绕我们Java中的几种日志类型,也说不上有多深入,算的上浅入浅出吧,如果你有一段时间的开发经…...

运维知识点-openResty
openResty 企业级实战——畅购商城SpringCloud-网站首页高可用解决方案-openRestynginxlua——实现广告缓存测试企业级实战——畅购商城SpringCloud-网站首页高可用解决方案-openRestynginxlua——OpenResty 企业级实战——畅购商城SpringCloud-网站首页高可用解决方案-openRes…...

微服务中配置Nacos热更新
启动Nacos startup.cmd -m standalone 在IDE中启动服务 打开nacos管理后台并选择配置列表 创建配置(这里以日期格式为例) 因为这里配置的是userservice的服务,所以在userservice服务的pom文件中引入依赖 配置一个bootstrap.yml文件 注意这里bootstrap文件中配置过的内容,在app…...

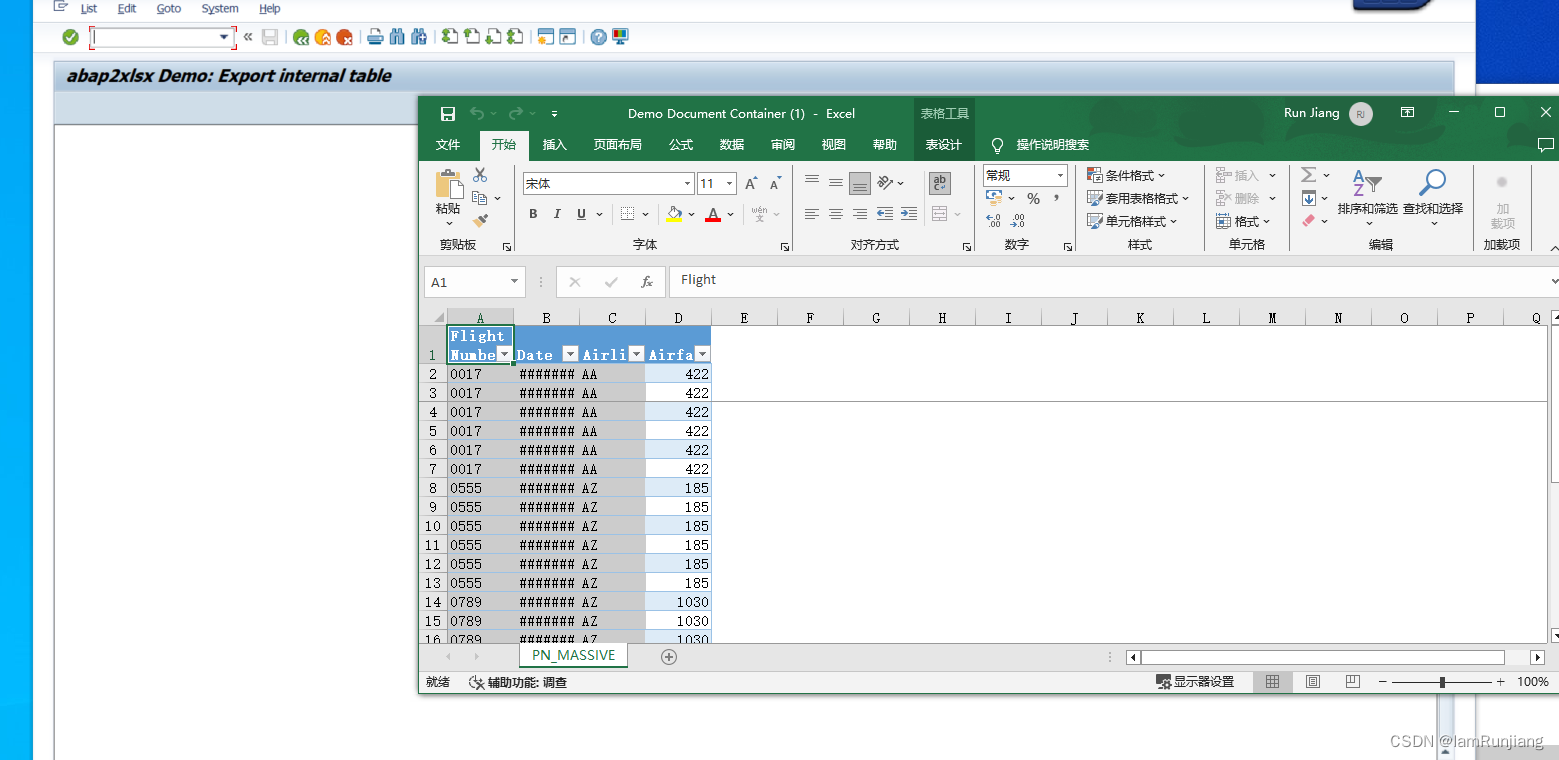
ABAP2XLSX 的安装和demo
ABAP2XLSX 是一个git上面的很好用的工具,它可以帮助abaper们更方便,更简单的生成各种各样复杂的自定义的excel,以满足各企业的信息化建设 在安装这个之前,请先查看之前的博客,去安装abapgit abap2xlsx地址࿱…...

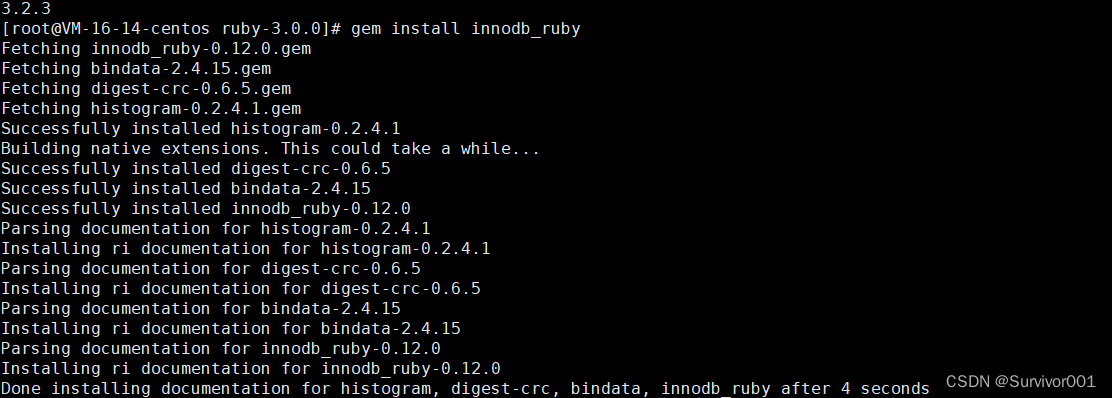
记一篇Centos7安装innodb_ruby
安装innodb_ruby过程非常坎坷,这里记录下安装过程,有些坑当时没有记录下来,主要把完成安装过程就记录下来 yum安装ruby默认的会安装ruby2.0.0版本,但是在安装innodb_ruby时,会报错,提示至少需要2.4版本以上…...

VMware虚拟机安装和使用教程(附最新安装包+以ubuntu为例子讲解)
目录 一、VMware Workstation 17 Pro 简介 二、新功能与改进 三、安装教程 3.1、下载安装包 3.2、运行安装包 四、创建虚拟机 五、启动虚拟机 六、总结与展望 一、VMware Workstation 17 Pro 简介 VMware Workstation 17 Pro是VMware公司为专业用户打造的一款虚拟化软件…...

c语言 / 指针错误的几种情况
1.未初始化的指针,直接释放 int *p; //计算机随机指向一片内存 2.free一个指针,指针没有指向NULL,直接使用 int *p(int *)malloc(sizeof(int)); free(p); //p依旧指向释放前内存的地址, 但是这片内存已经被释放, 被其他变量重新使用, 正…...

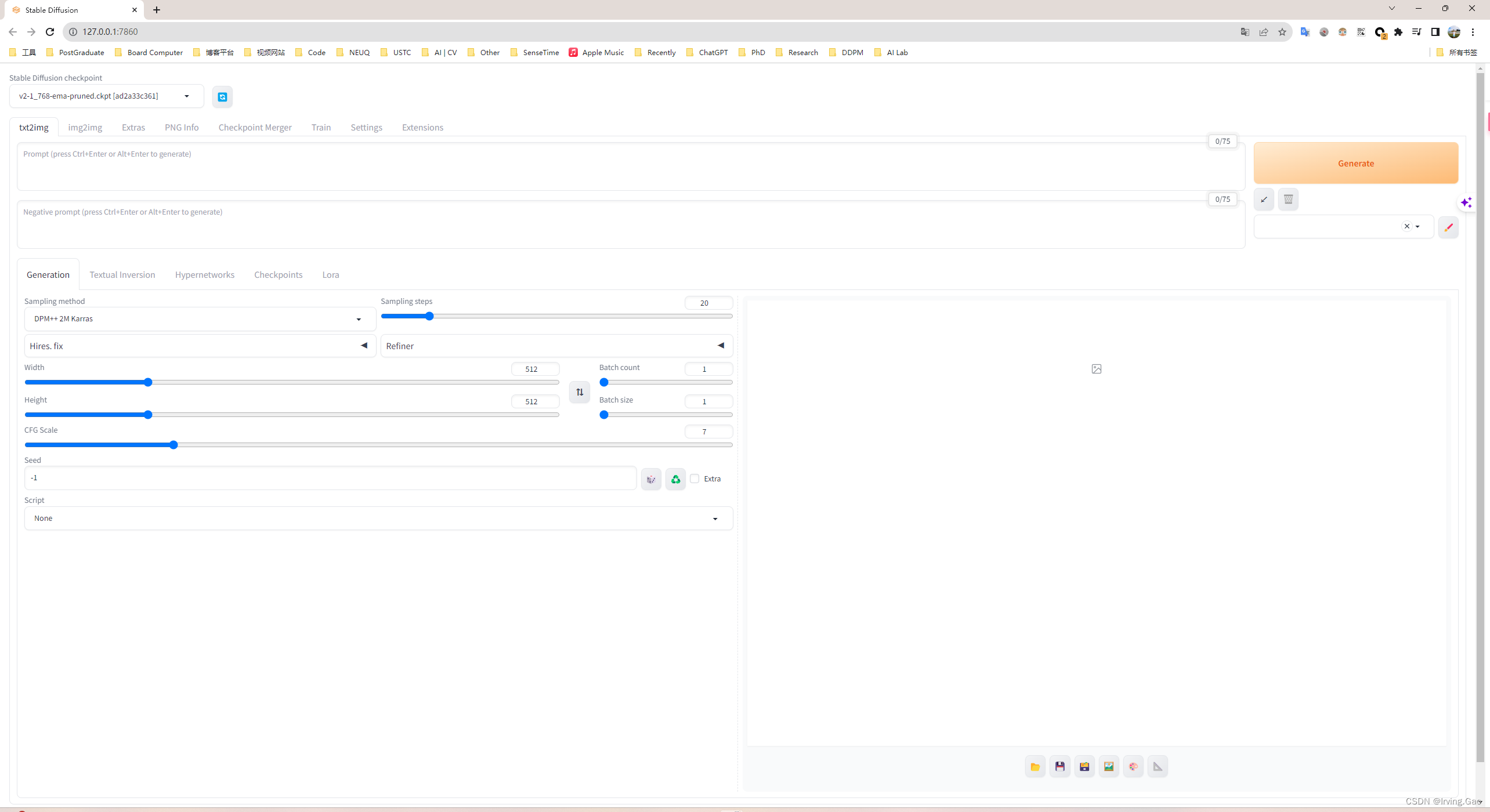
Stable-Diffusion——Windows部署教程
Windows 参考文章:从零开始,手把手教你本地部署Stable Diffusion Webui AI绘画(非最新版) 一键脚本安装 默认环境安装在项目路径的venv下 conda create -n df_env python3.10安装pytorch:(正常用国内网就行) python -…...

Day60.算法训练
912. 排序数组 归并排序 class Solution {public int[] sortArray(int[] nums) {int lo 0;int hi nums.length - 1;int[] assist new int[nums.length];sortArray(nums, assist, lo, hi);return nums;}private void sortArray(int[] nums, int[] assist, int lo, int hi) …...

深入了解Java8新特性-日期时间API之TemporalQuery、TemporalQueries
阅读建议 嗨,伙计!刷到这篇文章咱们就是有缘人,在阅读这篇文章前我有一些建议: 本篇文章大概2000多字,预计阅读时间长需要5分钟。本篇文章的实战性、理论性较强,是一篇质量分数较高的技术干货文章&#x…...

记录一次现网问题排查(分享查域名是否封禁小程序)
背景: 收到工单反馈说现网业务一个功能有异常,具体现象是tc.hb.cn域名无法访问,客户地区是河南省,这里记录下排查过程和思路。 首先梳理链路 客户端域名 tc.hb.cn cname—> domainparking-dnspod.cn(新加坡clb)—> snat—&…...

linux下实现Qt程序实现开机自启动
1.原理 要想实现开机自启动,首先,QT是没有这种实现的,最好是靠电脑开机的启动目录启动软件,下面这个目录 /etc/xdg/autostart 这是操作系统中用于配置启动项的目录,该目录下存放着开机自启动的启动器(.desktop)文件…...

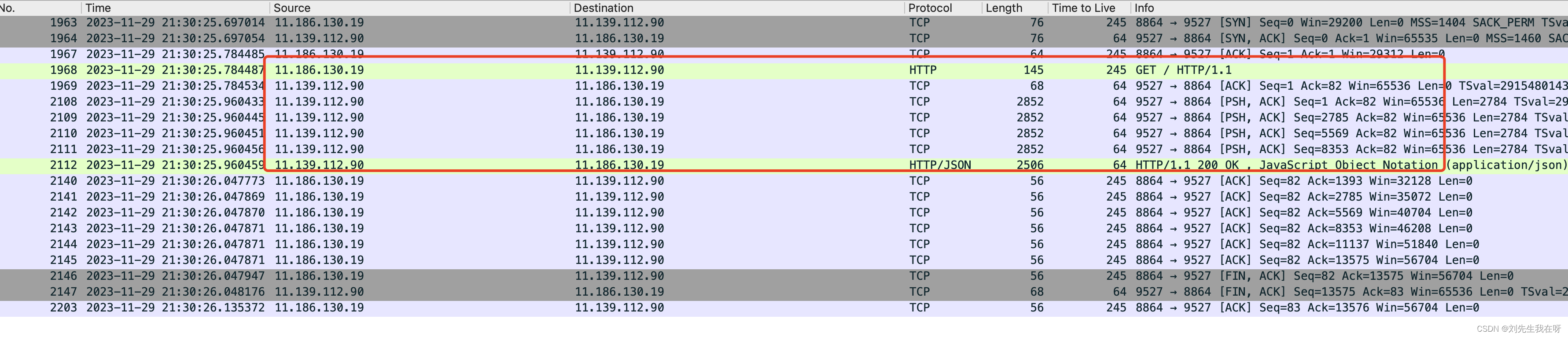
TCP 基本认识
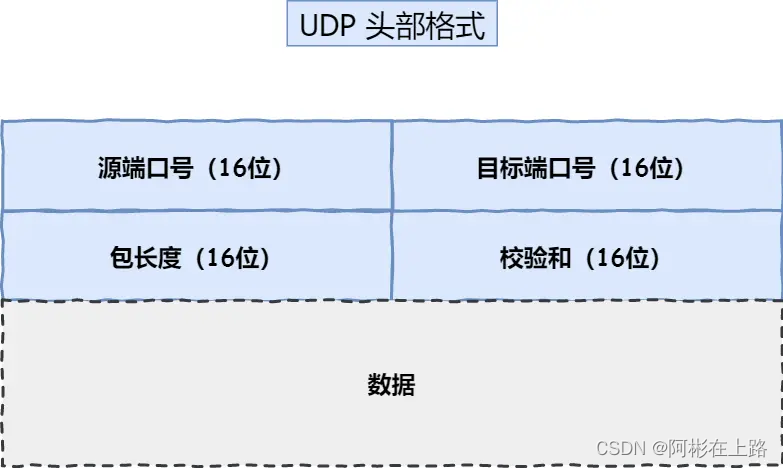
1:TCP 头格式有哪些? 序列号:用来解决网络包乱序问题。 确认应答号:用来解决丢包的问题。 2:为什么需要 TCP 协议? TCP 工作在哪一层? IP 层是「不可靠」的,它不保证网络包的交付…...

智慧城市包括哪些内容?有哪些智慧城市物联网方案?
数字城市、智慧城市的发展,离不开对公共基础设施的数字化、智慧化改造升级。通过融合边缘计算、5G、物联网、数字孪生、人工智能等新一代信息技术,助力传统公共基础设施提升增强全流程数据能力、计算能力、服务能力,从而不断丰富公共基础设施…...

IDEA运行Tomcat出现乱码问题解决汇总
最近正值期末周,有很多同学在写期末Java web作业时,运行tomcat出现乱码问题,经过多次解决与研究,我做了如下整理: 原因: IDEA本身编码与tomcat的编码与Windows编码不同导致,Windows 系统控制台…...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...

前端倒计时误差!
提示:记录工作中遇到的需求及解决办法 文章目录 前言一、误差从何而来?二、五大解决方案1. 动态校准法(基础版)2. Web Worker 计时3. 服务器时间同步4. Performance API 高精度计时5. 页面可见性API优化三、生产环境最佳实践四、终极解决方案架构前言 前几天听说公司某个项…...

Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility
Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility 1. 实验室环境1.1 实验室环境1.2 小测试 2. The Endor System2.1 部署应用2.2 检查现有策略 3. Cilium 策略实体3.1 创建 allow-all 网络策略3.2 在 Hubble CLI 中验证网络策略源3.3 …...

电脑插入多块移动硬盘后经常出现卡顿和蓝屏
当电脑在插入多块移动硬盘后频繁出现卡顿和蓝屏问题时,可能涉及硬件资源冲突、驱动兼容性、供电不足或系统设置等多方面原因。以下是逐步排查和解决方案: 1. 检查电源供电问题 问题原因:多块移动硬盘同时运行可能导致USB接口供电不足&#x…...

基础测试工具使用经验
背景 vtune,perf, nsight system等基础测试工具,都是用过的,但是没有记录,都逐渐忘了。所以写这篇博客总结记录一下,只要以后发现新的用法,就记得来编辑补充一下 perf 比较基础的用法: 先改这…...
:滤镜命令)
ffmpeg(四):滤镜命令
FFmpeg 的滤镜命令是用于音视频处理中的强大工具,可以完成剪裁、缩放、加水印、调色、合成、旋转、模糊、叠加字幕等复杂的操作。其核心语法格式一般如下: ffmpeg -i input.mp4 -vf "滤镜参数" output.mp4或者带音频滤镜: ffmpeg…...

多种风格导航菜单 HTML 实现(附源码)
下面我将为您展示 6 种不同风格的导航菜单实现,每种都包含完整 HTML、CSS 和 JavaScript 代码。 1. 简约水平导航栏 <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name"viewport&qu…...

零基础在实践中学习网络安全-皮卡丘靶场(第九期-Unsafe Fileupload模块)(yakit方式)
本期内容并不是很难,相信大家会学的很愉快,当然对于有后端基础的朋友来说,本期内容更加容易了解,当然没有基础的也别担心,本期内容会详细解释有关内容 本期用到的软件:yakit(因为经过之前好多期…...
