详细学习Pyqt5的4种项目部件(Item Widget)
Pyqt5相关文章:
快速掌握Pyqt5的三种主窗口
快速掌握Pyqt5的2种弹簧
快速掌握Pyqt5的5种布局
快速弄懂Pyqt5的5种项目视图(Item View)
快速弄懂Pyqt5的4种项目部件(Item Widget)
快速掌握Pyqt5的6种按钮
快速掌握Pyqt5的10种容器(Containers)
快速掌握Pyqt5的20种输入控件(Input Widgets)
快速掌握Pyqt5的9种显示控件
详细学习Pyqt5中的5种布局方式
详细学习Pyqt5中的6种按钮
详细学习Pyqt5中的2种弹簧
详细学习Pyqt5的5种项目视图(Item View)
详细学习Pyqt5的4种项目部件(Item Widget)
待续。。。
在 PyQt5 中,项目(Item)的使用对于构建丰富且互动性强的用户界面至关重要。项目是指那些可以放置在各种容器控件中的对象,它们是数据和功能的可视化表示。在 PyQt5 中,有多种类型的项目控件,包括 QListWidgetItem、QTableWidgetItem 和 QTreeWidgetItem,每种都有其特定的用途和特性。
- QListWidgetItem 用于在
QListWidget中表示单个列表项。它是创建列表界面的基础,可以显示文本、图标或者其他复杂的布局。 - QTableWidgetItem 用于在
QTableWidget中表示表格中的单元格。它允许在表格中展示和编辑数据,支持文本、数字和其他自定义格式的显示。 - QTreeWidgetItem 用于在
QTreeWidget中表示树状结构的节点。这种项目控件适用于显示层次化的数据,如文件系统、组织结构图等。
除此之外,PyQt5 还支持将小部件(Widgets)作为项目使用。这意味着开发者可以在项目控件中嵌入复杂的小部件,如按钮、复选框、输入框等,从而创建出功能更加丰富和交互性更强的界面。
在接下来的内容中,我们将深入探讨这些项目控件的使用方式和实际应用场景,以及如何有效地将小部件作为项目在 PyQt5 应用程序中使用。通过理解和掌握这些控件的使用,可以在开发过程中更加灵活地处理数据展示和用户交互。
1. QListWidgetItem的基础
基本功能和用途:
QListWidgetItem 是 PyQt5 中用于在 QListWidget 控件内部表示单独列表项的基础元素。每个 QListWidgetItem 可以包含文本、图标或两者的组合,使其成为展示简单列表数据的理想选择。这种项目控件非常适合用于显示一系列的选项、设置或其他形式的列表数据。
添加、编辑和删除项目:
在 QListWidget 中管理 QListWidgetItem 的基本操作包括添加新项目、编辑现有项目的内容和删除项目。这些操作通常涉及以下步骤:
- 添加项目:创建
QListWidgetItem对象,并将其添加到QListWidget中。 - 编辑项目:更改项目的属性,如文本或图标,以更新显示的数据。
- 删除项目:从
QListWidget中移除不再需要的项目。
代码示例:
以下是一个展示如何在 QListWidget 中使用 QListWidgetItem 的简单示例:
from PyQt5.QtWidgets import QApplication, QWidget, QListWidget, QListWidgetItem, QVBoxLayoutapp = QApplication([])
window = QWidget()# 创建 QListWidget 实例
list_widget = QListWidget()# 添加项目
for i in range(5):item = QListWidgetItem(f"Item {i}")list_widget.addItem(item)# 创建布局并添加列表控件
layout = QVBoxLayout()
layout.addWidget(list_widget)
window.setLayout(layout)window.show()
app.exec_()
在这个示例中,我们创建了一个 QListWidget 并添加了五个带有文本的 QListWidgetItem。每个项目在创建时都被赋予了一个唯一的标签,显示在列表中。这样的实现方式简单直接,适用于在应用程序中呈现一系列可选择的数据项。通过使用 QListWidgetItem,开发者可以轻松地在 PyQt5 中构建出功能丰富的列表界面。
2. QTableWidgetItem的高级特性
高级特性和应用:
QTableWidgetItem 是用于 QTableWidget 的项目控件,它提供了在表格视图中显示和管理单元格内容的功能。QTableWidgetItem 不仅可以包含文本,还可以设置为显示图标或者其他自定义数据。这使得 QTableWidgetItem 非常适用于构建复杂的表格布局,如数据表、设置选项或者任何需要表格表示的信息。
自定义单元格内容、格式和行为:
- 内容定制: 可以设置项目的文本、图标或者通过自定义代理渲染复杂的内容。
- 格式设置:
QTableWidgetItem提供了多种方式来定制单元格的外观,包括字体、颜色和对齐方式。 - 行为调整: 可以设置项目的不同属性来定义单元格的行为,例如是否可编辑、是否可选中等。
代码示例:
以下示例展示了如何在 QTableWidget 中使用 QTableWidgetItem:
from PyQt5.QtWidgets import QApplication, QWidget, QTableWidget, QTableWidgetItem, QVBoxLayoutapp = QApplication([])
window = QWidget()# 创建 QTableWidget 实例
table_widget = QTableWidget(3, 2) # 3行2列# 设置表头
table_widget.setHorizontalHeaderLabels(["Column 1", "Column 2"])# 添加项目
for i in range(3):for j in range(2):item = QTableWidgetItem(f"Cell {i+1}, {j+1}")table_widget.setItem(i, j, item)# 创建布局并添加表格控件
layout = QVBoxLayout()
layout.addWidget(table_widget)
window.setLayout(layout)window.show()
app.exec_()
在这个示例中,我们创建了一个 3 行 2 列的 QTableWidget 并为每个单元格添加了 QTableWidgetItem。每个项目都包含了唯一的文本,标识其位置。此外,还为表格设置了水平表头。这样的实现可以用于各种应用场景,比如数据展示、表单输入或其他需要表格布局的界面。
通过高效使用 QTableWidgetItem,开发者可以在 PyQt5 应用中创建功能强大且视觉上吸引人的表格界面。
3. QTreeWidgetItem的层次数据处理
树形结构中的使用:
QTreeWidgetItem 是用于 QTreeWidget 控件的项目类型,专门用于表示和管理树形结构中的节点。这种类型的项目非常适合于展示层次化或分类的数据,如文件系统目录、组织结构图或任何需要树状视图的场景。QTreeWidgetItem 可以包含文本、图标,并允许多级层次的嵌套,使其成为展示复杂数据结构的理想选择。
添加、修改和管理树节点:
在 QTreeWidget 中使用 QTreeWidgetItem 通常涉及以下操作:
- 添加节点:创建
QTreeWidgetItem实例并将其添加为树的根节点或某个现有节点的子节点。 - 修改节点:改变节点的属性,如文本、图标或自定义数据。
- 管理节点:展开或折叠节点,删除节点,或在节点之间移动。
案例代码:
以下代码示例展示了 QTreeWidgetItem 在 QTreeWidget 中的高级应用:
from PyQt5.QtWidgets import QApplication, QWidget, QTreeWidget, QTreeWidgetItem, QVBoxLayoutapp = QApplication([])
window = QWidget()# 创建 QTreeWidget 实例
tree_widget = QTreeWidget()
tree_widget.setHeaderLabels(["Name", "Description"])# 添加根节点
root = QTreeWidgetItem(tree_widget, ["Root", "Root Node"])
root.setExpanded(True)# 添加子节点
child1 = QTreeWidgetItem(root, ["Child 1", "First Child"])
child2 = QTreeWidgetItem(root, ["Child 2", "Second Child"])# 为子节点添加子节点
subchild1 = QTreeWidgetItem(child1, ["Subchild 1", "First Subchild"])
subchild2 = QTreeWidgetItem(child2, ["Subchild 2", "Second Subchild"])# 创建布局并添加树控件
layout = QVBoxLayout()
layout.addWidget(tree_widget)
window.setLayout(layout)window.show()
app.exec_()
在这个示例中,我们创建了一个 QTreeWidget,并添加了一个根节点及其子节点和孙节点。每个节点都包含两列信息:名称和描述。通过这种方式,QTreeWidget 和 QTreeWidgetItem 可以用于创建复杂且信息丰富的树形结构,适合于展示和管理层次化的数据集。
4. 使用Widgets作为Item
将自定义小部件作为项目:
PyQt5 允许将自定义的小部件(如按钮、输入框等)嵌入到标准的项控件中,例如 QListWidget、QTableWidget 和 QTreeWidget。这种做法扩展了这些控件的功能性,使它们不仅能够展示静态数据,还能够提供交互式元素,从而增强用户体验。
优势和考虑因素:
- 优势: 使用小部件作为项目可以提供更高的交互性和灵活性。例如,可以在表格的单元格中放置一个复选框或按钮,允许用户直接在表格中进行操作。
- 考虑因素: 在决定使用小部件作为项目时,需要考虑其对性能的影响(特别是在有大量数据时)。此外,还需要确保小部件与项控件的整体布局和风格保持一致。
代码示例:
以下示例展示了如何将按钮作为 QTableWidget 中的项目:
from PyQt5.QtWidgets import QApplication, QWidget, QTableWidget, QPushButton, QTableWidgetItem, QVBoxLayoutdef button_clicked():print("Button clicked")app = QApplication([])
window = QWidget()# 创建 QTableWidget 实例
table_widget = QTableWidget(2, 2) # 2行2列# 设置表头
table_widget.setHorizontalHeaderLabels(["Name", "Action"])# 添加数据和按钮
for i in range(2):table_widget.setItem(i, 0, QTableWidgetItem(f"Item {i+1}"))# 创建并添加按钮button = QPushButton("Click Me")button.clicked.connect(button_clicked)table_widget.setCellWidget(i, 1, button)# 创建布局并添加表格控件
layout = QVBoxLayout()
layout.addWidget(table_widget)
window.setLayout(layout)window.show()
app.exec_()
在这个示例中,我们为 QTableWidget 的每行的第二列添加了一个按钮。当按钮被点击时,会调用 button_clicked 函数。这种方式可以在表格中嵌入交互式元素,使其不仅用于显示数据,还能进行操作。通过这种方法,可以创造更为动态和功能丰富的用户界面。
5. 最佳实践和性能考虑
在使用 PyQt5 的项控件(如 QListWidgetItem、QTableWidgetItem、QTreeWidgetItem)时,遵循最佳实践不仅可以提升用户体验,还能优化应用的性能,特别是在处理大量数据时。
最佳实践:
- 保持简单清晰: 使项控件的设计保持简单和直观。过度复杂的项可能会让用户感到困惑。
- 一致的视觉风格: 项控件的外观应与应用的整体设计风格保持一致。
- 合理使用小部件: 只在需要交互性的情况下将小部件嵌入到项控件中,避免不必要的复杂性。
- 使用适当的项控件: 根据展示的数据类型和结构选择最合适的项控件。
- 优化数据更新: 当更新项控件中的数据时,避免不必要的重绘和重新布局。
性能优化技巧:
- 延迟加载(Lazy Loading): 当处理大量数据时,考虑只加载用户当前需要查看的数据。例如,在滚动到列表的特定部分时才加载那部分的数据。
- 批量操作: 当需要添加、移除或更新大量项时,先禁用控件的更新(例如使用
setUpdatesEnabled(False)),完成操作后再启用,这样可以减少重绘次数。 - 避免频繁的项创建和删除: 如果可能,重用现有的项控件而不是频繁创建和删除,这可以显著提高性能。
- 使用数据模型(Model): 对于复杂或大量的数据,考虑使用基于模型的视图(如
QTreeView、QListView),而不是标准的项控件。模型视图框架提供了更高效的数据管理和显示方式。
通过遵循这些最佳实践和性能优化技巧,开发者可以创建出既高效又用户友好的 PyQt5 应用程序。这对于确保应用即使在面对大量数据时也能保持流畅和响应迅速至关重要。
6. 实际案例分析
在实际应用中,项目控件如 QListWidgetItem、QTableWidgetItem 和 QTreeWidgetItem 能够极大地丰富用户界面,并提供有效的数据展示和交互方式。以下是几个实际案例,展示了这些控件在用户界面设计中的有效使用以及它们的具体作用和优化方法。
-
文件浏览器(使用 QTreeWidgetItem):
- 案例描述: 创建一个文件浏览器,用于显示文件系统的层次结构。
- 项目控件作用:
QTreeWidgetItem用于表示文件和目录,提供了一个直观的树状结构视图。 - 优化方法: 使用延迟加载来优化性能,只在用户展开一个目录时才加载其内容。
-
电子邮件客户端(使用 QListWidgetItem):
- 案例描述: 显示电子邮件列表,每封邮件作为一个列表项。
- 项目控件作用:
QListWidgetItem用于展示邮件的简要信息,如发件人和主题。 - 优化方法: 根据用户的滚动或搜索操作动态加载邮件,减少初始加载时间。
-
库存管理系统(使用 QTableWidgetItem):
- 案例描述: 创建一个用于管理商品库存的表格界面。
- 项目控件作用:
QTableWidgetItem用于显示和编辑商品的详细信息,如价格、数量和描述。 - 优化方法: 对表格进行分页处理,每页显示一定数量的商品,以减少同时加载的数据量。
-
调查问卷(使用 QCheckBox in QListWidget):
- 案例描述: 在一个列表中展示调查问卷的多项选择问题。
- 项目控件作用: 在
QListWidgetItem中嵌入QCheckBox,为用户提供选择答案的方式。 - 优化方法: 使用自定义的小部件委托来提高列表的渲染效率。
通过这些案例,可以看到 PyQt5 的项目控件在不同类型的应用程序中如何提供有效的数据组织和展示方式。正确地使用和优化这些控件可以极大地提升用户体验和应用性能。
7. 结论
在 PyQt5 应用程序的开发中,项控件如 QListWidgetItem、QTableWidgetItem 和 QTreeWidgetItem 扮演着至关重要的角色。它们是连接用户界面与数据的桥梁,提供了一种有效且直观的方式来展示和管理信息。无论是在简单的列表显示、复杂的表格布局还是层次化的树形结构中,这些控件都能够灵活地适应不同的应用场景,增强用户交互和数据展示的效果。
项控件的重要性不仅体现在它们能够为用户呈现结构化和组织化的数据,还在于它们提供了一种方式,使开发者能够创建功能丰富且用户友好的界面。通过对这些基本元素的深入理解和正确使用,可以大大提高应用程序的用户体验,特别是在需要处理大量复杂数据的情况下。
深入理解 PyQt5 的项控件,并将它们有效地整合到应用程序中,对于任何希望创建高质量、专业级用户界面的开发者来说,都是一项重要的技能。正确地利用这些控件,不仅可以提高应用的可用性,还可以提供更加动态和互动的用户体验,使得应用程序在众多竞争者中脱颖而出。
相关文章:
)
详细学习Pyqt5的4种项目部件(Item Widget)
Pyqt5相关文章: 快速掌握Pyqt5的三种主窗口 快速掌握Pyqt5的2种弹簧 快速掌握Pyqt5的5种布局 快速弄懂Pyqt5的5种项目视图(Item View) 快速弄懂Pyqt5的4种项目部件(Item Widget) 快速掌握Pyqt5的6种按钮 快速掌握Pyqt5的10种容器&…...

notepad++ 插件JSONView安装
1,前提 开发过程中经常需要处理json格式语句,需要对json数据格式化处理,因为使用的是虚拟机内开发,所以没法连接外网,只能在本地电脑下载插件后,然后上传到虚拟机中,进行安装使用。 2…...

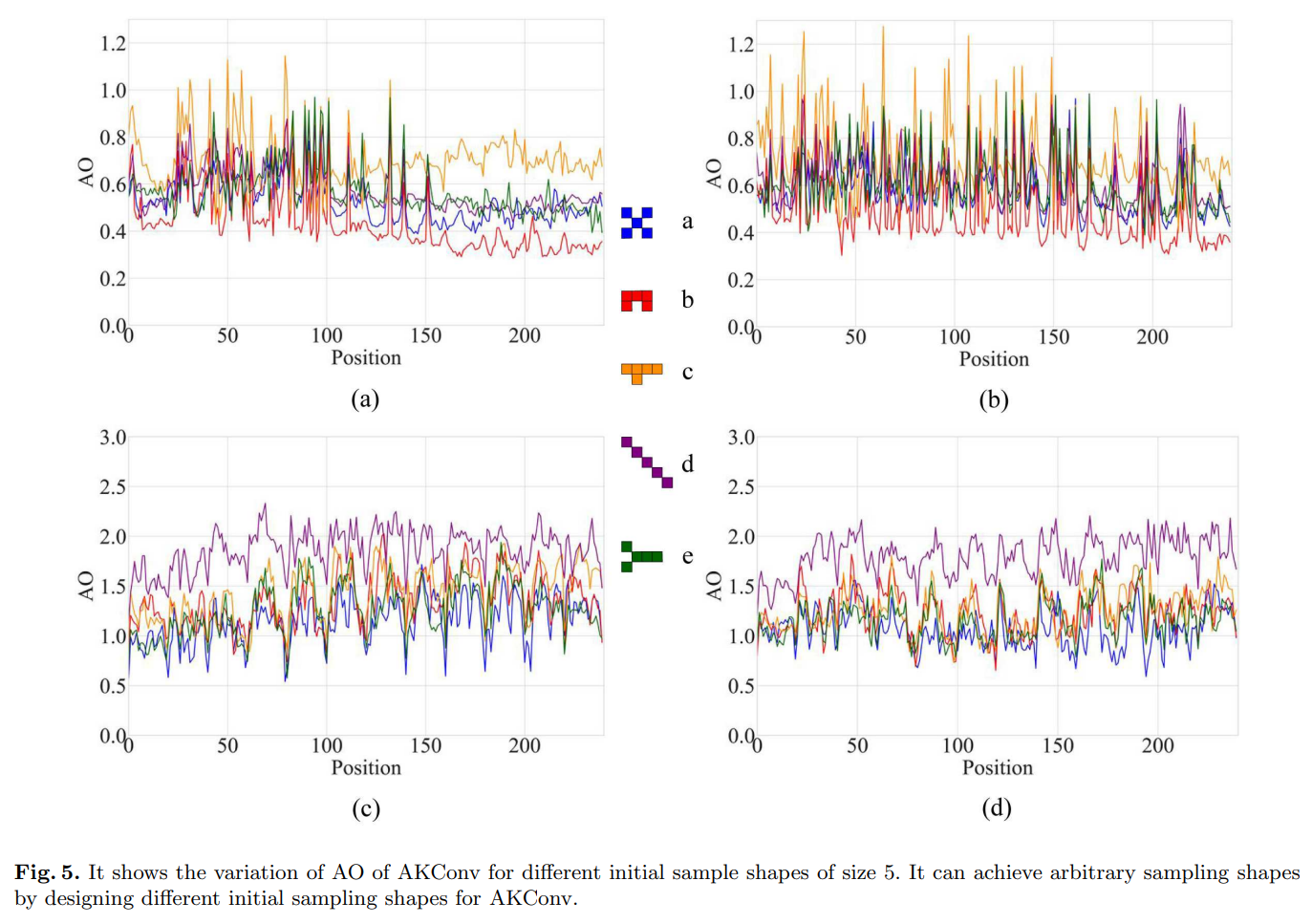
AKConv:具有任意采样形状和任意数目参数的卷积核
文章目录 摘要1、引言2、相关工作3、方法3.1、定义初始采样位置3.2、可变卷积操作3.3、扩展AKConv3.3、扩展AKConv 4、实验4.1、在COCO2017上的目标检测实验4.2、在VOC 712上的目标检测实验4.3、在VisDrone-DET2021上的目标检测实验4.4、比较实验4.5、探索初始采样形状 5、分析…...

如何使用C++开发集群服务
开发集群服务需要掌握以下技术: 分布式系统原理:了解集群的概念、工作原理、负载均衡、容错等相关概念。 网络编程:掌握Socket编程和HTTP协议等。 C编程:熟练掌握C语言的基础知识和STL等常用库。 多线程编程:了解线…...

docker安装以及idea访问docker
其他目录: docker 安装环境: https://blog.csdn.net/gd898989/article/details/134570167 docker 打包java包,并运行(有空更新) url “” docker 打包vue (有空更新) url “” docker 多服务 (…...

激光切割头组件中喷嘴的作用是什么
喷嘴是一个不可忽视的部件。尽管喷嘴并不起眼,却有着重要的作用;喷嘴一般是与激光切割头同轴的,且形状多样:圆柱形、锥形、缩放型等。 喷嘴的口径尺寸时不相同的,大口径的喷嘴对聚焦来的激光束没有很严苛的要求;而口径…...

腾讯云双11活动最后一天,错过再等一年!
腾讯云双11活动已经进入尾声,距离活动结束仅剩最后一天,记得抓住这次上云好时机,错过这次,就要等到下一年才能享受到这样的优惠力度了! 活动地址: 点此直达腾讯云双11活动主会场 活动详情: 1…...

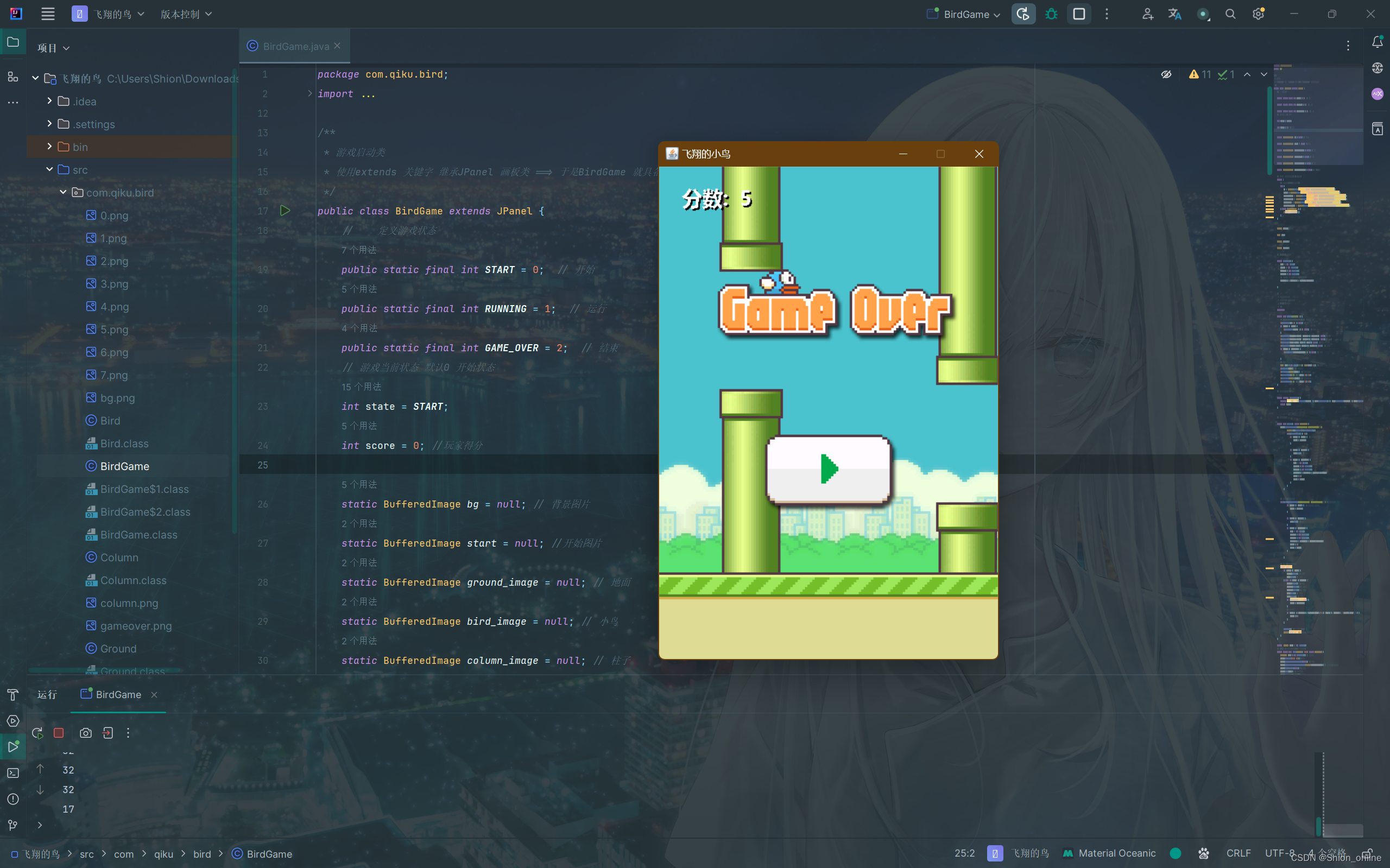
Java实现飞翔的鸟小游戏
Java实现飞翔的鸟小游戏 1.准备工作 创建一个新的Java项目命名为“飞翔的鸟”,并在src中创建一个包命名为“com.qiku.bird",在这个包内分别创建4个类命名为**“Bird”、“BirdGame”、“Column”、“Ground”,并向需要的图片**素材导入…...

Python网络请求初级篇:使用Requests库抓取和解析数据
在网络编程中,请求和接收数据是最常见的任务之一。Python的Requests库提供了丰富的功能,使得HTTP请求变得非常简单。在本文中,我们将了解如何使用Requests库发起HTTP请求,并解析返回的数据。 一、安装Requests库 首先࿰…...

详解API开发【电商平台API封装商品详情SKU数据接口开发】
1、电商API开发 RESTful API的设计 RESTful API是一种通过HTTP协议发送和接收数据的API设计风格。它基于一些简单的原则,如使用HTTP动词来操作资源、使用URI来标识资源、使用HTTP状态码来表示操作结果等等。在本文中,我们将探讨如何设计一个符合RESTfu…...

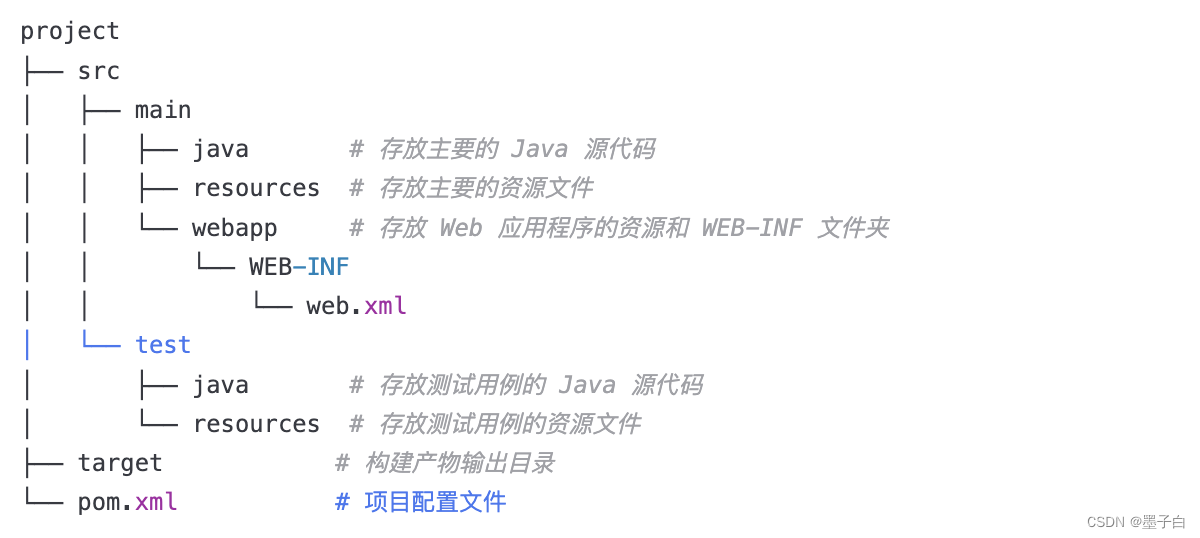
后端项目连接数据库-添加MyBatis依赖并检测是否成功
一.在pom.xml添加Mybatis相关依赖 在Spring Boot项目中,编译时会自动加载项目依赖,然后使用依赖包。 需要在根目录下pom.xml文件中添加Mybatis依赖项 <!-- Mybatis整合Spring Boot的依赖项 --> <dependency><groupId>org.mybatis.s…...

C++ CryptoPP使用RSA加解密
Crypto (CryptoPP) 是一个用于密码学和加密的 C 库。它是一个开源项目,提供了大量的密码学算法和功能,包括对称加密、非对称加密、哈希函数、消息认证码 (MAC)、数字签名等。Crypto 的目标是提供高性能和可靠的密码学工具,以满足软件开发中对…...

从实践角度深入探究数据驱动和关键字驱动测试方法!
数据驱动 数据驱动,指在软件测试领域当中的数据驱动测试(Data-Driven Testing,简称DDT)是⼀种软件测试⽅法,在不同的数据下重复执⾏相同顺序的测试步骤,测试脚本从数据源读取测试数据,⽽不使⽤…...

Unity收费对谁影响最大
Unity的收费政策对以下几类人群影响最大: 游戏开发商:Unity收费政策中最直接的影响对象就是游戏开发商。对于那些使用Unity引擎制作游戏的开发商来说,他们将需要考虑新的许可证费用和服务费用,这可能会对他们的盈利和发展产生影响…...

信号收尾.
sigaction 信号捕捉 它也是信号捕捉,不仅能处理普通信号还能处理实时信号,但我们不管实时信号 我们发现函数名和形参中结构体名一样都是sigaction,这在c/c中允许吗? 不建议,但是可以 signo你要捕捉几号信号 输入型参…...

maven 常用命令解析
目录 maven 是什么 Maven 目录结构 maven 常用命令解析 mvn clean mvn validate mvn compile mvn test mvn package mvn verify mvn install mvn site mvn deploy maven 是什么 Maven 是一个流行的项目管理和构建工具,用于帮助开发人员管理 Java 项目的…...

ESP32-Web-Server编程-JS 基础 1
ESP32-Web-Server编程-JS 基础 1 概述 前述分别在 HTML 基础 和 CSS 基础 中介绍了 HTML、CSS 的基本内容。HTML 定义了网页中包含哪些对象,CSS 定义了对象的显示样式。JavaScript(LiveScript)是一种运行于客户端的解释性脚本语言,使 HTML 页面更具动态…...

代码随想录算法训练营第23天|● 669. 修剪二叉搜索树 ● 108.将有序数组转换为二叉搜索树 ● 538.把二叉搜索树转换为累加树 ● 总结篇
108. 将有序数组转换为二叉搜索树 简单 给你一个整数数组 nums ,其中元素已经按 升序 排列,请你将其转换为一棵 高度平衡 二叉搜索树。 高度平衡 二叉树是一棵满足「每个节点的左右两个子树的高度差的绝对值不超过 1 」的二叉树。 示例 1: …...

UniApp 中的 u-input 属性讲解
在 UniApp 中,u-input 是一个常用的组件,用于接收用户的输入。它具有多种属性,用于控制输入框的样式和行为。下面我将为您讲解一些常用的 u-input 属性。 基本属性 value:表示输入框的初始值,可以使用 v-model 进行双…...

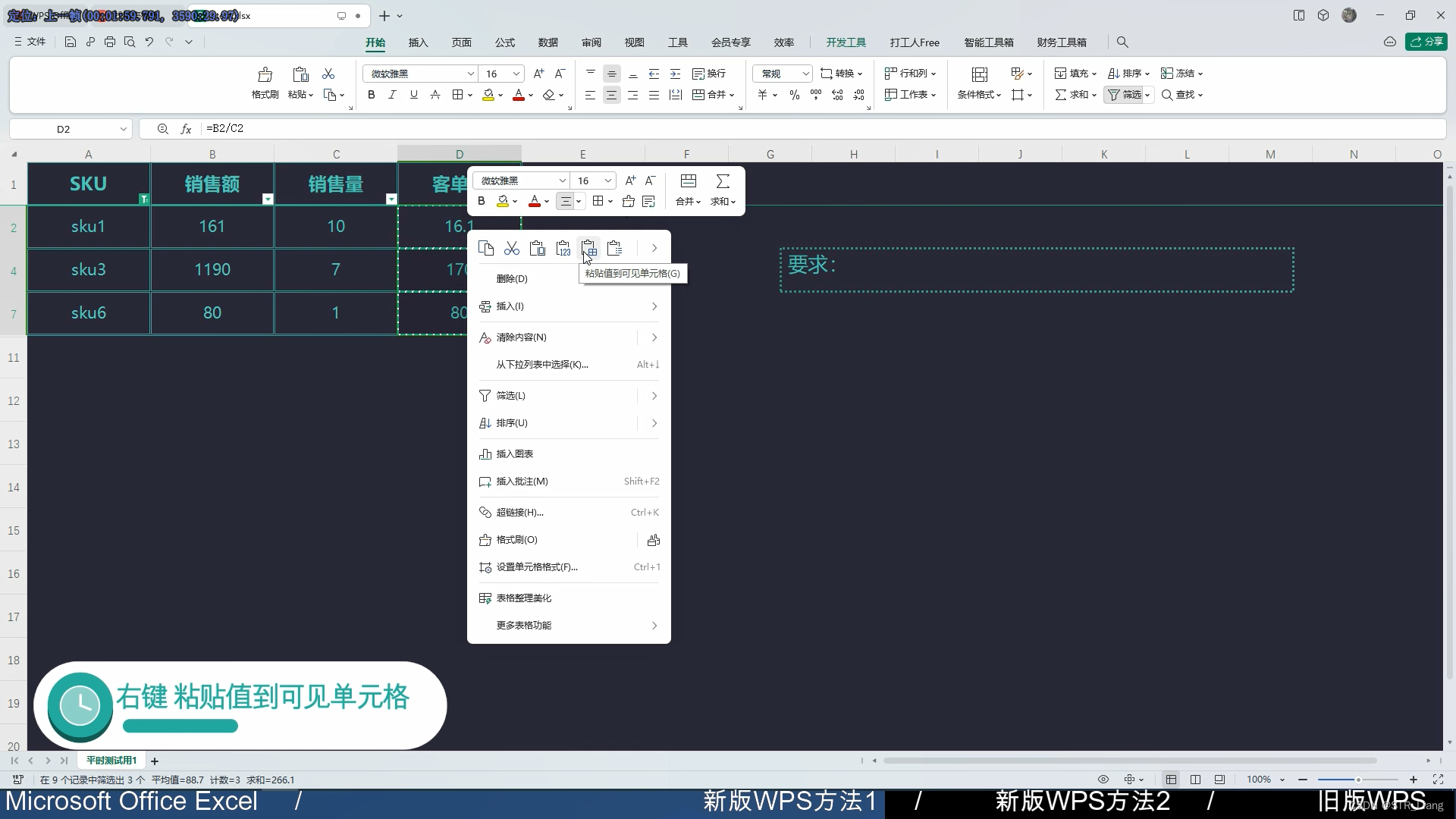
解决方案:新版WPS-右键粘贴值到可见单元格没有了
WPS筛序后复制,并且粘贴到可见单元格 (如果直接粘贴数据会乱掉) 旧版WPS,右键就能出现 但是新版WPS不是在这里(方法1) 新版WPS(方法2) 视频详细教程链接:解决方案&…...
:手搓截屏和帧率控制)
Python|GIF 解析与构建(5):手搓截屏和帧率控制
目录 Python|GIF 解析与构建(5):手搓截屏和帧率控制 一、引言 二、技术实现:手搓截屏模块 2.1 核心原理 2.2 代码解析:ScreenshotData类 2.2.1 截图函数:capture_screen 三、技术实现&…...

第19节 Node.js Express 框架
Express 是一个为Node.js设计的web开发框架,它基于nodejs平台。 Express 简介 Express是一个简洁而灵活的node.js Web应用框架, 提供了一系列强大特性帮助你创建各种Web应用,和丰富的HTTP工具。 使用Express可以快速地搭建一个完整功能的网站。 Expre…...

19c补丁后oracle属主变化,导致不能识别磁盘组
补丁后服务器重启,数据库再次无法启动 ORA01017: invalid username/password; logon denied Oracle 19c 在打上 19.23 或以上补丁版本后,存在与用户组权限相关的问题。具体表现为,Oracle 实例的运行用户(oracle)和集…...

超短脉冲激光自聚焦效应
前言与目录 强激光引起自聚焦效应机理 超短脉冲激光在脆性材料内部加工时引起的自聚焦效应,这是一种非线性光学现象,主要涉及光学克尔效应和材料的非线性光学特性。 自聚焦效应可以产生局部的强光场,对材料产生非线性响应,可能…...

循环冗余码校验CRC码 算法步骤+详细实例计算
通信过程:(白话解释) 我们将原始待发送的消息称为 M M M,依据发送接收消息双方约定的生成多项式 G ( x ) G(x) G(x)(意思就是 G ( x ) G(x) G(x) 是已知的)࿰…...

AtCoder 第409场初级竞赛 A~E题解
A Conflict 【题目链接】 原题链接:A - Conflict 【考点】 枚举 【题目大意】 找到是否有两人都想要的物品。 【解析】 遍历两端字符串,只有在同时为 o 时输出 Yes 并结束程序,否则输出 No。 【难度】 GESP三级 【代码参考】 #i…...

蓝桥杯 2024 15届国赛 A组 儿童节快乐
P10576 [蓝桥杯 2024 国 A] 儿童节快乐 题目描述 五彩斑斓的气球在蓝天下悠然飘荡,轻快的音乐在耳边持续回荡,小朋友们手牵着手一同畅快欢笑。在这样一片安乐祥和的氛围下,六一来了。 今天是六一儿童节,小蓝老师为了让大家在节…...

《基于Apache Flink的流处理》笔记
思维导图 1-3 章 4-7章 8-11 章 参考资料 源码: https://github.com/streaming-with-flink 博客 https://flink.apache.org/bloghttps://www.ververica.com/blog 聚会及会议 https://flink-forward.orghttps://www.meetup.com/topics/apache-flink https://n…...

【HTTP三个基础问题】
面试官您好!HTTP是超文本传输协议,是互联网上客户端和服务器之间传输超文本数据(比如文字、图片、音频、视频等)的核心协议,当前互联网应用最广泛的版本是HTTP1.1,它基于经典的C/S模型,也就是客…...

select、poll、epoll 与 Reactor 模式
在高并发网络编程领域,高效处理大量连接和 I/O 事件是系统性能的关键。select、poll、epoll 作为 I/O 多路复用技术的代表,以及基于它们实现的 Reactor 模式,为开发者提供了强大的工具。本文将深入探讨这些技术的底层原理、优缺点。 一、I…...
