深入了解 Pinia:现代 Vue 应用的状态管理利器

🤍 前端开发工程师(主业)、技术博主(副业)、已过CET6
🍨 阿珊和她的猫_CSDN个人主页
🕠 牛客高级专题作者、在牛客打造高质量专栏《前端面试必备》
🍚 蓝桥云课签约作者、已在蓝桥云课上架的前后端实战课程《Vue.js 和 Egg.js 开发企业级健康管理项目》、《带你从入门到实战全面掌握 uni-app》
文章目录
- 一、引言
- 简要介绍 Pinia
- 二、Pinia 是什么?
- Pinia 的定义和功能
- Pinia 与其他状态管理库的比较
- 三、安装和配置 Pinia
- 在项目中安装 Pinia
- 配置 Pinia
- 四、总结
- 总结 Pinia 的优点和适用场景
一、引言
简要介绍 Pinia
Pinia 是一个用于 Vue.js 的轻量级状态管理库。它提供了一种简单直观的方式来管理应用程序的状态,使开发者能够更好地组织和维护应用程序的数据。
使用 Pinia,你可以将应用程序的状态存储在一个集中的位置,并通过 Vue 组件进行访问和修改。 Pinia 支持模块化的状态管理,允许你将状态划分为不同的模块,从而提高代码的可维护性和可扩展性。
Pinia 还提供了一些高级功能,如状态订阅、缓存和持久化等,使你能够更好地处理复杂的状态管理需求。它与 Vue.js 的生态系统无缝集成,并且具有出色的性能和易用性。

总的来说,Pinia 是一个强大而灵活的状态管理解决方案,适用于各种规模的 Vue.js 应用程序。它简化了状态管理的工作流程,并提供了一种简洁明了的方式来处理应用程序的数据。
二、Pinia 是什么?
Pinia 的定义和功能
Pinia 是一个用于 Vue.js 的状态管理库。它提供了一种简单直观的方式来管理应用程序的状态,使开发者能够更好地组织和维护应用程序的数据。
Pinia 的主要功能包括:

- 状态管理:提供了一个集中的位置来存储和管理应用程序的状态。
- 模块化状态:
支持将状态划分为不同的模块,提高代码的可维护性和可扩展性。 - 状态订阅:允许你订阅状态的变化,并在状态发生变化时触发相应的回调函数。
- 缓存和持久化:
支持缓存状态数据,以提高性能。同时,也支持将状态数据持久化到本地存储或后端数据库中。 - 与 Vue.js 生态系统无缝集成:与 Vue.js 的其他工具和库配合良好,可以轻松地与 Vuex、Vue Router 等一起使用。
总的来说,Pinia 提供了一种简洁明了的方式来处理应用程序的数据,简化了状态管理的工作流程,并提高了应用程序的可维护性和可扩展性。它适用于各种规模的 Vue.js 应用程序,是一个强大而灵活的状态管理解决方案。
Pinia 与其他状态管理库的比较
| 比较项目 | Pinia | Vuex |
|---|---|---|
| 大小 | 轻量级(约 4KB) | 较大(约 22KB) |
| 学习曲线 | 相对较低 | 相对较高 |
| 模块化 | 支持 | 支持 |
| 类型支持 | 支持 | 不支持 |
| 可组合性 | 高 | 高 |
| 性能 | 优秀 | 优秀 |
请注意,这只是一个简单的比较,实际使用情况可能因具体需求和项目情况而有所不同。
三、安装和配置 Pinia
在项目中安装 Pinia
在项目中安装 Pinia 可以通过以下步骤进行:
- 首先,确保你已经安装了 Vue.js。如果还没有安装,可以使用以下命令进行安装:
npm install vue
- 接下来,安装 Pinia。可以使用以下命令进行安装:
npm install pinia
- 在 Vue 项目的
main.js文件中,引入 Pinia,并将其注册为 Vue 的插件:
import { createPinia } from 'pinia';const app = createApp(App);app.use(createPinia());app.mount('#app');
这样,你就成功地在项目中安装了 Pinia。接下来,你可以在 Vue 组件中使用 Pinia 来管理状态。
配置 Pinia
在使用 Pinia 管理状态之前,你需要对其进行一些基本的配置。以下是一些常见的配置选项:
- 创建 store:在 Pinia 中,状态被存储在一个名为 store 的对象中。你可以根据应用程序的需求创建多个 store,每个 store 对应一个模块或功能。
例如,你可以创建一个名为 user 的 store,用于管理用户的状态:
import { createPinia } from 'pinia';const app = createApp(App);const pinia = createPinia();app.use(pinia);const userStore = pinia.createStore({state: {name: 'John Doe',age: 30}
});app.mount('#app');
在上述示例中,我们创建了一个名为 user 的 store,并定义了一个初始状态。你可以根据需要在 store 中定义更多的状态变量。
- 访问和修改状态:在 Vue 组件中,可以通过
useStore方法访问和修改 store 中的状态。
例如,在上述示例中,我们可以在一个 Vue 组件中访问和修改 user store 的状态:
import { useStore } from 'pinia';export default {name: 'UserDetails',setup() {const userStore = useStore(userStore);return {name: userStore.name,age: userStore.age};}
};
在上述示例中,我们使用 useStore 方法获取 user store 的实例,并将其赋值给 userStore 变量。然后,我们可以在组件的模板中访问和修改 userStore 的状态。
- 状态订阅:除了直接访问和修改状态,你还可以订阅 store 中的状态变化,并在状态发生变化时触发相应的回调函数。
例如,在上述示例中,我们可以在 user store 中添加一个状态订阅:
import { createPinia } from 'pinia';const app = createApp(App);const pinia = createPinia();app.use(pinia);const userStore = pinia.createStore({state: {name: 'John Doe',age: 30},actions: {setName(newName) {this.name = newName;}},getters: {getName() {return this.name;}},subscriptions: {updateName() {console.log('Name changed to:', this.getName());}}
});app.mount('#app');
在上述示例中,我们在 subscriptions 选项中定义了一个名为 updateName 的订阅函数。当 user store 中的 name 状态发生变化时,updateName 函数将被触发,并在控制台中输出新的名字。
这只是 Pinia 的一些基本配置选项,你可以根据实际需求进行更多的定制和扩展。根据具体的项目需求,你可能需要进一步配置缓存、持久化、模块和命名空间等内容。请查阅 Pinia 的官方文档以获取更详细的信息和示例。
四、总结
总结 Pinia 的优点和适用场景
Pinia 是一个轻量级的状态管理库,它具有以下优点和适用场景:
优点:
- 轻量级:Pinia 是一个轻量级的库,它的大小只有约 4KB,因此在项目中引入 Pinia 不会增加太多的额外负担。
- 简单易用:
Pinia 的 API 设计简单直观,学习曲线相对较低,使得开发者能够快速上手并高效地管理应用程序的状态。 - 模块化: Pinia 支持模块化的状态管理,你可以将状态划分为不同的模块,并在不同的模块中定义各自的状态变量和操作。这有助于提高代码的可维护性和可扩展性。
- 类型支持: Pinia 提供了类型支持,使得你可以在 TypeScript 项目中获得更好的类型检查和开发体验。
- 可组合性:
Pinia 支持组合多个 store,你可以将不同的状态管理逻辑拆分成独立的 store,并通过组合它们来构建复杂的应用程序状态管理架构。

适用场景:
- 单页应用程序(SPA): Pinia 非常适合用于管理 SPA 中的状态,因为它提供了一种简单直观的方式来管理和共享状态数据。
- 状态管理复杂的应用程序:
如果你的应用程序需要管理大量的状态数据,并且状态之间存在复杂的依赖关系,那么 Pinia 可以帮助你简化状态管理的工作流程,提高代码的可维护性。 - 与 Vue.js 生态系统的集成: Pinia 是专门为 Vue.js 设计的状态管理库,它与 Vue.js 的生态系统无缝集成,可以与 Vuex、Vue Router 等其他库配合使用。
- 可扩展性和可测试性要求较高的项目: Pinia 的模块化和可组合性使得它能够适应复杂的项目需求,并提供良好的可扩展性和可测试性。

总的来说,Pinia 是一个简单易用、功能强大的状态管理库,适用于各种规模的 Vue.js 应用程序。它提供了一种简洁明了的方式来管理状态,提高了代码的可维护性和可扩展性。如果你需要在 Vue.js 项目中管理状态,并且希望保持代码的简洁和高效,那么 Pinia 是一个值得考虑的选择。
相关文章:

深入了解 Pinia:现代 Vue 应用的状态管理利器
🤍 前端开发工程师(主业)、技术博主(副业)、已过CET6 🍨 阿珊和她的猫_CSDN个人主页 🕠 牛客高级专题作者、在牛客打造高质量专栏《前端面试必备》 🍚 蓝桥云课签约作者、已在蓝桥云…...

TTS声音合成:paddlespeech、sherpa-onnx、coqui-ai
1、百度TTS文本合成语音 参考: https://aistudio.baidu.com/aistudio/projectdetail/5237474 https://www.jianshu.com/p/a7522ca6dec4 https://github.com/PaddlePaddle/PaddleSpeech/blob/develop/demos/text_to_speech/README_cn.md 1)过程中需要下载的TTS 声学相关模型…...

Android frameworks 开发总结之十一
1.查看android关机前的log 有时候我们在没有连接电脑的情况下,会在测试的时候突然机器关机. 这个时候如果查看 log信息就看不到了。测试前可以执行下面的命令,之后再进行测试. $ adb shell $ nohup logcat > /sdcard/xxx.log 2.android日期时间同步 关于…...

抑制过拟合——Dropout原理
抑制过拟合——Dropout原理 Dropout的工作原理 实验观察 在机器学习领域,尤其是当我们处理复杂的模型和有限的训练样本时,一个常见的问题是过拟合。简而言之,过拟合发生在模型对训练数据学得太好,以至于它捕捉到了数据中的噪声和…...

开发板启动进入系统以后再挂载 NFS 文件系统, 这里的NFS文件系统是根据正点原子教程制作的ubuntu_rootfs
如果是想开发板启动进入系统以后再挂载 NFS 文件系统,开发板启动进入文件系统,开发板和 ubuntu 能互相 ping 通,在开发板文件系统下新建一个目录 you,然后执行如下指令进行挂载: mkdir mi mount -t nfs -o nolock,nfsv…...

Ubuntu系统执行“docker ps“出现“permission denied“
当我们安装好Ubuntu时,使用鱼香ros一键安装指令 wget http://fishros.com/install -O fishros && . fishros 一键安装Docker后,执行"docker ps"出现"permission denied" seelina:~$ docker ps permission denied while …...

Python与设计模式--桥梁模式
23种计模式之 前言 (5)单例模式、工厂模式、简单工厂模式、抽象工厂模式、建造者模式、原型模式、(7)代理模式、装饰器模式、适配器模式、门面模式、组合模式、享元模式、桥梁模式、(11)策略模式、责任链模式、命令模式、中介者模…...

Linux下查看目录大小
查看目录大小 Linux下查看当前目录大小,可用一下命令: du -h --max-depth1它会从下到大的显示文件的大小。...

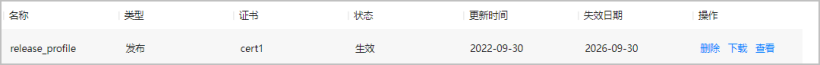
鸿蒙原生应用/元服务开发-AGC分发如何下载管理Profile
一、收到通知 尊敬的开发者: 您好,为支撑鸿蒙生态发展,HUAWEI AppGallery Connect已于X月XX日完成存量HarmonyOS应用/元服务的Profile文件更新,更新后Profile文件中已扩展App ID信息;后续上架流程会检测API9以上Harm…...

解决warning: #188-D: enumerated type mixed with another type问题
出现问题处如下, 指示在代码的某处将枚举类型与另一种类型混合使用,这种警告通常在将枚举类型与其他类型进行操作或赋值时出现 enum Mode {MODE_IDLE,MODE_1,MODE_2,MODE_3,MODE_4, }; enum Mode currentMode MODE_IDLE;currentMode (currentMode 1)…...

docker的知识点,以及使用
Docker 是一个开源的应用容器引擎,可以让开发者将应用程序及其依赖项打包至一个可移植的容器中,从而实现快速部署、可扩展和依赖项隔离等特性。下面是 Docker 的一些知识点以及使用方法: Docker 的组成部分包括 Docker 引擎、Docker 镜像、Do…...
问题处理记录)
WTM(基于Blazor)问题处理记录
问题描述一 有个需求,需要访问内网网络共享文件夹中的文件,有域控限制。 一开始直接在本地映射一个网络驱动器,然后像本地磁盘一样访问共享文件夹里的文件,比如:Y:\ 。 然后直接在程序中访问共享文件夹中的文件,如下代码: DirectoryInfo directoryInfo = new Direct…...

ubuntu 安装 towhee
安装Towhee pip3 install towhee如果你想在 towhee 中安装模型 pip3 install towhee.models打开python终端 python3引入towhee 数据转换是 Towhee 的核心;管道只是在有向无环图中连接在一起的一系列转换。所有预构建的 Towhee 管道都有代表当前任务的名称。 fr…...

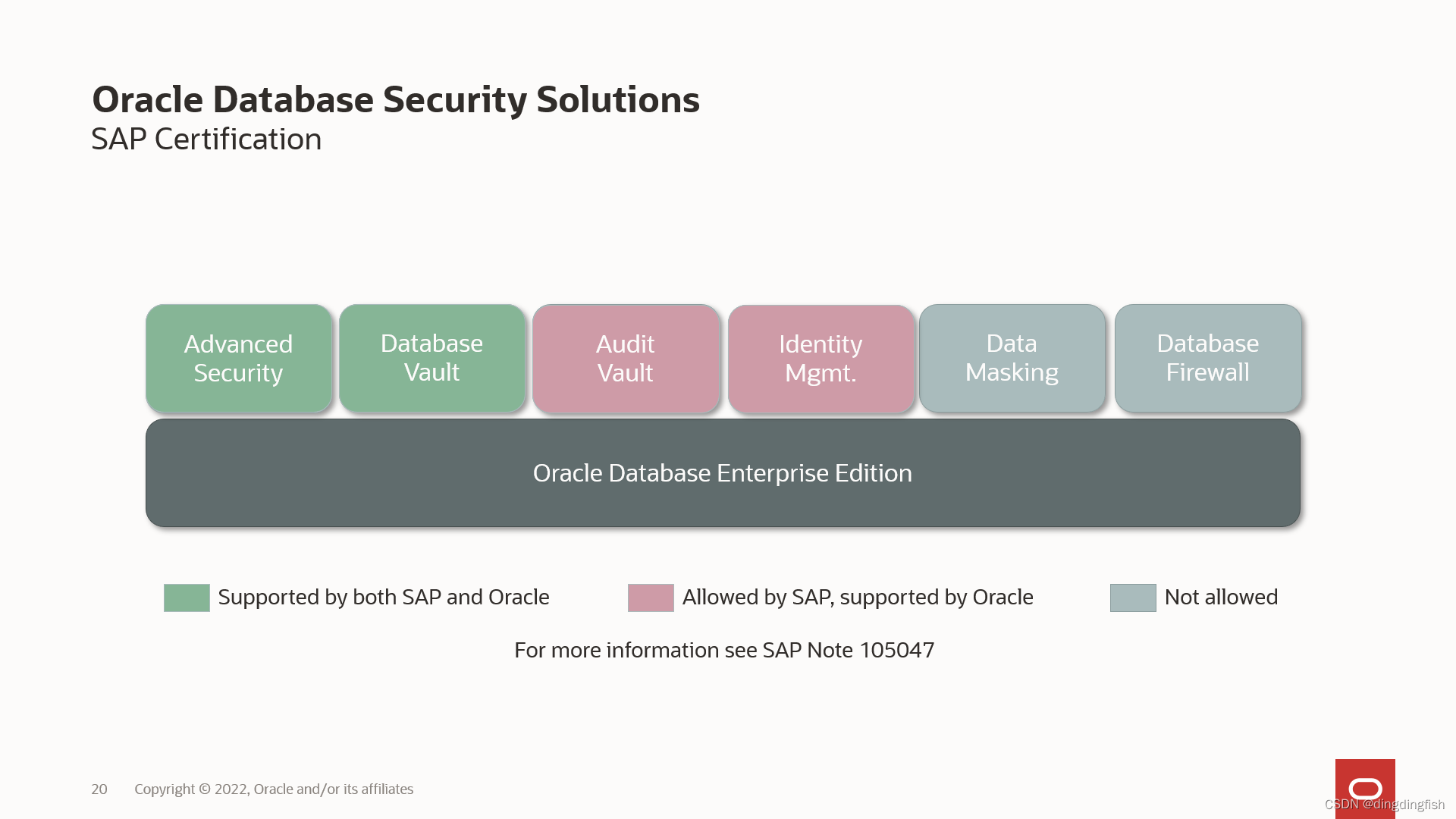
ERP软件对Oracle安全产品的支持
这里的ERP软件仅指SAP ECC和Oracle EBS。 先来看Oracle EBS: EBS的认证查询方式,和数据库认证是一样的。这个体验到时不错。 结果中和安全相关的有: Oracle Database VaultTransparent Data Encryption TDE被支持很容易理解,…...

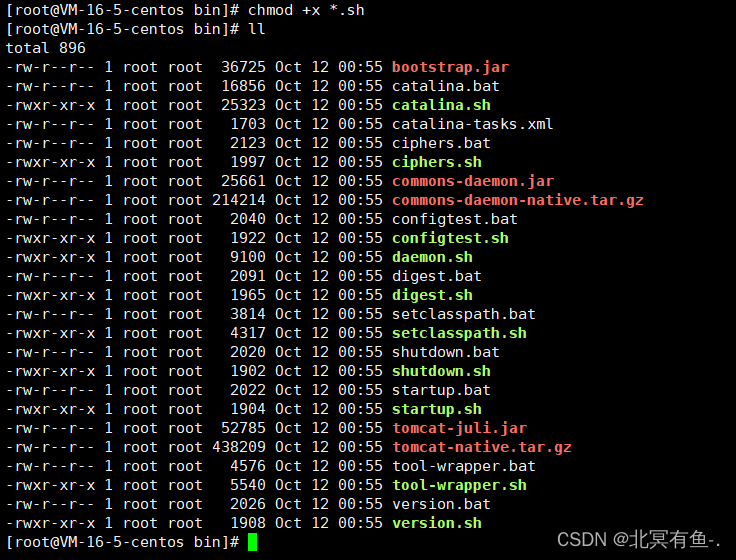
Linux 基础-常用的命令和搭建 Java 部署环境
文章目录 目录相关查看目录中的内容查看目录当前的完整路径切换目录 文件相关创建文件查看文件内容写文件vim 基础 创建删除创建目录 移动和复制移动(剪切粘贴)复制(复制粘贴) 搭建 Java 部署环境1. 安装 jdk2. 安装 tomcat1). 我们在自己电脑上下好 tomcat2). 从官网下载的 .z…...
)
c语言总结(解题方法)
项目前期处理: 1.首先需要确定项目的背景知识,即主要的难点知识,如指针,数组,结构体,以检索自己是否对项目所需的背景知识足够了解。 2.确定问题实现方法,即题目本身的实现方法,在c语…...

Webpack的ts的配置详细教程
文章目录 前言ts是什么?基础配置LoaderSource MapsClient types使用第三方类库导入其他资源 后言 前言 hello world欢迎来到前端的新世界 😜当前文章系列专栏:webpack 🐱👓博主在前端领域还有很多知识和技术需要掌握…...

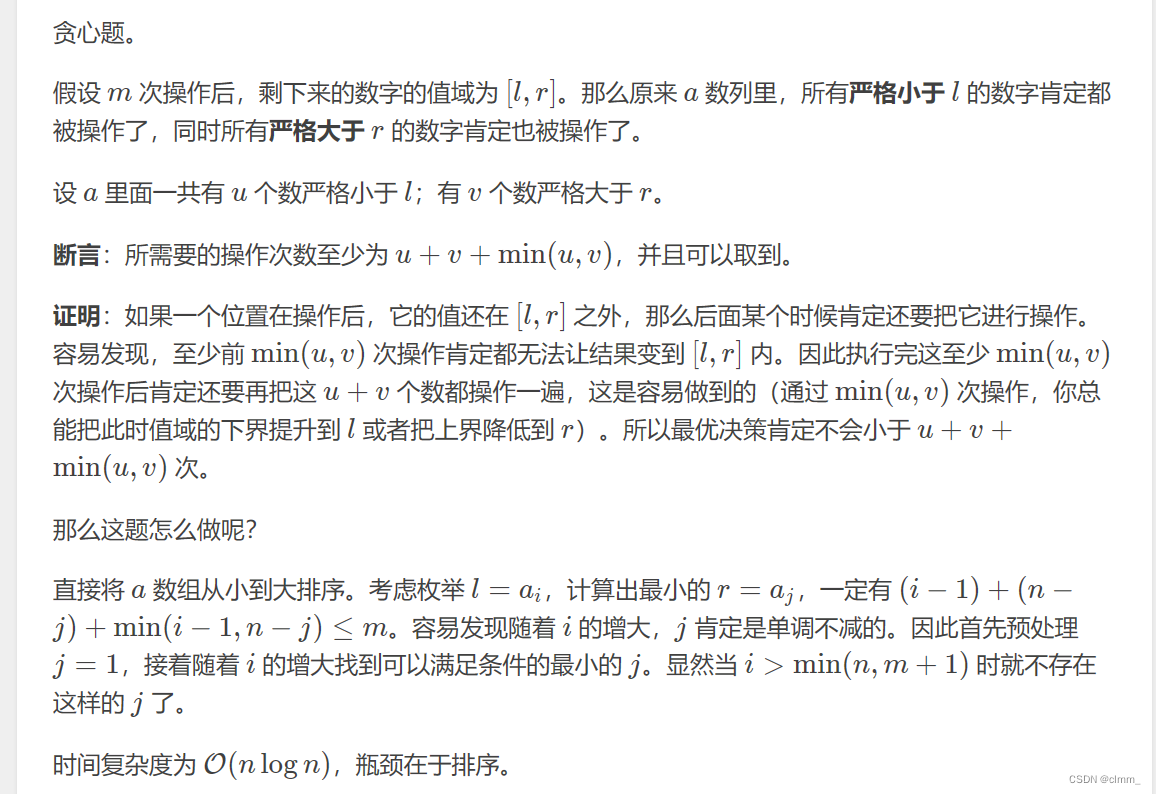
传智杯第五届题解
B.莲子的机械动力学 分析:这题有个小坑,如果是00 0,结果记得要输出0。 得到的教训是,避免前导0出现时,要注意答案为0的情况。否则有可能会没有输出 #include<assert.h> #include<cstdio> #include<…...

Android 通过demo调试节点权限问题
Android 通过demo调试节点权限问题 近来收到客户反馈提到在应用层无法控制节点,于是写了一个简单的demo来验证节点的IO权限,具体调试步骤就是写一个按钮点击事件,当点击按钮时将需要验证的节点写为1(节点默认为1则写为0ÿ…...

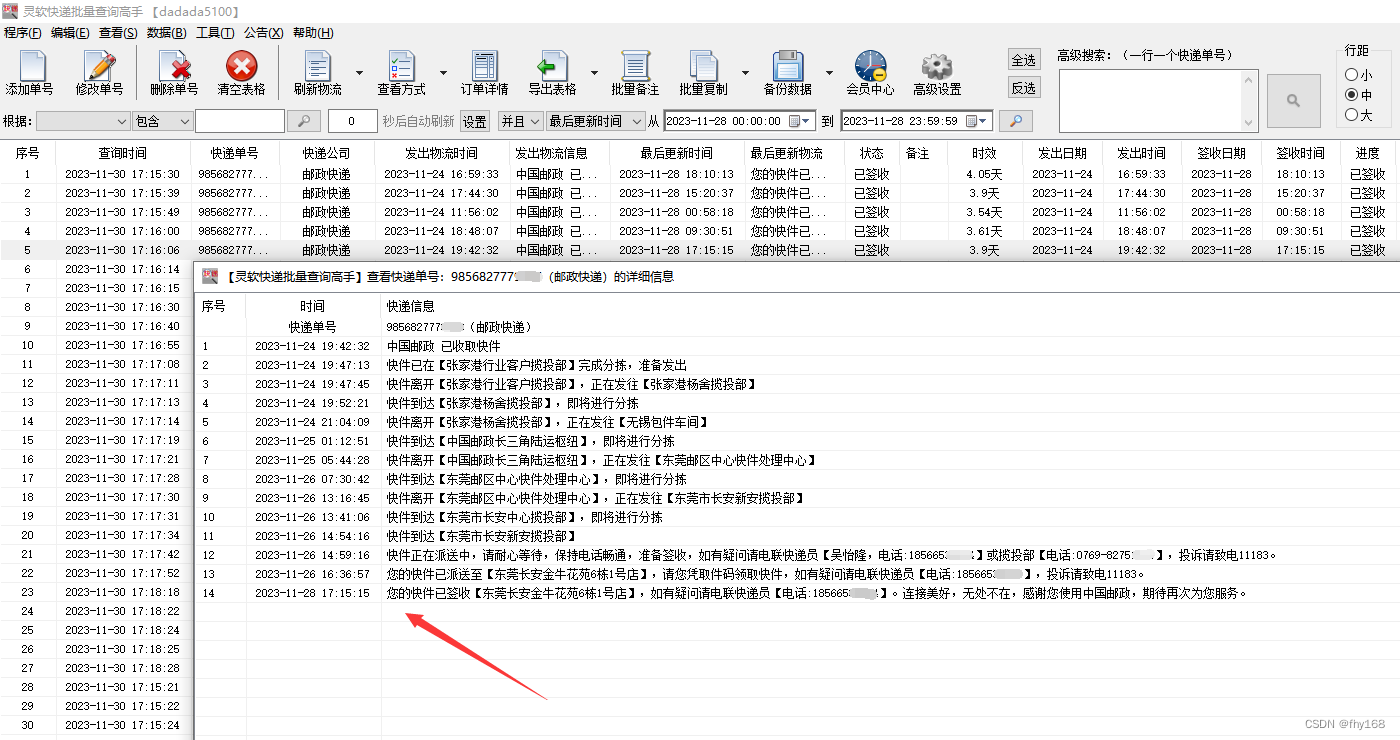
邮政快递物流查询,将指定某天签收的单号筛选出来
批量查询邮政快递单号的物流信息,将指定某天签收的单号筛选出来。 所需工具: 一个【快递批量查询高手】软件 邮政快递单号若干 操作步骤: 步骤1:运行【快递批量查询高手】软件,并登录 步骤2:点击主界面左…...

深度学习在微纳光子学中的应用
深度学习在微纳光子学中的主要应用方向 深度学习与微纳光子学的结合主要集中在以下几个方向: 逆向设计 通过神经网络快速预测微纳结构的光学响应,替代传统耗时的数值模拟方法。例如设计超表面、光子晶体等结构。 特征提取与优化 从复杂的光学数据中自…...

【Oracle APEX开发小技巧12】
有如下需求: 有一个问题反馈页面,要实现在apex页面展示能直观看到反馈时间超过7天未处理的数据,方便管理员及时处理反馈。 我的方法:直接将逻辑写在SQL中,这样可以直接在页面展示 完整代码: SELECTSF.FE…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...
:滤镜命令)
ffmpeg(四):滤镜命令
FFmpeg 的滤镜命令是用于音视频处理中的强大工具,可以完成剪裁、缩放、加水印、调色、合成、旋转、模糊、叠加字幕等复杂的操作。其核心语法格式一般如下: ffmpeg -i input.mp4 -vf "滤镜参数" output.mp4或者带音频滤镜: ffmpeg…...

接口自动化测试:HttpRunner基础
相关文档 HttpRunner V3.x中文文档 HttpRunner 用户指南 使用HttpRunner 3.x实现接口自动化测试 HttpRunner介绍 HttpRunner 是一个开源的 API 测试工具,支持 HTTP(S)/HTTP2/WebSocket/RPC 等网络协议,涵盖接口测试、性能测试、数字体验监测等测试类型…...

HTML前端开发:JavaScript 获取元素方法详解
作为前端开发者,高效获取 DOM 元素是必备技能。以下是 JS 中核心的获取元素方法,分为两大系列: 一、getElementBy... 系列 传统方法,直接通过 DOM 接口访问,返回动态集合(元素变化会实时更新)。…...

区块链技术概述
区块链技术是一种去中心化、分布式账本技术,通过密码学、共识机制和智能合约等核心组件,实现数据不可篡改、透明可追溯的系统。 一、核心技术 1. 去中心化 特点:数据存储在网络中的多个节点(计算机),而非…...

Python爬虫(52)Scrapy-Redis分布式爬虫架构实战:IP代理池深度集成与跨地域数据采集
目录 一、引言:当爬虫遭遇"地域封锁"二、背景解析:分布式爬虫的两大技术挑战1. 传统Scrapy架构的局限性2. 地域限制的三种典型表现 三、架构设计:Scrapy-Redis 代理池的协同机制1. 分布式架构拓扑图2. 核心组件协同流程 四、技术实…...

解密鸿蒙系统的隐私护城河:从权限动态管控到生物数据加密的全链路防护
摘要 本文以健康管理应用为例,展示鸿蒙系统如何通过细粒度权限控制、动态权限授予、数据隔离和加密存储四大核心机制,实现复杂场景下的用户隐私保护。我们将通过完整的权限请求流程和敏感数据处理代码,演示鸿蒙系统如何平衡功能需求与隐私安…...

安全领域新突破:可视化让隐患无处遁形
在安全领域,隐患就像暗处的 “幽灵”,随时可能引发严重事故。传统安全排查手段,常常难以将它们一网打尽。你是否好奇,究竟是什么神奇力量,能让这些潜藏的隐患无所遁形?没错,就是可视化技术。它如…...
