render函数举例
在这段代码中,renderButton是一个对象吗
还有render为什么不能写成render() {····}
代码原文链接
<template><div><renderButton /></div>
</template><script setup>
import { h, ref } from "vue";
const renderButton = {render: () => {return h(// 1. 要渲染的标签名称:第一个参数【必需】"button",// 2. 渲染标签的属性:第二个参数【可选】{style: {color: "#333",border: "1px solid #ccc",},class: "",id: "",onClick: changeNum,},// 3. 渲染标签的子元素数组:第三个参数【可选】[// "render函数文本" 文本内容可以直接写入h("p", num.value), // h()创建的VNodes]);},
};
let num = ref(0); // vue3中需要使用ref或reactive声明变量,否则无法实现双向数据绑定
const changeNum = () => {num.value++; // 改变ref定义的变量值需要使用.value , reactive不需要
};
</script>
你好!首先,关于你的第一个问题,renderButton 在这个代码片段中并不是一个对象,而是一个包含 render 方法的对象字面量。在 Vue 3 的 Composition API 中,可以通过对象字面量的方式创建组件,其中 render 方法用于定义组件的渲染逻辑。
关于你的第二个问题,为什么 render 不能写成 render() {····},这涉及到 Vue 3 中 script setup 的语法。在 script setup 中,不需要像之前的写法那样显式地编写 render 函数。Vue 3 的 script setup 提供了更简洁的语法,自动推断组件的 render 函数。
在 script setup 中,你只需要使用 defineProps、defineEmits 等来声明组件的 props 和 emits,而无需显式定义 render 函数。script setup 会自动根据你的模板生成 render 函数。因此,不需要像传统写法那样手动编写 render 函数。
你可以将 render 函数的内容放在 setup 函数内,而无需显式地编写 render,这样能够更简洁地表达组件的逻辑。在你提供的代码中,renderButton 对象字面量就是一个使用 script setup 创建的组件的示例。
render: () => {
return h(在这里render是一个函数吗,不是一个对象吗
你好!根据你提供的代码片段,看起来你正在使用 JavaScript 中的某个库或框架,可能是 Vue.js 或类似的前端库。
在这个代码片段中,render 确实是一个函数。在 Vue.js 中,render 函数通常用于定义组件的渲染逻辑。这个函数返回一个虚拟 DOM 树,用于描述你希望在页面上渲染的内容。
在这里,render: () => {...} 表示一个匿名箭头函数,它作为对象的属性值。这个函数通过 h 函数(可能是 createElement 的缩写)创建了一个虚拟 DOM 树,并返回它。
如果你有其他关于这段代码的问题,或者需要更多的解释,请随时问!
在你之前的回答中,render: () => {
return h(是匿名函数,但是函数的定义不是const render= () => {···}吗
你好!是的,你提到的两种写法都是用来创建匿名函数的方式,只是语法上的不同。在你的示例中,使用了箭头函数的写法:
render: () => {return h(/*...*/);
}
这等价于使用常规的函数表达式写法:
const render = function() {return h(/*...*/);
}
箭头函数的主要特点是更简洁,并且它没有自己的 this,而是继承自外围作用域。这在某些情况下可能更方便,但要注意它也可能导致一些不同的行为,特别是在处理对象方法时。
两种写法在大多数情况下可以互换使用,选择其中一种通常取决于个人或团队的偏好和项目的代码规范。
相关文章:

render函数举例
在这段代码中,renderButton是一个对象吗 还有render为什么不能写成render() {} 代码原文链接 <template><div><renderButton /></div> </template><script setup> import { h, ref } from "vue"; const renderButt…...

微信小程序文件预览和下载-文件系统
文件预览和下载 在下载之前,我们得先调用接口获取文件下载的url 然后通过wx.downloadFile将下载文件资源到本地 wx.downloadFile({url: res.data.url,success: function (res) {console.log(数据,res);} })tempFilePath就是临时临时文件路径。 通过wx.openDocume…...

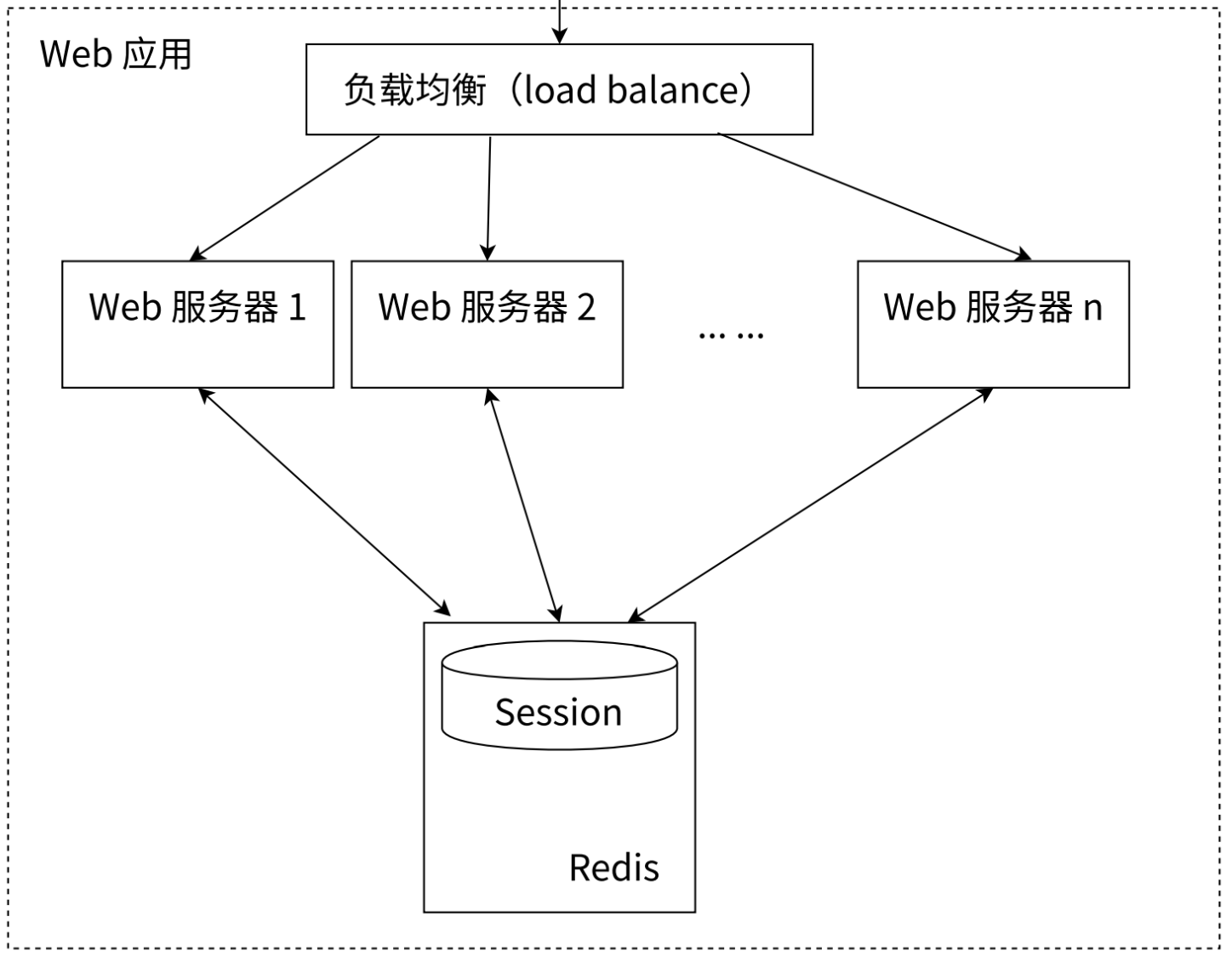
图解Redis适用场景
Redis以其速度而闻名。 1 业务数据缓存 1.1 通用数据缓存 string,int,list,map。Redis 最常见的用例是缓存对象以加速 Web 应用程序。 此用例中,Redis 将频繁请求的数据存储在内存。允许 Web 服务器快速返回频繁访问的数据。这…...

掌握Python BentoML:构建、部署和管理机器学习模型
更多资料获取 📚 个人网站:ipengtao.com BentoML是一个开源的Python框架,旨在简化机器学习模型的打包、部署和管理。本文将深入介绍BentoML的功能和用法,提供详细的示例代码和解释,帮助你更好地理解和应用这个强大的工…...

西南科技大学模拟电子技术实验二(二极管特性测试及其应用电路)预习报告
目录 一、计算/设计过程 二、画出并填写实验指导书上的预表 三、画出并填写实验指导书上的虚表 四、粘贴原理仿真、工程仿真截图 一、计算/设计过程 说明:本实验是验证性实验,计算预测验证结果。是设计性实验一定要从系统指标计算出元件参数过程,越详细越好。用公式输入…...

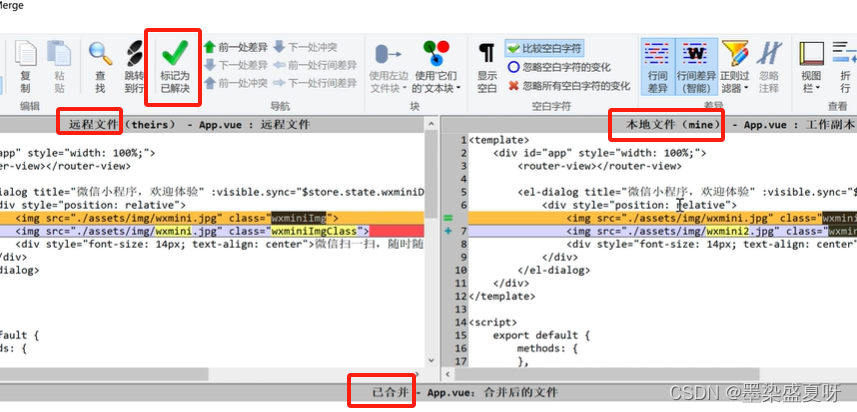
熟悉SVN基本操作-(SVN相关介绍使用以及冲突解决)
一、SVN相关介绍 1、SVN是什么? 代码版本管理工具它能记住你每次的修改查看所有的修改记录恢复到任何历史版本恢复已经删除的文件 2、SVN跟Git比,有什么优势 使用简单,上手快目录级权限控制,企业安全必备子目录checkout,减少…...

代码随想录二刷 |字符串 |反转字符串II
代码随想录二刷 |字符串 |反转字符串II 题目描述解题思路 & 代码实现 题目描述 541.反转字符串II 给定一个字符串 s 和一个整数 k,从字符串开头算起,每计数至 2k 个字符,就反转这 2k 字符中的前 k 个字符。 如果…...

哪吒汽车拔头筹,造车新势力首家泰国工厂投产
中国造车新势力首家泰国工厂投产!11月30日,哪吒汽车位于泰国的首家海外工厂——泰国生态智慧工厂正式投产下线新车,哪吒汽车联合创始人兼CEO张勇、哪吒汽车泰国合作伙伴BGAC公司首席执行官万查曾颂翁蓬素等出席仪式。首辆“泰国制造”的哪吒汽…...

Redis String类型
String 类型是 Redis 最基本的数据类型,String 类型在 Redis 内部使用动态长度数组实现,Redis 在存储数据时会根据数据的大小动态地调整数组的长度。Redis 中字符串类型的值最大可以达到 512 MB。 关于字符串需要特别注意∶ 首先,Redis 中所…...

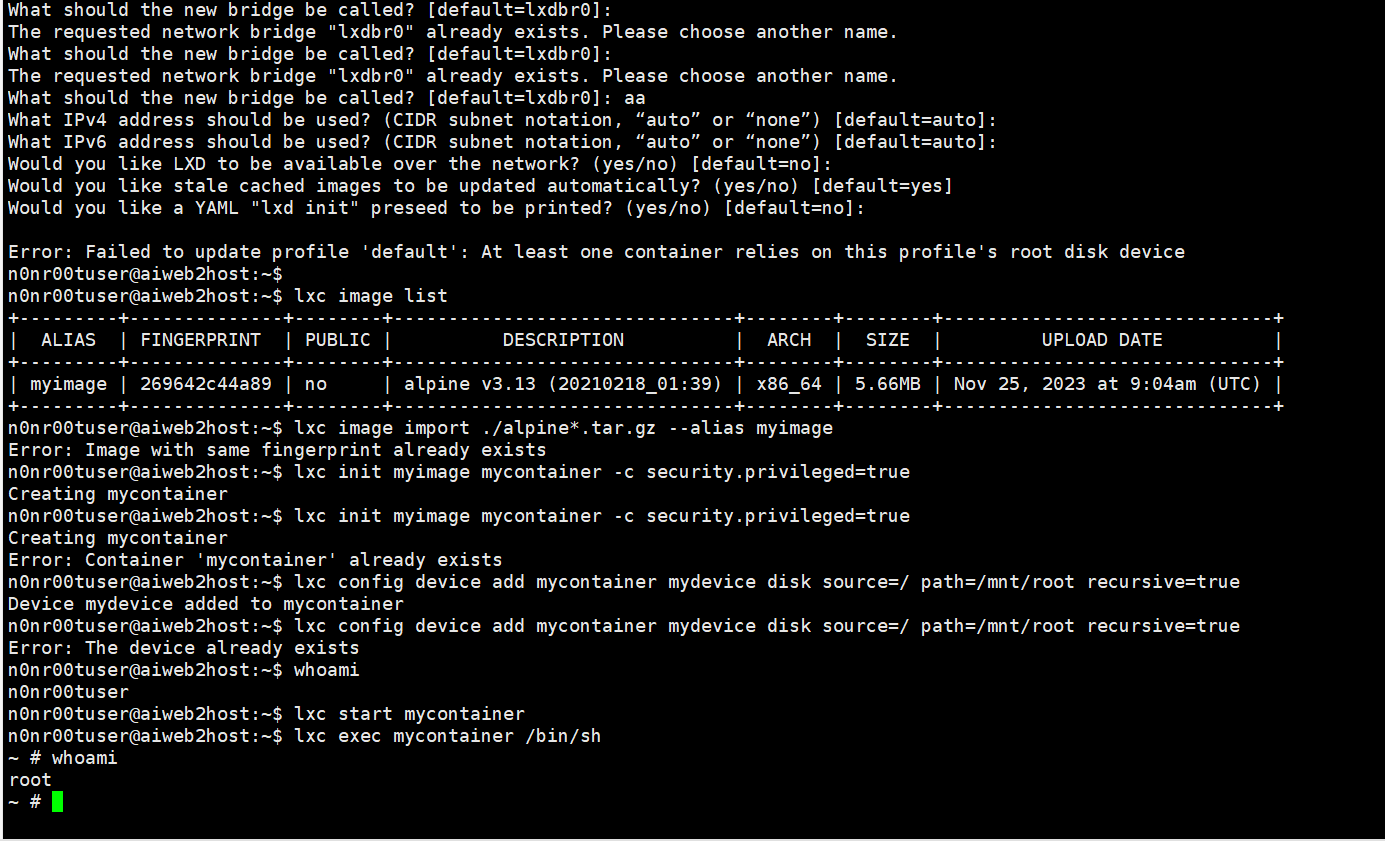
lxd提权
lxd/lxc提权 漏洞介绍 lxd是一个root进程,它可以负责执行任意用户的lxd,unix套接字写入访问操作。而且在一些情况下,lxd不会调用它的用户权限进行检查和匹配 原理可以理解为用用户创建一个容器,再用容器挂载宿主机磁盘…...

Ubuntu+Tesla V100环境配置
系统基本信息 nvidia-smi’ nvidia-smi 470.182.03 driver version:470.182.03 cuda version: 11.4 查看系统体系结构 uname -aUTC 2023 x86_64 x86_64 x86_64 GNU/Linux 下载miniconda https://mirrors.tuna.tsinghua.edu.cn/anaconda/miniconda/?CM&OA https://mi…...

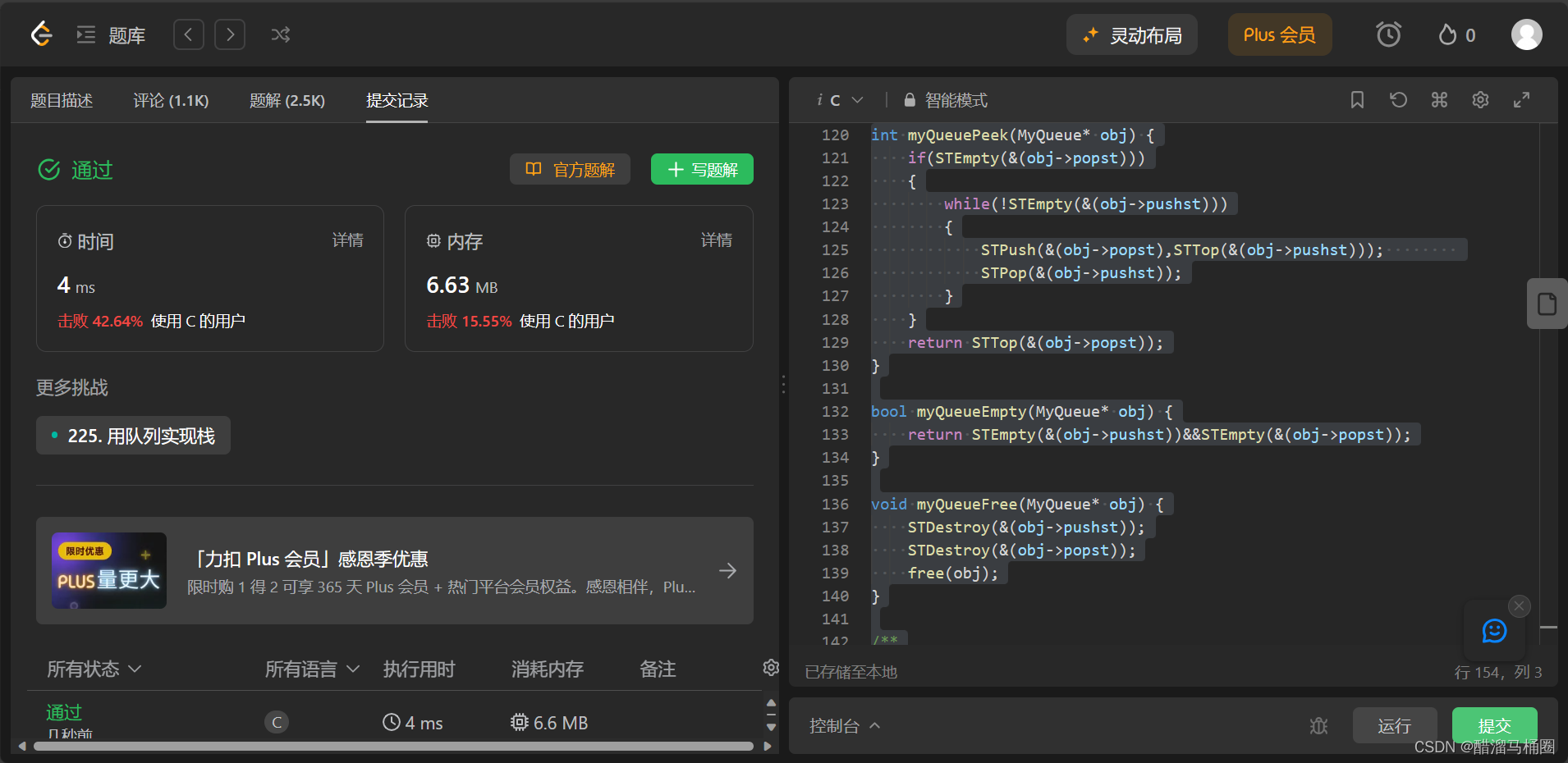
leetcode:用栈实现队列(先进先出)
题目描述 题目链接:232. 用栈实现队列 - 力扣(LeetCode) 题目分析 我们先把之前写的数组栈的实现代码搬过来 用栈实现队列最主要的是实现队列先进先出的特点,而栈的特点是后进先出,那么我们可以用两个栈来实现&…...
<JavaEE> 什么是进程控制块(PCB Process Control Block)?
目录 一、进程控制块的概念 二、进程控制块的重要属性 2.1 唯一身份标识(PID) 2.2 内存指针 2.3 文件描述符表 2.4 状态 2.5 优先级 2.6 记账信息 2.7 上下文 一、进程控制块的概念 进程控制块(Process Control Block, PCBÿ…...

简历上的工作经历怎么写
通过了简历筛选,后续的面试官会仔细阅读你的简历内容。他们在找什么呢?他们希望搞清楚你在某一段经历中具体干了什么,并且判断你的能力具体达到了什么水平。 简历在线制作下载:百度幻主简历 面试官喜欢具体的经历 越具体&#x…...

数值分析总结
数值分析总结思维导图 Docs 相关代码的使用和注释 列主元Gauss消元法 %%列主元高斯消元法 function xGauss_lzy(A,b)%A为方程组系数矩阵,b为方程组的右侧向量,x为方程组的解 [n,m]size(A);%%得到矩阵A的行和列的宽度 nblength(b);%%方程组右侧向量的长…...

osg demo汇总
1.example_osganimate 演示了路径动画的使用(AnimationPath、AnimationPathCallback),路径动画回调能够做用在Camera、CameraView、MatrixTransform、PositionAttitudeTransform等四种类型的节点上。 演示了osgSim::OverlayNode的使用node 2…...

Leetcode.1590 使数组和能被 P 整除
题目链接 Leetcode.1590 使数组和能被 P 整除 rating : 2039 题目描述 给你一个正整数数组 n u m s nums nums,请你移除 最短 子数组(可以为 空),使得剩余元素的 和 能被 p p p 整除。 不允许 将整个数组都移除。 请你返回你需…...

uniappios请求打开麦克风 uniapp发起请求
第一种 ajax请求方式 uni.request(OBJECT) 参数名类型必填默认值说明平台差异说明urlString是开发者服务器接口地址dataObject/String/ArrayBuffer否请求的参数App(自定义组件编译模式)不支持ArrayBuffer类型headerObject否设置请求的 header,header 中不能设置 Referer。…...

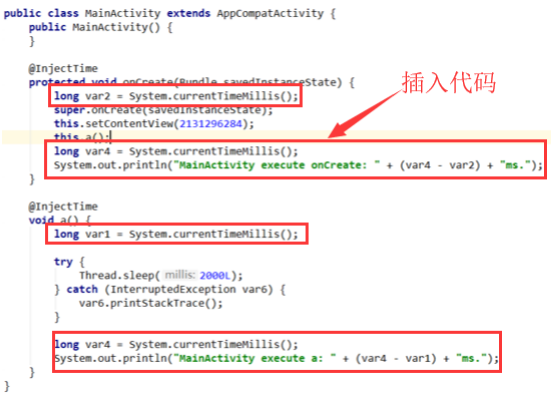
Java 注解在 Android 中的使用场景
Java 元注解有 5 种,常用的是 Target 和 Retention 两个。 其中 Retention 表示保留级别,有三种: RetentionPolicy.SOURCE - 标记的注解仅保留在源码级别中,并被编译器忽略RetentionPolicy.CLASS - 标记的注解在编译时由编译器保…...

【开源】基于Vue和SpringBoot的数字化社区网格管理系统
项目编号: S 042 ,文末获取源码。 \color{red}{项目编号:S042,文末获取源码。} 项目编号:S042,文末获取源码。 目录 一、摘要1.1 项目介绍1.2 项目录屏 二、功能模块三、开发背景四、系统展示五、核心源码5…...

C++_核心编程_多态案例二-制作饮品
#include <iostream> #include <string> using namespace std;/*制作饮品的大致流程为:煮水 - 冲泡 - 倒入杯中 - 加入辅料 利用多态技术实现本案例,提供抽象制作饮品基类,提供子类制作咖啡和茶叶*//*基类*/ class AbstractDr…...

第 86 场周赛:矩阵中的幻方、钥匙和房间、将数组拆分成斐波那契序列、猜猜这个单词
Q1、[中等] 矩阵中的幻方 1、题目描述 3 x 3 的幻方是一个填充有 从 1 到 9 的不同数字的 3 x 3 矩阵,其中每行,每列以及两条对角线上的各数之和都相等。 给定一个由整数组成的row x col 的 grid,其中有多少个 3 3 的 “幻方” 子矩阵&am…...

有限自动机到正规文法转换器v1.0
1 项目简介 这是一个功能强大的有限自动机(Finite Automaton, FA)到正规文法(Regular Grammar)转换器,它配备了一个直观且完整的图形用户界面,使用户能够轻松地进行操作和观察。该程序基于编译原理中的经典…...

在web-view 加载的本地及远程HTML中调用uniapp的API及网页和vue页面是如何通讯的?
uni-app 中 Web-view 与 Vue 页面的通讯机制详解 一、Web-view 简介 Web-view 是 uni-app 提供的一个重要组件,用于在原生应用中加载 HTML 页面: 支持加载本地 HTML 文件支持加载远程 HTML 页面实现 Web 与原生的双向通讯可用于嵌入第三方网页或 H5 应…...

深度学习习题2
1.如果增加神经网络的宽度,精确度会增加到一个特定阈值后,便开始降低。造成这一现象的可能原因是什么? A、即使增加卷积核的数量,只有少部分的核会被用作预测 B、当卷积核数量增加时,神经网络的预测能力会降低 C、当卷…...

以光量子为例,详解量子获取方式
光量子技术获取量子比特可在室温下进行。该方式有望通过与名为硅光子学(silicon photonics)的光波导(optical waveguide)芯片制造技术和光纤等光通信技术相结合来实现量子计算机。量子力学中,光既是波又是粒子。光子本…...

AI+无人机如何守护濒危物种?YOLOv8实现95%精准识别
【导读】 野生动物监测在理解和保护生态系统中发挥着至关重要的作用。然而,传统的野生动物观察方法往往耗时耗力、成本高昂且范围有限。无人机的出现为野生动物监测提供了有前景的替代方案,能够实现大范围覆盖并远程采集数据。尽管具备这些优势…...

push [特殊字符] present
push 🆚 present 前言present和dismiss特点代码演示 push和pop特点代码演示 前言 在 iOS 开发中,push 和 present 是两种不同的视图控制器切换方式,它们有着显著的区别。 present和dismiss 特点 在当前控制器上方新建视图层级需要手动调用…...

嵌入式常见 CPU 架构
架构类型架构厂商芯片厂商典型芯片特点与应用场景PICRISC (8/16 位)MicrochipMicrochipPIC16F877A、PIC18F4550简化指令集,单周期执行;低功耗、CIP 独立外设;用于家电、小电机控制、安防面板等嵌入式场景8051CISC (8 位)Intel(原始…...

uniapp 实现腾讯云IM群文件上传下载功能
UniApp 集成腾讯云IM实现群文件上传下载功能全攻略 一、功能背景与技术选型 在团队协作场景中,群文件共享是核心需求之一。本文将介绍如何基于腾讯云IMCOS,在uniapp中实现: 群内文件上传/下载文件元数据管理下载进度追踪跨平台文件预览 二…...
