Echarts 设置数据条颜色 宽度
设置数据条颜色(推荐)
let yData = [{value: 500,time: '2012-11-12',itemStyle: //设置数据条颜色{normal: { color: 'red' }}},{value: 454,time: '2020-5-17'},{value: 544,time: '2022-1-22'},{value: 877,time: '2013-1-30'}, {value: 877,time: '2012-11-12'}]

设置数据条颜色2 (不推荐)
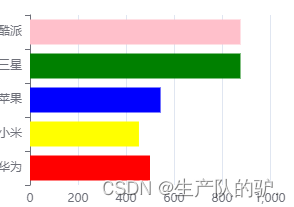
itemStyle:{normal: {color: pamars => {let colorList = ['red', 'yellow', 'blue', 'green', 'pink']return colorList[pamars.dataIndex]}}}

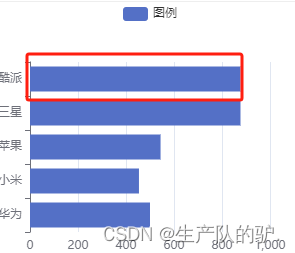
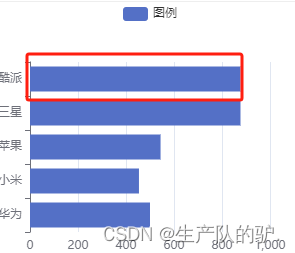
设置轴的宽度
series: [{name: '图例',type: 'bar',//图表类型data: yData,//图标数据barWidth: 25//数据条宽度}]

完整配置
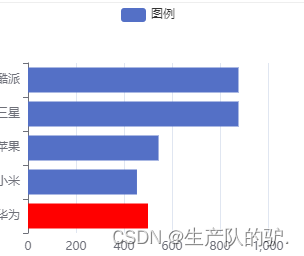
draw() {let xData = ['华为', '小米', '苹果', '三星', '酷派']let yData = [{'value': '500','time': '2012-11-12'},{'value': '454','time': '2020-5-17'},{'value': '544','time': '2022-1-22'},{'value': '877','time': '2013-1-30'}, {'value': '877','time': '2012-11-12'}]const myChart = this.$echarts.init(this.$refs.myChart)//初始化对象myChart.setOption({ //参数配置项legend: {show: true, //是否展示图例 }, xAxis://设置x轴数据{type: 'value'//设置数据}, yAxis://设置y轴数据{data: xData,type: 'category'}, series:[{name: '图例',type: 'bar',//图表类型data: yData,//图标数据barWidth: 25,//数据条宽度itemStyle:{normal: {color: pamars => {let colorList = ['red', 'yellow', 'blue', 'green', 'pink']return colorList[pamars.dataIndex]}}}}]})}
相关文章:

Echarts 设置数据条颜色 宽度
设置数据条颜色(推荐) let yData [{value: 500,time: 2012-11-12,itemStyle: //设置数据条颜色{normal: { color: red }}},{value: 454,time: 2020-5-17},{value: 544,time: 2022-1-22},{value: 877,time: 2013-1-30}, {value: 877,time: 2012-11-12}]…...

2023-11-30 通过中缀表达式转换后缀表达式, 用C语言完成一个简单的计算器
点击 <C 语言编程核心突破> 快速C语言入门 通过中缀表达式转换后缀表达式, 用C语言完成一个简单的计算器 前言一、中缀表达式和后缀表达式 (AI辅助)二、中缀转后缀规则及后缀运算规则 (AI辅助)总结 前言 要解决问题: 在练习用Qt完成一个简单的计算器时, 需要将一个文本…...

设计模式总目录
目录 设计模式 1. 创建型模式 1.1 工厂方法模式 1.2 抽象工厂模式 1.3 单例模式 1.4 建造者模式 1.5原型模式 2. 结构型模式 2.1 适配器模式 2.2 装饰器模式 2.3 代理模式 2.4 外观模式 2.5 桥接模式 2.6 组合模式 2.7 享元模式 3. 行为型模式 3.1 策略模式 …...

通俗理解词向量模型,预训练模型,Transfomer,Bert和GPT的发展脉络和如何实践
最近研究GPT,深入的从transfomer的原理和代码看来一下,现在把学习的资料和自己的理解整理一下。 这个文章写的很通俗易懂,把transformer的来龙去脉,还举例了很多不错的例子。 Transformer通俗笔记:从Word2Vec、Seq2S…...

键入网址到网页显示,期间发生了什么?(计算机网络)
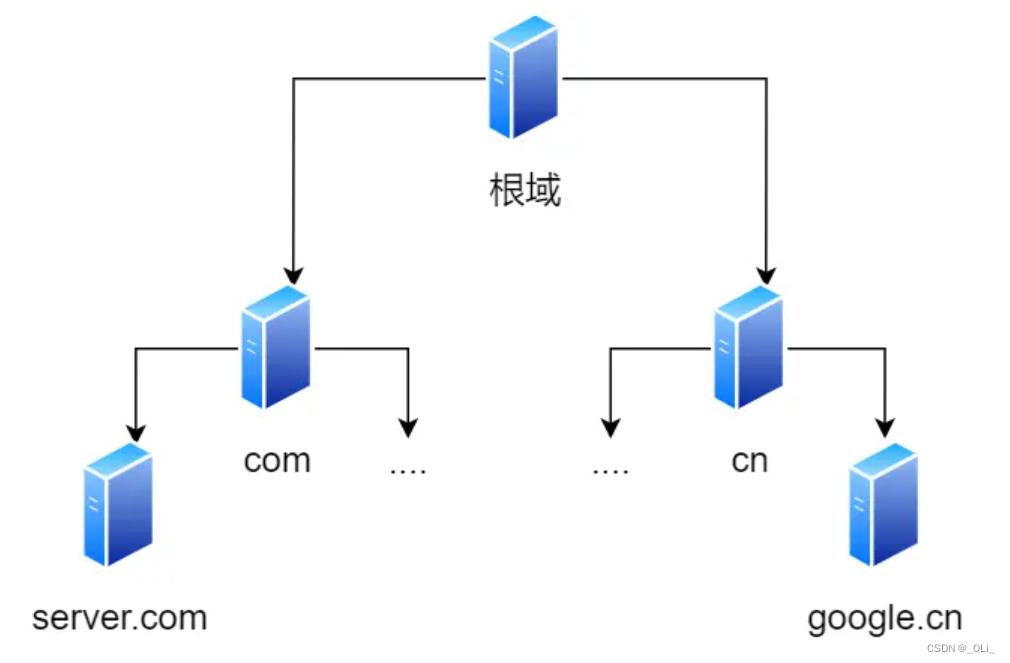
浏览器首先会对URL进行解析 下面以http://www.server.com/dir1/file1.html为例 当没有路径名时,就代表访问根目录下事先设置的默认文件,也就是 /index.html 或者 /default.html 对URL进行解析之后,浏览器确定了 Web 服务器和文件名&#x…...

python-GC机制、装饰器、生成器、迭代器、三元表达式、列表生成式、生成器表达式、函数递归、面向对象、
1 基础知识 1.1 GC机制 Python的垃圾回收,其实高级的语言都有自己的垃圾回收机制简称GC, python当中主要通过三种方式解决垃圾回收的方式,引用计数、标记清除、分代回收。引用计数:如果有新的引用指向对象,对象引用计…...

Linux命令--根据端口号查看进程号(PID)
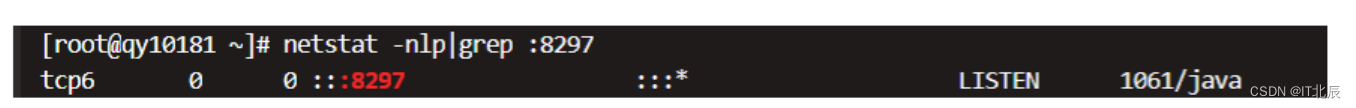
Linux命令–根据端口号查看进程号(PID) 查找8080端口对应的进程号: netstat -nlp|grep :8297对应的进程号1061,如果想杀掉此进程,可以用一下命令: kill -9 1061...

LangChain 9 模型Model I/O 聊天提示词ChatPromptTemplate, 少量样本提示词FewShotPrompt
LangChain系列文章 LangChain 实现给动物取名字,LangChain 2模块化prompt template并用streamlit生成网站 实现给动物取名字LangChain 3使用Agent访问Wikipedia和llm-math计算狗的平均年龄LangChain 4用向量数据库Faiss存储,读取YouTube的视频文本搜索I…...

使用 Vue3 + Pinia + Ant Design Vue3 搭建后台管理系统
Vue3 & Ant Design Vue3基础 nodejs版本要求:node-v18.16.0-x64 nodejs基础配置 npm -v node -vnpm config set prefix "D:\software\nodejs\node_global" npm config set cache "D:\software\nodejs\node_cache"npm config get registry …...

SpringCloud核心组件
Eureka 注册中心,服务的注册与发现 Feign远程调用 Ribbon负载均衡,默认轮询 Hystrix 熔断 降级 Zuul微服务网关(这个组件负责网络路由,可以做统一的降级、限流、认证授权、安全) Eureka 微服务的功能主要有以下几…...

基于C++11实现将IP地址、端口号和连接状态写入文件
要基于C11实现将IP地址、端口号和连接状态写入文件,您可以使用std::ofstream类来打开文件并进行写入操作。以下是一个示例: #include <iostream> #include <fstream>void writeConnectionStatus(const std::string& ip, int port, bool…...

非空断言,
先看下TypeScript基础之非空断言操作符、可选链运算符、空值合并运算符-CSDN博客 我没有复现出来,但是我知道了它的作用 用 let str: string arg!; 代替 let str: string; if (arg) { str arg; } 非空断言(!)和不使用的区别在于对于…...

Spark---创建DataFrame的方式
1、读取json格式的文件创建DataFrame 注意: 1、可以两种方式读取json格式的文件。 2、df.show()默认显示前20行数据。 3、DataFrame原生API可以操作DataFrame。 4、注册成临时表时,表中的列默认按ascii顺序显示列。 df.createTempView("mytab…...

瑜伽学习零基础入门,各种瑜伽教学方法全集
一、教程描述 练习瑜伽的好处多多,能够保证平衡健康的身体基础,提升气质、塑造形体、陶冶情操,等等。本套教程是瑜伽的组合教程,共由33套视频教程组合而成,包含了塑身纤体,速效瘦身,四季养生&a…...

pycharm编译报错处理
1.c生成工具下载 https://visualstudio.microsoft.com/visual-cpp-build-tools/ 在这里插入图片描述 pip install pycocotools...
)
“华为杯”研究生数学建模竞赛2019年-【华为杯】E题:基于多变量的全球气候与极端天气模型的构建与应用(附python代码实现)
目录 摘 要: 一.问题重述 1.1 问题背景 1.2 问题提出 二.模型假设及符号设定...
)
冒泡排序(适合编程新手的体质)
冒泡排序:简单而高效的排序技巧 欢迎来到我们今天的博客,我们将一起探索计算机科学中最基本但同时也非常重要的概念之一:冒泡排序。无论你是编程新手还是有一些编程经验的读者,这篇博客都将帮助你更好地理解冒泡排序的原理和应用…...

pdfjs,pdf懒加载
PDF.js是一个使用JavaScript实现的PDF阅读器,它可以在Web浏览器中显示PDF文档。PDF.js支持懒加载,也就是说,它可以在用户滚动页面时才加载PDF文档的某些部分,从而减少初始加载时间和内存占用。 注意点:如果要运行在多留…...

K8s 多租户方案的挑战与价值
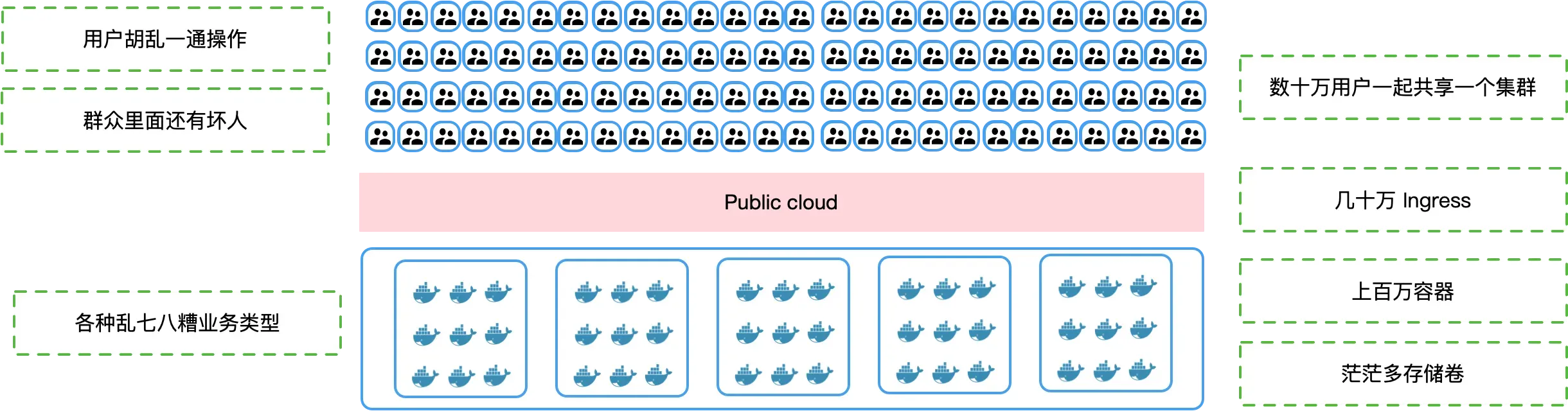
在当今企业环境中,随着业务的快速增长和多样化,服务器和云资源的管理会越来越让人头疼。K8s 虽然很强大,但在处理多个部门或团队的业务部署需求时,如果缺乏有效的多租户支持,在效率和资源管理方面都会不尽如人意。 本…...

单链表相关经典算法OJ题:移除链表元素
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 目录 前言 题目:移除链表元素 解法一: 解法一的代码实现: 解法二: 解法二代码的实现: 总结 前言 世上有两种耀眼的…...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...

今日科技热点速览
🔥 今日科技热点速览 🎮 任天堂Switch 2 正式发售 任天堂新一代游戏主机 Switch 2 今日正式上线发售,主打更强图形性能与沉浸式体验,支持多模态交互,受到全球玩家热捧 。 🤖 人工智能持续突破 DeepSeek-R1&…...

【OSG学习笔记】Day 16: 骨骼动画与蒙皮(osgAnimation)
骨骼动画基础 骨骼动画是 3D 计算机图形中常用的技术,它通过以下两个主要组件实现角色动画。 骨骼系统 (Skeleton):由层级结构的骨头组成,类似于人体骨骼蒙皮 (Mesh Skinning):将模型网格顶点绑定到骨骼上,使骨骼移动…...

【论文阅读28】-CNN-BiLSTM-Attention-(2024)
本文把滑坡位移序列拆开、筛优质因子,再用 CNN-BiLSTM-Attention 来动态预测每个子序列,最后重构出总位移,预测效果超越传统模型。 文章目录 1 引言2 方法2.1 位移时间序列加性模型2.2 变分模态分解 (VMD) 具体步骤2.3.1 样本熵(S…...
的原因分类及对应排查方案)
JVM暂停(Stop-The-World,STW)的原因分类及对应排查方案
JVM暂停(Stop-The-World,STW)的完整原因分类及对应排查方案,结合JVM运行机制和常见故障场景整理而成: 一、GC相关暂停 1. 安全点(Safepoint)阻塞 现象:JVM暂停但无GC日志,日志显示No GCs detected。原因:JVM等待所有线程进入安全点(如…...

以光量子为例,详解量子获取方式
光量子技术获取量子比特可在室温下进行。该方式有望通过与名为硅光子学(silicon photonics)的光波导(optical waveguide)芯片制造技术和光纤等光通信技术相结合来实现量子计算机。量子力学中,光既是波又是粒子。光子本…...

JVM 内存结构 详解
内存结构 运行时数据区: Java虚拟机在运行Java程序过程中管理的内存区域。 程序计数器: 线程私有,程序控制流的指示器,分支、循环、跳转、异常处理、线程恢复等基础功能都依赖这个计数器完成。 每个线程都有一个程序计数…...

SQL慢可能是触发了ring buffer
简介 最近在进行 postgresql 性能排查的时候,发现 PG 在某一个时间并行执行的 SQL 变得特别慢。最后通过监控监观察到并行发起得时间 buffers_alloc 就急速上升,且低水位伴随在整个慢 SQL,一直是 buferIO 的等待事件,此时也没有其他会话的争抢。SQL 虽然不是高效 SQL ,但…...

苹果AI眼镜:从“工具”到“社交姿态”的范式革命——重新定义AI交互入口的未来机会
在2025年的AI硬件浪潮中,苹果AI眼镜(Apple Glasses)正在引发一场关于“人机交互形态”的深度思考。它并非简单地替代AirPods或Apple Watch,而是开辟了一个全新的、日常可接受的AI入口。其核心价值不在于功能的堆叠,而在于如何通过形态设计打破社交壁垒,成为用户“全天佩戴…...

MySQL的pymysql操作
本章是MySQL的最后一章,MySQL到此完结,下一站Hadoop!!! 这章很简单,完整代码在最后,详细讲解之前python课程里面也有,感兴趣的可以往前找一下 一、查询操作 我们需要打开pycharm …...
