flutter开发实战-轮播Swiper更改Custom_layout样式中Widget层级
flutter开发实战-轮播Swiper更改Custom_layout样式中Widget层级
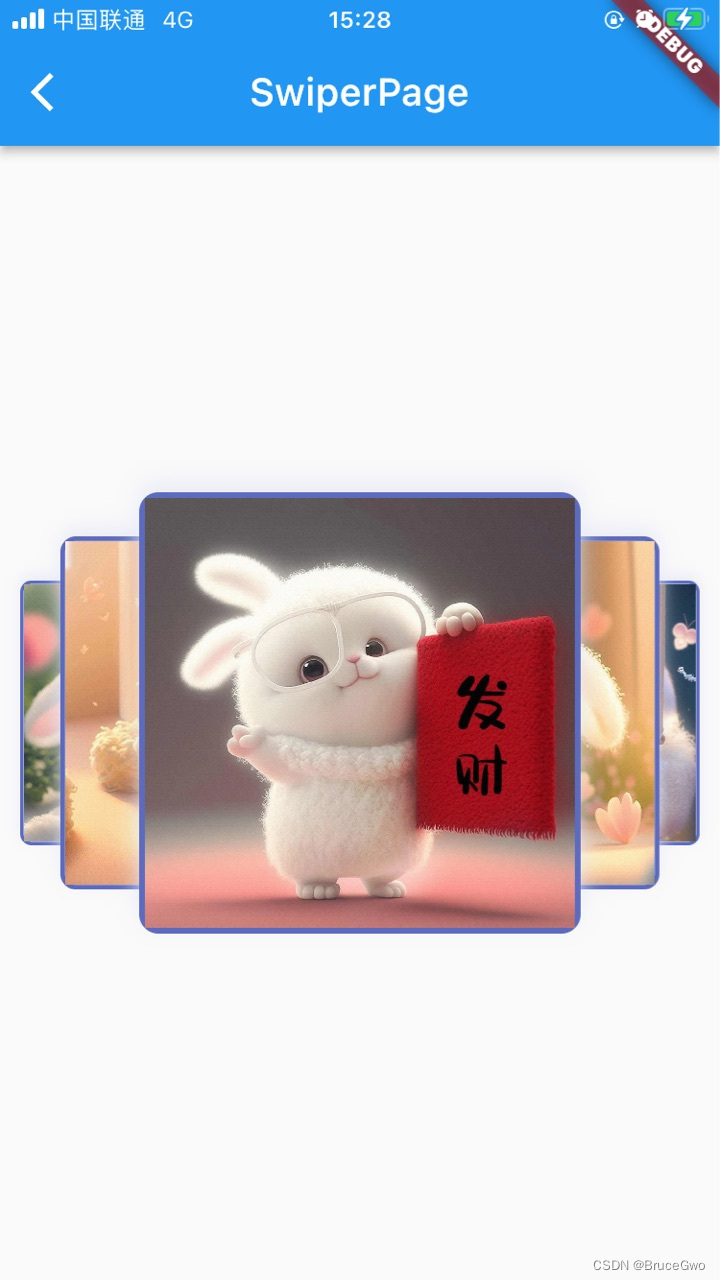
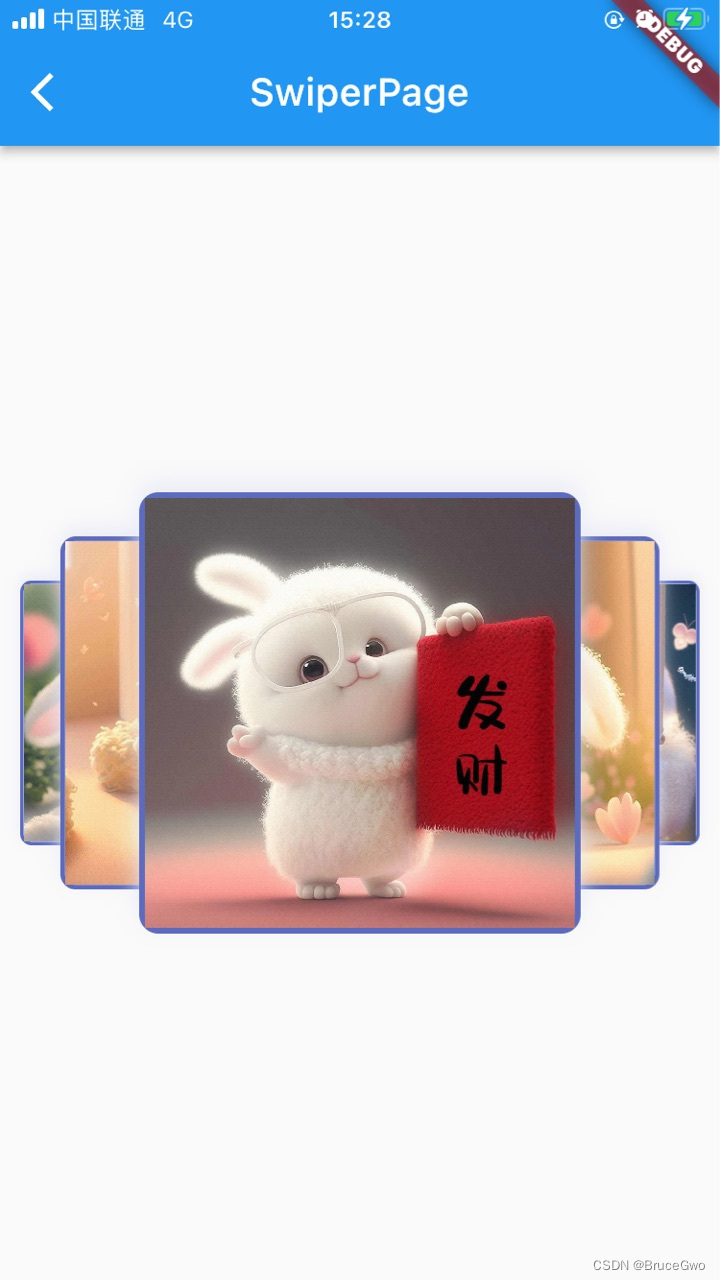
在之前的开发过程中,需要实现卡片轮播效果,但是卡片轮播需要中间大、两边小一些的效果,这里就使用到了Swiper。具体效果如视频所示
添加链接描述
这里需要的效果是中间大、两边小一些,中间的卡片在最上层,两边的卡片会被中间的卡片挡住一部分。所以需要处理一下Custom_layout样式中Widget层级关系。

一、引入Swiper
在工程的pubspec.yaml中引入swiper
# 轮播图flutter_swiper_null_safety: ^1.0.2二、Swiper使用
Swiper无限轮播
通过Swiper()来构建轮播图控件,可以同步不同的属性搭配不同的效果
默认效果
Container(height: 200,child: new Swiper(itemBuilder: (BuildContext context,int index){return new Image.network(imgs[index],fit: BoxFit.cover,);},itemCount: imgs.length,pagination: new SwiperPagination(),//如果不填则不显示指示点control: new SwiperControl(),//如果不填则不显示左右按钮),
),3D卡片滚动
Container(height: 200,child: new Swiper(itemBuilder: (BuildContext context, int index) {return new Image.network(imgs[index],fit: BoxFit.cover,);},itemCount: imgs.length,viewportFraction: 0.8,scale: 0.9,),
),无限卡片堆叠
Container(height: 200,child: new Swiper(itemBuilder: (BuildContext context, int index) {return new Image.network(imgs[index],fit: BoxFit.cover,);},itemCount: imgs.length,itemWidth: 300.0,layout: SwiperLayout.STACK,),
),无限卡片堆叠2
Container(height: 200,child: new Swiper(itemBuilder: (BuildContext context, int index) {return new Image.network(imgs[index],fit: BoxFit.cover,);},itemCount: imgs.length,itemWidth: 300.0,itemHeight: 300.0,layout: SwiperLayout.TINDER,),
),自定义效果
Container(height: 200,child: new Swiper(layout: SwiperLayout.CUSTOM,customLayoutOption: new CustomLayoutOption(startIndex: -1,stateCount: 3).addRotate([-45.0/180,0.0,45.0/180]).addTranslate([new Offset(-370.0, -40.0),new Offset(0.0, 0.0),new Offset(370.0, -40.0)]),itemWidth: 300.0,itemHeight: 200.0,itemBuilder: (context, index) {return new Image.network(imgs[index],fit: BoxFit.cover,);},itemCount: imgs.length),
)三、更改Custom_layout样式中Widget层级
需要的效果是中间大、两边小一些,中间的卡片在最上层,两边的卡片会被中间的卡片挡住一部分
这里使用的是SwiperLayout.CUSTOM,
这里就需要查看源码,更改Custom_layout样式中Widget层级关系,更改Stack的子Widget层级关系,需要调整中间的卡片在最上层。
找到Custom_layout.dart的源码,找到Widget _buildAnimation(BuildContext context, Widget? w)。
需要更改list,重新排列list
if (list.isNotEmpty) {int length = list.length;int mid = length~/2;List<Widget> transList = [];for (int i = mid; i >= 0; i--) {List<Widget> subList = [];for (int index = 0; index < length; index++) {int abs = (index - mid).abs();if (abs == i) {subList.add(list[index]);}}transList.addAll(subList);}print("transList:${transList}");if (transList.isNotEmpty && transList.length == list.length) {list = transList;}}更改后的_buildAnimation代码如下
Widget _buildAnimation(BuildContext context, Widget? w) {List<Widget> list = [];if (_animationCount != null) {double? animationValue = _animation?.value;for (int i = 0; i < _animationCount!; ++i) {int realIndex = _currentIndex + i + (_startIndex ?? 0);realIndex = realIndex % widget.itemCount;if (realIndex < 0) {realIndex += widget.itemCount;}if (animationValue != null) {list.add(_buildItem(i, realIndex, animationValue));}}}if (list.isNotEmpty) {int length = list.length;int mid = length~/2;List<Widget> transList = [];for (int i = mid; i >= 0; i--) {List<Widget> subList = [];for (int index = 0; index < length; index++) {int abs = (index - mid).abs();if (abs == i) {subList.add(list[index]);}}transList.addAll(subList);}print("transList:${transList}");if (transList.isNotEmpty && transList.length == list.length) {list = transList;}}return new GestureDetector(behavior: HitTestBehavior.opaque,onPanStart: _onPanStart,onPanEnd: _onPanEnd,onPanUpdate: _onPanUpdate,child: new ClipRect(child: new Center(child: _buildContainer(list),),),);}四、实现中间大、两边小一些,中间的卡片在最上层,两边的卡片会被中间的卡片挡住的效果
需要实现效果的时候,我们需要使用Swiper的custom,使用CustomLayoutOption添加addScale和addOpacity以及addTranslate来确定不同的卡片的缩放大小、透明度、以及offset
代码如下
Swiper(autoplay: true,layout: SwiperLayout.CUSTOM,customLayoutOption:CustomLayoutOption(startIndex: 0, stateCount: 5)..addScale([0.6,0.8,1.0,0.8,0.6,], Alignment.center)..addOpacity([1.0,1.0,1.0,1.0,1.0,])..addTranslate([Offset(-180.0, 0),Offset(-80.0, 0),Offset(0.0, 0.0),Offset(80.0, 0),Offset(180.0, 0),]),itemWidth: 230.0,itemHeight: 230.0,itemBuilder: (context, index) {return SwiperCard(imageUrl: imageUrls[index]);},itemCount: imageUrls.length,)页面的完整代码如下
import 'package:flutter/material.dart';
import 'package:flutter/rendering.dart';
import 'package:flutter_swiper_null_safety/flutter_swiper_null_safety.dart';class SwiperPage extends StatefulWidget {const SwiperPage({super.key});@overrideState<SwiperPage> createState() => _SwiperPageState();
}class _SwiperPageState extends State<SwiperPage> {List<String> imageUrls = [];@overridevoid initState() {// TODO: implement initStateimageUrls = ["https://d-ssl.dtstatic.com/uploads/blog/202301/08/20230108192142_ff632.thumb.1000_0.jpeg_webp","https://d-ssl.dtstatic.com/uploads/blog/202301/08/20230108192143_f4355.thumb.1000_0.jpeg_webp","https://d-ssl.dtstatic.com/uploads/blog/202301/08/20230108192146_0aaf2.thumb.1000_0.jpeg_webp","https://d-ssl.dtstatic.com/uploads/blog/202301/08/20230108192148_357ff.thumb.1000_0.jpeg_webp","https://d-ssl.dtstatic.com/uploads/blog/202301/08/20230108192149_92c71.thumb.1000_0.jpeg_webp"];super.initState();}@overridevoid dispose() {// TODO: implement disposesuper.dispose();}@overrideWidget build(BuildContext context) {Size screenSize = MediaQuery.of(context).size;return Scaffold(appBar: AppBar(title: const Text('SwiperPage'),),body: Container(width: screenSize.width,height: screenSize.height,child: Stack(alignment: Alignment.center,children: [Swiper(autoplay: true,layout: SwiperLayout.CUSTOM,customLayoutOption:CustomLayoutOption(startIndex: 0, stateCount: 5)..addScale([0.6,0.8,1.0,0.8,0.6,], Alignment.center)..addOpacity([1.0,1.0,1.0,1.0,1.0,])..addTranslate([Offset(-180.0, 0),Offset(-80.0, 0),Offset(0.0, 0.0),Offset(80.0, 0),Offset(180.0, 0),]),itemWidth: 230.0,itemHeight: 230.0,itemBuilder: (context, index) {return SwiperCard(imageUrl: imageUrls[index]);},itemCount: imageUrls.length,)],),),);}
}class SwiperCard extends StatelessWidget {const SwiperCard({super.key,required this.imageUrl,});final String imageUrl;@overrideWidget build(BuildContext context) {return Container(width: 230,height: 230,clipBehavior: Clip.hardEdge,decoration: BoxDecoration(color: Colors.white,borderRadius: BorderRadius.all(Radius.circular(10),),border: Border.all(color: Color(0xFF5C6BC0),style: BorderStyle.solid,width: 3,),boxShadow: [BoxShadow(color: Color(0xFFE8EAF6),offset: Offset(0, -5),blurRadius: 10,)],),child: Stack(alignment: Alignment.center, children: [Positioned(top: 0,child: Image.network(imageUrl,width: 230,height: 230,),),]),);}
}最终实现了效果。
五、小结
flutter开发实战-轮播Swiper更改Custom_layout样式中Widget层级
学习记录,每天不停进步。
相关文章:

flutter开发实战-轮播Swiper更改Custom_layout样式中Widget层级
flutter开发实战-轮播Swiper更改Custom_layout样式中Widget层级 在之前的开发过程中,需要实现卡片轮播效果,但是卡片轮播需要中间大、两边小一些的效果,这里就使用到了Swiper。具体效果如视频所示 添加链接描述 这里需要的效果是中间大、两边…...

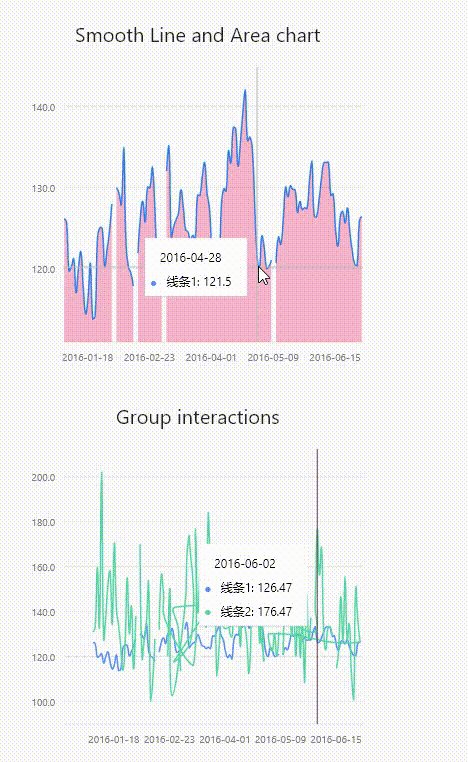
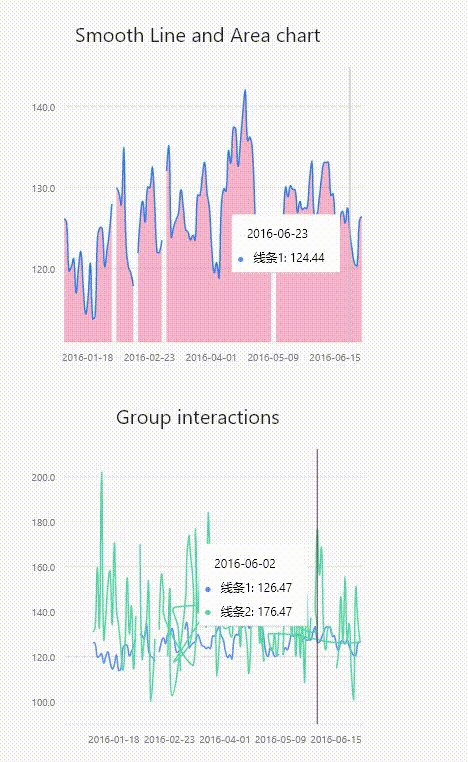
【Flutter】graphic图表实现自定义tooltip
renderer graphic中tooltip的TooltipGuide类提供了renderer方法,接收三个参数Size类型,Offset类型,Map<int, Tuple>类型。可查到的文档是真的少,所以只能在源码中扒拉例子,做符合需求的修改。 官方github示例 …...

手机上的记事本怎么打开?安卓手机通用的记事本APP
有不少上班族发现,自己想要在电脑上随手记录一些工作文字内容,直接使用电脑上的记事本工具来编辑文字是比较便捷的。但是如果想要在手机上记录文字内容,就找不到手机上的记事本了。那么手机上的记事本怎么打开?安卓手机通用的记事…...

一起学docker系列之十五深入了解 Docker Network:构建容器间通信的桥梁
目录 1 前言2 什么是 Docker Network3 Docker Network 的不同模式3.1 桥接模式(Bridge)3.2 Host 模式3.3 无网络模式(None)3.4 容器模式(Container) 4 Docker Network 命令及用法4.1 docker network ls4.2 …...

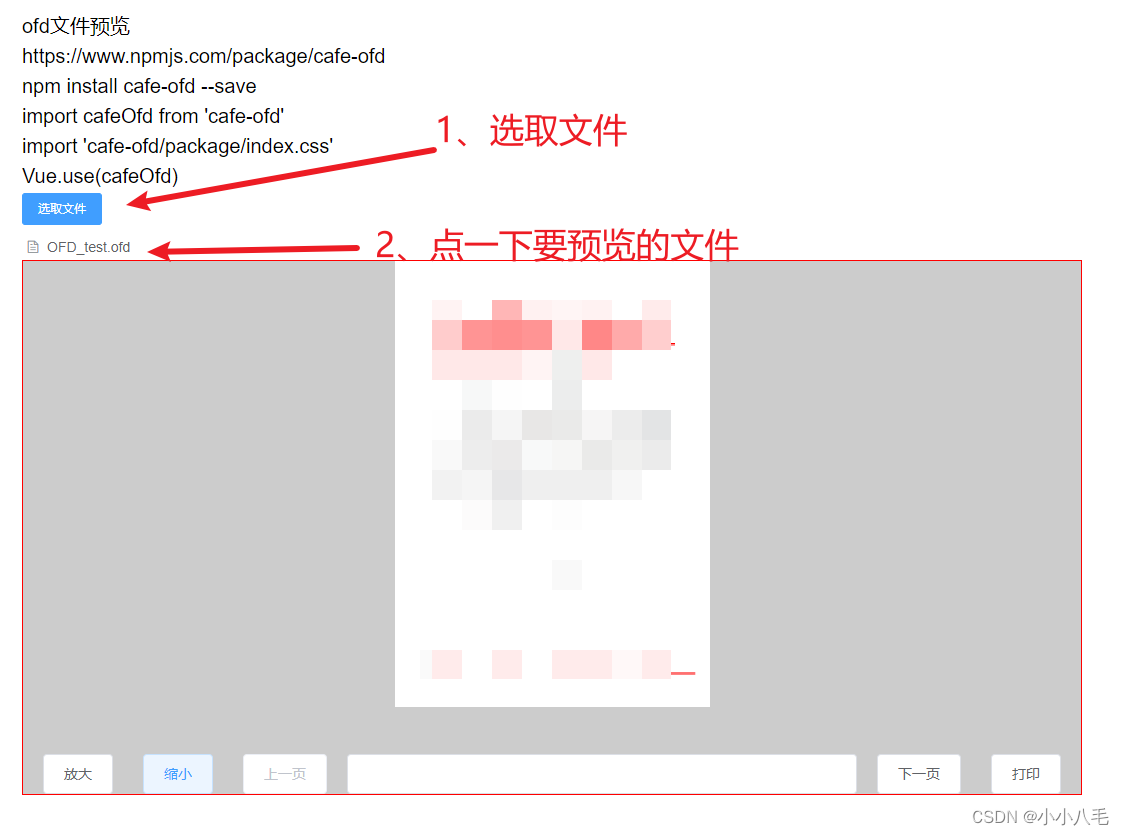
前端OFD文件预览(vue案例cafe-ofd)
0、提示 下面只有vue的使用示例demo ,官文档参考 cafe-ofd - npm 其他平台可以参考 ofd - npm 官方线上demo: ofd 1、安装包 npm install cafe-ofd --save 2、引入 import cafeOfd from cafe-ofd import cafe-ofd/package/index.css Vue.use(cafeOfd) 3、使…...

Java[list/set]通用遍历方法之Iterator
需求:输入一个字符串 将其拆解成单个汉字 然后一行一个输出 这里要求使用到Arraylist集合实现方法Itrator遍历的原理import java.util.ArrayList; import java.util.Collection; import java.util.Iterator;public class Main{public static void main(String[] arg…...

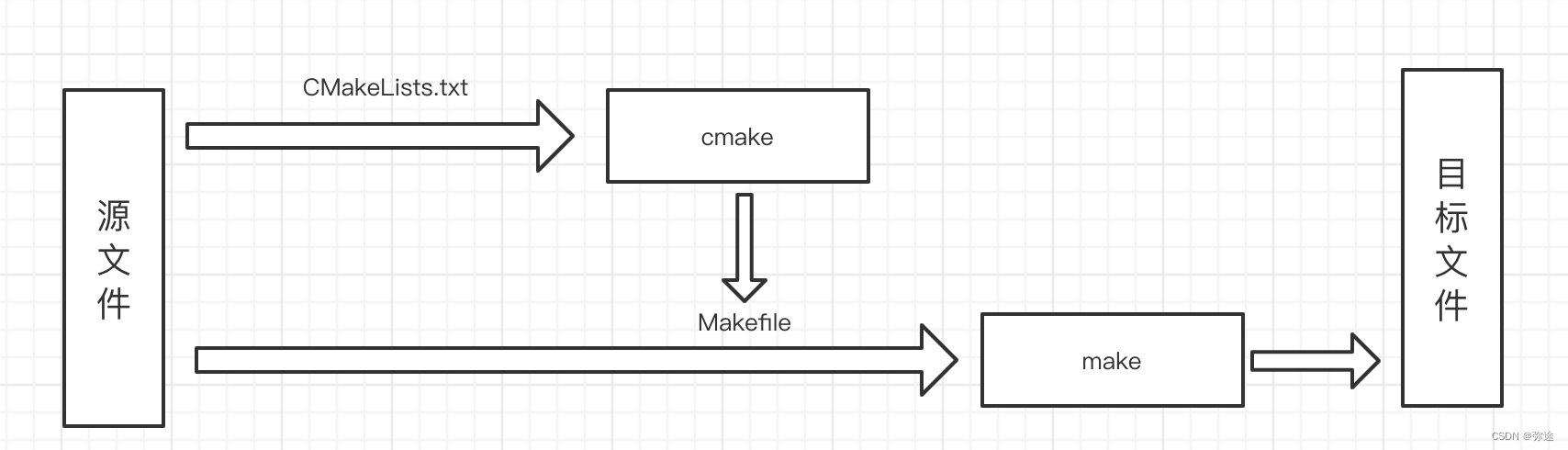
ubuntu/vscode下的c/c++开发之-CMake语法与练习
Cmake学习 1 语法特性介绍 基本语法格式:指令(参数 1 参数 2...) 参数使用括弧括起参数之间使用空格或分号分开 指令是大小写无关的,参数和变量是大小写相关的 set(HELLO hello.cpp) add_executable(hello main.cpp hello.cpp) ADD_EXECUTABLE(hello ma…...

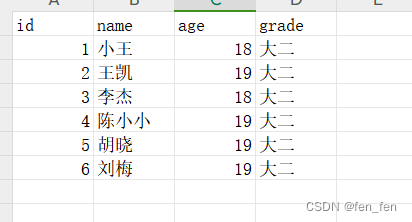
Java(119):ExcelUtil工具类(org.apache.poi读取和写入Excel)
ExcelUtil工具类(XSSFWorkbook读取和写入Excel),入参和出参都是:List<Map<String,Object>> 一、读取Excel testdata.xlsx 1、new XSSFWorkbook对象 File file = new File(filePath); FileInputStream fis = new FileInputStream(file);…...

Kong处理web服务跨域
前言 好久没写文章了,大概有半年多了,这半年故事太多,本文写不下,就写写文章标题问题! 问题描述 关于跨域的本质问题我这里不过多介绍,详细请看历史文章 跨域产生的原因以及常见的解决方案。 我这边是新…...

Kotlin学习——kt里的作用域函数scope function,let,run,with,apply,also
Kotlin 是一门现代但已成熟的编程语言,旨在让开发人员更幸福快乐。 它简洁、安全、可与 Java 及其他语言互操作,并提供了多种方式在多个平台间复用代码,以实现高效编程。 https://play.kotlinlang.org/byExample/01_introduction/02_Functio…...

informer辅助笔记:utils/timefeatures.py
定义了一套与时间特征相关的类和函数,旨在从时间序列数据中提取有用的时间特征,以支持各种时间序列分析和预测任务 from typing import Listimport numpy as np import pandas as pd from pandas.tseries import offsets from pandas.tseries.frequenc…...

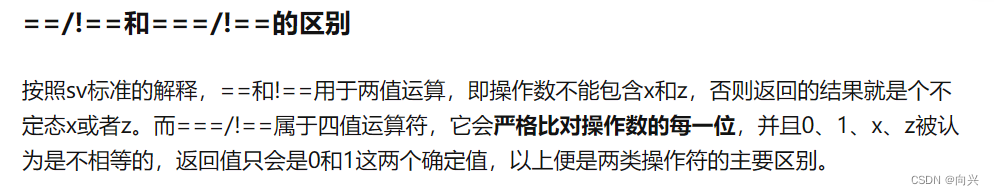
[Verilog语法]:===和!==运算符使用注意事项
[Verilog语法]:和!运算符使用注意事项 1, 和 !运算符使用注意事项2,3, 1, 和 !运算符使用注意事项 参考文献: 1,[SystemVerilog语法拾遗] 和!运算符使用注意事项 2, 3,...

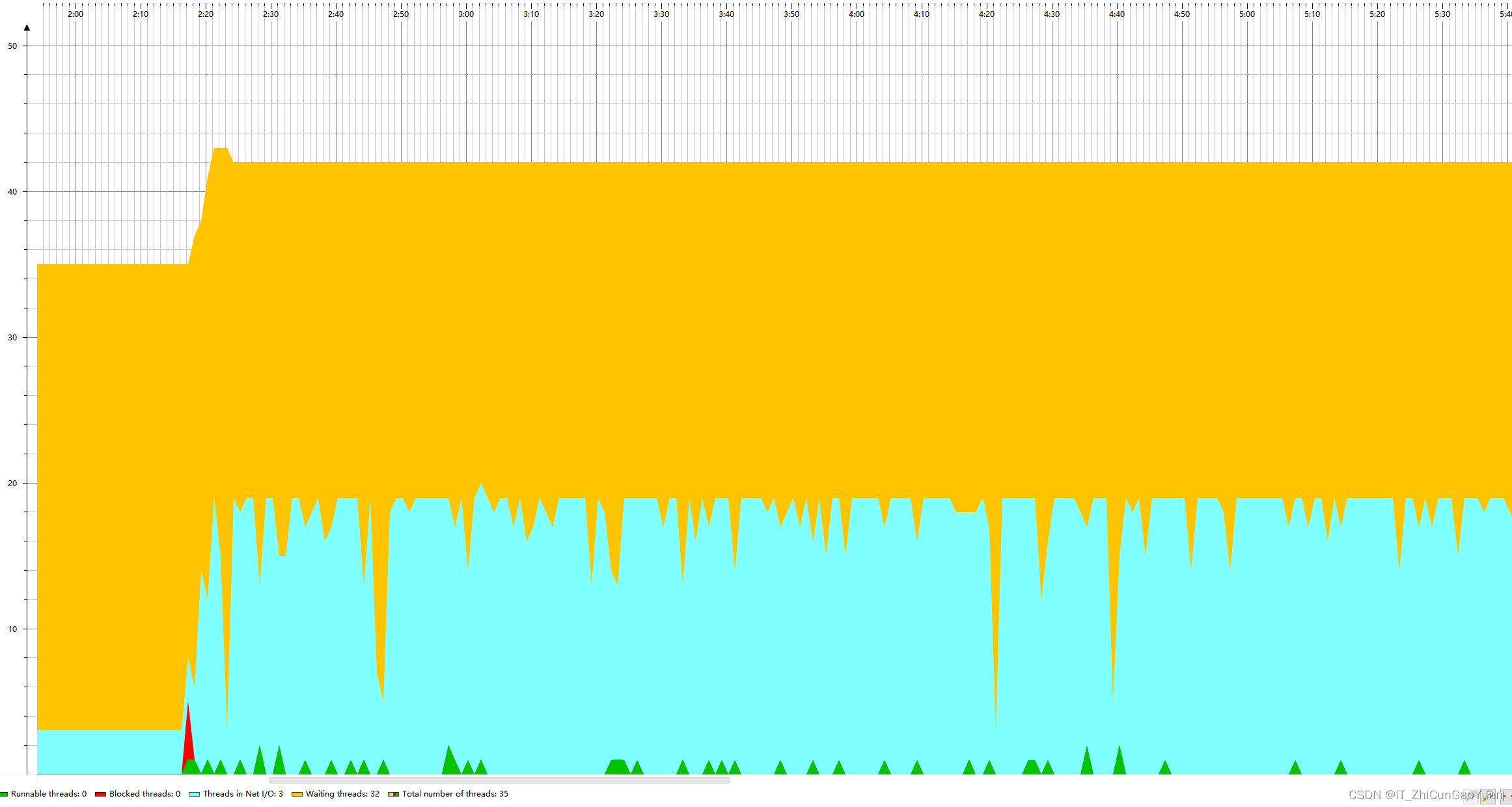
mybatis 高并发查询性能问题
场景: 使用Mybatis (3.5.10)SelectProvider注解执行动态sql 在高并发查询时 QPS 很低 问题复现 mybatis 配置 (getOfflineConfigSqlTemplate 该方法返回的是动态sql ) 压测结果 观察线程阻塞情况 此时的QPS 在 …...

我在Vscode学OpenCV 图像处理一(阈值处理、形态学操作【连通性,腐蚀和膨胀,开闭运算,礼帽和黑帽,内核】)
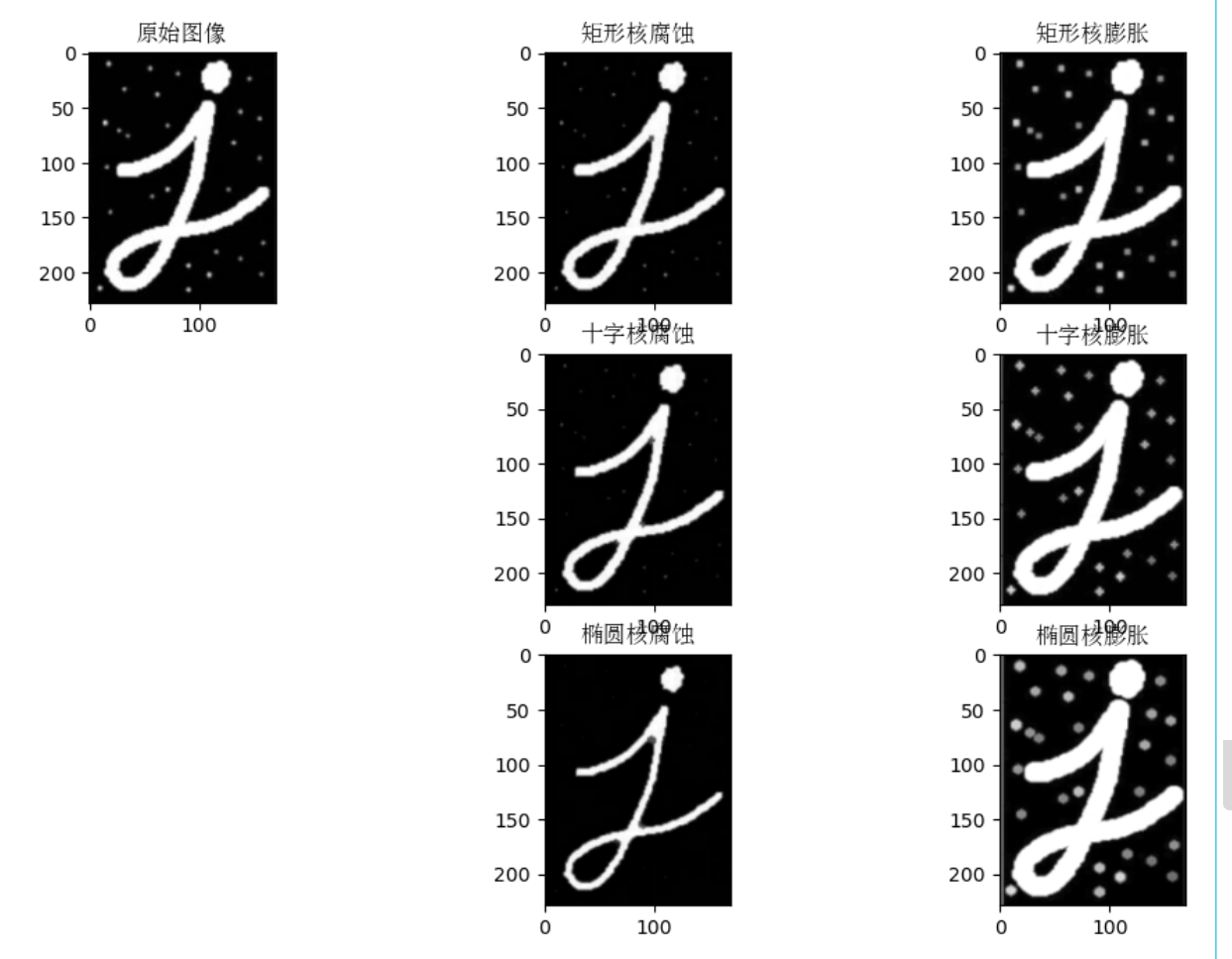
文章目录 一、阈值处理1.1 OpenCV 提供了函数 cv2.threshold()和函数 cv2.adaptiveThreshold(),用于实现阈值处理1.1.1. cv2.threshold():(1)在函数cv2.threshold()中,参数threshold_type用于指定阈值处理的方式。它有以下几种可选的阈值类型…...

Yolov8实现瓶盖正反面检测
一、模型介绍 模型基于 yolov8n数据集采用SKU-110k,这数据集太大了十几个 G,所以只训练了 10 轮左右就拿来微调了 基于原木数据微调:训练 200 轮的效果 10 轮SKU-110k 20 轮原木 200 轮瓶盖正反面 微调模型下载地址https://wwxd.lanzouu.co…...

GAN:WGAN前作
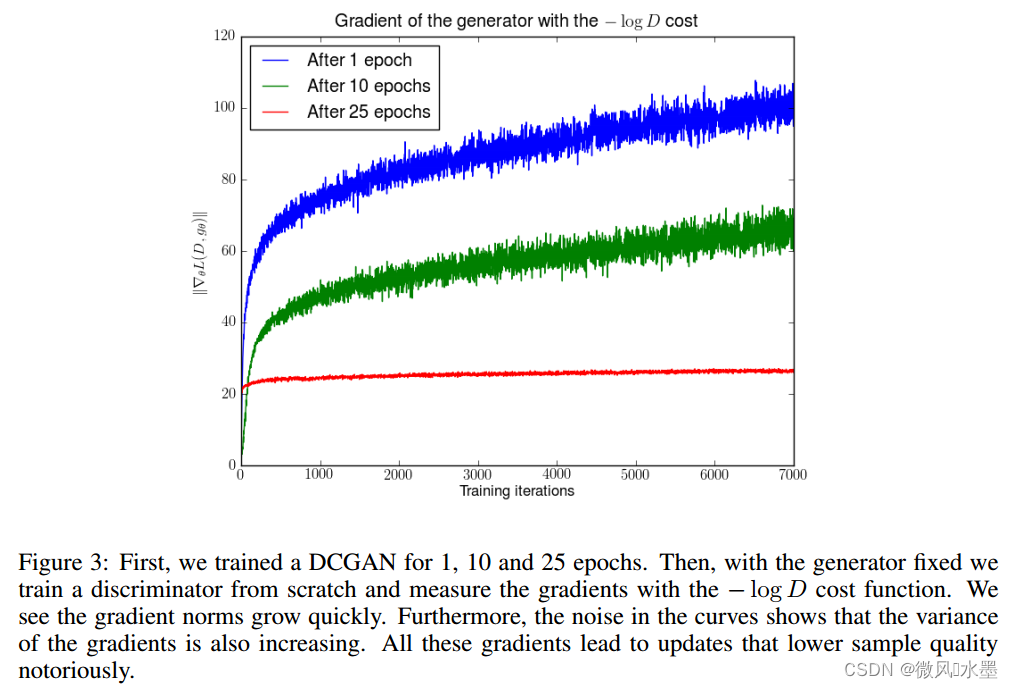
WGAN前作:有原则的方法来训练GANs 论文:https://arxiv.org/abs/1701.04862 发表:ICLR 2017 本文是wgan三部曲的第一部。文中并没有引入新的算法,而是标是朝着完全理解生成对抗网络的训练动态过程迈进理论性的一步。 文中基本是…...

数据库应用:MongoDB 文档与索引管理
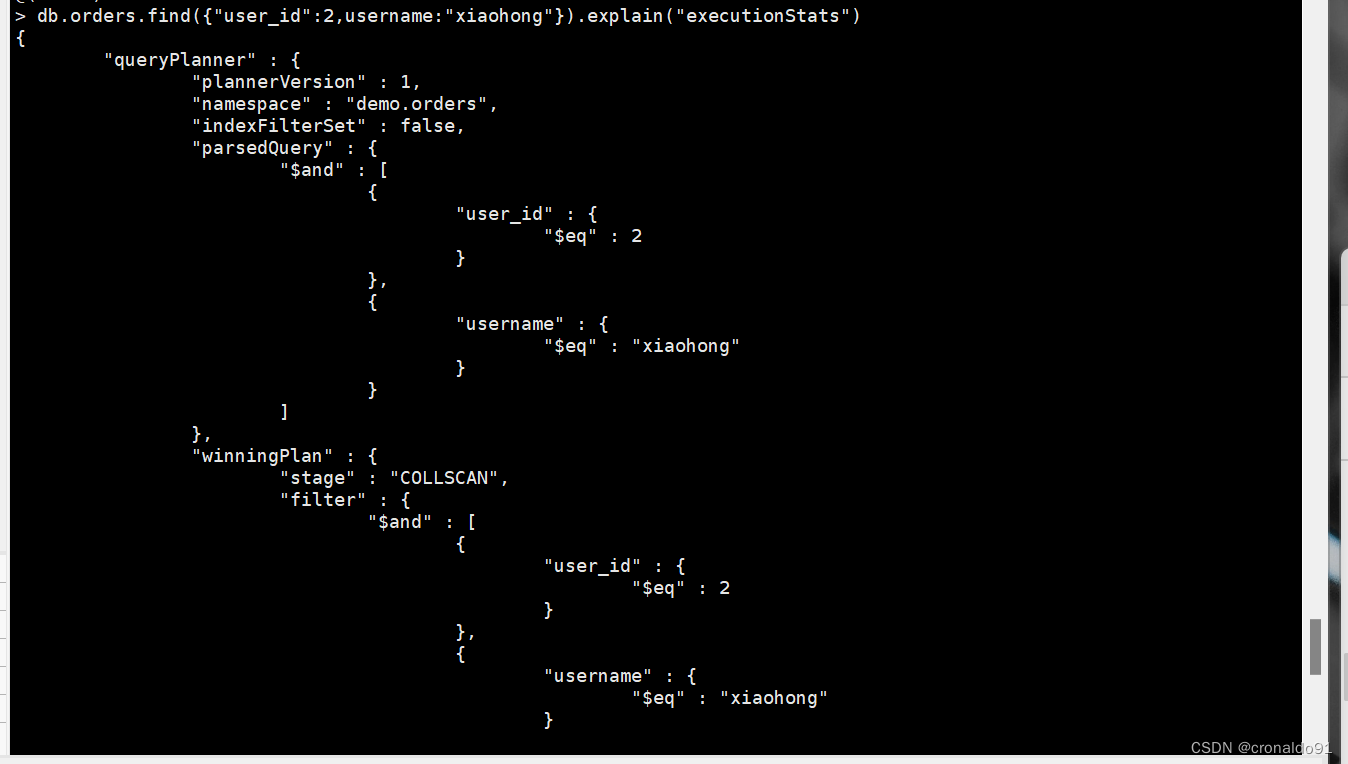
目录 一、理论 1.MongoDB文档管理 2.MongoDB索引管理 二、实验 1.MongoDB文档管理 2.MongoDB索引管理(索引添加与删除) 3.MongoDB索引管理(全文索引) 4.MongoDB索引管理(多列索引) 5.MongoDB索引管…...

Python批处理PDF文件,PDF附件轻松批量提取
PDF附件是指在PDF文档中嵌入的其他文件,如图像、表格、音频、视频或其他文档。这些附件可以与PDF文档一起存储、传输和共享,为文档提供了更丰富的内容和更多的功能。通过添加附件,我们可以将相关文件和信息捆绑在一起,使其更易于管…...

Python可迭代对象排序:深入排序算法与定制排序
更多Python学习内容:ipengtao.com 排序在计算机科学中是一项基础而关键的操作,而Python提供了强大的排序工具来满足不同场景下的排序需求。本文将深入探讨Python中对可迭代对象进行排序的方法,涵盖基础排序算法、sorted函数的应用、以及定制排…...

基于matlab的图像去噪算法设计与实现
摘 要 随着我们生活水平的提高,科技产品飞速更新换代,在信息传输中,图像传输所占的比重越来越大。但自然噪声会在图像传输时干扰其传输过程,甚至会使图片不能表达其原来的意义。去噪处理就是为了去除图像中的噪声,从而…...

(LeetCode 每日一题) 3442. 奇偶频次间的最大差值 I (哈希、字符串)
题目:3442. 奇偶频次间的最大差值 I 思路 :哈希,时间复杂度0(n)。 用哈希表来记录每个字符串中字符的分布情况,哈希表这里用数组即可实现。 C版本: class Solution { public:int maxDifference(string s) {int a[26]…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...

Prompt Tuning、P-Tuning、Prefix Tuning的区别
一、Prompt Tuning、P-Tuning、Prefix Tuning的区别 1. Prompt Tuning(提示调优) 核心思想:固定预训练模型参数,仅学习额外的连续提示向量(通常是嵌入层的一部分)。实现方式:在输入文本前添加可训练的连续向量(软提示),模型只更新这些提示参数。优势:参数量少(仅提…...

华为OD机试-食堂供餐-二分法
import java.util.Arrays; import java.util.Scanner;public class DemoTest3 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseint a in.nextIn…...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...

HBuilderX安装(uni-app和小程序开发)
下载HBuilderX 访问官方网站:https://www.dcloud.io/hbuilderx.html 根据您的操作系统选择合适版本: Windows版(推荐下载标准版) Windows系统安装步骤 运行安装程序: 双击下载的.exe安装文件 如果出现安全提示&…...

【git】把本地更改提交远程新分支feature_g
创建并切换新分支 git checkout -b feature_g 添加并提交更改 git add . git commit -m “实现图片上传功能” 推送到远程 git push -u origin feature_g...

2023赣州旅游投资集团
单选题 1.“不登高山,不知天之高也;不临深溪,不知地之厚也。”这句话说明_____。 A、人的意识具有创造性 B、人的认识是独立于实践之外的 C、实践在认识过程中具有决定作用 D、人的一切知识都是从直接经验中获得的 参考答案: C 本题解…...

Linux 中如何提取压缩文件 ?
Linux 是一种流行的开源操作系统,它提供了许多工具来管理、压缩和解压缩文件。压缩文件有助于节省存储空间,使数据传输更快。本指南将向您展示如何在 Linux 中提取不同类型的压缩文件。 1. Unpacking ZIP Files ZIP 文件是非常常见的,要在 …...

MySQL JOIN 表过多的优化思路
当 MySQL 查询涉及大量表 JOIN 时,性能会显著下降。以下是优化思路和简易实现方法: 一、核心优化思路 减少 JOIN 数量 数据冗余:添加必要的冗余字段(如订单表直接存储用户名)合并表:将频繁关联的小表合并成…...
