JavaScript基本语法
本文提到的绝大多数语法都是与Java不同的语法,相同的就不会赘述了.
JavaScript的三种引入方式
内部js
<body><script>alert('hello');</script>
</body>
行内js
<body><div onclick="alert('hello')">这是一个div 点击一下试试</div>
</body>
外部js
<body><script src="app.js"></script>
</body>
js变量及类型
js里面的变量可以使用var,也可以使用let(推荐这个)
使用方法为:let 变量名 = 初始值;
js里面的变量不需要写类型,变量的类型是通过初始化的操作来确定的.
比如 let a = 10;
此时a代表number类型(数字类型,包括整数、小数)
再比如 let b = 'hello';
此时b代表String类型
在调试的时候,通常使用console.log(....);
此时里面的内容会出现在浏览器的console里面,如下:

js里面的变量可以是动态类型
比如:
<body><script>let a = 10;console.log(a);a = 'hello';console.log(a);</script>
</body>
在使用变量的过程中,可以通过初始化/赋值,让其的类型发生变化.
在js中比较特殊的类型:
number:数字
undefined 表示未定义的值 ,比如使用a变量,但是a变量没有被定义
null 空值
运算符
js中的==代表比较相等,和Java类似,但是有所不同,它会在比较时进行隐式类型转换.
比如:
<body><script>let a = 10;let b = '10';console.log(a == b);let c = true;let d = 1;console.log(c == d);</script>
</body>上面这两种情况,出来的结果都true.
但是js中还有另一个比较相等的方式,也就是"===",使用"==="则不会触发隐式类型转换.
数组
js中的数组与Java的数组区别比较大
let a = []; (常用)
或者 let a = new Array();
这两种都可以
并且js数组里面的内容可以是不同类型的.
比如:lei a = [100,'hello',true,[]];
在使用时仍然是从0下标开始的,比如a[0],a[1]....
js中数组如果出现越界访问(如果数组是负数也是一样,比如:a[-1]...),此时不会报异常,而是显示前面提到的undefined
<body><script>let a = [111,222,333,444];console.log(a[100]);</script>
</body>
若是给越界的下标位置进行赋值,此时会赋值成功,并且数组扩容到当前位置.
<body><script>let a = [111,222,333,444];a[100] = 999;console.log(a);</script>
</body>
并且,js中的数组还可以给负数下标,甚至字符串下标赋值,看起来就想一个键值对,js的数组类似于一个数组和Map的混合.
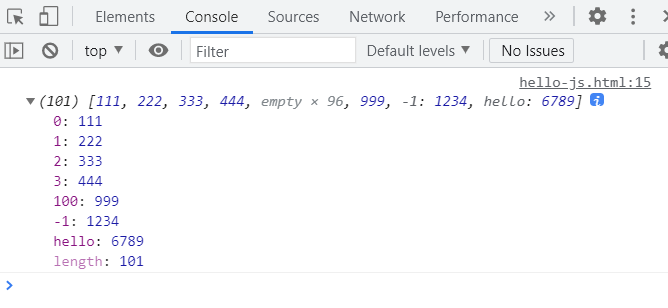
<body><script>let a = [111,222,333,444];a[100] = 999;a[-1] = 1234;a['hello'] = 6789;console.log(a);</script>
</body>
循环
for循环
<body><script>let a = [111,222,333];for(let i = 0;i < a.length;i++) {console.log(a[i]);}</script>
</body>for each
<body><script>let a = [111,222,333];for(let i in a) {//这里的i表示下标console.log(a[i]);}for(let elem of a) {//这里的elem表示元素console.log(elem);}</script>
</body>若是let 变量名 in 数组名
此时变量名代表数组下标
若是let 变量名 of 数组名
此时变量名表示数组元素
js数组进行添加元素,需要使用push方法
<body><script>let a = [111,222,333];a.push(444);for(let i = 0;i < a.length;i++) {console.log(a[i]);}</script>
</body>
splice
这个方法可以进行删除,修改,新增等操作
里面有两个固定参数
splice(修改的起始下标,修改个数,变长参数...(可以有多个参数))
如果变长参数为0个,此时就是删除,按照个数从起始下标往后删除
如果变长参数等于个数,此时就是修改
如果变长参数比个数长,此时就是修改+新增,或者新增.
<body><script>let a = [111,222,333,444];a.splice(2,1,555,666);for(let i = 0;i < a.length;i++) {console.log(a[i]);}</script>
</body>
上述代码将333这个元素修改为555,并在后面新增了666
<body><script>let a = [111,222,333,444];a.splice(2,1);for(let i = 0;i < a.length;i++) {console.log(a[i]);}</script>
</body>
此时将333这个元素删除.
函数
js的函数需要function + 函数名()表示
下面举一些例子说明一些特殊情况
<body><script>function add(x, y) {return x + y;}console.log(add(10,20));console.log(add('hello','world'));console.log(add(10,true));console.log(add(undefined,10));console.log(add(undefined,'10'));</script>
</body>
其中:
第一条是数字相加,得到结果为数字
第二条是字符串相加,得到结果为拼接字符串
第三条是数字和boolean类型相加,true隐式为1,此时为11
第四条是undefined和数字相加,此时是Nan,表示not a number(不符合预期,但是不报错)
第五条是字符串拼接
如果形参实参个数不匹配的时候,不会报错,会出现下面两种情况:
<body><script>function add(x, y) {return x + y;}console.log(add('10'));console.log(add(10,20,30));</script>
</body>
如果参数少,那么少的参数会变成undefined
如果参数多,那么多的参数就被忽略了.
但是多出来的参数可以通过arguments来获取到.
<body><script>function add() {let ret = 0;for(let elem of arguments) {ret += elem;}return ret;}console.log(add(10,20,30));</script>
</body>
js中的函数还可以写成表达式的形式
<body><script>let add = function() {let ret = 0;for(let elem of arguments) {ret += elem;}return ret;}console.log(add(10,20,30));</script>
</body>通过这样的方式函数也可以被正常调用.
同时,还可以将参数作为返回值,或者将参数作为另一个函数的参数....
<body><script>/*let add = function() {let ret = 0;for(let elem of arguments) {ret += elem;}return ret;}console.log(add(10,20,30));*/function one() {return two;}function two() {return 100;}let n = one();console.log(n());</script>
</body>
这样的特性,被称为:函数是js中的"一等公民"
对象
js里面的对象和Java里面的对象区别很大,js里面的对象没有封装、继承、多态,甚至没有类这个概念.
由下面的代码进行演示.
<body><script>let student = {name:'aaa',age:18,height:180,weight:120,dream: function(){console.log('我要上大厂');}}console.log(student.name);console.log(student.age);student.dream();</script>
</body>
上面的let student = {}
就表示一个js的对象,里面可以有属性和方法(js里面的方法也算是一种属性)
外面调用这些属性可以通过对象名.的方式
除了上面这种写法,还可以通过new的方式来创建对象
<body><script>let student = new Object();student.name = 'aaa';student.age = 18;console.log(student.name);console.log(student.age);</script>
</body>这样的方式也是可以的.
相关文章:

JavaScript基本语法
本文提到的绝大多数语法都是与Java不同的语法,相同的就不会赘述了.JavaScript的三种引入方式内部js<body><script>alert(hello);</script> </body>行内js<body><div onclick"alert(hello)">这是一个div 点击一下试试</div>…...

OpenCV4.x图像处理实例-道路车辆检测(基于背景消减法)
通过背景消减进行道路车辆检测 文章目录 通过背景消减进行道路车辆检测1、车辆检测思路介绍2、BackgroundSubtractorMOG23、车辆检测实现在本文中,将介绍如何使用简单但有效的背景-前景减法方法执行车辆检测等任务。本文将使用 OpenCV 中使用背景-前景减法和轮廓检测,以及如何…...

pwnlab通关流程
pwnlab通关 关于文件包含,环境变量劫持的一个靶场 信息收集 靶机ip:192.168.112.133 开放端口 根据开放的端口信息决定从80web端口入手 目录信息 在images和upload路径存在目录遍历,config.php被渲染无法查看,upload.php需…...

面向过程与面向对象的区别与联系
目录 什么是面向过程 什么是面向对象 区别 各自的优缺点 什么是面向过程 面向过程是一种以事件为中心的编程思想,编程的时候把解决问题的步骤分析出来,然后用函数把这些步骤实现,在一步一步的具体步骤中再按顺序调用函数。 什么是面向对…...

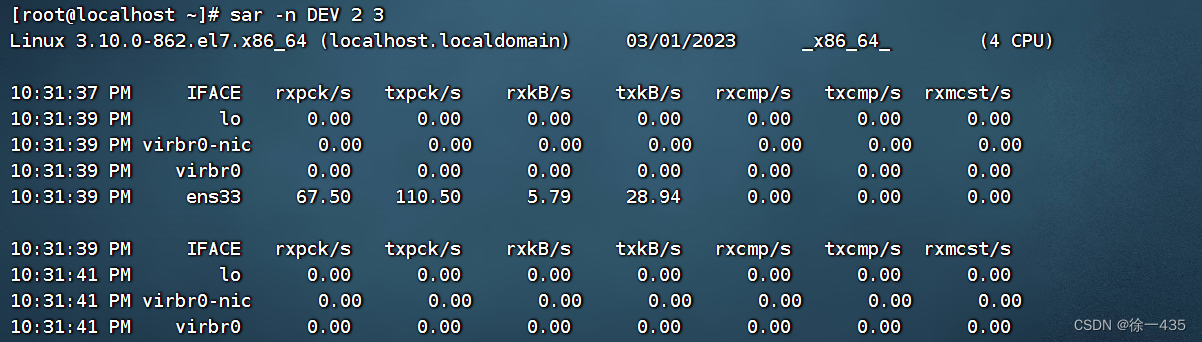
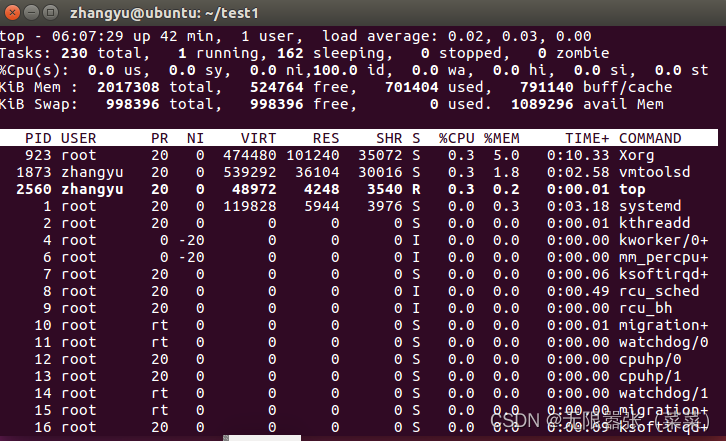
主机状态(查看资源占用情况、查看网络占用情况)
1. 查看资源占用情况 【1】可以通过top命令查看cpu、内存的使用情况,类似windows的任务管理器 默认5s刷新一次 语法:top 可 Ctrl c 退出 2.磁盘信息监控 【1】使用df命令,查看磁盘信息占用情况 语法:df [ -h ] 以更加人性化…...

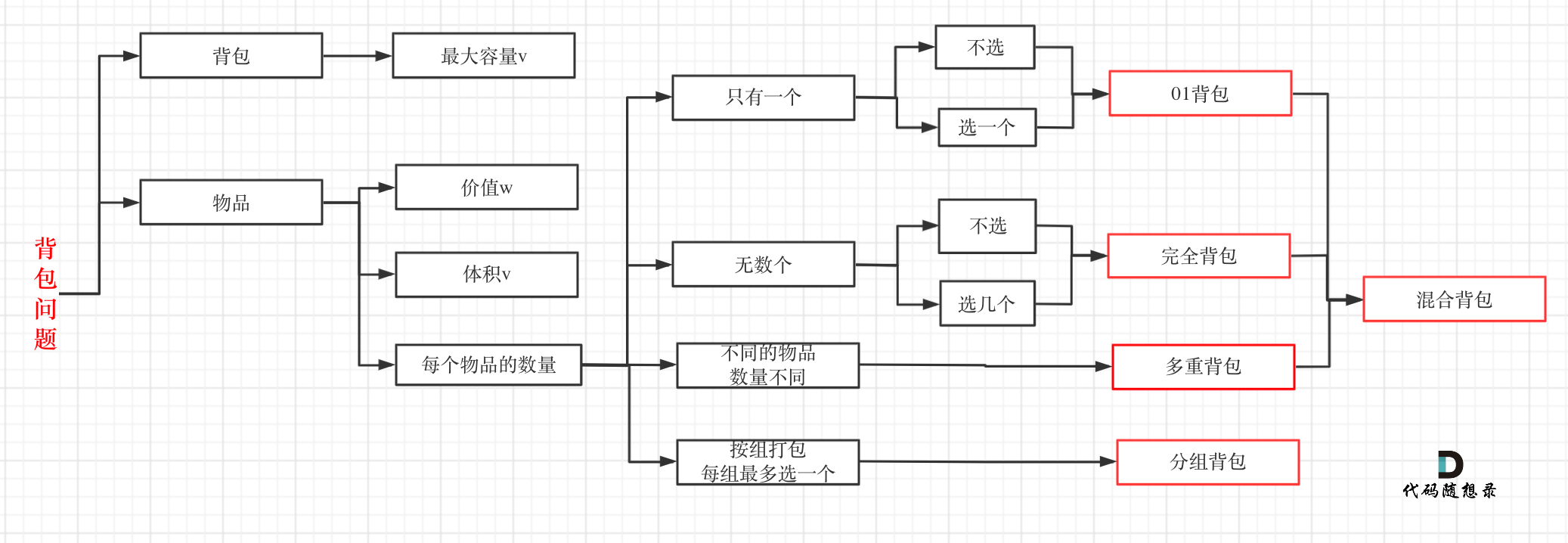
代码随想录算法训练营第四十一天 | 01背包问题-二维数组滚动数组,416. 分割等和子集
一、参考资料01背包问题 二维 https://programmercarl.com/%E8%83%8C%E5%8C%85%E7%90%86%E8%AE%BA%E5%9F%BA%E7%A1%8001%E8%83%8C%E5%8C%85-1.html 视频讲解:https://www.bilibili.com/video/BV1cg411g7Y6 01背包问题 一维 https://programmercarl.com/%E8%83%8C%E5…...

VMware NSX 4.1 发布 - 网络安全虚拟化平台
请访问原文链接:VMware NSX 4 - 网络安全虚拟化平台,查看最新版。原创作品,转载请保留出处。 作者主页:www.sysin.org VMware NSX 提供了一个敏捷式软件定义基础架构,用来构建云原生应用程序环境。NSX 专注于为具有异…...

计算理论 复杂度预备知识
文章目录计算理论 复杂度预备知识符号递归表达式求解通项公式主方法Akra-Bazzi 定理计算理论 复杂度预备知识 符号 f(n)o(g(n))f(n)o(g(n))f(n)o(g(n)) :∃c\exists c∃c ,当 nnn 足够大时, f(n)<cg(n)f(n)\lt cg(n)f(n)<cg(n) &#…...

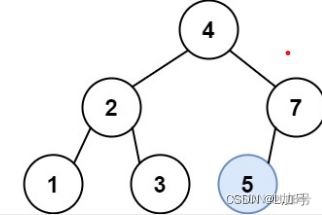
二叉树——二叉搜索树中的插入操作
二叉搜索树中的插入操作 链接 给定二叉搜索树(BST)的根节点 root 和要插入树中的值 value ,将值插入二叉搜索树。 返回插入后二叉搜索树的根节点。 输入数据 保证 ,新值和原始二叉搜索树中的任意节点值都不同。 注意,…...

C# if break,if continue,if return的区别和使用
故事部分: 现在你肚子饿了,想要去: 1.吃个三菜一汤。 2.吃个蛋糕。 3.喝个奶茶。 结果,你吃饭的时候,吃到一个虫子。 你会有几种做法? 1.把有虫子这道菜拿走,继续吃下一道菜 。 2.算了ÿ…...

力扣-第二高的薪水
大家好,我是空空star,本篇带大家了解一道中等的力扣sql练习题。 文章目录前言一、题目:176. 第二高的薪水二、解题1.正确示范①提交SQL运行结果2.正确示范②提交SQL运行结果3.正确示范③提交SQL运行结果4.正确示范④提交SQL运行结果5.其他总结…...

I - 太阳轰炸(组合数学Cnk n固定)
2023河南省赛组队训练赛(二) - Virtual Judge (vjudge.net) 背景:阿塔尼斯,达拉姆的大主教,在艾尔又一次沦陷之后指挥着星灵的最后一艘方舟舰:亚顿之矛。作为艾尔星灵数千年来的智慧结晶,亚顿之…...

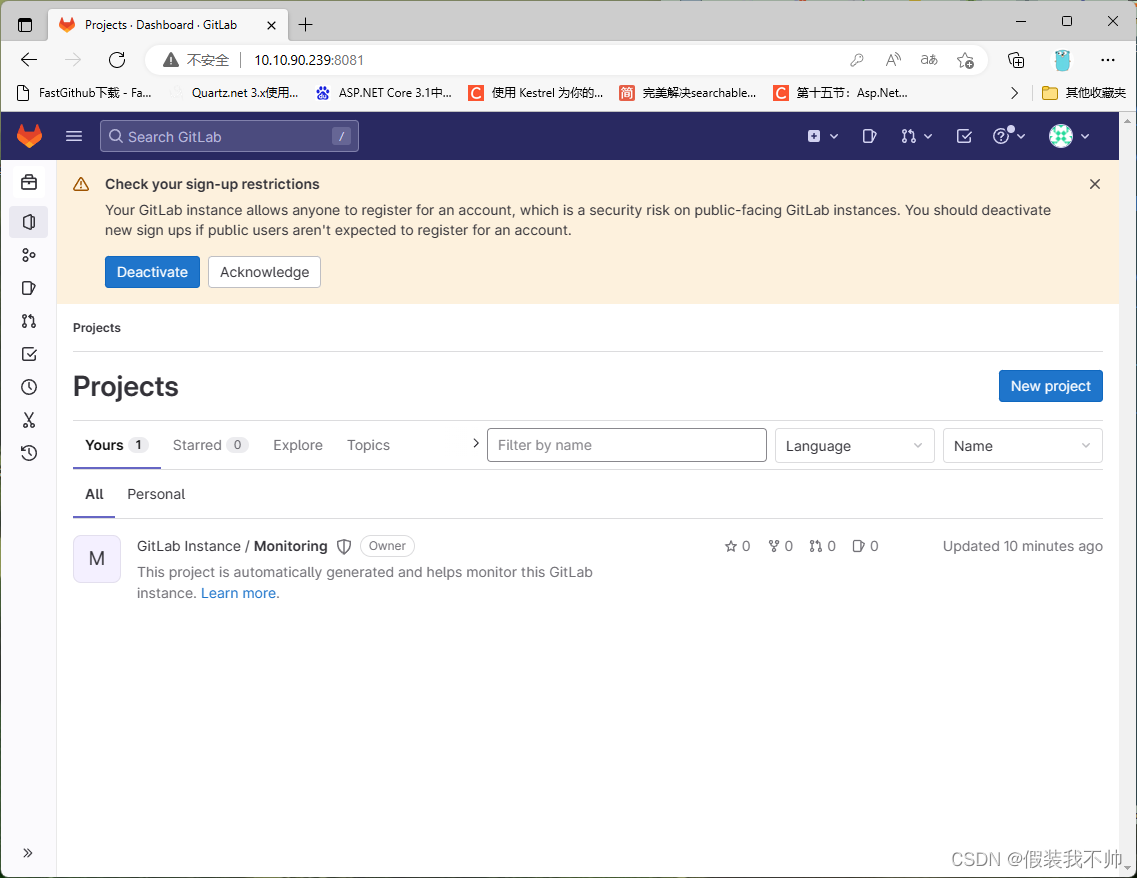
centos安装gitlab
更新系统 sudo yum -y update安装所需要的包 sudo yum -y install epel-release curl vim policycoreutils-python如果要安装并使用本地Postfix服务器发送通知,请安装Postfix,这里就不安装了: sudo yum -y install postfix安装后启动并启用…...
)
【洛谷 P1093】[NOIP2007 普及组] 奖学金 题解(结构体排序)
[NOIP2007 普及组] 奖学金 题目描述 某小学最近得到了一笔赞助,打算拿出其中一部分为学习成绩优秀的前 555 名学生发奖学金。期末,每个学生都有 333 门课的成绩:语文、数学、英语。先按总分从高到低排序,如果两个同学总分相同,再…...

【Hello Linux】进程优先级和环境变量
作者:小萌新 专栏:Linux 作者简介:大二学生 希望能和大家一起进步! 本篇博客简介:简单介绍下进程的优先级 环境变量 进程优先级环境变量进程的优先级基本概念如何查看优先级PRI与NINI值的设置范围NI值如何修改修改方式…...

日期:Date,SimpleDateFormat常见API以及包装类
一.Date类 package com.gch.d1_date;import java.util.Date;/**目标:学会使用Date类处理时间,获取时间的信息*/ public class DateDemo1 {public static void main(String[] args) {// 1.创建一个Date类的对象:代表系统此刻日期时间对象Date d new Date();System.out.println(…...

嵌入式之ubuntu终端操作与shell常用命令详解
目录 文件和目录列表 基本列表功能 显示列表长度 过滤输出列表 浏览文件系统 Linux 文件系统 遍历目录 处理文件 创建文件 复制文件 制表键自动补全 重命名文件 删除文件 处理目录 创建目录 删除目录 编辑其他常用命令与操作 Uname命令 clear命令 返回上一级命令 显…...

【Shell学习笔记】6.Shell 流程控制
前言 本章介绍Shell的流程控制。 Shell 流程控制 和 Java、PHP 等语言不一样,sh 的流程控制不可为空,如(以下为 PHP 流程控制写法): 实例 <?php if (isset($_GET["q"])) {search(q); } else {// 不做任何事情 }在 sh/bash…...

27k入职阿里测开岗那天,我哭了,这5个月付出的一切总算没有白费~
先说一下自己的个人情况,计算机专业,16年普通二本学校毕业,经历过一些失败的工作经历后,经推荐就进入了华为的测试岗,进去才知道是接了个外包项目,不太稳定的样子,可是刚毕业谁知道什么外包不外…...

服务端开发之Java备战秋招面试篇5
努力了那么多年,回头一望,几乎全是漫长的挫折和煎熬。对于大多数人的一生来说,顺风顺水只是偶尔,挫折、不堪、焦虑和迷茫才是主旋律。我们登上并非我们所选择的舞台,演出并非我们所选择的剧本。继续加油吧! 目录 1.ArrayList与LinkedList区别, 应用场景…...

Vim 调用外部命令学习笔记
Vim 外部命令集成完全指南 文章目录 Vim 外部命令集成完全指南核心概念理解命令语法解析语法对比 常用外部命令详解文本排序与去重文本筛选与搜索高级 grep 搜索技巧文本替换与编辑字符处理高级文本处理编程语言处理其他实用命令 范围操作示例指定行范围处理复合命令示例 实用技…...
)
进程地址空间(比特课总结)
一、进程地址空间 1. 环境变量 1 )⽤户级环境变量与系统级环境变量 全局属性:环境变量具有全局属性,会被⼦进程继承。例如当bash启动⼦进程时,环 境变量会⾃动传递给⼦进程。 本地变量限制:本地变量只在当前进程(ba…...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...

前端导出带有合并单元格的列表
// 导出async function exportExcel(fileName "共识调整.xlsx") {// 所有数据const exportData await getAllMainData();// 表头内容let fitstTitleList [];const secondTitleList [];allColumns.value.forEach(column > {if (!column.children) {fitstTitleL…...

uniapp微信小程序视频实时流+pc端预览方案
方案类型技术实现是否免费优点缺点适用场景延迟范围开发复杂度WebSocket图片帧定时拍照Base64传输✅ 完全免费无需服务器 纯前端实现高延迟高流量 帧率极低个人demo测试 超低频监控500ms-2s⭐⭐RTMP推流TRTC/即构SDK推流❌ 付费方案 (部分有免费额度&#x…...

爬虫基础学习day2
# 爬虫设计领域 工商:企查查、天眼查短视频:抖音、快手、西瓜 ---> 飞瓜电商:京东、淘宝、聚美优品、亚马逊 ---> 分析店铺经营决策标题、排名航空:抓取所有航空公司价格 ---> 去哪儿自媒体:采集自媒体数据进…...

全志A40i android7.1 调试信息打印串口由uart0改为uart3
一,概述 1. 目的 将调试信息打印串口由uart0改为uart3。 2. 版本信息 Uboot版本:2014.07; Kernel版本:Linux-3.10; 二,Uboot 1. sys_config.fex改动 使能uart3(TX:PH00 RX:PH01),并让boo…...

蓝桥杯3498 01串的熵
问题描述 对于一个长度为 23333333的 01 串, 如果其信息熵为 11625907.5798, 且 0 出现次数比 1 少, 那么这个 01 串中 0 出现了多少次? #include<iostream> #include<cmath> using namespace std;int n 23333333;int main() {//枚举 0 出现的次数//因…...

【Redis】笔记|第8节|大厂高并发缓存架构实战与优化
缓存架构 代码结构 代码详情 功能点: 多级缓存,先查本地缓存,再查Redis,最后才查数据库热点数据重建逻辑使用分布式锁,二次查询更新缓存采用读写锁提升性能采用Redis的发布订阅机制通知所有实例更新本地缓存适用读多…...

DingDing机器人群消息推送
文章目录 1 新建机器人2 API文档说明3 代码编写 1 新建机器人 点击群设置 下滑到群管理的机器人,点击进入 添加机器人 选择自定义Webhook服务 点击添加 设置安全设置,详见说明文档 成功后,记录Webhook 2 API文档说明 点击设置说明 查看自…...
