H5 uniapp 接入wx sdk
uniapp因为要兼容小程序等,会重写wx对象,导致引入的jweixin-1.6.0.js中对象不生效。
综合网络资料,有两种解决方案:
一,通过npm工具引入
npm install jweixin-module --save实际上是借用了wx的另一个对象jWeixin
//main.jsimport jWeixin from 'jweixin-module'
Vue.prototype.$wx = jWeixin// index.jsthis.$wx.config({debug: true,appId,timestamp,nonceStr,signature,jsApiList,
})
this.$wx.ready(()=> {})参考文章:uniapp开发h5 调用微信sdk 全网最全指南!!!! 血泪史!!!
二,手动引入
鉴于uniapp会重写wx的特性,在初始化后,可以再手动引入js,覆盖原有的wx对象
// 新增模板 template.html
<!DOCTYPE html>
<html lang="zh-CN"><head><meta charset="utf-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><title><%= htmlWebpackPlugin.options.title %></title><!-- Open Graph data --><!-- <meta property="og:title" content="Title Here" /> --><!-- <meta property="og:url" content="http://www.example.com/" /> --><!-- <meta property="og:image" content="http://example.com/image.jpg" /> --><!-- <meta property="og:description" content="Description Here" /> --><script>var coverSupport = 'CSS' in window && typeof CSS.supports === 'function' && (CSS.supports('top: env(a)') || CSS.supports('top: constant(a)'))document.write('<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0' +(coverSupport ? ', viewport-fit=cover' : '') +'" />')</script><link rel="stylesheet" href="<%= BASE_URL %>static/index.<%= VUE_APP_INDEX_CSS_HASH %>.css" /></head><body><noscript><strong>Please enable JavaScript to continue.</strong></noscript><div id="app"></div><!-- built files will be auto injected --></body><!-- <script>window.wx = {}</script><script type="text/javascript" src="http://res.wx.qq.com/open/js/jweixin-1.2.0.js"></script> -->
</html>
// manifest.json
"h5" : {"optimization" : {"treeShaking" : {"enable" : true}},"sdkConfigs" : {"maps" : {}},"router" : {// "base" : "/process-client/","mode" : "history"},"devServer" : {"disableHostCheck" : true,"proxy" : {"/api" : {"target" : "http://xxx.xx.xxx.xxx:xxx","changeOrigin" : true,"secure" : false,"logLevel" : "debug","pathRewrite" : {"^/api" : ""}}},"https" : false},"template" : "template.html"}// utils/wx-sdk.jsexport const createdScript = (callback) => {window.wx = nullconst script1 = document.createElement('script')script1.setAttribute('type', 'text/javascript')script1.setAttribute('src', 'https://res.wx.qq.com/open/js/jweixin-1.2.0.js')document.head.appendChild(script1)script1.onload = function () {window.wx = window.jWeixincallback && callback()}
}
// App.vue<script>
import { createdScript } from '@/utils/wx-sdk.js'
export default {onShow: function () {console.log('App Show')createdScript(() => {api({url: window.location.href}).then(([err, res]) => {if (err) {return}wx.config({debug: false, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。appId: res.appId, // 必填,企业微信的corpIDtimestamp: Number(res.timestamp), // 必填,生成签名的时间戳nonceStr: res.nonceStr, // 必填,生成签名的随机串signature: res.signature, // 必填,签名,见 附录-JS-SDK使用权限签名算法jsApiList: []})})})},
}
</script>相关文章:

H5 uniapp 接入wx sdk
uniapp因为要兼容小程序等,会重写wx对象,导致引入的jweixin-1.6.0.js中对象不生效。 综合网络资料,有两种解决方案: 一,通过npm工具引入 npm install jweixin-module --save 实际上是借用了wx的另一个对象jWeixin …...

ubuntu离线安装包
方便快捷方式 查看依赖 apt-cache depends 包名(gcc或language-pack-zh-hans)下载deb及其依赖包 # 下载.deb包到指定目录 cd /var/cache/apt/archives apt-get download $(apt-cache depends --recurse --no-recommends --no-suggests --no-conflicts --no-breaks --no-repl…...
电脑如何录音?适合初学者的详细教程
“电脑怎么录音呀?参加了一个学校举办的短视频大赛,视频拍摄都很顺利,音乐却出了问题,朋友说可以用电脑录制一段音乐应付一下,可是我不会操作,有哪位大佬教教我!” 声音是一种强大的媒介&#…...
)
从零开始的C++(二十)
哈希: 用于unorder_map和unorder_set,其本身是一种思想,即通过一个值利用某种算法去映射到另一个值上。利用哈希思想具体实现的是哈希表。 哈希通常函数:插入和查找 1.插入:用某种算法算出插入值对应的插入下标。 …...

shell编程系列(8)-使用sed处理文本
文章目录 引言sed用法详解在文本中定位打印文本替换文本删除文本新增文本 结语 引言 在日常工作学习中我们都会遇到要编辑文本的场景,例如我们要用vim或者nano等命令去编辑代码,处理文本文件等,这些命令的特点都是需要我们进行交互式的实时处…...

NDK是什么?有什么用?需要掌握什么技术栈?
文章目录 NDK使用NDK的优点使用NDK需要掌握的知识C/C的编译原理C/C基本语法和编写能力原生共享库:原生静态库:Java 原生接口 (JNI):应用二进制接口 (ABI): CMakeLLDB参考 NDK NDK(Native Development Kit,…...

《代码长寿经:程序员养生指南》
嘿,代码海洋的航行者们!你们是否有过熬夜加班后,头发渐渐稀疏、眼镜度数直线上升,还不小心多了几斤“编码赘肉”的经历?程序员这个行业,似乎人均亚健康,有人戏称程序员的职业发展路径是…...
)
统计素数并求和(Python)
题目描述 统计素数并求和 本题要求统计给定整数 M M M 和 N N N 区间内素数的个数并对它们求和。 输入格式: 输入在一行中给出两个正整数 M M M 和 N ( 1 ≤ M ≤ N ≤ 500 ) N(1≤M≤N≤500) N(1≤M≤N≤500)。 输出格式: 在一行中顺序输出 M M M 和 N N N 区间内…...

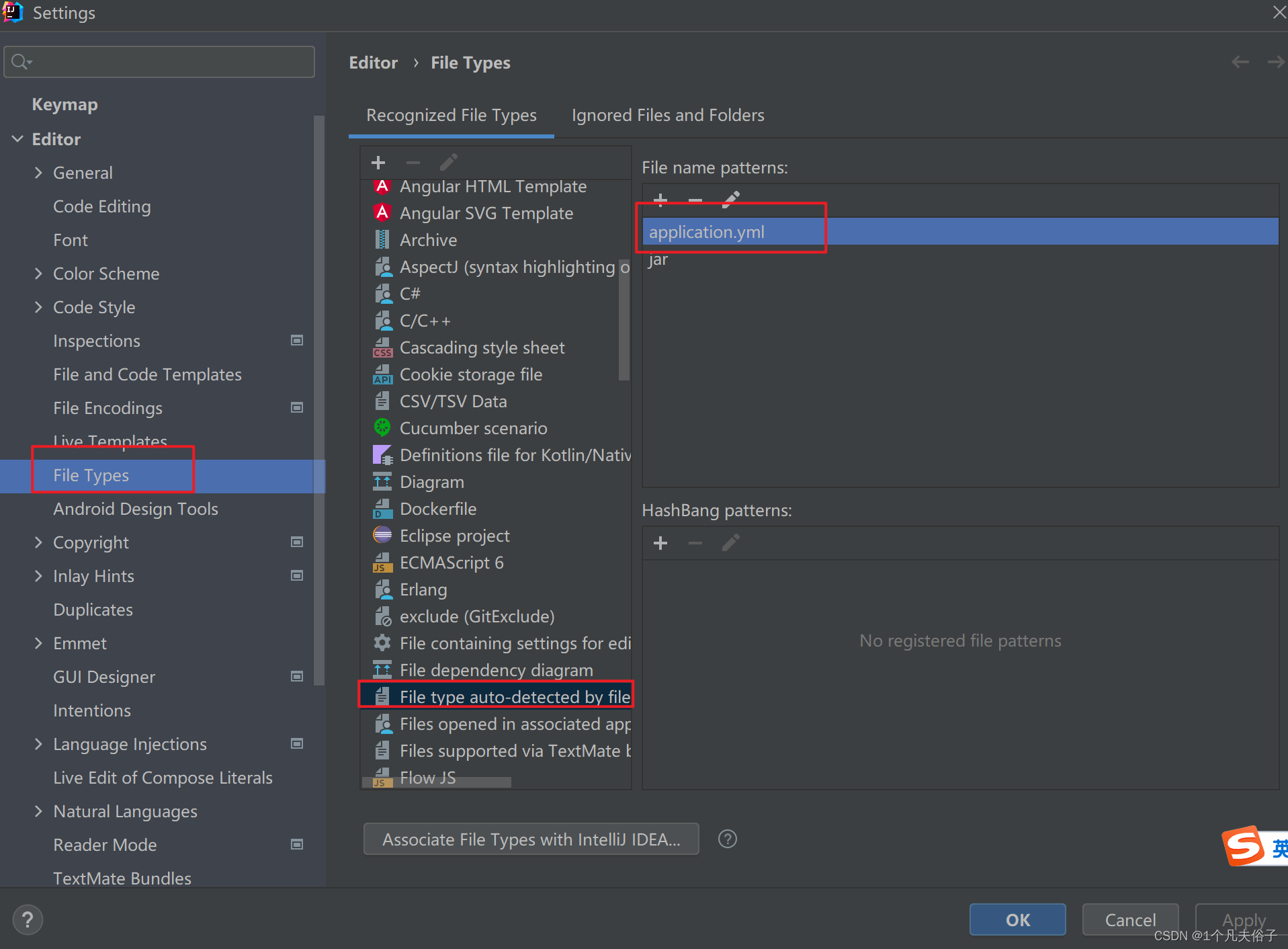
新建的springboot项目中application.xml没有绿色小叶子(不可用)
经常有朋友会遇到新建了一个springboot项目,发现为啥我创建的application.xml配置文件不是绿色的??? 下面教大家如何解决,这也是博主在做测试的时候遇到的: 将当前位置application.xml删掉,重新…...

powershell获取微软o365 21v日志
0x00 背景 o365 21v为o365的大陆版本,主要给国内用户使用。微软提供了powershell工具和接口获取云上日志。微软o365国内的代理目前是世纪互联。本文介绍如何用powershell和配置证书拉取云上日志。 0x01 实践 第一步,ip权限开通: 由世纪互联…...

整体迁移SVN仓库到新的windows服务器
一、背景 公司原有的SVN服务器年代比较久远经常出现重启情况,需要把SVN仓库重新迁移到新的服务器上,在网上也搜到过拷贝Repositories文件直接在新服务器覆盖的迁移方案,但考虑到原有的操作系统和现有的操作系统版本不一致,SVN版本…...

D365 CRM Power Platform 后端开发概览
博主十年前写的后端技术文章大部分都out-of-date啦,有些东西还能在PP系统中继续沿用,大部分东西都变成old fashion了。 博主后续争取多找些时间,将之前的后端开发文档都翻新一遍,争取与时俱进,让它们还能继续使用下个…...

【Java 并发编程】进程线程、lock、设计模式、线程池...
博主:_LJaXi Or 東方幻想郷 专栏: Java | 从入门到入坟 Java 并发编程 并发编程多线程的入门类和接口线程组和线程优先级线程的状态及主要转化方法线程间的通信重排序和 happens-beforevolatilesynchronized 与锁CAS 与原子操作AQS计划任务Stream 并行计…...

【axios】拦截器:axios.interceptors.request.use|axios.interceptors.response.use
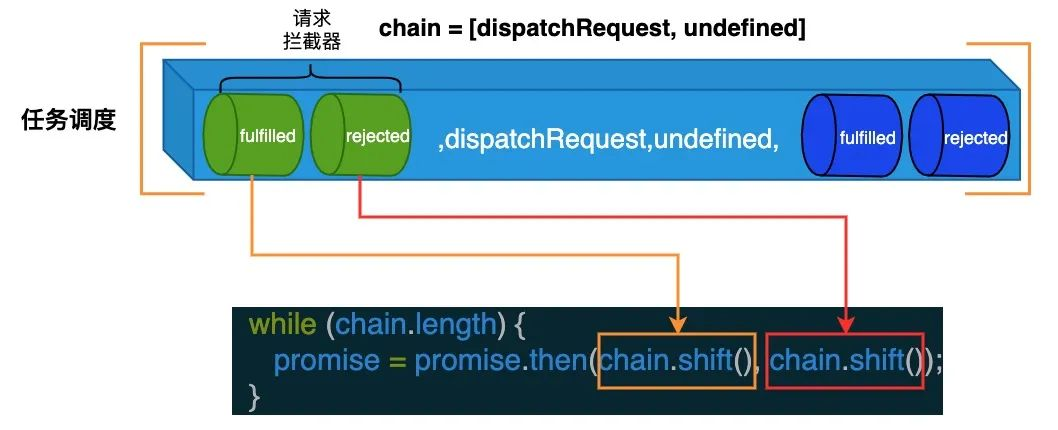
文章目录 概述设置拦截器Axios 拦截器的实现任务注册任务编排任务调度 来源 概述 axios有请求拦截器(request)、响应拦截器(response)、axios自定义回调处理(这里就是我们常用的地方,会将成功和失败的回调…...

webrtc兼容android4.x的一次探索
背景是我们有一个四年前的应用,该应用TargetVersion设定为16,这个应用四年前用了m70版本的webrtc。最近我升级到webrtc-m110,发现各种崩溃,把崩溃修好之后,发现黑屏了。为了处理黑屏,故有本文。 黑屏问题表…...

Kafka的存储机制和可靠性
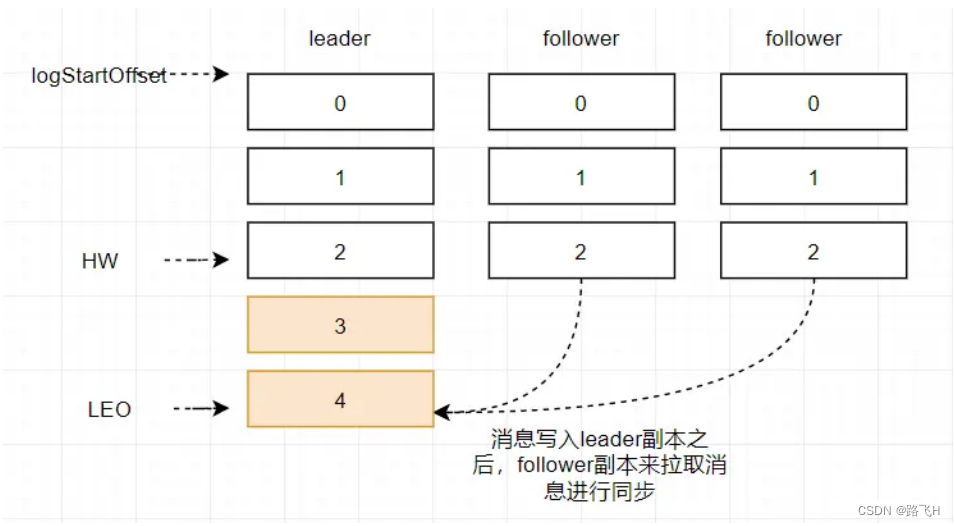
文章目录 前言一、Kafka 存储选择二、Kafka 存储方案剖析三、Kafka 存储架构设计四、Kafka 日志系统架构设计4.1、Kafka日志目录布局4.2、Kafka磁盘数据存储 五、Kafka 可靠性5.1、Producer的可靠性保证5.1.1、kafka 配置为 CP(Consistency & Partition tolerance)系统5.1.…...

数据库时间类型之间的转换魔法
解锁时间数据的魔法 时间,是数据库中一个充满魔法的复杂表现形式。在这篇博客中,我们将探讨在数据库中时间戳(timestamp)、日期(date)、日期时间(datetime)和字符串之间的转换技巧&…...

conda和pip常用命令整理
文章目录 一、conda常用指令1. 更新2 .环境管理3. 包管理 二、pip常用命令1. 常用命令2. 国内镜像 一、conda常用指令 1. 更新 conda --version 或 conda -V #查看conda版本 conda update conda # 基本升级 conda update anaconda # 大的升级 conda upd…...

英语翻译小软件 ← Python实现
【程序描述】 利用Python实现一个英语翻译小软件。 ★ 当输入一个英文单词后,输出对应的中文意思。 ★ 当输入 q 时,退出程序。 ★ 当输入一个不存在的词条时,捕获异常,提示“No finding!”。【程序代码】 dict{&quo…...

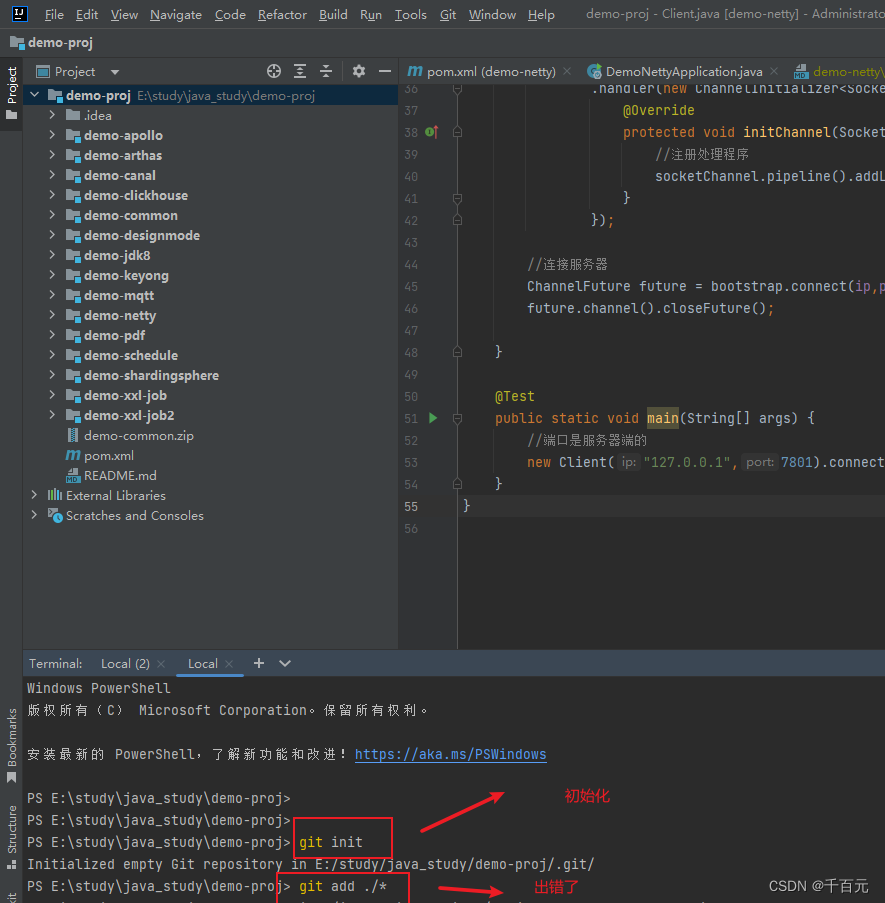
将项目放到gitee上
参考 将IDEA中的项目上传到Gitee仓库中_哔哩哔哩_bilibili 如果cmd运行ssh不行的话,要换成git bash 如果初始化后的命令用不了,直接用idea项放右键,用git工具操作...

多云管理“拦路虎”:深入解析网络互联、身份同步与成本可视化的技术复杂度
一、引言:多云环境的技术复杂性本质 企业采用多云策略已从技术选型升维至生存刚需。当业务系统分散部署在多个云平台时,基础设施的技术债呈现指数级积累。网络连接、身份认证、成本管理这三大核心挑战相互嵌套:跨云网络构建数据…...
。】2022-5-15)
【根据当天日期输出明天的日期(需对闰年做判定)。】2022-5-15
缘由根据当天日期输出明天的日期(需对闰年做判定)。日期类型结构体如下: struct data{ int year; int month; int day;};-编程语言-CSDN问答 struct mdata{ int year; int month; int day; }mdata; int 天数(int year, int month) {switch (month){case 1: case 3:…...

云启出海,智联未来|阿里云网络「企业出海」系列客户沙龙上海站圆满落地
借阿里云中企出海大会的东风,以**「云启出海,智联未来|打造安全可靠的出海云网络引擎」为主题的阿里云企业出海客户沙龙云网络&安全专场于5.28日下午在上海顺利举办,现场吸引了来自携程、小红书、米哈游、哔哩哔哩、波克城市、…...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...

基于Uniapp开发HarmonyOS 5.0旅游应用技术实践
一、技术选型背景 1.跨平台优势 Uniapp采用Vue.js框架,支持"一次开发,多端部署",可同步生成HarmonyOS、iOS、Android等多平台应用。 2.鸿蒙特性融合 HarmonyOS 5.0的分布式能力与原子化服务,为旅游应用带来…...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...

【AI学习】三、AI算法中的向量
在人工智能(AI)算法中,向量(Vector)是一种将现实世界中的数据(如图像、文本、音频等)转化为计算机可处理的数值型特征表示的工具。它是连接人类认知(如语义、视觉特征)与…...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...

深入解析C++中的extern关键字:跨文件共享变量与函数的终极指南
🚀 C extern 关键字深度解析:跨文件编程的终极指南 📅 更新时间:2025年6月5日 🏷️ 标签:C | extern关键字 | 多文件编程 | 链接与声明 | 现代C 文章目录 前言🔥一、extern 是什么?&…...
