【axios】拦截器:axios.interceptors.request.use|axios.interceptors.response.use
文章目录
- 概述
- 设置拦截器
- Axios 拦截器的实现
- 任务注册
- 任务编排
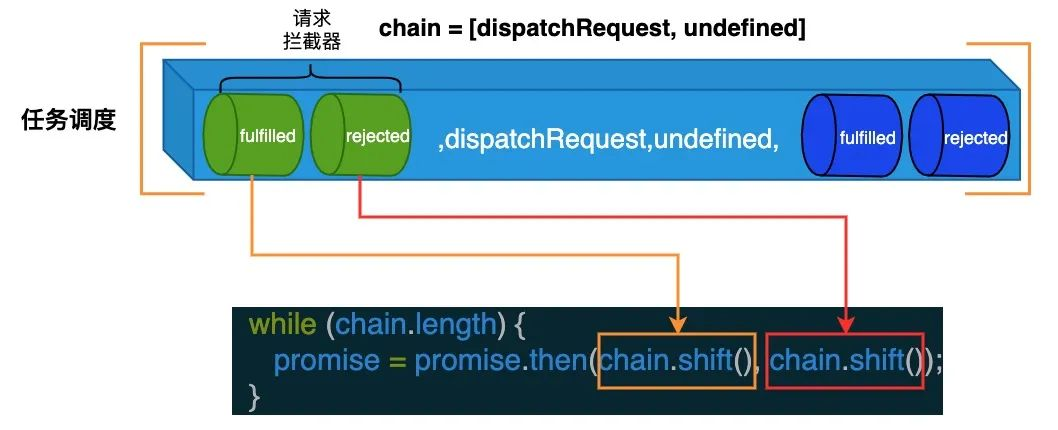
- 任务调度
- 来源
概述
axios有请求拦截器(request)、响应拦截器(response)、axios自定义回调处理(这里就是我们常用的地方,会将成功和失败的回调函数写在这里)
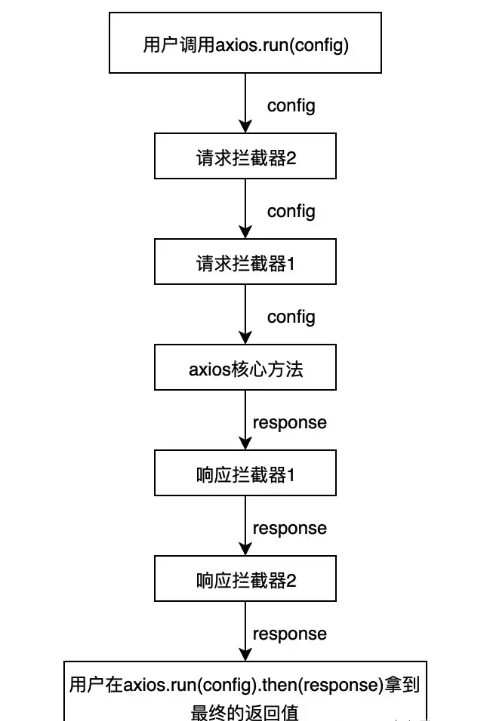
执行顺序: 请求拦截器 -> api请求 -> 响应拦截器->自定义回调。 axios实现这个拦截器机制如下:

假设我们定义了 请求拦截器1号(r1)、请求拦截器2号(r2)、响应拦截器1号(s1)、响应拦截器2号(s2)、自定义回调处理函数(my)
那么执行结果是:r2 r1 s1 s2 my
设置拦截器
在 Axios 中设置拦截器很简单,通过 axios.interceptors.request 和 axios.interceptors.response 对象提供的 use 方法,就可以分别设置请求拦截器和响应拦截器:
axios.interceptors.request.use(function (config) {config.headers.token = 'added by interceptor';return config;
});// 添加响应拦截器 —— 处理响应对象
axios.interceptors.response.use(function (data) {data.data = data.data + ' - modified by interceptor';return data;
});axios({url: '/hello',method: 'get',
}).then(res =>{console.log('axios res.data: ', res.data)
})
Axios 拦截器的实现
任务注册
要搞清楚任务是如何注册的,就需要了解 axios 和 axios.interceptors 对象。
/*** Create an instance of Axios** @param {Object} defaultConfig The default config for the instance* @return {Axios} A new instance of Axios*/
function createInstance(defaultConfig) {var context = new Axios(defaultConfig);var instance = bind(Axios.prototype.request, context);// Copy axios.prototype to instanceutils.extend(instance, Axios.prototype, context);// Copy context to instanceutils.extend(instance, context);return instance;
}// Create the default instance to be exported
var axios = createInstance(defaults);// Expose Axios class to allow class inheritance
axios.Axios = Axios;
bind函数:
module.exports = function bind(fn, thisArg) {return function wrap() {var args = new Array(arguments.length);for (var i = 0; i < args.length; i++) {args[i] = arguments[i];}return fn.apply(thisArg, args);};
};
在 Axios 的源码中,我们找到了 axios 对象的定义,很明显默认的 axios 实例是通过 createInstance 方法创建的,该方法最终返回的是Axios.prototype.request 函数对象。同时,我们发现了 Axios的构造函数:
/*** Create a new instance of Axios** @param {Object} instanceConfig The default config for the instance*/
function Axios(instanceConfig) {this.defaults = instanceConfig;this.interceptors = {request: new InterceptorManager(),response: new InterceptorManager()};
}
在构造函数中,我们找到了 axios.interceptors 对象的定义,也知道了 interceptors.request 和 interceptors.response 对象都是 InterceptorManager 类的实例。因此接下来,进一步分析InterceptorManager 构造函数及相关的 use 方法就可以知道任务是如何注册的:
function InterceptorManager() {this.handlers = [];
}/*** Add a new interceptor to the stack** @param {Function} fulfilled The function to handle `then` for a `Promise`* @param {Function} rejected The function to handle `reject` for a `Promise`** @return {Number} An ID used to remove interceptor later*/
InterceptorManager.prototype.use = function use(fulfilled, rejected) {this.handlers.push({fulfilled: fulfilled,rejected: rejected});return this.handlers.length - 1;
};
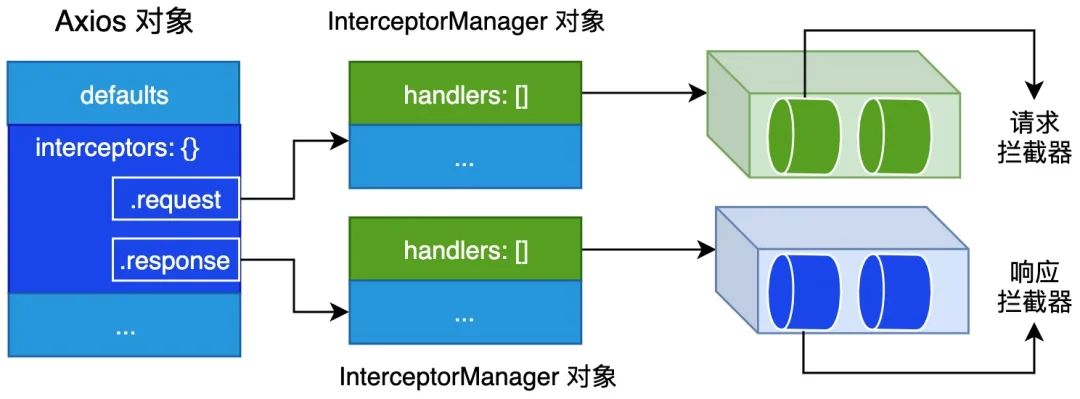
通过观察 use 方法,我们可知注册的拦截器都会被保存到 InterceptorManager 对象的 handlers 属性中。下面我们用一张图来总结一下 Axios 对象与 InterceptorManager 对象的内部结构与关系:

任务编排
现在我们已经知道如何注册拦截器任务,但仅仅注册任务是不够,我们还需要对已注册的任务进行编排,这样才能确保任务的执行顺序。这里我们把完成一次完整的 HTTP 请求分为处理请求配置对象、发起 HTTP 请求和处理响应对象 3 个阶段。
接下来我们来看一下 Axios 如何发请求的:
axios({url: '/hello',method: 'get',
}).then(res =>{console.log('axios res: ', res)console.log('axios res.data: ', res.data)
})
通过前面的分析,我们已经知道 axios 对象对应的是 Axios.prototype.request 函数对象,该函数的具体实现如下:
Axios.prototype.request = function request(config) {/*eslint no-param-reassign:0*/// Allow for axios('example/url'[, config]) a la fetch APIif (typeof config === 'string') {config = arguments[1] || {};config.url = arguments[0];} else {config = config || {};}config = mergeConfig(this.defaults, config);// Set config.methodif (config.method) {config.method = config.method.toLowerCase();} else if (this.defaults.method) {config.method = this.defaults.method.toLowerCase();} else {config.method = 'get';}// Hook up interceptors middlewarevar chain = [dispatchRequest, undefined];var promise = Promise.resolve(config);this.interceptors.request.forEach(function unshiftRequestInterceptors(interceptor) {//成对压入chain数组中,这里的成对是一个关键点,从代码处可以看出请求拦截器向chain中压入的时候使用的是unshift方法,也就是每次添加函数方法队都是从数组最前面添加,这也是为什么请求拦截器输出的时候是r2 r1。chain.unshift(interceptor.fulfilled, interceptor.rejected);});this.interceptors.response.forEach(function pushResponseInterceptors(interceptor) {//与unshift不同的是,push函数一直被push到最尾部,那么形成的就是s1 s2的顺序,这也就解释响应拦截器函数是顺序执行的了。chain.push(interceptor.fulfilled, interceptor.rejected);});while (chain.length) {promise = promise.then(chain.shift(), chain.shift());}return promise;
};
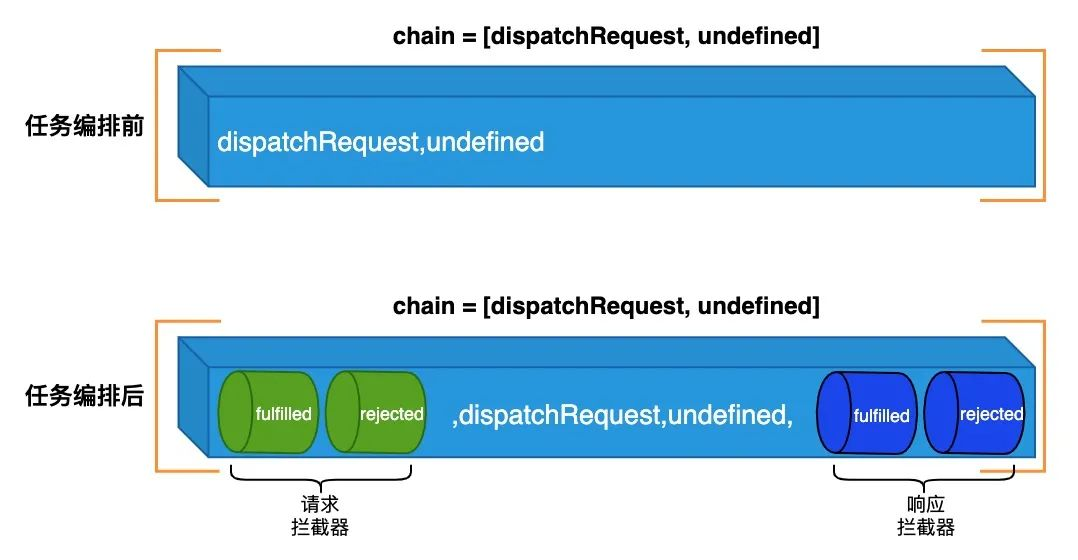
任务编排的代码比较简单,我们来看一下任务编排前和任务编排后的对比图:

任务调度
任务编排完成后,要发起 HTTP 请求,我们还需要按编排后的顺序执行任务调度。在 Axios 中具体的调度方式很简单,具体如下所示:
while (chain.length) {promise = promise.then(chain.shift(), chain.shift());}return promise;
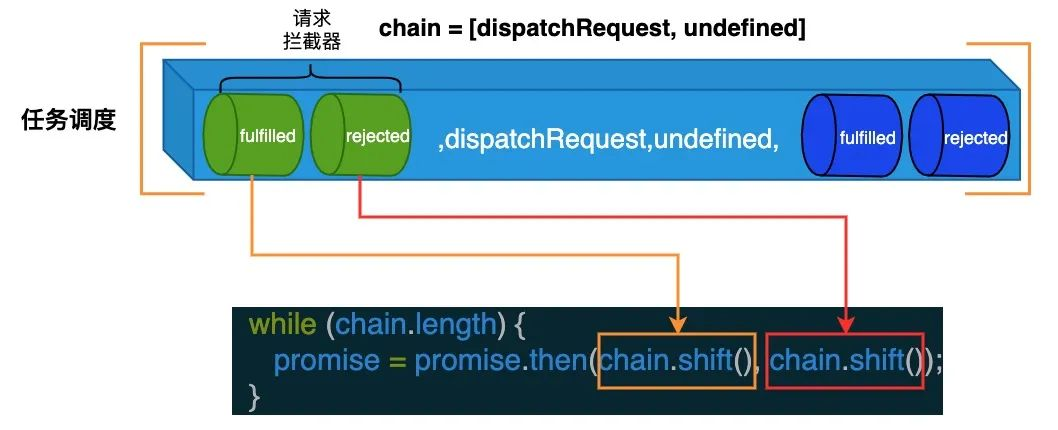
因为 chain 是数组,所以通过 while 语句我们就可以不断地取出设置的任务,然后组装成 Promise 调用链从而实现任务调度,对应的处理流程如下图所示:

来源
浅谈axios.interceptors拦截器
axios 拦截器分析
axios部分工作原理及常见重要问题的探析:
相关文章:

【axios】拦截器:axios.interceptors.request.use|axios.interceptors.response.use
文章目录 概述设置拦截器Axios 拦截器的实现任务注册任务编排任务调度 来源 概述 axios有请求拦截器(request)、响应拦截器(response)、axios自定义回调处理(这里就是我们常用的地方,会将成功和失败的回调…...

webrtc兼容android4.x的一次探索
背景是我们有一个四年前的应用,该应用TargetVersion设定为16,这个应用四年前用了m70版本的webrtc。最近我升级到webrtc-m110,发现各种崩溃,把崩溃修好之后,发现黑屏了。为了处理黑屏,故有本文。 黑屏问题表…...

Kafka的存储机制和可靠性
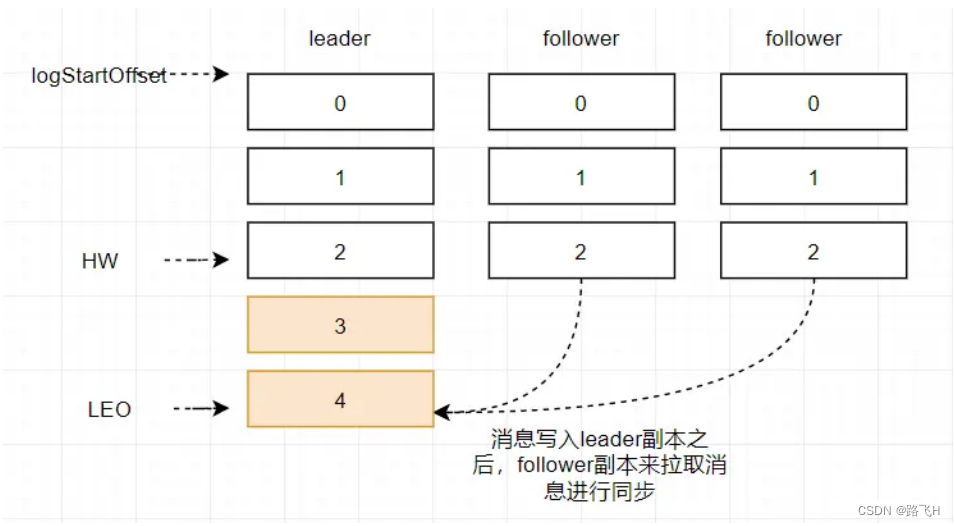
文章目录 前言一、Kafka 存储选择二、Kafka 存储方案剖析三、Kafka 存储架构设计四、Kafka 日志系统架构设计4.1、Kafka日志目录布局4.2、Kafka磁盘数据存储 五、Kafka 可靠性5.1、Producer的可靠性保证5.1.1、kafka 配置为 CP(Consistency & Partition tolerance)系统5.1.…...

数据库时间类型之间的转换魔法
解锁时间数据的魔法 时间,是数据库中一个充满魔法的复杂表现形式。在这篇博客中,我们将探讨在数据库中时间戳(timestamp)、日期(date)、日期时间(datetime)和字符串之间的转换技巧&…...

conda和pip常用命令整理
文章目录 一、conda常用指令1. 更新2 .环境管理3. 包管理 二、pip常用命令1. 常用命令2. 国内镜像 一、conda常用指令 1. 更新 conda --version 或 conda -V #查看conda版本 conda update conda # 基本升级 conda update anaconda # 大的升级 conda upd…...

英语翻译小软件 ← Python实现
【程序描述】 利用Python实现一个英语翻译小软件。 ★ 当输入一个英文单词后,输出对应的中文意思。 ★ 当输入 q 时,退出程序。 ★ 当输入一个不存在的词条时,捕获异常,提示“No finding!”。【程序代码】 dict{&quo…...

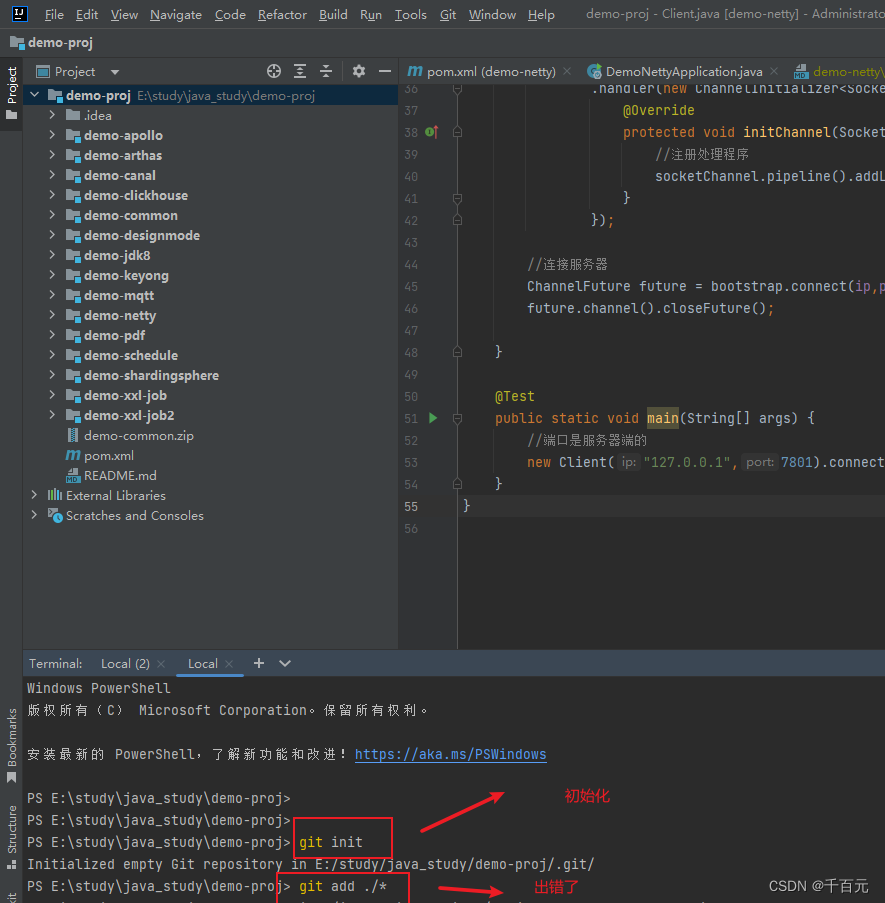
将项目放到gitee上
参考 将IDEA中的项目上传到Gitee仓库中_哔哩哔哩_bilibili 如果cmd运行ssh不行的话,要换成git bash 如果初始化后的命令用不了,直接用idea项放右键,用git工具操作...

【机器视觉技术】:开创人工智能新时代
🎥 屿小夏 : 个人主页 🔥个人专栏 : IT杂谈 🌄 莫道桑榆晚,为霞尚满天! 文章目录 📑 前言🌤️ 机器视觉技术的实现☁️ 图像采集☁️ 图像处理☁️ 数据建模☁️应用展示…...

网易区块链,网易区块链赋能赣州脐橙数字藏品,数字指纹解决方案
目录 网易区块链 网易区块链赋能赣州脐橙数字藏品,助力革命老区三农之路 数字指纹解决方案 网易区块链 网易区块链成立于2017年,致力于Web3.0区块链技术的研发和应用。自主研发的区块链“天玄”引擎,在单链场景下支持每秒最高30万笔交易,单日可处理上链数据超10亿。 与…...

程序员如何兼职?
首先,写博客和制作短视频是一个好方法。想象一下,你是一个资深的程序员,而你的博客就像是一个个人课堂,帮助那些初入编程领域的人理解各种编程概念和技巧。你可以分享你的工作经验、解决问题的过程,甚至可以分享一些有…...

教育企业CRM选择技巧
教育行业的发展一波三折,要想在激烈的赛道脱颖而出,就需要有一套有效的CRM系统,来帮助教育机构提升招生效率、增加学员留存、提高教学质量。下面说说,教育企业选择CRM系统要具备的四大功能。 1、招生管理功能 教育机构的首要目标…...

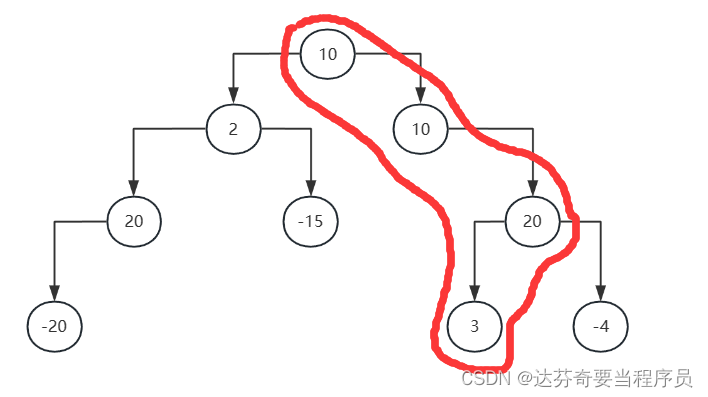
算法:Java计算二叉树从根节点到叶子结点的最大路径和
要求从根节点到叶子结点的最大路径和,可以通过递归遍历二叉树来实现。对于二叉树中的每个节点,我们都可以考虑包含该节点的最大路径和。在递归的过程中,我们需要不断更新全局最大路径和。 具体的思路 递归函数设计: 设计一个递归函…...

袖珍可穿戴手持气象仪是什么?
随着科技的不断发展,我们身边的世界正在变得越来越智能化。近日,一款名为WX-SQ12可穿戴手持气象仪的科技新品引起了人们的广泛关注。这款气象仪不仅具有创新性的可穿戴设计,还具备强大的气象数据监测功能,让用户可以随时掌握天气变…...

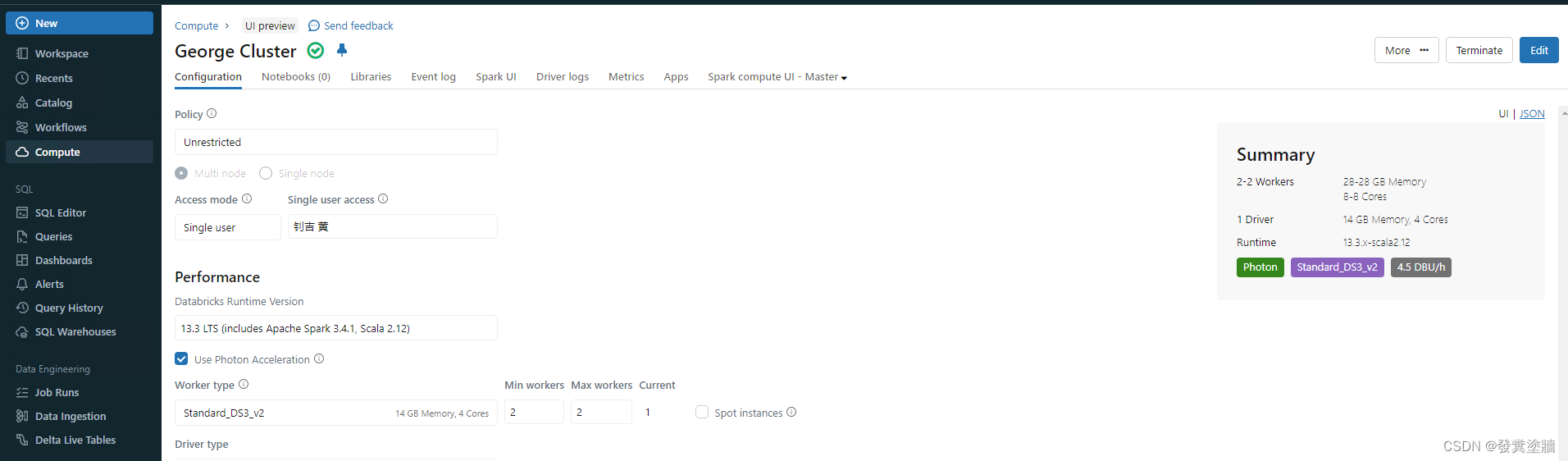
【Azure 架构师学习笔记】- Azure Databricks (1) - 环境搭建
本文属于【Azure 架构师学习笔记】系列。 本文属于【Azure Databricks】系列。 前言 Databricks 已经成为了数据科学的必备工具,今时今日你已经很难抛开它来谈大数据,它常用于做复杂的ETL中的T, 数据分析,数据挖掘等,…...

无需繁琐编程 开启高效数据分析之旅!
不学编程做R统计分析:图形界面R Commander官方手册 R Commander是 R 的图形用户界面,不需要键入命令就可通过熟悉的菜单和对话框来访问 R 统计软件。 R 和 R Commander 均可免费安装于所有常见的操作系统——Windows、Mac OS X 和 Linux/UNIX。 本书作…...

JOSEF约瑟 剩余电流保护器 CLJ3-100A+LH30 导轨安装
CLJ3系列剩余电流动作继电器 系列型号: CLJ3-100A剩余电流动作继电器 CLJ3-250A剩余电流动作继电器 CLJ3-400A剩余电流动作继电器 CLJ3-630A剩余电流动作继电器 LH30剩余电流互感器 LH80剩余电流互感器 LH100剩余电流互感器 LH140剩余电流互感器 一、产品概…...

vue3自定义指令-文本超出宽度滚动
fontScroll.ts 指令文件 import { Directive } from vuefunction randomInt(min, max) {return Math.floor(Math.random() * (max - min 1)) min; } export default {// 可控制滚动速度,默认滚动速度20px/s,最低动画时长2smounted: (el, binding, vNode): void &…...

uniapp在H5端实现PDF和视频的上传、预览、下载
上传 上传页面 <u-form-item :label"(form.ququ3 1 ? 参培 : form.ququ3 2 ? 授课 : ) 证明材料" prop"ququ6" required><u-button click"upload" slot"right" type"primary" icon"arrow-upward" t…...

Kafka报错under-replicated partitions
1 under-replicated partitions异常原因 Kafka报错under replicated partitions意味着某些分区的副本数量未达到预期的复制因子。 主要有两种原因, Broker故障 如果某个Kafka Broker发生故障,导致其中一些分区的副本不再可用,那么这些分区就…...

【Python基础】字符集与字符编码
先行了解的知识: 1. 编码和解码 计算机内存储的信息都是二进制表示。 我们看到的英文,数字,汉字等在计算机内如何表示,那就需要编码 计算机内存储的信息需要解析出来,那就是解码 2.字符集与分类 什么是字符集…...
:手搓截屏和帧率控制)
Python|GIF 解析与构建(5):手搓截屏和帧率控制
目录 Python|GIF 解析与构建(5):手搓截屏和帧率控制 一、引言 二、技术实现:手搓截屏模块 2.1 核心原理 2.2 代码解析:ScreenshotData类 2.2.1 截图函数:capture_screen 三、技术实现&…...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...

leetcodeSQL解题:3564. 季节性销售分析
leetcodeSQL解题:3564. 季节性销售分析 题目: 表:sales ---------------------- | Column Name | Type | ---------------------- | sale_id | int | | product_id | int | | sale_date | date | | quantity | int | | price | decimal | -…...

SAP学习笔记 - 开发26 - 前端Fiori开发 OData V2 和 V4 的差异 (Deepseek整理)
上一章用到了V2 的概念,其实 Fiori当中还有 V4,咱们这一章来总结一下 V2 和 V4。 SAP学习笔记 - 开发25 - 前端Fiori开发 Remote OData Service(使用远端Odata服务),代理中间件(ui5-middleware-simpleproxy)-CSDN博客…...

免费PDF转图片工具
免费PDF转图片工具 一款简单易用的PDF转图片工具,可以将PDF文件快速转换为高质量PNG图片。无需安装复杂的软件,也不需要在线上传文件,保护您的隐私。 工具截图 主要特点 🚀 快速转换:本地转换,无需等待上…...

Webpack性能优化:构建速度与体积优化策略
一、构建速度优化 1、升级Webpack和Node.js 优化效果:Webpack 4比Webpack 3构建时间降低60%-98%。原因: V8引擎优化(for of替代forEach、Map/Set替代Object)。默认使用更快的md4哈希算法。AST直接从Loa…...

比较数据迁移后MySQL数据库和OceanBase数据仓库中的表
设计一个MySQL数据库和OceanBase数据仓库的表数据比较的详细程序流程,两张表是相同的结构,都有整型主键id字段,需要每次从数据库分批取得2000条数据,用于比较,比较操作的同时可以再取2000条数据,等上一次比较完成之后,开始比较,直到比较完所有的数据。比较操作需要比较…...

苹果AI眼镜:从“工具”到“社交姿态”的范式革命——重新定义AI交互入口的未来机会
在2025年的AI硬件浪潮中,苹果AI眼镜(Apple Glasses)正在引发一场关于“人机交互形态”的深度思考。它并非简单地替代AirPods或Apple Watch,而是开辟了一个全新的、日常可接受的AI入口。其核心价值不在于功能的堆叠,而在于如何通过形态设计打破社交壁垒,成为用户“全天佩戴…...

uniapp 实现腾讯云IM群文件上传下载功能
UniApp 集成腾讯云IM实现群文件上传下载功能全攻略 一、功能背景与技术选型 在团队协作场景中,群文件共享是核心需求之一。本文将介绍如何基于腾讯云IMCOS,在uniapp中实现: 群内文件上传/下载文件元数据管理下载进度追踪跨平台文件预览 二…...
