vue3自定义指令-文本超出宽度滚动
fontScroll.ts 指令文件
import { Directive } from 'vue'function randomInt(min, max) {return Math.floor(Math.random() * (max - min + 1)) + min;
}
export default {// 可控制滚动速度,默认滚动速度20px/s,最低动画时长2smounted: (el, binding, vNode): void => {el.style.overflow = 'hidden'el.style.whiteSpace = 'nowrap'const speed = binding.value || 20el.__span__ = document.createElement('span')el.__span__.innerHTML = vNode.children[0].childrenel.innerHTML = ''el.appendChild(el.__span__)// 滚动el.isRoll = () => {if (el.__span__.offsetWidth > el.offsetWidth) {const times = Math.max(Number(el.__span__.offsetWidth - el.offsetWidth) / speed,6)let offsetleft = el.__span__.offsetWidth-100;let mymove = `@keyframes myAnimation { 0% { transform: translate(0px, 0); } 100% { transform: translate(-${offsetleft}px, 0);animation-delay: 2s; } }`;const style:any = document.createElement('style');style.setAttribute('type', 'text/css')document.head.appendChild(style)style.sheet.insertRule(mymove, 0)el.__span__.style.float = 'left';let num = randomInt(1,4);console.log(num)el.__span__.style.animation = `myAnimation linear ${times}s ${num}s infinite normal forwards`} else {el.__span__.style.float = 'none'el.__span__.style.animation = 'none'}}el.__observe__ = new ResizeObserver(el.isRoll)el.__observe__.observe(el, { box: 'border-box' })},updated: (el, _, vNode) => {el.__span__.innerText = vNode.children[0].childrenel.isRoll()},unmounted: (el: any): void => {el.__observe__.disconnect()},
} as Directive<any, number>
main.ts 引入&全局注入
import directives from '@/script/utils/fontScrall'app.directive('textRoll',directives)页面中使用 v-text-roll
<div v-text-roll> 11月27日上午,王思聪现身山东泰安,以北京寰聚商业管理有限公司
董事长身份,出席了泰安某文旅项目签约活动。 </div>《完》
相关文章:

vue3自定义指令-文本超出宽度滚动
fontScroll.ts 指令文件 import { Directive } from vuefunction randomInt(min, max) {return Math.floor(Math.random() * (max - min 1)) min; } export default {// 可控制滚动速度,默认滚动速度20px/s,最低动画时长2smounted: (el, binding, vNode): void &…...

uniapp在H5端实现PDF和视频的上传、预览、下载
上传 上传页面 <u-form-item :label"(form.ququ3 1 ? 参培 : form.ququ3 2 ? 授课 : ) 证明材料" prop"ququ6" required><u-button click"upload" slot"right" type"primary" icon"arrow-upward" t…...

Kafka报错under-replicated partitions
1 under-replicated partitions异常原因 Kafka报错under replicated partitions意味着某些分区的副本数量未达到预期的复制因子。 主要有两种原因, Broker故障 如果某个Kafka Broker发生故障,导致其中一些分区的副本不再可用,那么这些分区就…...

【Python基础】字符集与字符编码
先行了解的知识: 1. 编码和解码 计算机内存储的信息都是二进制表示。 我们看到的英文,数字,汉字等在计算机内如何表示,那就需要编码 计算机内存储的信息需要解析出来,那就是解码 2.字符集与分类 什么是字符集…...

C# AES-128-CBC 加密
一、加密 /// <summary>/// 加密/// </summary>public static string AesEncrypt(string toEncrypt){byte[] toEncryptArray UTF8Encoding.UTF8.GetBytes(toEncrypt);byte[] keyArray UTF8Encoding.UTF8.GetBytes(Key);//注意编码格式(utf8编码 UTF8Encoding)byt…...

【惊喜福利】Docker容器化部署nextcloud网盘,享受高速稳定的文件共享体验!
Docker搭建nextcloud网盘 NextCloud是一款开源网络硬盘系统,它是一个私有、安全且功能完整的文件同步与共享解决方案,可以搭建一套属于自己或团队的云同步网盘。NextCloud的客户端覆盖了各种平台,包括Windows、Mac、Android、iOS、Linux等&am…...

WPF实战项目十九(客户端):修改RestSharp的引用
修改HttpRestClient,更新RestSharp到110.2.0,因为106版本和110版本的代码不一样,所以需要修改下代码 using Newtonsoft.Json; using RestSharp; using System; using System.Threading.Tasks; using WPFProjectShared;namespace WPFProject.S…...

kobs-ng 烧写nand中的uboot
如何获取kobs-ng 我是使用buildroot自动编译的imx-kobs,生成了kobs-ng可执行文件。 使用 kobs-ng 烧写 u-boot 1. flash_erase /dev/mtd0 0 0 //擦除uboot所在分区 2. 挂载 debugfs mount -t debugfs debugfs /sys/kernel/debug 如果不挂载为报以下错误&#x…...

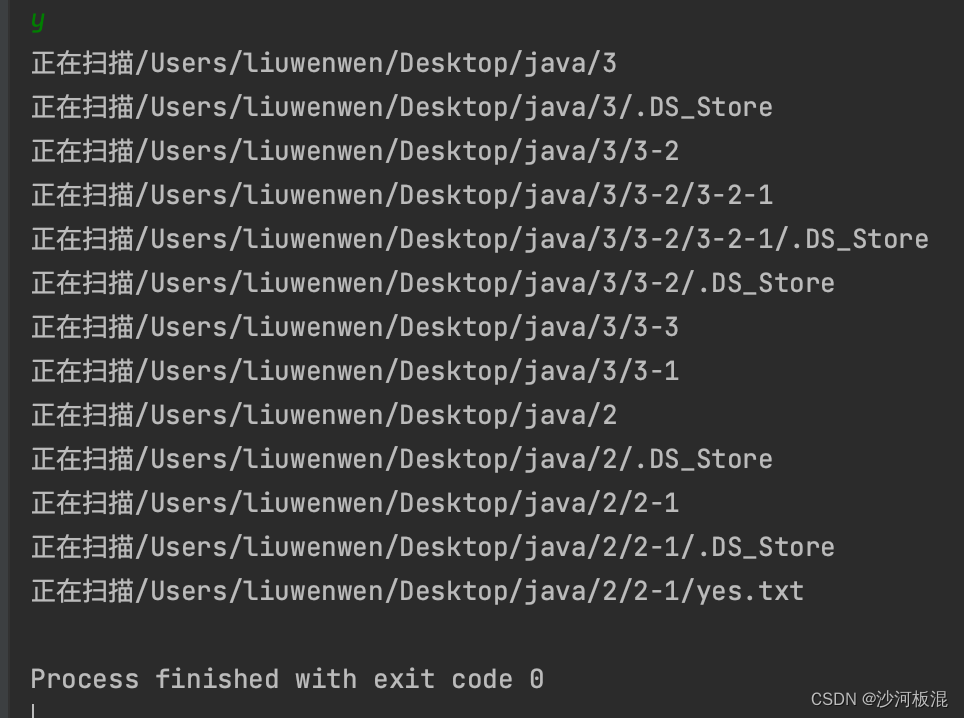
【Java】扫描指定目录,并找到名称中包含指定字符的所有普通文件(不包含目录),并且后续询问该用户是否要删除该文件
题目如下 扫描指定目录,并找到名称中包含指定字符的所有普通文件(不包含目录),并且后续询问该用户是否要删除该文件 本题是关于文件I/O知识中对文件系统操作的应用,解答的完整代码如下(需要的uu自取)⬇️ 在完整…...

PyQt基础_008_ 按钮类控件QSpinbox
基本操作 import sys from PyQt5.QtCore import * from PyQt5.QtGui import * from PyQt5.QtWidgets import *class spindemo(QWidget):def __init__(self, parentNone):super(spindemo, self).__init__(parent)self.setWindowTitle("SpinBox 例子")self.resize(300,…...

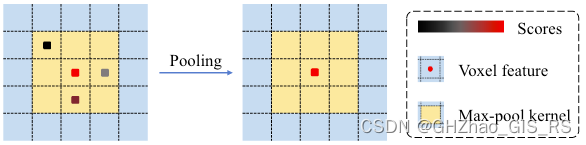
3D点云目标检测:VoxelNex解读
VoxelNext 通用检测器 vs VoxelNext一、3D稀疏卷积模块1.1、额外的两次下采样消融实验结果代码 1.2、稀疏体素删减消融实验:代码 二、稀疏体素高度压缩代码 三、稀疏预测head 通用检测器 vs VoxelNext 一、3D稀疏卷积模块 1.1、额外的两次下采样 使用通用的3D spa…...

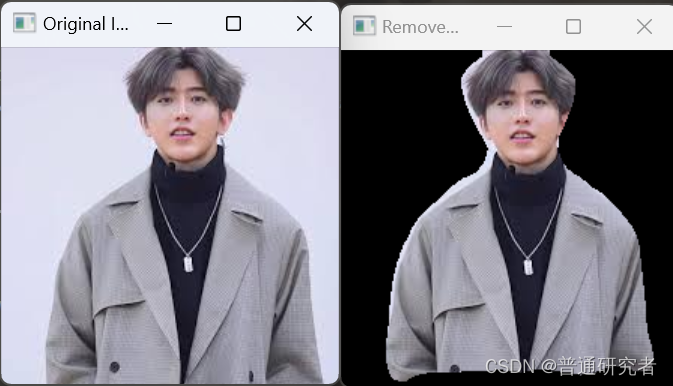
opencv-利用DeepLabV3+模型进行图像分割去除输入图像的背景
分离图像中的人物和背景通常需要一些先进的图像分割技术。GrabCut是一种常见的方法,但是对于更复杂的场景,可能需要使用深度学习模型。以下是使用深度学习模型(如人像分割模型)的示例代码: #导入相关的库 import cv2 …...

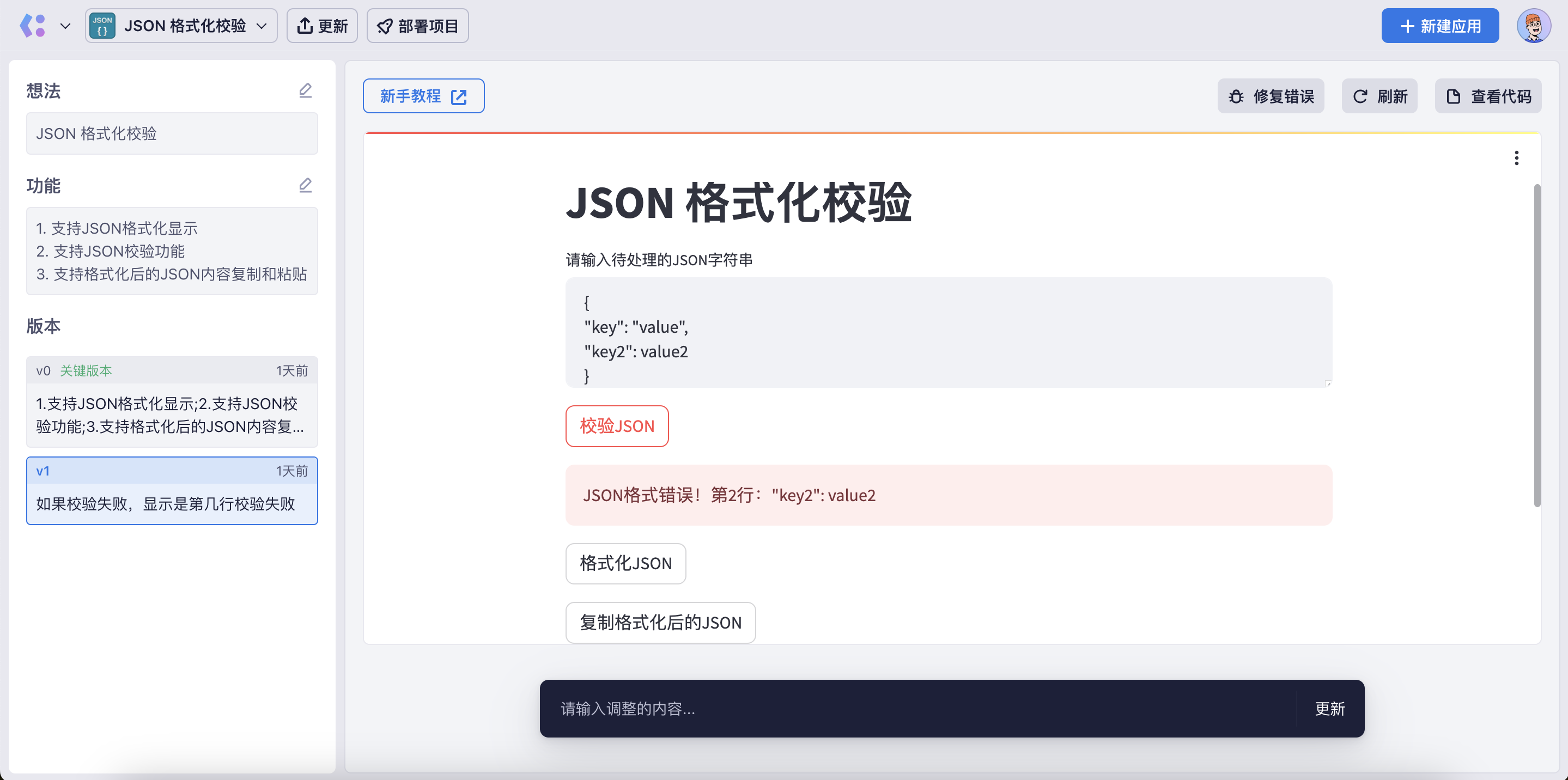
中国版的 GPTs:InsCode AI 生成应用
前言 在上一篇文章 《InsCode:这可能是下一代应用开发平台?》中,我们介绍了一个新的应用开发平台 InsCode,它是基于云原生开发环境 云 IDE AI 辅助编程的一站式在线开发平台。 最近,InsCode 又推出了另一种全新的开…...
)
MySQL 学习笔记(刷题篇)
SQL进阶挑战 聚合分组查询 SQL123 select tag, difficulty, round((sum(score) - max(score) - min(score) ) / (count(score) - 2) ,1) as clip_avg_score from examination_info as ei, exam_record as er where ei.exam_id er.exam_id and ei.tag SQL and ei.diffi…...

windows系统如何配置yarn环境变量
启动前端项目,突然遇到报错: 原因在于没有安装yarn,或没有配置环境变量。 全局安装 yarn 可在vsCode中输入,也可在命令行输入(winR,输入cmd) npm install -g yarn添加环境变量 找到yarn的安…...

视频中的文字水印怎么去除?这三招学会轻松去视频水印
短视频与我们生活,工作息息相关,日常在在刷短视频时,下载保存后发现带有文字logo水印,如果直接拿来进行二次创作,不仅影响观看效果,平台流量还会受限制。怎么去除视频中的文字水印就成为了当下热门话题之一…...

Java项目学生管理系统二查询所有
学生管理 近年来,Java作为一门广泛应用于后端开发的编程语言,具备了广泛的应用领域和丰富的开发资源。在前几天的博客中,我们探讨了如何搭建前后端环境,为接下来的开发工作打下了坚实的基础。今天,我们将进一步扩展我…...

27.Spring如何避免在并发下获取不完整的Bean?
Spring如何避免在并发下获取不完整的Bean? 1、为什么获取不到完整的Bean? 我们知道, 如果spring容器已经加载完了, 那么肯定所有bean都是完整的了, 但如果, spring没有加载完, 在加载的过程中, 构建bean就有可能出现不完整bean的情况 2、如何解决读取到不完整bean的问题. …...

浅析SD-WAN企业组网部署中简化网络运维的关键技术
网络已经成为现代企业不可或缺的基础设施,它为企业提供了连接全球的桥梁。随着全球化和数字化转型的加速推进,企业面临着越来越多的网络挑战和压力。传统的网络组网方式往往无法满足企业规模扩大、分支机构增多、上云服务等需求,导致网络性能…...

【Rust】快速教程——自定义类型、数字转枚举、Cargo运行
前言 超过一定的年龄之后,所谓人生,无非是一个不断丧失的过程而已。宝贵的东西,会像梳子豁了齿一样从手中滑落下去。你所爱的人会一个接着一个,从身旁悄然消逝。——《1Q84》 \;\\\;\\\; 目录 前言自定义类型数字转枚举Cargo.tom…...

7.4.分块查找
一.分块查找的算法思想: 1.实例: 以上述图片的顺序表为例, 该顺序表的数据元素从整体来看是乱序的,但如果把这些数据元素分成一块一块的小区间, 第一个区间[0,1]索引上的数据元素都是小于等于10的, 第二…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...
)
椭圆曲线密码学(ECC)
一、ECC算法概述 椭圆曲线密码学(Elliptic Curve Cryptography)是基于椭圆曲线数学理论的公钥密码系统,由Neal Koblitz和Victor Miller在1985年独立提出。相比RSA,ECC在相同安全强度下密钥更短(256位ECC ≈ 3072位RSA…...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

剑指offer20_链表中环的入口节点
链表中环的入口节点 给定一个链表,若其中包含环,则输出环的入口节点。 若其中不包含环,则输出null。 数据范围 节点 val 值取值范围 [ 1 , 1000 ] [1,1000] [1,1000]。 节点 val 值各不相同。 链表长度 [ 0 , 500 ] [0,500] [0,500]。 …...

基础测试工具使用经验
背景 vtune,perf, nsight system等基础测试工具,都是用过的,但是没有记录,都逐渐忘了。所以写这篇博客总结记录一下,只要以后发现新的用法,就记得来编辑补充一下 perf 比较基础的用法: 先改这…...

spring:实例工厂方法获取bean
spring处理使用静态工厂方法获取bean实例,也可以通过实例工厂方法获取bean实例。 实例工厂方法步骤如下: 定义实例工厂类(Java代码),定义实例工厂(xml),定义调用实例工厂ÿ…...

【决胜公务员考试】求职OMG——见面课测验1
2025最新版!!!6.8截至答题,大家注意呀! 博主码字不易点个关注吧,祝期末顺利~~ 1.单选题(2分) 下列说法错误的是:( B ) A.选调生属于公务员系统 B.公务员属于事业编 C.选调生有基层锻炼的要求 D…...

12.找到字符串中所有字母异位词
🧠 题目解析 题目描述: 给定两个字符串 s 和 p,找出 s 中所有 p 的字母异位词的起始索引。 返回的答案以数组形式表示。 字母异位词定义: 若两个字符串包含的字符种类和出现次数完全相同,顺序无所谓,则互为…...
:邮件营销与用户参与度的关键指标优化指南)
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南 在数字化营销时代,邮件列表效度、用户参与度和网站性能等指标往往决定着创业公司的增长成败。今天,我们将深入解析邮件打开率、网站可用性、页面参与时…...
