uniapp在H5端实现PDF和视频的上传、预览、下载
上传

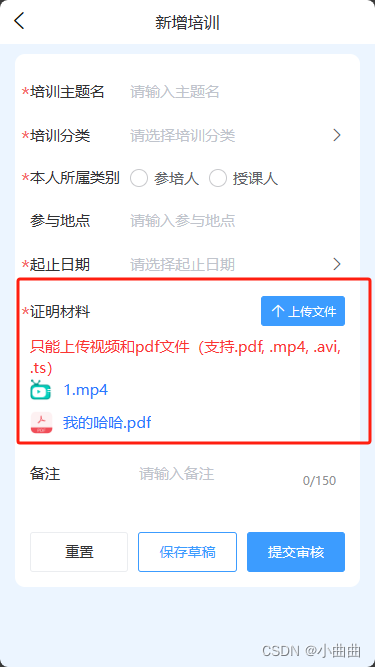
上传页面
<u-form-item :label="(form.ququ3 == 1 ? '参培' : form.ququ3 == 2 ? '授课' : '') + '证明材料'" prop="ququ6" required><u-button @click="upload" slot="right" type="primary" icon="arrow-upward" text="上传文件" size="small"></u-button></u-form-item><view class="red">只能上传视频和pdf文件(支持.pdf, .mp4, .avi, .ts)</view><view v-for="(item, i) in form.ququ6" :key="i" class="mb-20 flex "><view class="flex_l" @click="preview(item)"><image style="width: 46rpx;height: 46rpx;":src="item.split('.')[item.split('.').length - 1] == 'pdf' ? '/static/pdf.png' : '/static/video.png'"></image><view class="blue ml-20 u-line-1 flex-1 over-hidden">{{ item.split('-')[item.split('-').length - 1] }}</view></view><!-- <view class="blue" @click="preview(item)">预览</view> --></view>import { uploadFile } from '../../common/common'
upload() {uploadFile(6).then(res => {console.log(2222, res)this.form.ququ6 = this.form.ququ6.concat(res)})
},
上传方法
/*** 上传视频和pdf文件* @param {*} count 个数* @returns arr-- 最终结果 ['img','img']*/
export let uploadFile = (count = 1) => {return new Promise((resolve, reject) => {uni.chooseFile({count: count,extension: ['.pdf', '.mp4', '.avi', '.ts'],success: function (res) {uni.showLoading({title: '上传中'})let imgarr = res.tempFilePathslet arr = []imgarr.forEach(item => {uni.uploadFile({url: '/prod-api' + '/file/upload',filePath: item,name: 'file',header: {Authorization: uni.getStorageSync('token') || ''},success: (res) => {console.log(JSON.parse(res.data))arr.push(JSON.parse(res.data).data.url)if (arr.length == imgarr.length) {uni.hideLoading()let arr1 = arr.filter(item => ['pdf', 'mp4', 'avi', 'ts'].includes(item.split('.')[item.split('.').length - 1]))if (arr1.length != arr.length) {uni.showToast({title: '只能上传视频和pdf文件',icon: 'none'})}resolve(arr1)}},fail: () => {uni.showToast({title: '上传失败',icon: 'none'})}});})}});})
}
整个页面静态
<template><view class="ptb-20 plr-30 bg min100"><view class="bg-white radius-20 pd-30"><u--form labelPosition="left" :model="form" :rules="rules" ref="uForm" labelWidth="100"><u-form-item label="培训主题名" prop="ququ1" required><u--input v-model="form.ququ1" disabledColor="#ffffff" placeholder="请输入主题名" border="none"></u--input></u-form-item><u-form-item label="培训分类" prop="ququ2" required @click="showPop(1)"><u--input class="disabled" v-model="form.ququ2" disabled disabledColor="#ffffff" placeholder="请选择培训分类"border="none"></u--input><u-icon slot="right" name="arrow-right"></u-icon></u-form-item><u-form-item label="本人所属类别" prop="ququ3" required><u-radio-group v-model="form.ququ3" placement="row"><u-radio class="mr-20" label="参培人" name='1'></u-radio><u-radio label="授课人" name='2'></u-radio></u-radio-group></u-form-item><u-form-item label="参与地点" prop="ququ4"><u--input v-model="form.ququ4" placeholder="请输入参与地点" border="none"></u--input></u-form-item><u-form-item label="起止日期" prop="ququ5" @click="showPop(2)" required><u--input class="disabled" v-model="form.ququ5" disabled disabledColor="#ffffff" placeholder="请选择起止日期"border="none"></u--input><u-icon slot="right" name="arrow-right"></u-icon></u-form-item><u-form-item :label="(form.ququ3 == 1 ? '参培' : form.ququ3 == 2 ? '授课' : '') + '证明材料'" prop="ququ6" required><u-button @click="upload" slot="right" type="primary" icon="arrow-upward" text="上传文件" size="small"></u-button></u-form-item><view class="red">只能上传视频和pdf文件(支持.pdf, .mp4, .avi, .ts)</view><view v-for="(item, i) in form.ququ6" :key="i" class="mb-20 flex "><view class="flex_l" @click="preview(item)"><image style="width: 46rpx;height: 46rpx;":src="item.split('.')[item.split('.').length - 1] == 'pdf' ? '/static/pdf.png' : '/static/video.png'"></image><view class="blue ml-20 u-line-1 flex-1 over-hidden">{{ item.split('-')[item.split('-').length - 1] }}</view></view><!-- <view class="blue" @click="preview(item)">预览</view> --></view><u-form-item label="备注" prop="ququ7"><u--textarea v-model="form.ququ7" placeholder="请输入备注" maxlength="150" count autoHeightborder="none"></u--textarea></u-form-item></u--form><!-- 下拉选择框 --><u-action-sheet :show="show" :actions="actions" title="请选择" @close="close" @select="confirmSelect"></u-action-sheet><!-- 日历选择范围 --><u-calendar :maxDate="maxDate" :minDate="minDate" monthNum="10" :show="showDate" mode="range" @confirm="confirmDate"@close="close"></u-calendar><view class="flex mt-60"><u-button @click="reset">重置</u-button><u-button type="primary" plain class="mlr-20" @click="save">保存草稿</u-button><u-button type="primary" @click="submit">提交审核</u-button></view></view></view>
</template><script>
import { uploadFile } from '../../common/common'
const d = new Date()
const year = d.getFullYear()
let month = d.getMonth() + 1
month = month < 10 ? `0${month}` : month
const date = d.getDate()
export default {data() {return {show: false,type: null,actions: [],showDate: false, // 日期选择maxDate: `${year}-${month + 1}-${date}`,minDate: `${year}-${month - 8}-${date}`,form: {ququ1: '',ququ2: '',ququ2Id: '',ququ3: '',ququ4: '',ququ5: '',ququ6: [],ququ7: '',},rules: {'ququ1': {required: true,message: '请输入主题名',trigger: ['blur']},'ququ2': {required: true,message: '请选择培训分类',trigger: ['blur', 'change']},'ququ3': {required: true,message: '请选择所属类别',trigger: ['blur', 'change']},'ququ5': {required: true,message: '请选择起止日期',trigger: ['blur', 'change']},},};},onLoad() {},methods: {showPop(type) {this.type = typeif (type == 1) {this.show = truethis.actions = [{name: '培训分类1',id: 1},{name: '培训分类2',id: 2},]} else {this.showDate = true}},close() {this.show = falsethis.showDate = falsethis.type = null},confirmSelect(e) {this.form['ququ2'] = e.namethis.form['ququ2Id'] = e.idthis.$refs.uForm.validateField('ququ2')},confirmDate(e) {console.log(e);this.form['ququ5'] = e[0] + '~' + e[e.length - 1]this.showDate = false},upload() {uploadFile(6).then(res => {console.log(2222, res)this.form.ququ6 = this.form.ququ6.concat(res)})},preview(item) {if (item.split('.')[item.split('.').length - 1] == 'pdf') {uni.navigateTo({url: '/pages/course/pdf?url=' + item})} else {// uni.navigateTo({// url: '/pages/course/video?url=' + item// })window.open(item)}},submit() {this.$refs.uForm.validate().then(res => {if (!this.form.ququ6.length) {uni.$u.toast('请上传证明材料')return}uni.$u.toast('校验通过')this.$http('/system/user/profile', {avatar: this.form}, "post").then(res => {uni.showToast({title: '提交成功',})})}).catch(errors => {uni.$u.toast('校验失败')})},save() {this.$http('/system/user/profile', {avatar: this.form}, "post").then(res => {uni.showToast({title: '保存成功',})})},reset() {this.$refs.uForm.resetFields()},},};
</script><style scoped lang="scss"></style>
预览和下载

预览页面 PDF预览详见
<view class="title-left bold mtb-20">附件记录</view><view v-for="(item, i) in form.ququ6" :key="i" class="mb-20 ml-30 flex"><view class="flex_l" @click="preview(item)"><image style="width: 46rpx;height: 46rpx;":src="item.split('.')[item.split('.').length - 1] == 'pdf' ? '/static/pdf.png' : '/static/video.png'"></image><view class="blue ml-20 u-line-1 flex-1 over-hidden">{{ item.split('-')[item.split('-').length - 1] }}</view></view><view class="green" @click="downLoad(item)">下载</view></view>data() {return {form: {ququ6: ["https://cscec83-learnplatform.oss-cn-shanghai.aliyuncs.com/test/2023-11-27/6a12b9ca-3ae9-435b-b023-0f9c119afad3-1.mp4", "https://cscec83-learnplatform.oss-cn-shanghai.aliyuncs.com/test/2023-11-27/53aa1f60-0735-4203-86b2-c2b8b019e8d9-我的哈哈.pdf"]}}},preview(item) {if (item.split('.')[item.split('.').length - 1] == 'pdf') {uni.navigateTo({url: '/pages/course/pdf?url=' + item})} else {// uni.navigateTo({// url: '/pages/course/video?url=' + item// })window.open(item)}},downLoad(url) {if (url.split('.')[url.split('.').length - 1] == 'pdf') {window.open(url)} else {let xhr = new XMLHttpRequest();xhr.open('GET', url, true);xhr.responseType = 'blob'; // 返回类型blobxhr.onload = function () {if (xhr.readyState === 4 && xhr.status === 200) {let blob = this.response;// 转换一个blob链接let u = window.URL.createObjectURL(new Blob([blob]));let a = document.createElement('a');a.download = url.split('-')[url.split('-').length - 1]; //下载后保存的名称a.href = u;a.style.display = 'none';document.body.appendChild(a);a.click();a.remove();uni.hideLoading();}};xhr.send()}},
详情页面静态
<template><view class="mlr-30 pt-20"><view class="title-left bold mb-20">培训详情</view><u-cell-group :border="false"><u-cell :border="false" title="培训主题名" :value="userInfo.nickName"></u-cell><u-cell :border="false" title="培训分类" :value="userInfo.sex"></u-cell><u-cell :border="false" title="本人所属类别" :value="userInfo.sex == 1 ? '参培人' : '授课人'"></u-cell><u-cell :border="false" title="起止日期" :value="userInfo.phonenumber"></u-cell><u-cell :border="false" title="参与地点" :value="userInfo.nickName"></u-cell><u-cell :border="false" title="提交时间" :value="userInfo.nickName"></u-cell></u-cell-group><view class="title-left bold mtb-20">附件记录</view><view v-for="(item, i) in form.ququ6" :key="i" class="mb-20 ml-30 flex"><view class="flex_l" @click="preview(item)"><image style="width: 46rpx;height: 46rpx;":src="item.split('.')[item.split('.').length - 1] == 'pdf' ? '/static/pdf.png' : '/static/video.png'"></image><view class="blue ml-20 u-line-1 flex-1 over-hidden">{{ item.split('-')[item.split('-').length - 1] }}</view></view><view class="green" @click="downLoad(item)">下载</view></view><view class="title-left bold mb-20">审批详情</view><u-cell-group :border="false"><u-cell :border="false" title="审批状态" :value="userInfo.nickName"></u-cell><u-cell :border="false" title="当前审批人" :value="userInfo.sex"></u-cell></u-cell-group><view class="flex mt-60"><u-button @click="back">返回首页</u-button><u-button type="primary" plain class="mlr-20" @click="edit">修改</u-button><u-button type="primary" @click="revoke">撤回流程</u-button></view></view>
</template><script>
import {mapState
} from 'vuex'
export default {data() {return {form: {ququ6: ["https://cscec83-learnplatform.oss-cn-shanghai.aliyuncs.com/test/2023-11-27/6a12b9ca-3ae9-435b-b023-0f9c119afad3-1.mp4", "https://cscec83-learnplatform.oss-cn-shanghai.aliyuncs.com/test/2023-11-27/53aa1f60-0735-4203-86b2-c2b8b019e8d9-我的哈哈.pdf"]}}},computed: {...mapState(['userInfo']),},onLoad() {// 刷新个人信息this.$store.dispatch('updateUserInfo')this.img = this.userInfo.avatar ? this.userInfo.avatar : '/static/user-default.png'},methods: {preview(item) {if (item.split('.')[item.split('.').length - 1] == 'pdf') {uni.navigateTo({url: '/pages/course/pdf?url=' + item})} else {// uni.navigateTo({// url: '/pages/course/video?url=' + item// })window.open(item)}},downLoad(url) {if (url.split('.')[url.split('.').length - 1] == 'pdf') {window.open(url)} else {let xhr = new XMLHttpRequest();xhr.open('GET', url, true);xhr.responseType = 'blob'; // 返回类型blobxhr.onload = function () {if (xhr.readyState === 4 && xhr.status === 200) {let blob = this.response;// 转换一个blob链接let u = window.URL.createObjectURL(new Blob([blob]));let a = document.createElement('a');a.download = url.split('-')[url.split('-').length - 1]; //下载后保存的名称a.href = u;a.style.display = 'none';document.body.appendChild(a);a.click();a.remove();uni.hideLoading();}};xhr.send()}},revoke() {this.$http('/system/user/profile', {avatar: 1}, "put").then(res => {uni.showToast({title: '撤回成功',})})},edit() {uni.navigateTo({url: './add?id=1'})},back() {uni.navigateBack()}}
}
</script><style lang="scss" scoped>
::v-deep .u-cell__body {padding: 5px 15px !important;
}
</style>
完整的上传视频、上传pdf、上传图片 方法封装(需要传递name、size、时长)
/*** 上传图片* count-- 可选张数* arr-- 最终结果 ['img','img']*/
export let upload = (count = 1) => {console.log(count);return new Promise((resolve, reject) => {uni.chooseImage({count: count,sizeType: ['original', 'compressed'], //可以指定是原图还是压缩图,默认二者都有success: function (res) {uni.showLoading({title: '上传中'})let imgarr = res.tempFilePathslet arr = []imgarr.forEach(item => {uni.uploadFile({url: '/prod-api' + '/file/upload',filePath: item,name: 'file',header: {Authorization: uni.getStorageSync('token') || ''},success: (res) => {console.log(JSON.parse(res.data))uni.hideLoading()arr.push(JSON.parse(res.data).data.url)if (arr.length == imgarr.length) {resolve(arr)}},fail: () => {uni.showToast({title: '上传失败',icon: 'none'})}});})}});})
}
/*** 上传pdf文件* @param {*} count 个数* @returns arr-- 最终结果 ['img','img']*/
export let uploadFile = (count = 1) => {return new Promise((resolve, reject) => {uni.chooseFile({count: count,extension: ['.pdf'],success: function (res) {console.log(888, res)uni.showLoading({title: '上传中'})let imgarr = res.tempFileslet arr = []imgarr.forEach(item => {uni.uploadFile({url: '/prod-api' + '/file/appUpload', //接口地址filePath: item.path, // 上传文件参数值name: 'file', // 上传文件参数名formData: { // 额外参数fileName: item.name,size: (item.size / 1024 / 1024).toFixed(2),type: 'pdf',},header: { //请求头Authorization: uni.getStorageSync('token') || ''},success: (res) => {arr.push(JSON.parse(res.data).data)if (arr.length == imgarr.length) {uni.hideLoading()let arr1 = arr.filter(item => 'pdf' == item.fileName.split('.')[item.fileName.split('.').length - 1])if (arr1.length != arr.length) {uni.showToast({title: '只能上传pdf文件',icon: 'none'})}resolve(arr1)}},fail: () => {uni.showToast({title: '上传失败',icon: 'none'})}});})}});})
}
/** 上传视频* arr-- 最终结果 [{img1:'全路径',img2:'半路径'},{img1:'全路径',img2:'半路径'}]*/
export let uploadVideo = () => {return new Promise((resolve, reject) => {uni.chooseVideo({count: 1,success: function (res) {uni.showLoading({title: '上传中'})console.log(111111111111, res)uni.uploadFile({url: '/prod-api' + '/file/appUpload', //接口地址filePath: res.tempFilePath, // 上传文件参数值name: 'file', // 上传文件参数名formData: { // 额外参数,formData传参fileName: res.name,size: (res.size / 1024 / 1024).toFixed(2),duration: res.duration,type: 'video',},header: { //请求头Authorization: uni.getStorageSync('token') || ''},success: (res) => {uni.hideLoading()if (JSON.parse(res.data).code == '200') {resolve(JSON.parse(res.data).data)} else {uni.showToast({title: JSON.parse(res.data).msg,icon: 'none'})}},fail: () => {uni.showToast({title: '上传失败,请重试',icon: 'none'})}});}});})
}
相关文章:

uniapp在H5端实现PDF和视频的上传、预览、下载
上传 上传页面 <u-form-item :label"(form.ququ3 1 ? 参培 : form.ququ3 2 ? 授课 : ) 证明材料" prop"ququ6" required><u-button click"upload" slot"right" type"primary" icon"arrow-upward" t…...

Kafka报错under-replicated partitions
1 under-replicated partitions异常原因 Kafka报错under replicated partitions意味着某些分区的副本数量未达到预期的复制因子。 主要有两种原因, Broker故障 如果某个Kafka Broker发生故障,导致其中一些分区的副本不再可用,那么这些分区就…...

【Python基础】字符集与字符编码
先行了解的知识: 1. 编码和解码 计算机内存储的信息都是二进制表示。 我们看到的英文,数字,汉字等在计算机内如何表示,那就需要编码 计算机内存储的信息需要解析出来,那就是解码 2.字符集与分类 什么是字符集…...

C# AES-128-CBC 加密
一、加密 /// <summary>/// 加密/// </summary>public static string AesEncrypt(string toEncrypt){byte[] toEncryptArray UTF8Encoding.UTF8.GetBytes(toEncrypt);byte[] keyArray UTF8Encoding.UTF8.GetBytes(Key);//注意编码格式(utf8编码 UTF8Encoding)byt…...

【惊喜福利】Docker容器化部署nextcloud网盘,享受高速稳定的文件共享体验!
Docker搭建nextcloud网盘 NextCloud是一款开源网络硬盘系统,它是一个私有、安全且功能完整的文件同步与共享解决方案,可以搭建一套属于自己或团队的云同步网盘。NextCloud的客户端覆盖了各种平台,包括Windows、Mac、Android、iOS、Linux等&am…...

WPF实战项目十九(客户端):修改RestSharp的引用
修改HttpRestClient,更新RestSharp到110.2.0,因为106版本和110版本的代码不一样,所以需要修改下代码 using Newtonsoft.Json; using RestSharp; using System; using System.Threading.Tasks; using WPFProjectShared;namespace WPFProject.S…...

kobs-ng 烧写nand中的uboot
如何获取kobs-ng 我是使用buildroot自动编译的imx-kobs,生成了kobs-ng可执行文件。 使用 kobs-ng 烧写 u-boot 1. flash_erase /dev/mtd0 0 0 //擦除uboot所在分区 2. 挂载 debugfs mount -t debugfs debugfs /sys/kernel/debug 如果不挂载为报以下错误&#x…...

【Java】扫描指定目录,并找到名称中包含指定字符的所有普通文件(不包含目录),并且后续询问该用户是否要删除该文件
题目如下 扫描指定目录,并找到名称中包含指定字符的所有普通文件(不包含目录),并且后续询问该用户是否要删除该文件 本题是关于文件I/O知识中对文件系统操作的应用,解答的完整代码如下(需要的uu自取)⬇️ 在完整…...

PyQt基础_008_ 按钮类控件QSpinbox
基本操作 import sys from PyQt5.QtCore import * from PyQt5.QtGui import * from PyQt5.QtWidgets import *class spindemo(QWidget):def __init__(self, parentNone):super(spindemo, self).__init__(parent)self.setWindowTitle("SpinBox 例子")self.resize(300,…...

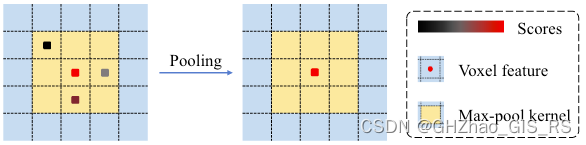
3D点云目标检测:VoxelNex解读
VoxelNext 通用检测器 vs VoxelNext一、3D稀疏卷积模块1.1、额外的两次下采样消融实验结果代码 1.2、稀疏体素删减消融实验:代码 二、稀疏体素高度压缩代码 三、稀疏预测head 通用检测器 vs VoxelNext 一、3D稀疏卷积模块 1.1、额外的两次下采样 使用通用的3D spa…...

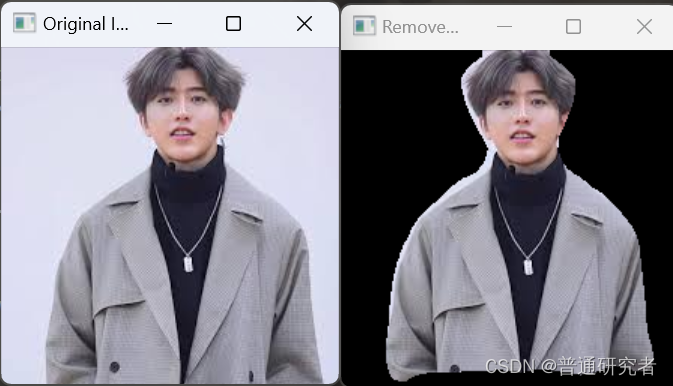
opencv-利用DeepLabV3+模型进行图像分割去除输入图像的背景
分离图像中的人物和背景通常需要一些先进的图像分割技术。GrabCut是一种常见的方法,但是对于更复杂的场景,可能需要使用深度学习模型。以下是使用深度学习模型(如人像分割模型)的示例代码: #导入相关的库 import cv2 …...

中国版的 GPTs:InsCode AI 生成应用
前言 在上一篇文章 《InsCode:这可能是下一代应用开发平台?》中,我们介绍了一个新的应用开发平台 InsCode,它是基于云原生开发环境 云 IDE AI 辅助编程的一站式在线开发平台。 最近,InsCode 又推出了另一种全新的开…...
)
MySQL 学习笔记(刷题篇)
SQL进阶挑战 聚合分组查询 SQL123 select tag, difficulty, round((sum(score) - max(score) - min(score) ) / (count(score) - 2) ,1) as clip_avg_score from examination_info as ei, exam_record as er where ei.exam_id er.exam_id and ei.tag SQL and ei.diffi…...

windows系统如何配置yarn环境变量
启动前端项目,突然遇到报错: 原因在于没有安装yarn,或没有配置环境变量。 全局安装 yarn 可在vsCode中输入,也可在命令行输入(winR,输入cmd) npm install -g yarn添加环境变量 找到yarn的安…...

视频中的文字水印怎么去除?这三招学会轻松去视频水印
短视频与我们生活,工作息息相关,日常在在刷短视频时,下载保存后发现带有文字logo水印,如果直接拿来进行二次创作,不仅影响观看效果,平台流量还会受限制。怎么去除视频中的文字水印就成为了当下热门话题之一…...

Java项目学生管理系统二查询所有
学生管理 近年来,Java作为一门广泛应用于后端开发的编程语言,具备了广泛的应用领域和丰富的开发资源。在前几天的博客中,我们探讨了如何搭建前后端环境,为接下来的开发工作打下了坚实的基础。今天,我们将进一步扩展我…...

27.Spring如何避免在并发下获取不完整的Bean?
Spring如何避免在并发下获取不完整的Bean? 1、为什么获取不到完整的Bean? 我们知道, 如果spring容器已经加载完了, 那么肯定所有bean都是完整的了, 但如果, spring没有加载完, 在加载的过程中, 构建bean就有可能出现不完整bean的情况 2、如何解决读取到不完整bean的问题. …...

浅析SD-WAN企业组网部署中简化网络运维的关键技术
网络已经成为现代企业不可或缺的基础设施,它为企业提供了连接全球的桥梁。随着全球化和数字化转型的加速推进,企业面临着越来越多的网络挑战和压力。传统的网络组网方式往往无法满足企业规模扩大、分支机构增多、上云服务等需求,导致网络性能…...

【Rust】快速教程——自定义类型、数字转枚举、Cargo运行
前言 超过一定的年龄之后,所谓人生,无非是一个不断丧失的过程而已。宝贵的东西,会像梳子豁了齿一样从手中滑落下去。你所爱的人会一个接着一个,从身旁悄然消逝。——《1Q84》 \;\\\;\\\; 目录 前言自定义类型数字转枚举Cargo.tom…...

python 实现 AIGC 大语言模型中的概率论:生日相同问题的代码场景模拟
对深度学习本质而言,它实际上就是应用复杂的数学模型对输入数据进行建模,最后使用训练好的模型来预测或生成新的数据,因此深度学习的技术本质其实就是数学。随着大语言模型的发展,人工智能的数学本质被进一步封装,从业…...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

Axios请求超时重发机制
Axios 超时重新请求实现方案 在 Axios 中实现超时重新请求可以通过以下几种方式: 1. 使用拦截器实现自动重试 import axios from axios;// 创建axios实例 const instance axios.create();// 设置超时时间 instance.defaults.timeout 5000;// 最大重试次数 cons…...

12.找到字符串中所有字母异位词
🧠 题目解析 题目描述: 给定两个字符串 s 和 p,找出 s 中所有 p 的字母异位词的起始索引。 返回的答案以数组形式表示。 字母异位词定义: 若两个字符串包含的字符种类和出现次数完全相同,顺序无所谓,则互为…...

Java毕业设计:WML信息查询与后端信息发布系统开发
JAVAWML信息查询与后端信息发布系统实现 一、系统概述 本系统基于Java和WML(无线标记语言)技术开发,实现了移动设备上的信息查询与后端信息发布功能。系统采用B/S架构,服务器端使用Java Servlet处理请求,数据库采用MySQL存储信息࿰…...
与文本切分器(Splitter)详解《二》)
LangChain 中的文档加载器(Loader)与文本切分器(Splitter)详解《二》
🧠 LangChain 中 TextSplitter 的使用详解:从基础到进阶(附代码) 一、前言 在处理大规模文本数据时,特别是在构建知识库或进行大模型训练与推理时,文本切分(Text Splitting) 是一个…...

uni-app学习笔记三十五--扩展组件的安装和使用
由于内置组件不能满足日常开发需要,uniapp官方也提供了众多的扩展组件供我们使用。由于不是内置组件,需要安装才能使用。 一、安装扩展插件 安装方法: 1.访问uniapp官方文档组件部分:组件使用的入门教程 | uni-app官网 点击左侧…...

用 FFmpeg 实现 RTMP 推流直播
RTMP(Real-Time Messaging Protocol) 是直播行业中常用的传输协议。 一般来说,直播服务商会给你: ✅ 一个 RTMP 推流地址(你推视频上去) ✅ 一个 HLS 或 FLV 拉流地址(观众观看用)…...

深入浅出JavaScript中的ArrayBuffer:二进制数据的“瑞士军刀”
深入浅出JavaScript中的ArrayBuffer:二进制数据的“瑞士军刀” 在JavaScript中,我们经常需要处理文本、数组、对象等数据类型。但当我们需要处理文件上传、图像处理、网络通信等场景时,单纯依赖字符串或数组就显得力不从心了。这时ÿ…...

中国政务数据安全建设细化及市场需求分析
(基于新《政务数据共享条例》及相关法规) 一、引言 近年来,中国政府高度重视数字政府建设和数据要素市场化配置改革。《政务数据共享条例》(以下简称“《共享条例》”)的发布,与《中华人民共和国数据安全法》(以下简称“《数据安全法》”)、《中华人民共和国个人信息…...

STM32 低功耗设计全攻略:PWR 模块原理 + 睡眠 / 停止 / 待机模式实战(串口 + 红外 + RTC 应用全解析)
文章目录 PWRPWR(电源控制模块)核心功能 电源框图上电复位和掉电复位可编程电压监测器低功耗模式模式选择睡眠模式停止模式待机模式 修改主频一、准备工作二、修改主频的核心步骤:宏定义配置三、程序流程:时钟配置函数解析四、注意…...
