Java项目学生管理系统二查询所有
学生管理
近年来,Java作为一门广泛应用于后端开发的编程语言,具备了广泛的应用领域和丰富的开发资源。在前几天的博客中,我们探讨了如何搭建前后端环境,为接下来的开发工作打下了坚实的基础。今天,我们将进一步扩展我们的项目,并实现一个令人期待的功能——查询所有学生的信息。
这个功能对于学生管理系统来说至关重要。我们可以通过这个功能一次性查看系统中所有学生的信息,包括他们的姓名、年龄、以及其他重要的个人数据。无论是学生导员、教工还是学生自己,都可以方便地获取到所需的信息。让我们继续深入学习并实现这个功能吧!
2.1 查询所有:后端
2.1.2 分析
- 查询所有学生
- 条件查询:班级、姓名(模糊)、年龄(范围)
- 分页查询
- 基本信息:编号、姓名、年龄、生日、性别
- 关联信息:班级、选课数、选课详情

2.1.2 domain

1)学生

package com.czxy.domain;import lombok.Data;import javax.persistence.Column;
import javax.persistence.Id;
import javax.persistence.Table;
import javax.persistence.Transient;
import java.util.Date;
import java.util.List;/*** @author 薛慕昭* @description*/
@Table(name="tb_student")
public class Student {@Id@Column(name="s_id")private Integer sid; //学生IDprivate String sname; //姓名private Integer age; //年龄private Date birthday; //生日private String gender; //性别@Column(name="c_id")private Integer cid; //所属班级id//多对一:多个学生属于一个班级@Transient //临时,表示数据库没有对应列private Classes classes; //所属班级private String cityIds; //城市:320000,321300,321322//多对多:不同学生选修不同的课程@Transient //临时,表示数据库没有对应列private List<Course> courseList;@Transient //临时,表示数据库没有对应列private Integer courseCount; //选课数
2)班级
package com.czxy.domain;import javax.persistence.Column;
import javax.persistence.Id;
import javax.persistence.Table;/*** @author 薛慕昭* @description*/
@Table(name = "tb_class")
public class Classes {@Idprivate Integer cid;private String cname; //班级名称@Column(name = "teacher1_id")private int teacher1Id; //授课老师@Column(name = "teacher2_id")private int teacher2Id; //助理老师@Column(name = "teacher3_id")private int teacher3Id; //辅导员老师3)选课
package com.czxy.domain;import javax.persistence.Column;
import javax.persistence.Id;
import javax.persistence.Table;/*** @author 薛慕昭* @description*/
@Table(name = "tb_course")
public class Course {@Id@Column(name = "c_id")private Integer cid;private String cname;@Column(name = "`desc`")private String desc;2.1.3 Vo

package com.czxy.vo;/*** @author 薛慕昭* @description*/
public class StudentVo {private Integer classId; //班级idprivate String studentName; //学生姓名private Integer startAge; //开始年龄private Integer endAge; //结束年龄2.1.4 dao

1)学生
package com.czxy.mapper;import com.czxy.domain.Student;
import tk.mybatis.mapper.common.Mapper;/*** @author 薛慕昭* @description*/
public interface StudentMapper extends Mapper<Student> {
}2)班级
package com.czxy.mapper;import com.czxy.domain.Classes;
import tk.mybatis.mapper.common.Mapper;/*** @author 薛慕昭* @description*/
public interface ClassesMapper extends Mapper<Classes> {
}3)选课
package com.czxy.mapper;import com.czxy.domain.Course;
import org.apache.ibatis.annotations.Param;
import org.apache.ibatis.annotations.Select;
import tk.mybatis.mapper.common.Mapper;import java.util.List;/*** @author 薛慕昭* @description*/
public interface CourseMapper extends Mapper<Course> {/*** 查询指定学生的所有课程* @param sid* @return*/@Select("select c.* from tb_course c, tb_student_course sc where c.c_id = sc.c_id and sc.s_id = #{sid}")public List<Course> selectAllBySid(@Param("sid") Integer sid);
}2.1.5 service
-
接口
package com.czxy.service;import com.czxy.domain.Student; import com.czxy.vo.StudentVo; import com.github.pagehelper.PageInfo;/*** @author 薛慕昭* @description*/ public interface StudentService {/*** 查询(基本、分页、条件)* @param studentVo* @param pageNum* @param pageSize* @return*/PageInfo<Student> condition(StudentVo studentVo, Integer pageNum, Integer pageSize); } -
实现类
package com.czxy.service.impl;import com.czxy.domain.Classes; import com.czxy.domain.Course; import com.czxy.domain.Student; import com.czxy.mapper.ClassesMapper; import com.czxy.mapper.CourseMapper; import com.czxy.mapper.StudentMapper; import com.czxy.service.StudentService; import com.czxy.vo.StudentVo; import com.github.pagehelper.PageHelper; import com.github.pagehelper.PageInfo; import org.springframework.stereotype.Service; import org.springframework.transaction.annotation.Transactional; import tk.mybatis.mapper.entity.Example;import javax.annotation.Resource; import java.util.List;/*** @author 薛慕昭* @description*/ @Service @Transactional public class StudentServiceImpl implements StudentService {@Resourceprivate StudentMapper studentMapper;@Resourceprivate ClassesMapper classesMapper;@Resourceprivate CourseMapper courseMapper;@Overridepublic PageInfo<Student> condition(StudentVo studentVo, Integer pageNum, Integer pageSize) {//1 拼凑条件// 1.0 获得条件对象Example studentExample = new Example(Student.class);Example.Criteria studentCriteria = studentExample.createCriteria();// 1.1 班级if(studentVo.getClassId() != null) {studentCriteria.andEqualTo("cid", studentVo.getClassId());}// 1.2 姓名 不能为null,不能为“” , %张%if(studentVo.getStudentName() != null && !"".equals(studentVo.getStudentName())) {studentCriteria.andLike("sname", "%"+studentVo.getStudentName()+"%");}// 1.3 年龄 30~50if(studentVo.getStartAge() != null) {studentCriteria.andGreaterThanOrEqualTo("age", studentVo.getStartAge());}if(studentVo.getEndAge() != null) {studentCriteria.andLessThanOrEqualTo("age", studentVo.getEndAge());}//2 分页PageHelper.startPage(pageNum, pageSize);//3.查询List<Student> studentList = studentMapper.selectByExample(studentExample);//4 关联for(Student student : studentList) {// 4.1 班级信息Classes classes = classesMapper.selectByPrimaryKey(student.getCid());student.setClasses(classes);// 查询学生选修的可成List<Course> courseList = courseMapper.selectAllBySid(student.getSid());// 4.2 选课数student.setCourseCount(courseList.size());// 4.3 选课详情student.setCourseList(courseList);}//5 封装PageInfo<Student> pageInfo = new PageInfo<>(studentList);return pageInfo;} }
2.1.6 controller
package com.czxy.controller;import com.czxy.domain.Student;
import com.czxy.service.StudentService;
import com.czxy.vo.StudentVo;
import com.github.pagehelper.PageInfo;
import org.springframework.http.ResponseEntity;
import org.springframework.web.bind.annotation.*;import javax.annotation.Resource;/*** @author 薛慕昭* @description*/
@RestController
@RequestMapping("/student")
public class StudentController {@Resourceprivate StudentService studentService;@PostMapping("/condition/{pageSize}/{pageNum}")public ResponseEntity<PageInfo<Student>> condition(@RequestBody StudentVo studentVo,@PathVariable("pageSize") Integer pageSize,@PathVariable("pageNum") Integer pageNum) {//查询PageInfo<Student> pageInfo = studentService.condition(studentVo, pageNum, pageSize );//处理结果return ResponseEntity.ok(pageInfo);}}2.1.7 测试

2.2 查询所有:前端
2.2.1 需求


2.2.2 列表展示
<template><div><!-- 列表start --><el-table:data="pageInfo.list"stripestyle="width: 100%"><el-table-columnprop="sid"fixedlabel="学生ID"width="180"></el-table-column><el-table-columnprop="classes.cname"fixedlabel="班级名称"width="180"></el-table-column><el-table-columnprop="sname"label="学生姓名"width="180"></el-table-column><el-table-columnprop="age"label="年龄"width="180"></el-table-column><el-table-columnprop="birthday"label="生日"width="180"></el-table-column><el-table-columnprop="gender"label="性别"width="180"><template slot-scope="scope">{{scope.row.gender == 1 ? '男': '女'}}</template></el-table-column><el-table-columnprop="courseCount"label="选课数"width="180"></el-table-column><el-table-columnlabel="选课详情"width="300"><template slot-scope="scope"><el-tag v-for="(course,index) in scope.row.courseList" :key="index">{{course.cname}}</el-tag></template></el-table-column><el-table-columnwidth="180"fixed="right"label="操作"><template slot-scope="scope"><el-button size="mini">编辑</el-button><el-button size="mini" type="danger">删除</el-button></template></el-table-column></el-table><!-- 列表end -->{{pageInfo}}</div>
</template><script>
export default {data() {return {studentVo: { //查询条件classId: '',studentName: '',startAge: '',endAge: ''},pageInfo: { //分页条件pageNum: 1,pageSize: 2}}},methods: {async selectAllStudent() {//处理请求路径let url = `/student/condition/${this.pageInfo.pageSize}/${this.pageInfo.pageNum}`//发送ajaxlet {data} = await this.$http.post(url, this.studentVo)//保存结果this.pageInfo = data}},mounted() { //页面加载成功this.selectAllStudent()},
}
</script><style></style>
2.2.3 条件表单
- 页面加载成功后,查询所有的班级

- 编写表单:展示班级列表、绑定条件参数、绑定查询按钮


<template><div><!-- 查询表单start --><el-form :inline="true" :model="studentVo" size="mini" class="demo-form-inline"><el-form-item label="班级"><el-select v-model="studentVo.classId" clearable @change="selectAllStudent" placeholder="请选择班级"><el-option v-for="(classes,index) in classesList" :key="index" :label="classes.cname" :value="classes.cid"></el-option></el-select></el-form-item><el-form-item label="姓名"><el-input v-model="studentVo.studentName" @keyup.enter.native="selectAllStudent" clearable placeholder="请输入姓名"></el-input></el-form-item><el-form-item label="年龄"><el-col :span="11"><el-input v-model="studentVo.startAge" clearable placeholder="请输入开始年龄"></el-input></el-col><el-col class="line" :span="2">-</el-col><el-col :span="11"><el-input v-model="studentVo.endAge" clearable placeholder="请输入结束年龄"></el-input></el-col></el-form-item><el-form-item><el-button type="primary" @click="selectAllStudent">查询</el-button></el-form-item></el-form><!-- 查询表单end --><!-- 列表start --><el-table:data="pageInfo.list"stripestyle="width: 100%"><el-table-columnprop="sid"fixedlabel="学生ID"width="180"></el-table-column><el-table-columnprop="classes.cname"fixedlabel="班级名称"width="180"></el-table-column><el-table-columnprop="sname"label="学生姓名"width="180"></el-table-column><el-table-columnprop="age"label="年龄"width="180"></el-table-column><el-table-columnprop="birthday"label="生日"width="180"></el-table-column><el-table-columnprop="gender"label="性别"width="180"><template slot-scope="scope">{{scope.row.gender == 1 ? '男': '女'}}</template></el-table-column><el-table-columnprop="courseCount"label="选课数"width="180"></el-table-column><el-table-columnlabel="选课详情"width="300"><template slot-scope="scope"><el-tag v-for="(course,index) in scope.row.courseList" :key="index">{{course.cname}}</el-tag></template></el-table-column><el-table-columnwidth="180"fixed="right"label="操作"><template slot-scope="scope"><el-button size="mini">编辑</el-button><el-button size="mini" type="danger">删除</el-button></template></el-table-column></el-table><!-- 列表end -->{{pageInfo}}</div>
</template><script>
export default {data() {return {studentVo: { //查询条件classId: '',studentName: '',startAge: '',endAge: ''},pageInfo: { //分页条件pageNum: 1,pageSize: 5},classesList: [], //所有班级}},methods: {async selectAllStudent() {//处理请求路径let url = `/student/condition/${this.pageInfo.pageSize}/${this.pageInfo.pageNum}`//发送ajaxlet {data} = await this.$http.post(url, this.studentVo)//保存结果this.pageInfo = data},async selectAllClasses() {let { data } = await this.$http.get('/classes')this.classesList = data}},mounted() { //页面加载成功//查询所有学生this.selectAllStudent()//查询所有班级this.selectAllClasses()},
}
</script><style>.line {text-align: center;}
</style>
2.2.4 分页条
-
显示分页条

-
编写分页需要触发函数

<template><div><!-- 查询表单start --><el-form :inline="true" :model="studentVo" size="mini" class="demo-form-inline"><el-form-item label="班级"><el-select v-model="studentVo.classId" clearable @change="selectAllStudent" placeholder="请选择班级"><el-option v-for="(classes,index) in classesList" :key="index" :label="classes.cname" :value="classes.cid"></el-option></el-select></el-form-item><el-form-item label="姓名"><el-input v-model="studentVo.studentName" @keyup.enter.native="selectAllStudent" clearable placeholder="请输入姓名"></el-input></el-form-item><el-form-item label="年龄"><el-col :span="11"><el-input v-model="studentVo.startAge" clearable placeholder="请输入开始年龄"></el-input></el-col><el-col class="line" :span="2">-</el-col><el-col :span="11"><el-input v-model="studentVo.endAge" clearable placeholder="请输入结束年龄"></el-input></el-col></el-form-item><el-form-item><el-button type="primary" @click="selectAllStudent">查询</el-button></el-form-item></el-form><!-- 查询表单end --><!-- 列表start --><el-table:data="pageInfo.list"stripestyle="width: 100%"><el-table-columnprop="sid"fixedlabel="学生ID"width="180"></el-table-column><el-table-columnprop="classes.cname"fixedlabel="班级名称"width="180"></el-table-column><el-table-columnprop="sname"label="学生姓名"width="180"></el-table-column><el-table-columnprop="age"label="年龄"width="180"></el-table-column><el-table-columnprop="birthday"label="生日"width="180"></el-table-column><el-table-columnprop="gender"label="性别"width="180"><template slot-scope="scope">{{scope.row.gender == 1 ? '男': '女'}}</template></el-table-column><el-table-columnprop="courseCount"label="选课数"width="180"></el-table-column><el-table-columnlabel="选课详情"width="300"><template slot-scope="scope"><el-tag v-for="(course,index) in scope.row.courseList" :key="index">{{course.cname}}</el-tag></template></el-table-column><el-table-columnwidth="180"fixed="right"label="操作"><template slot-scope="scope"><el-button size="mini">编辑</el-button><el-button size="mini" type="danger">删除</el-button></template></el-table-column></el-table><!-- 列表end --><!-- 分页条start --><el-pagination@size-change="handleSizeChange"@current-change="handleCurrentChange":current-page="pageInfo.pageNum":page-sizes="[1,2,3,5,10]":page-size="pageInfo.pageSize"layout="total, sizes, prev, pager, next, jumper":total="pageInfo.total"></el-pagination><!-- 分页条end --></div>
</template><script>
export default {data() {return {studentVo: { //查询条件classId: '',studentName: '',startAge: '',endAge: ''},pageInfo: { //分页条件pageNum: 1, //当前页(第几页)pageSize: 2 //每页个数},classesList: [], //所有班级}},methods: {async selectAllStudent() {//处理请求路径let url = `/student/condition/${this.pageInfo.pageSize}/${this.pageInfo.pageNum}`//发送ajaxlet {data} = await this.$http.post(url, this.studentVo)//保存结果this.pageInfo = data},async selectAllClasses() {let { data } = await this.$http.get('/classes')this.classesList = data},handleSizeChange(val) {//修改 每页个数//console.log(`每页 ${val} 条`);this.pageInfo.pageSize = valthis.pageInfo.pageNum = 1//再查询this.selectAllStudent()},handleCurrentChange(val) {//修改当前页//console.log(`当前页: ${val}`);this.pageInfo.pageNum = val//再查询this.selectAllStudent()}},mounted() { //页面加载成功//查询所有学生this.selectAllStudent()//查询所有班级this.selectAllClasses()},
}
</script><style>.line {text-align: center;}
</style>
通过本文的学习,我们成功地实现了学生管理项目的查询所有功能。我们通过构建一个学生管理系统,并添加了测试数据,以模拟真实的学生信息。通过调用系统提供的showAllStudents()方法,我们可以轻松地查看并打印所有学生的信息。这个功能为学生管理系统增添了强大的查询能力,使得管理工作更加高效和便捷。
在今天的学习中,我们不仅巩固了Java的基础知识,还深入了解了如何处理和展示大量的数据。随着项目的发展,我们将继续探索更多有趣和实用的功能,并逐步建立一个完整的学生管理系统。希望本文对你有所启发和帮助,如果你有任何疑问或建议,请随时与我们分享。期待下一篇博客,继续探索Java开发的奇妙世界!
SizeChange(val) {//修改 每页个数//console.log(`每页 ${val} 条`);this.pageInfo.pageSize = valthis.pageInfo.pageNum = 1//再查询this.selectAllStudent()},handleCurrentChange(val) {//修改当前页//console.log(`当前页: ${val}`);this.pageInfo.pageNum = val//再查询this.selectAllStudent()}},mounted() { //页面加载成功//查询所有学生this.selectAllStudent()//查询所有班级this.selectAllClasses()},
}
</script><style>.line {text-align: center;}
</style>
通过本文的学习,我们成功地实现了学生管理项目的查询所有功能。我们通过构建一个学生管理系统,并添加了测试数据,以模拟真实的学生信息。通过调用系统提供的showAllStudents()方法,我们可以轻松地查看并打印所有学生的信息。这个功能为学生管理系统增添了强大的查询能力,使得管理工作更加高效和便捷。
在今天的学习中,我们不仅巩固了Java的基础知识,还深入了解了如何处理和展示大量的数据。随着项目的发展,我们将继续探索更多有趣和实用的功能,并逐步建立一个完整的学生管理系统。希望本文对你有所启发和帮助,如果你有任何疑问或建议,请随时与我们分享。期待下一篇博客,继续探索Java开发的奇妙世界!
相关文章:

Java项目学生管理系统二查询所有
学生管理 近年来,Java作为一门广泛应用于后端开发的编程语言,具备了广泛的应用领域和丰富的开发资源。在前几天的博客中,我们探讨了如何搭建前后端环境,为接下来的开发工作打下了坚实的基础。今天,我们将进一步扩展我…...

27.Spring如何避免在并发下获取不完整的Bean?
Spring如何避免在并发下获取不完整的Bean? 1、为什么获取不到完整的Bean? 我们知道, 如果spring容器已经加载完了, 那么肯定所有bean都是完整的了, 但如果, spring没有加载完, 在加载的过程中, 构建bean就有可能出现不完整bean的情况 2、如何解决读取到不完整bean的问题. …...

浅析SD-WAN企业组网部署中简化网络运维的关键技术
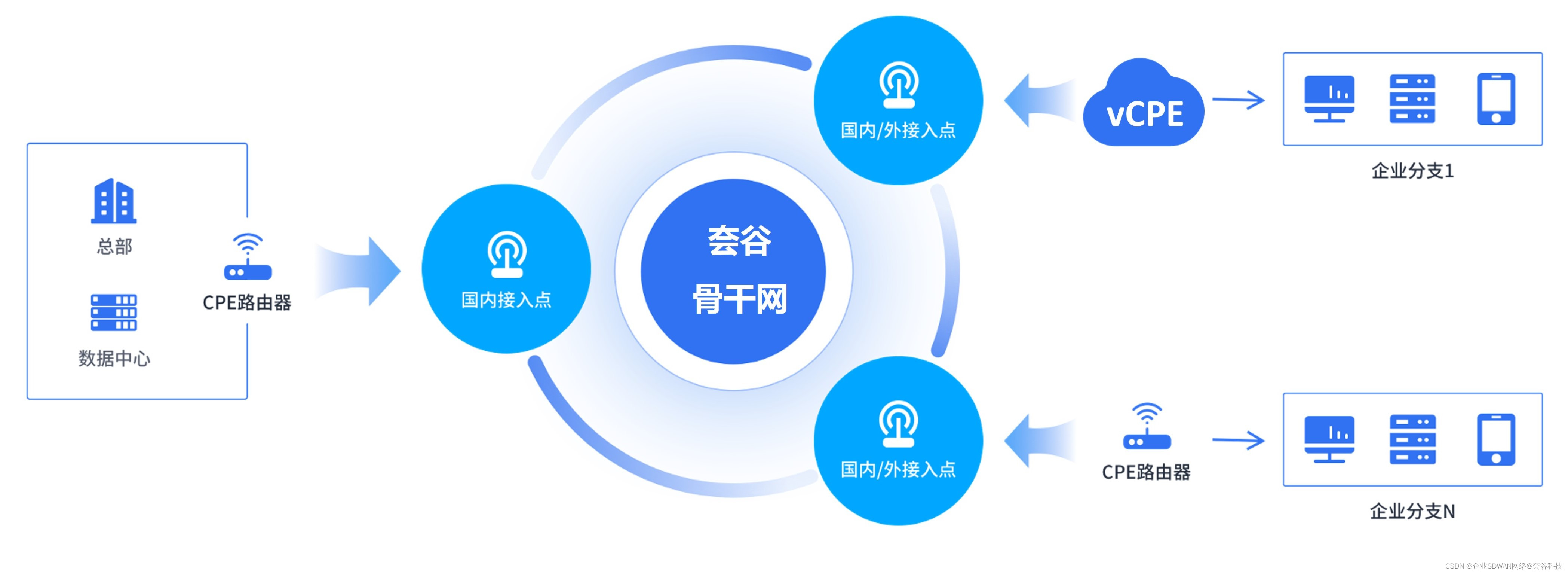
网络已经成为现代企业不可或缺的基础设施,它为企业提供了连接全球的桥梁。随着全球化和数字化转型的加速推进,企业面临着越来越多的网络挑战和压力。传统的网络组网方式往往无法满足企业规模扩大、分支机构增多、上云服务等需求,导致网络性能…...

【Rust】快速教程——自定义类型、数字转枚举、Cargo运行
前言 超过一定的年龄之后,所谓人生,无非是一个不断丧失的过程而已。宝贵的东西,会像梳子豁了齿一样从手中滑落下去。你所爱的人会一个接着一个,从身旁悄然消逝。——《1Q84》 \;\\\;\\\; 目录 前言自定义类型数字转枚举Cargo.tom…...

python 实现 AIGC 大语言模型中的概率论:生日相同问题的代码场景模拟
对深度学习本质而言,它实际上就是应用复杂的数学模型对输入数据进行建模,最后使用训练好的模型来预测或生成新的数据,因此深度学习的技术本质其实就是数学。随着大语言模型的发展,人工智能的数学本质被进一步封装,从业…...

SD-WAN组网中的CPE及云服务CPE部署方法
什么是CPE? CPE全称为Customer Premises Equipment,即客户端设备,在SD-WAN中通常为路由器,部署在中心点和分支上,提供连接和路由、协议转换、流量监控等功能。一般可分为硬件CPE和虚拟化CPE(virtual CPE&a…...

理解BatchNormalization层的作用
深度学习 文章目录 深度学习前言一、“Internal Covariate Shift”问题二、BatchNorm的本质思想三、训练阶段如何做BatchNorm四、BatchNorm的推理(Inference)过程五、BatchNorm的好处六、机器学习中mini-batch和batch有什么区别 前言 Batch Normalization作为最近一年来DL的重…...

uniapp实现文件预览过程
H5实现预览 <template><iframe :src"_url" style"width:100vw; height: 100vh;" frameborder"0"></iframe> </template> <script lang"ts"> export default {data() {return {_url: ,}},onLoad(option…...

深度学习-学习笔记记录
1、点云语义分割方法分类 分为5类:点、二维投影、体素、融合、集成 2、融合与集成的区别 融合: 概念:主要是将不同来源、类型的模型,例如深度学习、传统机器学习等,的结果或特征进行结合,以得到一个更好的模…...

程序员养生之道:延寿不忘初心——延寿必备
文章目录 每日一句正能量前言如何养生饮食篇运动篇休息篇后记 每日一句正能量 现代社会已不是大鱼吃小鱼的年代,而是快鱼吃慢鱼的年代。 前言 在IT行业中,程序员是一个重要的职业群体。由于长时间的繁重编程工作,程序员们常常忽略了身体健康…...

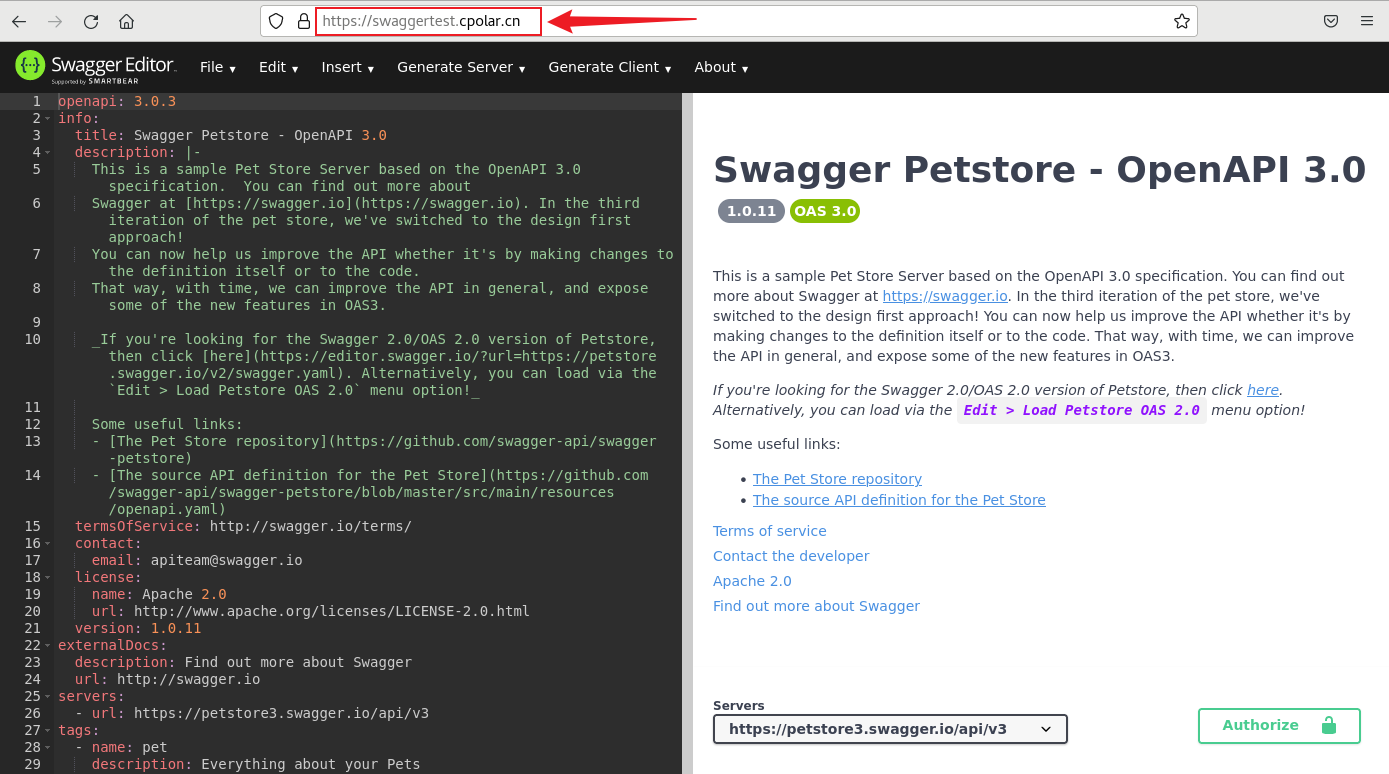
使用Docker安装部署Swagger Editor并远程访问编辑API文档
文章目录 Swagger Editor本地接口文档公网远程访问1. 部署Swagger Editor2. Linux安装Cpolar3. 配置Swagger Editor公网地址4. 远程访问Swagger Editor5. 固定Swagger Editor公网地址 Swagger Editor本地接口文档公网远程访问 Swagger Editor是一个用于编写OpenAPI规范的开源编…...

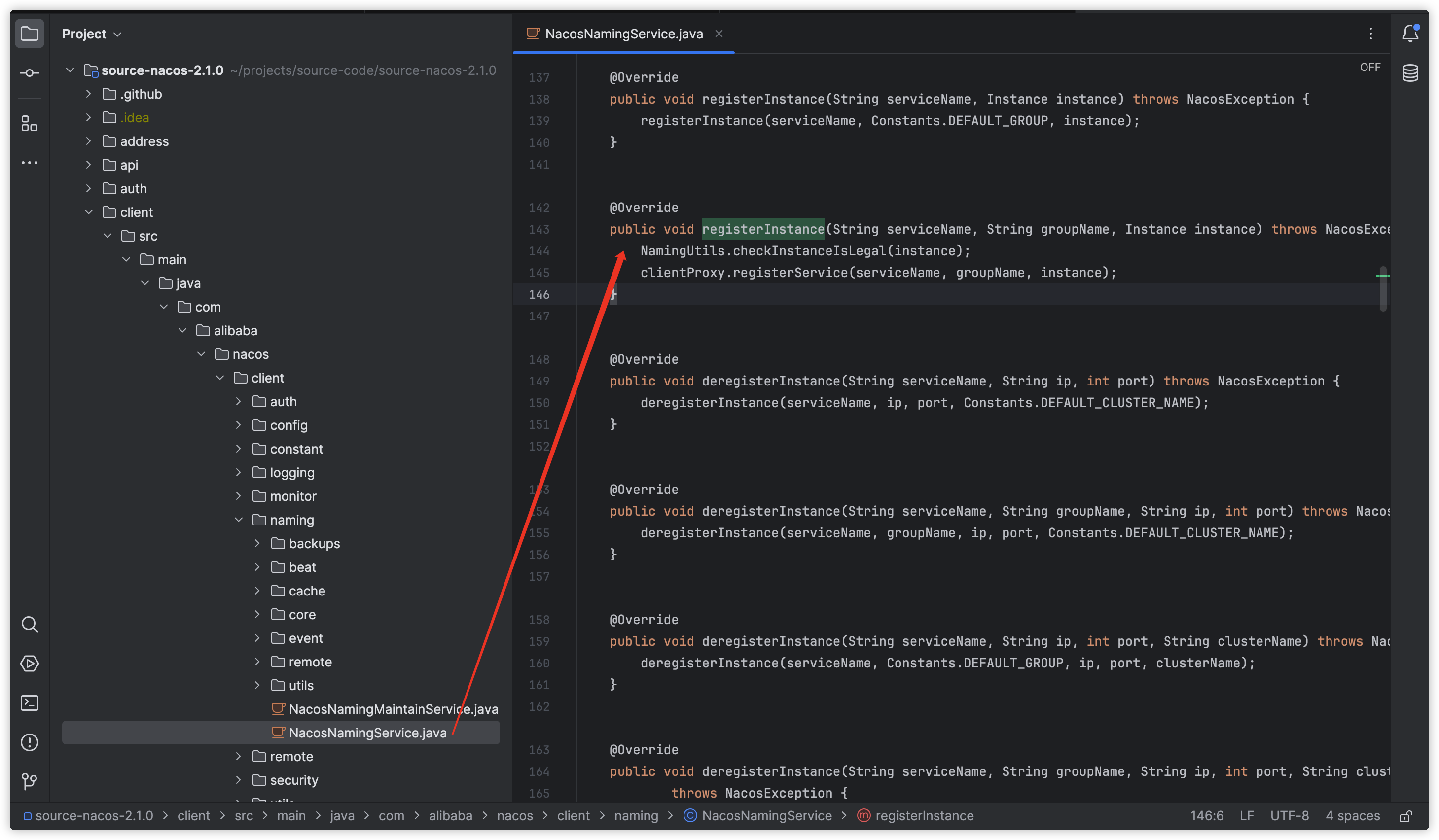
Nacos 2.X核心架构源码剖析
概述 注册中心并发处理,1.4.x 写时复制,2.1.0 读写分离;nacos 一般使用 AP 架构,即临时实例,1.4.x 为 http 请求,2.1.0 优化为 gRPC 协议;源码中使用了大量的事件通知机制和异步定时线程池&…...

C语言--每日选择题--Day31
第一题 1. 下面程序 i 的值为() int main() {int i 10;int j 0;if (j 0)i; elsei--; return 0; } A:11 B:9 答案及解析 B if语句中的条件判断为赋值语句的时候,因为赋值语句的返回值是右操作数; …...

chrome vue devTools安装
安装好后如下图所示: 一:下载vue devTools 下载链接https://download.csdn.net/download/weixin_44659458/13192207?spm1001.2101.3001.6661.1&utm_mediumdistribute.pc_relevant_t0.none-task-download-2%7Edefault%7ECTRLIST%7EPaid-1-13192207…...

Spring Security 6.x 系列(7)—— 源码分析之Builder设计模式
一、Builder设计模式 WebSecurity、HttpSecurity、AuthenticationManagerBuilder 都是框架中的构建者,把他们放到一起看看他们的共同特点: 查看AuthenticationManagerBuilder的继承结构图: 查看HttpSecurity的继承结构图: 查看W…...

PyQt6 中自定义浮点型滑块类
介绍: 在PyQt6中,滑块(Slider)是常用的用户界面元素之一,用于选择数值范围。然而,有时候我们可能需要使用浮点数值,而标准的滑块仅支持整数。为了解决这个问题,我们可以创建一个自定…...

笔记,B+树
B树面对的场景,是一个有10亿行的表,希望某一列是有序的。这么大的数据量,内存里放不下,需要放在硬盘里。结果,原本运行于内存的二叉树,就升级为B树了。 在二叉树中,每个节点存储着一个数字&…...

代码随想录刷题题Day2
刷题的第二天,希望自己能够不断坚持下去,迎来蜕变。😀😀😀 刷题语言:C / Python Day2 任务 977.有序数组的平方 209.长度最小的子数组 59.螺旋矩阵 II 1 有序数组的平方(重点:双指针…...

【JAVA面向对象编程】--- 探索子类如何继承父类
🌈个人主页: Aileen_0v0🔥学习专栏: Java学习系列专栏 💫个人格言:"没有罗马,那就自己创造罗马~" 目录 继承 继承的普通成员方法调用 及 普通成员变量修改 构造方法的调用 子类构造方法 继承 package Inherit;class Animal …...

从浏览器控制台发送get,post请求
---------------------get请求--------------------------- fetch(url, { method: get, }) .then(response > response.json()) .then(data > { // 获取到响应的数据后的处理逻辑 console.log(data); }) .catch(error > { // 请求发生错误的处理逻…...

7.4.分块查找
一.分块查找的算法思想: 1.实例: 以上述图片的顺序表为例, 该顺序表的数据元素从整体来看是乱序的,但如果把这些数据元素分成一块一块的小区间, 第一个区间[0,1]索引上的数据元素都是小于等于10的, 第二…...

从零实现富文本编辑器#5-编辑器选区模型的状态结构表达
先前我们总结了浏览器选区模型的交互策略,并且实现了基本的选区操作,还调研了自绘选区的实现。那么相对的,我们还需要设计编辑器的选区表达,也可以称为模型选区。编辑器中应用变更时的操作范围,就是以模型选区为基准来…...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

基于数字孪生的水厂可视化平台建设:架构与实践
分享大纲: 1、数字孪生水厂可视化平台建设背景 2、数字孪生水厂可视化平台建设架构 3、数字孪生水厂可视化平台建设成效 近几年,数字孪生水厂的建设开展的如火如荼。作为提升水厂管理效率、优化资源的调度手段,基于数字孪生的水厂可视化平台的…...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...

NLP学习路线图(二十三):长短期记忆网络(LSTM)
在自然语言处理(NLP)领域,我们时刻面临着处理序列数据的核心挑战。无论是理解句子的结构、分析文本的情感,还是实现语言的翻译,都需要模型能够捕捉词语之间依时序产生的复杂依赖关系。传统的神经网络结构在处理这种序列依赖时显得力不从心,而循环神经网络(RNN) 曾被视为…...
)
安卓基础(aar)
重新设置java21的环境,临时设置 $env:JAVA_HOME "D:\Android Studio\jbr" 查看当前环境变量 JAVA_HOME 的值 echo $env:JAVA_HOME 构建ARR文件 ./gradlew :private-lib:assembleRelease 目录是这样的: MyApp/ ├── app/ …...

代码随想录刷题day30
1、零钱兑换II 给你一个整数数组 coins 表示不同面额的硬币,另给一个整数 amount 表示总金额。 请你计算并返回可以凑成总金额的硬币组合数。如果任何硬币组合都无法凑出总金额,返回 0 。 假设每一种面额的硬币有无限个。 题目数据保证结果符合 32 位带…...

算法:模拟
1.替换所有的问号 1576. 替换所有的问号 - 力扣(LeetCode) 遍历字符串:通过外层循环逐一检查每个字符。遇到 ? 时处理: 内层循环遍历小写字母(a 到 z)。对每个字母检查是否满足: 与…...

基于SpringBoot在线拍卖系统的设计和实现
摘 要 随着社会的发展,社会的各行各业都在利用信息化时代的优势。计算机的优势和普及使得各种信息系统的开发成为必需。 在线拍卖系统,主要的模块包括管理员;首页、个人中心、用户管理、商品类型管理、拍卖商品管理、历史竞拍管理、竞拍订单…...
