前端入门(五)Vue3组合式API特性
文章目录
- Vue3简介
- 创建Vue3工程
- 使用vite创建
- vue-cli方式
- 常用 Composition API
- 启动项 - setup()
- setup的执行时机与参数
- 响应式原理
- vue2中的响应式
- vue3中的响应式
- ref函数
- reactive函数
- reactive与ref对比
- 计算属性 - computed
- 监视属性 - watch
- watchEffect
- Vue3生命周期
- 自定义hook函数
- toRef
- 其他Composition API
- shallowReactive与shallowRef
- readonly 与readonly
- toRaw与markRaw
- customRef
- provide与inject
- 对响应式的数据进行判断
- 新的组件
- Fragment(片段)
- Teleport(传送)
- Suspense(悬浮)
Vue3简介
Vue3带来了:
- 1、性能的提升:
- 打包大小减少41%
- 初次渲染快55%, 更新渲染快133%
- 内存减少54%
- ……
- 2、源码的升级
- 使用Proxy代替defineProperty实现响应式
- 重写虚拟DOM的实现和Tree-Shaking
- …
- 3、拥抱TypeScript
- 4、新的特性
-
- Composition API(组合API) (用前要引入)
○ setup配置
○ ref与reactive
○ watch与watchEffect
○ provide与inject
○ …
- Composition API(组合API) (用前要引入)
-
- 新的内置组件
○ Fragment
○ Teleport
○ Suspense
- 新的内置组件
-
- 其他改变
○ 新的生命周期钩子
○ data 选项应始终被声明为一个函数
○ 移除keyCode支持作为 v-on 的修饰符
○ …
- 其他改变
-
创建Vue3工程
使用vite创建
官方文档:https://v3.cn.vuejs.org/guide/installation.html#vite
vite官网:https://vitejs.cn
- 什么是vite?—— 新一代前端构建工具。
- 优势如下:
- 开发环境中,无需打包操作,可快速的冷启动。
- 轻量快速的热重载(HMR)。
- 真正的按需编译,不再等待整个应用编译完成。
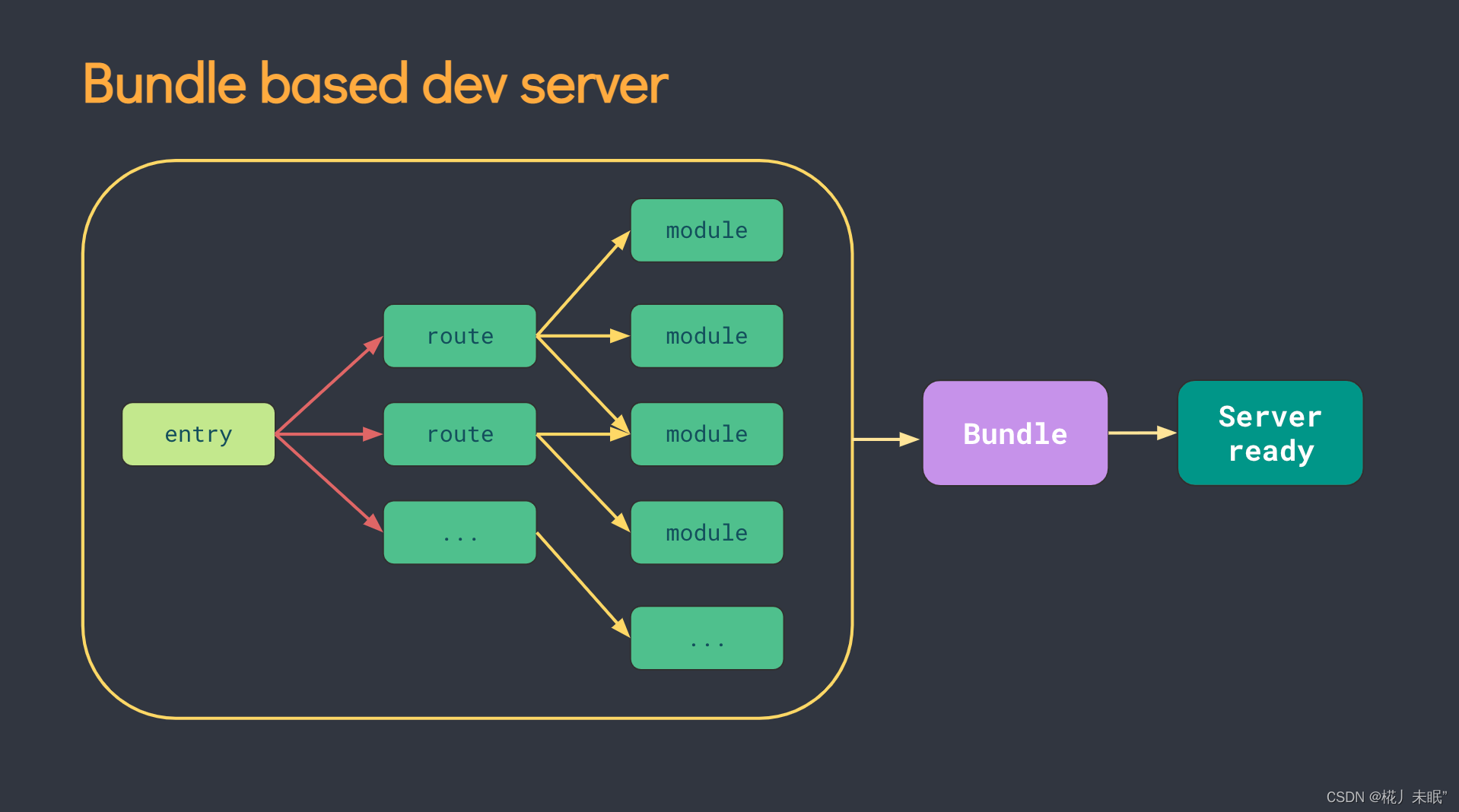
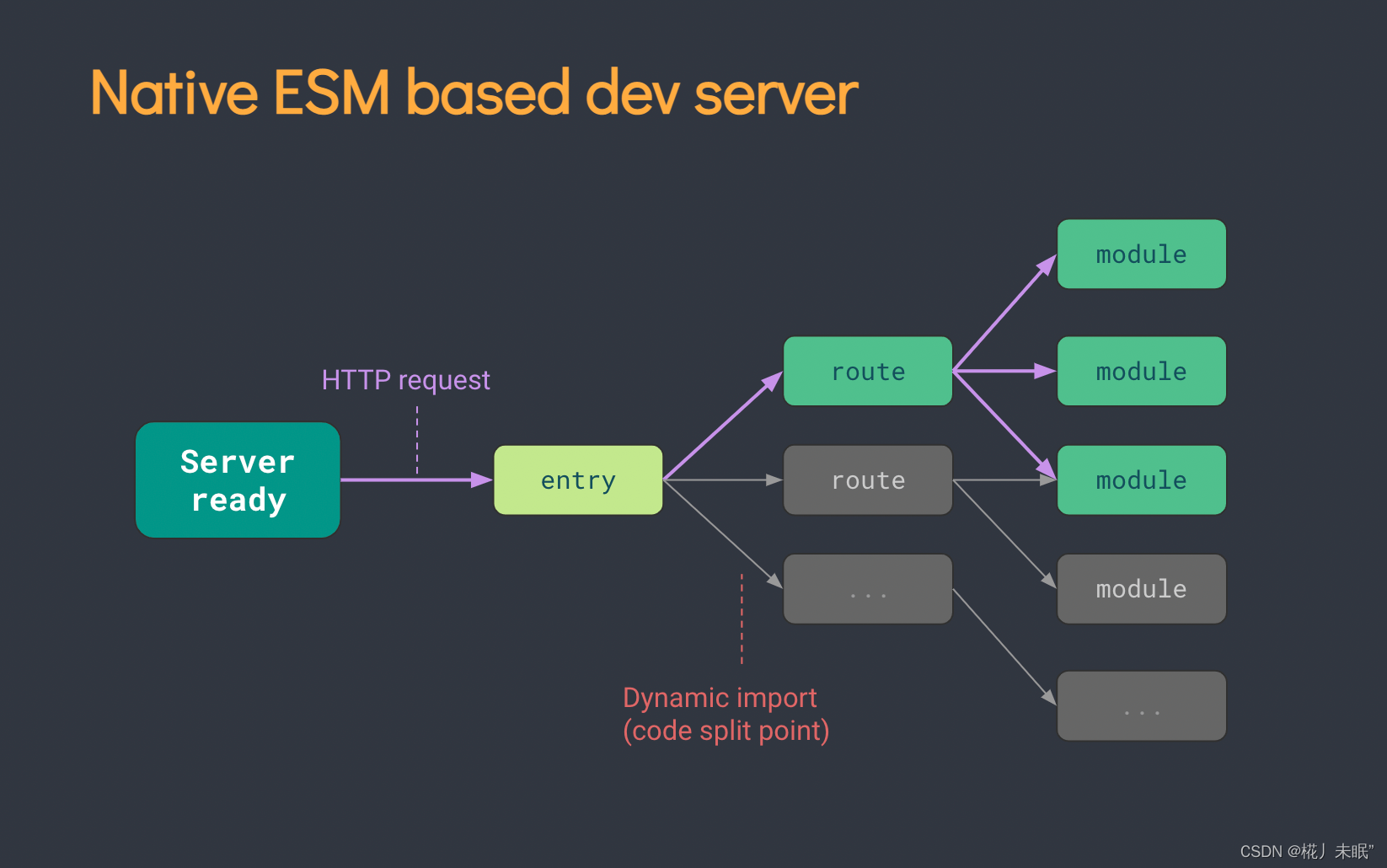
- 传统构建 与 vite构建对比图


vue-cli方式
VUE3官方文档
## 查看@vue/cli版本,确保@vue/cli版本在4.5.0以上
vue --version
## 安装或者升级你的@vue/cli
npm install -g @vue/cli
## 创建
vue create vue_test
## 启动
cd vue_test
npm run serve

常用 Composition API
启动项 - setup()
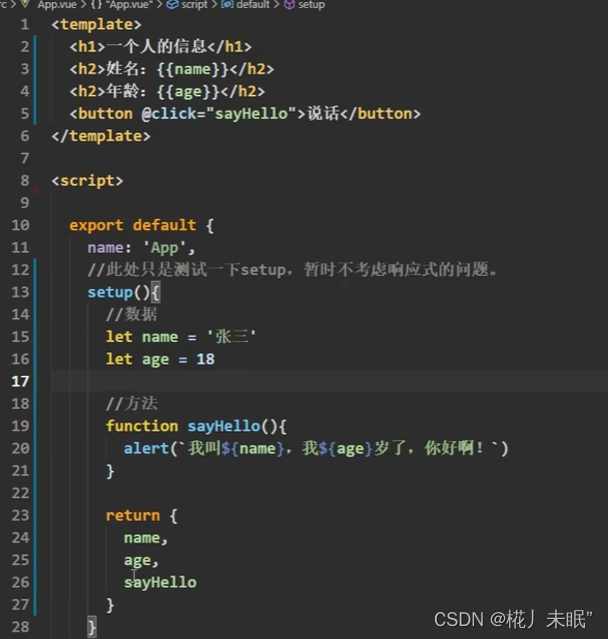
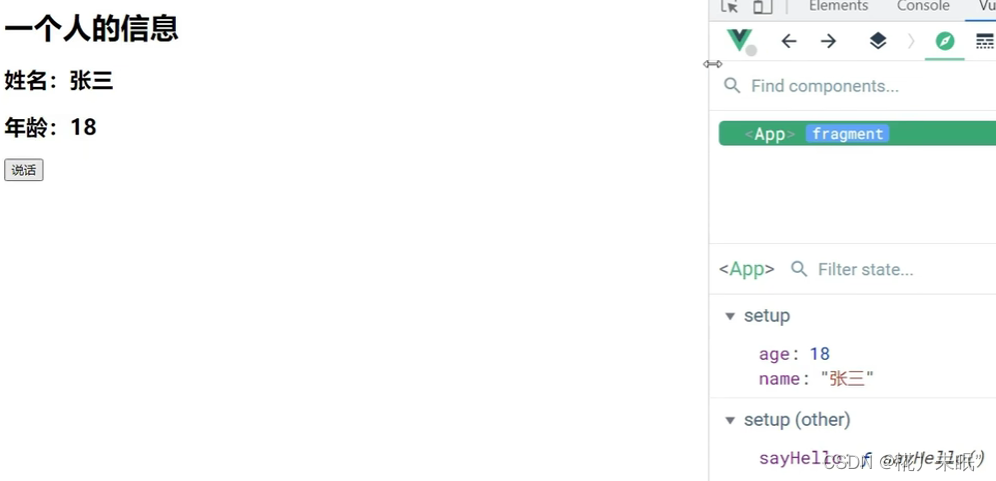
setup是所有Composition AIP(组合API)“表演的舞台”。
- 1、组件中所用到的:数据、方法等均要配置在
setup中,不需要专门的data、methods等配置项了。 - 2、setup函数的两种返回值:
- 若返回一个对象,则对象中的属性、方法在模板中均可以直接使用。
- 若返回一个渲染函数:则可以自定义渲染内容。(了解)


setup的执行时机与参数
setup()执行的时机是先于beforecreated的,此时vue实例尚未创建,因此setup()函数内部this为undefined。
setup()可以接收两个参数:
- props:值为一个对象,包含了组件外部传递过来,且在组件内部声明接收了的属性项。
- context:上下文对象,主要包含下边3个属性:
- attrs:值为对象,包含组件外部传递过来,且在本组件中props配置中没有声明的属性,该对象也存在于
this.$attrs - slots:收到的插槽内容,相当于
this.$slots - emits:分发自定义事件的函数,相当于
this.$emit
- attrs:值为对象,包含组件外部传递过来,且在本组件中props配置中没有声明的属性,该对象也存在于
响应式原理
vue2中的响应式
在vue2中,通过Object.defineProperty()对对象属性的读取、修改进行了拦截(数据劫持)。对数组类型,通过重写数组更新的一系列方法实现拦截,对其变更方法进行了包裹。
这种响应式实现存在以下问题:
- 新增属性、删除属性,界面不会更新
- 直接通过下标修改数组,界面不会自动更新。
vue3中的响应式
- 1、通过Proxy(代理):拦截对象中任意属性的变化,包含属性值的读写、属性的添加、属性的增删
- 2、通过Reflect(反射):对被代理对象的属性进行操作
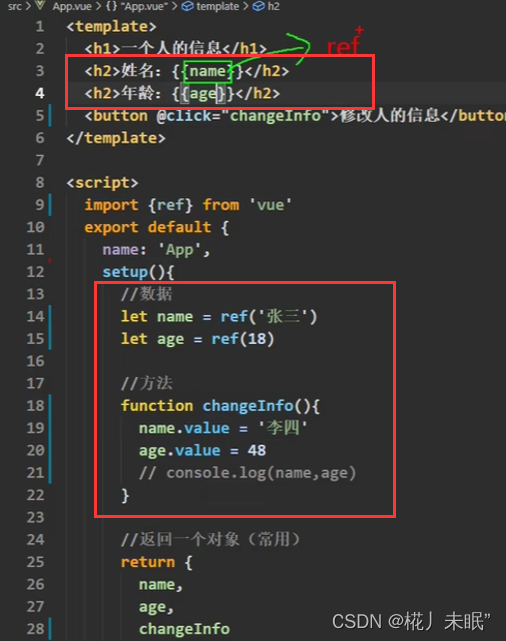
ref函数
在setup中安置的数据项并不会直接被vue监测,如果想要使其被vue监测,实现响应式的更新,应该使用ref函数,其作用是定义一个响应式的数据的引用对象(reference object)
使用ref函数构建的数据项类型是一个RefImpl引用实现类型,对RefImpl对象的value属性更新,对于Vue框架是可见的,但在模板中使用其时,不必加value属性,Vue框架会自动解析到其中的value。

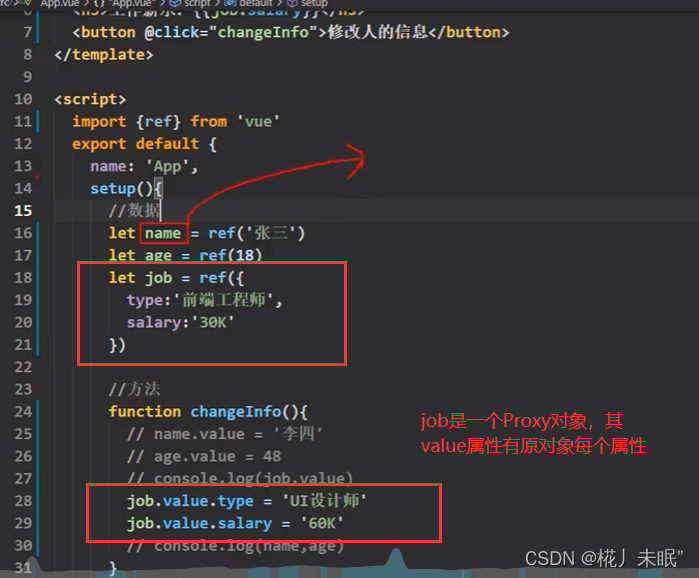
ref函数的参数也可以是一个对象,如果是对象,其value属性是一个Proxy对象,拥有原对象的每一个属性,对其的修改也是响应式的。

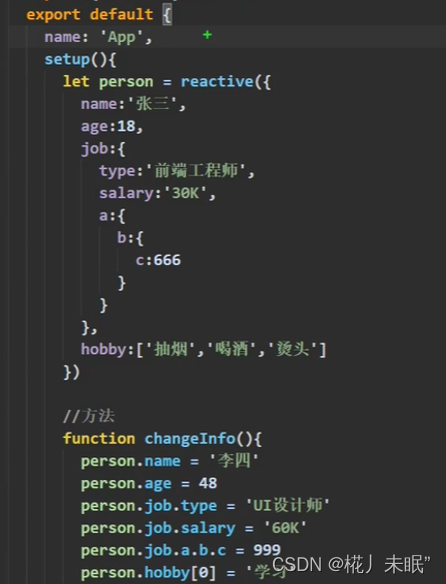
reactive函数
reactive函数的作用是定义一个对象(数组)类型的响应式数据,基本类型用ref,reactive只能处理对象类型的数据。
语法:const 代理对象 = reactive(源对象)接收一个对象或数组,返回其代理对象(Proxy实例)
reactive定义的响应式数据是深层次的,即对其多层数据的更改同样是响应式。

reactive与ref对比
1、从定义数据角度:
- ref用于定义基本数据类型
- reactive用来定义:对象或者数组类型
- ref也可以用来定义对象(数组)类型数据,它内部会自动通过
reactive转为代理对象。
2、从原理角度: - ref通过
Object.defineProperty()的get与set实现响应式(数据劫持) - reactive通过使用
Proxy实现响应式,并通过Reflect操作源对象内部的数据。
3、从使用角度:
- ref定义的数据,操作数据需要
.value,模板使用不需要.value - reactive定义的数据:操作数据与模板使用均不需要
.value
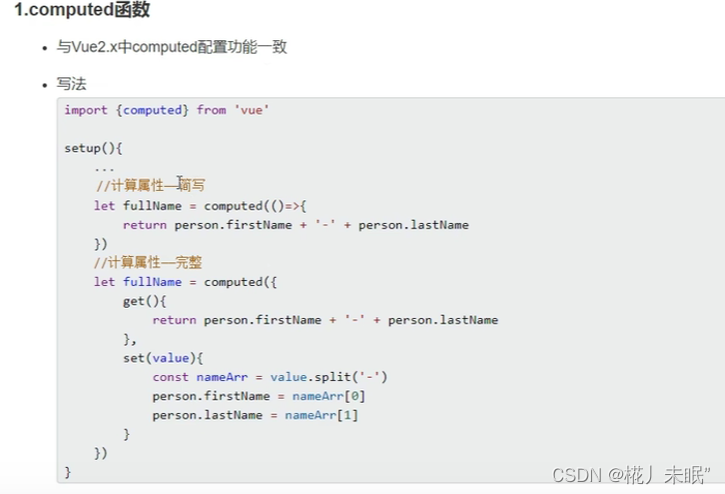
计算属性 - computed
Vue3中的computed不再是内置选项,需要import导入,随后在setup()中配置,配置方式与Vue2中基本一致。

监视属性 - watch
watch属性在Vue3的组合式API中,也不再是内置属性,在需要使用时进行import。
监视属性,当监视对象分为ref和reactive时,有下边几种不同的情况。
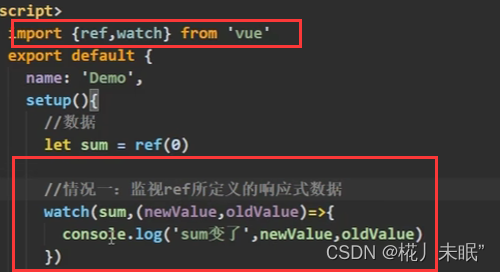
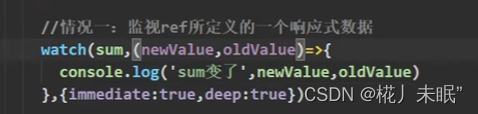
1、当监视ref定义的响应式数据

watch函数还有第三个选填参数,配置一个对象,设置immediate、deep是否为true。

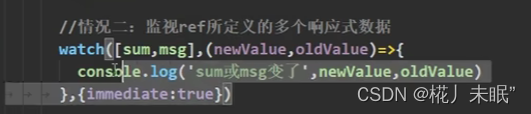
2、监视ref定义的多个响应式数据
可以写多个watch函数,当然也可以写为数组形式,当写为数组形式监视多个数据时,handle回调中 newValue、oldValue也是一个数组,根据下标判断,是哪个具体的数据。

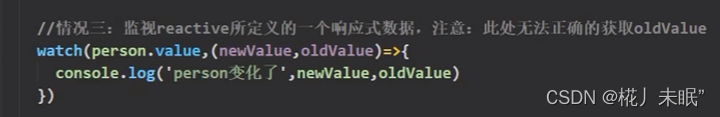
3、监视reactive定义的一个响应式数据
注意:这种虽然可以触发监视逻辑,但是无法获取正确的odlvalue,console结果中old和new的值都是新的值

对于reactive定义的响应式数据,进行监视,是强制开启深度监视的,即便你配置deep为false也是无效,这与reactive的实现方式有关。
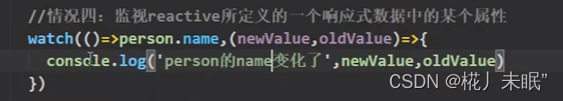
4、监视reactive定义的响应式对象的某个属性。
注意:此时的监视对象需要写为函数类型,因为假如你直接使用person.name,它其实是一个普通类型的值,没有响应式效果。

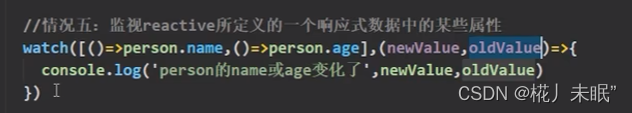
5、监视reactive定义的响应式属性的多个属性。
数组中每个元素都得写为函数类型。

总结:
一般在生产情况中,使用reactive,但此时oldValue会失效,如果要解决这个问题,可以将其单独拎出来,使用ref
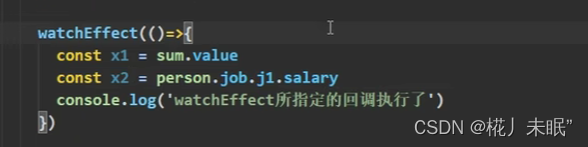
watchEffect
- watchEffect,不需要证明具体监视哪个属性,因此写起来更加高效,即effect。
watchEffect有点像computed,监视回调中用到哪个属性,就监视哪个属性,但computed注重计算出来的值(回调函数返回值),所以必须写返回值。而wacthEffect更加注重过程,回调函数的函数体,所以不用写返回值。

Vue3生命周期
1、Vue3中可以继续使用Vue2中生命周期的钩子,但有两个被改名了:
- beforeDestroy改名为beforeUnmount
- destroyed改名为unmounted
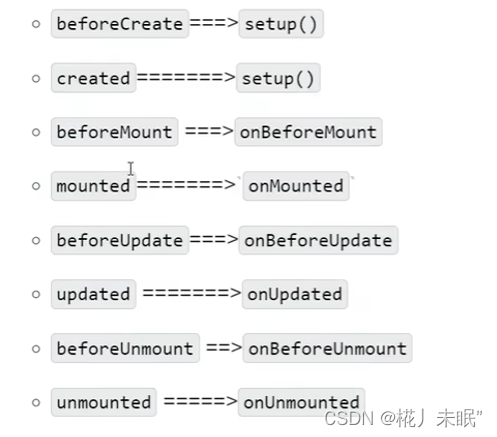
2、Vue3中也提供了组合式API形式的生命周期钩子,与Vue2中的钩子对应关系如下:
注意:前两个函数,beforeCreate与Create 相当于Vue3中的setup阶段

自定义hook函数
这里的hook本质上是一个函数,目的是将setup中可以复用的组合式API进行一个封装,类似于Vue2中mixin。
自定义hook的优势也与mixin一样,复用代码,使得setup中写的逻辑更加清晰易懂。
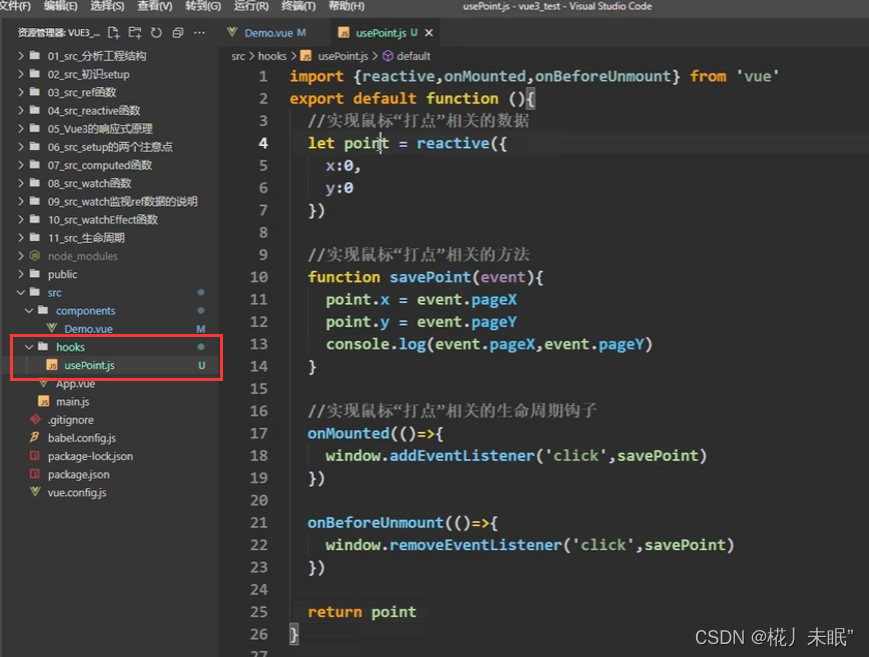
step1:定义hook文件夹,实现定义hook逻辑的js文件

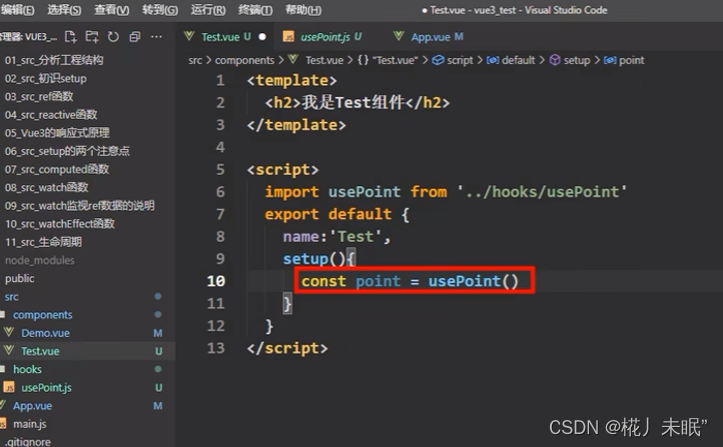
step2:引入并在setup中直接使用。

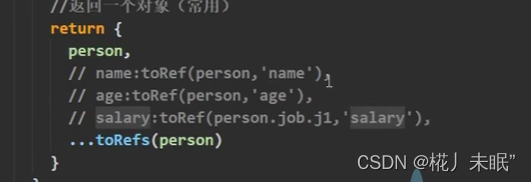
toRef
- 作用:创建一个ref对象,使其value属性指向另一个对象的某个属性,假如我们要将响应式对象中某个属性单独提供给外部使用时,可以使用ref。
- 语法:
const name = toRef(person, 'name') - 扩展:toRefs,批量创建,不再需要第二个参数,会将对象的每一个属性批量创建为同名的RefImpl。

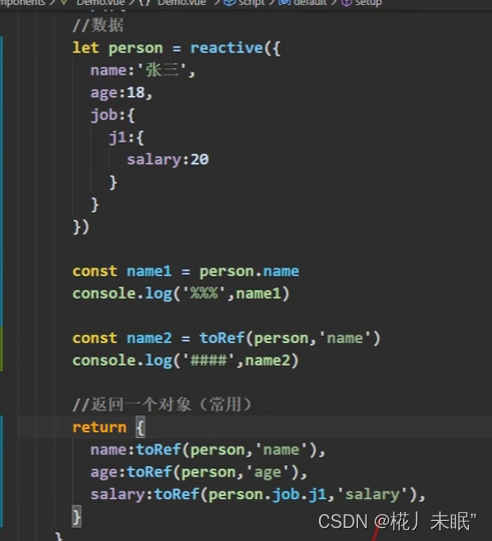
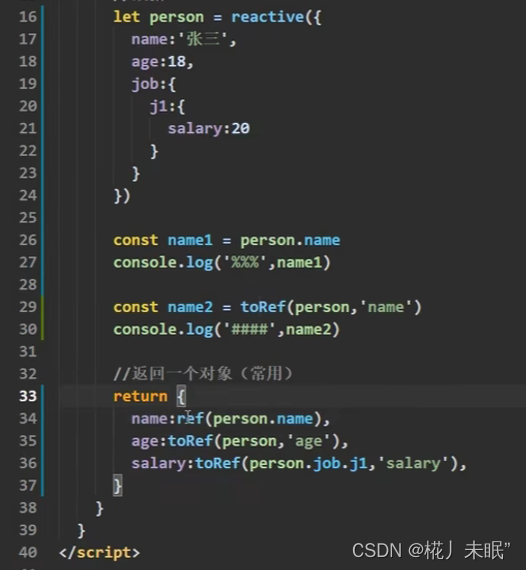
使用toRef建立引用绑定关系后,在template中就可以直接使用这些属性,且不会丢失响应式特性:

使用toRefs结合...语法:

其他Composition API
shallowReactive与shallowRef
shallow是浅层次的意思。
- shallowReactive:只处理对象最外层属性的响应式(浅响应式)
- shallowRef:只处理基本数据类型的响应式,不进行对象的响应式处理。
- 什么时候用?
- 如果有一个对象数据,结构比较深,只希望最外层属性响应式变化,使用
shallowReactive - 如果有一个对象数据,后续功能不会修改对象中的属性,而是生成新的对象替换,使用
shallowRef
- 如果有一个对象数据,结构比较深,只希望最外层属性响应式变化,使用
readonly 与readonly
toRaw与markRaw
customRef
provide与inject
对响应式的数据进行判断
- isRef:检查一个值是否为一个
ref对象 - isReactive:检查一个对象是否是由
reactive创建的响应式代理 - isReadonly:检查一个对象是否是由
readonly创建的只读代理 - isProxy:检查一个对象是否是由
reactive或者readonly创建的代理。
新的组件
Fragment(片段)
- 在Vue2中:组件必须有一个根标签div
- 在Vue3中:组件可以没有根标签,内部会将多个标签包含在一个Fragment的虚拟元素中
- 这样的好处在于减少标签层级,减小内存占用
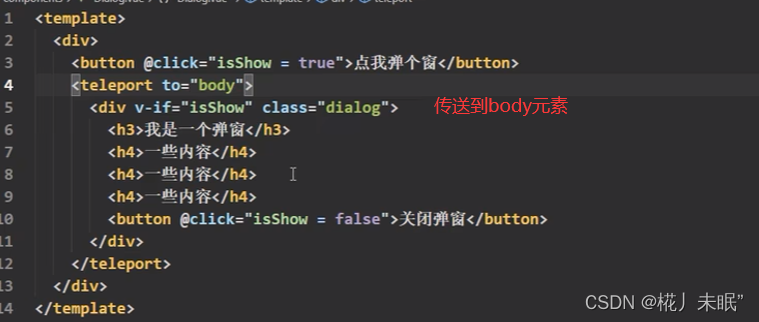
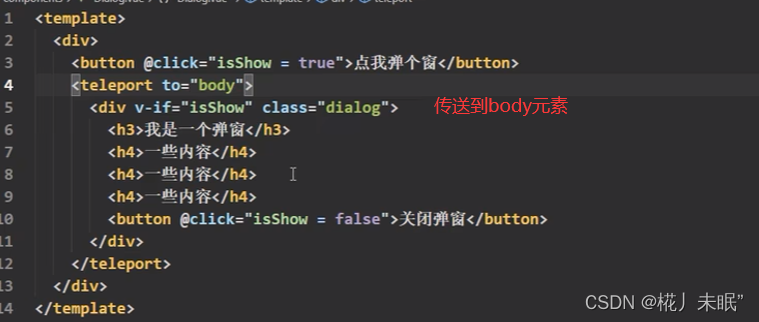
Teleport(传送)
teleport是一种能够将我们的组件的HTML结构移动到指定位置的技术。

Suspense(悬浮)
等待异步组件时,渲染一些额外的组件,优化用户体验
相关文章:

前端入门(五)Vue3组合式API特性
文章目录 Vue3简介创建Vue3工程使用vite创建vue-cli方式 常用 Composition API启动项 - setup()setup的执行时机与参数 响应式原理vue2中的响应式vue3中的响应式ref函数reactive函数reactive与ref对比 计算属性 - computed监视属性 - watchwatchEffect Vue3生命周期自定义hook函…...

Doris 数据导入二:Stream Load 方式
Stream load 是一个同步的导入方式,用户通过发送 HTTP 协议发送请求将本地文件或数据流导入到 Doris 中。Stream load 同步执行导入并返回导入结果。用户可直接通过请求的返回体判断本次导入是否成功。 1 适用场景 Stream load 主要适用于导入本地文件,或通过程序导入数据流中…...

【算法刷题】Day10
文章目录 15. 三数之和题干:算法原理:1、排序 暴力枚举 利用set 去重2、排序 双指针 代码: 18. 18. 四数之和题干:算法原理:1、排序 暴力枚举 利用set 去重2、排序 双指针 代码: 15. 三数之和 原题链…...

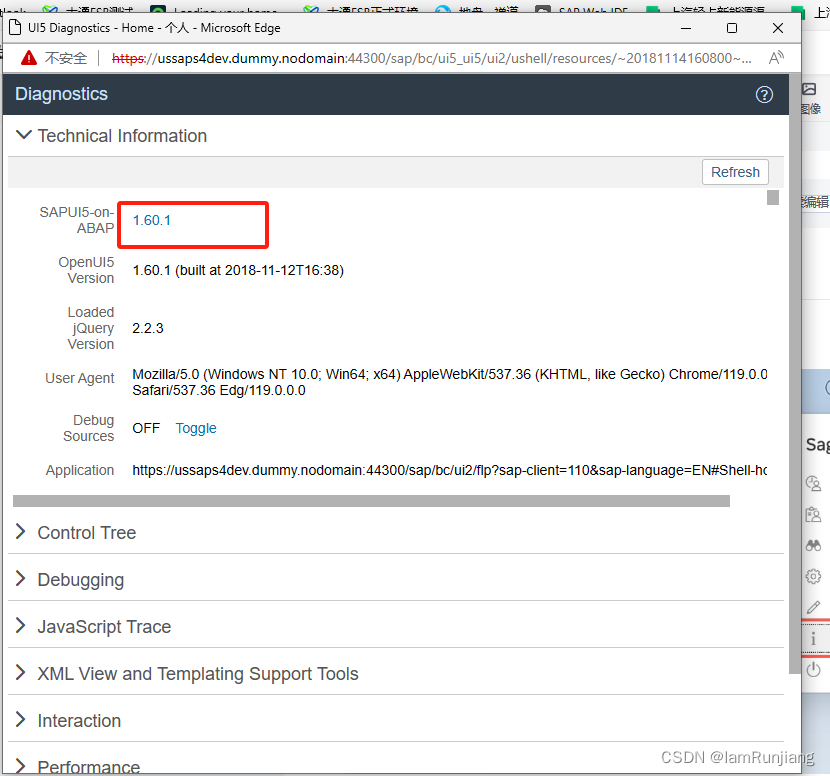
SAP 如何检查已安装的SAP UI5 版本
第一个方法是直接从FLP中查看 但是部分高版本的FLP中没有这个about, 那么在当前界面可以使用:CTRL ALT SHIFT S 查看当前版本 根据此版本,去进行你的UI5的开发吧...

15、 深度学习之正向传播和反向传播
上一节介绍了训练和推理的概念,这一节接着训练和推理的概念讲一下,神经网络的正向传播和反向传播。 其实单看正向传播和反向传播这两个概念,很好理解。 正向传播(Forward Propagation)是指从输入层到输出层的数据流动过程,而反向传播(Backpropagation)是指数据从输出…...

微信小程序中复制文本
在微信小程序中,可以使用wx.setClipboardData()方法来实现复制文本内容的功能。以下是一个示例代码: // 点击按钮触发复制事件 copyText: function() {var that this;wx.setClipboardData({data: 要复制的文本内容,success: function(res) {wx.showToa…...

vue3学习--初始
...

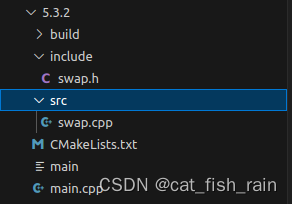
cmake和vscode 下的cmake的使用详解(二)
第四讲: GDB 调试器 前言: GDB(GNU Debugger) 是一个用来 调试 C/C 程序 的功能强大的 调试器 ,是 Linux 系统开发 C/C 最常用的调试器 程序员可以 使用 GDB 来跟踪程序中的错误 ,从而减少程序员的工作量。 Linux 开发 C/C …...

集成开发环境 PyCharm 的安装【侯小啾python领航班系列(二)】
集成开发环境PyCharm的安装【侯小啾python领航计划系列(二)】 大家好,我是博主侯小啾, 🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹…...

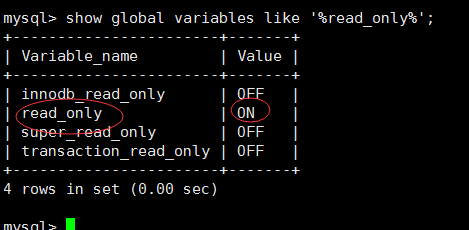
mysql从库设置为只读
直奔主题,mysql设置为只读后,无法增删改。 设置命令: mysql> set global read_only1; #1是只读,0是读写 mysql> show global variables like %read_only%; 以下是相关说明: 1、对于数据库读写状态…...

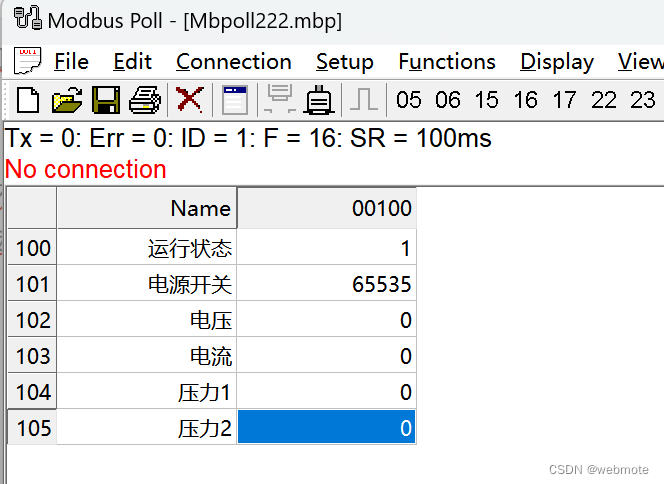
.NET6实现破解Modbus poll点表配置文件
📢欢迎点赞 :👍 收藏 ⭐留言 📝 如有错误敬请指正,赐人玫瑰,手留余香!📢本文作者:由webmote 原创📢作者格言:新的征程,我们面对的不仅仅是技术还有人心,人心不可测,海水不可量,唯有技术,才是深沉黑夜中的一座闪烁的灯塔 !序言 Modbus 协议是工控领域常见…...

【零基础入门Docker】Dockerfile中的USER指令以及dockerfile命令详解
✍面向读者:所有人 ✍所属专栏:Docker零基础入门专栏 目录 第 1 步:创建 Dockerfile 第 2 步:构建 Docker 镜像 第 3 步:运行 Docker 容器 第 4 步:验证输出 dockerfile命令详解 最佳实践 默认情况下…...

R语言期末考试复习二
上篇文章的后续!!!! http://t.csdnimg.cn/sqvYD 1.给向量vec1设置名为"A","B","C","D","E","F","G"。 2.将矩阵mat1的行名设置为"Row1"&#…...

golang Pool实战与底层实现
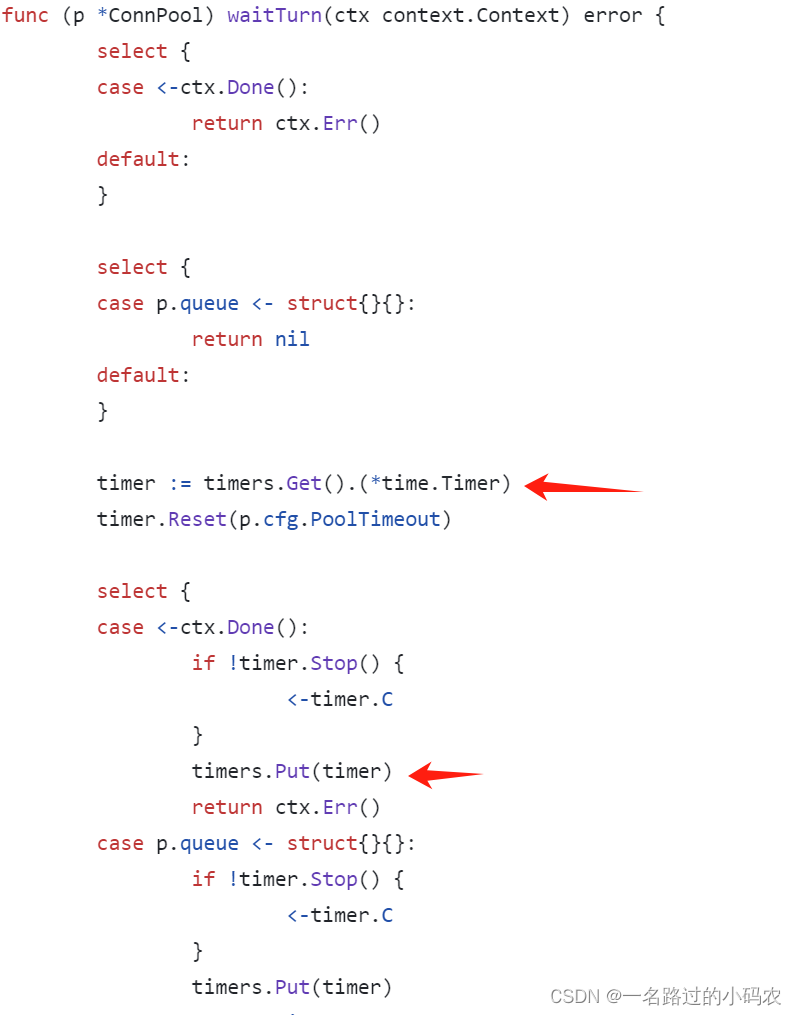
使用的go版本为 go1.21.2 首先我们写一个简单的Pool的使用代码 package mainimport "sync"var bytePool sync.Pool{New: func() interface{} {b : make([]byte, 1024)return &b}, }func main() {for j : 0; j < 10; j {obj : bytePool.Get().(*[]byte) // …...

WPF使用Prism框架批量注册Page,Window,UserControl等视图组件
前言 为了提高Prism框架下面的注册视图资源的简单性和提高后期可维护性,本文将使用prism自带的通过反射来批量注册视图资源,帮助我们快速高效的完成开发任务。 我们平常注册前端视图资源,一般都是在RegisterTypes方法里面,使用IContainerRegistry 的RegisterForNavigation…...

网络安全应急响应-Server2228(环境+解析)
网络安全应急响应 任务环境说明: 服务器场景:Server2228(开放链接)用户名:root,密码:p@ssw0rd123...

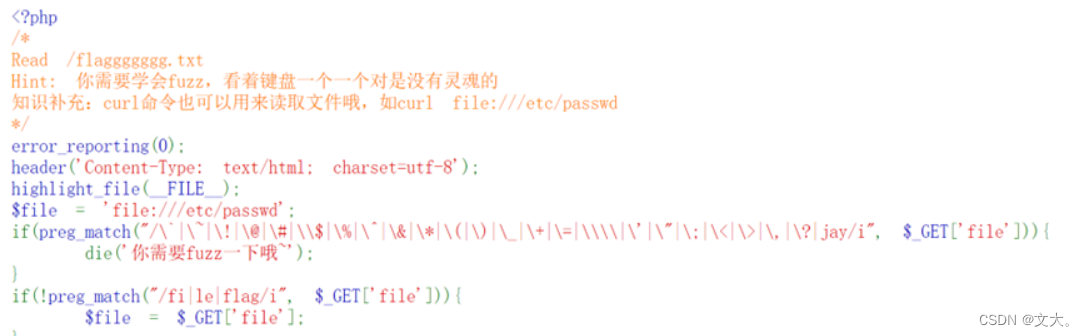
[WP] ISCTF2023 Web 部分题解
圣杯战争!!! 反序列化伪协议读取 where_is_the_flag 环境变量根目录当前目录 绕进你的心里 利用正则最大回溯绕过 easy_website or select 用双写绕过 空格用/**/绕,报错注入 wafr codesystem(ca\t /f*) webinclude 扫描得到index.bak备份文件打开为加密的代码 写…...
)
uniapp之Vue3配置跨域(代理)
在uni-app中,我们可以使用vue.config.js文件来配置跨域(代理)。以下是一个示例: // vue.config.js module.exports {devServer: {proxy: {/api: { // 这里填写你要代理的接口前缀,例如/apitarget: http://localhost:…...

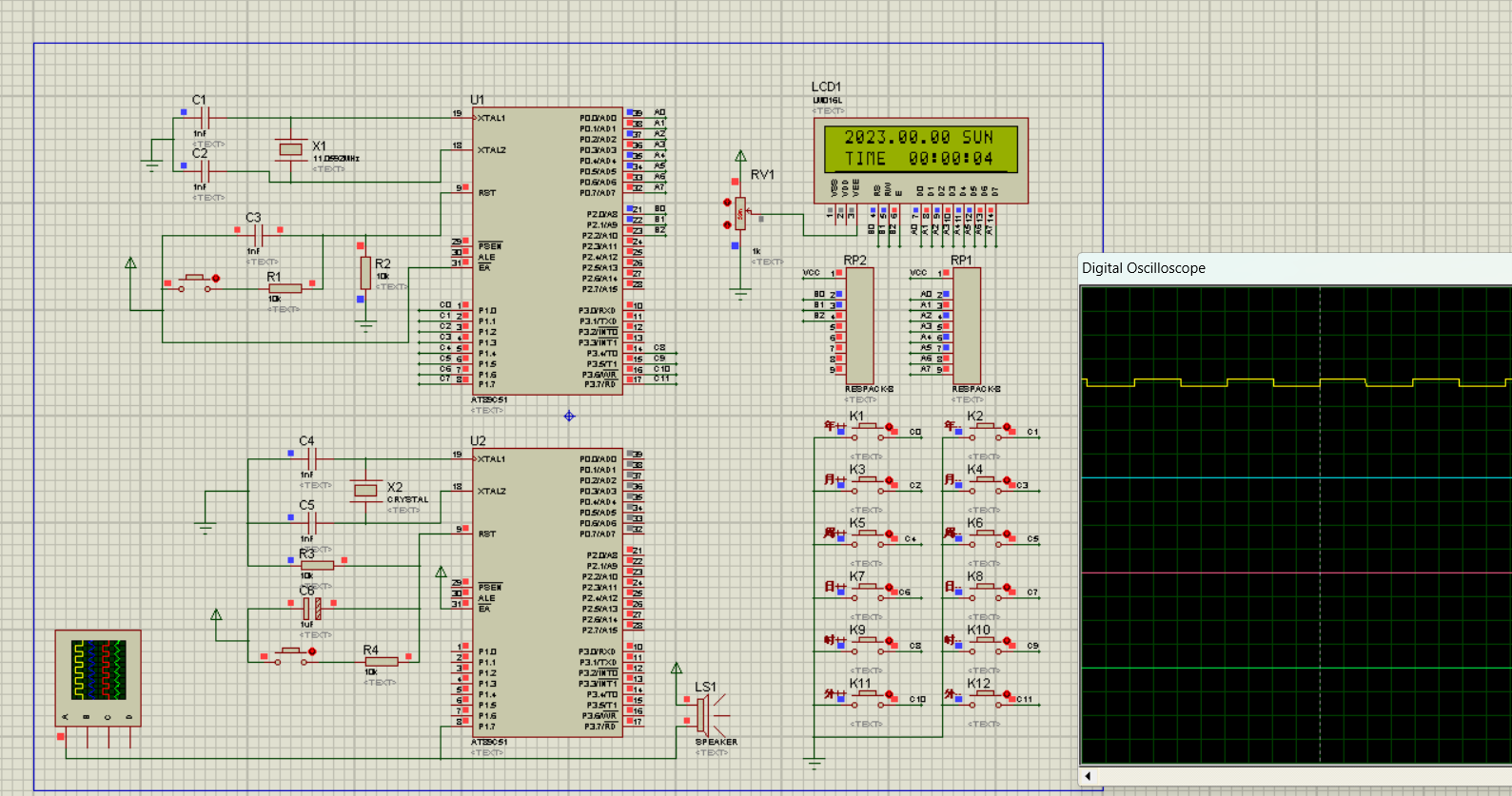
单片机实验(三)
前言 实验一:利用定时器T1的中断控制P1.7引脚输出音频信号,启动蜂鸣器发出一段熟悉的与众不同的具有10个音节的音乐音频。 实验二:使用定时器/计数器来实现一个LCD显示年、月、日、星期 、时、分、秒的电子表,要求时和分可以方便…...

Python 2进制按位取反
根据一checksum算法需要将一些参数按位取反 例:参数 13 数字13二进制为1101 [((x)) for x in str(bin(13))] [0, b, 1, 1, 0, 1] 除去0b字符串然后按位取反得到0010 [(1^int(x)) for x in str(bin(13)).replace(0b,)] [0, 0, 1, 0]然后将得到的2进制转换成十进制…...

UE5 学习系列(二)用户操作界面及介绍
这篇博客是 UE5 学习系列博客的第二篇,在第一篇的基础上展开这篇内容。博客参考的 B 站视频资料和第一篇的链接如下: 【Note】:如果你已经完成安装等操作,可以只执行第一篇博客中 2. 新建一个空白游戏项目 章节操作,重…...

RestClient
什么是RestClient RestClient 是 Elasticsearch 官方提供的 Java 低级 REST 客户端,它允许HTTP与Elasticsearch 集群通信,而无需处理 JSON 序列化/反序列化等底层细节。它是 Elasticsearch Java API 客户端的基础。 RestClient 主要特点 轻量级ÿ…...

【Oracle APEX开发小技巧12】
有如下需求: 有一个问题反馈页面,要实现在apex页面展示能直观看到反馈时间超过7天未处理的数据,方便管理员及时处理反馈。 我的方法:直接将逻辑写在SQL中,这样可以直接在页面展示 完整代码: SELECTSF.FE…...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...

第25节 Node.js 断言测试
Node.js的assert模块主要用于编写程序的单元测试时使用,通过断言可以提早发现和排查出错误。 稳定性: 5 - 锁定 这个模块可用于应用的单元测试,通过 require(assert) 可以使用这个模块。 assert.fail(actual, expected, message, operator) 使用参数…...

学校时钟系统,标准考场时钟系统,AI亮相2025高考,赛思时钟系统为教育公平筑起“精准防线”
2025年#高考 将在近日拉开帷幕,#AI 监考一度冲上热搜。当AI深度融入高考,#时间同步 不再是辅助功能,而是决定AI监考系统成败的“生命线”。 AI亮相2025高考,40种异常行为0.5秒精准识别 2025年高考即将拉开帷幕,江西、…...

go 里面的指针
指针 在 Go 中,指针(pointer)是一个变量的内存地址,就像 C 语言那样: a : 10 p : &a // p 是一个指向 a 的指针 fmt.Println(*p) // 输出 10,通过指针解引用• &a 表示获取变量 a 的地址 p 表示…...

五子棋测试用例
一.项目背景 1.1 项目简介 传统棋类文化的推广 五子棋是一种古老的棋类游戏,有着深厚的文化底蕴。通过将五子棋制作成网页游戏,可以让更多的人了解和接触到这一传统棋类文化。无论是国内还是国外的玩家,都可以通过网页五子棋感受到东方棋类…...

微服务通信安全:深入解析mTLS的原理与实践
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、引言:微服务时代的通信安全挑战 随着云原生和微服务架构的普及,服务间的通信安全成为系统设计的核心议题。传统的单体架构中&…...
