HarmonyOS开发(八):动画及网络
1、动画概述
在ArkUI中,产生动画的方式是改变组件属性值并且指定相关的动画参数。当属性值发生变化后,按照动画参数,从原来的状态过渡到新的状态,就形成一个动画。
动画的相关参数如下:
| 属性名称 | 属性类型 | 默认值 | 描述 |
|---|---|---|---|
| duration | number | 1000 | 动画时长,单位为毫秒,默认时长为1000毫秒。 |
| tempo | number | 1.0 | 动画播放的速度,值越大则播放越快,值越小则播放越慢,0则表示没有动画效果 |
| curve | Curve | Curve.Linear | 动画变化曲线,默认曲线为线性 其中可取值有如下一些 Liner:表示从头到尾的速度都是相同的 Ease:表示以低速开始,然后加快,在结束前变慢CubicBezier(0.25,0.1,0.25,1.0) EaseIn:表示以低速开始 CubicBezier(0.42,0.0,1.0,1.0) EaseOut:表示以低速结束 CubicBezier(0.0,0.0,0.58,1.0) EaseInOut:表示以低速开始和结束 CubicBezier(0.42,0.0,0.58,1.0) FastOutSlowIn:标准曲线 CubicBezier(0.4,0.0,0.2,1.0) LinearOutSlowIn:减速曲线 CubicBezier(0.0,0.0,0.2,1.0) FastOutSlowIn:加速曲线 CubicBezier(0.4,0.0,1.0,1.0) ExtremeDeceleratioin:急缓曲线 CubicBezier(0.0,0.0,0.0,1.0) sharp:锐利曲线 CubicBezier(0.33,0.0,0.67,1.0) Rhythm:节奏曲线 CubicBezier(0.7,0.0,0.2,1.0) Smooth:平滑曲线 CubicBezier(0.4,0.0,0.4,1.0) Friction:阻尼曲线 CubicBezier(0.2,0.0,0.2,1.0) |
| delay | number | 0 | 延时播放时间,单位为毫秒,默认不延时播放 |
| iterations | number | 1 | 播放次数,默认为1次,设置为-1则表示无限次播放 |
| playMode | PlayMode | PlayMode.Normal | 设置动画播放模式,默认播放完后重头播放 Normal:正常播放 Reverse:动画反向播放 Alternate:动画在奇数次正向播放,偶数次反向播放 AlternateReverse:动画在奇数次反向播放,偶数次正向播放 |
| onFinish | function | 动画播放结束时回调函数 |
2、动画分类
- 从页面分类分为:页面内的动画(在一个页面中即可发生的动画)、页面间的动画(两个页面跳转时会产生的动画)
- 按基础能力可分为:属性动画、显示动画、转场动画
3、页面内动画
3.1、布局更新动画
显示动画(animateTo)和属性动画(animation)是ArkUI提供的最基础和常用的动画功能。
在布局属性(如:尺寸、位置等属性)发生变化时,可以通过属性动画或显示动画,按动画参数过渡到新的布局参数状态。
| 动画类型 | 特点 |
| 显示动画(函数) | 闭包内的变化均会触发动画,包含币数据变化引起的组件增删 |
| 属性动画(属性方法) | 属性变化自动触发动画。(注意:属性值的变化需要加在animation属性之前) |
3.1.1、使用显示动画产生布局更新动画
显示动画的接口:
animateTo(value:AnimateParam, event: () => void): void第一个参数:指定动画参数
第二个参数:动画的闭包函数
3.1.2、相关实例
@Entry
@Component
struct LayoutChangeTest {@State itemAlign: HorizontalAlign = HorizontalAlign.Start;aligns: HorizontalAlign[] = [HorizontalAlign.Start, HorizontalAlign.Center, HorizontalAlign.End];alignIndex: number = 0;build() {Column({space: 30}) {Text('修改布局位置').fontSize(30).margin({top: 100})Column({space: 25}) {Text("JavaScript").fontSize(20).fontWeight(FontWeight.Bolder).fontColor('#4e72b8')Text("TypeScript").fontSize(20).fontWeight(FontWeight.Bolder).fontColor('#6d8346')Text("ArkTS").fontSize(20).fontWeight(FontWeight.Bolder).fontColor('#69541b')}.margin(20).alignItems(this.itemAlign).justifyContent(FlexAlign.Center).borderWidth(2).width('90%').height(200)Button('Click', {type: ButtonType.Capsule, stateEffect: true}).fontSize(18).fontWeight(FontWeight.Bold).width('50%').onClick(() => {// 显示动画animateTo({duration: 1000, curve: Curve.EaseInOut},() => {// 在闭包函数中修改上方元素的对齐方式this.alignIndex = (this.alignIndex + 1) % this.aligns.length;this.itemAlign = this.aligns[this.alignIndex];})})}.width('100%').height('100%')}
}@Entry
@Component
struct LayoutChangeTest1 {@State mySize: number = 30;// 标志位,用来控制组件的大小@State flag: boolean = false;build() {Column( {space: 20} ) {Text('HarmonyOS').fontColor('#ed1941').fontWeight(FontWeight.Bolder).fontSize(this.mySize).margin(10)Button(this.flag ? '缩小': '放大', {type:ButtonType.Capsule,stateEffect:true}).width('50%').fontSize(16).onClick(() => {animateTo({duration: 1000, curve: Curve.Ease}, () => {if(this.flag) {this.mySize = 30;} else {this.mySize = 50;}this.flag = !this.flag;});})}.justifyContent(FlexAlign.Center).width('100%').height('100%')}
}@Entry
@Component
struct LayoutPage2 {@State message: string = '改变角度';@State rotateAngle: number = 0;@State flag: boolean = false;build() {Row() {Column({space:15}) {Text(this.message).fontSize(50).fontWeight(FontWeight.Bold)Image($r('app.media.image2')).width(200).height(200).borderRadius(100).rotate({x: 1,y: 1,z: 1,angle: this.rotateAngle}).onClick(() => {animateTo({},() => {if(this.flag) {this.rotateAngle = 0;} else {this.rotateAngle = 640;}this.flag = !this.flag;})})}.width('100%')}.height('100%')}
}3.1.3、使用属性动画产生布局更新动画
显示动画是把要执行动画的属性修改放在闭包函烽中触发动画,而属性动画则不需要使用闭包,只需要把animation属性加在要做属性动画的组件的属性后就可以了。
属性动画接口
animation(value: AnimateParam)参数value表示动画参数。
注意:如果希望某个属性值的变化而产生动画,则需要此属性需要加到animation属性之前。
3.1.4、相关案例
@Entry
@Component
struct AttrAnimationTest1 {@State widthSize: number = 250;@State heightSize: number = 100;@State rotateAngle: number = 0;@State flag: boolean = true;build() {Row() {Column() {Button('change size').onClick(() => {if(this.flag) {this.widthSize = 150;this.heightSize = 50;} else {this.widthSize = 250;this.heightSize = 100;}this.flag = !this.flag;}).margin(30).width(this.widthSize).animation({duration:2000,iterations:3,curve: Curve.Linear,playMode: PlayMode.Alternate}).height(this.heightSize).animation({duration:1000,curve: Curve.Linear,playMode:PlayMode.Alternate})Button('change rotate angle').onClick(() => {this.rotateAngle = 90;}).margin(50).rotate({angle: this.rotateAngle}).animation({duration:1000,iterations:-1,curve:Curve.Linear,playMode:PlayMode.Alternate})}.width('100%')}.height('100%')}
}4、组件内转场动画
组件内转场动画使用transition,它常见的用法如下:
1、if/else产生组件内转场动画
2、ForEach产生组件内转场动画
组件的插入、删除过程即为组件本身的转场过程,通过设置转场动画,可以定义组件出现、消失的效果。
组件内转场动画的接口:
transition(value: TransitionOptions)transition函数的入参为组件内转场的效果,可以定义平移、透明度、旋转、缩放这几种转场样式的单个或者组件的转场效果,必须和animateTo一起使用才能产生组件转场效果。
transition常见用法
1、组件的插入、删除使用同一个动画效果
Button().transition({type: TransitionType.All, scale: {x: 0, y: 0 }})当type属性为TransitionType.All时,表示指定转场动效生效在组件的所有变化(插入和删除)场景,这个时候删除动画和插入动画是相反的过程。
2、组件的插入、删除使用不同的动画效果
Button().transition({type: TransitionType.Insert, translate: {x: 200, y: -200}, opacity: 0}).transition({type: TransitionType.Delete, rotate: {x: 0, y:0, z:1, angle:360}})3、只定义组件的插入或删除其中一种动画效果
Button().transition({type: TransitionType.Delete, translate:{x: 200,y: -200}})4.1、if/else产生组件内转场动画
@Entry
@Component
struct TransitionTest {@State flag: boolean = true;build() {Row() {Column() {Button(this.flag ? '隐藏' : '显示').fontSize(20).margin(30).width(150).height(50).onClick(() => {// 在animateTo闭包中改变flag的值animateTo({duration:1500},() => {// 点击按钮来控制标记变量this.flag = !this.flag;})})if(this.flag) {Text('HarmonyOS').fontSize(20).fontWeight(FontWeight.Bolder).fontColor('#008792')// 添加转场效果.transition({type: TransitionType.Insert, translate: {x: 200, y: -200}}).transition({type: TransitionType.Delete, opacity: 0, scale: {x: 0, y: 0}})}}.width('100%')}.height('100%')}
}4.2、ForEach产生组件内转场动画
ForEach可通过控制数组中的元素个数,来控制组件的插入和删除。通过ForEach来产生组件内转场动画,需要两个条件
1、ForEach里的组件配置了transition效果
2、在animateTo的闭包中控制组件的插入或删除,即控制数组的元素添加和删除
@Entry
@Component
struct ForEachTest {@State books :string[] = ['《JavaScript学习指南》','《TypeScript从入门到精通》','《ArkTS学习手册》','《JAVA核心卷》'];num: number = 0;build() {Column({space: 10}) {Column(){// 注意 这里遍历的key是使用item,所以我们在添加时加上一个num来区分内容ForEach(this.books, (item) => {Text(item).textStyle().transition({type: TransitionType.All, translate: {x: 200},scale:{x:0,y:0}})},item => JSON.stringify(item))}.columnStyle()Button('头部添加元素').ButtonStyle('#375830', () => {animateTo({}, () => {this.num++;this.books.unshift(`《C语言编程思想》_${this.num}`)})})Button('头部删除元素').ButtonStyle('#b64533', () => {animateTo({}, () => {this.books.shift()})})Button('尾部删除元素').ButtonStyle('#dea32c', () => {animateTo({}, () => {this.books.pop()})})}.width('100%').height('100%')}
}// 相关样式信息
@Extend(Text) function textStyle() {.width(300).height(60).fontSize(18).margin({top: 3}).backgroundColor('#d3c6a6').textAlign(TextAlign.Start).fontColor(Color.White)
}@Extend(Column) function columnStyle() {.margin(10).justifyContent(FlexAlign.Start).alignItems(HorizontalAlign.Center).width('90%').height('50%')
}@Extend(Button) function ButtonStyle(color: string|Color, click: Function) {.width(200).height(50).fontSize(18).backgroundColor(color).onClick(() => {// click代表的就是调用时具体传入进来的函数click()})
}5、页面间的动画
5.1、共享元素转场动画
在不同的页面间,有使用相同元素的场景,可以使用共享元素转场动画衔接。
共享元素转场的接口:
sharedTransition(id: string, options?: sharedTransitionOptions)其中id为指定共享元素的组件id
根据sharedTransitionOptions中的type参数,可以把共享元素转场分为Exchange类型和Static类型。
5.1.1、Exchange类型
交换型共享元素转场。
这种类共享元素转场适用于两个页面间相同元素的衔接,从起始页共享元素的位置、大小过渡到目标页面的共享元素的位置、大小。
当不指定type时,默认就是Exchange类型的共享转场
使用Exchange类型的共享转场时,共享元素转场的动画参数由目标页面options中的动画参数决定。
5.1.2、Static类型的共享元素转场
静态类型的共享元素转场常用于页面跳转时,标题的渐入淡出,只需要在一个页面中有Static的共享元素,不能在两个页面中出现相同id的Static类型的共享元素。
// Src.ets
import router from '@ohos.router';@Entry
@Component
struct Src {build() {Column({ space: 30 }) {// Exchange类型共享转场Image($r('app.media.image2')).width(50).height(50).opacity(.3).borderRadius(75).sharedTransition('img1',{duration: 1000,curve: Curve.Linear})}.onClick(() => {// 路由跳转router.pushUrl({url: "pages/SharedTransition/Dest"});}).padding(10).width('100%').height('100%').alignItems(HorizontalAlign.Start)}
}// Dest.ets
import router from '@ohos.router';@Entry
@Component
struct Dest {build() {Column({ space: 30 }) {// 配置Static类型的共享元素转场Text('鸿蒙系统').fontSize(20).fontColor('#6d8346').opacity(.8).fontWeight(FontWeight.Bold).margin({ top: 10 }).sharedTransition('text',{duration: 500,curve: Curve.Linear,type: SharedTransitionEffectType.Static})// 配置Exchange类型的共享元素转场,id是'img1'Image($r('app.media.image2')).width(150).height(150).opacity(1).borderRadius(75).sharedTransition('img1',{duration: 500,curve: Curve.Linear})}.width('100%').height('100%').alignItems(HorizontalAlign.Center).onClick(() => {// 返回router.back();})}
}5.2、页面转场动画
两个页面之间发生跳转,一个页面消失,另一个页面出现,此时可以配置各自页面的页面转场参数实现自定义的页面转场效果。
页面转场效果写在pageTransition函数中,通过PageTransitionEnter和PageTransitionExit来指定页面进入和退出时的动画效果。
pageTransitionEnter接口
PageTransitionEnter({type?: RouteType, duration?: number, curve?: Curve | string, delay: number})pageTransitionEnter提供了onEnter接口进行自定义页面入场动画的回调
pageTransitionExit接口
PageTransitionExit({type?: RouteType, duration?: number, curve?: Curve | string, delay: number})pageTransitionExit提供了onExit接口进行自定义页面退场动画的回调
关于RouteType表示路由生效类型,从一个页面到另一个页面有两人种方式,一种是push,一种是back(pop出栈),那么type参数就可以由开发者指定哪种类型的路由来定义转场效果。对于push和back会有一些区别,比如A页面到B页面push时,A页面是退场,B页面是入场,如果B页面back回A页面则是B页面退场,A页面入场。
type参数的默认值是RouteType.None表示对页面的push和pop都生效
如果我们把页面转场时长设置为0(duration参数值为0)则无页面转场动画。
// Src2.est
import router from '@ohos.router';@Entry
@Component
struct Src2 {@State scale1: number = 1;@State opacity1: number = 1;build() {Column({ space: 30}) {Text('Src2...').fontSize(30).opacity(this.opacity1).margin({bottom: 15})Image($r('app.media.image2')).width(300).height(400).scale({x: this.scale1}).opacity(this.opacity1)}.width('100%').height('100%').onClick(() => {router.pushUrl({url: "pages/pageTransition/Dest2"})})}pageTransition() {PageTransitionEnter({}).onEnter((type: RouteType, progress: number) => {this.scale1 = 1;this.opacity1 = progress;})PageTransitionExit({}).onExit((type: RouteType, progress: number) => {this.scale1 = 1 - progress;;this.opacity1 = 1 - progress;})}}// Dest2.est
import router from '@ohos.router';@Entry
@Component
struct Dest2 {@State scale1: number = 1;@State opacity1: number = 1;build() {Column(){Text('Dest2...').fontSize(30).opacity(this.opacity1).margin({bottom: 15})Image($r('app.media.image2')).width(300).height(400).scale({y: this.scale1}).opacity(this.opacity1)}.width('100%').height('100%').onClick(() => {router.back()})}pageTransition() {PageTransitionEnter({}).onEnter((type: RouteType, progress: number) => {this.scale1 = progress;this.opacity1 = progress;})PageTransitionExit({}).onExit((type: RouteType, progress: number) => {this.scale1 = 1 - progress;this.opacity1 = 1 - progress;})}}6、网络
6.1、基于web组件构建网络应用
当需要访问网络资源的时候需要在module.json5中申请网络访问权限:ohos.permission.INTERNET
Web组件的使用只需要ArkTS文件中创建一个Web组件,传入两个参数就可以了。
src:指定了网页的路径
controller:组件控制器,绑定web组件,实现对web组件的控制
import webview from '@ohos.web.webview';@Entry
@Component
struct WebComp {controller: WebviewController = new webview.WebviewController();build() {Row() {Column() {Web({src: 'https://www.baidu.com',controller: this.controller})}.width('100%')}.height('100%')}
}6.2、HTTP数据请求
6.2.1、简单说明
开发的应用需要通过HTTP发送一个数据请求,支持的情求方式有:GET、POST、OPTIONS、HEAD、PUT、DELETE、TRACE、CONNECT
HTTP数据请求功能主要由http模块提供,这个功能也需要申请ohos.permission.INTERNET权限
相关的方法说明:
| 方法名称 | 功能描述 |
| createHttp() | 创建一个http请求 |
| request() | 根据URL地址,发起HTTP网络请求 |
| destroy() | 中断请求任务 |
| on(type: 'headerReceive') | 订阅HTTP Response Header 事件 |
| off(type: 'headerReceive') | 取消订阅HTTP Response Header事件 |
6.2.2、开发步骤
1、导入http模块
import http from '@ohos.net.http';2、创建HTTP请求实例,生成HttpRequest对象
let httpRequest = http.createHttp();注意:每一个httpRequest对应一个http请求任务,不可以复用
3、订阅HTTP响应头(可选)
4、根据URL地址,发起HTTP网络请求
5、处理HTTP响应头和HTTP网络请求的返回结果(可选)
// 导入模块
import http from '@ohos.net.http';@Entry
@Component
struct HttpTest {url: string = 'https://mock.apifox.com/m1/3690335-0-default/getHot'@State titles: string[] = [];build() {Row() {Column() {Button('获取数据').width('50%').margin({bottom: 15}).onClick(() => {// 创建请求对象let httpReq = http.createHttp();// 发起请求httpReq.request(this.url,{method: http.RequestMethod.GET,}, (err,data) => {// 处理结果if(!err) {// this.titles = JSON.parse(`${data}`).values['title']let arr = JSON.parse(`${data.result}`).valuesfor(let item of arr) {this.titles.push(item['title']);}}})})ForEach(this.titles, (item) =>{Text(item).fontSize(14).margin({bottom:5})},item => item)}.width('100%')}.height('100%')}
}6.2.3、http请求-Promise方式
使用这种方式是为了避免地狱回调的问题。
// 导入模块
import http from '@ohos.net.http';@Entry
@Component
struct HttpPromiseTest {url: string = 'https://mock.apifox.com/m1/3690335-0-default/getHot'@State titles: string[] = [];build() {Row() {Column() {Button('获取数据').width('50%').margin({bottom: 15}).onClick(() => {// 创建http请求let httpReq = http.createHttp();// 发起请求let promise = httpReq.request(this.url)promise.then((data) => {let arr = JSON.parse(`${data.result}`).valuesfor(let item of arr) {this.titles.push(item['title']);}})})ForEach(this.titles, (item) =>{Text(item).fontSize(14).margin({bottom:5})},item => item)}.width('100%')}.height('100%')}
}相关文章:
:动画及网络)
HarmonyOS开发(八):动画及网络
1、动画概述 在ArkUI中,产生动画的方式是改变组件属性值并且指定相关的动画参数。当属性值发生变化后,按照动画参数,从原来的状态过渡到新的状态,就形成一个动画。 动画的相关参数如下: 属性名称 属性类型 默认值 …...

Pinctrl子系统和GPIO子系统
Pinctrl子系统: 借助Princtr子系统来设置一个Pin的复用和电气属性; pinctrl子系统主要做的工作是:1. 获取设备树中的PIN信息;2.根据获取到的pin信息来设置的Pin的复用功能;3.根据获取到的pin信息去设置pin的电气特性…...

Unittest单元测试框架之unittest构建测试套件
构建测试套件 在实际项目中,随着项目进度的开展,测试类会越来越多,可是直到现在我 们还只会一个一个的单独运行测试类,这在实际项目实践中肯定是不可行的,在 unittest中可以通过测试套件来解决该问题。 测试套件&…...

Django回顾4
一.过滤器 1.过滤器格式 {{变量|过滤器名字}} 2.怎么使用 1.注册app 2.在app下创建templatetags模块(模块名只能是templatetags) 3.在包下写一个py文件,随便命名 4.在py文件中写入:from django import template …...

Apache APISIX 体验指南
APISIX 体验指南 所有的 sh 脚本通过 git bash 执行。 出现错误仔细核对文档。 github 地址: 使用 docker 安装 apisix 确保本地安装 Docker 和 Docker-compose 如未安装参开以下文档安装: Docker:https://docs.docker.com/engine/install/c…...

Promise的resolve和reject方法(手写题)
1.resolve 2.reject 3.手写 1.resolve //构造函数上添加 resolve 方法 Promise.resolve function (value) {return new Promise((resolve, reject) > {if (value instanceof Promise) {value.then((val) > {resolve(val)},(err) > {reject(err)})} else {resolve(v…...

关于wiki的Unlink攻击理解--附例题BUUCTF-hitcontraining_bamboobox1
堆机制我研究了很久,一直没有什么很大的进展。堆相较于栈难度大的多。利用手法也多。目前还没有怎么做过堆题。这次就把理解了很久的Unlink写一写。然后找一题实践一下。 在glibc中,堆管理都是用一个个chunk去组织的。这个就不过多阐述。Unlink是glibc一…...

【linux】日志有哪些
Linux系统日志主要有以下几种类型: 内核及系统日志:这种日志数据由系统服务rsyslog统一管理,根据其主配置文件/etc/rsyslog.conf中设置决定内核消息及各种系统程序消息记录到什么位置。/var/log/message:该日志文件存放了内核消息…...

Redis主从复制实现RCE
文章目录 前置知识概念redis常用命令redis module 利用条件利用工具思路例题 [网鼎杯 2020 玄武组]SSRFMe总结 前置知识 概念 背景是多台服务器要保存同一份数据,如何实现其一致性呢?数据的读写操作是否每台服务器都可以处理?这里Redis就提供…...

Flutter应用程序的加固原理
在移动应用开发中,Flutter已经成为一种非常流行的技术选项,可以同时在Android和iOS平台上构建高性能、高质量的移动应用程序。但是,由于其跨平台特性,Flutter应用程序也面临着一些安全风险,例如反编译、代码泄露、数据…...

Centos7部署NFS
搭建NFS存储服务器--基于CentOS7系统 - jianmuzi - 博客园 在CentOS中搭建NFS - 陌上荼靡 - 博客园 NFS简介 NFS 是 Network FileSystem 的缩写,顾名思义就是网络文件存储系统,它最早是由 Sun 公司发展出来的,也是 FreeBSD 支持的文件系统…...

我已经开了一个融资融券的账户了,还可以再在别的券商开两融(信用账户)吗?
融资融券交易又称“证券信用交易”或保证金交易,是指投资者向具有融资融券业务资格的证券公司提供担保物,借入资金买入证券(融资交易)或借入证券并卖出(融券交易)的行为。 简单说就是融资做多,…...

Spring Cloud 版本升级记:OpenFeignClient与Gateway的爱恨交织
Spring Cloud 版本升级记:OpenFeignClient与Gateway的爱恨交织 近日,在负责的项目中,我对 Spring Boot、Spring Cloud 以及 Spring Cloud Alibaba 进行了版本升级。原以为会一切顺利,没想到却遭遇了 Spring Cloud Gateway 无法正…...
)
华为OD机试 - 最多购买宝石数目(Java JS Python C)
题目描述 橱窗里有一排宝石,不同的宝石对应不同的价格,宝石的价格标记为 gems[i] 0 ≤ i < nn = gems.length宝石可同时出售0个或多个,如果同时出售多个,则要求出售的宝石编号连续; 例如客户最大购买宝石个数为m,购买的宝石编号必须为:gems[i],gems[i+1],...,ge…...

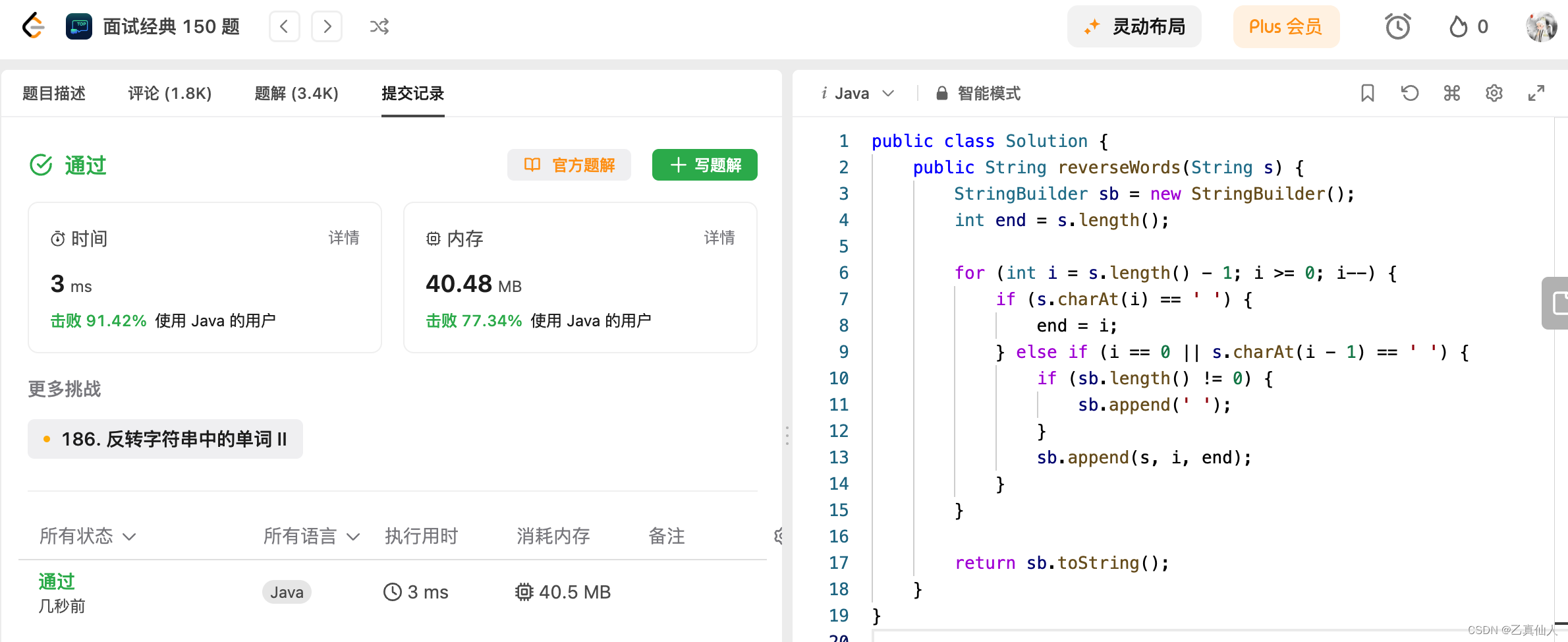
【LeetCode】挑战100天 Day17(热题+面试经典150题)
【LeetCode】挑战100天 Day17(热题面试经典150题) 一、LeetCode介绍二、LeetCode 热题 HOT 100-192.1 题目2.2 题解 三、面试经典 150 题-193.1 题目3.2 题解 一、LeetCode介绍 LeetCode是一个在线编程网站,提供各种算法和数据结构的题目&…...

正则表达式的基本语法
1.正则表达式基本语法 两个特殊的符号^和$。他们的作用是分别指出一个字符串的开始和结束。例子如下: "^The":表示所有以"The"开始的字符串("There","The cat"等)࿱…...

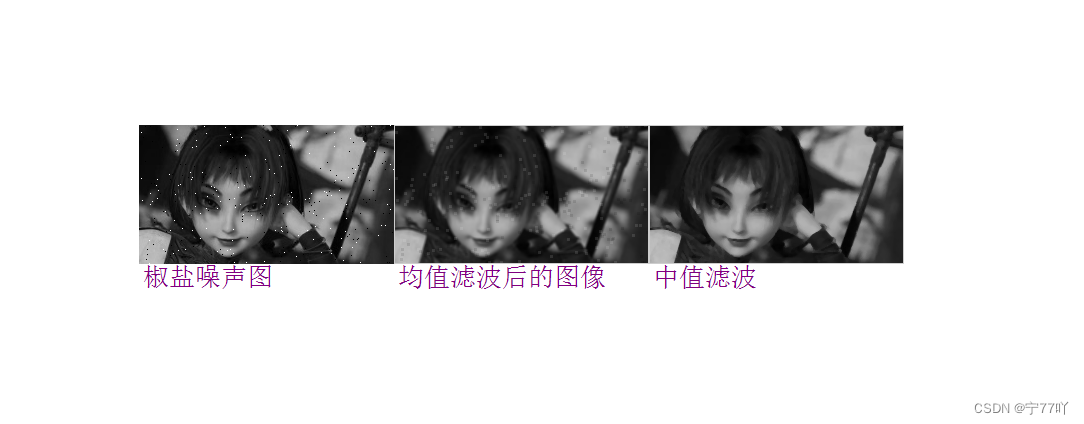
使用visual Studio MFC 平台实现对灰度图添加椒盐噪声,并进行均值滤波与中值滤波
平滑处理–滤波 本文使用visual Studio MFC 平台实现对灰度图添加椒盐噪声,并进行均值滤波与中值滤波 关于其他MFC单文档工程可参考 01-Visual Studio 使用MFC 单文档工程绘制单一颜色直线和绘制渐变颜色的直线 02-visual Studio MFC 绘制单一颜色三角形、渐变颜色边…...

Django HMAC 请求签名校验与 Vue.js 实现安全通信
概要 在 Web 应用的开发过程中,确保数据传输的安全性和完整性是一个不容忽视的问题。使用 HMAC(Hash-based Message Authentication Code)算法对请求内容进行签名校验,是一种常见且有效的安全策略。本文将详细介绍如何在 Django …...

深度学习之循环神经网络
视频链接:6 循环神经网络_哔哩哔哩_bilibili 给神经网络增加记忆能力 对全连接层而言,输入输出的维数固定,因此无法处理序列信息 对卷积层而言,因为卷积核的参数是共享的,所以卷积操作与序列的长度无关。但是因为卷积…...

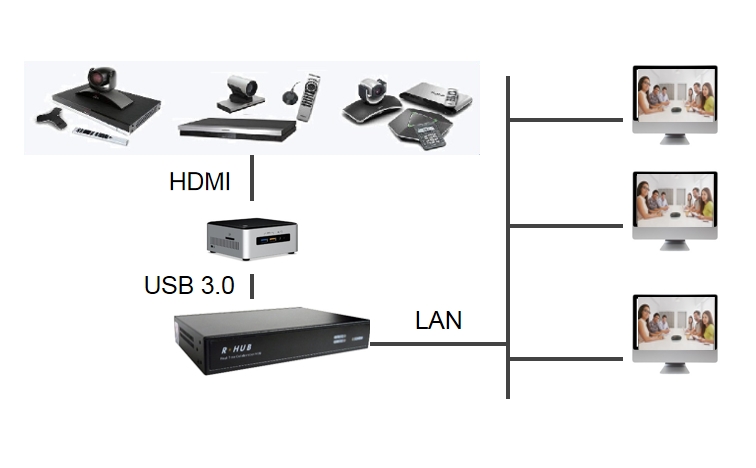
与原有视频会议系统对接
要实现与原有视频会议系统对接,需要确保通信协议的一致性。连通宝视频会议系统可与第三方视频会议系统对接。实现与第三方会议系统对接还可以使用会议室连接器,可以确保不同系统之间的数据传输和交互。 具体对接流程可能因不同品牌和类型的视频会议系统而…...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...

css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

条件运算符
C中的三目运算符(也称条件运算符,英文:ternary operator)是一种简洁的条件选择语句,语法如下: 条件表达式 ? 表达式1 : 表达式2• 如果“条件表达式”为true,则整个表达式的结果为“表达式1”…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...

srs linux
下载编译运行 git clone https:///ossrs/srs.git ./configure --h265on make 编译完成后即可启动SRS # 启动 ./objs/srs -c conf/srs.conf # 查看日志 tail -n 30 -f ./objs/srs.log 开放端口 默认RTMP接收推流端口是1935,SRS管理页面端口是8080,可…...

生成 Git SSH 证书
🔑 1. 生成 SSH 密钥对 在终端(Windows 使用 Git Bash,Mac/Linux 使用 Terminal)执行命令: ssh-keygen -t rsa -b 4096 -C "your_emailexample.com" 参数说明: -t rsa&#x…...

【python异步多线程】异步多线程爬虫代码示例
claude生成的python多线程、异步代码示例,模拟20个网页的爬取,每个网页假设要0.5-2秒完成。 代码 Python多线程爬虫教程 核心概念 多线程:允许程序同时执行多个任务,提高IO密集型任务(如网络请求)的效率…...

IT供电系统绝缘监测及故障定位解决方案
随着新能源的快速发展,光伏电站、储能系统及充电设备已广泛应用于现代能源网络。在光伏领域,IT供电系统凭借其持续供电性好、安全性高等优势成为光伏首选,但在长期运行中,例如老化、潮湿、隐裂、机械损伤等问题会影响光伏板绝缘层…...

2025年渗透测试面试题总结-腾讯[实习]科恩实验室-安全工程师(题目+回答)
安全领域各种资源,学习文档,以及工具分享、前沿信息分享、POC、EXP分享。不定期分享各种好玩的项目及好用的工具,欢迎关注。 目录 腾讯[实习]科恩实验室-安全工程师 一、网络与协议 1. TCP三次握手 2. SYN扫描原理 3. HTTPS证书机制 二…...
