Canvas入门-01
导读:
读完全文需要2min。通过这篇文章,你可以了解到以下内容:
- Canvas标签基本属性
- 如何使用Canvas画矩形、圆形、线条、曲线、笑脸😊
如果你曾经了解过Canvas,可以对照目录回忆一下能否回答上来
毕竟带着问题学习最有效果👍
文章目录
- 1 canvas画布有默认大小吗?
- 2 canvas标签内的内容是什么
- 3 canvas画布横纵坐标轴方向
- 4 canvas如何画矩形
- 5 canvas如何画路径
- 5.1 画直线
- 5.2 画圆弧
- 5.3 画二次、三次曲线
1 canvas画布有默认大小吗?
默认宽高是300*150,如果其中内容超过了,会被隐藏,不会自动撑开。
可以手动修改宽高
<canvas id="canvas" height="1000" width="500"></canvas>
2 canvas标签内的内容是什么
canvas标签内的内容相当于alt,只在不支持canvas的浏览器中展示
注意:区分「标签子元素的内容」和「画布中的内容」,两码事
<!-- alt文字 --><canvas>一些文字,在不支持canvas标签的浏览器中会展示</canvas><!-- alt图片 --><!-- canvas标签内的内容相当于alt,只在不支持canvas的浏览器中展示 --><canvas><img src="https://gw.alicdn.com/imgextra/i3/O1CN01rVgCA81YzaUtfQxiP_!!6000000003130-2-tps-32-32.png"/></canvas>
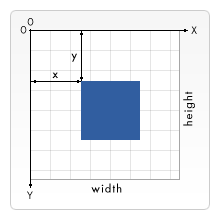
3 canvas画布横纵坐标轴方向
画布

4 canvas如何画矩形
-
画实心矩形
ctx.fillRect(x, y, w, h) -
画一个矩形的边框
ctx.strokeRect(x, y, w, h) -
清除指定矩形区域,让清除部分完全透明
ctx.strokeRect(x, y, w, h) -
指定颜色
ctx.fillStyle = ‘rgba(0,0,1,0.5)’

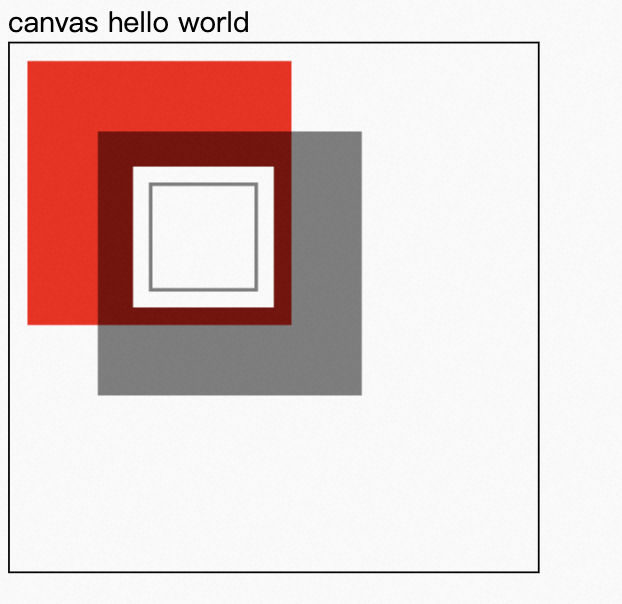
<body><div>canvas hello world</div><canvas id="canvas" width="300" height="300"></canvas><script>const canvas = document.getElementById('canvas')if (canvas.getContext) {const ctx = canvas.getContext('2d')// draw herectx.fillStyle = 'red'ctx.fillRect(10, 10, 150, 150)ctx.fillStyle = 'rgba(0,0,1,0.5)'ctx.fillRect(50, 50, 150, 150)ctx.clearRect(70, 70, 80, 80)ctx.strokeRect(80, 80, 60, 60);}</script></body>
三个函数绘制之后会马上显现在 canvas 上,即时生效
5 canvas如何画路径
画路径
ctx.beginPath();
ctx.moveTo(x, y);
ctx.lineTo(x, y);
ctx.closePath();// 填充, 不闭合会自动闭合(连接起点和终点
ctx.fill();// 绘制边框(不会自动闭合
ctx.stroke();
⚠️不执行fill或者stroke不会显示在画布上
5.1 画直线
绘制直线
ctx.lineTo(x, y)

<body><div>canvas hello world</div><canvas id="canvas" width="300" height="300"></canvas><script>const canvas = document.getElementById('canvas')if (canvas.getContext) {const ctx = canvas.getContext('2d')// draw herectx.beginPath()ctx.moveTo(10, 10)ctx.lineTo(20, 20)ctx.lineTo(10, 30)// 使用fill方法,可以自动闭合ctx.fill()// 使用stroke绘制边框,不会自动闭合,需要手动闭合closePathctx.closePath()ctx.stroke()}</script></body>
5.2 画圆弧
ctx.arc(x, y, radius, startAngle, endAngle, anticlockwise)
- 圆心的xy坐标 半径
- 起点角度 终点角度 是否逆时针
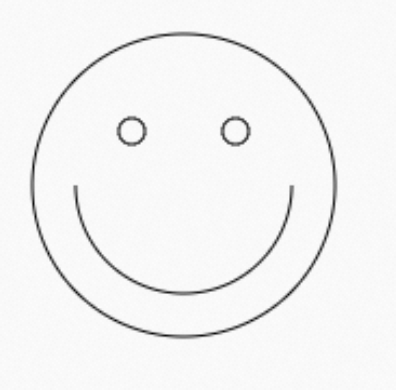
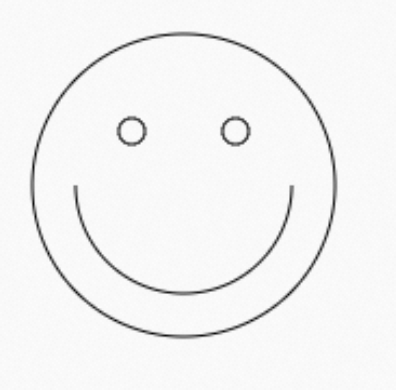
画一个😊

<script>const canvas = document.getElementById('canvas')if (canvas.getContext) {const ctx = canvas.getContext('2d')ctx.beginPath();// 画圆ctx.arc(100, 100, 70, 0, Math.PI * 2, true)// 画嘴巴ctx.moveTo(150, 100)ctx.arc(100, 100, 50, 0, Math.PI, false)// 左眼睛ctx.moveTo(82, 75)ctx.arc(76, 75, 6, 0, Math.PI * 2)// 右眼睛ctx.moveTo(130, 75)ctx.arc(124, 75, 6, 0, Math.PI * 2)// 绘制图形ctx.stroke()}</script>5.3 画二次、三次曲线
- 二次曲线
ctx.quadraticCurveTo(cp1x, cp1y, x, y)
封装的一个用于绘制圆角矩形的函数
// 封装的一个用于绘制圆角矩形的函数。function roundedRect(ctx, x, y, width, height, radius){ctx.beginPath();ctx.moveTo(x, y + radius);ctx.lineTo(x, y + height - radius);ctx.quadraticCurveTo(x, y + height, x + radius, y + height);ctx.lineTo(x + width - radius, y + height);ctx.quadraticCurveTo(x + width, y + height, x + width, y + height - radius);ctx.lineTo(x + width, y + radius);ctx.quadraticCurveTo(x + width, y, x + width - radius, y);ctx.lineTo(x + radius, y);ctx.quadraticCurveTo(x, y, x, y + radius);ctx.stroke();
}- 三次曲线
ctx.bezierCurveTo(cp1x, cp1y, cp2x, cp2y, x, y)
相关文章:

Canvas入门-01
导读: 读完全文需要2min。通过这篇文章,你可以了解到以下内容: Canvas标签基本属性如何使用Canvas画矩形、圆形、线条、曲线、笑脸😊 如果你曾经了解过Canvas,可以对照目录回忆一下能否回答上来 毕竟带着问题学习最有效…...

运算符优先级
醋坛酸味罐,位落跳福豆 醋:初等运算符: () [] -> . 坛:单目运算符: - ~ – * & ! sizeof 右结合 酸:算术运算符: - * / % 味:位移运算符:>> << …...

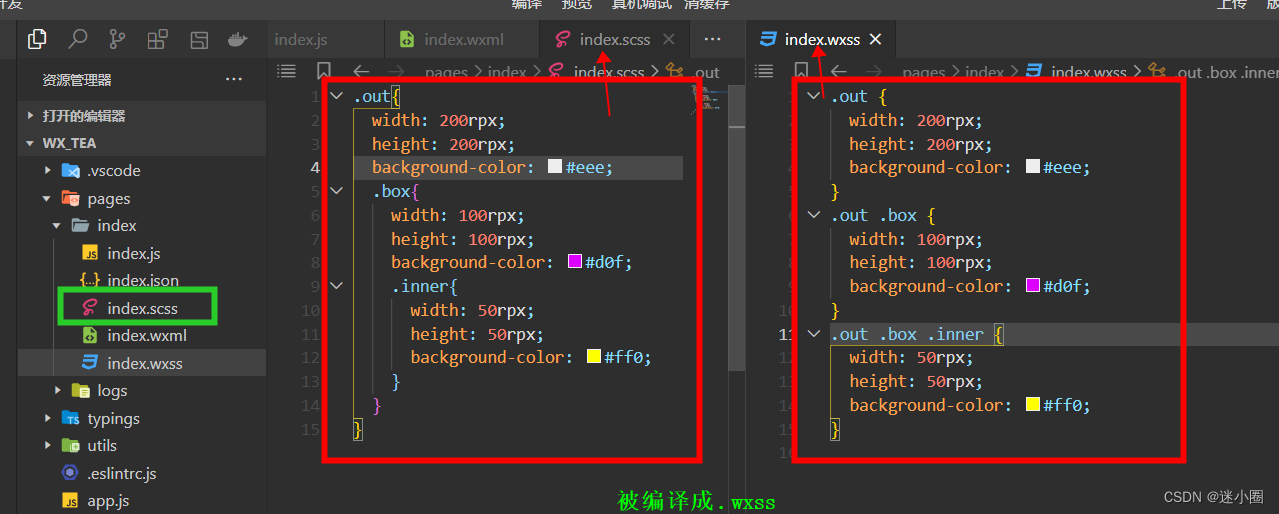
微信小程序使用scss编译wxss文件的配置步骤
文章目录1、在 vscode 中搜索 easysass 插件并安装2、在微信开发工具中导入安装的easysass插件3、修改 spook.easysass-0.0.6/package.json 文件中的配置4、重启开发者工具,就可用使用了微信小程序开发者工具集成了 vscode 编辑器,可以使用 vscode 中众多…...

一步一步教你如何使用 Visual Studio Code 编译一段 C# 代码
以下是一步一步教你如何使用 Visual Studio Code 编写使用 C# 语言输出当前日期和时间的代码: 1、下载并安装 .NET SDK。您可以从 Microsoft 官网下载并安装它。 2、打开 Visual Studio Code,并安装 C# 扩展。您可以在 Visual Studio Code 中通过扩展菜…...

vue-cli中的环境变量注意点
在客户端侧代码中使用环境变量只有以 VUE_APP_ 开头的变量会被 webpack.DefinePlugin 静态嵌入到客户端侧的包中。你可以在应用的代码中这样访问它们:console.log(process.env.VUE_APP_SECRET)在构建过程中,process.env.VUE_APP_SECRET 将会被相应的值所…...

2.3数据类型
文章目录1. 命名规则2.字符3.数字4.日期5.图片1. 命名规则 字段名必须以字母开头,尽量不要使用拼音长度不能超过30个字符(不同数据库,不同版本会有不同)不能使用SQL的保留字,如where,order,group只能使用如下字符a-z、…...

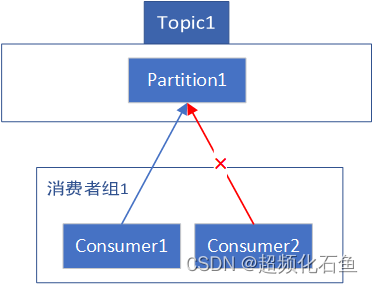
Kafka基本概念
什么是Kafka Kafka是一个消息系统。它可以集中收集生产者的消息,并由消费者按需获取。在Kafka中,也将消息称为日志(log)。 一个系统,若仅有一类或者少量的消息,可直接进行发送和接收。 随着业务量日益复杂,消息的种类…...

使用QueryBuilders、NativeSearchQuery实现复杂查询
使用QueryBuilders、NativeSearchQuery实现复杂查询 本文继续前面文章《ElasticSearch系列(二)springboot中集成使用ElasticSearch的Demo》,在前文中,我们介绍了使用springdata做一些简单查询,但是要实现一些高级的组…...

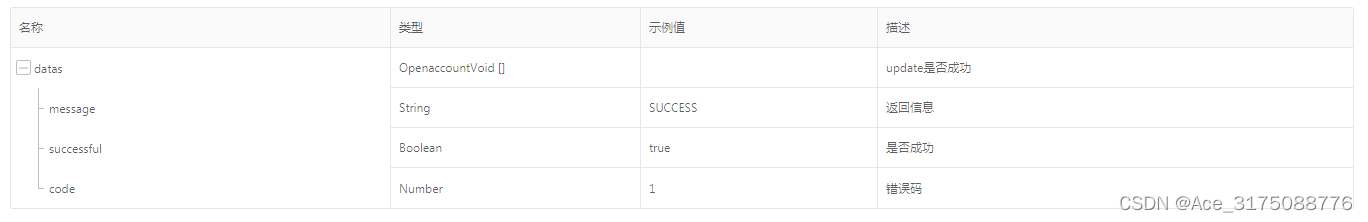
taobao.open.account.update( Open Account数据更新 )
¥开放平台免费API不需用户授权 Open Account数据更新 公共参数 请求地址: HTTP地址 http://gw.api.taobao.com/router/rest 公共请求参数: 公共响应参数: 响应参数 点击获取key和secret 请求示例 TaobaoClient client new DefaultTaobaoClient(url, appkey, sec…...

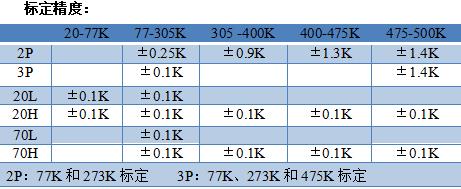
PT100铂电阻温度传感器
PT100温度传感器又叫做铂热电阻。 热电阻是中低温区﹡常用的一种温度检测器。它的主要特点是测量精度高,性能稳定。其中铂热电阻的测量精确度是﹡高的,它不仅广泛应用于工业测温,而且被制成标准的基准仪。金属热…...

蓝桥杯-本质上升序列
没有白走的路,每一步都算数🎈🎈🎈 题目描述: 小蓝特别喜欢单调递增的事物 在一个字符串中如果取出若干个字符,按照在原来字符串中的顺序排列在一起,组成的新的字符串如果是单调递增的…...

synchronized锁重入验证
文章目录synchronized锁重入验证1. 可重入锁2. synchronized锁重入2.1 本类同步方法内部调用本类其它同步方法2.2 子类同步方法内部调用父类的同步方法2.3 A类的同步方法内部调用B类的同步方法3. synchronized修饰方法写法synchronized锁重入验证 1. 可重入锁 可重入锁&#…...

超简单的计数排序!!
假设给定混乱数据为:3,0,1,3,6,5,4,2,1,9。 下面我们将通过使用计数排序的思想来完成对上面数据的排序。(先不谈负数) 计数排序 该排序的思路和它的名字一样…...

发现新大陆——原来软件开发根本不需要会编码(看我10分钟应用上线)
目录 一、前言 二、官网基础功能及搭建 三、体验过程 01、连接数据源 02、设计表单 03、流程设计 04、图表呈现 05、组织架构设置 五、效率评价 六、小结 一、前言 众所周知,每家公司在发展过程中都需要构建大量的内部系统, 如运营使用的用户…...

【Leedcode】栈和队列必备的面试题(第二期)
【Leedcode】栈和队列必备的面试题(第二期) 文章目录【Leedcode】栈和队列必备的面试题(第二期)一、题目(用两个队列实现栈)二、思路图解1.定义两个队列2.初始化两个队列3.往两个队列中放入数据4.两个队列出…...

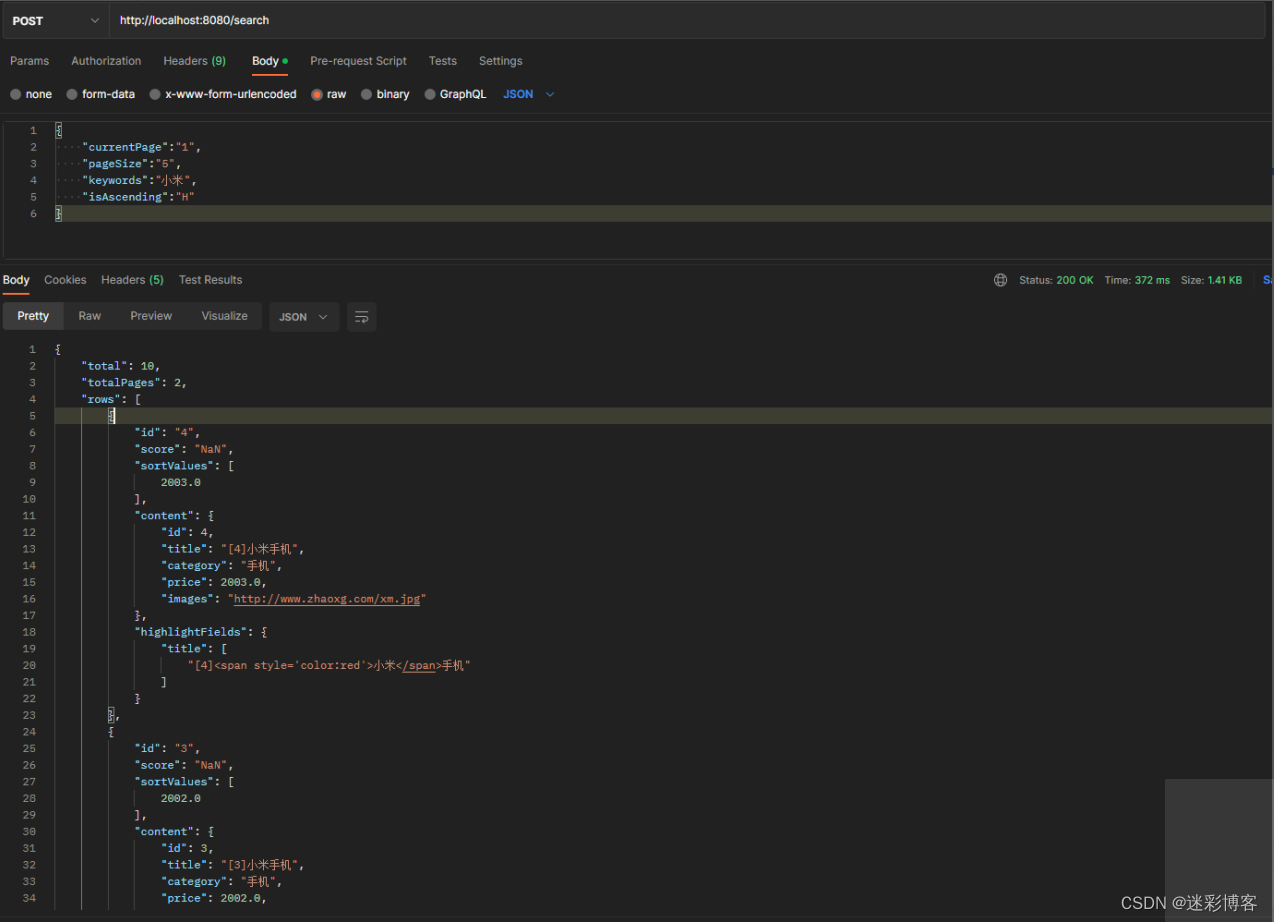
Elasticsearch实战之(商品搜索API实现)
Elasticsearch实战之(商品搜索API实现) 1、案例介绍 某医药电商H5商城基于Elasticsearch实现商品搜索 2、案例分析 2.1、数据来源 商品库 - 平台运营维护商品库 - 供应商维护 2.2、数据同步 2.2.1、同步双写 写入 MySQL,直接也同步往…...

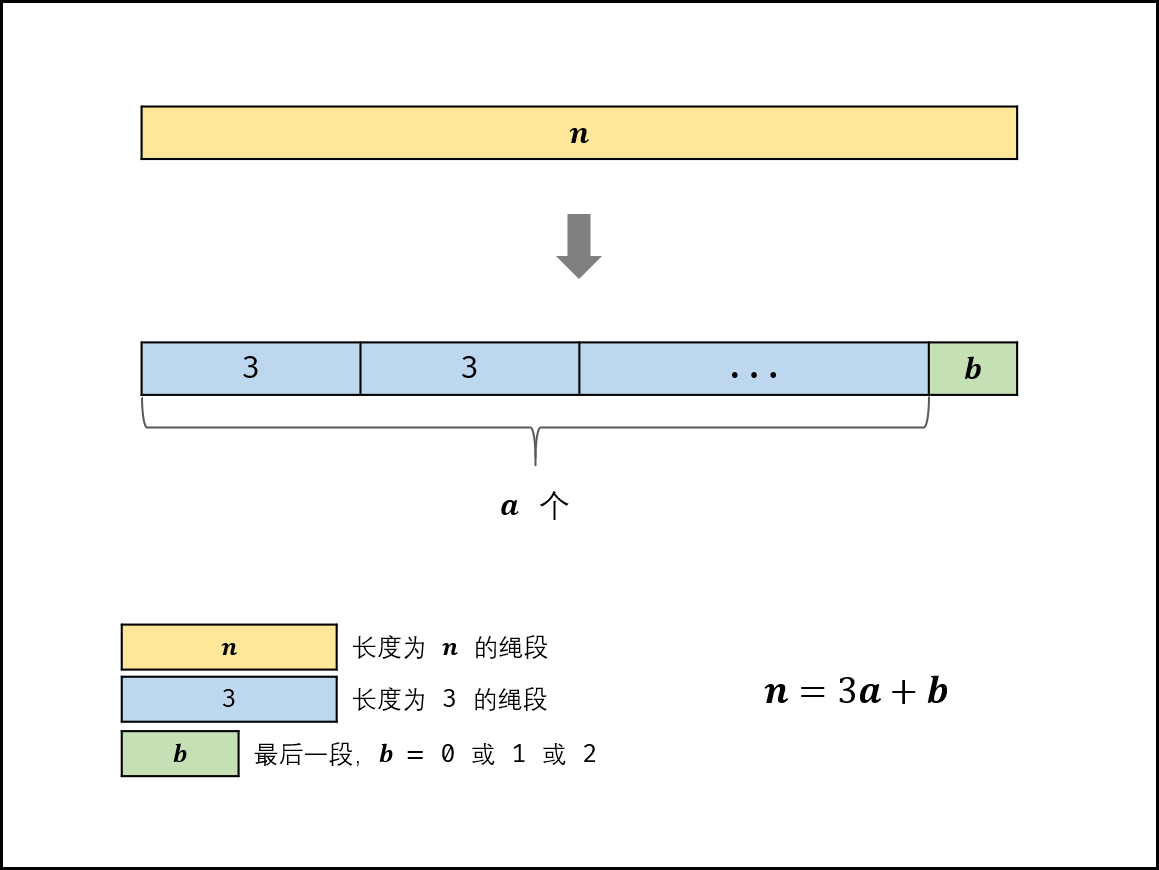
剑指 Offer 14-剪绳子
摘要 剑指 Offer 14- I. 剪绳子 剑指 Offer 14- II. 剪绳子 II 343. 整数拆分 一、动态规划解析 这道题给定一个大于1的正整数n,要求将n 拆分成至少两个正整数的和,并使这些正整数的乘积最大化,返回最大乘积。令x是拆分出的第…...

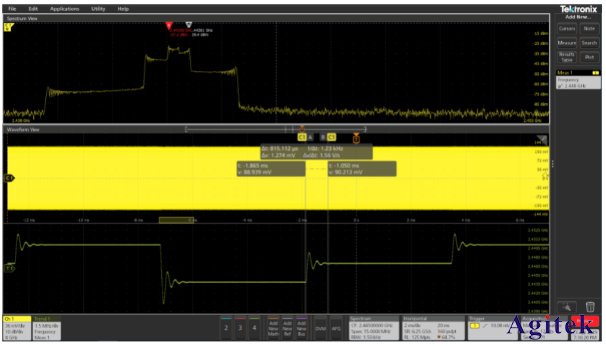
泰克示波器|MSO64示波器的应用
泰克新一代示波器MSO64为实例来讲解时频域信号分析技术。MSO64采用全新TEK049平台,不仅实现了4通道同时打开时25GS/s的高采样率,而且实现了12-bit高垂直分辨率。同时,由于采用了新型低噪声前端放大ASIC—TEK061,大大降低了噪声水平…...

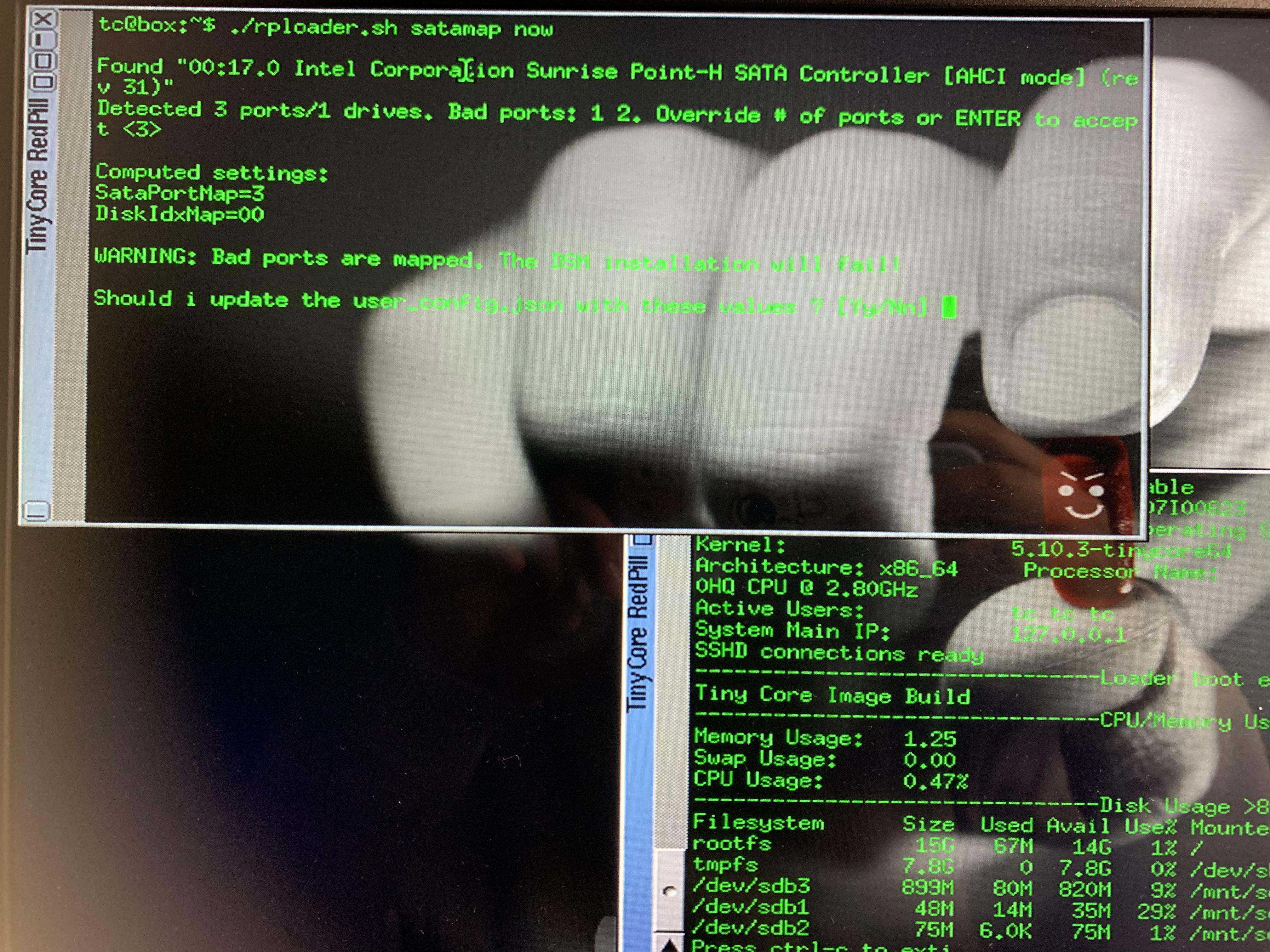
1.4 黑群晖安装:SataPortMap和DiskIdxMap两种获取方式
tinycore及安装工具下载:工具:链接:https://pan.baidu.com/s/1CMLl6waOuW-Ys2gKZx7Jgg?pwdchct提取码:chcttinycore:链接:https://pan.baidu.com/s/19lchzLj-WDXPQu2cEcskBg?pwddcw2 提取码:d…...

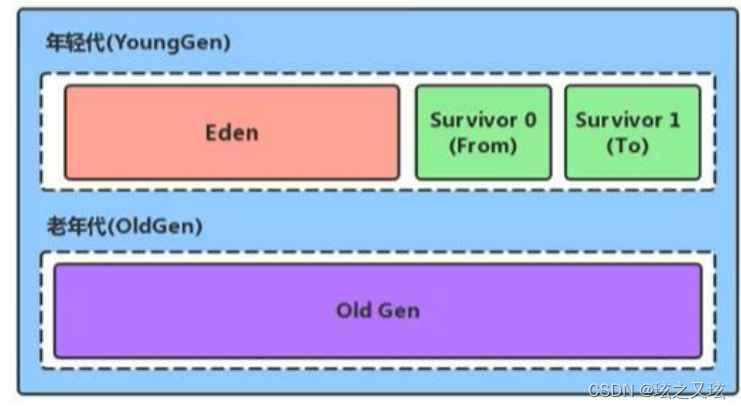
JVM虚拟机概述(2)
3.JVM 运行时数据区 3.1.1 程序计数器(Program Counter Register) 是一块很小的内存空间,用来记录每个线程运行的指令位置,是线程私有的,每个线程都拥有一个程序计数器,生命周期与线程一致,是运行时数据区中唯一一个不…...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...

什么是EULA和DPA
文章目录 EULA(End User License Agreement)DPA(Data Protection Agreement)一、定义与背景二、核心内容三、法律效力与责任四、实际应用与意义 EULA(End User License Agreement) 定义: EULA即…...

有限自动机到正规文法转换器v1.0
1 项目简介 这是一个功能强大的有限自动机(Finite Automaton, FA)到正规文法(Regular Grammar)转换器,它配备了一个直观且完整的图形用户界面,使用户能够轻松地进行操作和观察。该程序基于编译原理中的经典…...

【生成模型】视频生成论文调研
工作清单 上游应用方向:控制、速度、时长、高动态、多主体驱动 类型工作基础模型WAN / WAN-VACE / HunyuanVideo控制条件轨迹控制ATI~镜头控制ReCamMaster~多主体驱动Phantom~音频驱动Let Them Talk: Audio-Driven Multi-Person Conversational Video Generation速…...

短视频矩阵系统文案创作功能开发实践,定制化开发
在短视频行业迅猛发展的当下,企业和个人创作者为了扩大影响力、提升传播效果,纷纷采用短视频矩阵运营策略,同时管理多个平台、多个账号的内容发布。然而,频繁的文案创作需求让运营者疲于应对,如何高效产出高质量文案成…...

安全突围:重塑内生安全体系:齐向东在2025年BCS大会的演讲
文章目录 前言第一部分:体系力量是突围之钥第一重困境是体系思想落地不畅。第二重困境是大小体系融合瓶颈。第三重困境是“小体系”运营梗阻。 第二部分:体系矛盾是突围之障一是数据孤岛的障碍。二是投入不足的障碍。三是新旧兼容难的障碍。 第三部分&am…...

【C++特殊工具与技术】优化内存分配(一):C++中的内存分配
目录 一、C 内存的基本概念 1.1 内存的物理与逻辑结构 1.2 C 程序的内存区域划分 二、栈内存分配 2.1 栈内存的特点 2.2 栈内存分配示例 三、堆内存分配 3.1 new和delete操作符 4.2 内存泄漏与悬空指针问题 4.3 new和delete的重载 四、智能指针…...

uniapp 小程序 学习(一)
利用Hbuilder 创建项目 运行到内置浏览器看效果 下载微信小程序 安装到Hbuilder 下载地址 :开发者工具默认安装 设置服务端口号 在Hbuilder中设置微信小程序 配置 找到运行设置,将微信开发者工具放入到Hbuilder中, 打开后出现 如下 bug 解…...

在树莓派上添加音频输入设备的几种方法
在树莓派上添加音频输入设备可以通过以下步骤完成,具体方法取决于设备类型(如USB麦克风、3.5mm接口麦克风或HDMI音频输入)。以下是详细指南: 1. 连接音频输入设备 USB麦克风/声卡:直接插入树莓派的USB接口。3.5mm麦克…...

协议转换利器,profinet转ethercat网关的两大派系,各有千秋
随着工业以太网的发展,其高效、便捷、协议开放、易于冗余等诸多优点,被越来越多的工业现场所采用。西门子SIMATIC S7-1200/1500系列PLC集成有Profinet接口,具有实时性、开放性,使用TCP/IP和IT标准,符合基于工业以太网的…...
