nuxt、vue实现PDF和视频文件的上传、下载、预览
上传

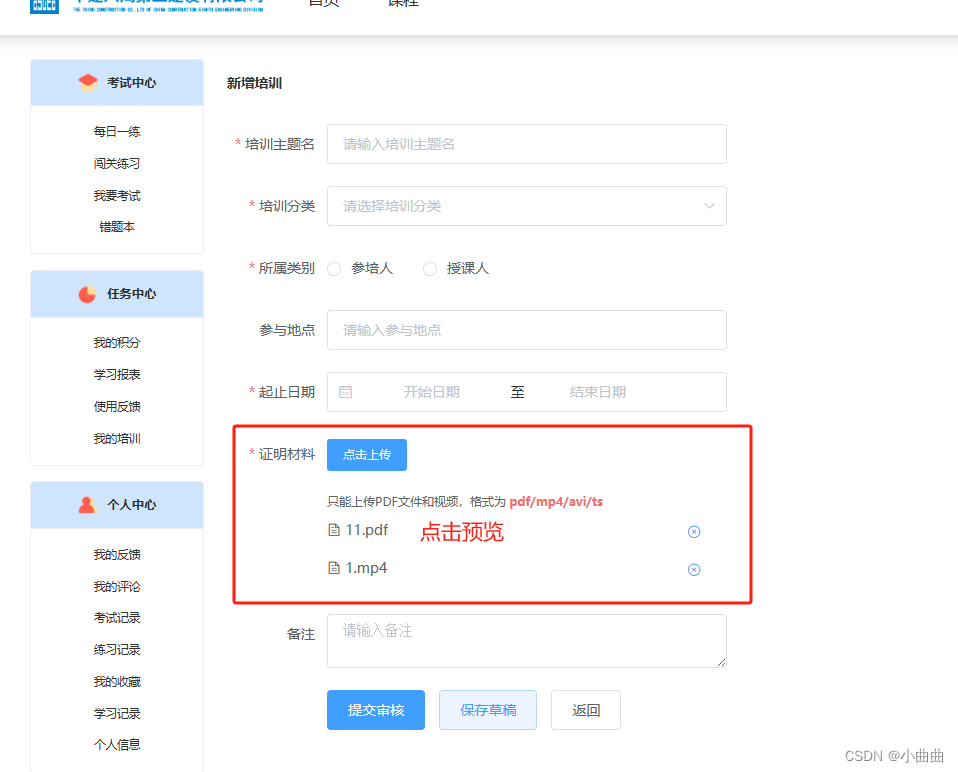
上传页面
<el-form-item :label="(form.ququ3 == 1 ? '参培' : form.ququ3 == 2 ? '授课' : '') + '证明材料'" prop="ququ6"><PdfUpload v-model="form.ququ6" :fileType="['pdf', 'mp4', 'avi', 'ts']"></PdfUpload>
</el-form-item>
PdfUpload组件
自定义组件实现v-model,只需要定义props:value属性来接收父组件的v-model绑定的初始值,在子组件改变值时触发$emit(‘input’,值)
<template><div class="upload-file "><el-upload multiple :action="uploadFileUrl" :before-upload="handleBeforeUpload" :file-list="fileList" :limit="limit":on-error="handleUploadError" :on-exceed="handleExceed" :on-success="handleUploadSuccess" :show-file-list="false":headers="headers" class="upload-file-uploader" ref="upload"><el-button size="small" type="primary">点击上传</el-button><!-- 上传提示 --><div class="el-upload__tip" slot="tip" v-if="showTip"><template v-if="fileSize"> 大小不超过 <b style="color: #f56c6c">{{ fileSize }}MB</b> </template><template v-if="fileType"> 只能上传PDF文件和视频,格式为 <b style="color: #f56c6c">{{ fileType.join("/") }}</b> </template></div></el-upload><!-- 文件列表 --><div class="ml-100" style="margin-top: -20px;"><transition-group class="upload-file-list el-upload-list el-upload-list--text" name="el-fade-in-linear" tag="ul"><li :key="file.url" class="el-upload-list__item ele-upload-list__item-content" v-for="(file, index) in fileList"><el-link :href="file.url" :underline="false" target="_blank"><span :class="getFileName(file.name).includes('pdf') ? 'el-icon-document' : 'el-icon-video-camera'"> {{getFileName(file.name) }}</span></el-link><div class="ele-upload-list__item-content-action ml-60" style="min-width: 40px;"><el-link :underline="false" @click="handleDelete(index)" type="primary" icon="el-icon-circle-close"></el-link></div></li></transition-group></div></div>
</template><script>
// ******自定义组件实现v-model,只需要定义props:value属性来接收父组件的v-model绑定的初始值,在子组件改变值时触发$emit('input',值)
export default {name: "FileUpload",props: {// 文件值,fileListvalue: [String, Object, Array],// 数量限制limit: {type: Number,},// 大小限制(MB)fileSize: {type: Number,// default: 500,},// 文件类型, 例如['png', 'jpg', 'jpeg']fileType: {type: Array,default: () => ['png', 'jpg', 'jpeg'],},// 是否显示文件大小和类型限制提示文字isShowTip: {type: Boolean,default: true},},data() {return {number: 0,uploadList: [],uploadFileUrl: '/prod-api' + "/file/upload", // 上传的图片服务器地址headers: {Authorization: this.$store.state.token,},fileList: [],};},watch: {value: {handler(val) {if (val) {console.log(666, val);// 然后将数组转为对象数组// 首先将值转为数组const list = Array.isArray(val) ? val : this.value.split(",");// 然后将数组转为对象数组this.fileList = list.map((item) => {if (typeof item === "string") {item = { name: item, url: item };}return item;});} else {this.fileList = [];return [];}},deep: true,immediate: true,}},computed: {// 是否显示提示showTip() {return this.isShowTip && (this.fileType || this.fileSize);},},methods: {// 上传前校检格式和大小handleBeforeUpload(file) {console.log('上传前-校验', file, file.name);// 校检文件类型if (this.fileType) {let fileExtension = "";if (file.name.lastIndexOf(".") > -1) {fileExtension = file.name.slice(file.name.lastIndexOf(".") + 1);}const isTypeOk = this.fileType.some((type) => {if (file.type.indexOf(type) > -1) return true;if (fileExtension && fileExtension.indexOf(type) > -1) return true;return false;});if (!isTypeOk) {this.$modal.msgError(`文件格式不正确, 请上传${this.fileType.join("/")}格式文件!`);return false;}}// 校检文件大小if (this.fileSize) {const isLt = file.size / 1024 / 1024 < this.fileSize;if (!isLt) {this.$modal.msgError(`上传文件大小不能超过 ${this.fileSize} MB!`);return false;}}this.$modal.loading("正在上传,请稍候...");this.number++;return true;},// 文件个数超出handleExceed() {this.$modal.msgError(`上传文件数量不能超过 ${this.limit} 个!`);},// 上传失败handleUploadError(err) {this.$modal.msgError("上传失败,请重试");this.$modal.closeLoading()},// 上传成功回调handleUploadSuccess(res) {// name为 文件console.log('上传成功回调', res);this.uploadList.push({ name: res.data.url, url: res.data.url, });if (this.uploadList.length === this.number) {this.fileList = this.fileList.concat(this.uploadList);console.log(2222, this.fileList)this.uploadList = [];this.number = 0;this.$emit("input", this.listToString(this.fileList));this.$modal.closeLoading();}},// 删除文件handleDelete(index) {this.fileList.splice(index, 1);this.$emit("input", this.listToString(this.fileList));},// 获取文件名称getFileName(name) {if (name.lastIndexOf("-") > -1) {return name.slice(name.lastIndexOf("-") + 1);} else {return "";}},// 对象转成指定字符串分隔listToString(list, separator) {let strs = "";separator = separator || ",";for (let i in list) {strs += list[i].url + separator;}return strs != '' ? strs.substr(0, strs.length - 1) : '';}}
};
</script><style scoped >
.upload-file-uploader {margin-bottom: 5px;
}::v-deep .el-upload--picture-card {width: 104px;height: 104px;line-height: 104px;
}.upload-file-list {max-height: 240px !important;overflow-y: auto;
}.upload-file-list .el-upload-list__item {line-height: 2;margin-bottom: 10px;position: relative;
}.upload-file-list .ele-upload-list__item-content {display: flex;justify-content: space-between;align-items: center;color: inherit;
}.ele-upload-list__item-content-action .el-link {margin-right: 10px;
}
</style>element上传视频获取视频时长方法
// 异步获取视频时长getDuration(file) {return new Promise((resolve, reject) => {var url = URL.createObjectURL(file);var audioElement = new Audio(url);audioElement.addEventListener("loadedmetadata", () => {resolve(audioElement.duration)//时长为秒});})},// 上传前校检格式和大小async handleBeforeUpload(file) {let time = await this.getDuration(file)}
整个上传页面
<template><div id="index" class="flex flex-top w ptb-30"><Menu></Menu><div class="flex-1 ml-30 over-hidden"><h3 class="mt-20 mb-40">新增培训</h3><el-form style="width:500px" :model="form" :rules="rules" ref="form" label-width="100px" class="demo-form"><el-form-item label="培训主题名" prop="ququ1"><el-input v-model.trim="form.ququ1" placeholder="请输入培训主题名" clearable /></el-form-item><el-form-item label="培训分类" prop="ququ2"><el-select v-model="form.ququ2" placeholder="请选择培训分类" style="width: 100%;"><el-option label="5" value="5"></el-option></el-select></el-form-item><el-form-item label="所属类别" prop="ququ3"><el-radio-group v-model="form.ququ3"><el-radio label="1">参培人</el-radio><el-radio label="2">授课人</el-radio></el-radio-group></el-form-item><el-form-item label="参与地点" prop="ququ4"><el-input v-model.trim="form.ququ4" placeholder="请输入参与地点" clearable /></el-form-item><el-form-item label="起止日期" prop="ququ5"><el-date-picker v-model="form.ququ5" type="daterange" range-separator="至" start-placeholder="开始日期"end-placeholder="结束日期" value-format="yyyy-MM-dd" style="width: 100%;"></el-date-picker></el-form-item><el-form-item :label="(form.ququ3 == 1 ? '参培' : form.ququ3 == 2 ? '授课' : '') + '证明材料'" prop="ququ6"><PdfUpload v-model="form.ququ6" :fileType="['pdf', 'mp4', 'avi', 'ts']"></PdfUpload></el-form-item><el-form-item label="备注" prop="ququ7"><el-input v-model.trim="form.ququ7" placeholder="请输入备注" clearable type="textarea" /></el-form-item><el-form-item><el-button type="primary" @click="submit('form')">提交审核</el-button><el-button type="primary" plain @click="save">保存草稿</el-button><el-button @click="back">返回</el-button></el-form-item></el-form></div></div>
</template>
<script>export default {data() {return {form: {ququ1: '',ququ2: '',ququ3: '',ququ4: '',ququ5: '',ququ6: [],ququ7: '',},rules: {ququ1: {required: true,message: '请输入主题名',trigger: ['blur']},ququ2: {required: true,message: '请选择培训分类',trigger: ['change']},ququ3: {required: true,message: '请选择所属类别',trigger: ['change']},ququ5: {required: true,message: '请选择起止日期',trigger: ['change']},ququ6: {required: true,message: '请上传证明材料',trigger: ['change']},}};},mounted() {if (localStorage.getItem('form')) {this.$confirm('检测到您有保存的草稿,需要使用吗?', '提示', {confirmButtonText: '使用',cancelButtonText: '删除',type: 'warning'}).then(() => {this.form = JSON.parse(localStorage.getItem('form'))}).catch(() => {localStorage.removeItem('form')});}},methods: {submit(formName) {this.$refs[formName].validate((valid) => {if (valid) {this.$axios.get('/exam/info/queryErrorQuestionQuantity').then(res => {this.back()localStorage.removeItem('form')})} else {return false;}});},resetForm(formName) {this.$refs[formName].resetFields();},back() {this.$router.back()},save() {console.log(this.form.ququ6.map(item => item.url))localStorage.setItem('form', JSON.stringify(this.form))},},
};
</script>
<style scoped></style>预览和下载


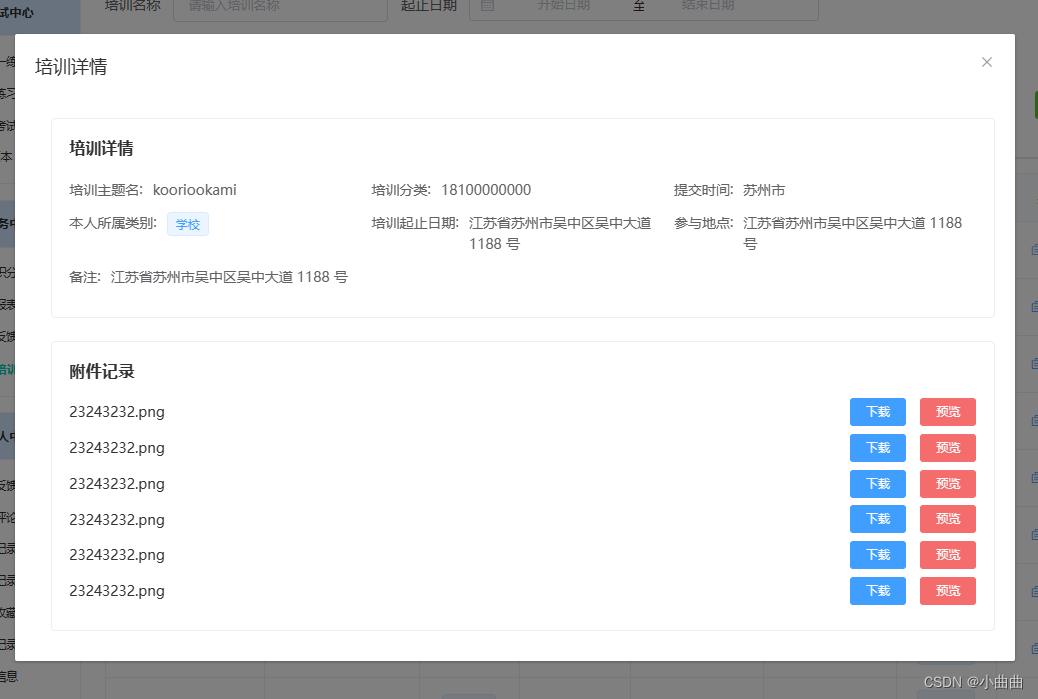
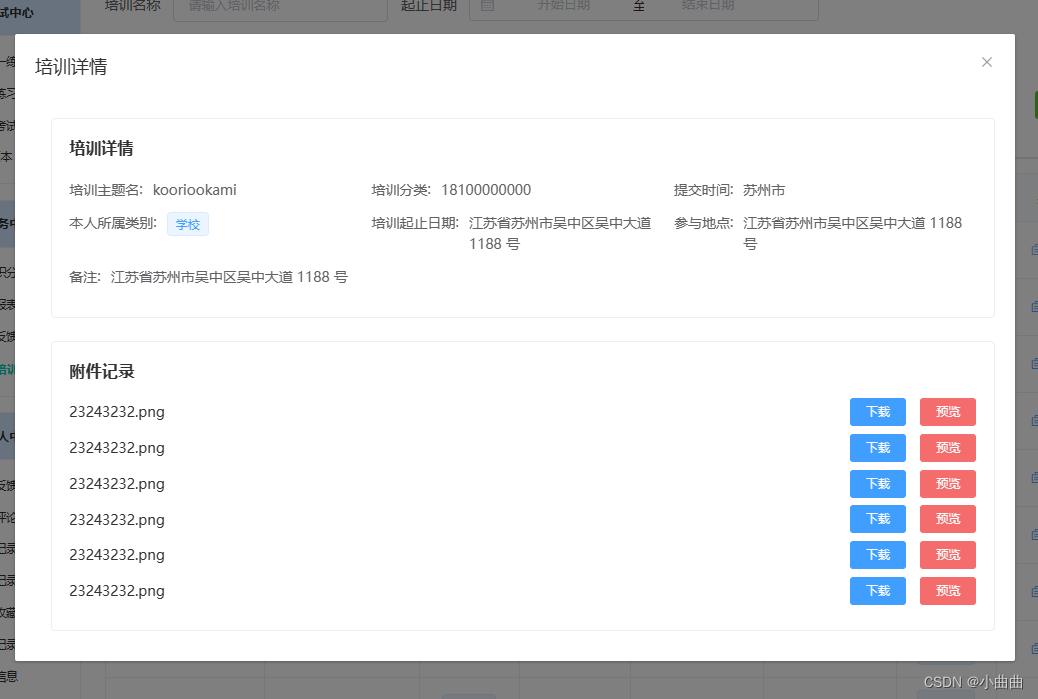
预览页面
<el-button @click="downLoad(item)" type="primary" size="mini">下载</el-button><el-button @click="preview(item)" type="danger" size="mini">预览</el-button>downLoad(item) {let url = "https://cscec83-learnplatform.oss-cn-shanghai.aliyuncs.com/test/2023-11-27/6a12b9ca-3ae9-435b-b023-0f9c119afad3-1.mp4"let url1 = "https://cscec83-learnplatform.oss-cn-shanghai.aliyuncs.com/test/2023-11-27/53aa1f60-0735-4203-86b2-c2b8b019e8d9-我的哈哈.pdf"fetch(url).then(res => res.blob()).then(blob => { // 将链接地址字符内容转变成blob地址const a = document.createElement('a')a.href = URL.createObjectURL(blob)a.download = url.split('-')[url.split('-').length - 1] // 下载文件的名字document.body.appendChild(a)a.click()})},preview(item) {let url = "https://cscec83-learnplatform.oss-cn-shanghai.aliyuncs.com/test/2023-11-27/6a12b9ca-3ae9-435b-b023-0f9c119afad3-1.mp4"let url1 = "https://cscec83-learnplatform.oss-cn-shanghai.aliyuncs.com/test/2023-11-27/53aa1f60-0735-4203-86b2-c2b8b019e8d9-我的哈哈.pdf"window.open(url1)}
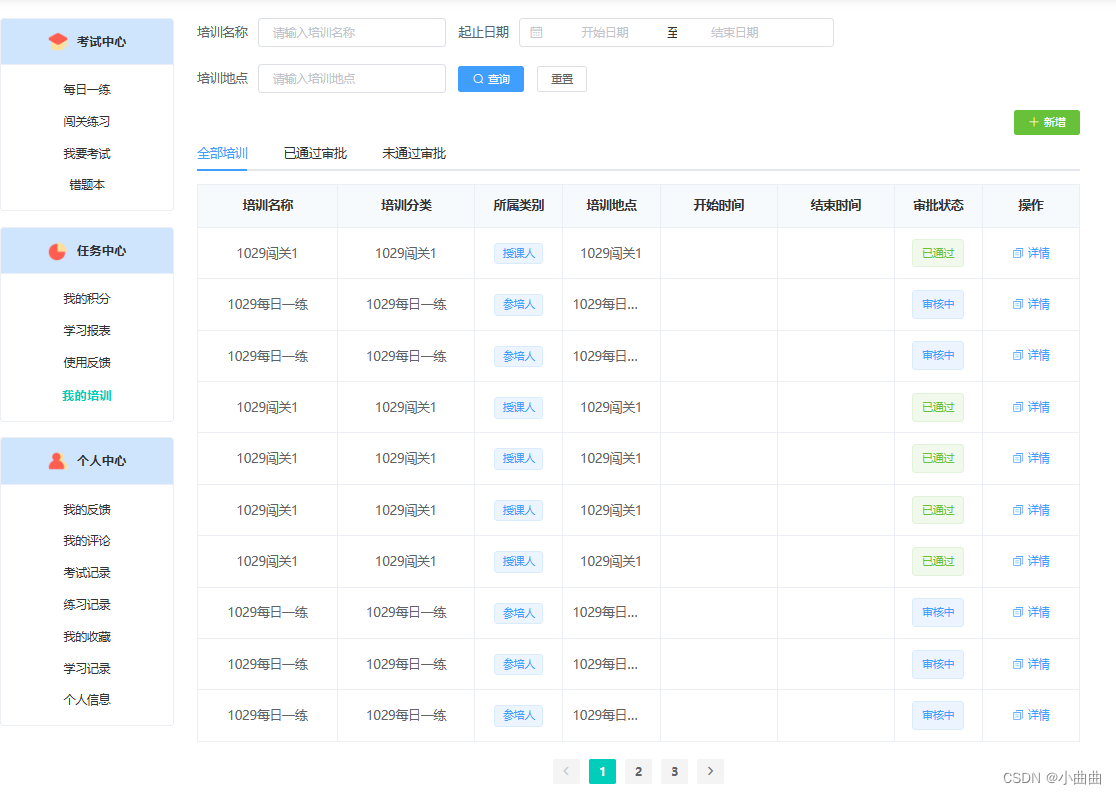
整个列表加详情弹窗页面
<template><div id="index" class="flex flex-top w ptb-30"><Menu></Menu><div class="flex-1 ml-30 over-hidden"><!-- 搜索 --><el-form :model="queryParams" ref="queryForm" size="small" :inline="true"><el-form-item label="培训名称" prop="ququ1"><el-input v-model.trim="queryParams.ququ1" placeholder="请输入培训名称" clearable @keyup.enter.native="getList(1)" /></el-form-item><el-form-item label="起止日期" prop="ququ2"><el-date-picker v-model="queryParams.ququ2" type="daterange" range-separator="至" start-placeholder="开始日期"end-placeholder="结束日期" value-format="yyyy-MM-dd"></el-date-picker></el-form-item><el-form-item label="培训地点" prop="ququ3"><el-input v-model.trim="queryParams.ququ3" placeholder="请输入培训地点" clearable @keyup.enter.native="getList(1)" /></el-form-item><el-form-item><el-button type="primary" icon="el-icon-search" size="mini" @click="getList(1)">查询</el-button><el-button size="mini" @click="resetQuery">重置</el-button></el-form-item></el-form><!-- 新增 --><el-row><el-col :span="24" class="flex_r"><el-button type="success" icon="el-icon-plus" size="mini" @click="add">新增</el-button></el-col></el-row><!-- tab --><el-tabs v-model="tab" @tab-click="getList(1)"><el-tab-pane label="全部培训" name="1"></el-tab-pane><el-tab-pane label="已通过审批" name="2"></el-tab-pane><el-tab-pane label="未通过审批" name="3"></el-tab-pane></el-tabs><!-- 表格 --><el-table :data="tableData" border><el-table-column prop="paperName" align="center" min-width="140" label="培训名称" :show-overflow-tooltip="true"></el-table-column><el-table-column prop="paperName" align="center" min-width="140" label="培训分类" :show-overflow-tooltip="true"></el-table-column><el-table-column prop="practiceType" align="center" min-width="90" label="所属类别"><template slot-scope="scope"><el-tag size="small">{{ scope.row.practiceType == 1 ? '参培人' : '授课人' }}</el-tag></template></el-table-column><el-table-column prop="paperName" align="center" min-width="100" label="培训地点" :show-overflow-tooltip="true"></el-table-column><el-table-column prop="startTime" align="center" min-width="120" label="开始时间"></el-table-column><el-table-column prop="endTime" align="center" min-width="120" label="结束时间"></el-table-column><el-table-column prop="practiceType" align="center" min-width="90" label="审批状态"><template slot-scope="scope"><el-tag :type="scope.row.practiceType == 1 ? '' : scope.row.practiceType == 2 ? 'success' : 'danger'">{{ scope.row.practiceType == 1 ? '审核中' : scope.row.practiceType == 2 ? '已通过' : '未通过' }}</el-tag></template></el-table-column><el-table-column label="操作" align="center" fixed="right" min-width="100"><template slot-scope="scope"><el-button @click="toDetail(scope.row)" size="mini" type="text" icon="el-icon-document-copy">详情</el-button></template></el-table-column></el-table><!-- 分页 --><div class="center mtb-20"><el-pagination :hide-on-single-page="true" background layout="prev, pager, next" :total="total * 1":current-page.sync="page" @current-change="getList" :page-size="this.pageSize"></el-pagination></div></div><!-- 详情弹窗 --><el-dialog title="培训详情" :visible.sync="show" width="1000px"><el-card shadow="hover" class="flex-1 ml-20 scroll pd-10"><el-descriptions title="培训详情"><el-descriptions-item label="培训主题名">kooriookami</el-descriptions-item><el-descriptions-item label="培训分类">18100000000</el-descriptions-item><el-descriptions-item label="提交时间">苏州市</el-descriptions-item><el-descriptions-item label="本人所属类别"><el-tag size="small">学校</el-tag></el-descriptions-item><el-descriptions-item label="培训起止日期">江苏省苏州市吴中区吴中大道 1188 号</el-descriptions-item><el-descriptions-item label="参与地点">江苏省苏州市吴中区吴中大道 1188 号</el-descriptions-item><el-descriptions-item label="备注">江苏省苏州市吴中区吴中大道 1188 号</el-descriptions-item></el-descriptions></el-card><el-card shadow="hover" class="flex-1 ml-20 scroll pd-10 mt-30"><h3 class="mb-20">附件记录</h3><div class="flex mb-10" v-for="(item, i) in 6"><div>23243232.png</div><div><el-button @click="downLoad(item)" type="primary" size="mini">下载</el-button><el-button @click="preview(item)" type="danger" size="mini">预览</el-button></div></div></el-card></el-dialog></div>
</template>
<script>export default {data() {return {tab: '1',page: 1,pageSize: 10,total: 0,tableData: [],// 搜索queryParams: {ququ1: "",ququ2: "",ququ3: "",},//详情show: false,};},mounted() {this.getList()},methods: {getList(page) {console.log(this.queryParams.ququ2)if (page == 1) {this.page = 1;}this.$axios.get('/exam/practiceHistory/record/listPc', {params: {pageNum: this.page,pageSize: this.pageSize,tab: this.tab,...this.queryParams}}).then(res => {this.tableData = res.rows;this.total = res.total;});},/** 重置按钮操作 */resetQuery() {this.$refs['queryForm'].resetFields();this.queryParams.ququ2 = ''this.getList(1)},add() {this.$router.push({ path: "/train/add" });},toDetail(row) {this.show = true},downLoad(item) {let url = "https://cscec83-learnplatform.oss-cn-shanghai.aliyuncs.com/test/2023-11-27/6a12b9ca-3ae9-435b-b023-0f9c119afad3-1.mp4"let url1 = "https://cscec83-learnplatform.oss-cn-shanghai.aliyuncs.com/test/2023-11-27/53aa1f60-0735-4203-86b2-c2b8b019e8d9-我的哈哈.pdf"fetch(url).then(res => res.blob()).then(blob => { // 将链接地址字符内容转变成blob地址const a = document.createElement('a')a.href = URL.createObjectURL(blob)a.download = url.split('-')[url.split('-').length - 1] // 下载文件的名字document.body.appendChild(a)a.click()})},preview(item) {let url = "https://cscec83-learnplatform.oss-cn-shanghai.aliyuncs.com/test/2023-11-27/6a12b9ca-3ae9-435b-b023-0f9c119afad3-1.mp4"let url1 = "https://cscec83-learnplatform.oss-cn-shanghai.aliyuncs.com/test/2023-11-27/53aa1f60-0735-4203-86b2-c2b8b019e8d9-我的哈哈.pdf"window.open(url1)}},
};
</script>
<style scoped></style>相关文章:

nuxt、vue实现PDF和视频文件的上传、下载、预览
上传 上传页面 <el-form-item :label"(form.ququ3 1 ? 参培 : form.ququ3 2 ? 授课 : ) 证明材料" prop"ququ6"><PdfUpload v-model"form.ququ6" :fileType"[pdf, mp4, avi, ts]"></PdfUpload> </el-form-i…...

c++ 写成.h .cpp main.cpp 多文件形式
1 .h 声明方法/函数 用于连接定义和实例使用 // max.h #ifndef MAX_H #define MAX_Hint max(int a, int b);#endif /* 在#ifndef和#define中使用的MAX_H就是指的max.h这个头文件的名字。具体来说,#ifndef MAX_H中MAX_H代表了max.h这个头文件的一个唯一的标识符。#define MAX_H…...
)
组合总和(回溯)
题目描述 找出所有相加之和为 n 的 k 个数的组合,且满足下列条件: 只使用数字1到9每个数字 最多使用一次 返回 所有可能的有效组合的列表 。该列表不能包含相同的组合两次,组合可以以任何顺序返回。 样例输入 示例 1: 输入: k 3, n 7 …...

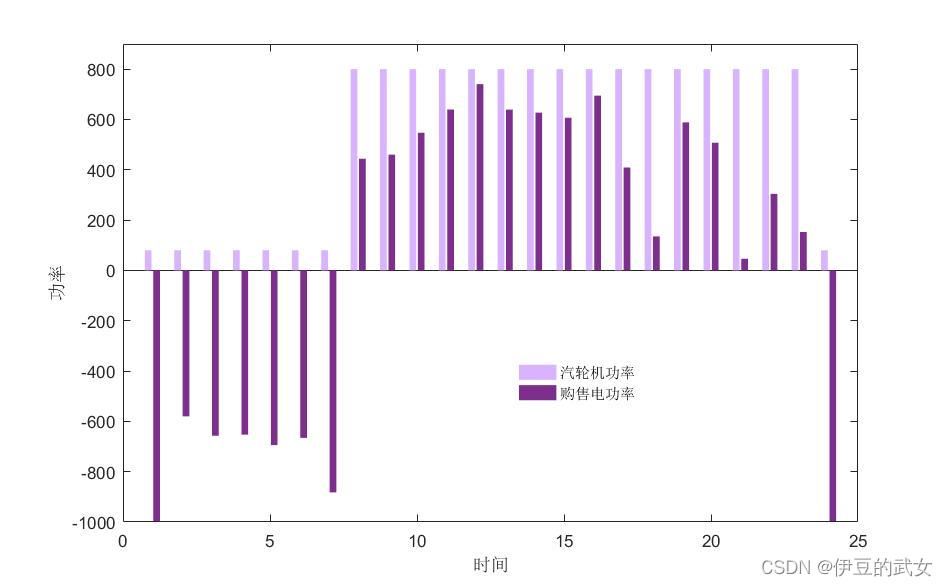
【代码】微电网两阶段鲁棒优化经济调度方法(完美复现)matlab-yalmip-cplex/gurobi
程序名称:两阶段鲁棒优化—微电网两阶段鲁棒优化经济调度方法_刘一欣 实现平台:matlab-yalmip-cplex/gurobi 简介:针对微电网内可再生能源和负荷的不确定性,建立了 min-max-min 结构的两阶段鲁棒优化模型,可得到最恶…...

关于无线测温系统在海上石油平台的应用探讨-安科瑞 蒋静
摘要:海上石油平台的封闭式中高压配电盘在平台电力系统起着十分重要的作用,通过统计其配电盘的 大部分故障为前期的热效应引起,由于配电盘内部空间封闭狭小,所以无法进行人工巡查测温,这给油田的供电系统埋下了一定的潜…...

CSS 滚动捕获 scroll-padding
scroll-padding 非滚动捕获容器滚动捕获容器语法兼容性 CSS 滚动捕获 scroll-padding 设置元素的滚动内边距, 就像 padding 所做的那样. 但并不影响布局. 非滚动捕获容器 我们先来看看不影响布局到底是什么意思. 我们平时会见到左侧是内容, 右侧是内容导航的页面, 比如下图 这…...

asp.net core webpi 结合jwt实现登录鉴权
1.安装jwt nuget包 <PackageReference Include"Microsoft.AspNetCore.Authentication.JwtBearer" Version"6.0.25" /><PackageReference Include"System.IdentityModel.Tokens.Jwt" Version"7.0.3" />1.1创建jwt配置类 n…...

【香橙派】实战记录2——烧录安卓镜像及基本功能
文章目录 一、安卓烧录二、安卓基本功能1、蓝牙2、相机功能3、投屏 一、安卓烧录 检查环境:检查PC系统,确保有Microsoft Visual C 2008 Redistrbutable - x86,否则在官网下载的官方工具 - 安卓镜像烧录工具里运行vcredist_x86.exe。 插入存储…...

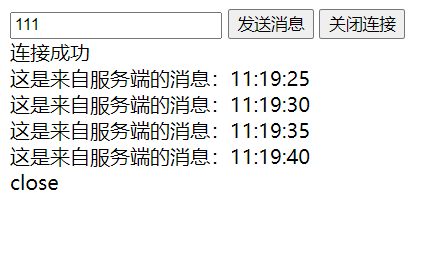
【spring(六)】WebSocket网络传输协议
🌈键盘敲烂,年薪30万🌈 目录 核心概要: 概念介绍: 对比HTTP协议:⭐ WebSocket入门案例:⭐ 核心概要: websocket对比http 概念介绍: WebSocket是Web服务器的一个组件…...

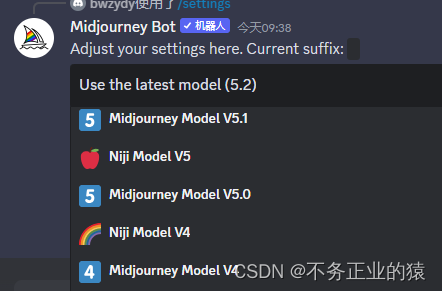
MidJourney笔记(6)-Niji模式
Niji模式 回顾一下,在讲解settings命令时,我们可以看到一个Niji字眼。 而且是在Midjourney V4之后才有的,那Niji到底是什么? Niji是MidJourney中用于绘制二次元/动漫风格的模型,那Niji的V4和V5有什么区别呢?...
之ab)
Linux命令(139)之ab
linux命令之ab 1.ab介绍 linux命令ab(E.g:apachebench)是apache自带的压力测试工具。ab命令会创建多个并发访问线程,模拟多个访问者同时对某一URL进行访问。由于ab命令测试是基于URL的,因此,它既可以用来测试apache httpd的负载压力&#x…...
笔记----单纯剖分----1
笔记----单纯剖分 定义 线性组合仿射组合: 线性组合的系数为1凸组合: 仿射组合所有的系数都是正数 凸集 R^m 的 任意有限个点的凸组合仍在其中的子集仿射子空间 R^m 的 任意有限个点的仿射组合仍在其中的子集凸包 conv(A) A是R^m的一个子集 A的所有有限凸…...

mybatis源码(五)springboot pagehelper实现查询分页
1、背景 springboot的pagehelper插件能够实现对mybatis查询的分页管理,而且在使用时只需要提前声明即可,不需要修改已有的查询语句。使用如下: 之前对这个功能一直很感兴趣,但是一直没完整看过,今天准备详细梳理下。按…...

【BUG】SpringBoot项目Long类型数据返回前端精度丢失问题
问题描述 后端再给前端返回数据,使用Long类型的时候存在精度丢失问题。 原因分析: 分布式项目中广泛使用雪花算法生成ID作为数据库表的主键,Long类型的雪花ID有19位,而前端接收Long类型用的是number类型,但是number…...

UI自动化Selenium find_elements和find_element的区别
# 如果获取的element是list,那么需要用find_elements方法;此方法会返回list,然后使用len() 方法,计算对象的个数; # find_element方法返回的不是list对象,所以导致没办法计算对象个数 # 1.返回值类型不同…...

【Android】Window和WindowManager
文章目录 理解Window和WindowManagerWindow和WindowManagerWindow的内部机制Window的添加过程Window的删除过程Window的更新过程 Window的创建过程Activity的Window创建过程Dialog的Window创建过程Toast的Window创建过程 理解Window和WindowManager Window是一个抽象类…...

如何解决 Python ModuleNotFoundError 错误
模块对于开发 Python 程序很重要。 使用模块,我们可以分离代码库的不同部分以便于管理。 使用模块时,了解它们的工作方式以及如何将它们导入我们的代码非常重要。 如果没有这种理解或错误,我们可能会遇到不同的错误。 此类错误的一个示例是…...

Day62.算法训练
718. 最长重复子数组 class Solution {public int findLength(int[] nums1, int[] nums2) {int max 0;int[][] dp new int[nums1.length][nums2.length];for (int i 0; i < nums1.length; i) {for (int j 0; j < nums2.length; j) {if (nums1[i] nums2[j]) {if (i …...
)
Linux smbd命令教程:如何配置和管理Samba服务器(附案例详解和注意事项)
Linux smbd命令介绍 smbd是Samba套件的一部分。smbd是一个服务器守护进程,为Windows客户端提供文件共享和打印服务。服务器使用SMB(或CIFS)协议为客户端提供文件空间和打印服务。这与LanManager协议兼容,可以为LanManager客户端提…...

音视频学习(十九)——rtsp收流(tcp方式)
前言 本文主要介绍以tcp方式实现rtsp拉流。 流程图 流程说明: 客户端发起tcp请求,如向真实相机设备请求,端口一般默认554;tcp连接成功,客户端与服务端开始rtsp信令交互;客户端收到play命令响应后,开启线…...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...

【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...

大数据零基础学习day1之环境准备和大数据初步理解
学习大数据会使用到多台Linux服务器。 一、环境准备 1、VMware 基于VMware构建Linux虚拟机 是大数据从业者或者IT从业者的必备技能之一也是成本低廉的方案 所以VMware虚拟机方案是必须要学习的。 (1)设置网关 打开VMware虚拟机,点击编辑…...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...
)
【服务器压力测试】本地PC电脑作为服务器运行时出现卡顿和资源紧张(Windows/Linux)
要让本地PC电脑作为服务器运行时出现卡顿和资源紧张的情况,可以通过以下几种方式模拟或触发: 1. 增加CPU负载 运行大量计算密集型任务,例如: 使用多线程循环执行复杂计算(如数学运算、加密解密等)。运行图…...

LLM基础1_语言模型如何处理文本
基于GitHub项目:https://github.com/datawhalechina/llms-from-scratch-cn 工具介绍 tiktoken:OpenAI开发的专业"分词器" torch:Facebook开发的强力计算引擎,相当于超级计算器 理解词嵌入:给词语画"…...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...

(转)什么是DockerCompose?它有什么作用?
一、什么是DockerCompose? DockerCompose可以基于Compose文件帮我们快速的部署分布式应用,而无需手动一个个创建和运行容器。 Compose文件是一个文本文件,通过指令定义集群中的每个容器如何运行。 DockerCompose就是把DockerFile转换成指令去运行。 …...

USB Over IP专用硬件的5个特点
USB over IP技术通过将USB协议数据封装在标准TCP/IP网络数据包中,从根本上改变了USB连接。这允许客户端通过局域网或广域网远程访问和控制物理连接到服务器的USB设备(如专用硬件设备),从而消除了直接物理连接的需要。USB over IP的…...
