CSS——基础选择器、文字控制属性
1、CSS定义
层叠样式表(Cascading Style Sheets,缩写为CSS),是一种 样式表 语言,用来描述 HTML 文档的呈现(美化内容)。
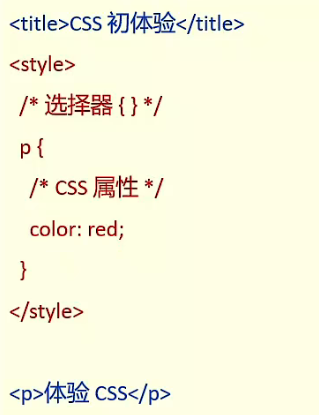
书写位置:title 标签下方添加style双标签,style标签里面书写CSS代码。


2、CSS引入方式
- 内部样式表:学习使用
- css代码写在style标签里面
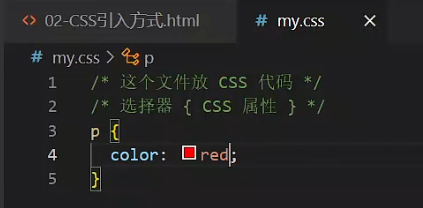
- 外部样式表:开发使用
- css代码写在单独的css文件中(.css)
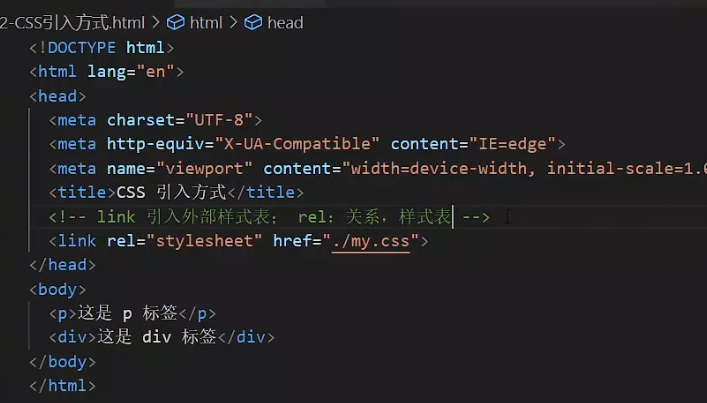
- 在HTML使用link标签引入

- 行内样式:配合JavaScript使用
- css写在标签的style属性值里

- css写在标签的style属性值里



3、选择器
作用:查找标签,设置样式
基础选择器
- 标签选择器
- 类选择器
- id选择器
- 通配符选择器
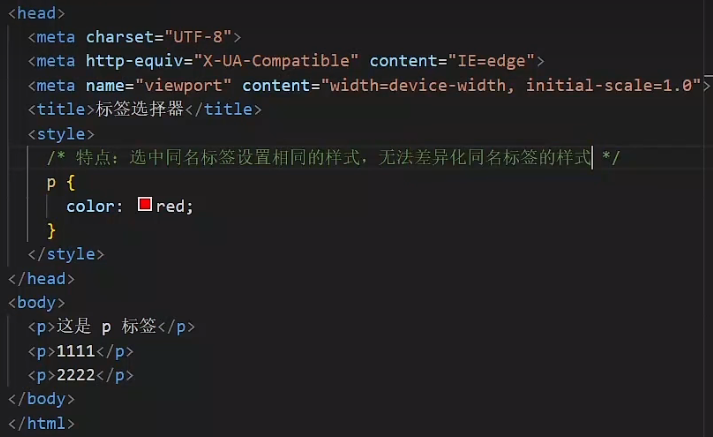
3.1 标签选择器
使用标签名作为选择器 --->选中同名标签设置相同的样式。
例如:p,h1,div,a,img……

3.2 类选择器
作用:查找标签,差异化设置标签的显示效果。
步骤:
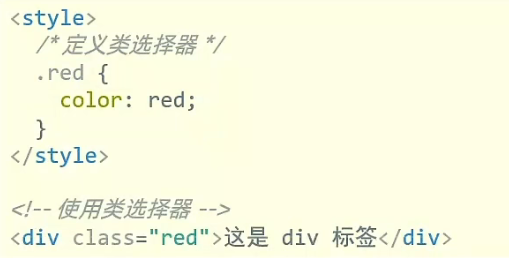
- 定义类选择器 ---> .类名
- 使用类选择器 ---> 标签添加 class="类名"


注意:
- 类名自定义,不要用纯数字或中文,尽量用英文命名
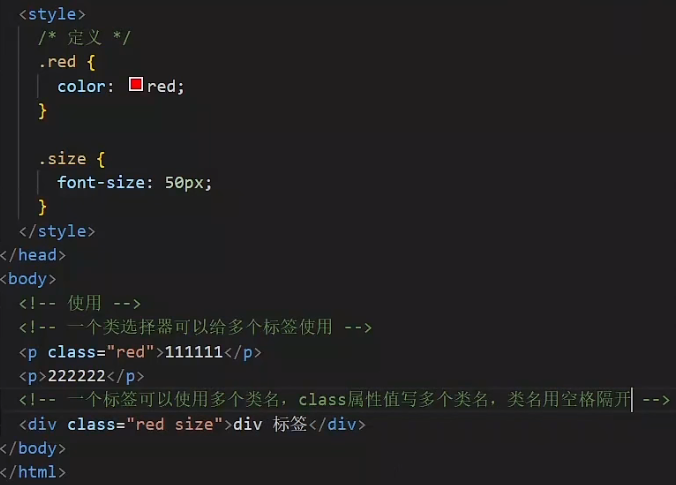
- 一个类选择器可以供多个标签使用
- 一个标签可以使用多个类名,类名之间用空格隔开
开发习惯:类名见名如意,多个单词可以用 - 连接,例如:news-hd
3.3 id选择器
作用:查找标签,差异化设置标签的显示效果
场景:通过id属性值,找到页面中带有这个id属性值的标签,设置样式
步骤:
- 定义id选择器 ---> #id名
- 使用id选择器 ---> 标签添加 id = “id名”

规则:同一个id选择器在一个页面只能使用一次
注意点:
- 所有标签上都要id属性
- id属性值类似于身份证号码,在一个页面中是唯一的,不可重复的
- 一个标签上只能有一个id属性值
- 一个id选择器只能选中一个标签
3.4 类与id的区别
- class类名与id属性值的区别
- class类名相当于姓名,可以重复,一个标签可以同时有多个class类名
- id属性值相当于身份证号码,不可重复,一个标签只能有一个id属性值
- 类选择器与id选择器的区别
- 类选择器以 . 开头
- id选择器以 # 开头
- 实际开发情况
- 类选择器用的最多
- id一般配合js使用,除非特殊情况,否则不要使用id设置样式
- 实际开发中会遇到冗余代码的抽取(可以将一些公共的代码抽取到一个公共的类中去)
3.5 通配符选择器
作用:查找页面所有标签,设置相同样式。
通配符选择器: *,不需要调用,浏览器自动查找页面所有标签,设置相同的样式

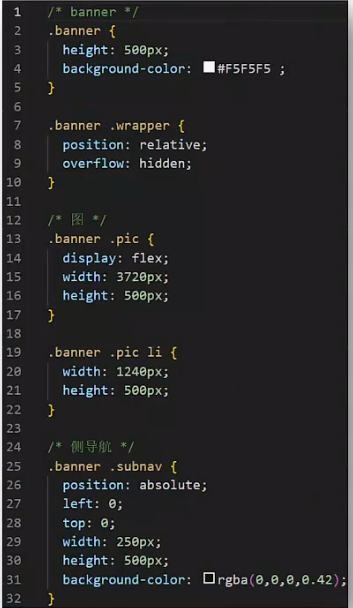
4、画盒子
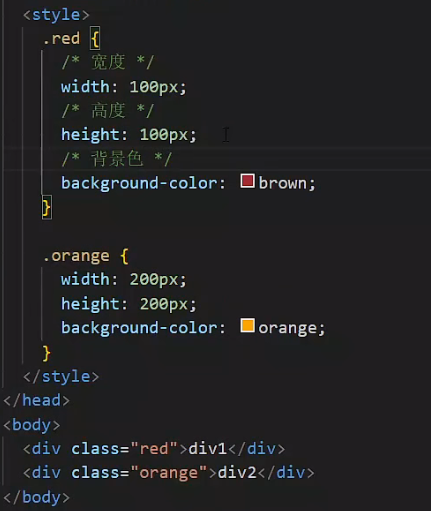
目标:使用合适的选择器画盒子

| 属性名 | 作用 |
| width | 宽度 |
| height | 高度 |
| background-color | 背景色 |

5、文字控制属性

5.1 字体大小
属性名:font-size
属性值:文字尺寸,PC端网页最常用的单位px


注意点:
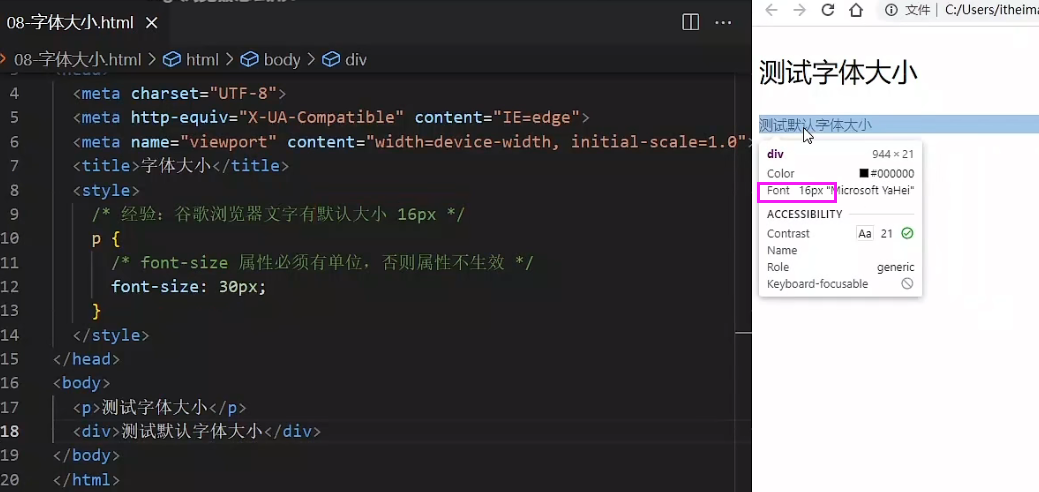
- 谷歌浏览器默认文字大小是16px
- 单位需要设置,否则无效
5.2 字体粗细
属性名:font-weight
属性值


5.3 字体样式(是否倾斜)
作用:清除文字默认的倾斜效果
属性名:font-style
属性值:
- 正常(不倾斜):normal
- 倾斜:italic
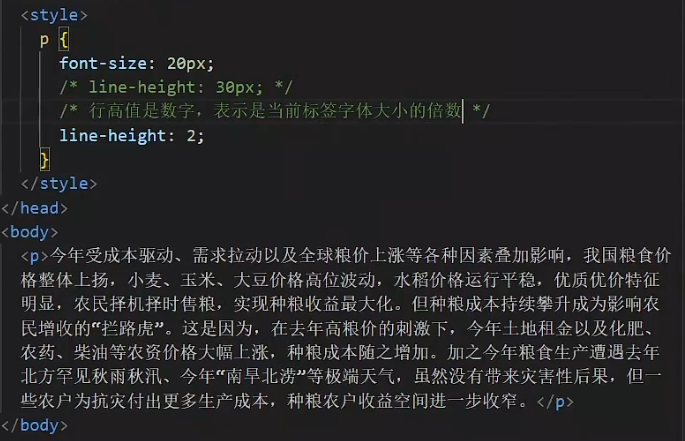
5.4 行高
行高包括上间距,文本高度,下间距
作用:设置多行文本的间距
属性名:line-height
属性值:
- 数字+px
- 数字(当前标签font-size属性值的倍数)
行高的测量方法:从一行文字的最顶端(最底端)量到下一行文字的最顶端(最底端)

5.4.1 行高-垂直居中
垂直居中技巧:行高属性值等于盒子高度属性值

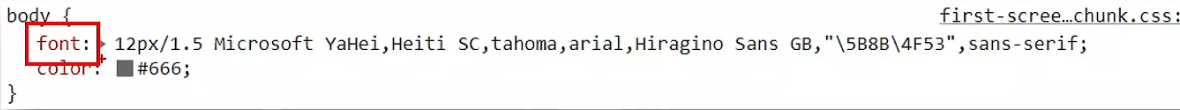
5.5 字体族
属性名:font-family
属性值:字体名
![]()
![]()
拓展(了解):font-family属性值可以书写多个字体名,各个字体名用逗号隔开,执行顺序是从左向右依次查找。
font-family属性最后设置一个字体族名,网页开发建议使用无衬线字体

- 无衬线字体(sans-serif)
- 特点:文字笔画粗细均匀,并且首尾无装饰
- 场景:网页中大多采用无衬线字体
- 常见该系列字体:黑体、Arial
- 衬线字体(serif)
- 特点:文字笔画粗细不均,并且首尾有笔锋装饰
- 场景:报刊书籍中应用广泛
- 常见该系列字体:宋体、Times New Roman
- 等宽字体(monospace)
- 特点:每个字母或文字的宽度相等
- 场景:一般用于程序代码的编写,有利于代码的阅读和编写
- 常见该系列字体:Consolas、fira code
-
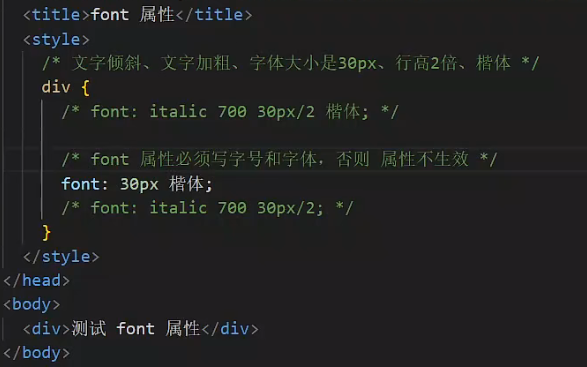
5.6 font复合属性


使用场景:设置网页文字公共样式

复合属性:属性的简写方式,一个属性对应多个值的写法,各个属性值之间使用空格隔开。
font:是否倾斜 是否加粗 字号/行高 字体(必须按顺序书写)

注意:字号和字体值必须书写,否则font属性不生效

5.7 文本缩进
属性名:text-indent
属性值:
- 数字+px
- 数字+em(推荐: 1em = 当前标签的字号大小)

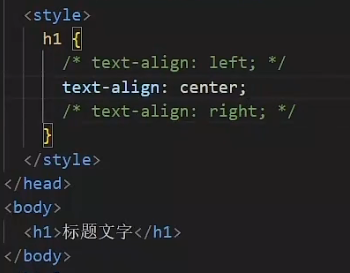
5.8 文本对齐方式
作用:控制内容水平对齐方式
属性名:text-align
属性值

![]()

5.9 水平对齐方式-图片
text-align本质是控制内容的对齐方式,属性要设置给内容的父级。

5.10 文本修饰线
属性名:text-decoration
属性值:



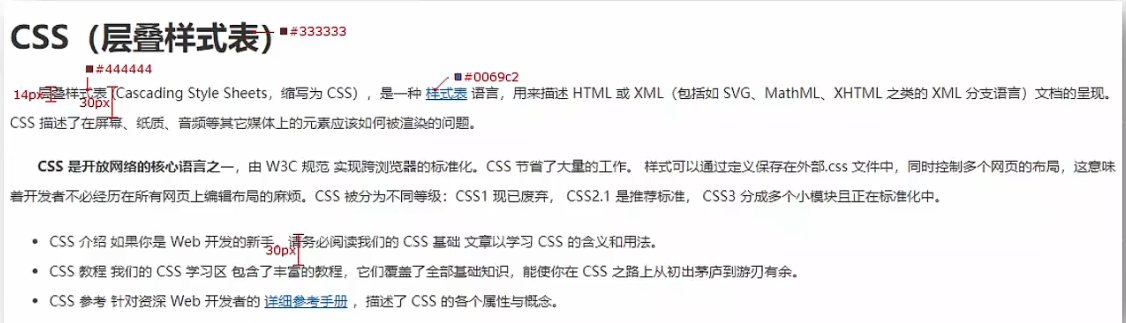
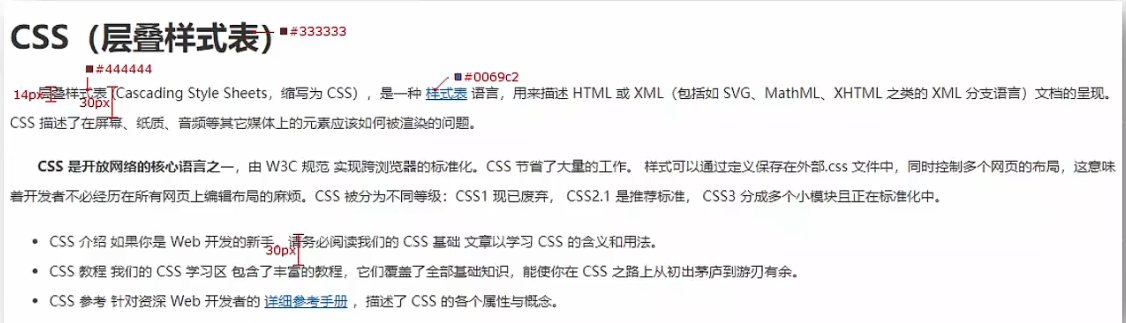
5.11 color文字颜色
属性名:color
属性值:

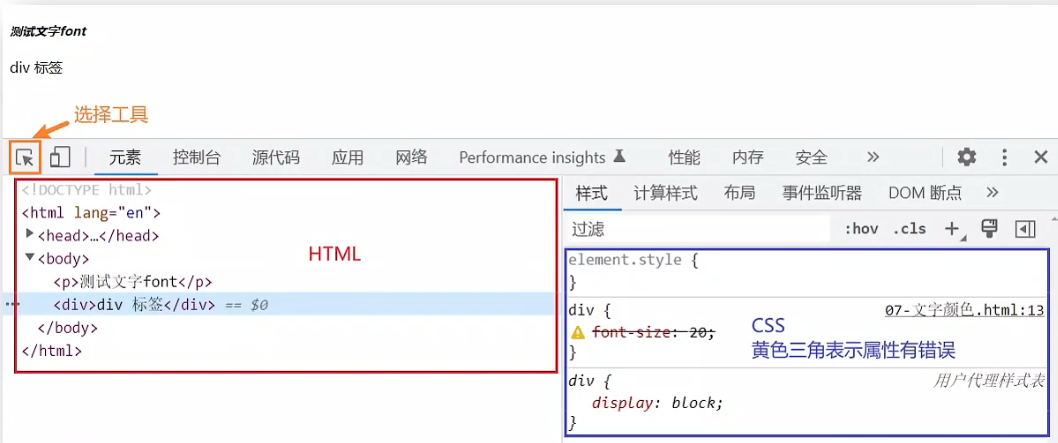
6、调试工具-谷歌浏览器
作用:检查、调试代码;帮助程序员发现代码问题、解决问题

1、打开调试工具
- 浏览器窗口内任意位置 / 选中标签 ---> 鼠标右键 ---> 检查
- F12
2、使用调试工具

调试工具的细节
1.如果是错误的属性,有黄色叹号
2.CSS属性的前面有多选框,如果勾选:这个属性生效;如果没有勾选:这个属性不生效。

综合案例一,新闻详情

网页制作思路:
1.从上到下,先整体在局部
2.先标签,再CSS美化
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>h1 {text-align: center;font-weight: 400;font-size: 30px;color: #333;}div {font-size: 14px;color: #999;}p {text-indent: 2em;font-size: 18px;color: #333;}.pic {text-align: center;}</style>
</head>
<body><h1>在希望的田野上|湖北秋收开镰 各地多举措保增产增收</h1><div>来源:央视网 | 2222年12月12日 12:12:12</div><p><strong>央视网消息:</strong>眼下,湖北省秋收开镰已有一周多的时间。水稻收割已经超过四成,玉米收割七成。湖北省通过大力推广新品种水稻,建设高标准农田等一系列措施,为秋粮稳产提供有力支撑。</p><p>中稻占据了湖北全年粮食产量的一半以上。在湖北的主产区荆门市,370万亩中稻已经收割四成以上。</p><div class="pic"><img src="../photo/4.png" alt=""></div><p>王化林说的新品种,是湖北省研发的杂交水稻“华夏香丝”,不仅产量高,还具有抗病、抗倒、抗高温的特性。在荆门漳河镇的一工程示范田内,像“华夏香丝”这样抗旱节水的品种还有20多个,这些水稻新品将在荆门全面推广,确保来年增产增收。</p><p>此外,湖北还大力推进高标准农田建设。截至今年6月,已建成3980万亩高标准农田。目前,湖北全省仍有1800多万亩中稻正在有序收割中,预计10月中旬收割完毕。</p>
</body>
</html>综合案例二-css简介

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>h1 {color: #333;}p {text-indent: 2em;font-size: 14px;color: #444;line-height: 30px;}a {color: #0069c2;}li {font-size: 14px;color: #444;line-height: 30px;}</style>
</head>
<body><h1>css(层叠样式表)</h1><p>层叠<a href="#">样式表</a>(英文全称:Cascading Style Sheets)是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。</p><p><strong>CSS是一种定义样式结构</strong>如字体、颜色、位置等的语言,被用于描述网页上的信息格式化和显示的方式。CSS样式可以直接存储于HTML网页或者单独的样式单文件。无论哪一种方式,样式单包含将样式应用到指定类型的元素的规则。外部使用时,样式单规则被放置在一个带有文件扩展名_css的外部样式单文档中。</p><ul><li>CSS为HTML标记语言提供了一种样式描述,定义了其中元素的显示方式。</li><li>CSS在Web设计领域是一个突破。利用它可以实现修改一个小的样式更新与之相关的所有页面元素。</li><li>CSS参考针对资深Web开发者的<a href="#">详细参考手册</a>,描述了CSS的各个属性与概念。</li>
</body>
</html>相关文章:

CSS——基础选择器、文字控制属性
1、CSS定义 层叠样式表(Cascading Style Sheets,缩写为CSS),是一种 样式表 语言,用来描述 HTML 文档的呈现(美化内容)。 书写位置:title 标签下方添加style双标签,styl…...

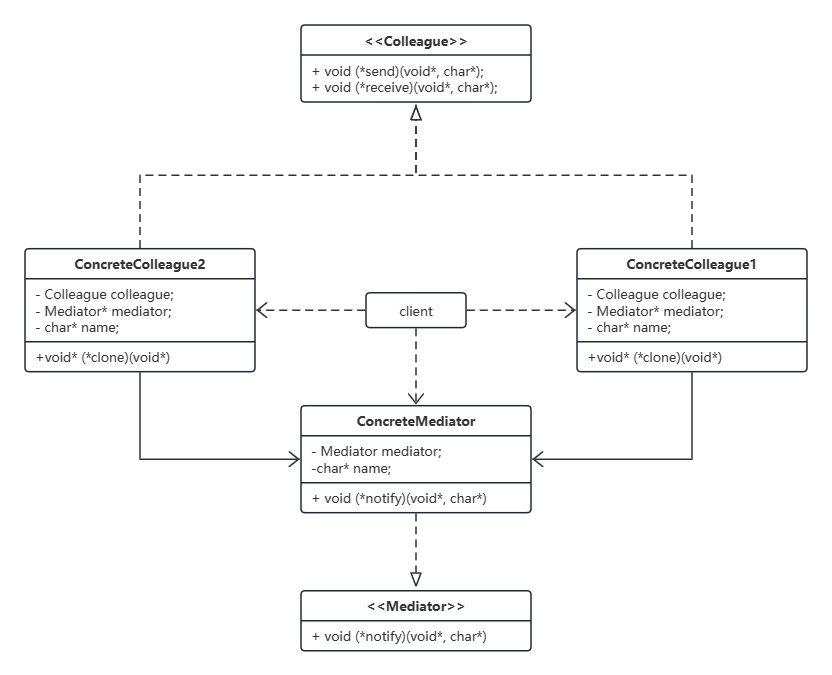
08-中介者模式-C语言实现
中介者模式: Define an object that encapsulates how a set of objects interact.Mediator promotes loose coupling by keeping objects from referring to each other explicitly,and it lets you vary their interaction independently.(用一个中介对…...

【开源】基于JAVA的医院门诊预约挂号系统
项目编号: S 033 ,文末获取源码。 \color{red}{项目编号:S033,文末获取源码。} 项目编号:S033,文末获取源码。 目录 一、摘要1.1 项目介绍1.2 项目录屏 二、功能模块2.1 功能性需求2.1.1 数据中心模块2.1.2…...

NodeJs(一):初识nodejs、模块化、CommonJS、ESModule等
目录 (一)Nodejs简介 1.nodejs是什么 2.nodejs架构 3.nodejs的应用场景 (二)准备工作 1.安装nodejs 2.nodejs版本管理工具 (三)nodejs的使用 1.node的输入 2.node的输出 3.其他的console方法 (四)全局对象 1.常见的全局对象 2.特殊的全局对象 3.global和window的…...
)
hive 命令记录(随时更新)
1.进入 hive 数据库: hive 2.查看hive中的所有数据库: show databases; 3.用 default 数据库 use default; 4.查看所有的表 show tables; 5.查询 book 表结构: desc book ; 6.查询 book 表数据 select * from book; 7.创建 shop 数据库 creat…...

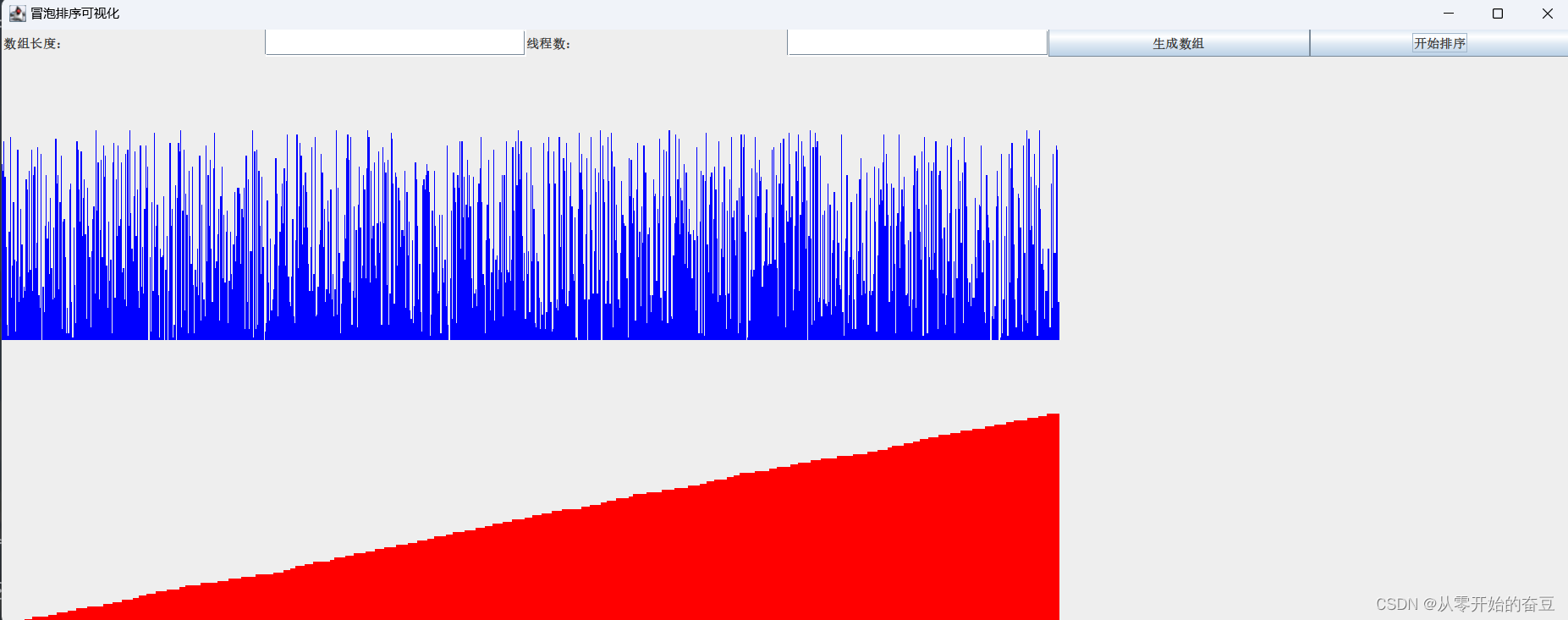
java实战(五):理解多线程与多线程实现冒泡排序及可视化
多线程 1.多线程理解1.1线程概念1.2线程的创建和启动1.3线程的同步与互斥1.4线程的状态和生命周期1.5线程间的通信1.6处理线程的异常和错误1.7实践 2.效果3.代码 1.多线程理解 1.1线程概念 线程:计算机中能够执行独立任务的最小单位。在操作系统中,每个…...

mysql-binlog,redolog 和 undolog区别
binlog MySQL的binlog(二进制日志 或 归档日志)是一种记录数据库的更改操作的日志。它包含了对数据库进行的插入、更新和删除操作的详细信息。binlog是以二进制格式存储,可以用于恢复数据库、数据复制和数据同步等操作。具体来说,…...

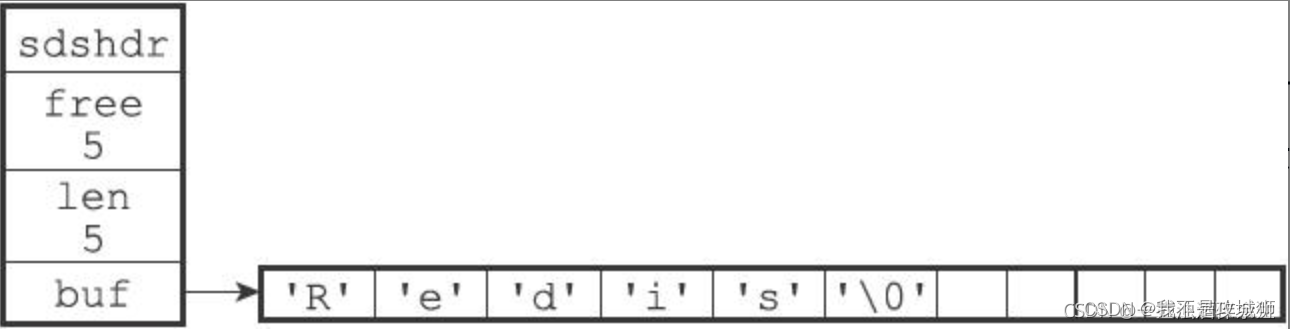
Redis SDS 源码
struct sdshdr {int len;int free;char buf[]; }; 底层数据结构的好处: 杜绝缓冲区溢出。减少修改字符串长度时所需的内存重分配次数。二进制安全。兼容部分C字符串函数。 常用命令: set key value、get key 等 应用场景:共享 session、分…...

肖sir__mysql之单表练习题2__(2)
mysql之单表练习题 一.建表语句 create table grade(class int(4),chinese int(8),english int(4),math int(8),name varchar(20),age int(8),sid int(4)primary key auto_increment) DEFAULT charsetutf8; insert into grade(class,chinese,english,math,name,age)values(1833…...

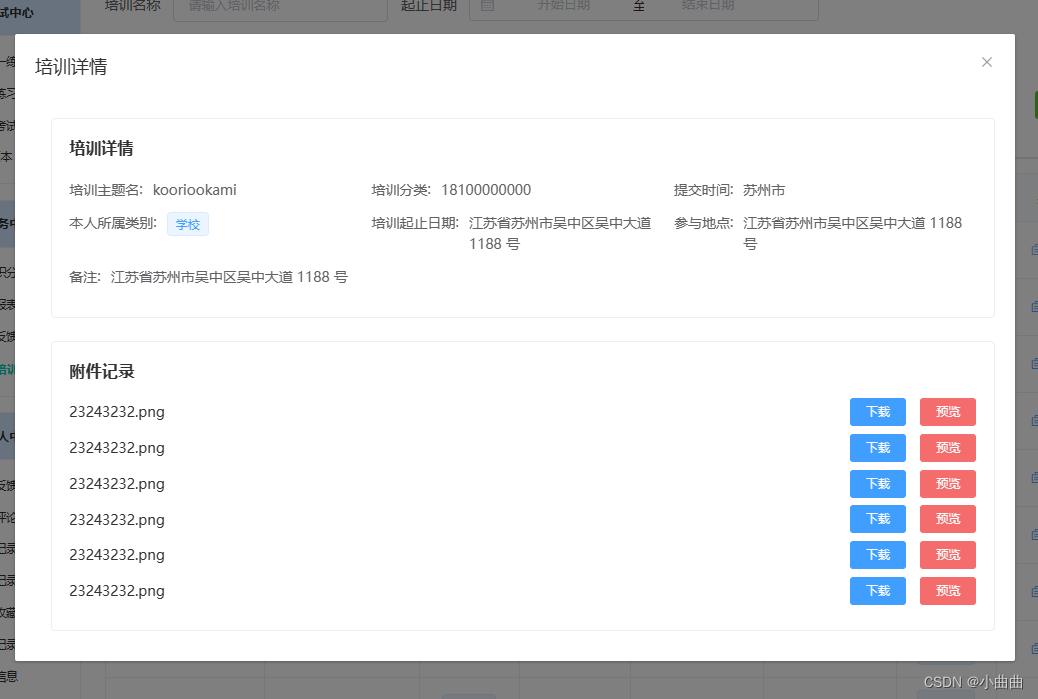
nuxt、vue实现PDF和视频文件的上传、下载、预览
上传 上传页面 <el-form-item :label"(form.ququ3 1 ? 参培 : form.ququ3 2 ? 授课 : ) 证明材料" prop"ququ6"><PdfUpload v-model"form.ququ6" :fileType"[pdf, mp4, avi, ts]"></PdfUpload> </el-form-i…...

c++ 写成.h .cpp main.cpp 多文件形式
1 .h 声明方法/函数 用于连接定义和实例使用 // max.h #ifndef MAX_H #define MAX_Hint max(int a, int b);#endif /* 在#ifndef和#define中使用的MAX_H就是指的max.h这个头文件的名字。具体来说,#ifndef MAX_H中MAX_H代表了max.h这个头文件的一个唯一的标识符。#define MAX_H…...
)
组合总和(回溯)
题目描述 找出所有相加之和为 n 的 k 个数的组合,且满足下列条件: 只使用数字1到9每个数字 最多使用一次 返回 所有可能的有效组合的列表 。该列表不能包含相同的组合两次,组合可以以任何顺序返回。 样例输入 示例 1: 输入: k 3, n 7 …...

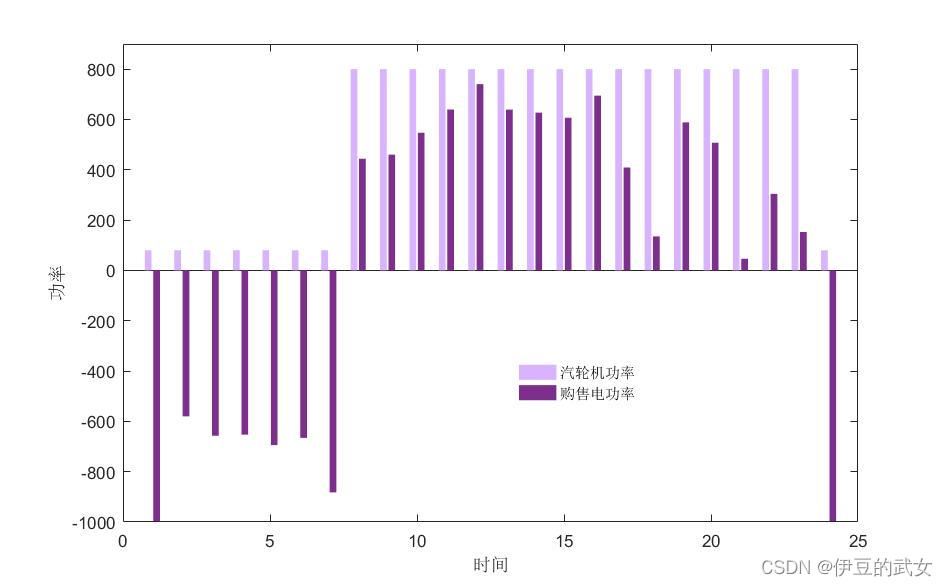
【代码】微电网两阶段鲁棒优化经济调度方法(完美复现)matlab-yalmip-cplex/gurobi
程序名称:两阶段鲁棒优化—微电网两阶段鲁棒优化经济调度方法_刘一欣 实现平台:matlab-yalmip-cplex/gurobi 简介:针对微电网内可再生能源和负荷的不确定性,建立了 min-max-min 结构的两阶段鲁棒优化模型,可得到最恶…...

关于无线测温系统在海上石油平台的应用探讨-安科瑞 蒋静
摘要:海上石油平台的封闭式中高压配电盘在平台电力系统起着十分重要的作用,通过统计其配电盘的 大部分故障为前期的热效应引起,由于配电盘内部空间封闭狭小,所以无法进行人工巡查测温,这给油田的供电系统埋下了一定的潜…...

CSS 滚动捕获 scroll-padding
scroll-padding 非滚动捕获容器滚动捕获容器语法兼容性 CSS 滚动捕获 scroll-padding 设置元素的滚动内边距, 就像 padding 所做的那样. 但并不影响布局. 非滚动捕获容器 我们先来看看不影响布局到底是什么意思. 我们平时会见到左侧是内容, 右侧是内容导航的页面, 比如下图 这…...

asp.net core webpi 结合jwt实现登录鉴权
1.安装jwt nuget包 <PackageReference Include"Microsoft.AspNetCore.Authentication.JwtBearer" Version"6.0.25" /><PackageReference Include"System.IdentityModel.Tokens.Jwt" Version"7.0.3" />1.1创建jwt配置类 n…...

【香橙派】实战记录2——烧录安卓镜像及基本功能
文章目录 一、安卓烧录二、安卓基本功能1、蓝牙2、相机功能3、投屏 一、安卓烧录 检查环境:检查PC系统,确保有Microsoft Visual C 2008 Redistrbutable - x86,否则在官网下载的官方工具 - 安卓镜像烧录工具里运行vcredist_x86.exe。 插入存储…...

【spring(六)】WebSocket网络传输协议
🌈键盘敲烂,年薪30万🌈 目录 核心概要: 概念介绍: 对比HTTP协议:⭐ WebSocket入门案例:⭐ 核心概要: websocket对比http 概念介绍: WebSocket是Web服务器的一个组件…...

MidJourney笔记(6)-Niji模式
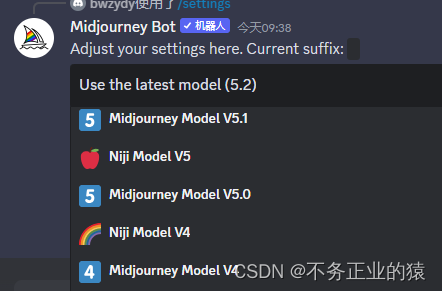
Niji模式 回顾一下,在讲解settings命令时,我们可以看到一个Niji字眼。 而且是在Midjourney V4之后才有的,那Niji到底是什么? Niji是MidJourney中用于绘制二次元/动漫风格的模型,那Niji的V4和V5有什么区别呢?...
之ab)
Linux命令(139)之ab
linux命令之ab 1.ab介绍 linux命令ab(E.g:apachebench)是apache自带的压力测试工具。ab命令会创建多个并发访问线程,模拟多个访问者同时对某一URL进行访问。由于ab命令测试是基于URL的,因此,它既可以用来测试apache httpd的负载压力&#x…...

内存分配函数malloc kmalloc vmalloc
内存分配函数malloc kmalloc vmalloc malloc实现步骤: 1)请求大小调整:首先,malloc 需要调整用户请求的大小,以适应内部数据结构(例如,可能需要存储额外的元数据)。通常,这包括对齐调整,确保分配的内存地址满足特定硬件要求(如对齐到8字节或16字节边界)。 2)空闲…...

中南大学无人机智能体的全面评估!BEDI:用于评估无人机上具身智能体的综合性基准测试
作者:Mingning Guo, Mengwei Wu, Jiarun He, Shaoxian Li, Haifeng Li, Chao Tao单位:中南大学地球科学与信息物理学院论文标题:BEDI: A Comprehensive Benchmark for Evaluating Embodied Agents on UAVs论文链接:https://arxiv.…...

dedecms 织梦自定义表单留言增加ajax验证码功能
增加ajax功能模块,用户不点击提交按钮,只要输入框失去焦点,就会提前提示验证码是否正确。 一,模板上增加验证码 <input name"vdcode"id"vdcode" placeholder"请输入验证码" type"text&quo…...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...

Android15默认授权浮窗权限
我们经常有那种需求,客户需要定制的apk集成在ROM中,并且默认授予其【显示在其他应用的上层】权限,也就是我们常说的浮窗权限,那么我们就可以通过以下方法在wms、ams等系统服务的systemReady()方法中调用即可实现预置应用默认授权浮…...

微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据
微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据 Power Query 具有大量专门帮助您清理和准备数据以供分析的功能。 您将了解如何简化复杂模型、更改数据类型、重命名对象和透视数据。 您还将了解如何分析列,以便知晓哪些列包含有价值的数据,…...

《C++ 模板》
目录 函数模板 类模板 非类型模板参数 模板特化 函数模板特化 类模板的特化 模板,就像一个模具,里面可以将不同类型的材料做成一个形状,其分为函数模板和类模板。 函数模板 函数模板可以简化函数重载的代码。格式:templa…...

使用LangGraph和LangSmith构建多智能体人工智能系统
现在,通过组合几个较小的子智能体来创建一个强大的人工智能智能体正成为一种趋势。但这也带来了一些挑战,比如减少幻觉、管理对话流程、在测试期间留意智能体的工作方式、允许人工介入以及评估其性能。你需要进行大量的反复试验。 在这篇博客〔原作者&a…...

关于easyexcel动态下拉选问题处理
前些日子突然碰到一个问题,说是客户的导入文件模版想支持部分导入内容的下拉选,于是我就找了easyexcel官网寻找解决方案,并没有找到合适的方案,没办法只能自己动手并分享出来,针对Java生成Excel下拉菜单时因选项过多导…...
