JavaScript WebAPI(三)(详解)
这次介绍一下webAPI中的一些知识:
回调函数
回调函数是指 如果将函数A做为参数传递给函数B时,我们称函数A为回调函数
例如:
// 立即执行函数中传递的函数是一个回调函数
(function(){ console.log("我是回调函数")
})();// 监听事件中传递的参数是一个回调函数
const div = document.querySelector('div')
div.addEventListener('click',function(){console.log("我是回调函数")
})只需要记住,如果一个函数A调用函数B作为自己的参数,那么函数B就是回调函数
时间戳
定义:
时间戳是指用来表示某个时间点的数字或字符串。它通常是一个长整型数字,表示自某个固定的起始时间(如1970年1月1日00:00:00 UTC)到某个特定时间点所经过的秒数或毫秒数。时间戳在计算机系统中广泛应用,用于记录事件发生时间、排序、计时等方面。
时间戳的定义可以有多种形式,最常见的是UNIX时间戳,即从1970年1月1日00:00:00 UTC开始计算的秒数。例如,当前时间的UNIX时间戳可以表示为一个长整型数字,比如1638356433。
获取时间戳的三种方式:
- 使用方法(getTime())获取
创建一个Date对象然后调用方法getTime()const time = new Date() console.log(time.getTime()) - 直接输出
创建一个事件对象直接使用他的返回值console.log(+new Date()) - 调用方法
console.log(Date.now())
可以使用 Date`构造函数来创建指定的日期和时间,构造函数的参数可以是数字、字符串或按年月日等顺序的多个数值。
例如,下面的代码创建了一个 Date 对象来表示 2022 年 10 月 24 日,上午 11 点 30 分:
const date = new Date(2022, 9, 24, 11, 30, 0);移动端事件

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>div {width: 100px;height: 100px;margin: 100px auto;background-color: pink;}</style>
</head><body><div></div><script>const div = document.querySelector('div')div.addEventListener('touchstart', function () {console.log("开始触摸")})div.addEventListener('touchend', function () {console.log('离开了')})div.addEventListener('touchmove', function () {console.log('一直摸,移动')})</script>
</body></html>
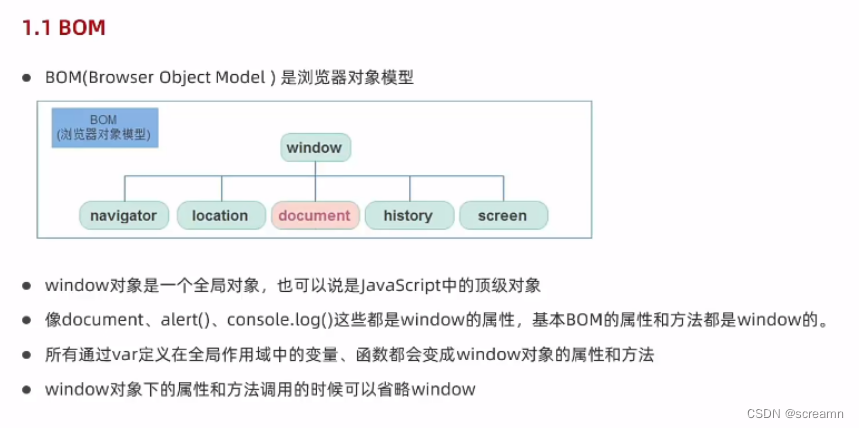
windows对象
将他称为BOM对象:这张图片整合的非常好,我直接放到这里了

一些常见的Window对象的属性和方法包括:
window.alert():在屏幕上弹出一个警告框。window.prompt():在屏幕上弹出一个提示框,要求用户输入文本。window.confirm():在屏幕上弹出一个确认框,要求用户选择“确定”或“取消”。window.location:表示当前页面的URL地址。window.history:表示浏览器的历史记录,可以通过history.back()和history.forward()方法回退和前进历史记录。window.document:表示当前页面的文档对象,可以通过它访问和修改页面中的元素和内容。window.setTimeout()和window.setInterval():用于设置定时器,可以在指定的时间后执行一段代码,或每隔一段时间执行一段代码。window.XMLHttpRequest():用于创建XMLHttpRequest对象,可以发送HTTP请求和接收服务器返回的数据。
定时器
重复执行
setInterval()是Window对象提供的一个方法,用于设置定时器,重复执行指定的代码或函数。它接受两个参数:要执行的代码或函数,以及执行的时间间隔(以毫秒为单位)。
setInterval(code, delay)
code:要执行的代码或函数。可以直接传入一段代码,也可以传入一个函数名。delay:执行的时间间隔,以毫秒为单位。
例如,下面的代码会每隔1秒钟输出一次"Hello, World!":
setInterval(function() {console.log("Hello, World!");
}, 1000);
定时器会按照指定的时间间隔循环执行指定的代码或函数,直到页面被关闭或调用clearInterval()停止定时器。
需要注意返回的值是唯一的,一个定时器对应一个标识符,可以使用这个标识符来取消定时器,即停止代码的执行。可以使用clearInterval()方法来取消定时器,示例如下:
var timerId = setInterval(function() {console.log("Hello, World!");
}, 1000);// 取消定时器
clearInterval(timerId);
定时器-延时函数:
定时执行相应的行为:只执行一次
用法和setInterval相似,填写等待事件 和 执行行为,清除也是调用只有一个标识符,没调用一次生成一个唯一的标识符,清除标识符clearsetTimeout
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><script>const l = setInterval(() => {console.log(1)}, 1000);setTimeout(function(){clearInterval(l)console.log("清除成功")},3000)</script>
</body>
</html>js执行机制
同步任务:就是再主线程上进行,形成一个执行栈
异步任务:
-
执行栈(Execution Stack):JavaScript代码的执行过程中,使用执行栈来管理函数调用和执行上下文。
-
任务队列(Task Queue):包括宏任务队列(macrotask queue)和微任务队列(microtask queue)。常见的宏任务包括setTimeout、setInterval、I/O操作等,而微任务包括Promise、MutationObserver等。
-
事件循环(Event Loop):不断地从任务队列中取出任务,放入执行栈中执行,这个过程就是事件循环。事件循环会不断地从任务队列中取出任务,放到执行栈中执行,直到任务队列为空。

location
location的数据类型是对象,它拆分并保存了URL地址的各个组成部分
常用的属性和方法:
属性:
location.href:获取或设置完整的 URL。location.protocol:获取或设置 URL 的协议部分(如 "http:"、"https:")。location.host:获取或设置 URL 的主机部分(包括主机名和端口号)。location.hostname:获取或设置 URL 的主机名部分。location.port:获取或设置 URL 的端口号部分。location.pathname:获取或设置 URL 的路径部分。location.search:获取或设置 URL 的查询字符串部分(即问号后面的内容)。location.hash:获取或设置 URL 的片段标识符部分(即井号后面的内容)。
方法:
location.assign(url):加载指定的 URL,作为新的文档。location.reload():重新加载当前文档。location.replace(url):用指定的 URL 替换当前文档,且不会生成新的历史记录。
navgator对象
检测设备然后查看是否需要自动跳转到对应的设备网站

history对象:
执行前进或者后退操作
| back() | 执行的是后退的功能 |
| forward() | 前进功能 |
| go(参数) | 参数1前进 参数2 后退 |
本地储存:
localStorage:可以将数据永久储存到本地(电脑文件),除非手动删除,否则关闭页面也会存在
特性:
可以多窗口(页面共享)
以键值对的形式储存使用
储存数据:
语法:
储存数据:localStorage.setItem(key,value)
获取数据:localStorage.getItem(key)
删除数据.localStorage.removeItem(key)
// 存储数据
localStorage.setItem('key', 'value');// 获取数据
var value = localStorage.getItem('key');// 删除数据
localStorage.removeItem('key');
sessionStorage: 该对象用于临时保存数据,数据只在当前会话期间有效。当用户关闭了浏览器窗口或标签页后,数据会被清除。
// 存储数据
sessionStorage.setItem('key', 'value');// 获取数据
var value = sessionStorage.getItem('key');// 删除数据
sessionStorage.removeItem('key');
IndexedDB: IndexedDB是一种更高级的本地数据库解决方案,可以存储结构化数据。它提供了一个异步API,允许开发者执行复杂的数据库操作。
下面是使用IndexedDB进行基本操作的示例:
// 打开或创建数据库
var request = window.indexedDB.open('databaseName', version);// 监听打开数据库的成功事件
request.onsuccess = function(event) {var db = event.target.result;// 执行数据库操作// ...
};// 监听打开数据库的错误事件
request.onerror = function(event) {console.error("Database error: " + event.target.errorCode);
};// 创建一个对象存储空间
var objectStore = db.createObjectStore('storeName', { keyPath: 'key' });// 存储数据
var transaction = db.transaction('storeName', 'readwrite');
var store = transaction.objectStore('storeName');
store.put({ key: 'key1', value: 'value1' });// 获取数据
var getRequest = store.get('key1');
getRequest.onsuccess = function(event) {var result = event.target.result;console.log(result);
};// 删除数据
var deleteRequest = store.delete('key1');
deleteRequest.onsuccess = function(event) {console.log("Data deleted successfully");
};
相关文章:

JavaScript WebAPI(三)(详解)
这次介绍一下webAPI中的一些知识: 回调函数 回调函数是指 如果将函数A做为参数传递给函数B时,我们称函数A为回调函数 例如: // 立即执行函数中传递的函数是一个回调函数 (function(){ console.log("我是回调函数") })(); // …...

LeetCode哈希表:最长连续序列
LeetCode哈希表:最长连续序列 题目描述 给定一个未排序的整数数组 nums ,找出数字连续的最长序列(不要求序列元素在原数组中连续)的长度。 请你设计并实现时间复杂度为 O(n) 的算法解决此问题。 示例 1: 输入&…...

SpringBoot+redis实现接口防刷
写一个RedisService,实现获取Redis 的set、get、incr(相当于计数器) 写inferface注解类 做一个拦截器,因为要先于控制器判断 将拦截器注入Springboot 文章目录 目录 文章目录 前言 一、引入依赖 二、使用步骤 2.1 RedisServic…...

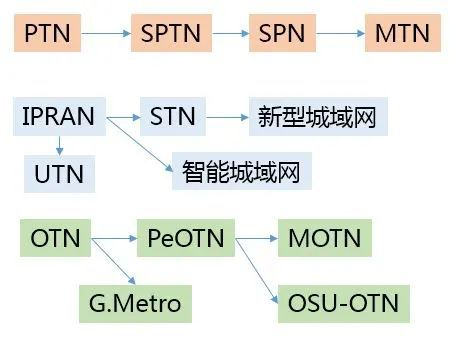
5G承载网和大客户承载的演进
文章目录 移动4/5G承载网联通和电信4/5G承载网M-OTN(Metro-optimized OTN),城域型光传送网PeOTN(packet enhanced optical transport network),分组增强型OTN板卡增强型PeOTN集中交叉型PeOTN VC-OTN&#x…...

智慧工地一体化解决方案(里程碑管理)源码
智慧工地为管理人员提供及时、高效、优质的远程管理服务,提升安全管理水平,确保施工安全提高施工质量。实现对人、机、料、法、环的全方位实时监控,变被动“监督”为主动“监控”。 一、建设背景 施工现场有数量多、分布广,总部统…...

熬夜会秃头——beta冲刺Day2
这个作业属于哪个课程2301-计算机学院-软件工程社区-CSDN社区云这个作业要求在哪里团队作业—beta冲刺事后诸葛亮-CSDN社区这个作业的目标记录beta冲刺Day2团队名称熬夜会秃头团队置顶集合随笔链接熬夜会秃头——Beta冲刺置顶随笔-CSDN社区 目录 一、团队成员会议总结 1、成员…...

【linux】信号——信号保存+信号处理
信号保存信号处理 1.信号保存1.1信号其他相关概念1.2信号在内核中的表示 2.信号处理2.1信号的捕捉流程2.2sigset_t2.3信号集操作函数2.4实操2.5捕捉信号的方法 3.可重入函数4.volatile5.SIGCHLD信号 自我名言:只有努力,才能追逐梦想,只有努力…...

雷军:我的程序人生路
今天有朋友发给我一篇我在20年前在BBS上写的帖子。那还是1996年,我们通过电话线拨号连接到西点BBS上飙帖子玩的年代。那是一个互联网混沌初开的年代,那是一个BBS和Email几乎主宰了全部互联网的年代,那是一个青春的理想和热血沸腾的年代。 我…...

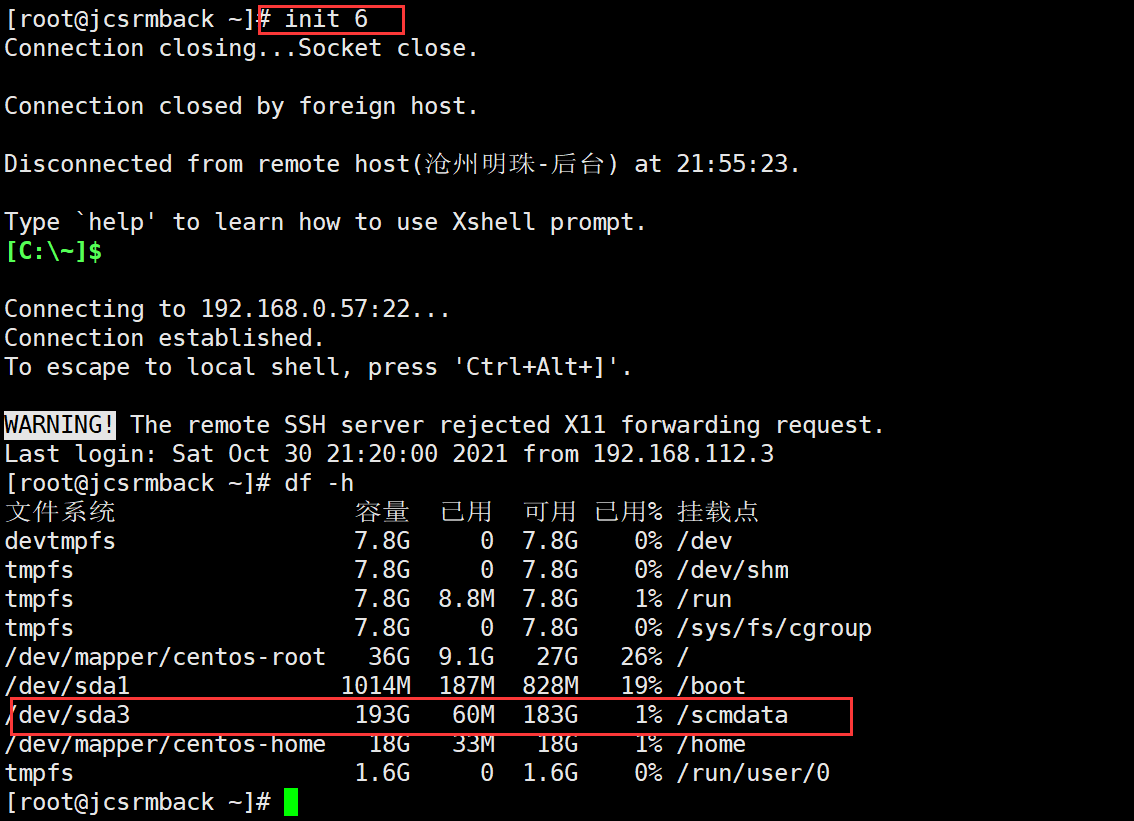
Linux 磁盘分区处理
最近实施过程中遇到客户提供给我们的服务器操作系统和Docke容器环境都已经安装完成,但磁盘的分区没有进行整理好。磁盘总共270G,系统安装分配了60G,剩余未创建分配需要处理。由于分区情况每家不一样,但大致流程都是相同的…...

利用ogr2ogr从PostGIS中导出/导入Tab/Dxf/Geojson等格式数据
ogr2ogr Demo Command 先查看下当前gdal支持的全部格式,部分gdal版本可能不支持PostGIS。 如出现PostgreSQL表名支持。 #全部支持的格式 ogrinfo --formats | sort #AVCBin -vector- (rov): Arc/Info Binary Coverage #AVCE00 -vector- (rov): Arc/Info E00 (ASC…...

【深度优先】LeetCode1932:合并多棵二叉搜索树
作者推荐 动态规划LeetCode2552:优化了6版的1324模式 题目 给你 n 个 二叉搜索树的根节点 ,存储在数组 trees 中(下标从 0 开始),对应 n 棵不同的二叉搜索树。trees 中的每棵二叉搜索树 最多有 3 个节点 ࿰…...

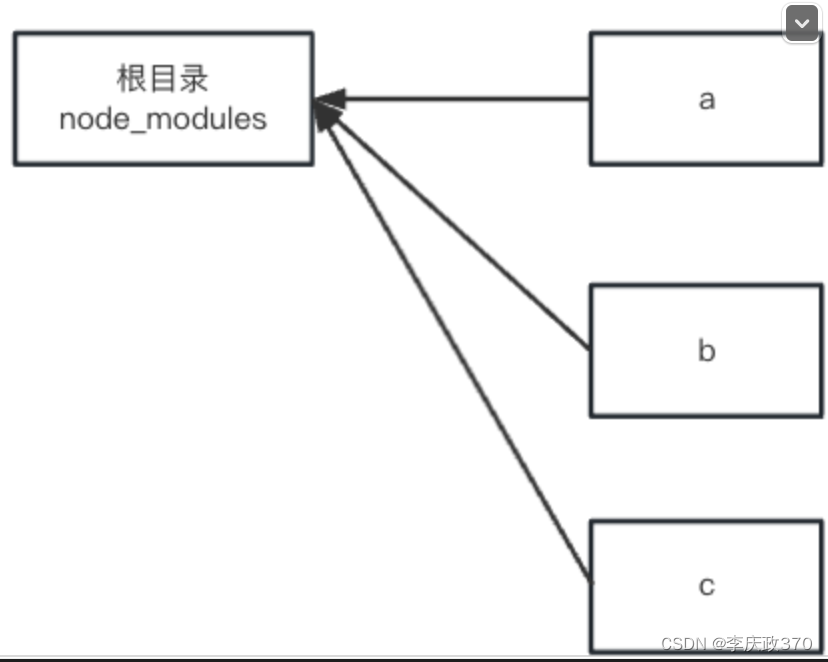
monorepo多项目管理主流实现方式:1.learn + yarn/npm workspace 2.pnpm
npm域级包 随着npm包越来越多,而且包名也只能是唯一的,如果一个名字被别人占了,那你就不能再使用这个名字;假设我想要开发一个utils包,但是张三已经发布了一个utils包,那我的包名就不能叫utils了ÿ…...

【斗罗二】暗杀霍雨浩行动,马小桃霸气回击,江楠楠首秀武魂兔兔
Hello,小伙伴们,我是拾荒君。 《斗罗大陆Ⅱ绝世唐门》第25集更新了!和小伙伴们一样,一更新,拾荒君就急不可待地观看这一集。故事情节高潮迭起,尤其是霍雨浩与王冬面对六名杀手的惊险场景,真是让人心跳加速…...

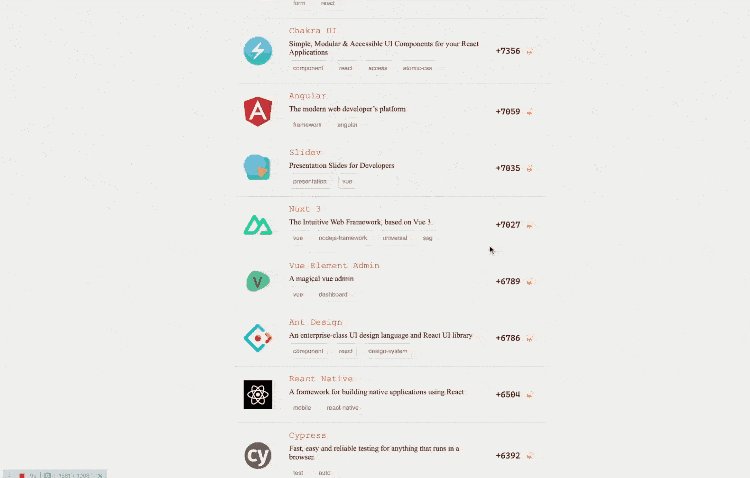
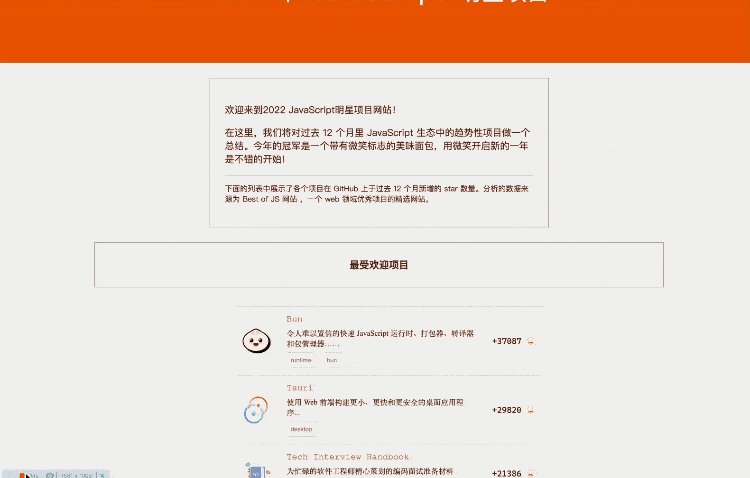
[ 蓝桥杯Web真题 ]-年度明星项目
目录 引入 介绍 准备 目标 效果 规定 思路 知识补充 解答参考 引入 hello,大家好!我注意到了之前发的一篇蓝桥杯Web应用开发的文章是关注度最高的,可能大部分关注我的小伙伴对蓝桥杯Web应用开发比较感兴趣,或者想要参加…...

Maven终端打包时报Unknown lifecycle phase “.test.skip=true“
错误实例代码 mvn clean package -Dmaven.test.skiptrue 再windows的cmd窗口进行项目打包,需要将参数用英文符号包裹起来“ ” 【正确的实例】:mvn clean package ’-Dmaven.test.skiptrue‘ PS D:\BaiduNetdiskDownload\qian\Springboot-Vue\bi…...

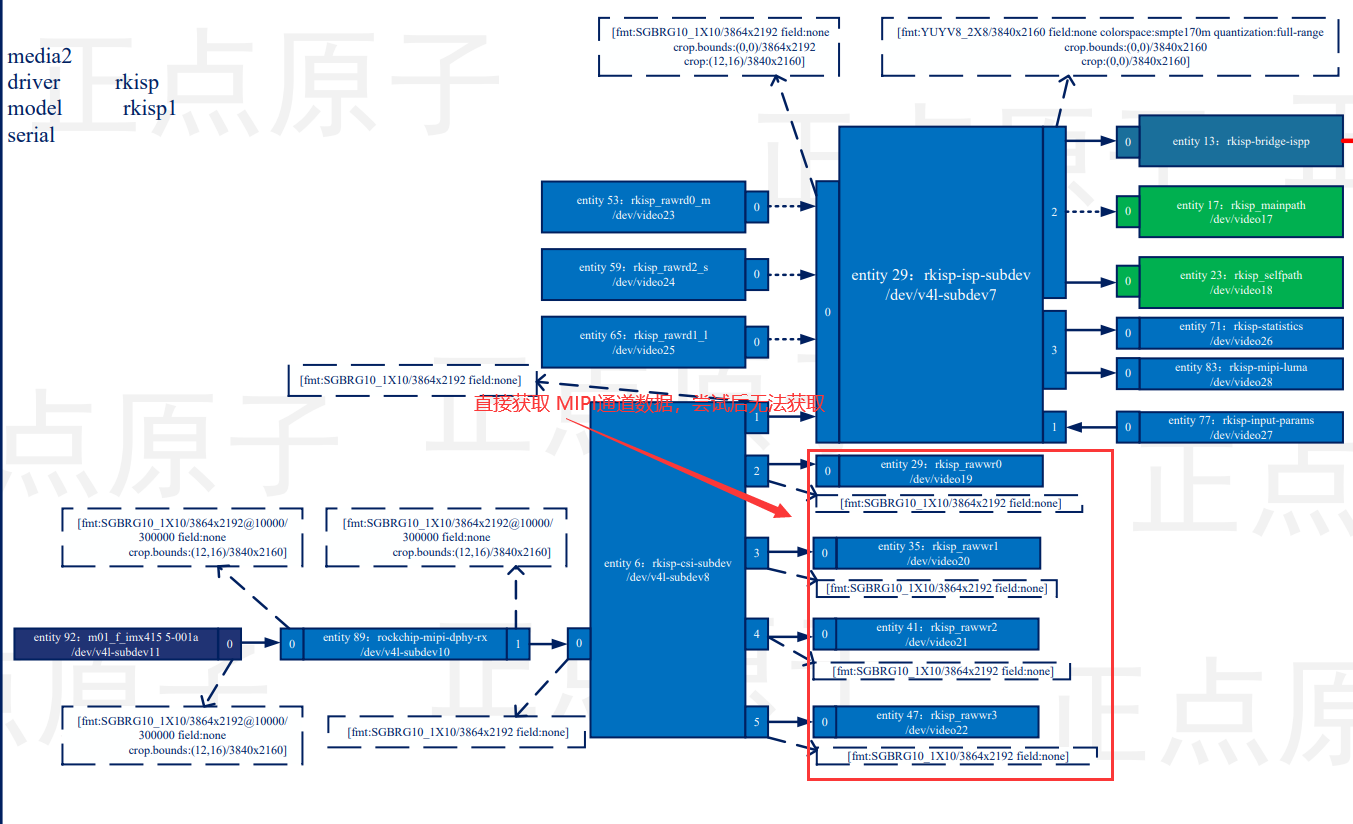
Linux MIPI 调试中常见的问题
一、概述 做嵌入式工作的小伙伴知道,有时候程序编写没有调试过程中费时,之间笔记里有 MIPI 摄像头驱动开发的过程,有需要的小伙伴可以参考:Linux RN6752 驱动编写。而我也是第一次琢磨 MIPI 协议,其中有很多不明白的地…...

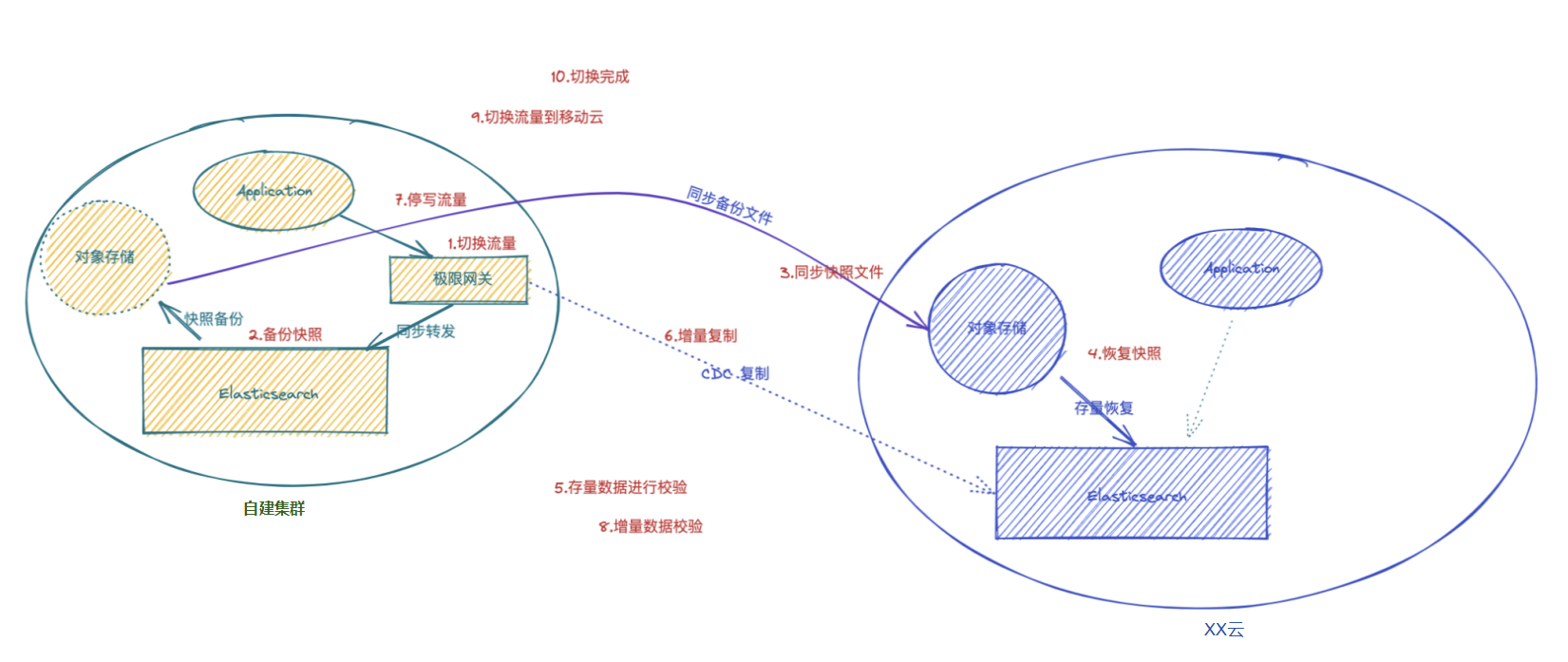
使用极限网关助力 ES 集群无缝升级、迁移上/下云
在工作中大家可能会遇到以下这些场景: 自建 ES 集群需要平滑迁移到 XX 云;从 XX 云将 ES 集群迁移到自建机房;ES 集群进行跨版本升级,同时保留回退能力; 这些场景往往都还有个共同的需求:迁移过程要保证业…...

RedisTemplate的配置和讲解以及和StringRedisTemplate的区别
本文主要讲redisTempalte的几种常用的序列化方式 string,我们大部分情况下都希望存入redis的数据可读性强一些,并且value也不总是一个规则的类型,所以这里也是不用json序列化的原因,可以更自由方便,下边提供配置方法 …...

在oracle中的scn技术
SCN可以说是Oracle中一个很基础的部分,但同时它也是一个很重要的。它是系统中维持数据的一致性和顺序恢复的重要标志,是数据库非常重要的一种数据结构。 转载:深入剖析 - Oracle SCN机制详细解读 - 知乎 (zhihu.com)https://zhuanlan.zhihu.…...

LINUX 嵌入式C编程--信号编程
基本概念 信号是事件发生时对进程的通知机制,也可以把它称为软件中断。信号与硬件中断的相似之处在于能够打断程序当前执行的正常流程,其实是在软件层次上对中断机制的一种模拟。信号提供了一种处理异步事件的方法。 信号目的 **信号的目的是用来通信…...

web vue 项目 Docker化部署
Web 项目 Docker 化部署详细教程 目录 Web 项目 Docker 化部署概述Dockerfile 详解 构建阶段生产阶段 构建和运行 Docker 镜像 1. Web 项目 Docker 化部署概述 Docker 化部署的主要步骤分为以下几个阶段: 构建阶段(Build Stage):…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

2025盘古石杯决赛【手机取证】
前言 第三届盘古石杯国际电子数据取证大赛决赛 最后一题没有解出来,实在找不到,希望有大佬教一下我。 还有就会议时间,我感觉不是图片时间,因为在电脑看到是其他时间用老会议系统开的会。 手机取证 1、分析鸿蒙手机检材&#x…...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...

Rapidio门铃消息FIFO溢出机制
关于RapidIO门铃消息FIFO的溢出机制及其与中断抖动的关系,以下是深入解析: 门铃FIFO溢出的本质 在RapidIO系统中,门铃消息FIFO是硬件控制器内部的缓冲区,用于临时存储接收到的门铃消息(Doorbell Message)。…...

MySQL:分区的基本使用
目录 一、什么是分区二、有什么作用三、分类四、创建分区五、删除分区 一、什么是分区 MySQL 分区(Partitioning)是一种将单张表的数据逻辑上拆分成多个物理部分的技术。这些物理部分(分区)可以独立存储、管理和优化,…...

何谓AI编程【02】AI编程官网以优雅草星云智控为例建设实践-完善顶部-建立各项子页-调整排版-优雅草卓伊凡
何谓AI编程【02】AI编程官网以优雅草星云智控为例建设实践-完善顶部-建立各项子页-调整排版-优雅草卓伊凡 背景 我们以建设星云智控官网来做AI编程实践,很多人以为AI已经强大到不需要程序员了,其实不是,AI更加需要程序员,普通人…...

验证redis数据结构
一、功能验证 1.验证redis的数据结构(如字符串、列表、哈希、集合、有序集合等)是否按照预期工作。 2、常见的数据结构验证方法: ①字符串(string) 测试基本操作 set、get、incr、decr 验证字符串的长度和内容是否正…...

RKNN开发环境搭建2-RKNN Model Zoo 环境搭建
目录 1.简介2.环境搭建2.1 启动 docker 环境2.2 安装依赖工具2.3 下载 RKNN Model Zoo2.4 RKNN模型转化2.5编译C++1.简介 RKNN Model Zoo基于 RKNPU SDK 工具链开发, 提供了目前主流算法的部署例程. 例程包含导出RKNN模型, 使用 Python API, CAPI 推理 RKNN 模型的流程. 本…...
