[ 蓝桥杯Web真题 ]-年度明星项目
目录
引入
介绍
准备
目标
效果
规定
思路
知识补充
解答参考
引入
hello,大家好!我注意到了之前发的一篇蓝桥杯Web应用开发的文章是关注度最高的,可能大部分关注我的小伙伴对蓝桥杯Web应用开发比较感兴趣,或者想要参加,不知道这么准备。但是由于之前发的那一篇只是告诉参赛可以怎样准备,附加的笔记可能也不够详细,而且我发现之前官网免费学习的课程现在需要收费了。┭┮﹏┭┮
因此我打算给各位小伙伴每隔几天比较详细地去发一篇该赛道的真题讲解。每届的真题打算只介绍后面五道,希望能够对大家有帮助。自己介绍的解决思路也不一定是标准的,希望大家能够一起学习进步,有什么更好地思路也可以进行交流学习!
介绍
作为前端开发的主力语言,JavaScript 相关的开源项目是每一个前端开发者都应该多多关注的。我们可以通过这一年新增 star 的数量来判断一个开源项目的流行趋势。
本题请实现一个展示 2022 年 JavaScript 明星开源项目数据的网页。
准备
开始答题前,需要先打开本题的项目代码文件夹,目录结构如下:
├── css
│ └── style.css
├── effect.gif
├── images
├── index.html
└── js├── all-data.json├── index.js├── jquery-3.6.0.min.js└── translation.json其中:
css/style.css是样式文件。index.html是主页面。images是图片文件夹。js/all-data.json是项目数据文件。js/index.js是需要补充代码的js文件。js/jquery-3.6.0.min.js是 jQuery 库文件。js/translation.json是页面所用到的翻译数据。effect.gif是页面最终的效果图。
注意:打开环境后发现缺少项目代码,请复制下述命令至命令行进行下载:
cd /home/project
wget https://labfile.oss.aliyuncs.com/courses/18213/2022-JavaScript.zip
unzip 2022-JavaScript.zip && rm 2022-JavaScript.zip在浏览器中预览 index.html 页面效果如下:

目标
请在 js/index.js 文件中补全代码,具体需求如下:
1.在页面初始化时使用 AJAX 请求地址为 ./js/all-data.json 以及 ./js/translation.json 文件中的数据(必须使用给定的路径请求,否则可能会请求不到数据),并将后者中的数据保存至 translation 变量中。其中 all-data.json 文件中以数组的形式存储了明星项目的数据,translation.json 文件中包含了网站中英文转换所需的数据。
all-data.json 数据参数说明:
| 参数 | 说明 | 类型 |
|---|---|---|
name | 项目名称 | string |
icon | 项目 icon 路径 | string |
stars | 项目新增 star 数量 | number |
descriptionCN | 项目中文描述 | string |
descriptionEN | 项目英文描述 | string |
tags | 项目标签列表 | array |
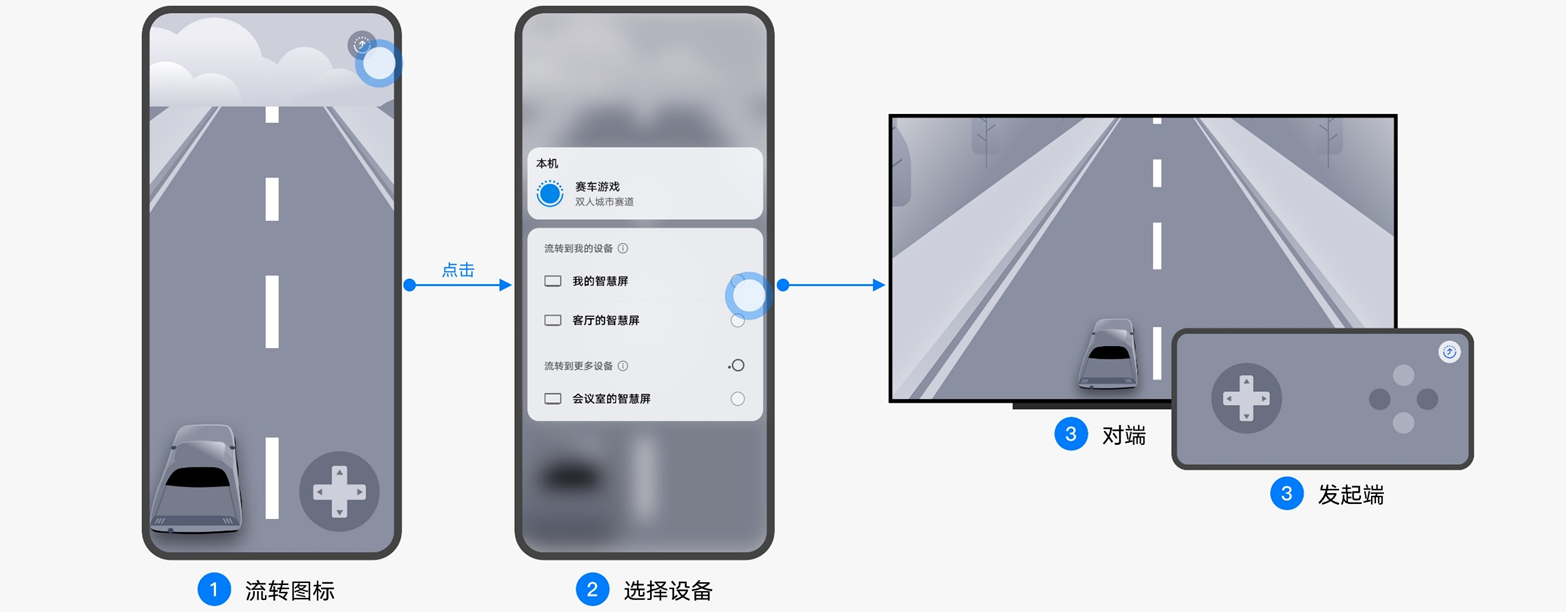
2.页面初始化时利用 createProjectItem 函数创建前 15 个项目数据(即 all-data.json 数组中的前 15 项)的列表元素并加载到页面中。当用户点击 加载更多 按钮时,则按顺序再显示 15 个项目数据。直到所有项目数据都展示完毕(共 60 个)。所有项目展示完毕后需要隐藏 加载更多 按钮。项目展示效果如图所示:

3.当用户点击页面右上方的中英文切换按钮时,根据用户的选择改变项目描述使用的语言(不改变原有项目展示数量)。当用户选择英语模式时的项目展示效果如图所示:

最终效果可参考文件夹下面的 gif 图,图片名称为 effect.gif(提示:可以通过 VS Code 或者浏览器预览 gif 图片)。
效果

规定
请严格按照考试步骤操作,切勿修改考试默认提供项目中的文件名称、文件夹路径、class 名、id 名、图片名等,以免造成无法判题通过。先尝试自己做一下:传送门。
思路
其实不要看好像题目要实现的功能或者效果很多,没有啥思路。但是其实按着题目给的思路一步一步地去完成它,并结合一部分提供的代码就能够比较清楚地找到解决思路。
题目主要需要解决的功能点就是使用ajax来进行发送请求,获取数据,然后需要对数据来进行截取,每次15条进行显示。同时需要完成项目描述的中英文切换的功能。
题目给出的代码使用的是jQuery进行编写的,所以在js文件中最好就进行统一,同样地使用jQuery来进行编写。想要完成这道题目你需要先知道如何使用jQuery来发送ajax请求。然后每次展示的数量为15条,可以使用数组中的slice来进行截取。中英文切换可以获取声明的变量,来做判断,若为中文可以将项目的描述赋值为descriptionCN,若为英文则赋值为:descriptionEN。
知识补充
jQuery中的ajax
使用jQuery发送get请求的格式为:$.get(url, [data], [callback], [type])。url:请求的 URL 地址。 data:请求携带的参数。 callback:载入成功时回调函数。 type:设置返回内容格式,xml, html, script, json, text, _default。当请求不需要携带参数时,可以直接传入url以及回调函数。type可以不写,当不写时jQuery会根据响应头中的Content-Type来自动解析返回的数据格式。
$.get('url地址',{name:'N-A'},function(data){console.log(data);
},json)使用jQuery发送post请求,格式为:$.post(url,[data],[callback,[type]),url:请求的URL地址,data:请求携带的参数。callback:载入成功时的回调函数。type:设置返回内容格式:xml,html,script,json,text,_default。
$.post('url地址',{name:'N-A'},function(data){console.log(data);
},json)除此之外:还可以使用通用的方式:接受的参数有: url,请求携带的参数:data,请求类型:type,响应体结果:dataType以及成功的回调以及失败的回调函数。
$.ajax({url:'请求地址',data:{name:'N-A'},type:'GET',dataType:'json',success:function(data){console.log(data);},error:function(){console.log('出错啦');}
})slice方法可以截取原来数组中元素,不会修改原来的数组。语法:array.slice(start,end)。start:表示开始位置,规定从何处开始选取,负数表示从数组尾部开始计算位置。如果省略该参数,默认从索引0开始。end:表示结束位置,规定从何处结束选取,负数表示从尾部开始计算位置。如果省略该参数,默认选取到数组末尾。
let arr=[1,2,3,4,5,6,7];console.log(arr.slice(2,4));//[3,4]console.log(arr.slice(2));//[3,4,5,6,7];console.log(arr.slice(-5,4));//[3,4]console.log(arr.slice(2,-1));//[3,4,5,6]console.log(arr.slice(-3));//[5,6,7]介绍了slice,顺便介绍一些splice方法,该方法用户对数据进行删除以及添加,会改变原本的数组。当传入一个参数时,会从该参数向后全部的数据都删除,返回删除的数据。
let arr=[1,2,3,4,5,6,7];let arr1=arr.splice(2)console.log(arr1);//[3,4,5,6,7]console.log(arr);//[1,2]当传入两个参数时,第一个参数表示从哪个位置开始删除,第二个参数表示删除多个的元素。返回的是删除的元素。
let arr=[1,2,3,4,5,6,7];let arr2=arr.splice(1,1)console.log(arr2);//[2]console.log(arr);//[1,3,4,5,6,7]当传入三个参数时,前两个参数,跟上面的一样功能,在此基础上插入第三个参数。返回的同样是删除的元素,
let arr=[1,2,3,4,5,6,7];let arr3=arr.splice(1,2,66)console.log(arr3);//[2,3]console.log(arr);//[1,66,4,5,6,7]解答参考
首先我们实现项目数据文件和翻译数据文件的请求功能。在请求之前,先声明两个用于存储数据的数组,第一个为items,主要用于存储请求的所有数据。第二个为data,data用于存储在页面展示的数据。
// TODO: 请在此补充代码实现项目数据文件和翻译数据文件的请求功能
$.get('./js/all-data.json',function(res){items=res;
})
$.get('./js/translation.json',function(res){
translation=res;
})接着我们编写数据展示的功能,每一次获取需要渲染15条数据,第一次页面加载时就需要显示15条,后续通过点击按钮在实现数据的逐步获取。因此在声明一个index,主要用来记录申请的此时,并赋初始值为1。将获取数据的功能单独地封装成一个函数,当第一次加载时就调用它,然后每次单击按钮时调用它。该方法可以接受一个参数,该参数表示请求的次数,将index传入。
// TODO: 请修改以下代码实现项目数据展示的功能
function getData(num){data=items.slice(0,num*15);data.slice(-15).forEach(element => {element.description = (currLang === "zh-cn") ? element.descriptionCN : element.descriptionEN;$(".list > ul").append(createProjectItem(element));});
}在函数里面使用slice方法来对全部的数据进行截取,首次加载传入index的值为1,它会从0截取到14,一同15条数据。当点击按钮加载更多时,让index++,然后调用getData方法,data的数据就是items的前三十条数据。然后再通过slice方法,传入-15来获取它后面新增的15条数据插入到列表页面中。同时需要判断当前的currLang参数的值,通过三目运算符来为每一个对象再添加一个属性description,该属性的值主要通过currLang的值来决定。
//记录数据需要加载的次数
let index=1;
//请求时调用getData方法
$.get('./js/all-data.json',function(res){items=res;getData(index);
})
//点击方法
$(".load-more").click(function(){index++;getData(index);if(data.length>=items.length){$(this).css('display','none');}
})同时判断data的长度是否达到了items数组的长度,若是的话说明数据已经全部都加载完毕了,这时候改变该元素的display属性为none。让其消失。注意:该方法若你使用的是箭头函数的话,$(this)指向的是window。
最后需要实现但点击切换中英文时,项目卡片中的描述可跟着切换。使用到的方式是直接获取它对应的p标签直接改变里面的文字。
// TODO: 请在此补充代码实现项目描述的语言切换$('ul li p').each(function(index) { if(currLang == "zh-cn"){$(this).text(data[index].descriptionCN); }else{$(this).text(data[index].descriptionEN); }});完整答案:
// 保存翻译文件数据的变量
let translation = {};
// 记录当前语言
let currLang = "zh-cn";
//保存所有数据
let items=[];
//保存展示的数据
let data=[];
let index=1;// TODO: 请在此补充代码实现项目数据文件和翻译数据文件的请求功能
$.get('./js/all-data.json',function(res){items=res;getData(index);
})
$.get('./js/translation.json',function(res){
translation=res;
})
// TODO-END// TODO: 请修改以下代码实现项目数据展示的功能
function getData(num){data=items.slice(0,num*15);data.slice(-15).forEach(element => {element.description = (currLang === "zh-cn") ? element.descriptionCN : element.descriptionEN;$(".list > ul").append(createProjectItem(element));});
}$(".load-more").click(function(){index++;getData(index);if(data.length>=items.length){$(this).css('display','none');}
})
// TODO-END// 用户点击切换语言的回调
$(".lang").click(() => {// 切换页面文字的中英文if (currLang === "en") {$(".lang").text("English");currLang = "zh-cn";} else {$(".lang").text("中文");currLang = "en";}$("body").find("*").each(function () {const text = $(this).text().trim();if (translation[text]) {$(this).text(translation[text]);}});// TODO: 请在此补充代码实现项目描述的语言切换$('ul li p').each(function(index) { if(currLang == "zh-cn"){$(this).text(data[index].descriptionCN); }else{$(this).text(data[index].descriptionEN); }});
});// 生成列表DOM元素的函数,将该元素的返回值append至列表中即可生成一行项目数据
/*** @param {string} name - 项目名称* @param {string} description - 项目描述* @param {string[]} tags - 项目标签* @param {number} stars - 项目star数量* @param {string} icon - 项目icon路径*/
function createProjectItem({ name, description, tags, stars, icon }) {return `<li class="item"><img src="images/${icon}" alt=""><div class="desc"><h3>${name}</h3><p>${description}</p><ul class="labels">${tags.map((tag) => `<li>${tag}</li>`).join("")}</ul></div><div class="stars">+${stars} 🌟</div></li>`;
}好啦,本文就到这里了,期待下次再见!
相关文章:

[ 蓝桥杯Web真题 ]-年度明星项目
目录 引入 介绍 准备 目标 效果 规定 思路 知识补充 解答参考 引入 hello,大家好!我注意到了之前发的一篇蓝桥杯Web应用开发的文章是关注度最高的,可能大部分关注我的小伙伴对蓝桥杯Web应用开发比较感兴趣,或者想要参加…...

Maven终端打包时报Unknown lifecycle phase “.test.skip=true“
错误实例代码 mvn clean package -Dmaven.test.skiptrue 再windows的cmd窗口进行项目打包,需要将参数用英文符号包裹起来“ ” 【正确的实例】:mvn clean package ’-Dmaven.test.skiptrue‘ PS D:\BaiduNetdiskDownload\qian\Springboot-Vue\bi…...

Linux MIPI 调试中常见的问题
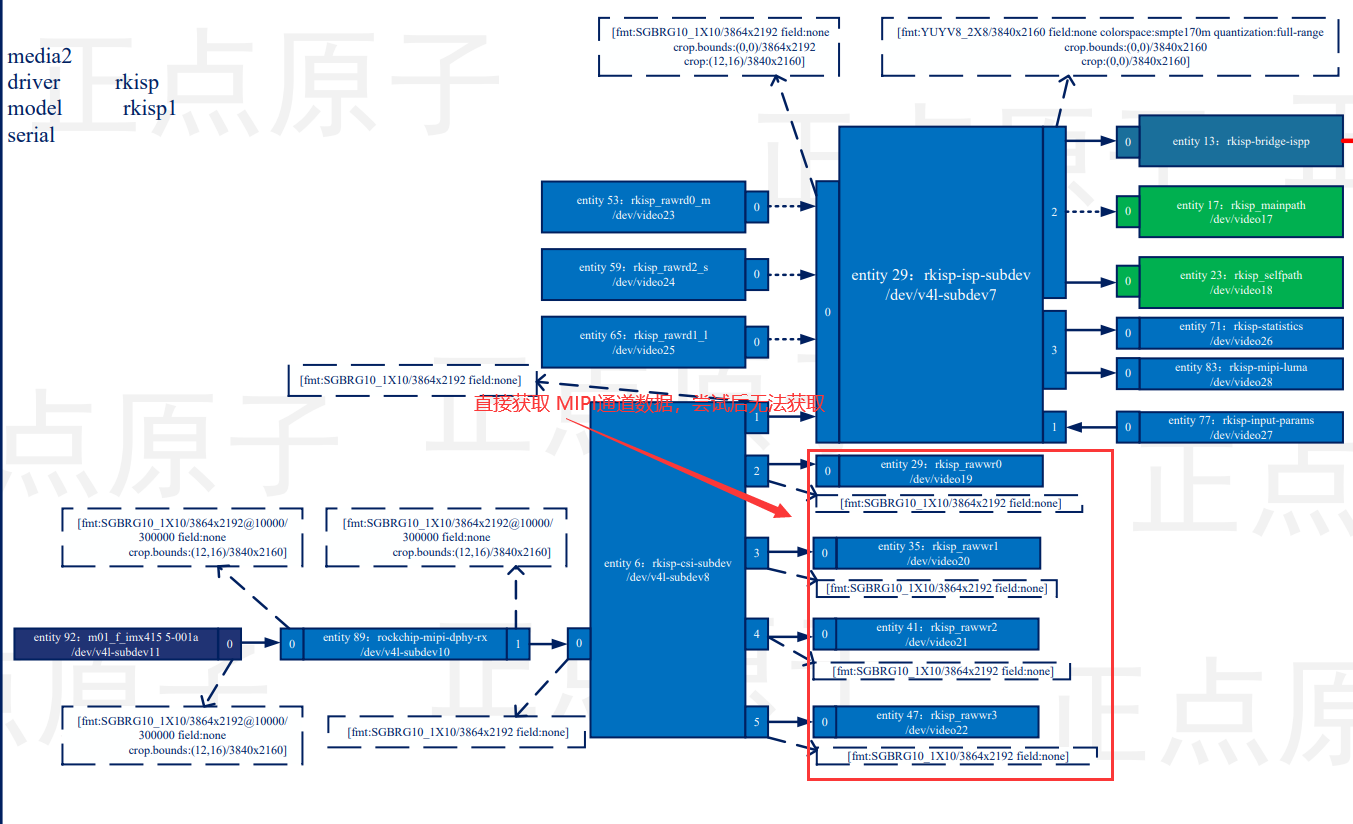
一、概述 做嵌入式工作的小伙伴知道,有时候程序编写没有调试过程中费时,之间笔记里有 MIPI 摄像头驱动开发的过程,有需要的小伙伴可以参考:Linux RN6752 驱动编写。而我也是第一次琢磨 MIPI 协议,其中有很多不明白的地…...

使用极限网关助力 ES 集群无缝升级、迁移上/下云
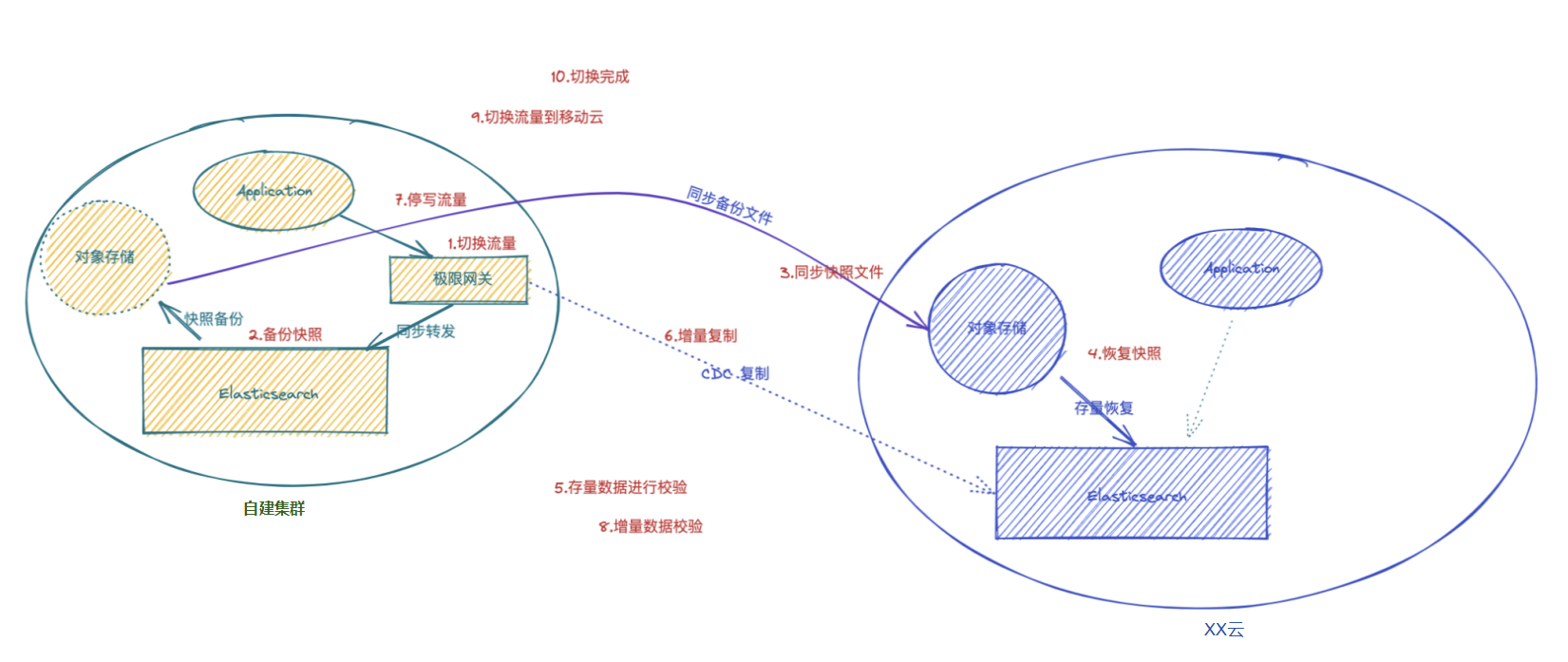
在工作中大家可能会遇到以下这些场景: 自建 ES 集群需要平滑迁移到 XX 云;从 XX 云将 ES 集群迁移到自建机房;ES 集群进行跨版本升级,同时保留回退能力; 这些场景往往都还有个共同的需求:迁移过程要保证业…...

RedisTemplate的配置和讲解以及和StringRedisTemplate的区别
本文主要讲redisTempalte的几种常用的序列化方式 string,我们大部分情况下都希望存入redis的数据可读性强一些,并且value也不总是一个规则的类型,所以这里也是不用json序列化的原因,可以更自由方便,下边提供配置方法 …...

在oracle中的scn技术
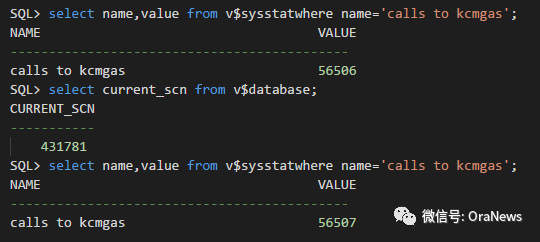
SCN可以说是Oracle中一个很基础的部分,但同时它也是一个很重要的。它是系统中维持数据的一致性和顺序恢复的重要标志,是数据库非常重要的一种数据结构。 转载:深入剖析 - Oracle SCN机制详细解读 - 知乎 (zhihu.com)https://zhuanlan.zhihu.…...

LINUX 嵌入式C编程--信号编程
基本概念 信号是事件发生时对进程的通知机制,也可以把它称为软件中断。信号与硬件中断的相似之处在于能够打断程序当前执行的正常流程,其实是在软件层次上对中断机制的一种模拟。信号提供了一种处理异步事件的方法。 信号目的 **信号的目的是用来通信…...

Linux:优化原则
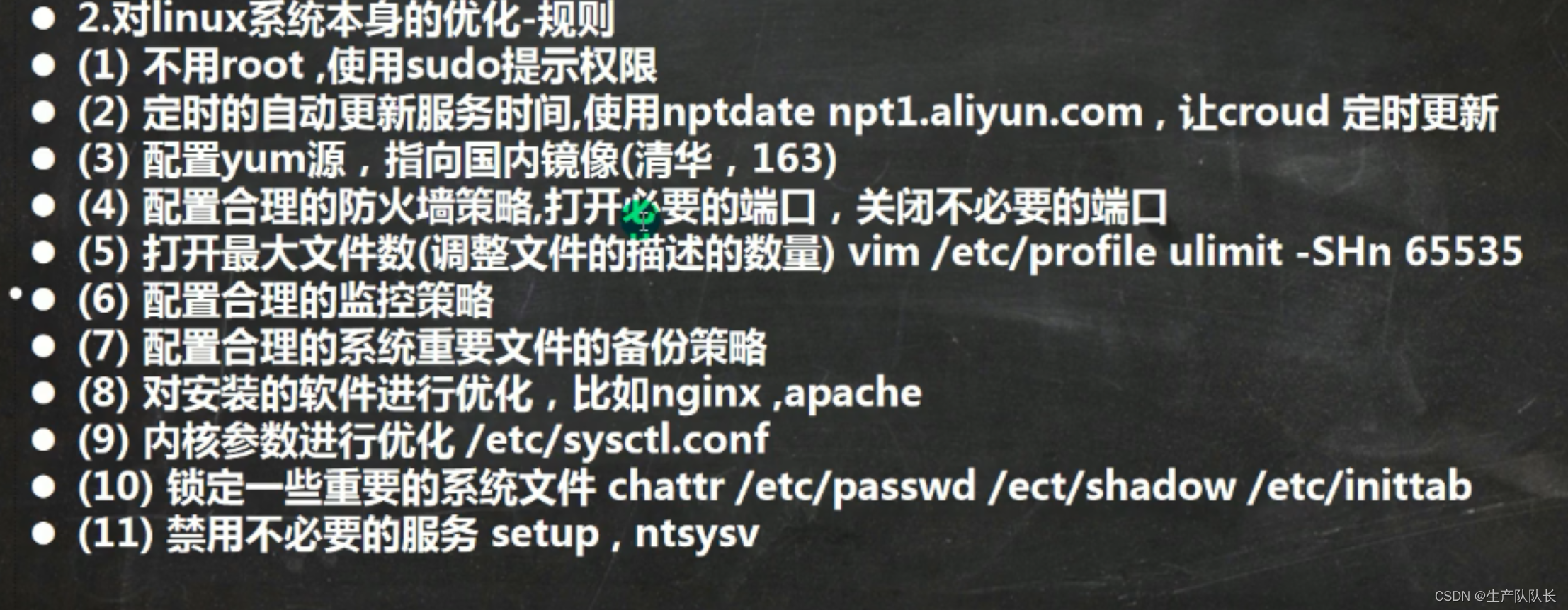
web系统的优化原则: 从单机到集群 对Linux系统自身的优化原则:...

HarmonyOs 4 (一) 认识HarmonyOs
目录 一 HarmonyOs 背景1.1 发展时间线1.2 背景分析1.2.1 新场景1.2.2 新挑战1.2.3 鸿蒙生态迎接挑战 二 HarmonyOS简介2.1 OpenHarmony2.2 HarmonyOS Connect2.3 HarmonyOS Next**2.4 ArkTS (重点掌握)****2.5 ArkUI** 三 鸿蒙生态应用核心技术理念**3.…...

System.out.println隐藏字符串
昨天开发的时候遇到一个坑,这个坑几乎浪费了我一整天时间,我甚至现在都不知道其原因。 开发环境 macOS Ventura 13.4 IntelliJ IDEA 2023.1.2 现象 我用java的各种httpclient获取网络上的一个文本文件,获取的文本文件的内容使用System.ou…...

Java中的线程池你了解多少?
🌈🌈🌈今天给大家分享的是Java标准库中的线程池,以及线程池的自定义实现。 清风的CSDN博客 🛩️🛩️🛩️希望我的文章能对你有所帮助,有不足的地方还请各位看官多多指教,…...
leetCode 131.分割回文串 + 动态规划 + 回溯算法 + 优化 + 图解 + 笔记
我的往期文章: leetCode 647.回文子串 动态规划 优化空间 / 中心扩展法 双指针-CSDN博客https://blog.csdn.net/weixin_41987016/article/details/133883091?spm1001.2014.3001.5501leetCode 131.分割回文串 回溯算法 图解 笔记-CSDN博客https://blog.csdn.n…...

【傻瓜级JS-DLL-WINCC-PLC交互】3.JS-DLL进行交互
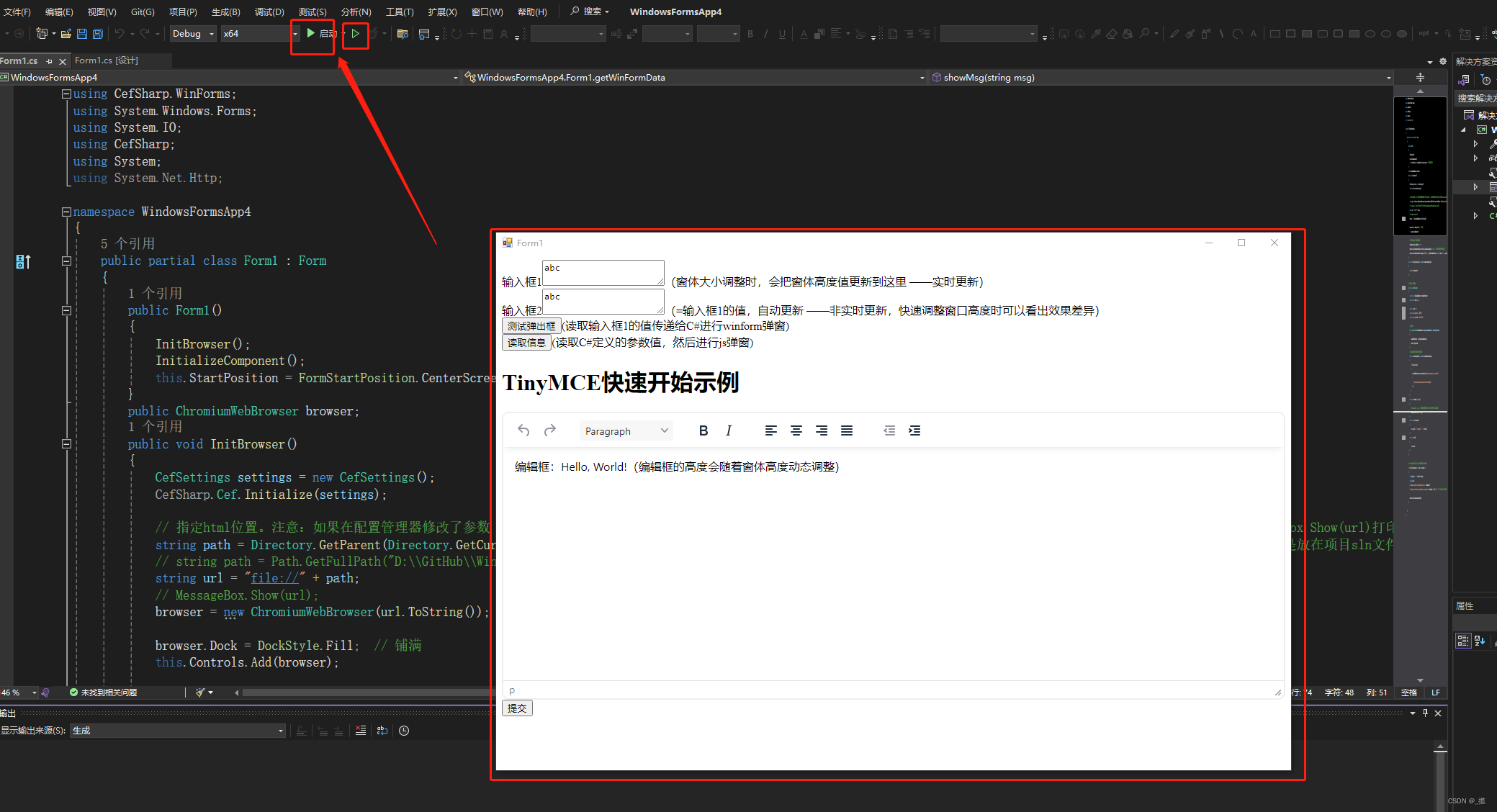
思路 JS-DLL-WINCC-PLC之间进行交互,思路,先用Visual Studio创建一个C#的DLL控件,然后这个控件里面嵌入浏览器组件,实现JS与DLL通信,然后DLL放入到WINCC里面的图形编辑器中,实现DLL与WINCC的通信。然后PLC与…...

深度学习手势识别算法实现 - opencv python 计算机竞赛
文章目录 1 前言2 项目背景3 任务描述4 环境搭配5 项目实现5.1 准备数据5.2 构建网络5.3 开始训练5.4 模型评估 6 识别效果7 最后 1 前言 🔥 优质竞赛项目系列,今天要分享的是 🚩 深度学习手势识别算法实现 - opencv python 该项目较为新颖…...

2023-12-01 AIGC-自动生成ppt的AI工具
摘要: 2023-12-01 AIGC-自动生成ppt-记录 自动生成ppt: BoardMix boardmix 一键生成ppt boardmix是一款基于云的ai设计软件,允许创建用于各种目的的自定义演示文稿、ai绘画,ai生成思维导图等。以下是它的一些功能: 可定制的模板 - 它有一个…...

NoSQL 数据建模错误会降低性能
数据建模错误是破坏性能的最简单方法之一。当您使用 NoSQL 时,特别容易搞砸,(讽刺的是)NoSQL 往往用于对性能最敏感的工作负载。NoSQL 数据建模最初可能看起来非常简单:只需对数据进行建模以适应应用程序的访问模式。但…...

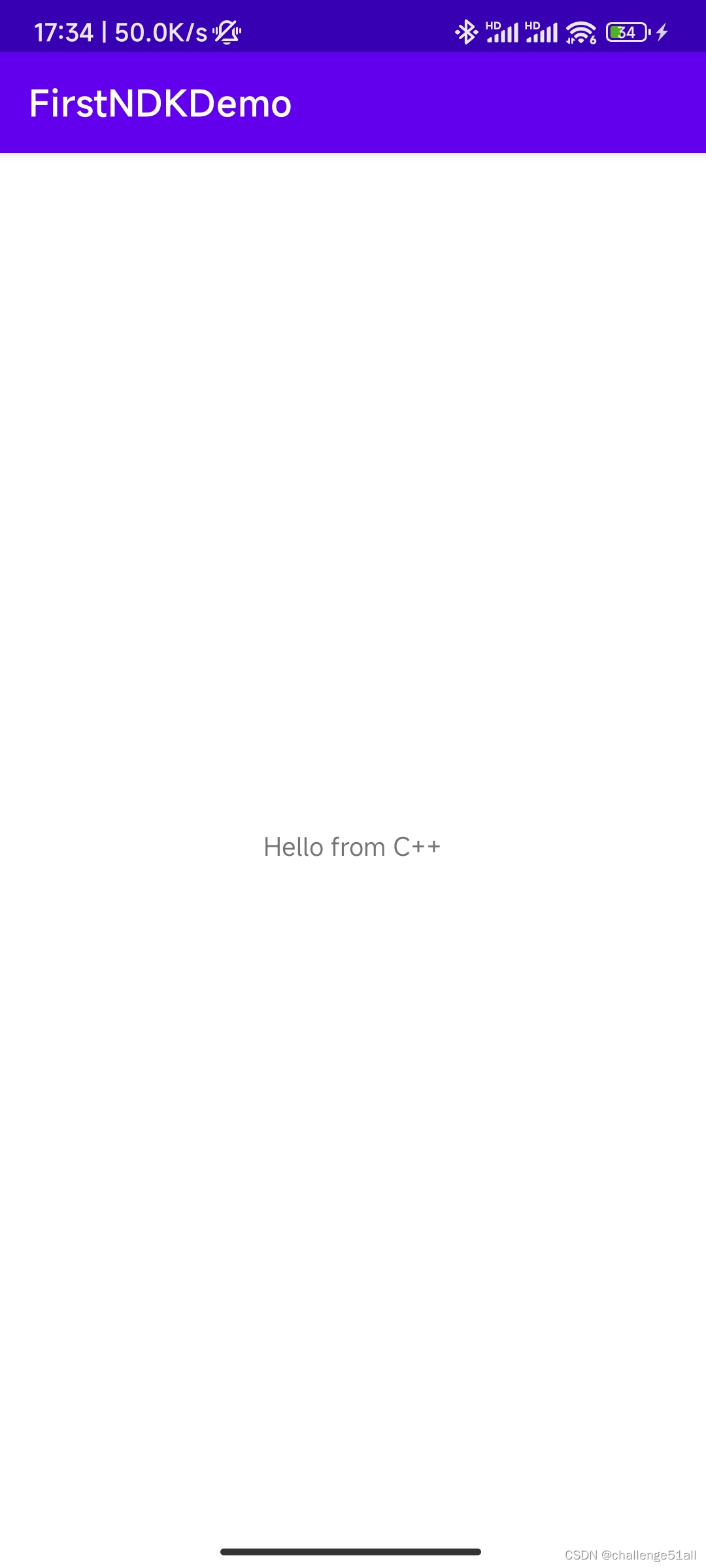
在Android上搭建一个NDK项目
首先New Project,选择Native C,点击Next。 填入项目名称和包名,点击Next。 这里我们选择Cmake默认的C版本。 创建好的项目目录,里面比我们正常的Android项目多了一个cpp目录 打开MainActivity。里面定义了一个jni方法stringFromJN…...

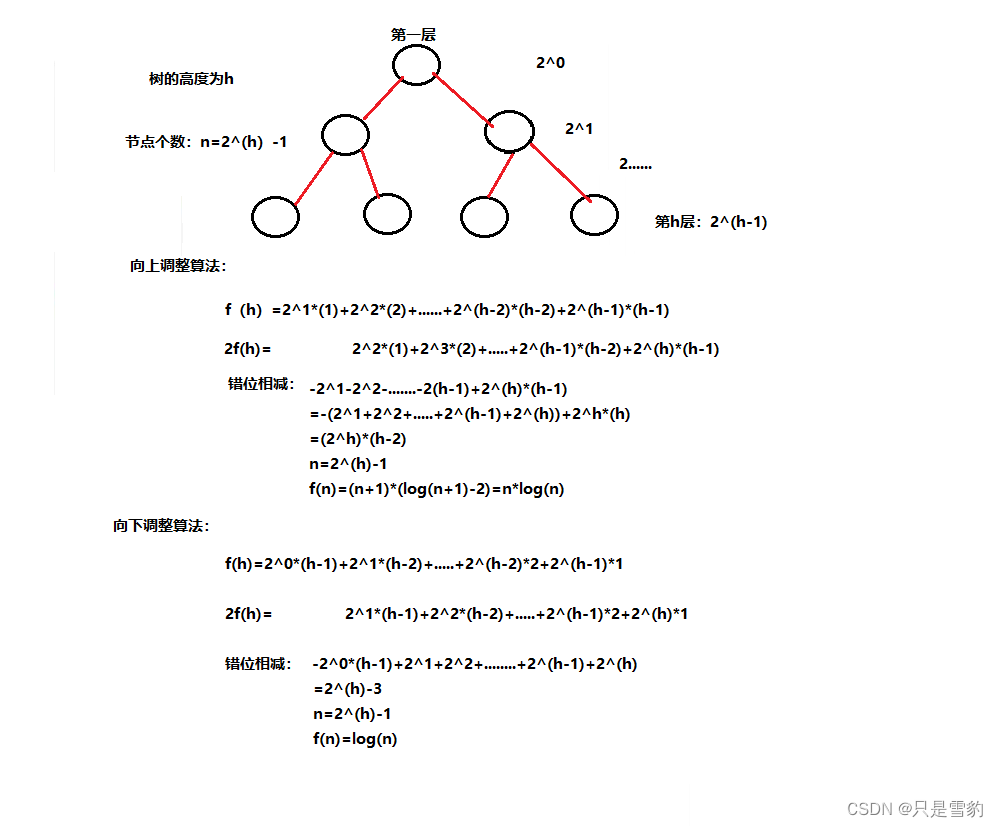
TOP-K问题和向上调整算法和向下调整算法的时间复杂度问题的分析
TOP-K问题 TOP-K问题:即求数据结合中前K个最大的元素或者最小的元素,一般情况下数据量都比较大 比如:专业前10名、世界500强、富豪榜、游戏中前100的活跃玩家等 对于Top-K问题,能想到的最简单直接的方式就是排序,但是…...

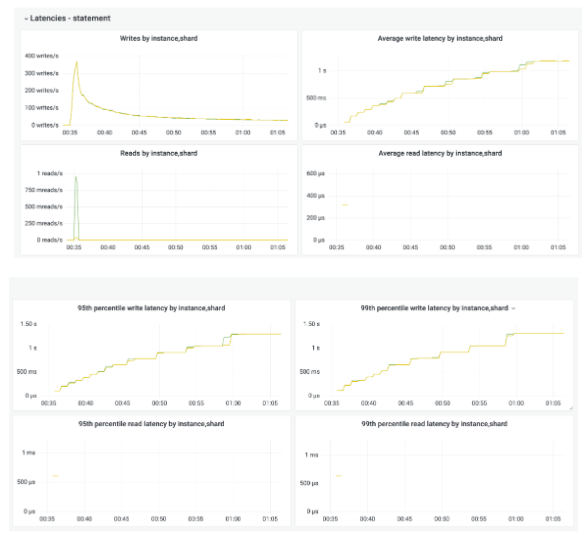
3、服务器性能剖析
性能优化简介 **我们将性能定义为完成某件任务所需要的时间度量,换句话说,性能即响应时间,这是一个非常重要的原则。**我们通过任务和时间而不是资源来测量性能。数据库服务器的目的是执行sql语句,所以他关注的任务是查询或者语句…...

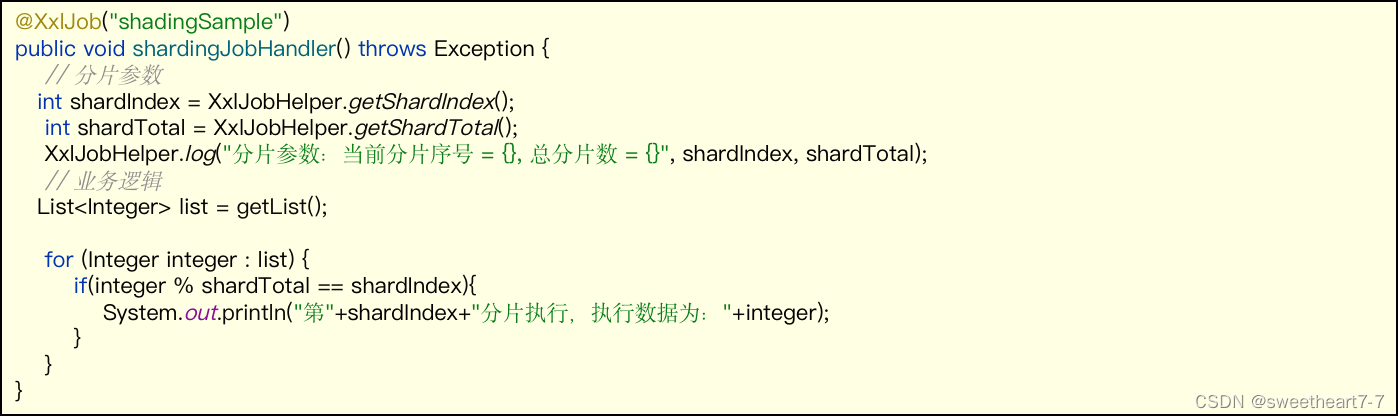
xxl-job 分布式任务调度框架
文章目录 分布式任务调度XXL-Job 简介XXL-Job 环境搭建XXL-Job (源码说明)配置部署调度中心docker安装 Bean模式任务(方法形式)-入门案例任务详解任务详解-执行器任务详解-基础配置任务详解-调度配置任务详解-基础配置任务详解-阻塞处理策略任务详解-路由策略 路由策略路由策略…...

华为云AI开发平台ModelArts
华为云ModelArts:重塑AI开发流程的“智能引擎”与“创新加速器”! 在人工智能浪潮席卷全球的2025年,企业拥抱AI的意愿空前高涨,但技术门槛高、流程复杂、资源投入巨大的现实,却让许多创新构想止步于实验室。数据科学家…...

HTML 语义化
目录 HTML 语义化HTML5 新特性HTML 语义化的好处语义化标签的使用场景最佳实践 HTML 语义化 HTML5 新特性 标准答案: 语义化标签: <header>:页头<nav>:导航<main>:主要内容<article>&#x…...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...

【MATLAB代码】基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),附源代码|订阅专栏后可直接查看
文章所述的代码实现了基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),针对传感器观测数据中存在的脉冲型异常噪声问题,通过非线性加权机制提升滤波器的抗干扰能力。代码通过对比传统KF与MCC-KF在含异常值场景下的表现,验证了后者在状态估计鲁棒性方面的显著优…...

基于Java+VUE+MariaDB实现(Web)仿小米商城
仿小米商城 环境安装 nodejs maven JDK11 运行 mvn clean install -DskipTestscd adminmvn spring-boot:runcd ../webmvn spring-boot:runcd ../xiaomi-store-admin-vuenpm installnpm run servecd ../xiaomi-store-vuenpm installnpm run serve 注意:运行前…...

PHP 8.5 即将发布:管道操作符、强力调试
前不久,PHP宣布了即将在 2025 年 11 月 20 日 正式发布的 PHP 8.5!作为 PHP 语言的又一次重要迭代,PHP 8.5 承诺带来一系列旨在提升代码可读性、健壮性以及开发者效率的改进。而更令人兴奋的是,借助强大的本地开发环境 ServBay&am…...

二维FDTD算法仿真
二维FDTD算法仿真,并带完全匹配层,输入波形为高斯波、平面波 FDTD_二维/FDTD.zip , 6075 FDTD_二维/FDTD_31.m , 1029 FDTD_二维/FDTD_32.m , 2806 FDTD_二维/FDTD_33.m , 3782 FDTD_二维/FDTD_34.m , 4182 FDTD_二维/FDTD_35.m , 4793...

解析“道作为序位生成器”的核心原理
解析“道作为序位生成器”的核心原理 以下完整展开道函数的零点调控机制,重点解析"道作为序位生成器"的核心原理与实现框架: 一、道函数的零点调控机制 1. 道作为序位生成器 道在认知坐标系$(x_{\text{物}}, y_{\text{意}}, z_{\text{文}}…...

虚幻基础:角色旋转
能帮到你的话,就给个赞吧 😘 文章目录 移动组件使用控制器所需旋转:组件 使用 控制器旋转将旋转朝向运动:组件 使用 移动方向旋转 控制器旋转和移动旋转 缺点移动旋转:必须移动才能旋转,不移动不旋转控制器…...
